특정 블로그 게시물에 대해서만 다른 게시물 템플릿을 사용하고 싶을 때가 있습니다. 그렇게 하는 데에는 여러 가지 중요한 이유가 있으며 고맙게도 Divi Theme Builder를 사용하면 간단합니다. 이 기사에서는 Divi 를 사용하여 특정 블로그 게시물 템플릿을 할당하여 게시물을 선택하는 방법을 살펴보겠습니다.

디자인 미리보기
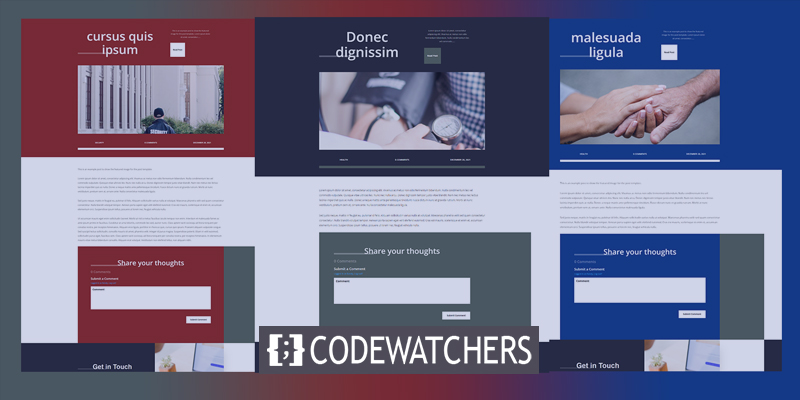
다음은 우리가 사용할 블로그 게시물 디자인입니다. 첫 번째는 모든 게시물에 적용됩니다. 다음 2개는 특정 게시물에 할당됩니다.

특정 블로그 게시물에 대해 다른 템플릿이 필요한 이유?
나머지 게시물에서 특정 블로그 게시물에 대해 고유한 템플릿을 사용하면 많은 이점이 있습니다. 주요 이유는 웹사이트의 나머지 콘텐츠와 차별화되기 때문입니다. 방문자는 이 게시물이 다른 게시물과 다르다는 것을 바로 알 수 있습니다.
제품이나 서비스를 소개하는 판매 게시물에 유용합니다. 예를 들어 판매, 전자 책 또는 웹 세미나를 계획하는 경우 이러한 게시물을 홍보하는 레이아웃을 디자인할 수 있습니다. 판매 게시물은 판매 카테고리를 생성한 다음 카테고리를 기반으로 레이아웃을 할당하는 것을 원하지 않을 수 있으므로 이에 특히 유용합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작블로그 기사가 더 큰 부분이나 시리즈의 일부임을 나타내는 데에도 유용합니다. 예를 들어 섹션에서 게시물을 작성하는 경우 파트 1에는 하나의 레이아웃이 있고 파트 2에는 다른 레이아웃이 있을 수 있습니다. 사용자는 이러한 방식으로 시리즈에서 자신이 어디에 있는지에 대한 시각적 대기열을 얻을 수 있습니다.
무료 블로그 게시물 템플릿
시작하려면 블로그 게시물 템플릿을 다운로드하고 압축을 풉니다. Divi 테마에는 수많은 무료 블로그 게시물 스타일이 있습니다. 블로그에서 " 무료 블로그 게시물 템플릿 "을 찾으십시오. Divi Marketplace에서 사용할 수 있는 유료 블로그 게시물 템플릿도 많이 있습니다. 마켓플레이스에서 "블로그 게시물 템플릿"을 찾아 사용 가능한 항목을 확인하십시오.
블로그 게시물 템플릿 업로드
WordPress 대시보드에서 Divi > Theme Builder로 이동하여 블로그 게시물 템플릿을 업로드합니다. 오른쪽 상단에서 이식성 버튼을 클릭합니다. 표시되는 모달에서 가져오기 탭을 클릭합니다. 파일 선택 버튼을 클릭한 다음 컴퓨터에서 압축을 푼 JSON 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기를 클릭하기 전에 업로드가 완료될 때까지 기다리세요. 마지막으로 변경 사항 저장을 클릭합니다.

특정 게시물에 할당
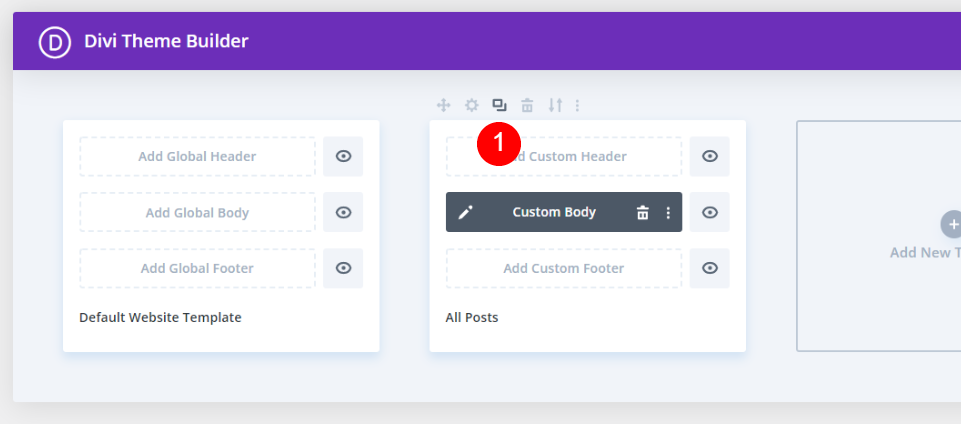
모든 게시물은 템플릿에 자동으로 설정됩니다. 다른 템플릿에 할당되지 않았거나 이 템플릿 사용에서 제외되지 않은 모든 블로그 게시물은 모든 게시물에 표시됩니다. 템플릿을 그대로 두고 수정하고 할당할 복사본을 만듭니다. 템플릿 위에 마우스를 놓고 복제 아이콘을 클릭합니다.

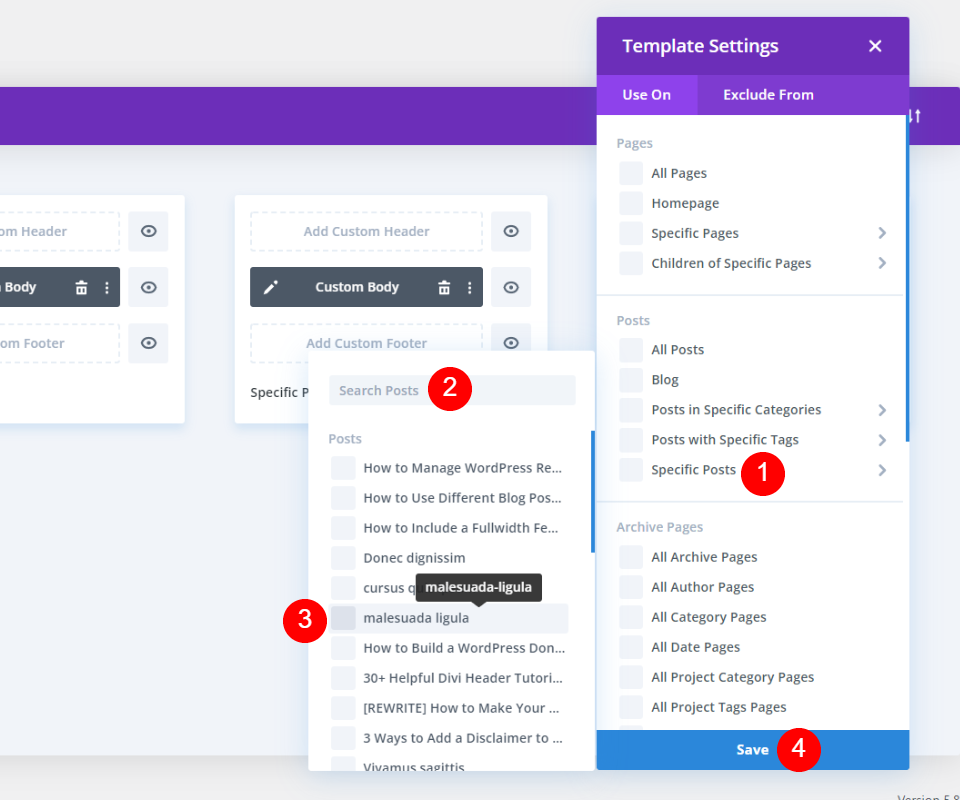
새 템플릿에 대한 템플릿 매개변수를 표시하는 모달 창이 나타납니다. 게시물 섹션에서 특정 게시물 위로 마우스를 가져갑니다. 웹사이트의 블로그 게시물 목록이 표시됩니다. 특정 게시물을 검색하거나 아래로 스크롤하여 찾을 수 있습니다. 이 템플릿을 적용할 게시물을 선택하세요. 원하는 만큼 게시물에 할당할 수 있습니다. 단일 스레드에 할당했습니다.

우리는 이것의 또 다른 클론을 만들 것이지만, 먼저 그것을 개인화할 것입니다.
첫 번째 복제된 템플릿 사용자 지정
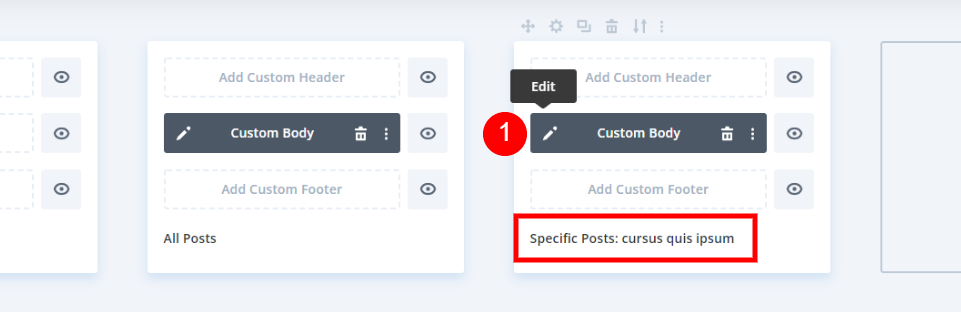
이제 템플릿이 내가 선택한 블로그 게시물에 할당됩니다. 그런 다음 이 디자인을 사용자 지정하려면 편집 아이콘을 클릭합니다.

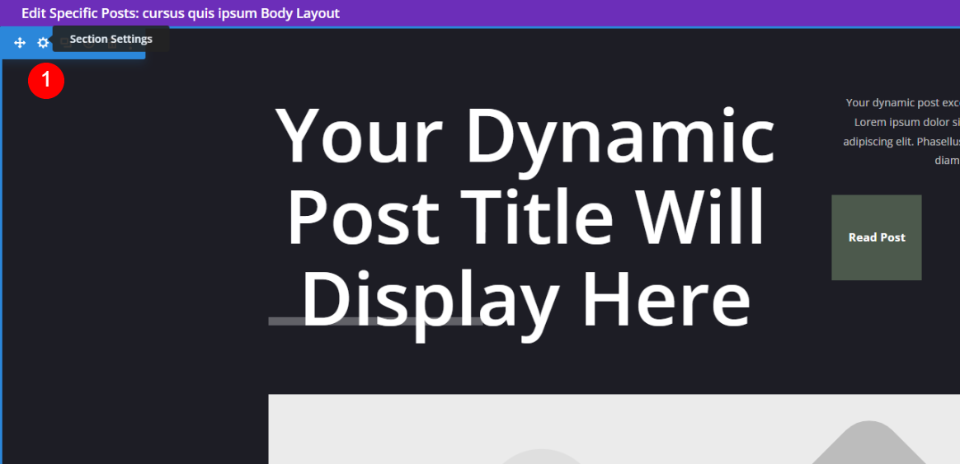
첫 번째 섹션의 섹션 설정을 엽니다.

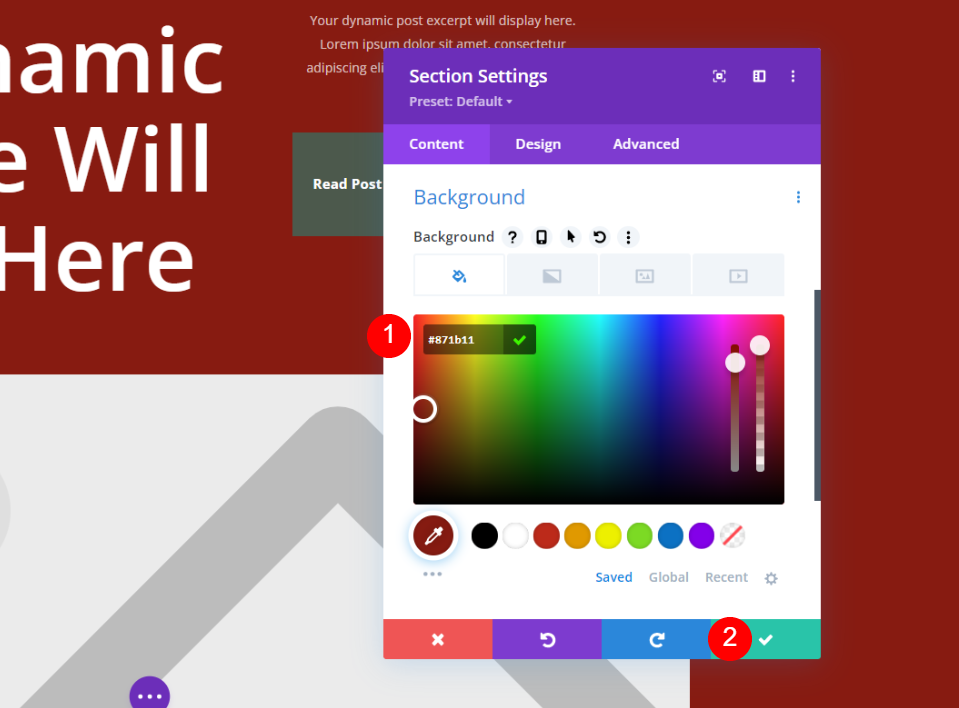
새로운 배경색을 설정합니다.
- 배경: #871b11

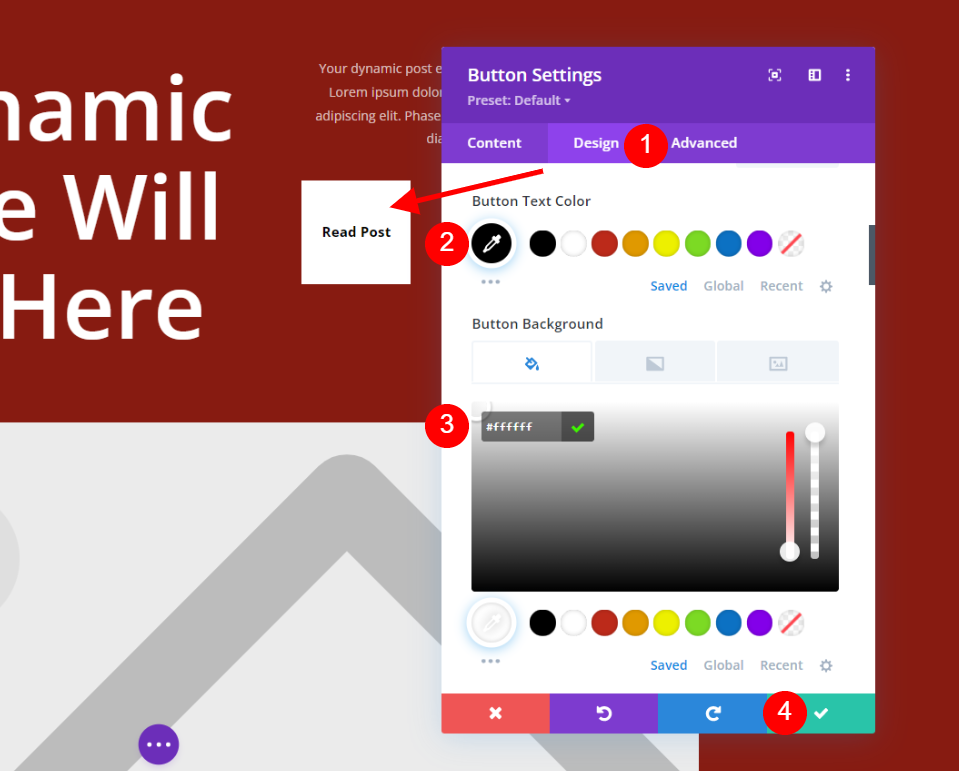
게시물 읽기 버튼 설정을 수정합니다. 디자인 탭을 선택하고 다음과 같이 변경합니다.
- 버튼 텍스트 색상: #000000
- 버튼 배경: #ffffff

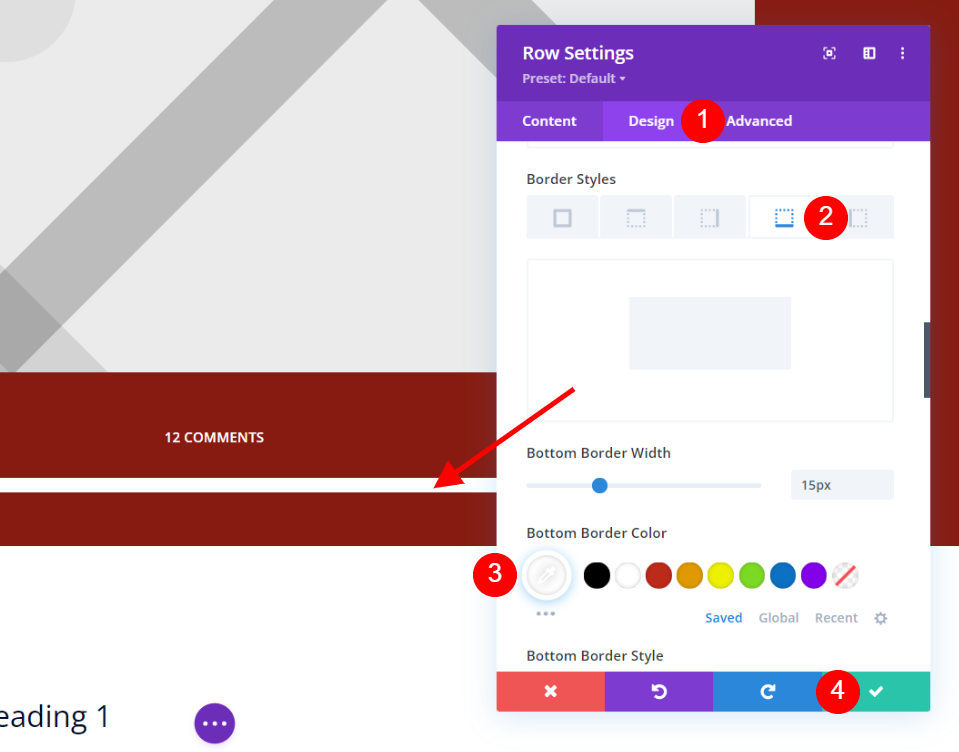
행 설정을 엽니다. 여기에는 포스트 메타 정보가 포함됩니다. 디자인 탭을 선택하고 테두리 스타일을 일부 변경합니다.
- 하단 테두리 색상: #ffffff

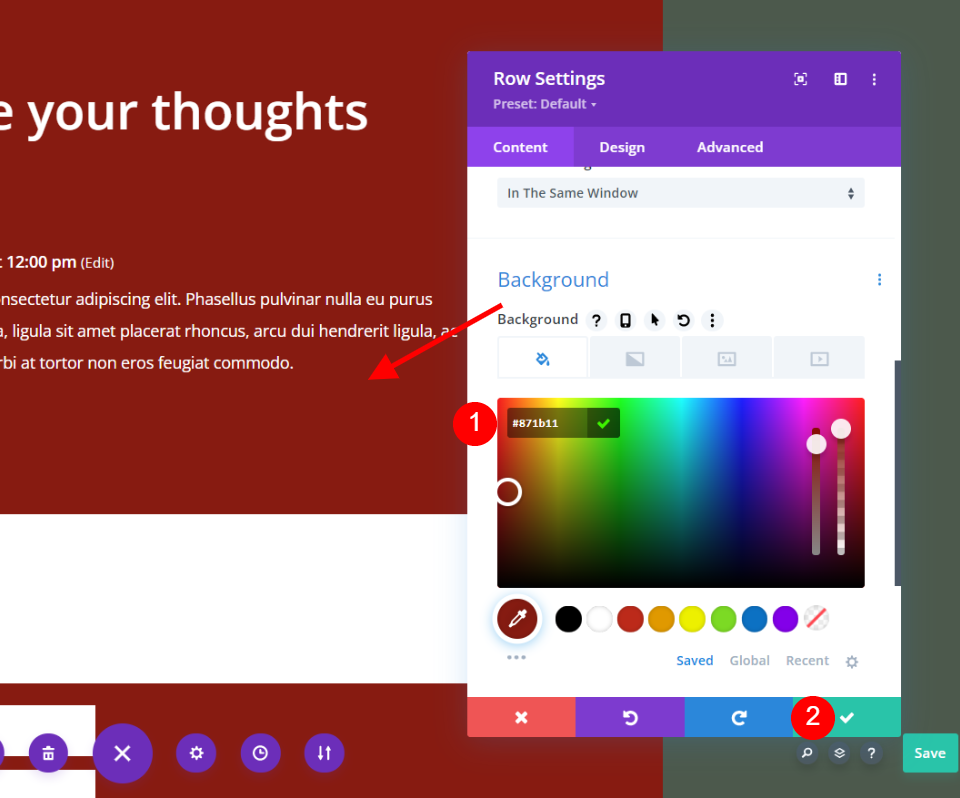
주석 모듈이 포함된 행까지 아래로 스크롤하고 설정 버튼을 클릭합니다. 배경을 첫 번째 섹션과 동일한 진한 빨간색으로 변경합니다. 배경의 녹색 부분을 기록해 두십시오. 블로그 글을 원본 레이아웃에 연결하기 때문에 그대로 두겠습니다. 설정을 닫은 후 레이아웃을 저장하십시오.
- 배경: #871b11

두 번째 복제된 템플릿 사용자 지정
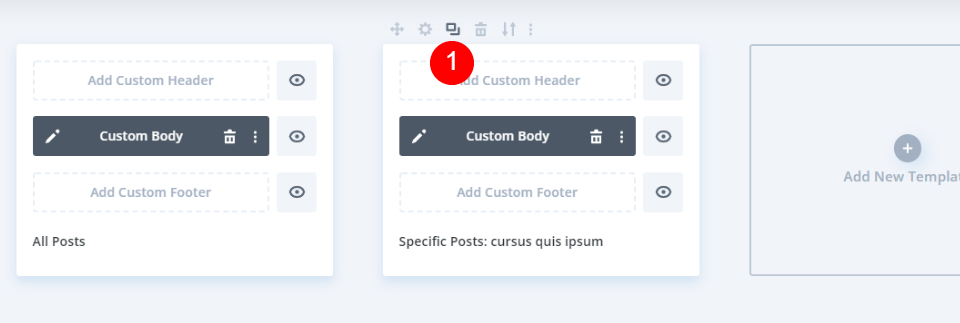
그런 다음 개인화된 게시물 템플릿을 복제합니다. 템플릿 위에 마우스를 놓고 복제 아이콘을 선택합니다.

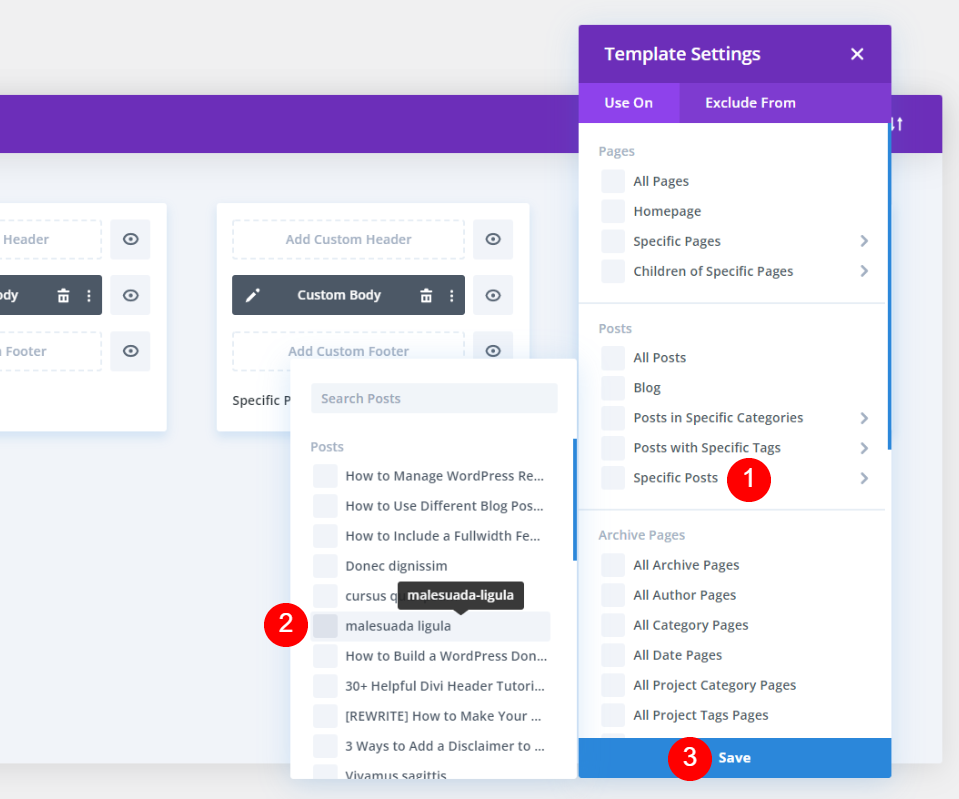
설정 모달 창이 나타납니다. 게시물 아래의 특정 게시물 위로 마우스를 가져갑니다. 목록에서 게시물을 찾거나 검색하여 선택합니다. 기본 설정을 저장합니다. 처음 복사한 템플릿과 마찬가지로 원하는 만큼 게시물에 할당할 수 있습니다. 이전과 마찬가지로 하나의 게시물에 할당했습니다.

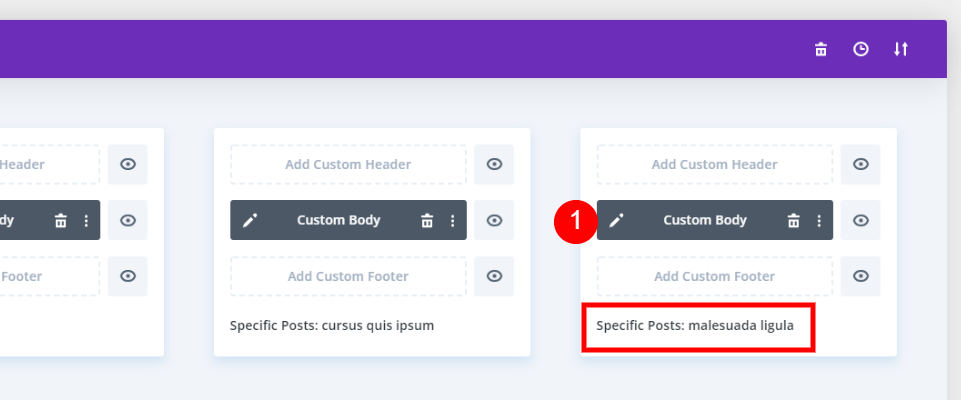
두 번째 복제된 블로그 게시물 템플릿은 할당된 게시물 이름을 표시합니다. 그런 다음 변경하려면 편집 아이콘을 클릭합니다.

첫 번째 섹션에서 배경색을 변경합니다.
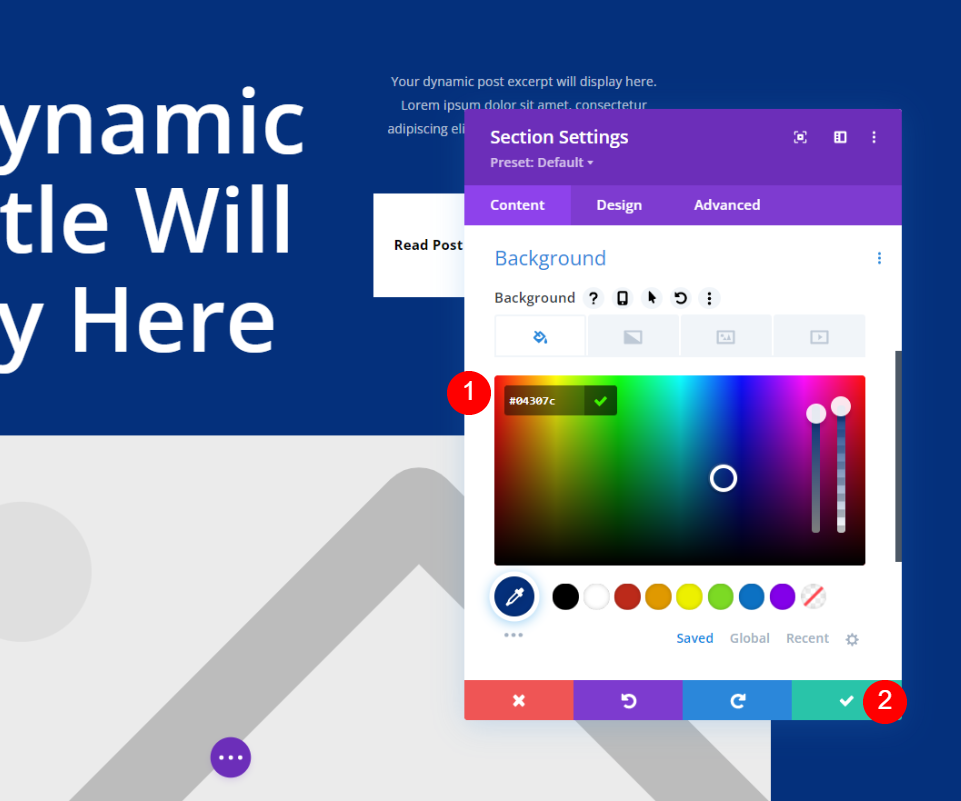
- 배경: #04307c

이제 주석 모듈로 이동하여 행 설정을 확장하고 배경색을 변경합니다.
- 배경: #04307c
최종 출력
따라서 첫 번째 디자인은 모든 블로그 게시물에 사용할 수 있습니다. 다음 두 개는 특정 블로그 게시물을 위한 것입니다.

마지막 생각들
이것으로 Divi 를 사용하여 개별 블로그 게시물에 고유한 블로그 게시물 템플릿을 적용하는 방법을 살펴보겠습니다. 내가 사용한 샘플은 배경색을 수정했을 뿐이지만 원하는 경우 완전히 새로운 레이아웃으로 템플릿을 사용할 수 있습니다. 레이아웃을 일관되게 유지하기 위해 비슷한 디자인 요소를 사용할 것을 제안합니다. 사용자는 이러한 방식으로 별도의 웹사이트로 이동했다고 믿지 않을 것입니다. 다행히 Divi 를 사용하면 다양한 블로그 게시물에 여러 레이아웃을 간편하게 사용할 수 있습니다.




