WordPress의 기능 중 하나는 카테고리별로 다양한 게시물 템플릿을 사용할 수 있는 유연성입니다. 그러나 설정하기 어려울 수 있습니다. 다행스럽게도 Divi Theme Builder를 사용하면 이 작업이 간단해집니다. 다양한 카테고리에 대해 여러 블로그 테마를 사용하면 웹사이트에 몇 가지 독특한 스타일이 제공되어 카테고리가 군중에서 눈에 띄게 됩니다. 다양한 글꼴, 설정 및 레이아웃 옵션을 사용하면 독자가 정보를 더 잘 이해하는 데 도움이 될 수 있습니다. 다른 색조를 사용하더라도 범주의 톤을 설정하는 데 도움이 될 수 있습니다. 튜토리얼, 이벤트 및 기타 목적을 위해 많은 레이아웃을 활용할 수 있습니다. 이 튜토리얼에서는 Divi 를 활용하여 카테고리별로 다른 블로그 게시물 레이아웃을 만드는 방법을 살펴보겠습니다.

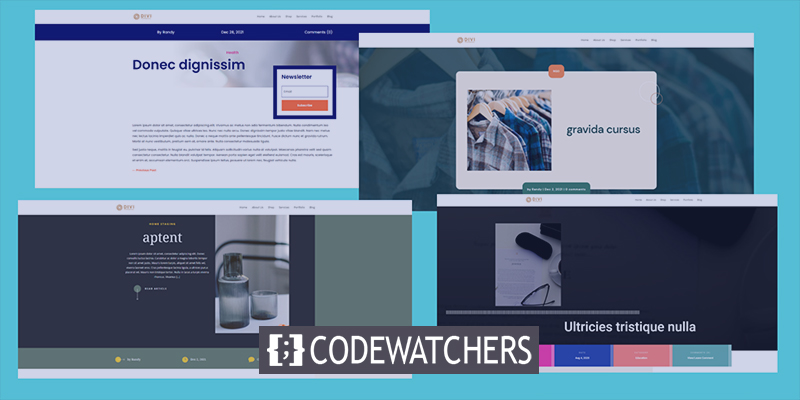
디자인 미리보기
시작하기 전에 다양한 카테고리가 어떻게 생겼는지 살펴보세요. 각각은 독특한 디자인 레이아웃을 사용합니다. 첫 번째 디자인은 모든 게시물에 사용할 수 있습니다. 이 디자인은 건강 카테고리에 대해 활성화됩니다.

두 번째는 NGO 블로그 게시물에 할당됩니다.

다음은 홈 스테이징 카테고리에서 사용할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
다음으로 이 카테고리는 고등학교 블로그 템플릿에 사용할 수 있습니다.

템플릿 업로드
우아한 테마 블로그에서 별도의 무료 카테고리 디자인이 사용됩니다.
블로그에서 무료 카테고리 템플릿을 검색하여 찾을 수 있습니다.
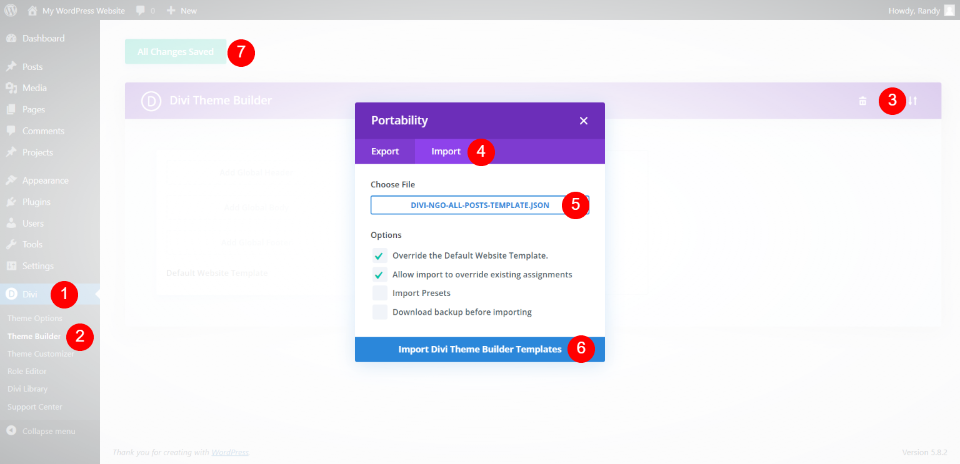
사용하려면 다운로드한 파일의 압축을 풉니다. 다음으로 WordPress에서 Divi - Theme Builder로 이동하여 이식성을 선택합니다. 열리는 모달에서 가져오기를 선택합니다.
파일로 이동하여 선택합니다. 드롭다운 메뉴에서 Divi 테마 빌더 템플릿 가져오기를 선택합니다.
기본 설정을 저장하기 전에 업로드가 완료될 때까지 기다립니다.

체크된 상태로 두는 것이 좋습니다. 그러나 첫 번째 것은 모든 게시물로 설정되고 그 이후에 추가하는 모든 게시물 스타일은 이를 재정의합니다. 모든 템플릿을 모든 게시물에 쉽게 재할당할 수 있습니다. 진행하면서 알아보겠습니다.

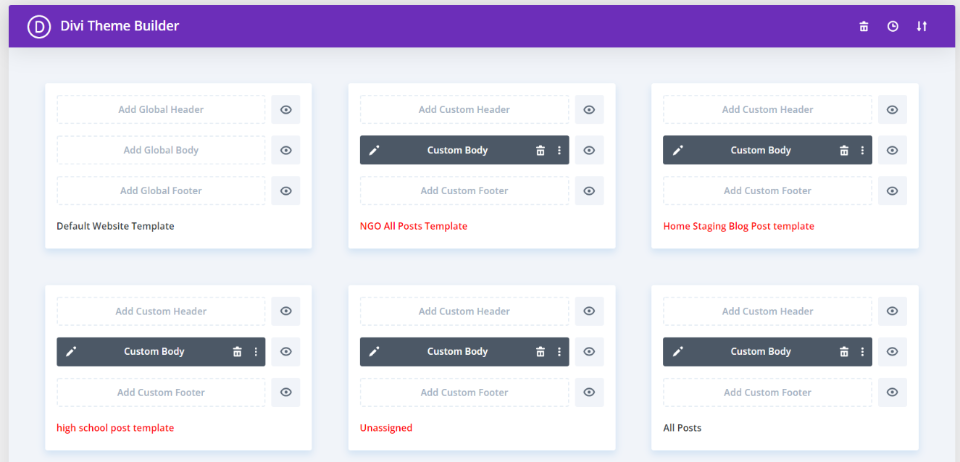
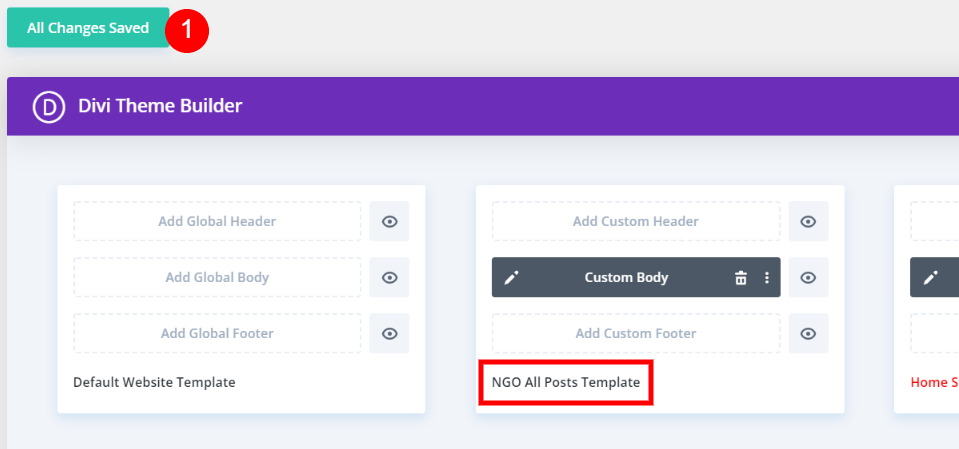
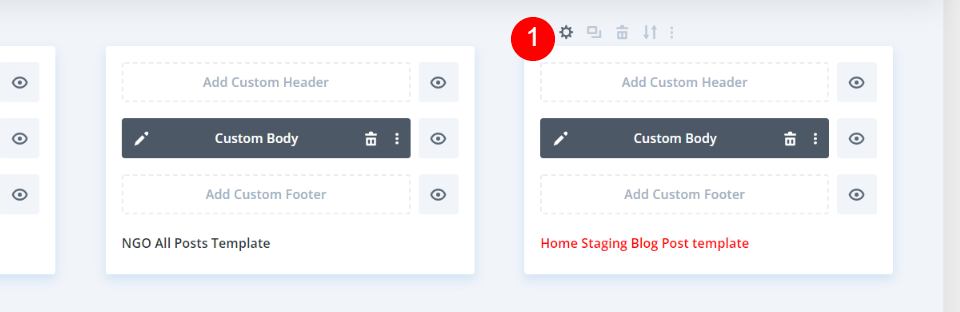
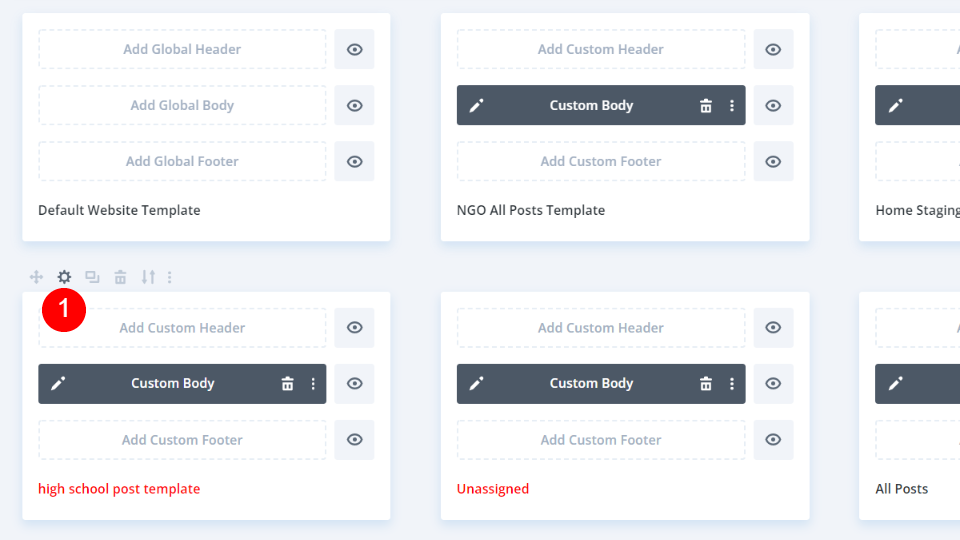
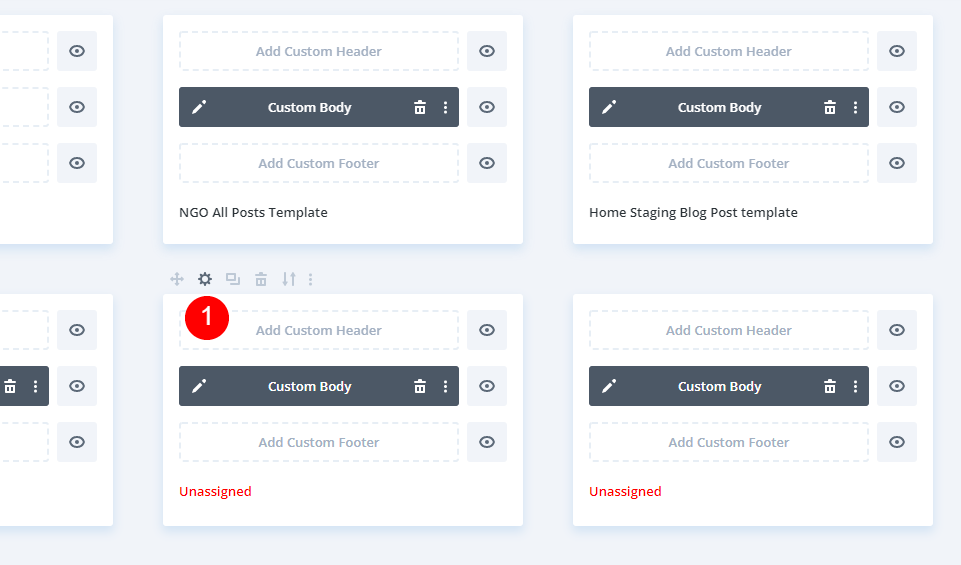
모든 템플릿을 업로드할 때까지 계속 업로드합니다. 한 번에 하나씩 업로드하고 할당할 수도 있습니다. 우리가 업로드한 첫 번째 것은 할당되었음을 나타내는 검은색 제목이 있습니다. 나머지는 빨간색으로 강조 표시되어 비어 있음을 나타냅니다.
디자인 과정
템플릿을 제출하면 분류할 수 있습니다. 마지막 템플릿을 모든 게시물로 설정하여 기본 템플릿으로 사용하고 각 카테고리에 대해 고유한 템플릿으로 사용할 수 있도록 하겠습니다.
첫 번째 카테고리
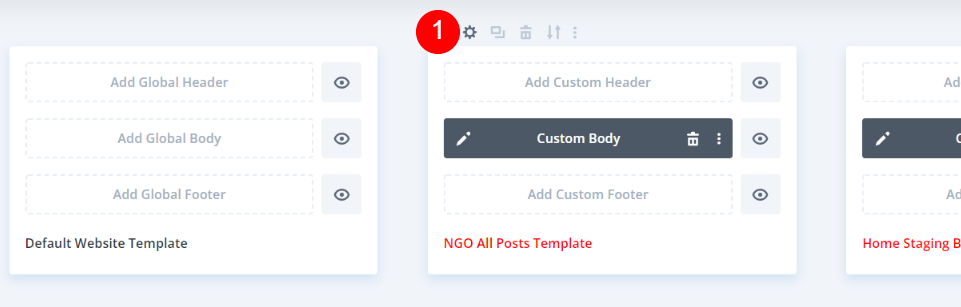
첫 번째 템플릿 위로 마우스를 가져간 다음 톱니바퀴 아이콘을 선택합니다.

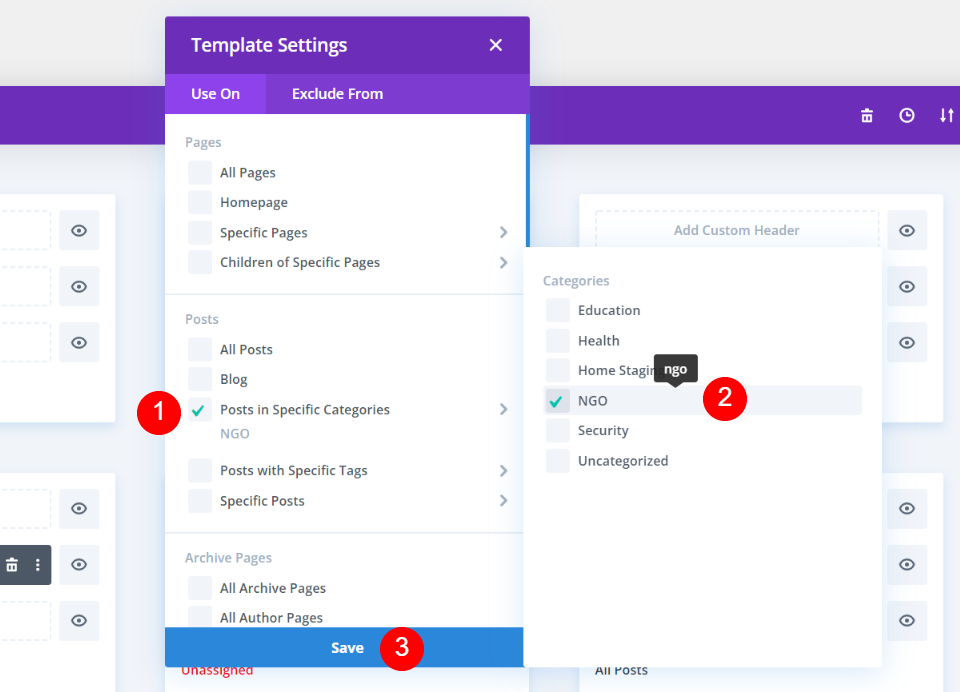
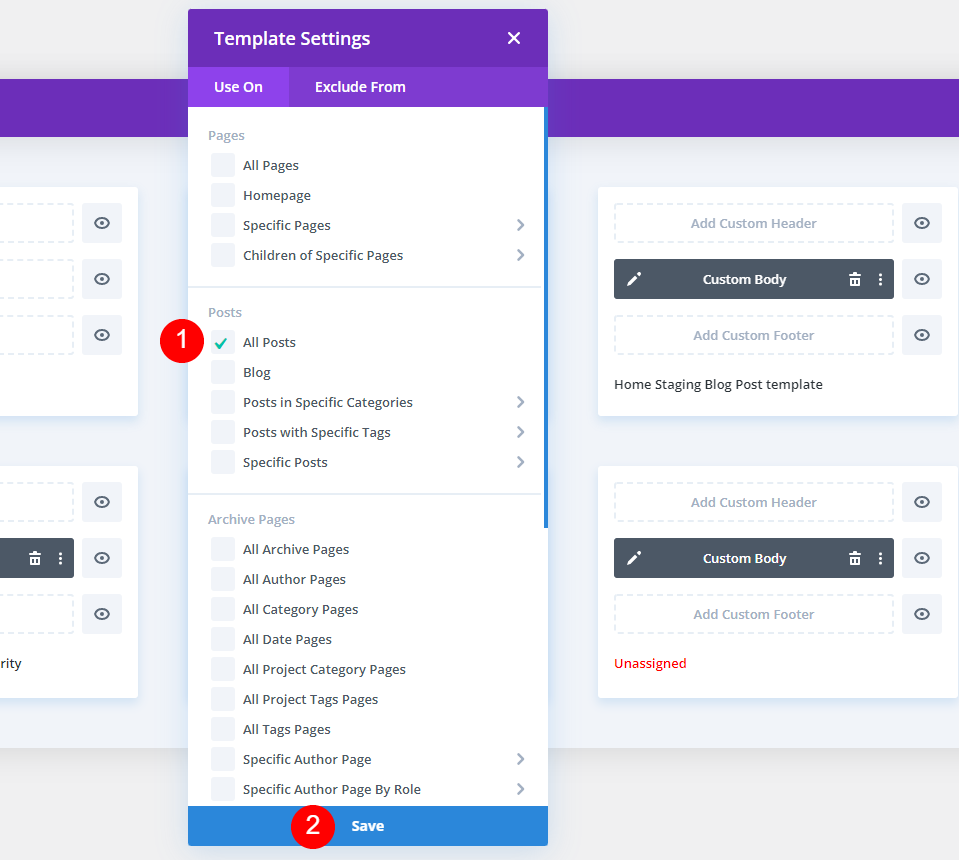
그러면 템플릿 설정 창이 나타납니다. 열린 탭의 게시물 부분에서 특정 카테고리의 게시물을 포함한 다양한 옵션을 볼 수 있습니다. 이 옵션 위로 마우스를 가져가면 카테고리 목록이 표시됩니다. 이 템플릿을 할당할 범주를 선택한 다음 저장을 클릭합니다. 선택하면 할당된 카테고리가 표시됩니다.

마지막으로 화면 왼쪽 상단에서 설정을 저장합니다. 그러면 선택한 템플릿의 이름이 템플릿에 검은색으로 표시됩니다. 이것은 지금부터 이 카테고리에 사용될 스타일입니다. 이 시점에서 다른 모든 항목에는 기본 범주가 표시됩니다.

두 번째 카테고리
두 번째 템플릿에서 톱니바퀴 아이콘을 엽니다.

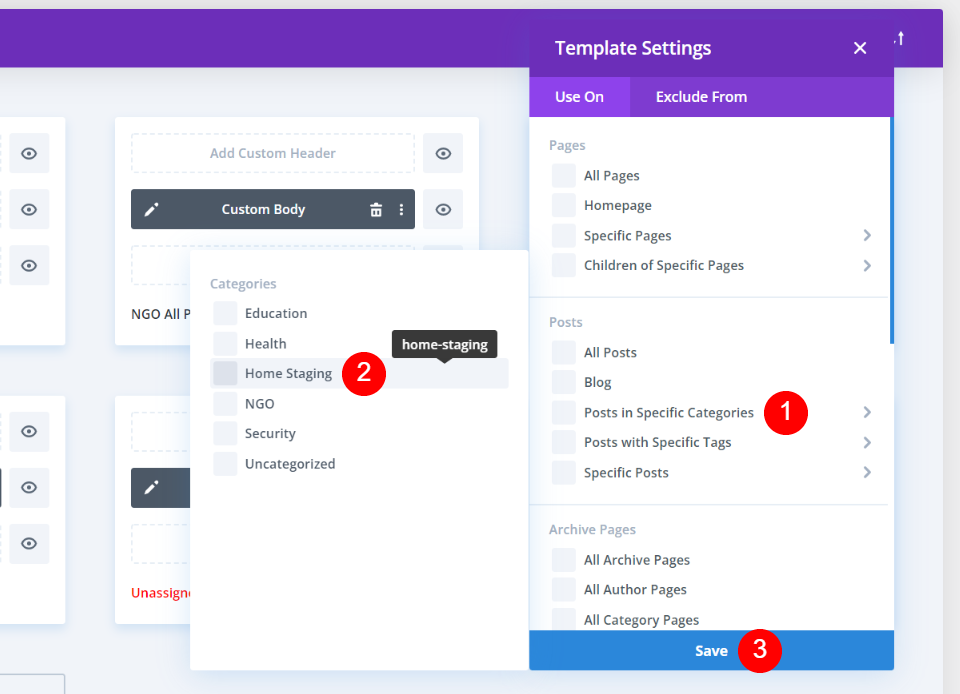
특정 카테고리의 게시물로 이동하여 두 번째 카테고리를 선택한 다음 저장을 클릭합니다.

세 번째 범주
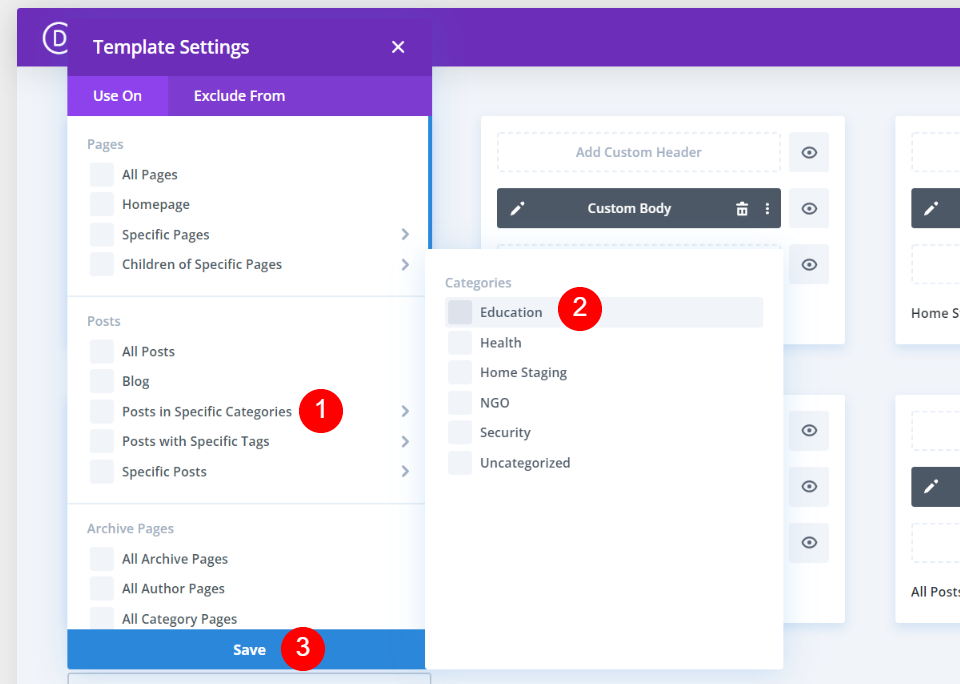
이제 톱니바퀴 아이콘을 클릭하여 다음 템플릿에 대한 설정을 엽니다.

이제 교육 범주를 변경합니다.

기본 블로그 게시물 템플릿 설정
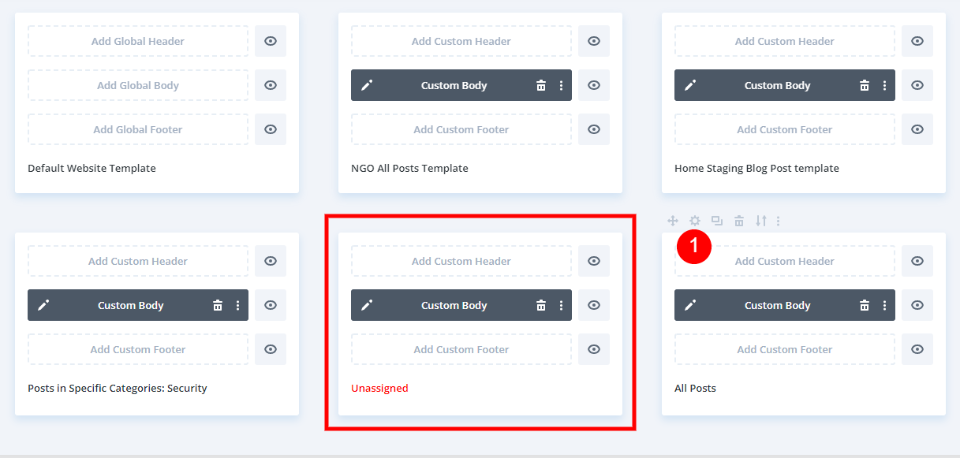
마지막으로 새로운 기본 블로그 게시물 템플릿을 만듭니다. 다른 템플릿을 기본값으로 만들고 싶습니다. 시작하려면 이제 모든 게시물로 설정된 템플릿을 할당 해제해야 합니다. 모든 게시물 템플릿 위에 마우스를 놓고 톱니바퀴 아이콘을 클릭합니다.

이제 모든 범주의 선택을 취소하고 저장을 클릭하십시오.

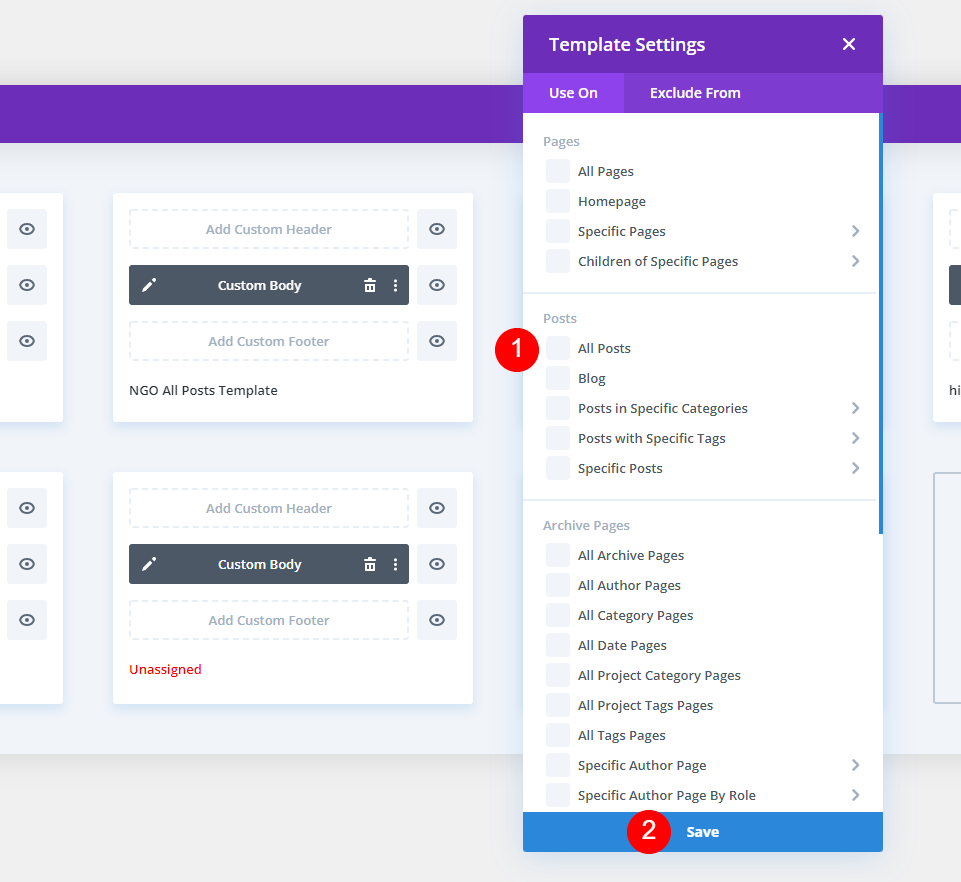
모든 게시물로 설정하려는 템플릿 위에 마우스를 올려 놓고 톱니바퀴 아이콘을 선택합니다.

모든 게시물 옆의 확인란을 선택한 다음 저장을 클릭합니다. 새 블로그 게시물 템플릿을 기본값으로 설정했습니다. 현재 5개의 다른 블로그 게시물 템플릿이 있습니다. 그 중 4개는 특정 범주에 할당되었습니다. 해당 카테고리에는 관련 템플릿이 표시됩니다. 다른 모든 카테고리는 내가 모든 게시물에 대해 지정한 템플릿을 사용합니다. 이러한 템플릿은 할당된 항목을 다시 선택하여 변경할 수 있습니다.

A 카테고리 제외
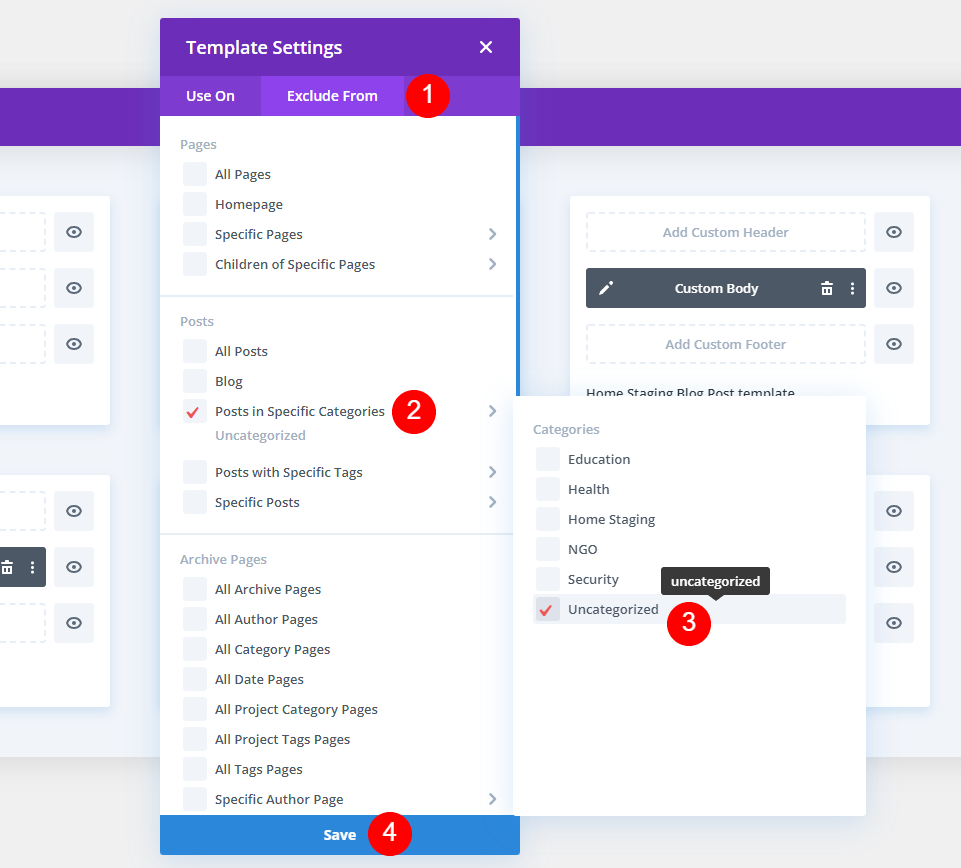
특정 범주에 대한 기본 템플릿 표시를 비활성화할 수도 있습니다. 제외 대상 메뉴에서 특정 카테고리의 게시물 위로 마우스를 가져갑니다. 카테고리 선택 후 저장을 선택하세요. 내 예에서는 표준 블로그 게시물 템플릿을 사용하지 않기 위해 분류되지 않음을 선택했습니다.

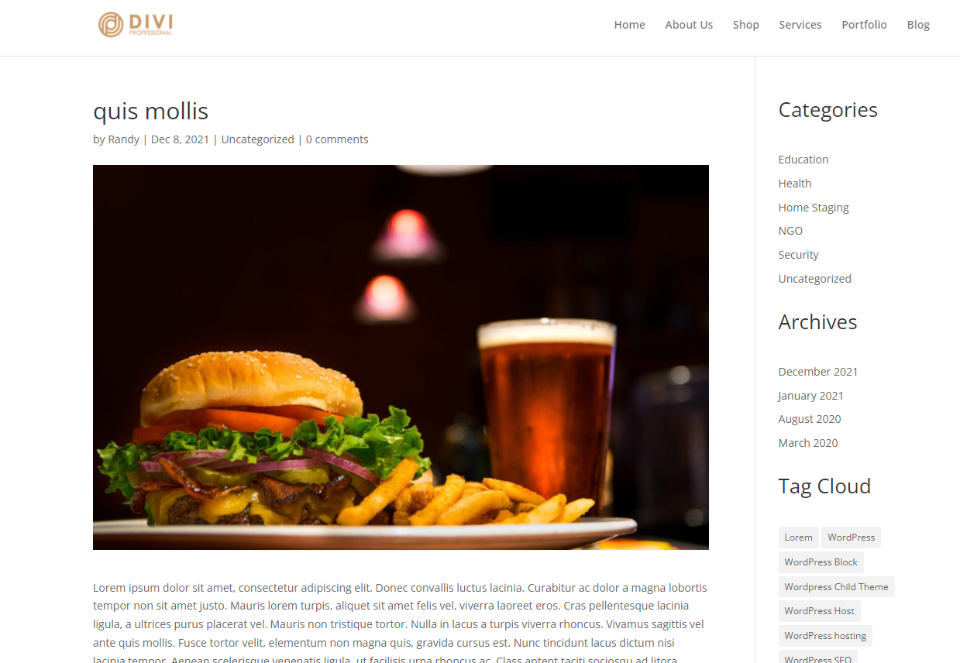
카테고리가 미분류인 모든 기사는 더 이상 Divi 테마 빌더의 디자인을 표시하지 않습니다.

최종 디자인
건강 카테고리에 대해 블로그 게시물 템플릿을 선택하지 않았기 때문에 기본적으로 표시됩니다.

내 NGO 카테고리에는 이제 NGO 블로그 게시물 템플릿이 있습니다. 이 블로그 게시물 디자인은 이제 NGO 카테고리의 모든 게시물에서 볼 수 있습니다.

내 두 번째 블로그 게시물 카테고리 레이아웃은 내 홈 스테이징 카테고리를 강조 표시합니다.

고등학교 블로그 템플릿은 세 번째 범주에 표시됩니다.

마지막 생각들
이것으로 Divi 의 다양한 카테고리에 대해 다양한 블로그 게시물 템플릿을 사용하는 방법에 대한 논의가 끝났습니다. Divi 테마 빌더를 사용하면 블로그 게시물 템플릿을 모든 카테고리에 쉽게 적용할 수 있습니다. 게시물 템플릿은 원하는 만큼 할당할 수 있습니다. 템플릿에서 특정 카테고리를 제외하도록 선택할 수도 있습니다. 카테고리를 설정하거나 제외하지 않으면 기본 블로그 게시물 레이아웃이 표시됩니다.




