Divi 의 새로운 배경 옵션을 사용하면 사용자에게 완전히 새로운 가능성의 세계가 열립니다. 새로운 그라디언트 빌더 덕분에 이제 원하는 만큼 많은 색상으로 원하는 그라디언트를 디자인할 수 있습니다. 창의력이 전부는 아닙니다. Gradient Builder 디자인은 배경 마스크 및 패턴과 함께 사용하여 숨막히는 독특한 웹 사이트 배경 디자인을 과다하게 만들 수 있습니다.

멋진 배경을 만들기 위해 배경 마스크 및 패턴과 함께 Divi 의 Background Gradient Builder를 사용할 것입니다. 모든 배경 디자인 요소(배경 그라디언트, 마스크 및 패턴)는 섹션에 추가되며 그 방법을 알려드리겠습니다. 몇 번의 간단한 클릭으로 디자인 조합을 변경하고 많은 즐거움을 누릴 수 있습니다.
자, 즐거운 시간 보내세요!
디자인 미리보기
여기 우리가 웹사이트의 다양한 섹션을 얼마나 놀랍게 디자인할 수 있는지가 나와 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이 디자인을 사용하면 패턴과 마스크를 변경하는 것이 간단합니다!
디자인 구조
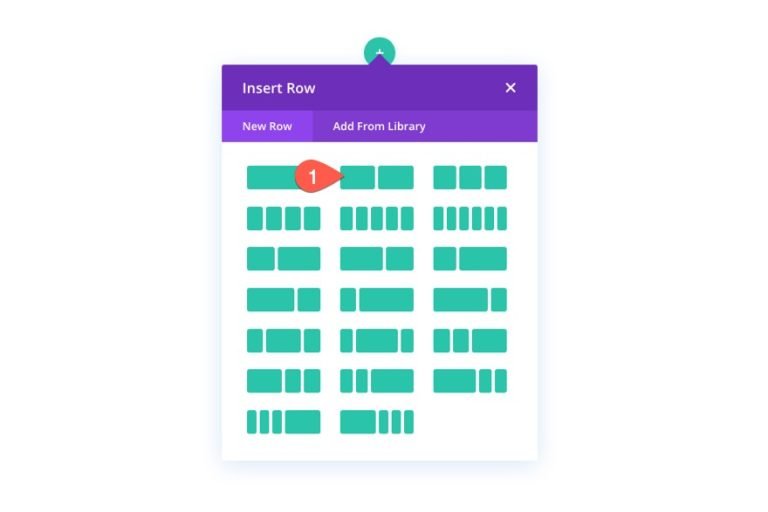
왼쪽에는 헤드라인과 특정 작업으로 연결되는 화살표를 배치합니다. Divi 의 배경 옵션은 시각적 디자인을 구성하는 데 사용됩니다. 먼저 2열 행을 생성해야 합니다.

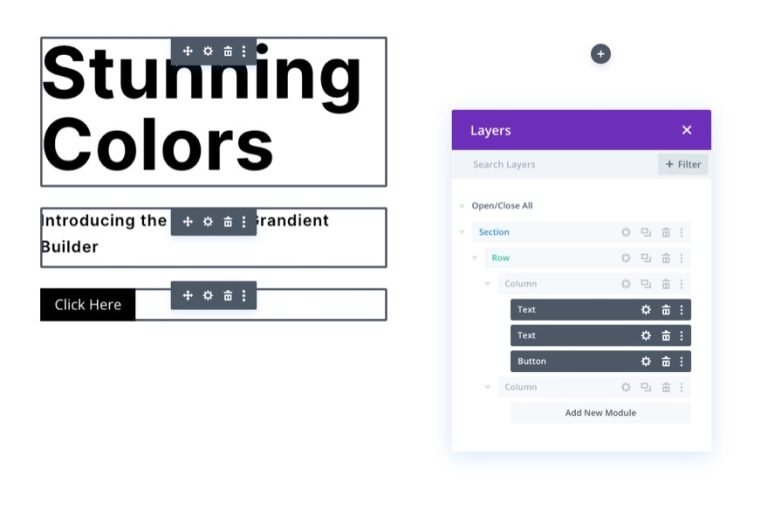
콘텐츠 및 사본 추가
주요 제목, 부제목 및 버튼은 이 표의 왼쪽 열(1열)에 배치해야 합니다.

이러한 디자인 설정은 레이아웃을 다운로드하고 원하는 경우 나중에 확인하여 찾을 수 있습니다. 당분간은 배경 디자인에 집중하겠습니다.
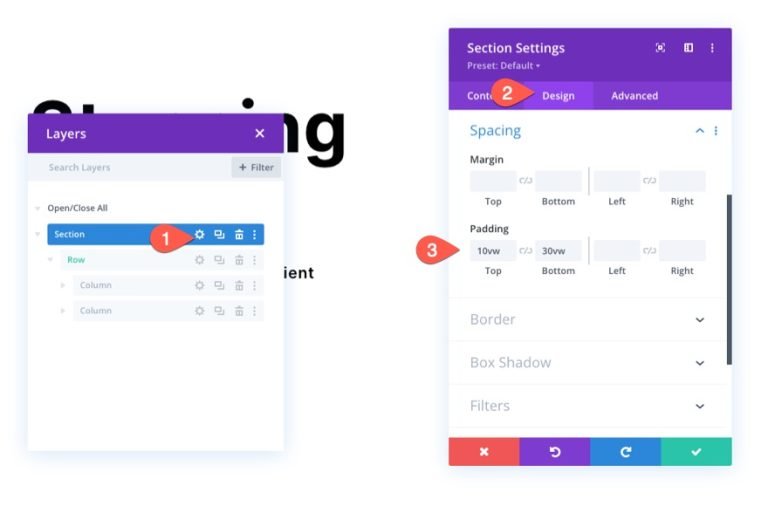
단면 수직 간격
배경 디자인이 브라우저를 완전히 채우려면 섹션의 수직 높이를 높여야 합니다. 섹션의 상단과 하단을 채우는 것은 이를 수행하는 쉬운 방법입니다.
섹션의 설정은 여기에서 액세스할 수 있습니다. 디자인 탭에서 다음과 같이 패딩을 업데이트합니다.
- 패딩: 10vw 상단, 30vw 하단

열이 세로로 쌓인 후 배경 디자인을 변경하려면 태블릿 및 휴대폰 디스플레이에서 패딩을 변경해야 할 수 있습니다.
배경에 그라디언트 색상 추가
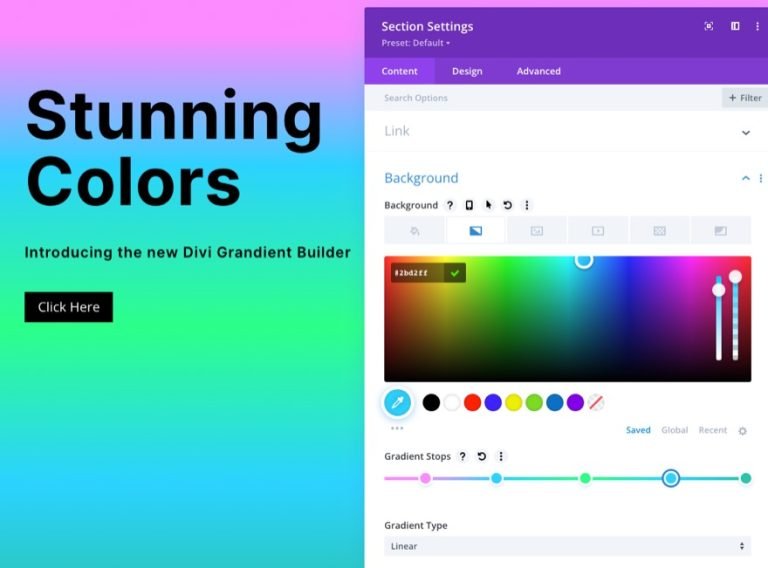
다음 단계는 섹션 배경에 사용자 정의 그라디언트를 적용하는 것입니다. 이 그라디언트를 위해 총 5개의 그라디언트 정지점이 추가됩니다. 첫 번째 및 마지막 그라디언트 정지점의 색상은 동일합니다. 두 번째 및 네 번째 그라디언트 정지점의 파란색이 일치합니다. 그라디언트의 세 번째(그리고 마지막) 정지점은 녹색이 됩니다. 우리의 배경 디자인에는 이 다섯 가지 색상을 사용하여 만든 멋진 여러 가지 빛깔의 그라디언트가 있습니다.
그라디언트 선택 1
첫 번째 그라디언트 정지점을 추가하기 전에 콘텐츠 탭 아래의 섹션 설정이 열려 있는지 확인하십시오. 새 그라디언트를 만들려면 그라디언트 탭으로 이동하여 + 기호를 클릭합니다. 기본 그라디언트 색상이 2씩 증가합니다. 왼쪽에 있는 첫 번째 그라디언트의 색상과 위치를 변경하려면 다음과 같이 클릭하고 드래그합니다.
- 그라디언트 정지 색상: #fa8bff
- 그라디언트 정지 위치: 10%

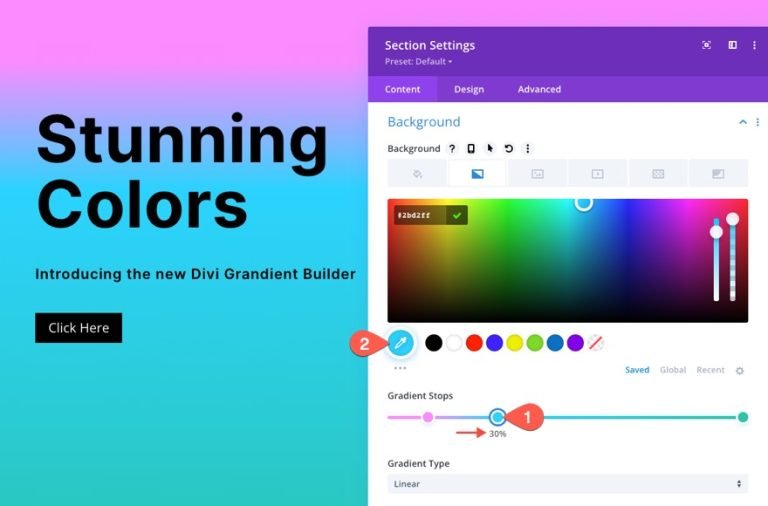
그라디언트 선택 2
두 번째 그라디언트 정지점을 추가하려면 그라디언트 색상 선을 클릭하기만 하면 됩니다. 위치로 이동하려면 먼저 색상을 변경해야 합니다.
- 그라디언트 중지 색상: #2bd2ff
- 그라디언트 정지 위치: 30%

그라디언트 선택 3
그라디언트 색상 선(선 중간 부근)을 클릭하기만 하면 세 번째 그라디언트 정지점을 추가할 수 있습니다. 위치로 이동하려면 먼저 색상을 변경해야 합니다.
- 그라디언트 정지 색상: #2bff88
- 그라디언트 정지 위치: 55%

그라디언트 선택 4
두 번째 그라디언트 정지점을 추가하려면 그라디언트 색상 선을 클릭하기만 하면 됩니다. 위치로 이동하려면 먼저 색상을 변경해야 합니다.
- 그라디언트 중지 색상: #2bd2ff
- 그라디언트 정지 위치: 80%

맨 오른쪽에는 맨 왼쪽에 있는 왼쪽에 원래 그래디언트 정지점이 있어야 합니다. 최종 그라디언트 정지점은 그라디언트 색상 정지점을 클릭하고 다음과 같이 색상을 변경하여 만들 수 있습니다(기본 위치인 100%로 둘 수 있음).
- 그라디언트 정지 색상: #fa8bff
- 그라디언트 정지 위치: 100%

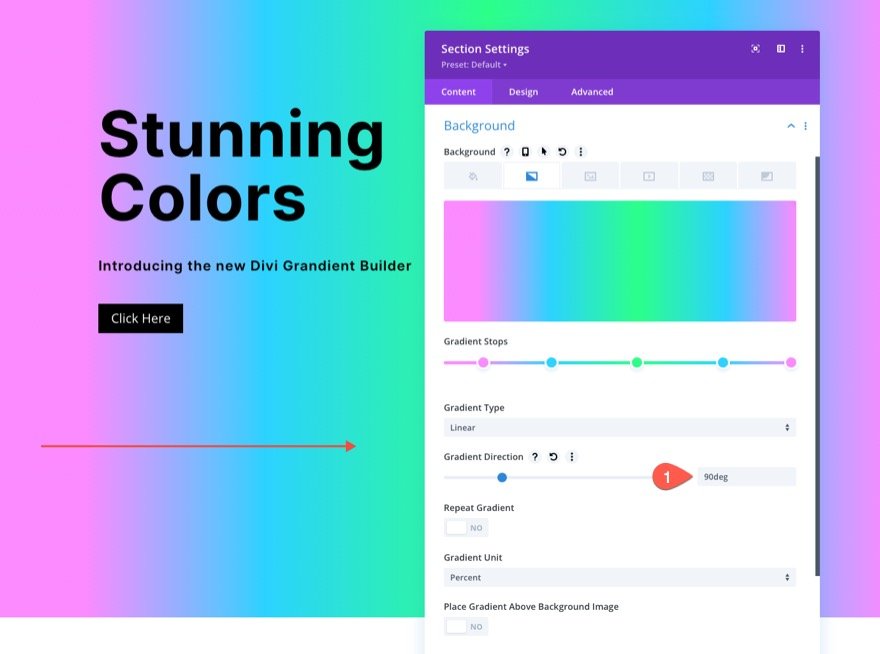
이 디자인에 대한 기본 선형 그라데이션 옵션을 유지합니다. 선형 색상 패턴을 반전시키려면 다음 코드를 업데이트해야 합니다.
- 기울기 방향: 90deg

배경 패턴
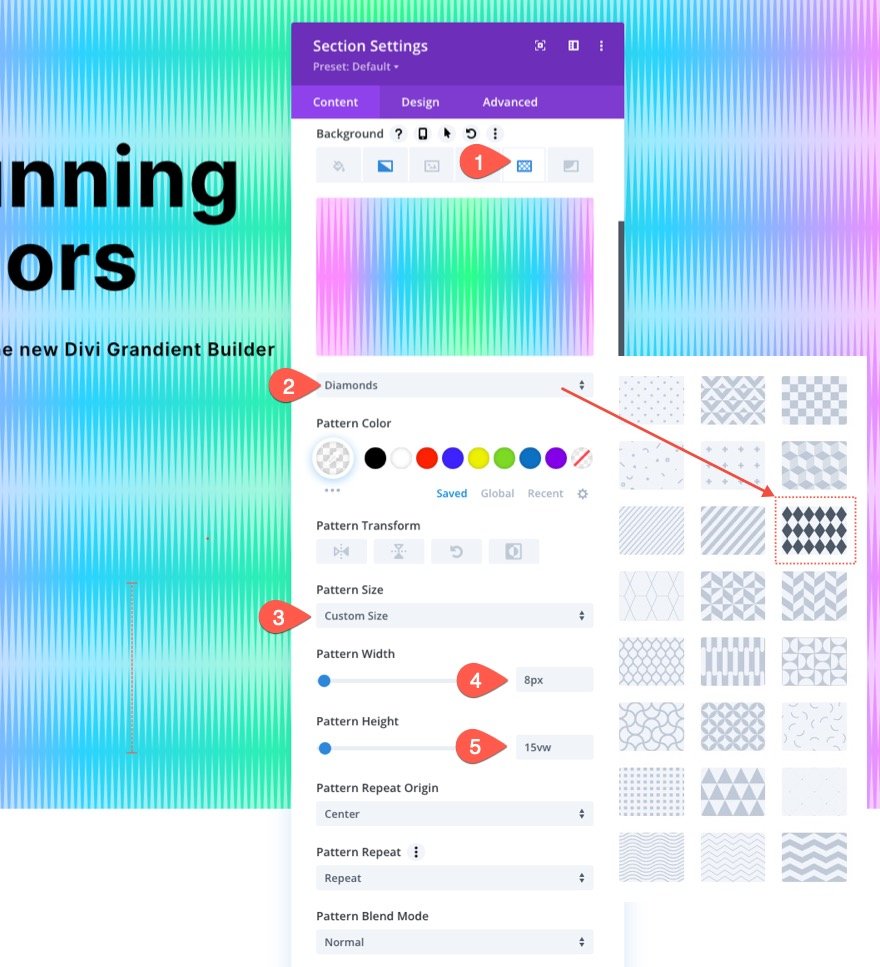
이제 그라디언트가 완료된 후 디자인에 배경 패턴을 추가할 수 있습니다. 이 미묘하지만 효과적인 패턴을 만들기 위해 새로운 방식으로 다이아몬드 패턴을 사용하십시오.
패턴 탭을 다음과 같이 변경합니다.
- 배경 패턴: 다이아몬드
- 패턴 색상: rgba(255,255,255,0.52)
- 패턴 크기: 사용자 정의 크기
- 패턴 너비: 8px
- 패턴 높이: 15vw

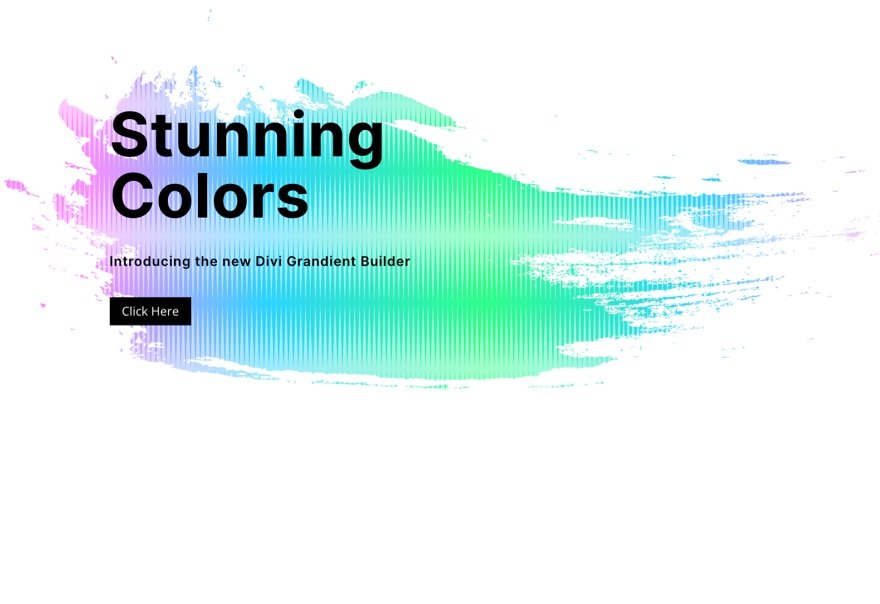
보시다시피 기존 디자인으로 해석의 여지가 많습니다. 이 경우 다이아몬드 패턴이 선택되었습니다. 그 결과 다이아몬드의 수직 스트레칭으로 인해 음파처럼 보이는 독특한 패턴을 만들었습니다.
다른 것을 원할 경우 사용할 수 있는 옵션이 많이 있으며 모두 클릭 한 번이면 됩니다.
배경 마스크
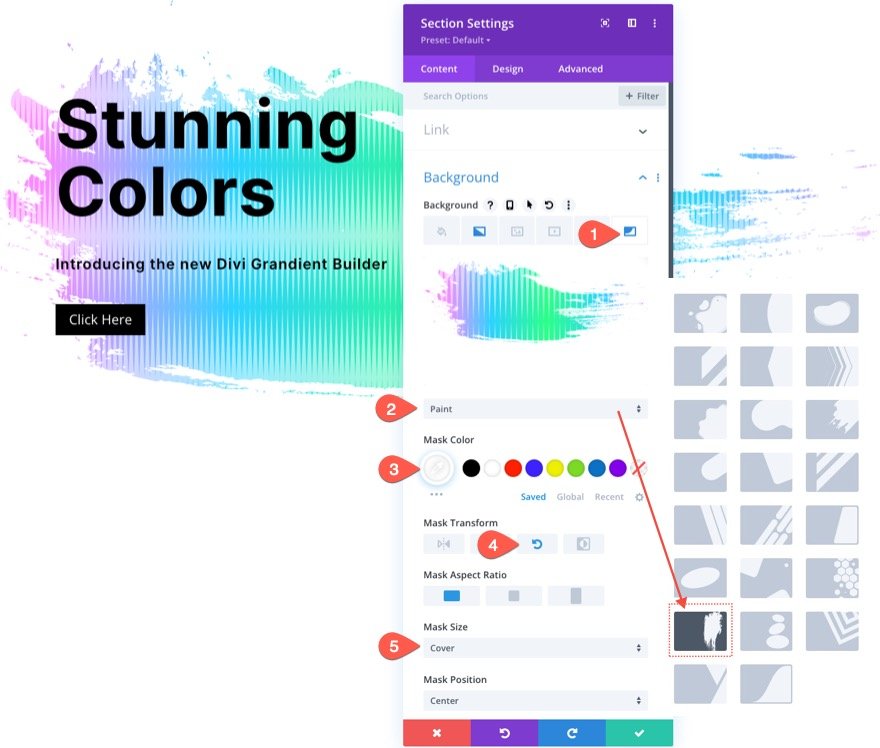
이제 배경 패턴이 준비되었으므로 마지막으로 마스크를 추가하여 배경 조합 디자인을 완성할 수 있습니다. 사용할 수 있는 대안과 변형이 많이 있습니다. 이 예제에서는 페인트 마스크를 사용할 것입니다(최소한 시작하려면).
마스크 탭을 다음과 같이 변경해야 합니다.
- 마스크: 페인트
- 마스크 색상: #ffffff
- 마스크 변환: 회전
- 마스크 크기: 커버

그리고 결과는 이렇습니다.

패턴과 유사하게 이 디자인을 보완하는 수많은 마스크가 있으며 "마스크" 탭을 클릭하기만 하면 찾을 수 있습니다.
다크 버전
이 디자인의 어두운 버전(검정과 같은)을 원하는 경우 배경 마스크 색상을 어두운 색조로 변경하기만 하면 됩니다. 모티브는 더 어두운 색조를 사용하십시오. 그런 다음 헤드라인과 부제목 텍스트를 흰색으로 만듭니다. 버튼의 색상을 변경할 수도 있습니다.
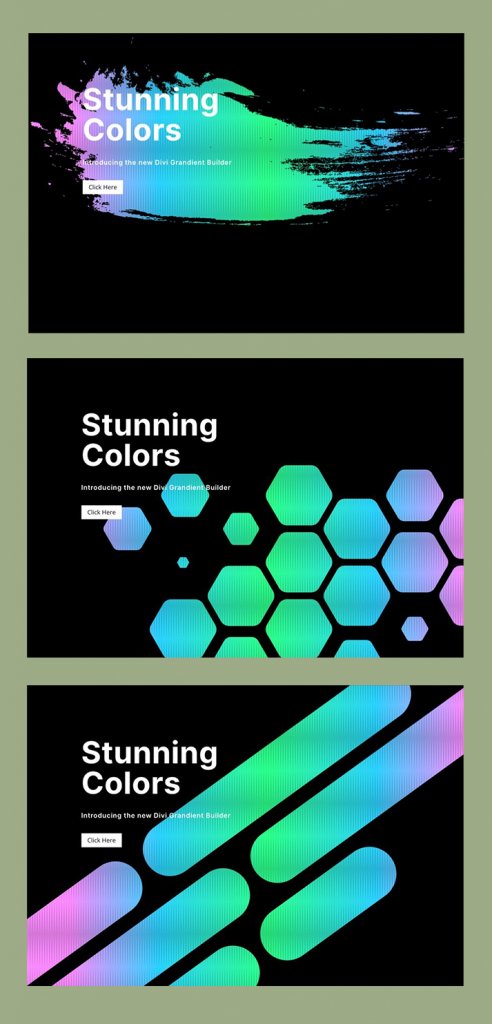
다양한 마스크를 적용하여 이미지의 어두운 버전을 만든 결과입니다.

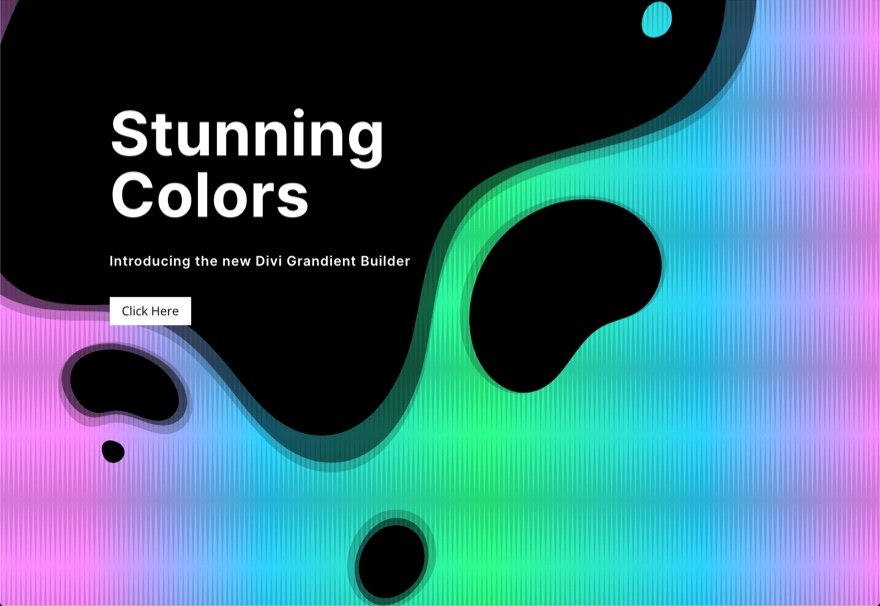
또한 이것은 반전 된 마스크로 어두운 버전이 보이는 방식입니다.

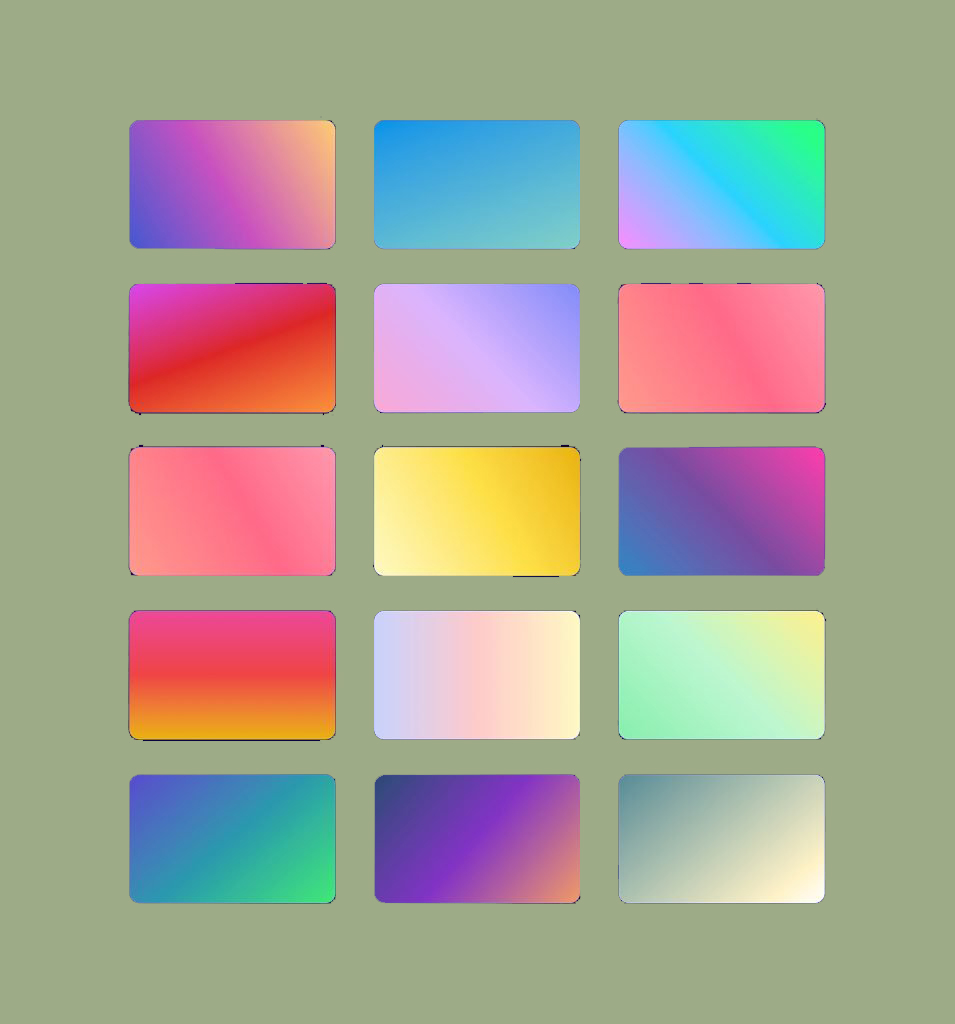
더 많은 그라디언트 옵션
이러한 레이어드 배경 디자인을 돋보이게 하려면 그라디언트 빌더를 사용하여 추가 색상과 그라디언트 종류를 만드십시오.

최종 결과
다음은 탐색할 수 있는 모든 디자인 옵션입니다.

마지막 생각들
Divi 의 복잡한 배경 선택을 실험하는 것은 매우 재미있습니다. 또한 Photoshop이나 Illustrator 없이도 이렇게 멋진 배경 디자인을 만드는 것이 얼마나 간단한지 놀랍습니다. 몇 번의 클릭으로 배경을 조정하여 원하는 대로 정확하게 디자인을 만들 수 있습니다. 진정으로 독특한 배경 디자인을 만들기 위해 더 많은 옵션(예: 혼합 모드)을 사용할 수 있습니다. 또한 섹션뿐만 아니라 모든 Divi 요소에 마스크와 패턴이 적용될 수 있습니다. 그러니 가서 가지고 놀아요!




