WooCommerce 스토어나 WordPress 웹사이트에 GTIN, ISBN 또는 MPN 스키마를 추가하시겠습니까?

WordPress 사이트에서 GTIN, ISBN 및 MPN 스키마를 사용하면 검색 엔진이 제품을 더 잘 이해하는 데 도움이 될 수 있습니다. 이를 통해 SEO 순위를 높일 수 있습니다.
이 글에서는 WooCommerce와 WordPress에 GTIN, ISBN, MPN 스키마를 간단히 추가하는 방법을 알려드리겠습니다.
GTIN, ISBN, MPN 스키마란 무엇입니까?
GTIN, ISBN, MPN과 같은 제품 식별자는 고객과 검색 엔진이 온라인에서 제품을 찾고 비교할 수 있도록 지원합니다. 검색 엔진에 제품에 대한 추가 정보를 제공하는 코드 조각입니다. 구조화된 데이터 또는 스키마 마크업이라고도 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작GTIN은 Global Trade Item Number 의 약자로, 구매 또는 판매할 수 있는 각 제품의 고유 식별 번호입니다. 제품 유형과 제품이 판매되는 국가에 따라 GTIN 길이는 8자리, 12자리, 13자리 또는 14자리일 수 있습니다. GTIN은 일반적으로 책, 전자제품, 의류, 식품, 기타 품목에 사용됩니다.
GTIN에는 4가지 유형이 있습니다.
- UPC: 미국 내 제품에 사용됩니다.
- EAN: 유럽 제품에 사용됨
- ISBN: 책에 사용됩니다.
- MPN : 제조된 제품에 사용
WooCommerce 및 WordPress에 GTIN, ISBN 및 MPN 스키마를 추가해야 하는 이유는 무엇입니까?
GTIN(Global Trade Item Number)은 제품이나 서비스 등의 거래 물품에 부여되는 번호입니다. 반면 ISBN(국제 표준 도서 번호)은 도서, 전자책, 오디오북을 추적하는 데 사용됩니다.
반면 MPN(제조업체 부품 번호)은 집적 회로 및 저항기와 같은 특정 전기 구성 요소 및 부품을 추적하는 데 사용됩니다.
GTIN, ISBN 및 MPN 스키마 속성은 검색 엔진에 상세하고 정확한 제품 정보를 제공하기 위해 WordPress 웹사이트에 적용할 수 있는 마크업 코드입니다.
이 마크업은 콘텐츠의 가시성과 웹 사이트의 SEO를 높이는 데 도움이 될 수 있습니다. 누군가가 특정 ISBN, GTIN 또는 MPN을 검색하면 귀하의 제품이 결과에 나타날 수 있습니다.
예를 들어, 온라인 서점을 관리하는 경우 ISBN 스키마를 사용하여 웹사이트의 가시성을 높일 수 있습니다.

WooCommerce 또는 WordPress에서 스키마 마크업을 사용하면 더 많은 유기적 검색 결과 클릭을 유도하여 더 많은 구매로 이어질 수 있습니다.
또한 고객이 제품을 더 쉽게 찾고 구매할 수 있도록 하여 고객의 쇼핑 경험을 향상시킬 수 있습니다.
그다음에는 WordPress와 WooCommerce에 GTIN, ISBN, MPN 스키마를 간단하게 추가하는 방법을 살펴보겠습니다. 아래의 빠른 버튼을 사용하여 활용하려는 접근 방식으로 이동할 수 있습니다.
- 방법 1: WordPress 웹사이트에 GTIN, ISBN 및 MPN 스키마 추가
- 방법 2: WooCommerce 스토어에 GTIN, ISBN 및 MPN 스키마 추가
방법 1: WordPress 웹사이트에 GTIN, ISBN 및 MPN 스키마 추가
WordPress 웹사이트에 GTIN, ISBN 또는 MPN 스키마를 추가하려는 경우 이 접근 방식을 사용합니다.
이 스키마는 3백만 개 이상의 웹사이트에서 사용되는 시중 최고의 WordPress SEO 플러그인인 All in One SEO (AIOSEO)를 사용하여 빠르게 추가할 수 있습니다.
또한 플러그인을 사용하여 FAQ, 레시피, 기사, 제품 스키마 등 여러 종류의 스키마를 웹사이트에 추가할 수도 있습니다.
먼저 AIOSEO 플러그인을 설치하고 활성화해야 합니다.
참고: AIOSEO에는 무료 버전도 있습니다. 그러나 스키마 마크업 기능은 플러그인의 Pro 버전에서만 사용할 수 있습니다.
플러그인을 활성화하면 화면에 설치 마법사가 시작되어 설치 절차를 안내합니다.

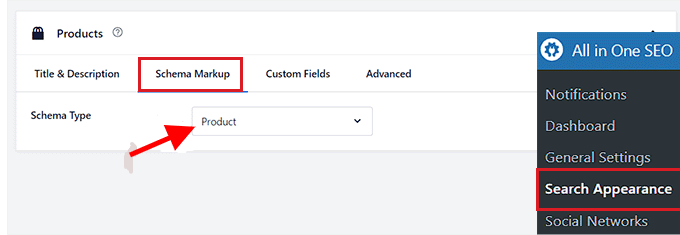
그런 다음 WordPress 관리자 사이드바에서 AIOSEO » 검색 표시 페이지로 이동하여 '콘텐츠 유형' 탭을 선택하세요.
'제품' 섹션까지 아래로 스크롤한 후 '스키마 마크업' 탭을 클릭하세요. 그런 다음 '스키마 유형' 드롭다운 메뉴에서 '제품' 옵션을 선택하세요.
마지막으로 '변경사항 저장' 버튼을 클릭하여 수정사항을 저장하세요.

이제 각 상품에 대해 별도의 스키마 마크업을 제공할 수 있습니다. 이렇게 하려면 WordPress 관리 사이드바를 사용하여 ISBN, GTIN 또는 MPN 스키마를 추가하려는 페이지나 게시물로 이동하세요.
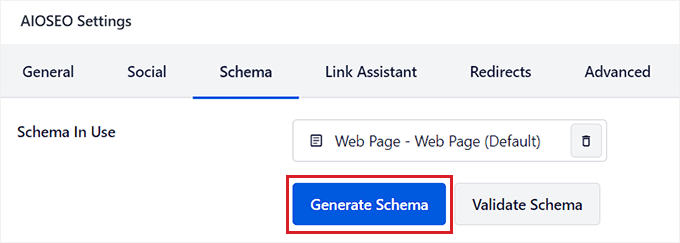
그런 다음 블록 편집기에서 'AIOSEO 설정' 섹션까지 아래로 스크롤하고 '스키마' 옵션을 선택합니다.
그런 다음 '스키마 생성' 버튼을 클릭하세요.

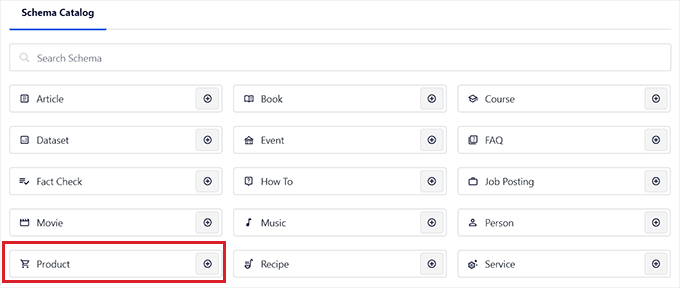
그러면 추가하려는 스키마 템플릿을 선택할 수 있는 '스키마 카탈로그' 팝업이 화면에 실행됩니다.
'제품' 옵션 옆에 있는 '+' 버튼을 클릭하세요.

이렇게 하면 제품 세부정보를 입력하고 Google과 같은 검색 엔진에 제품에 대한 모든 정보를 알릴 수 있는 모달이 생성됩니다.
제품 이름, 설명, 브랜드 및 이미지를 지정하는 것부터 시작할 수 있습니다.
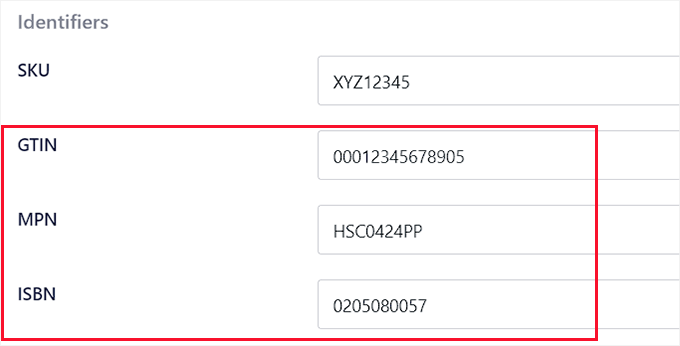
그런 다음 '식별자' 섹션까지 아래로 스크롤하여 제품의 GTIN, ISBN 또는 MPN을 입력할 수 있습니다.

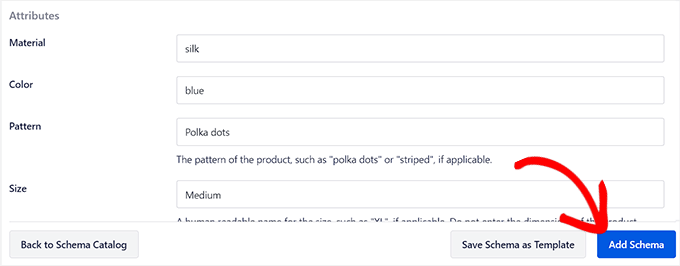
그런 다음 아래로 스크롤하여 제품 가격, 속성, 리뷰 및 배송 목적지를 스키마 마크업에 추가합니다.
작업을 마친 후 '스키마 추가' 버튼을 클릭하면 제품의 스키마 마크업이 저장됩니다. 이제 페이지의 다른 제품에 대해 프로세스를 반복할 수 있습니다.

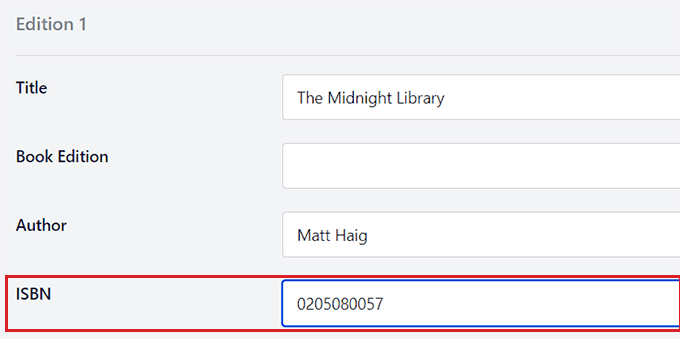
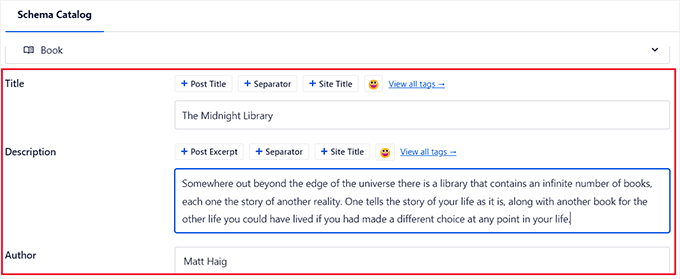
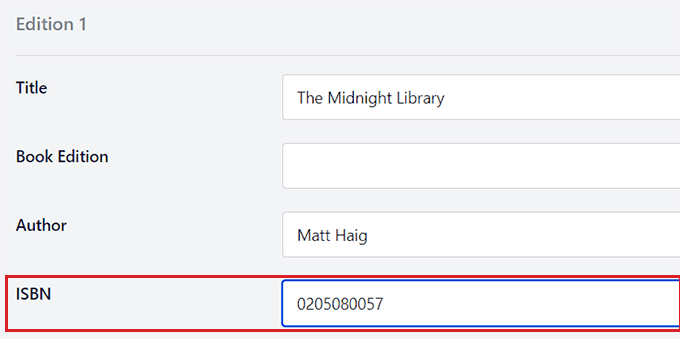
온라인으로 책을 판매하는 경우 '스키마 카탈로그' 팝업에서 '책' 스키마를 선택할 수도 있습니다. 그러면 책 제목, 저자, 설명, 이미지를 입력할 수 있는 새 모달이 열립니다.
'판' 영역까지 아래로 스크롤하고 책의 ISBN을 입력합니다. 마지막으로 스키마를 생성하려면 '스키마 추가' 버튼을 클릭하세요.

모든 제품에 대해 GTIN, MPN 또는 ISBN 스키마를 추가한 후에는 상단의 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.
웹사이트 프런트 엔드에서는 귀하와 방문자가 아무런 차이를 느끼지 못할 것입니다. 그러나 검색 엔진 봇은 이제 제품에 대한 ISBN, GTIN 또는 MPN 세부 정보를 갖게 됩니다.
방법 2: WooCommerce 스토어에 GTIN, ISBN 및 MPN 스키마 추가
WooCommerce 스토어에 GTIN, ISBN 및 MPN 스키마를 추가하려면 AIOSEO 플러그인을 설치하고 활성화해야 합니다.
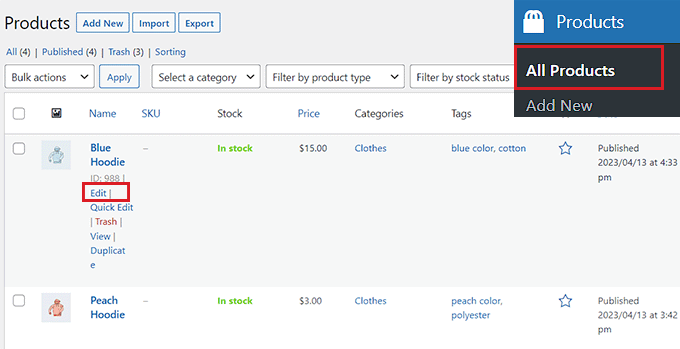
그런 다음 WordPress 관리 사이드바에서 제품 > 모든 제품 페이지로 이동합니다.
그런 다음 GTIN, ISBN 또는 MPN 스키마를 추가하려는 제품 옆에 있는 '수정' 링크를 클릭하기만 하면 됩니다.

그러면 '제품 편집' 페이지로 이동하게 되며, 여기서 아래로 스크롤하여 'AIOSEO 설정' 메타 상자를 찾아야 합니다.
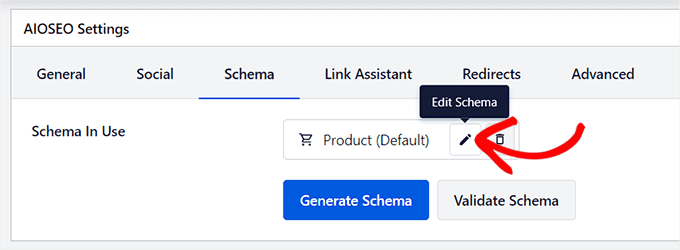
여기에서 '스키마' 탭으로 전환하면 '제품' 스키마가 기본적으로 이미 사용되고 있음을 알 수 있습니다. 스키마 오른쪽에 있는 '편집' 아이콘을 클릭하기만 하면 됩니다.

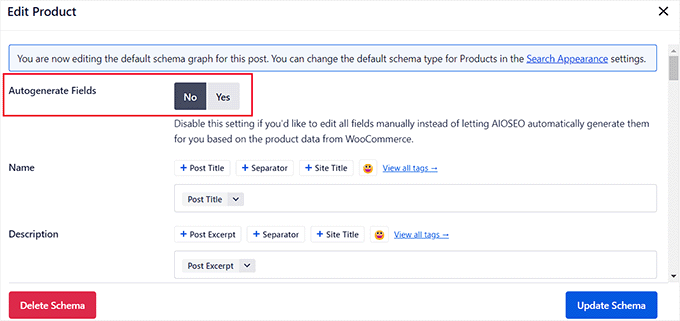
그러면 화면에 '제품 편집' 창이 열리고 '필드 자동 생성' 토글이 '예'로 전환된 것을 볼 수 있습니다.
이는 AIOSEO가 제품 제목, 이미지 및 설명에 대한 스키마 데이터를 자동으로 검색하고 채운다는 것을 의미합니다.
이러한 양식을 수동으로 채우려면 '양식 자동 생성' 토글을 '아니요' 위치로 전환하면 됩니다.

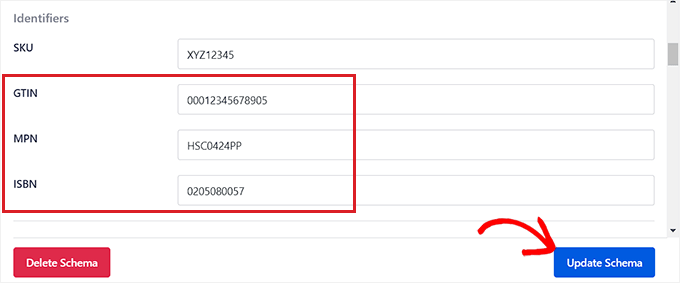
그런 다음 '식별자' 섹션까지 아래로 스크롤하여 제품의 GTIN, ISBN 또는 MPN을 입력하세요. 기타 속성, 배송 목적지, 제품 리뷰도 스키마 마크업에 추가할 수 있습니다.
변경한 후에는 '스키마 업데이트' 버튼을 클릭하는 것을 잊지 마세요.

온라인 상점에서 도서만 제공하는 경우 스키마 탭으로 이동하여 '스키마 생성' 버튼을 클릭한 다음 카탈로그에서 '도서' 스키마 템플릿을 선택하세요.
그러면 판매하는 책의 제목, 이미지, 설명을 입력할 수 있는 스키마 생성기가 나타납니다.

그런 다음 '판' 섹션까지 아래로 스크롤하여 책의 ISBN을 입력하세요.
양식을 작성한 후 '스키마 추가' 버튼을 클릭하여 책에 대한 스키마 마크업을 생성하세요.

마지막으로 상단의 '업데이트' 버튼을 클릭하여 변경 사항을 저장하세요.
결론
이 게시물이 GTIN, ISBN 및 MPN 스키마를 WooCommerce 및 WordPress에 통합하는 방법을 배우는 데 유용했기를 바랍니다.
이러한 변경 사항은 웹 사이트의 프런트 엔드에 표시되지 않지만 검색 엔진 봇이 콘텐츠 순위를 매기는 데 도움이 될 것입니다.
그게 다야! 올인원 SEO 플러그인의 도움으로 스키마를 WordPress 웹사이트와 WooCommerce 스토어에 성공적으로 통합했습니다.




