DIVI는 웹사이트에 역동성을 부여하는 데 있어서 수많은 애니메이션 가능성을 제공합니다. 그러나 이러한 애니메이션은 한 번에 한 번만 컨테이너에 추가할 수 있습니다. 일부 애니메이션의 경우 시간에 맞춰 완벽하게 충분하다면 제한적인 부분을 빠르게 찾을 수 있습니다. 예를 들어, 때로는 두 개 이상의 텍스트 애니메이션을 추가하고 싶을 수 있으며, 오늘은 DOM 요소에 CSS 애니메이션을 제공하는 자바스크립트 라이브러리인 Letterize.js 및 Animate.js 텍스트 모듈을 사용하여 이에 대해 다루겠습니다. 이러한 접근 방식을 사용하면 다른 Divi 모듈을 사용하여 이러한 애니메이션을 만들 수 있습니다.

시작하자.
가능한 최종 결과
튜토리얼이 끝나면 도달할 수 있는 가능한 결과는 다음과 같습니다.
1. 히어로 섹션 디자인 만들기
먼저 "Hero Section"이라는 큰 섹션을 만들고 여기에 고유한 섹션을 추가하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작새 섹션 추가
간격
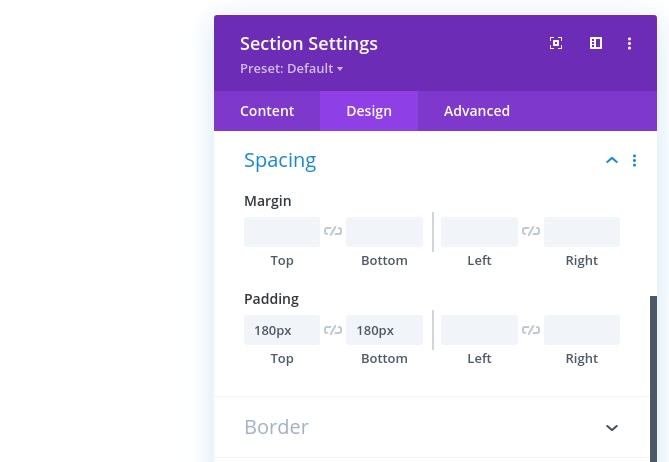
새 페이지를 만드는 것부터 시작하세요. 해당 페이지 안에 새 섹션을 추가합니다. 섹션 설정을 열고 다음과 같이 상단 및 하단 패딩을 수정합니다.
- 상단 패딩: 180px(데스크톱), 100px(태블릿), 50px(휴대전화)
- 하단 패딩: 180px(데스크톱), 100px(태블릿), 50px(휴대폰)

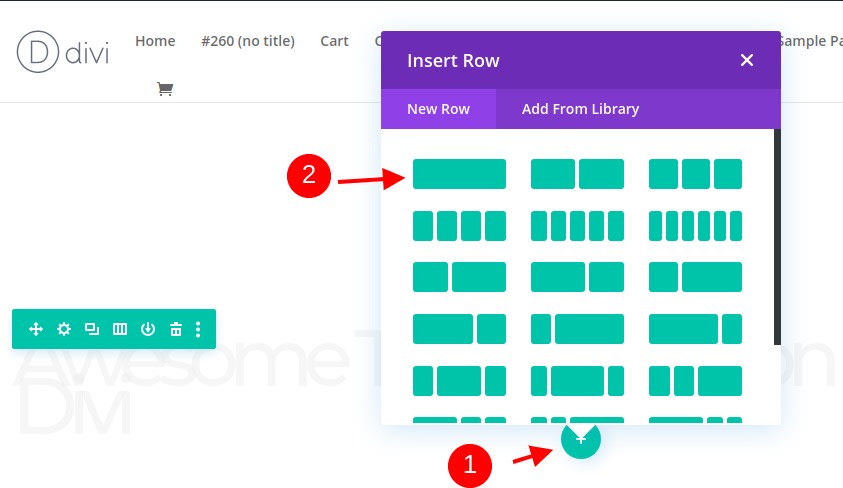
행 하나 추가
단일 열 구조
다음 열 구조를 사용하여 새 행을 추가하여 진행하세요.

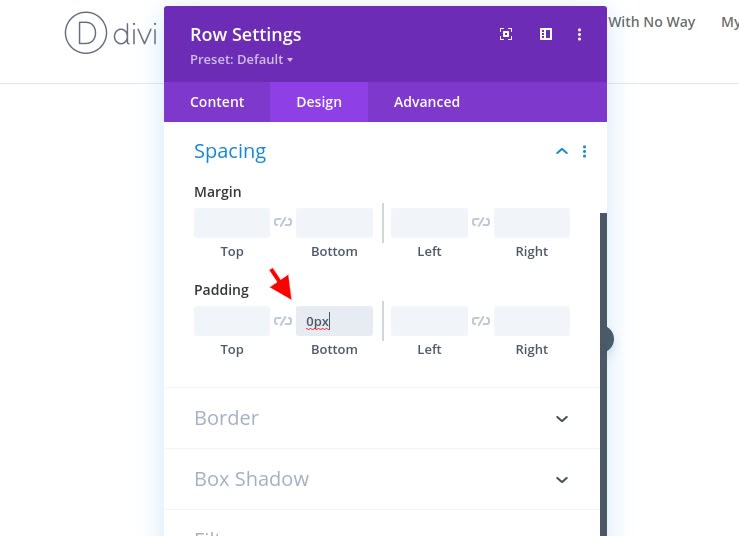
간격 구성
지금은 모듈을 추가하지 않고 대신 패딩 설정을 정의하겠습니다.
- 하단 패딩: 0px

첫 번째 열에 텍스트 모듈 추가
H1 사본 추가
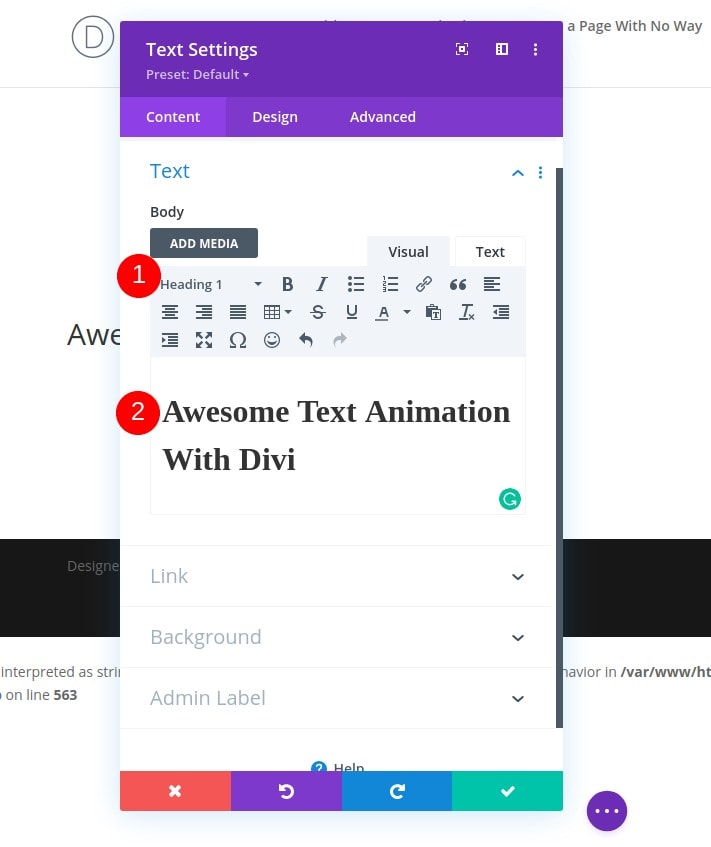
이 행에 추가할 유일한 모듈은 텍스트 모듈입니다. 원하는 H1 콘텐츠를 추가하세요.

H1 텍스트 설정
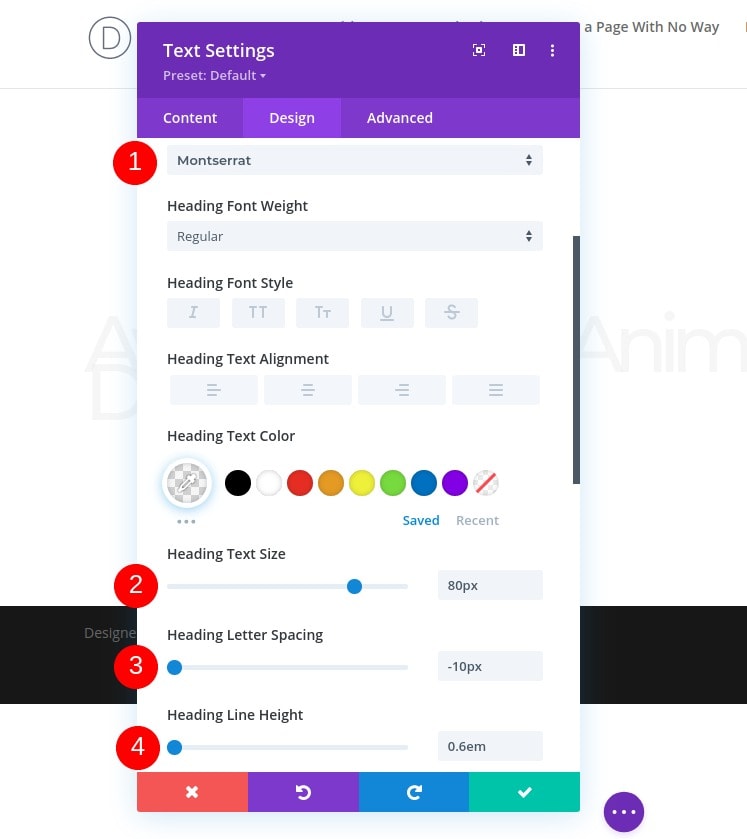
모듈 디자인 탭으로 전환하고 다음 텍스트 설정을 변경해 보겠습니다.
- 제목 글꼴: Montserrat
- 제목 텍스트 색상: rgba(232,232,232,0.41)
- 제목 텍스트 크기: 80px(데스크톱), 50px(태블릿), 40px(휴대폰)
- 제목 문자 간격: -10px(데스크톱), -4px(태블릿), -3px(전화기)
- 제목 줄 높이: 0.6em(데스크톱), 0.7em(태블릿), 0.8em(전화기)

두 번째 행 추가
컬럼 구조
다음 열 구조를 사용하여 이전 행 바로 아래에 다른 행을 추가해 보겠습니다.

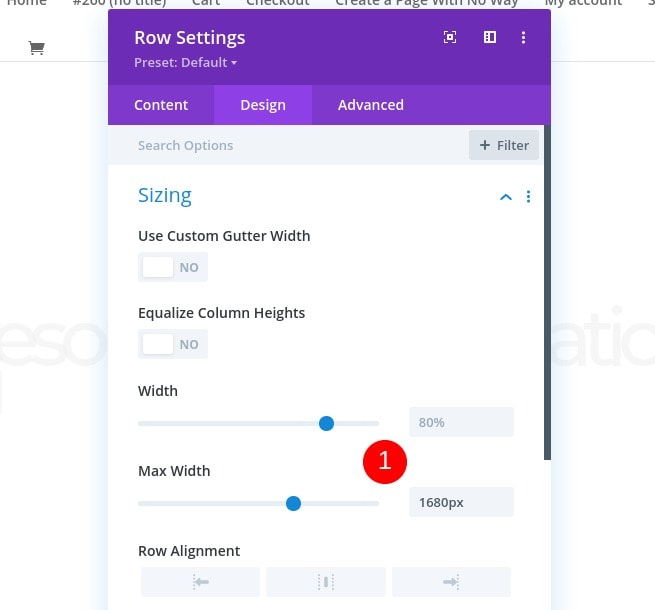
사이징
행 설정을 열고 크기 조정 설정에서 최대 너비를 변경하세요.
- 최대 너비: 1680px

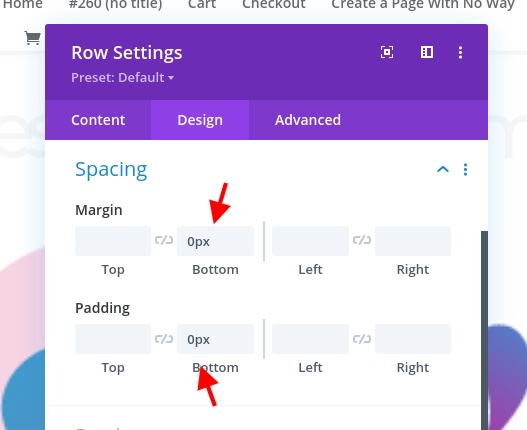
간격
다음으로 아래쪽 여백과 패딩을 모두 제거합니다.
- 하단 여백: 0px
- 하단 패딩: 0px

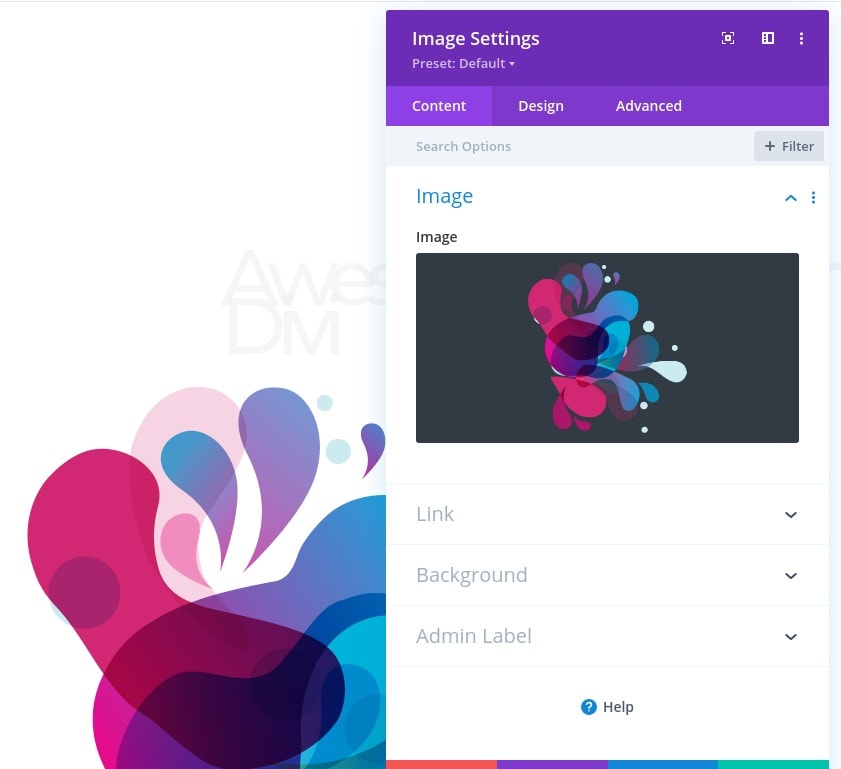
두 번째 열에 이미지 모듈 추가
일러스트레이션 업로드
그런 다음 이미지 모듈을 추가하고 원하는 일러스트레이션을 업로드해 보겠습니다. 배경 그림처럼 보일 것입니다.

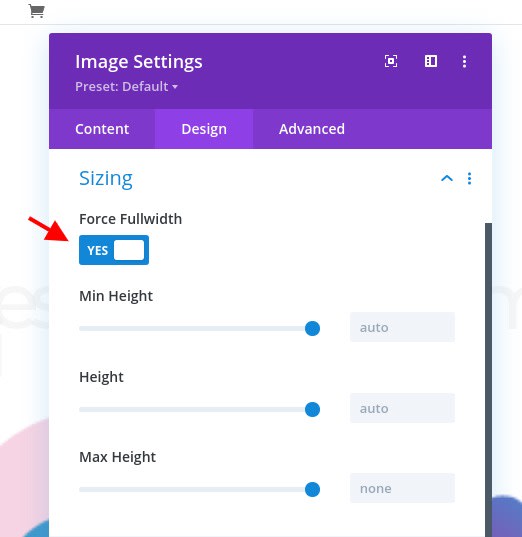
사이징
이제 모듈의 디자인 탭으로 전환하고 이미지에 전체 너비를 적용합니다.
- 강제 전폭: 예

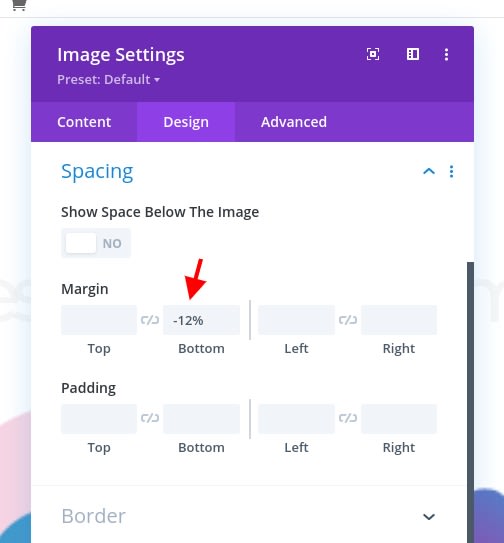
간격
다음에 음수 아래쪽 여백을 추가합니다.
- 하단 여백: -12%

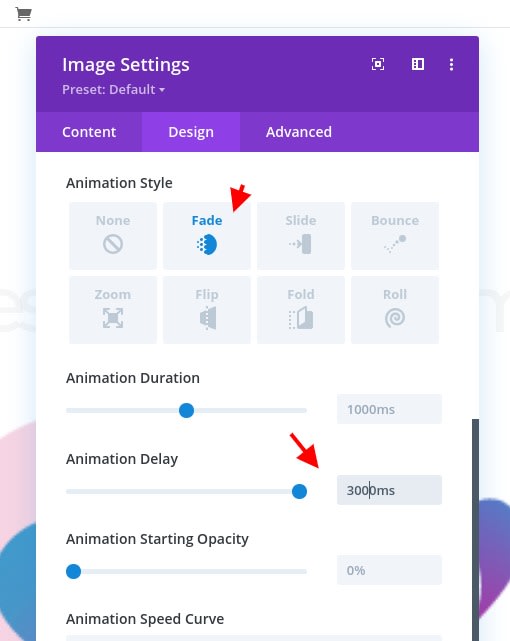
생기
다음 애니메이션 설정을 추가하여 모듈 설정을 완료해 보겠습니다.
- 애니메이션 스타일: 페이드
- 애니메이션 지연: 3000ms

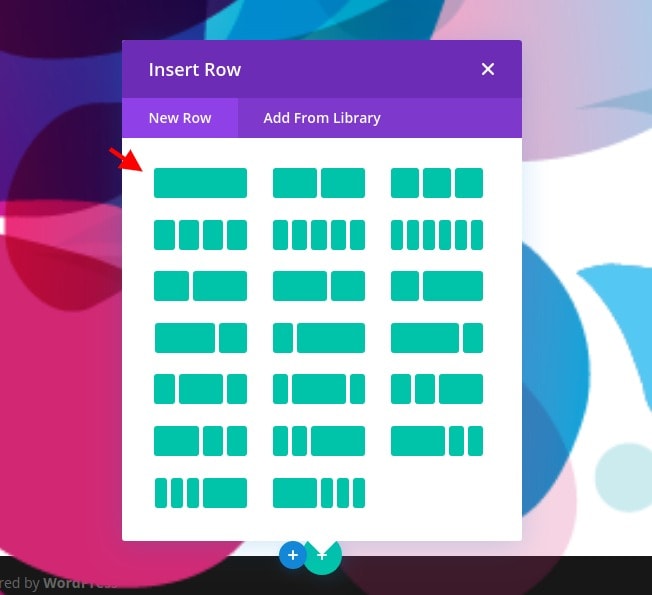
세 번째 행 추가
열 구조 정의
다음이자 마지막 행으로 넘어갑니다. 다음 열 구조를 사용하십시오.

간격
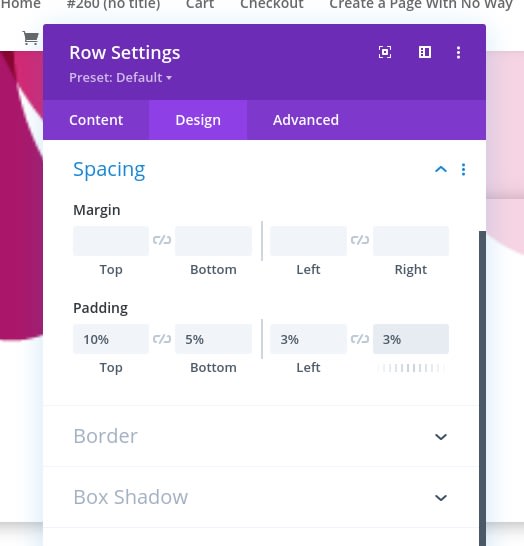
행의 디자인 탭으로 이동하여 사용자 정의 패딩 값을 추가합니다.
- 상단 패딩: 10%
- 하단 패딩: 5%
- 왼쪽 패딩: 3%
- 오른쪽 패딩: 3%

박스 섀도우
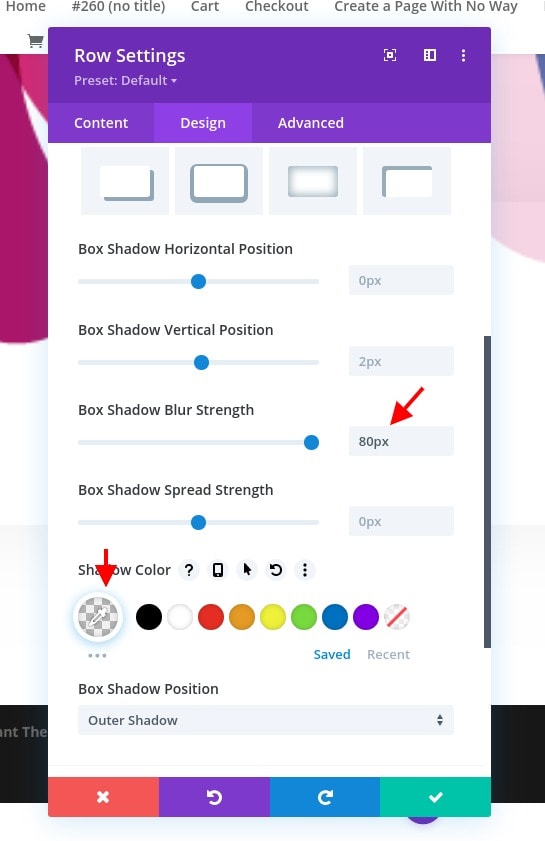
그런 다음 미묘한 상자 그림자를 선택하십시오.
- 상자 그림자 흐림 강도: 80px
- 그림자 색상: rgba(0,0,0,0.06)

생기
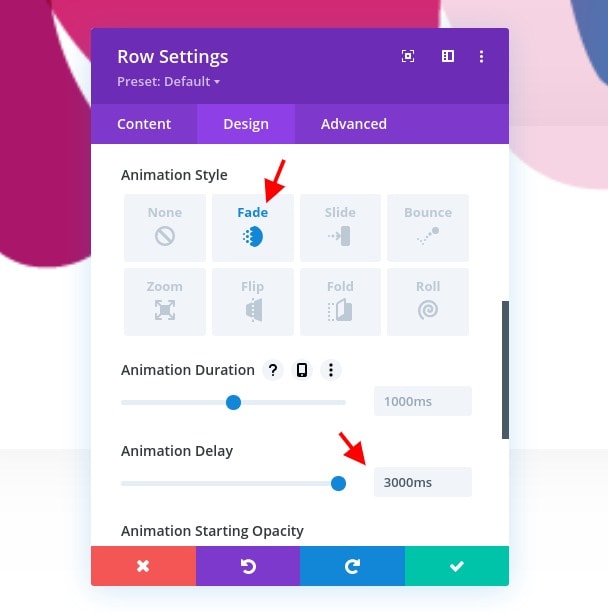
그리고 다음 애니메이션을 추가하여 행 설정을 완료합니다.
- 애니메이션 스타일: 페이드
- 애니메이션 지연: 3000ms

세 번째 행에 텍스트 모듈 추가
콘텐츠 제공
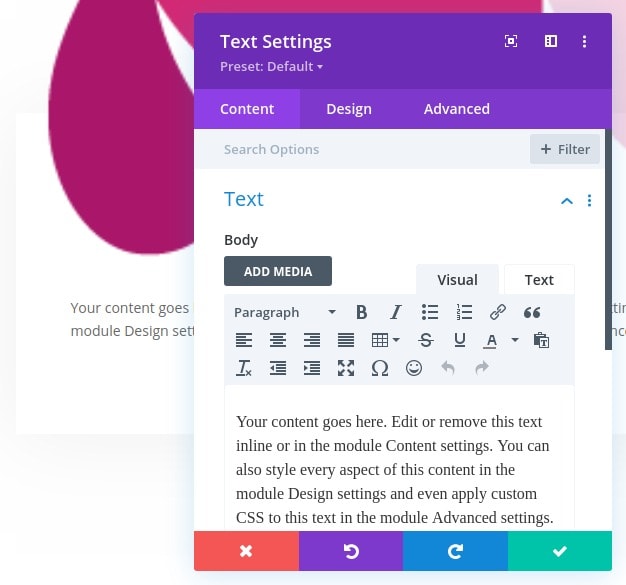
모듈을 추가하지 말자. 우리에게 필요한 첫 번째 모듈은 일부 콘텐츠가 포함된 텍스트 모듈입니다.

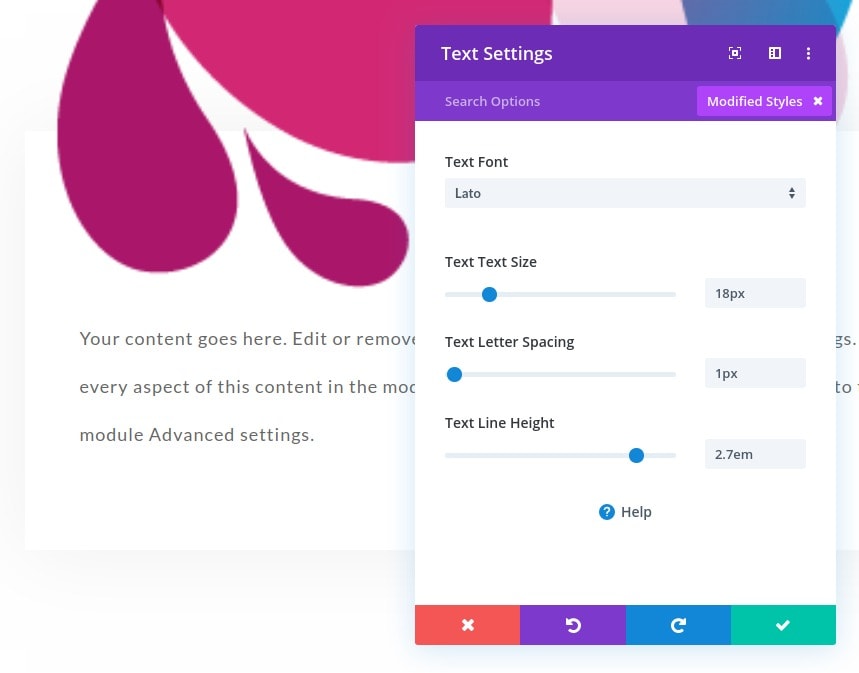
텍스트 설정
모듈의 디자인 탭으로 이동하여 그에 따라 텍스트 설정을 수정합니다.
- 텍스트 글꼴: Lato
- 텍스트 크기: 18px
- 텍스트 문자 간격: 1px
- 텍스트 줄 높이: 2.7em

열에 버튼 모듈 추가
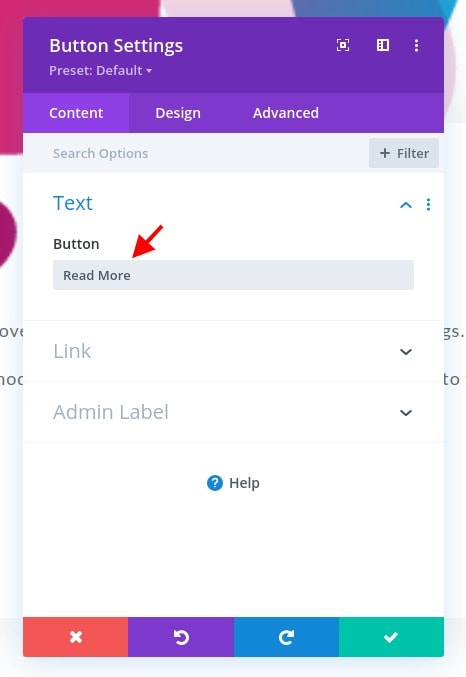
텍스트 제공
우리에게 필요한 마지막 모듈은 버튼 모듈입니다. 원하는 텍스트를 입력하세요.

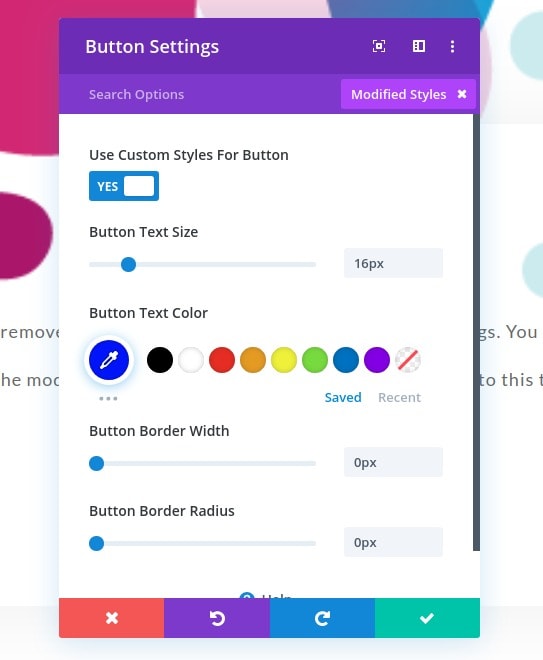
버튼 설정
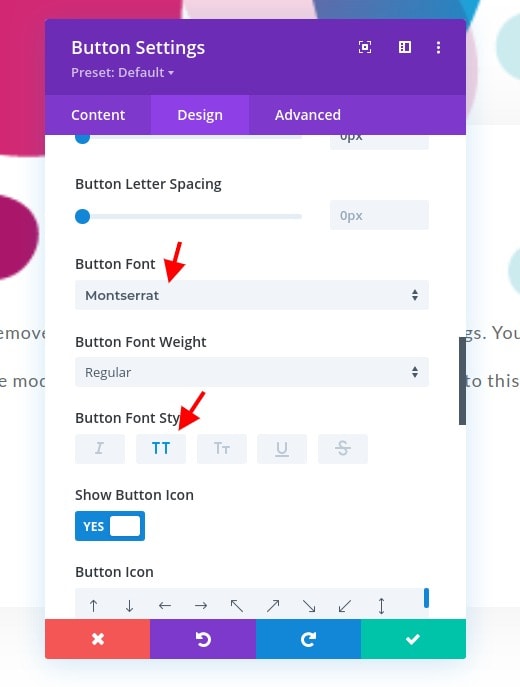
모듈의 디자인 탭으로 이동하여 다음과 같이 버튼 설정을 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 16px
- 버튼 텍스트 색상: #171cff
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 0px

- 버튼 글꼴: Montserrat
- 버튼 글꼴 스타일: 대문자

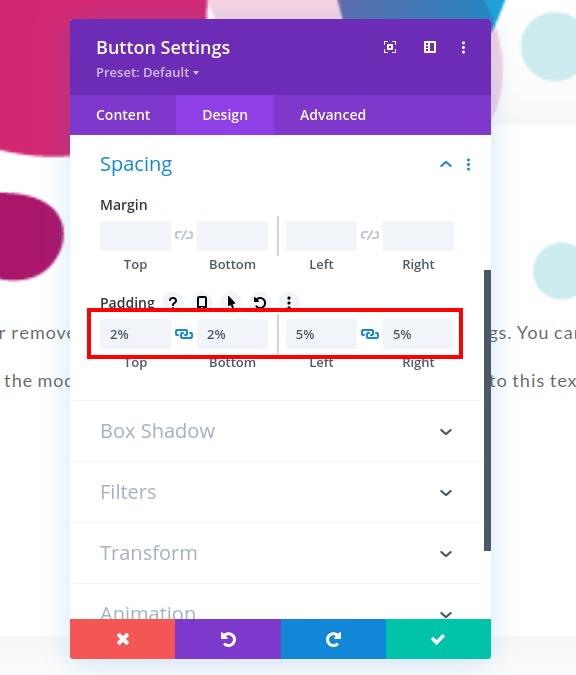
간격
그런 다음 간격 설정 내에 다음 패딩 값을 적용합니다.
- 상단 패딩: 2%
- 하단 패딩: 2%
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

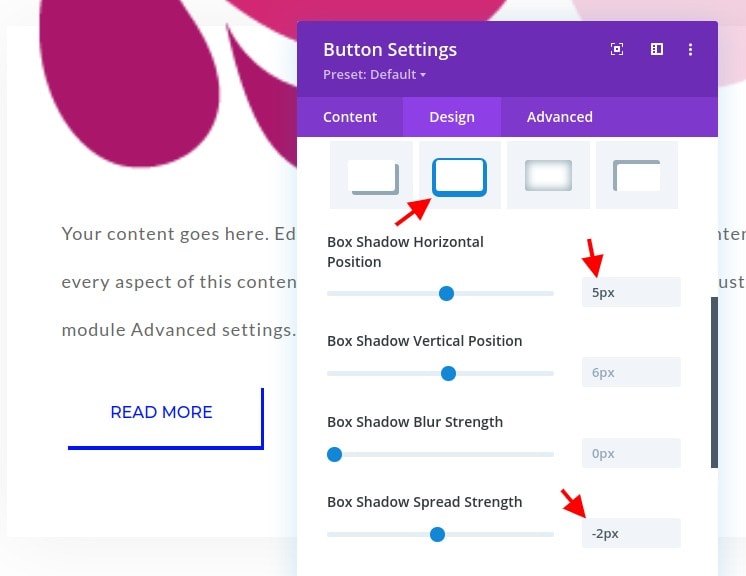
박스 섀도우
다음 상자 그림자를 추가하여 모듈 설정을 완료합니다.
- 상자 그림자 수직 위치: 5px
- 상자 그림자 확산 강도: -2px
- 그림자 색상: #171cff

2. 헤드라인에 CSS 클래스 추가
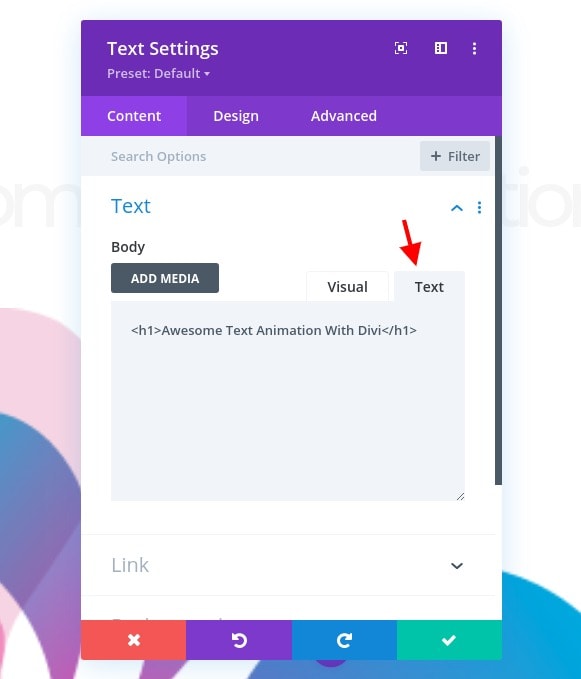
첫 번째 텍스트 모듈을 열고 텍스트 탭을 클릭하십시오.
이제 모든 디자인 요소가 준비되었으므로 헤드라인에 고급 텍스트 애니메이션을 추가할 차례입니다. H1 복사본이 포함된 텍스트 모듈을 열고 텍스트 탭을 선택합니다.

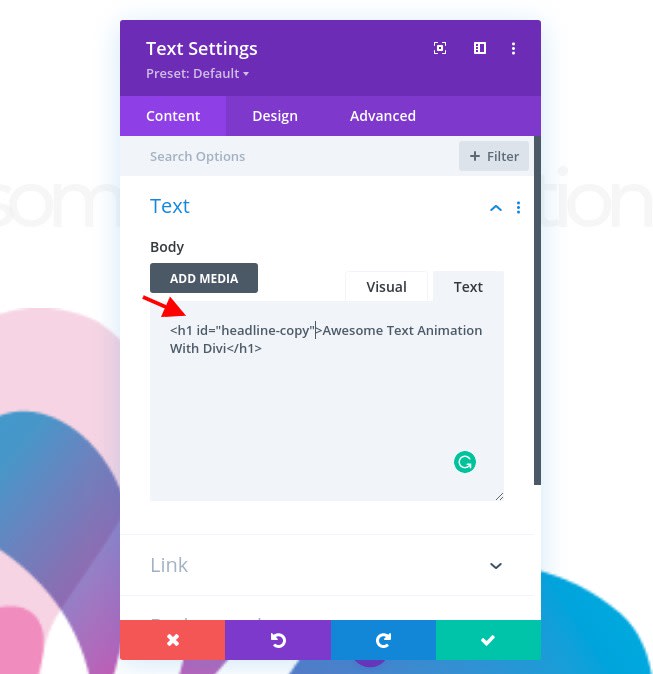
H1 태그에 ID 속성 추가
H1 내부에 사용자 정의 ID 속성을 추가합니다.
- ID="제목-복사"

3. Letterize 및 애니메이션 라이브러리 추가
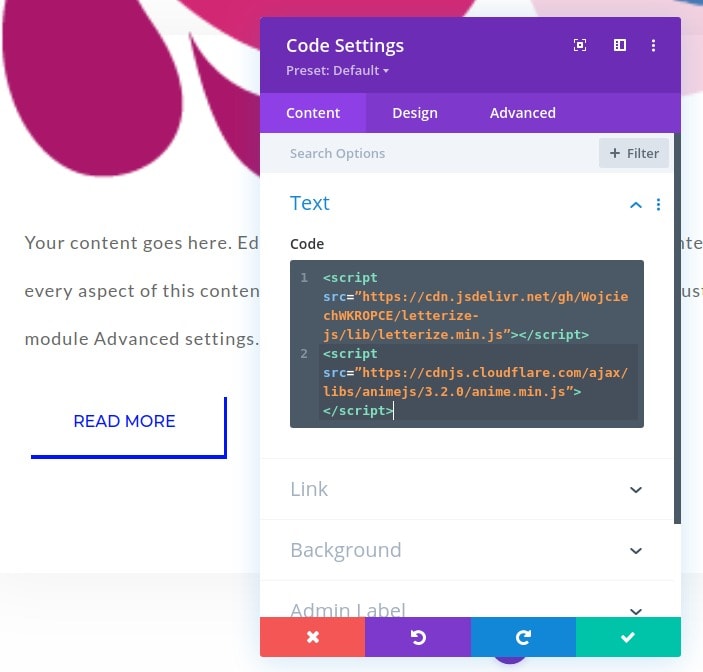
열에 코드 모듈 추가
애니메이션을 만들기 위해 letterize.js 및 anime.js 라이브러리를 사용하고 있습니다. 이러한 라이브러리를 추가하려면 마지막 행 열에 새 코드 모듈을 삽입하세요.

두 라이브러리 모두 포함
그런 다음 라이브러리로 다시 연결되는 다음 소스를 포함하는 두 개의 서로 다른 스크립트 태그를 추가합니다.
- <script src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”></script>
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”></script>

4. 애니메이션 코드 추가
개인 수준의 편지 애니메이션
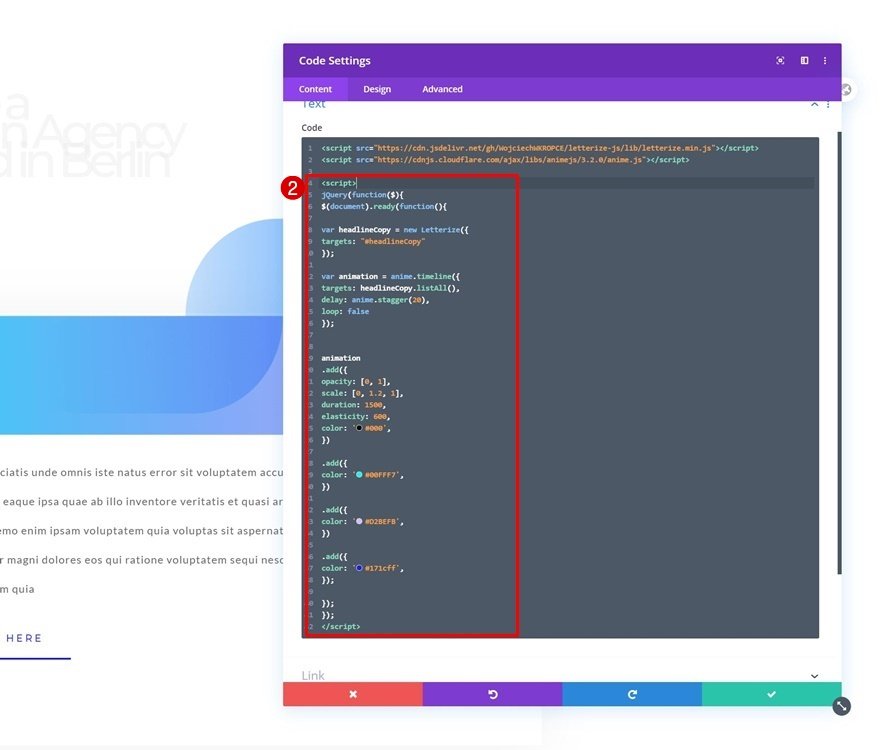
이 튜토리얼의 마지막 부분에서는 애니메이션 코드를 추가할 예정이며 이는 letterize.js 및 anime.js 라이브러리 모두에서 작동합니다. 텍스트에 좋은 효과를 주기 위해 두 가지 유형의 애니메이션을 적용해 보겠습니다. 첫 번째 애니메이션은 각 문자에 개별적이고 연속적으로 적용됩니다. 이는 letterize.js 라이브러리를 사용하여 달성됩니다. 이 라이브러리는 아래 코드의 첫 번째 부분과 함께 복사본의 각 문자를 별도의 범위 내에 배치합니다. 그러면 이러한 범위는 애니메이션 프로세스 전반에 걸쳐 별도로 타겟팅됩니다. 스크립트 태그 사이에 아래 코드를 배치했는지 확인하세요.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});각 "추가" 기능은 애니메이션 타임라인의 애니메이션을 나타냅니다. 이러한 애니메이션은 각 문자에 개별적으로 적용됩니다. Letterize API를 따라 원하는 대로 이러한 추가 기능을 수정할 수 있으며, 새 기능을 추가하거나 현재 기능을 제거할 수 있습니다. 마지막 추가 기능이 ';'로 올바르게 닫혀 있는지 확인하세요. (위 코드에서 볼 수 있듯이)
이러한 "추가" 기능 내에 다양한 CSS 속성을 추가할 수 있습니다. anime.js 문서 예제 에서 속성과 속성이 사용되는 방법에 대해 자세히 알아볼 수 있습니다.
이 튜토리얼에서는 타임라인이 어떻게 작동하는지 보여주기 위해 의도적으로 여러 애니메이션을 추가했지만, 자신의 프로젝트에 대해서는 더 미묘하거나 더 짧은 애니메이션을 사용하고 싶을 수도 있습니다.

문장에 대한 애니메이션
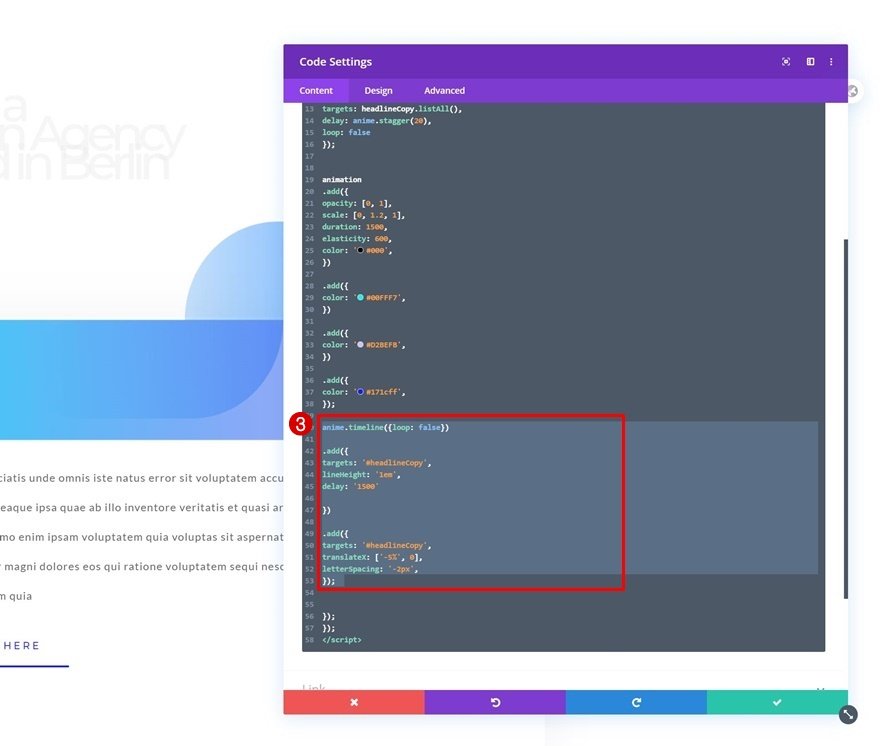
각 문자를 개별적으로 대상으로 하는 애니메이션의 첫 번째 부분을 추가한 후에는 애니메이션의 두 번째 부분으로 넘어갑니다. 이 부분은 전체 사본을 전체적으로 대상으로 합니다. 애니메이션 접근 방식은 위와 동일합니다. 전체 모듈을 타임라인 애니메이션 안에 배치합니다. 각 추가 기능은 해당 타임라인 내의 다양한 애니메이션을 나타냅니다. 이러한 추가 기능을 수정하거나 새 기능을 추가하거나 현재 기능을 제거할 수 있습니다. 아래 인쇄 화면에서 볼 수 있듯이 스크립트 코드가 끝나기 전에 이 새 코드를 배치해야 합니다.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

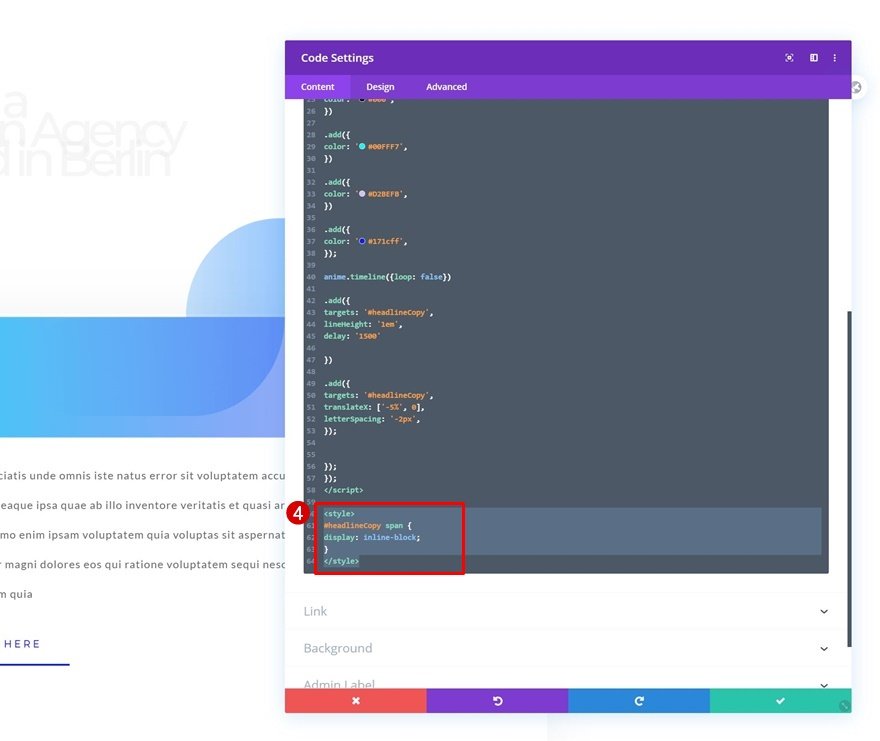
Span에 대한 사용자 정의 CSS 추가
이제 각 문자에 대해 별도의 범위를 만들었으므로 문자가 서로 옆에 표시되도록 각 범위의 표시 속성을 변경해야 합니다. 이를 위해 코드 모듈에 일부 CSS 코드를 추가하겠습니다. 스타일 태그 사이에 코드를 배치했는지 확인하세요.
#headline-copy span {display: inline-block;}

최종 미리보기
이제 모든 단계를 수행했으므로 다양한 화면 크기에 따른 결과를 최종적으로 살펴보겠습니다.

마지막 생각들
따라서 이 게시물 전체에서 헤드라인에 텍스트 애니메이션을 만드는 방법을 보여 드렸습니다. 우리는 전체 디자인을 Divi 내부에 구축하고 프레임워크를 letterize.js 및 anime.js 라이브러리와 결합했습니다. 블로그에서 이 애니메이션을 테스트하시겠습니까? 우리와 공유할 다른 애니메이션이 있습니까? 우리에게 알려주세요.




