이미지를 나란히 배열하는 기술을 익히면 웹 사이트의 시각적 매력을 크게 향상시킬 수 있습니다. 블로거, 사진작가, 기업주 등 누구나 손쉽게 이미지를 정렬하고 표시하는 방법을 알면 콘텐츠의 품질을 높일 수 있습니다.

이 포괄적인 가이드에서는 전통적인 방법과 플러그인의 기능을 모두 활용하여 WordPress에 이미지를 나란히 배치하는 복잡한 과정을 자세히 살펴보겠습니다.
사용자 경험 향상부터 사이트 미적 최적화까지, 이 튜토리얼은 청중에게 지속적인 인상을 남기는 시각적으로 매력적인 레이아웃을 만드는 기술을 갖추게 해줍니다.
Elementor 또는 Divi 와 같은 페이지 빌더를 사용하더라도 이러한 트릭은 어떤 방식으로든 작동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress에서 사진을 나란히 정렬하는 이유는 무엇입니까?
WordPress 웹사이트의 시각적 매력을 높이는 것은 나란히 있는 이미지를 통합하여 매력적인 매력으로 레이아웃을 풍부하게 만드는 것만큼 간단합니다.
나란히 놓인 이미지는 공간 효율성을 최적화하여 제한된 공간 내에서 시각적 콘텐츠를 극대화할 뿐만 아니라 사진 웹 사이트의 미적 표현을 향상시켜 시각적으로 매력적인 방식으로 포트폴리오를 선보입니다.
또한 이미지를 나란히 배치하면 WordPress 블로그에서 사용자의 이미지 비교가 원활해지기 때문에 차이점을 쉽게 분석하고 이해할 수 있습니다.
WordPress에서 이미지를 나란히 추가하는 간단한 프로세스를 살펴보고 두 가지 방법을 살펴보겠습니다.
- 방법 1: 나란히 이미지 정렬을 위해 블록 편집기 활용
- 방법 2: 손쉽게 이미지를 나란히 표시할 수 있는 플러그인 통합
방법 1: 나란히 이미지 정렬을 위해 블록 편집기 활용
Gutenberg 블록 편집기 내에서 이미지를 나란히 배열하는 간단한 접근 방식을 찾고 있다면 이 방법이 적합합니다.
편집기 내 전용 갤러리 블록은 이미지를 행과 열로 원활하게 표시하는 프로세스를 단순화합니다.
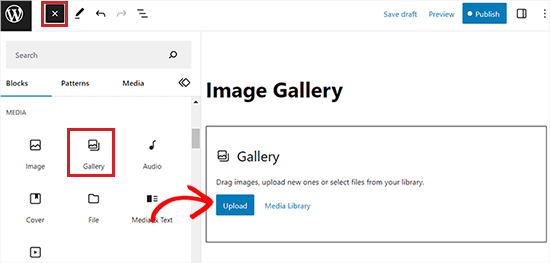
시작하려면 새 게시물/페이지를 시작하거나 기존 게시물/페이지에 액세스하여 콘텐츠 편집기 인터페이스로 들어갑니다. 안으로 들어가면 화면 왼쪽 상단으로 이동하여 '블록 추가'(+) 버튼을 클릭하면 블록 메뉴가 표시됩니다.
그런 다음 이 메뉴에서 갤러리 블록을 원하는 페이지나 게시물에 쉽게 찾아 통합할 수 있습니다.

그러면 갤러리 블록에 이미지를 추가하는 것이 쉬워집니다. 컴퓨터에서 직접 이미지를 추가하려면 '업로드' 버튼을 클릭하기만 하면 됩니다.
또는 '미디어 라이브러리' 버튼을 선택하여 WordPress 미디어 라이브러리에서 이미지를 선택할 수 있습니다.
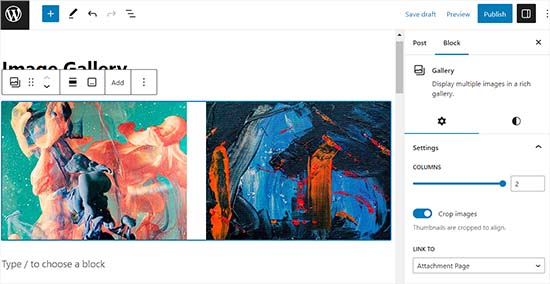
그림과 같이 두 개의 이미지가 갤러리 블록에 원활하게 통합되어 WordPress의 도움을 받아 자동으로 나란히 정렬됩니다.

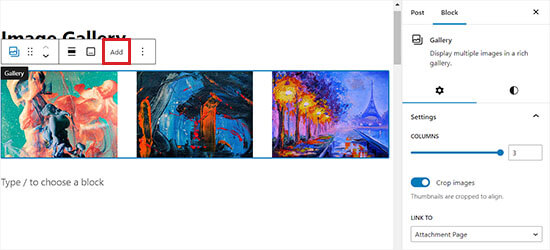
세 번째 이미지를 포함하려면 상단의 블록 도구 모음에 있는 '추가' 버튼을 클릭하세요.
이 작업을 수행하면 미디어 라이브러리가 열리고 세 번째 이미지를 선택하여 갤러리 블록에 추가할 수 있습니다. 추가하고 나면 WordPress가 자동으로 이미지 크기를 조정하고 시각적으로 매력적인 디스플레이를 위해 이미지를 나란히 원활하게 배열하는 것을 확인할 수 있습니다.

네 번째 이미지를 갤러리 블록에 삽입하도록 선택하면 자동으로 기존 이미지 아래에 배치됩니다.
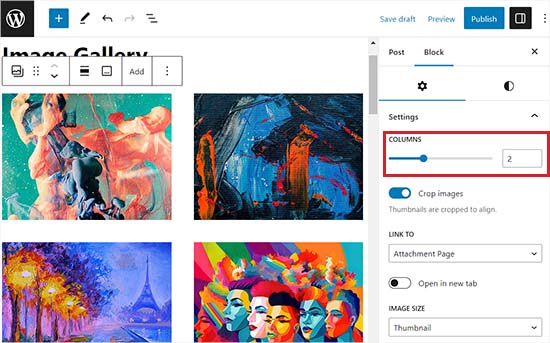
이 문제를 해결하기 위해 WordPress가 단일 열 내에서 나란히 표시하는 이미지 수를 조정할 수 있습니다.
예를 들어 두 개의 이미지를 수평으로 정렬하고 그 아래에 두 개의 이미지를 수직으로 쌓으려면 열 옵션을 2로 설정하면 됩니다.
이 간단한 조정을 통해 이미지가 원하는 대로 정확하게 배열되어 WordPress 갤러리 레이아웃에 대한 유연성과 제어력이 향상됩니다.

또한 적절한 정렬을 위해 이미지를 자르고, 크기를 조정하고, 다양한 페이지에 연결하고, 블록 패널을 통해 배경색을 변경할 수 있는 옵션이 있습니다.
조정을 완료한 후 '업데이트' 또는 '게시' 버튼을 클릭하여 수정 사항을 저장하세요.
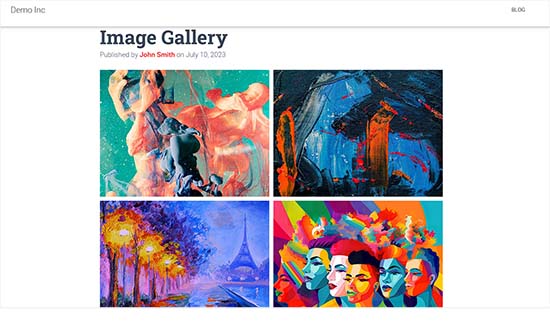
이제 웹사이트로 이동하여 나란히 표시된 이미지를 관찰해 보세요.

방법 2: 손쉽게 이미지를 나란히 표시할 수 있는 플러그인 통합
클래식 WordPress 편집기를 사용하고 있거나 기본 갤러리 블록을 넘어 더 복잡한 갤러리를 만들고 싶다면 이 방법이 적합합니다.
우리는 비교할 수 없는 기능을 제공하는 최고의 WordPress 갤러리 플러그인으로 Envira Gallery를 지지합니다. Envira Gallery는 무료 버전을 제공하지만 이 튜토리얼에서는 Pro 계획을 사용하겠습니다. Envira Gallery 플러그인을 설치하고 활성화하여 시작하십시오.
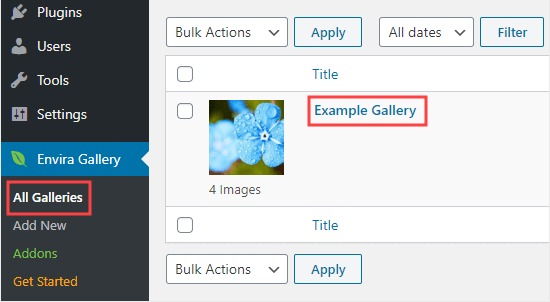
활성화 후 WordPress 대시보드로 이동하여 Envira 갤러리 » 새로 추가 페이지에 액세스합니다.
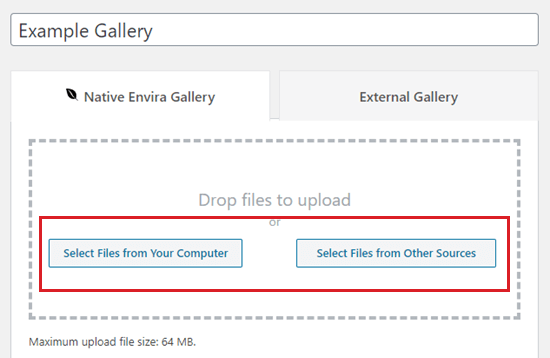
여기에서 새 갤러리에 제목을 지정하세요. 시연을 위해 '예시 갤러리'라는 라벨을 붙였습니다.

다음으로 '컴퓨터에서 파일 선택' 버튼을 클릭하여 컴퓨터에서 활용하려는 이미지를 선택하세요.
미디어 라이브러리에서 이미지를 업로드하려면 '다른 소스에서 파일 선택' 버튼을 클릭하기만 하면 됩니다.
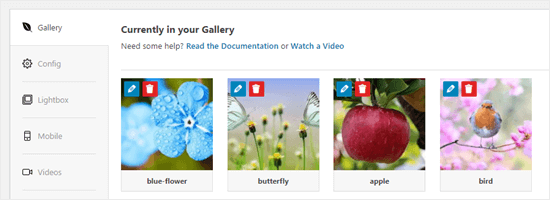
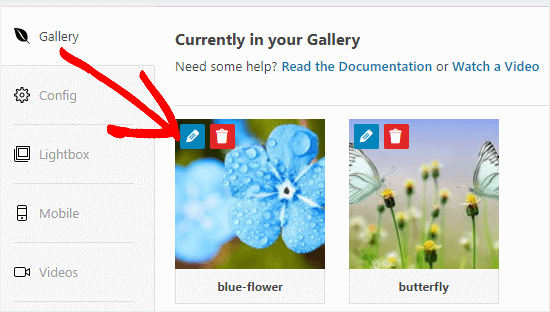
이미지를 업로드한 후 갤러리 섹션으로 이동하여 미리 보세요.
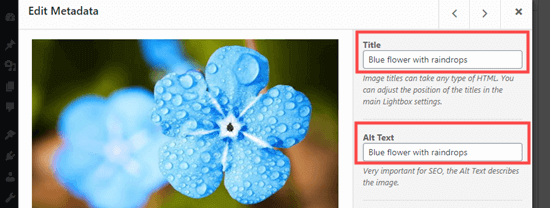
이 시점에서 이미지에 제목과 대체 텍스트를 할당할 수 있는 옵션이 있습니다. 사용자가 이미지 위로 커서를 가져가면 제목이 이미지 아래에 표시됩니다.

라이트박스 팝업 모드의 이미지 아래에 제목이 표시됩니다. 이에 대해서는 곧 더 자세히 살펴보겠습니다.
제목과 대체 텍스트를 수정하려면 갤러리 내의 이미지에서 '수정' 버튼을 클릭하기만 하면 됩니다.

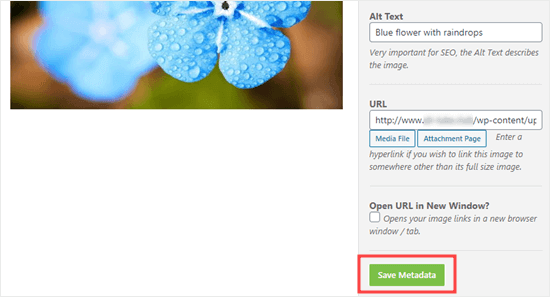
여기에서 이미지 제목을 조정하고 WordPress 사이트의 SEO에 도움이 되는 대체 텍스트를 제공할 수 있습니다.
제목이 이미지를 적절하게 설명하는 경우 대체 텍스트로도 사용할 수 있습니다.

편집을 완료한 후 창을 닫기 전에 반드시 '메타데이터 저장' 버튼을 클릭하세요. 이 단계를 무시하면 변경 사항이 갤러리에 저장되지 않습니다.

그런 다음 페이지 상단으로 돌아가 '게시'를 선택하여 새로 생성된 이미지 갤러리를 저장하세요. 그런 다음 원하는 WordPress 페이지로 이동하거나 추가하려는 게시물을 추가하세요.

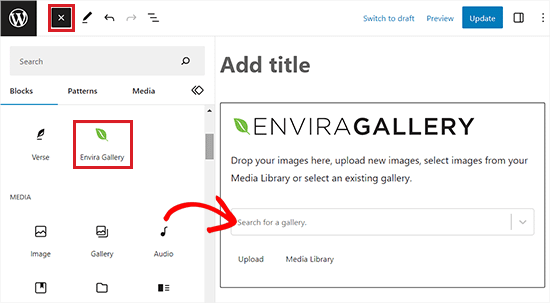
원하는 위치로 이동한 후 화면 왼쪽 상단에 있는 '블록 추가'(+) 버튼을 클릭하여 블록 메뉴에 액세스하세요.
거기에서 Envira 갤러리 블록을 찾아 페이지나 게시물에 삽입하세요.

그런 다음 블록 자체 내의 드롭다운 메뉴에서 이전에 생성한 갤러리를 선택합니다.
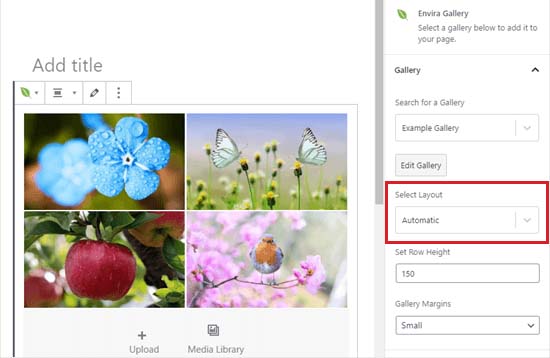
갤러리의 이미지를 나란히 정렬하려면 화면 오른쪽 모서리에 있는 블록 패널로 이동하세요.
'레이아웃 선택' 섹션까지 아래로 스크롤하고 드롭다운 메뉴에서 원하는 열 수를 선택합니다. 이제 WordPress 페이지에 이미지가 나란히 표시됩니다.

또한 블록 패널에서 직접 갤러리 여백을 조정하고, 동위원소를 활성화하고, 라이트박스 설정을 사용자 정의할 수 있는 옵션이 있습니다.
조정을 마친 후에는 '게시' 또는 '업데이트' 버튼을 클릭하여 설정을 저장해야 합니다.
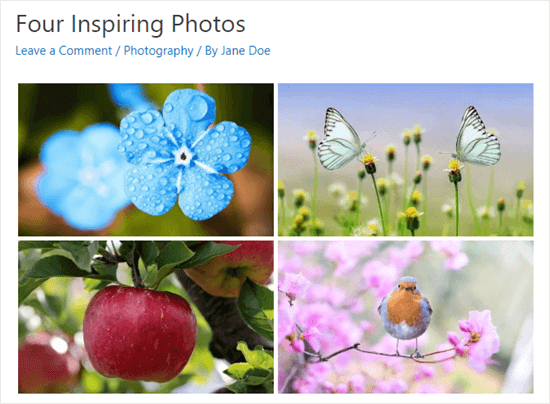
이제 귀하의 웹사이트를 방문하여 아름답게 나란히 배열된 이미지를 보실 수 있습니다.

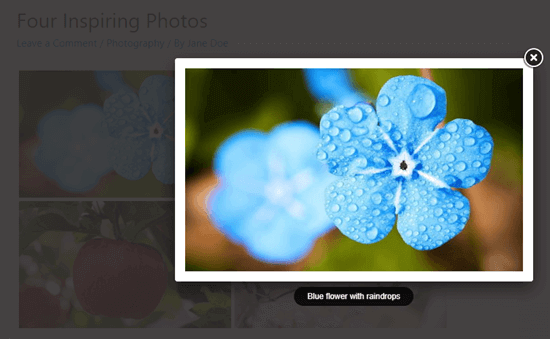
이제 사용자는 이미지를 클릭하고 라이트박스 내에서 전체 크기로 볼 수 있습니다. 또한 라이트박스 기능을 사용하여 이미지를 원활하게 탐색할 수 있습니다.

갤러리에 더 많은 이미지를 추가하려면 WordPress 대시보드 내의 Envira 갤러리 » 모든 갤러리 페이지에 액세스하세요. 거기에서 이름을 클릭하여 원하는 갤러리를 선택하면 편집이 시작됩니다.

갤러리에 대한 수정 사항은 게시물, 페이지 또는 사이드바에 포함된 모든 인스턴스에 자동으로 반영되므로 다시 삽입할 필요가 없습니다.
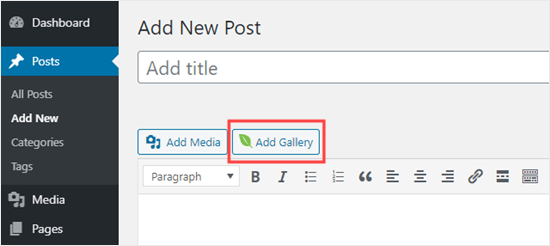
전문가 팁: 블록 편집기가 아닌 클래식 편집기를 사용하는 경우 Envira 갤러리에 계속 액세스할 수 있습니다. 기존 갤러리를 게시물에 통합하려면 클래식 편집기 위에 있는 '갤러리 추가' 버튼을 찾으세요.

완료되면 '게시' 또는 '업데이트' 버튼을 클릭하여 구성을 저장하세요.
WordPress에서 이미지 정렬을 유지하는 방법은 무엇입니까?
두 개의 이미지를 나란히 배치할 때 세련되고 시각적으로 응집력 있는 모양을 위해 원활하게 정렬되도록 하는 것이 중요합니다.
WordPress 블로그에 단일 이미지를 삽입하는 경우에도 이를 콘텐츠에 맞춰 정렬하면 시각적 균형이 유지됩니다.
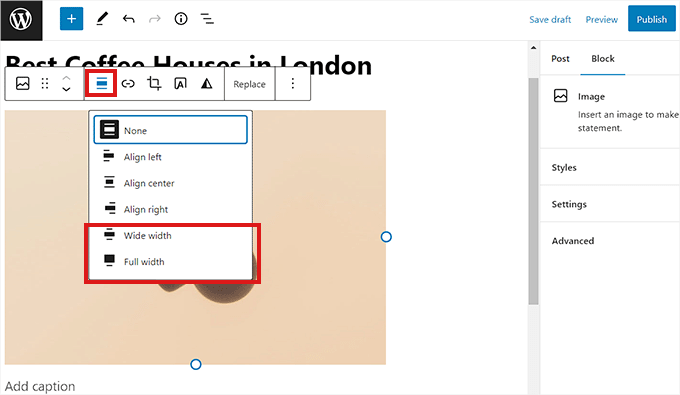
WordPress 블록 편집기에서 정렬을 수행하는 방법은 간단합니다. 블록 위의 도구 모음에서 '정렬' 버튼을 클릭하기만 하면 됩니다.
이 작업을 수행하면 이미지의 위치를 조정할 수 있는 다양한 옵션이 포함된 메뉴가 열립니다. 이미지를 왼쪽이나 오른쪽으로 이동하거나, 컨테이너 너비와 일치시키거나, 전체 페이지에서 일관된 너비를 위해 전체 너비 옵션을 선택하세요.

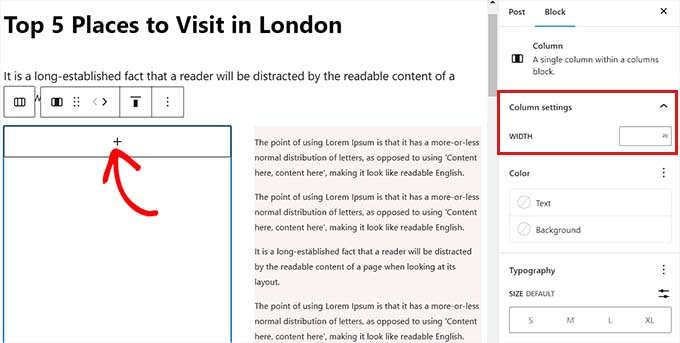
또한 열 블록을 활용하여 콘텐츠 옆에 이미지를 배치할 수 있습니다. 50/50 변형을 선택하기만 하면 됩니다. 그런 다음 콘텐츠와 완벽하게 일치하는 이미지 블록을 삽입하세요.

또한 이미지 주위에 텍스트를 배치하거나, 그룹 블록을 활용하거나, 커버 블록을 통합하거나, 이미지를 함께 또는 별도로 정렬하는 다양한 다른 방법을 탐색할 수 있는 옵션이 있습니다.
마무리
이 블로그에 설명된 단계별 가이드를 따르면 청중의 관심을 사로잡는 시각적으로 멋진 웹사이트나 블로그를 쉽게 만들 수 있습니다.
제품을 선보이거나, 포트폴리오를 공유하거나, 단순히 스토리텔링을 강화하려는 경우, 이미지를 나란히 정렬하는 기능은 온라인 활동에 전문적인 느낌을 더해줍니다.
이러한 기술을 수용하고 레이아웃을 실험하며 WordPress 사이트가 매력적인 시각적 경험으로 변하는 것을 지켜보세요.




