모두가 창의적인 디자인과 애니메이션의 열렬한 팬입니다. 잘 디자인된 애니메이션은 방문자의 관심을 끄는 웹사이트의 가장 매혹적인 섹션입니다. 디자인이 적절하게 적용된다면 적절한 애니메이션은 사용자와 사이트의 콘텐츠 사이에 강한 유대를 형성할 수 있습니다. Divi에는 강력한 애니메이션과 효과를 처리하는 전문 도구가 내장되어 있습니다. 이러한 효과를 적용하는 데 전문 지식이 필요하지 않습니다. 오늘 우리는 내장 기능을 사용하여 Divi의 모든 페이지 입자와 같은 섹션과 행에 아름다운 애니메이션을 추가하는 방법을 볼 것입니다.

디자인 미리보기
이 게시물을 통해 Divi에서 애니메이션을 디자인하는 것이 얼마나 쉬운지 알게 될 것입니다. 그 전에 오늘 우리의 디자인이 어떻게 생겼는지 봅시다.
페이지 준비
Divi의 페이지에서 애니메이션을 디자인하는 것은 매우 간단하며 원하는 경우 모든 페이지 요소에 애니메이션 효과를 적용할 수 있습니다. 우리는 미리 만들어진 템플릿에서 애니메이션을 시도할 것이지만 이러한 방식으로 웹사이트의 페이지에 애니메이션 모양을 줄 수 있습니다.
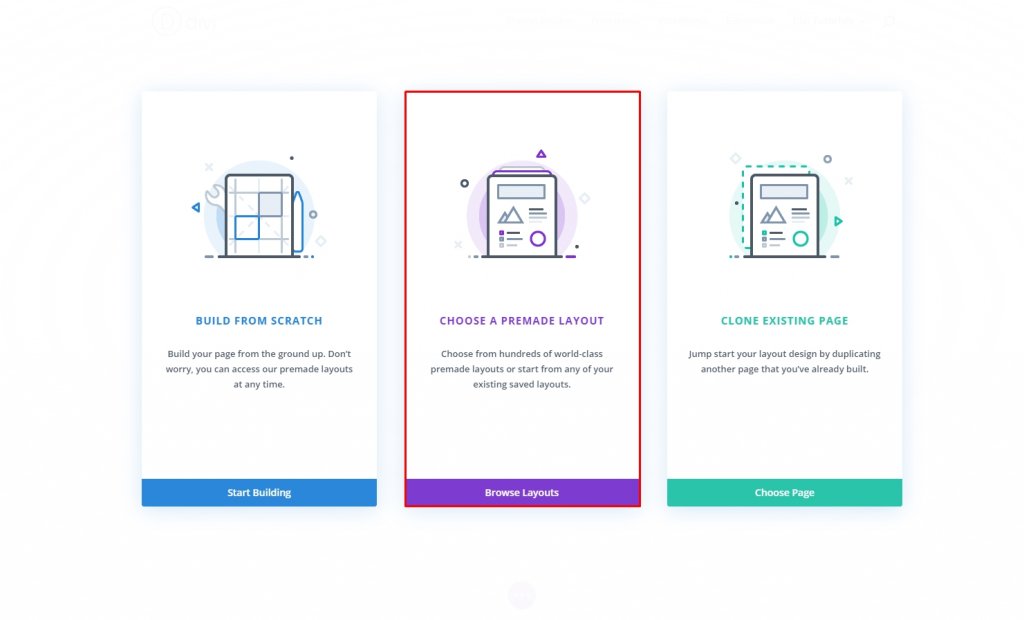
새 페이지를 만들고 "레이아웃 찾아보기"로 시작합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
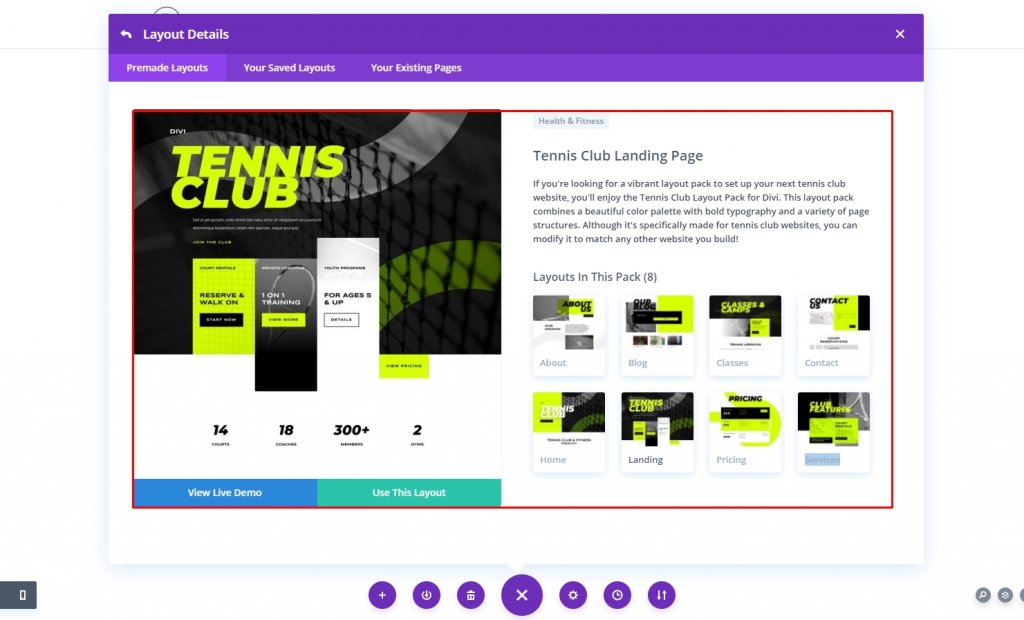
이제 오늘의 디자인을 위해 미리 만들어진 템플릿을 선택하겠습니다. 오늘의 튜토리얼에서는 테니스 클럽 레이아웃 팩을 사용하지만 아무거나 사용할 수 있습니다! "이 레이아웃 사용"을 클릭하면 편집할 준비가 됩니다.

디자인이 구현된 후 오늘의 튜토리얼을 시작하는 것이 좋습니다.
애니메이션 옵션 소개
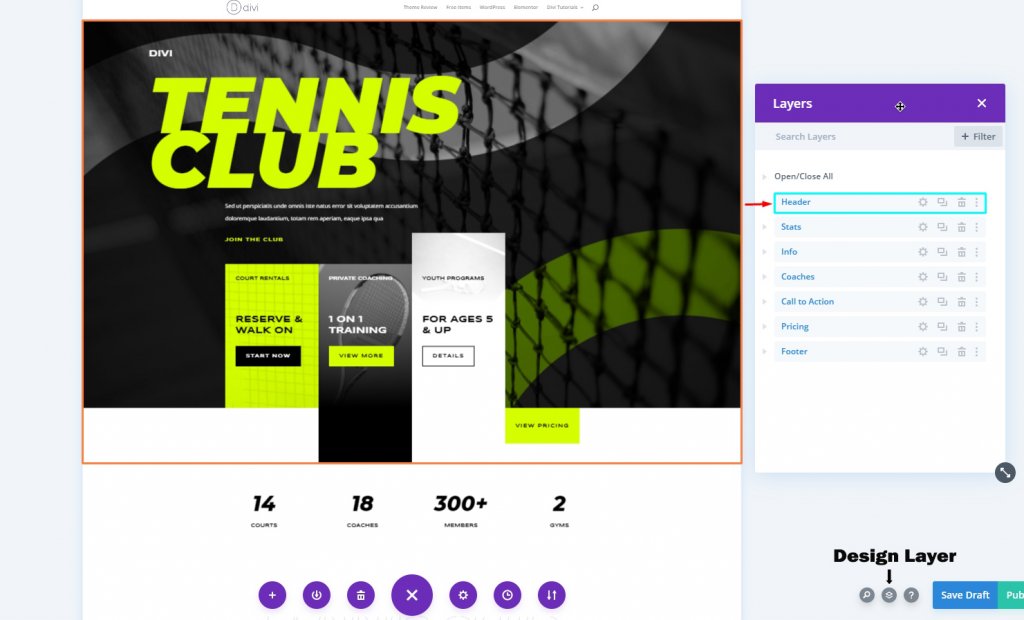
영역 선택

디자인 시스템은 매우 기본적입니다. 여기에서 오늘의 디자인을 위한 헤더 섹션을 선택했습니다. 이 디자인을 하려면 해당 영역의 모든 요소/행/열을 찾아야 합니다. 오른쪽 아래 모서리에 있는 디자인 레이어 옵션에서 모든 요소를 개별적으로 볼 수 있습니다.
설정 1 - 섹션 및 행에 애니메이션 추가

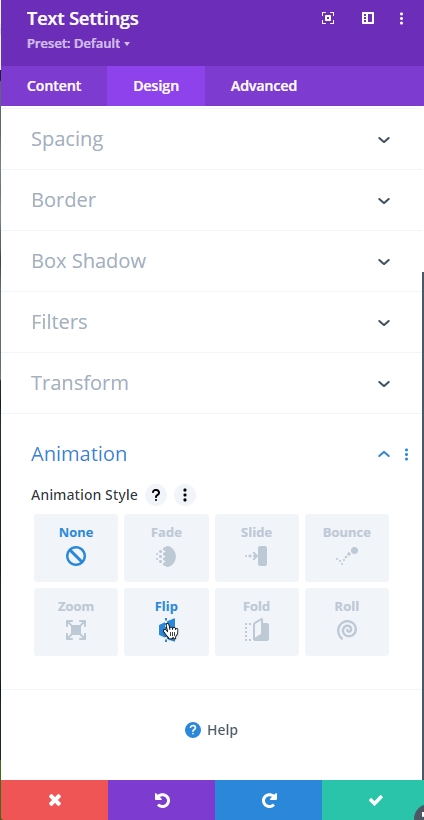
Divi에는 디자인을 위한 내장 애니메이션 옵션이 있습니다. 페이지 요소를 선택하고 디자인 탭으로 이동합니다. 계속 스크롤하면 애니메이션 옵션이 표시됩니다.
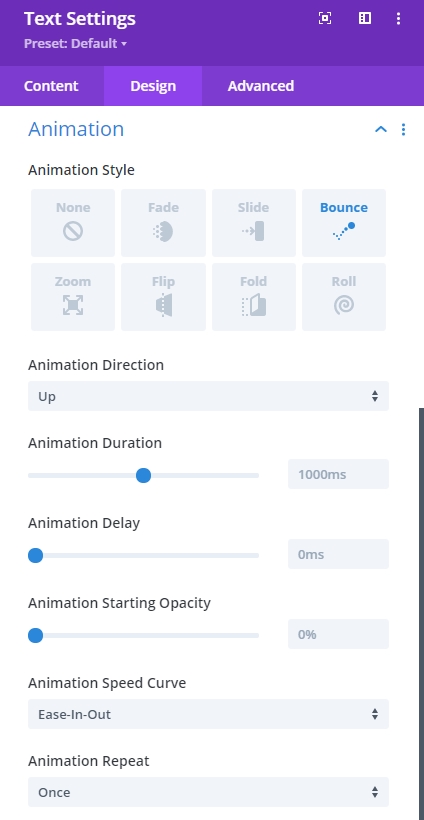
애니메이션 모듈
요소에 애니메이션 효과를 주는 8가지 옵션이 있습니다. 그들에 대해 짧은 토론을 해보자.

- 애니메이션 스타일 - 여기에서 항목의 모양에 대한 애니메이션을 선택할 수 있습니다. 항목에 대해 하나의 스타일을 선택할 수 있으며 가장 일반적인 스타일은 페이드 및 슬라이드 입니다.
- 방향 - 이 옵션에서 애니메이션의 방향을 결정할 수 있습니다.
- 지속 시간 - 이 옵션을 사용하면 애니메이션이 지속되는 시간을 결정할 수 있습니다. 이것은 밀리초 단위로 계산되며 애니메이션은 원하는 만큼 오래 지속됩니다.
- 지연 - 이 옵션은 페이지가 로드될 때 애니메이션이 시작되는 것을 방지하기 때문에 특정 시간부터 애니메이션을 시작하려는 경우 매우 유용합니다.
- 강도 - 강도는 이 애니메이션을 표시하는 방법을 정의합니다. 값이 낮으면 애니메이션이 부드러워집니다. 값이 높을수록 애니메이션이 공격적입니다.
- 시작 불투명도 - 0은 애니메이션이 보이지 않고 시작되려고 함을 의미하고 100은 애니메이션이 완전히 표시되고 애니메이션이 완료되었음을 의미합니다.
- 속도 곡선 - 애니메이션의 부드러운 시작과 끝을 나타냅니다.
- 반복 - 이 옵션을 사용하여 애니메이션을 다시 실행할 수 있습니다.
설정 2 - 섹션 및 행에 애니메이션 추가
다음은 스크롤하는 동안 애니메이션을 트리거하는 스크롤 효과입니다. 따라서 요소가 화면에 있을 때 애니메이션이 시작되고 스크롤하는 동안 발생하는 방식입니다.
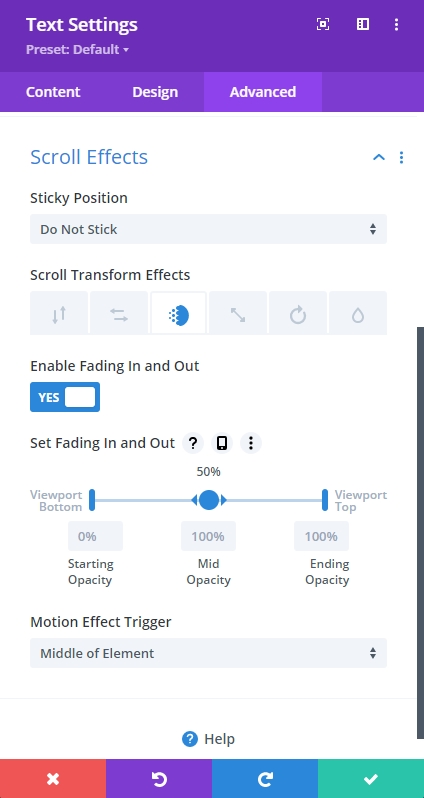
스크롤 효과 활성화

다양한 스타일의 스크롤 효과를 설정하여 스크롤 애니메이션을 만들 수 있습니다.
- 고정 위치 - 사용자가 지나갈 때 섹션이나 행이 응답하지 않을 수 있습니다.
- 변형 효과 - 위의 효과는 실제 애니메이션 기술입니다.
- [기능] 설정 - 화면에서 효과가 가장 잘 보이는 위치와 발생 시기/위치를 설정할 수 있습니다.
- 모션 효과 트리거 - 애니메이션이 시작되는 시점을 찾는 것이 중요합니다. 이것은 요소의 상단이 처음 뷰포트에 들어가는 위치, 요소의 중심이 있는 위치 또는 요소의 하단이 있는 위치를 검사하여 수행할 수 있습니다.
두 방법 모두 애니메이션 설정을 작동하더라도 두 방법 사이에는 큰 차이점이 있습니다. 주요 차이점은 애니메이션을 자동으로 실행할 것인지 사용자가 수행하는 모든 작업에 대해 실행할 것인지입니다. 스크롤 효과 및 애니메이션 설정을 사용하여 애니메이션을 혼합할 수 있습니다. 이것들은 당신이 보게 될 메인 튜토리얼에서 적용될 것입니다.
페이지 애니메이션 디자인
섹션 및 행에 대한 애니메이션 조합
이 옵션을 사용하여 Divi에서 멋진 효과를 만드는 것은 매우 쉽습니다. 애니메이션 지연 옵션을 사용하면 서로 다른 요소에 대해 함께 일련의 애니메이션을 만들고 환상적인 비주얼을 만들 수 있습니다.
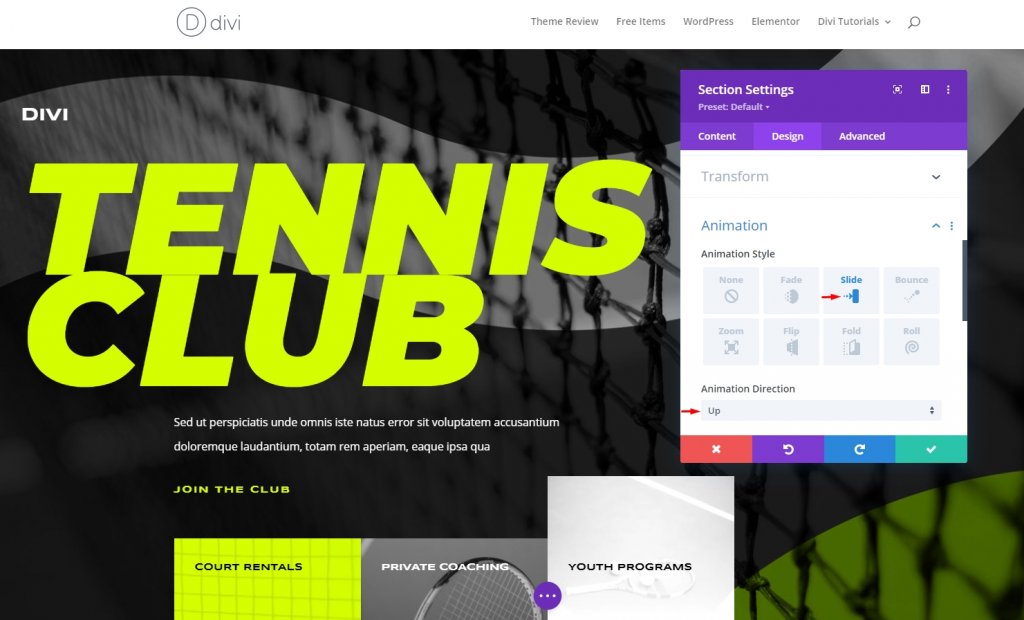
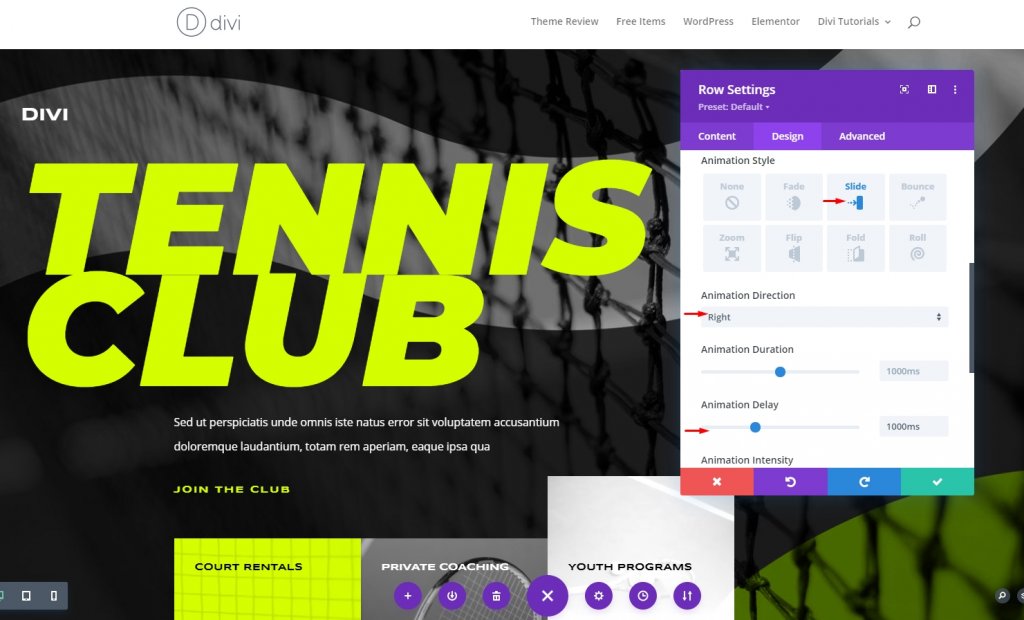
전체 제목 섹션에 대해 다음 설정을 따르십시오.
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 위로

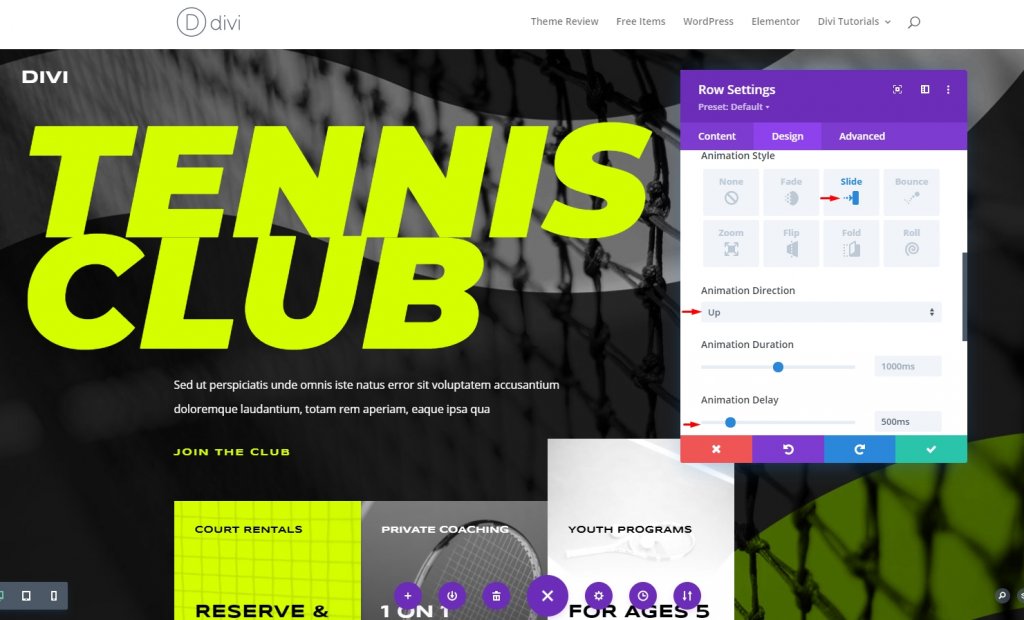
1행 애니메이션 설정
Row 1 애니메이션부터 시작하겠습니다. 다음 조정을 수행하십시오.
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 아래로
- 애니메이션 지연: 500ms

애니메이션 전에 행이 트리거되는 것을 방지하려면 행의 위치를 약간 이동해야 합니다.
2행 애니메이션 설정
행 2에서 아래에 언급된 설정을 적용합니다.
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 오른쪽
- 애니메이션 지연: 1000ms

3행 애니메이션 설정
3행에 스크롤 효과를 사용할 것입니다. 3행이 나타나면 처음 2행의 대부분의 항목이 위로 이동하고 시간 지연 모듈을 사용하여 스크롤 효과만 사용할 수 있는 곳에서는 가치가 없기 때문입니다. 더 즐거운 디자인.
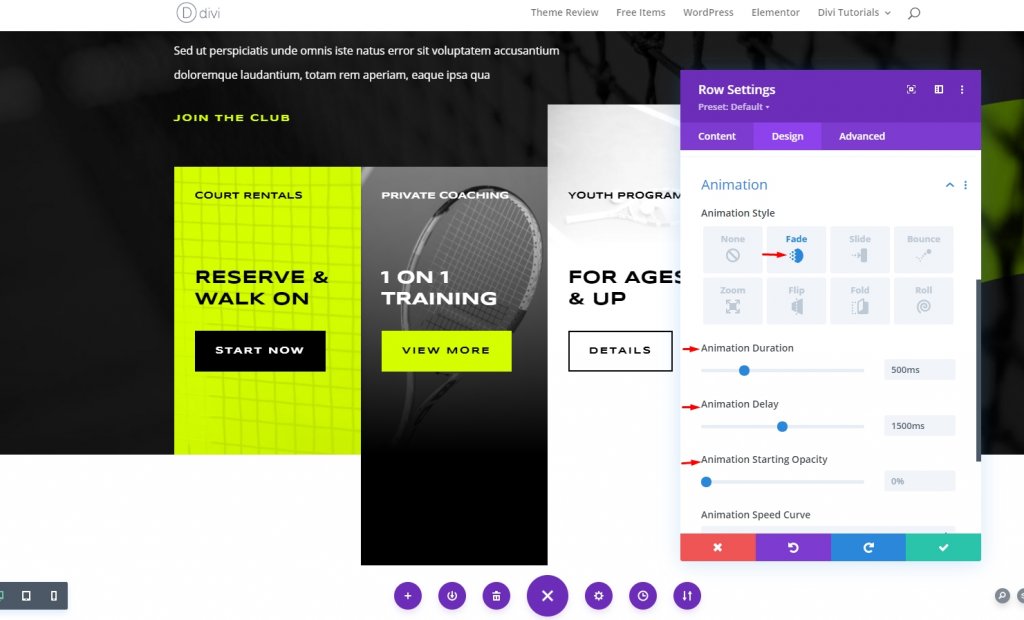
애니메이션 설정
애니메이션을 조정합니다.
- 애니메이션 스타일: 페이드
- 애니메이션 시간: 500ms
- 애니메이션 지연: 1500ms
- 애니메이션 시작 불투명도: 0%

불투명도를 0으로 시작하면 의도한 대로 표시될 때까지 표시되지 않습니다.
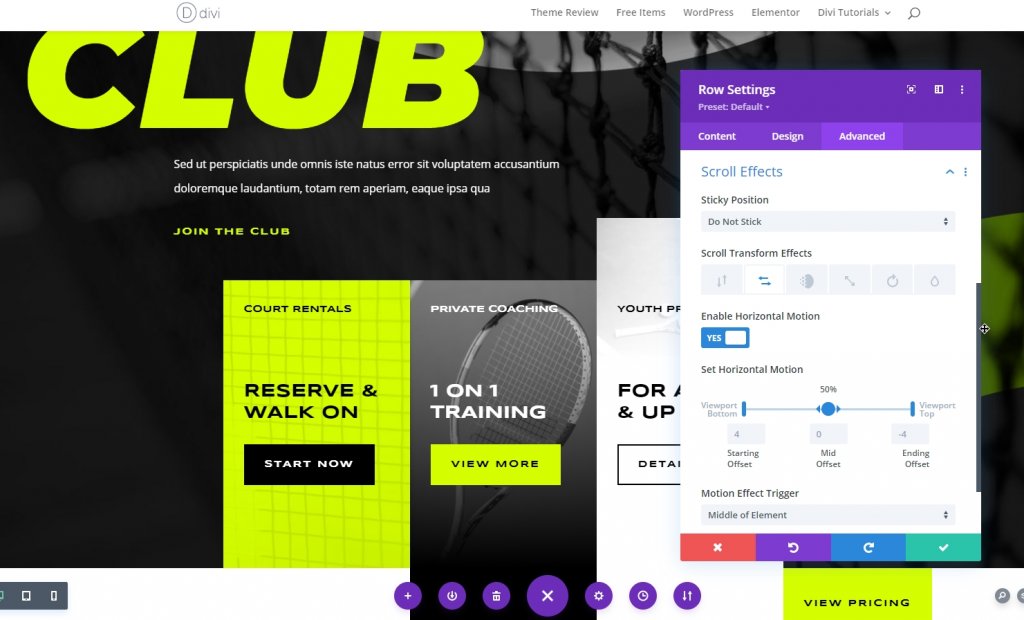
스크롤 효과 설정
재미를 시작하려면 고급 탭을 클릭하십시오! 스크롤 효과 탭으로 이동하여 수평 모션을 찾습니다. 그리고 나머지를 따르십시오.
- 고정 위치: 고정하지 마십시오
- 스크롤 변환 효과: 수평(2차)
- 수평 동작 활성화: 예
- 모션 효과 트리거: 요소의 중간.

모든 것이 설정되었습니다. 애니메이션 과정을 마쳤습니다. 사용자가 스크롤하면 애니메이션이 발생합니다.
최종 미리보기
다음은 디자인의 최종 결과입니다.
결론
현재의 애니메이션 효과를 통해 웹 사이트는 방문자에게 특정 접근 방식을 제공하여 역동성, 시각 및 가독성을 향상시킬 수 있습니다. 멋진 애니메이션을 만들려면 코딩 지식이 필요하지 않으며 Divi 빌더만 있으면 됩니다. 그리고 새로운 스타일을 시도하는 데 약간의 인내심이 있다면 가장 좋을 것입니다. 나는 당신이 포스트를 하기를 바랍니다. 그렇다면 공유는 마블러스가 될 것입니다!




