Divi 광고문 모듈은 헤더 및 설명 텍스트와 함께 이미지나 아이콘을 표시하기 위한 편리한 솔루션을 제공합니다. 이 다목적 도구는 주요 기능, 서비스에 대한 관심을 끌거나 프로세스 내 단계를 설명하는 데 이상적입니다.

광고문 모듈 설정 내 광범위한 사용자 정의 옵션을 사용하면 원하는 대로 스타일을 맞춤화하고 매력적인 애니메이션을 도입하여 웹사이트에서 광고문을 눈에 띄게 만들 수 있습니다.
이 유용한 가이드에서는 매력적인 애니메이션 효과를 광고 모듈에 통합하는 네 가지 방법을 공개합니다. Divi를 사용하여 웹사이트 디자인에 역동적인 움직임을 불어넣고 싶다면 완벽한 튜토리얼을 찾으셨습니다.
시작하기
Divi 테마를 설치하고 활성화한 후 시작하기 전에 웹사이트에서 최신 버전의 Divi를 실행하고 있는지 확인하세요. 이제 시작할 준비가 되었습니다!
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Divi Blurb 모듈에 애니메이션 적용
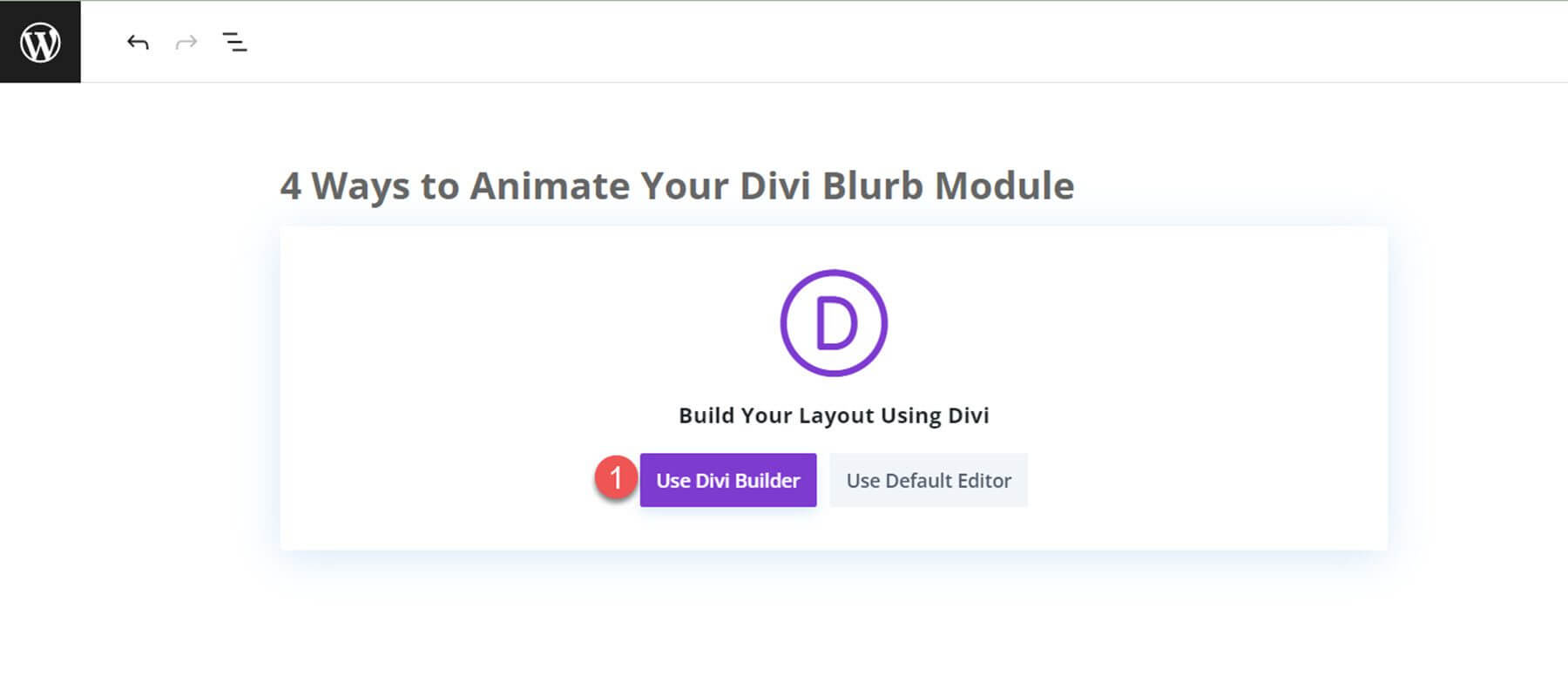
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 작업을 시작해 보세요. 이 디자인에는 코칭 레이아웃 팩의 코칭 랜딩 페이지를 활용하겠습니다. 새 페이지를 만들고 웹 사이트에 제목을 지정하는 것부터 시작하세요. 다음으로 Divi Builder 옵션을 사용하도록 선택하십시오.

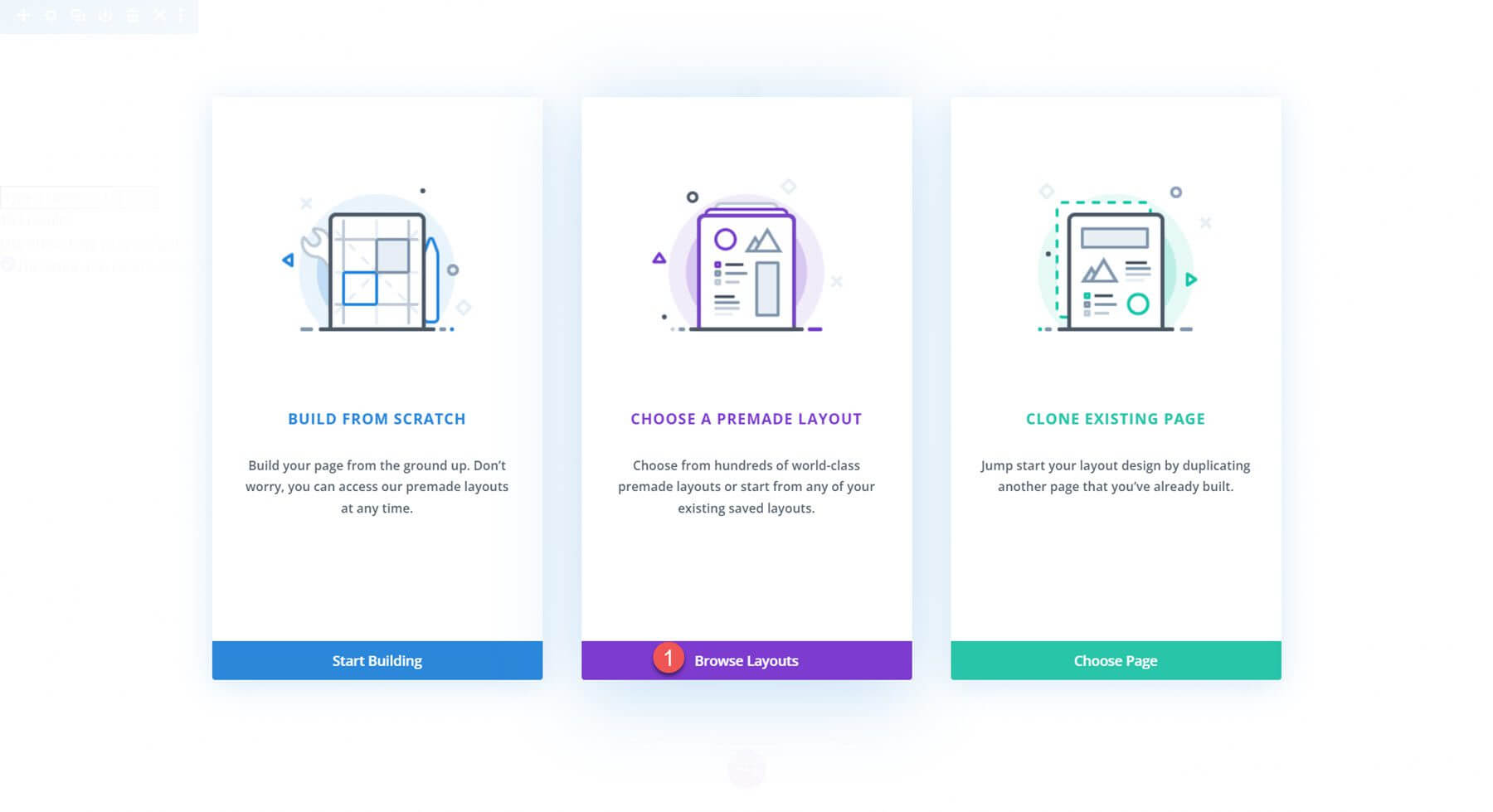
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 활용하므로 레이아웃 찾아보기를 선택합니다.

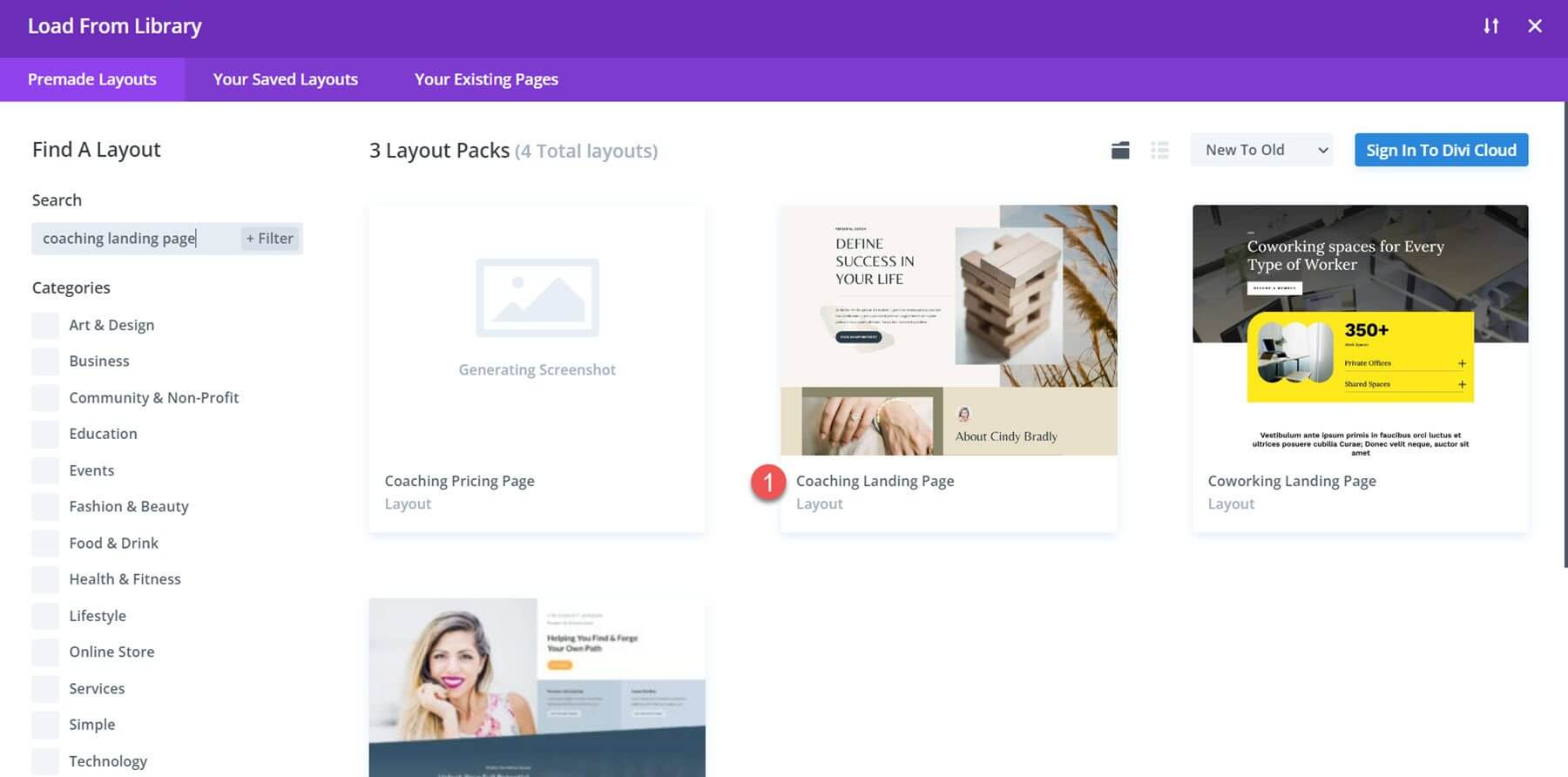
그런 다음 코칭 랜딩 페이지 레이아웃을 찾아 선택해야 합니다.

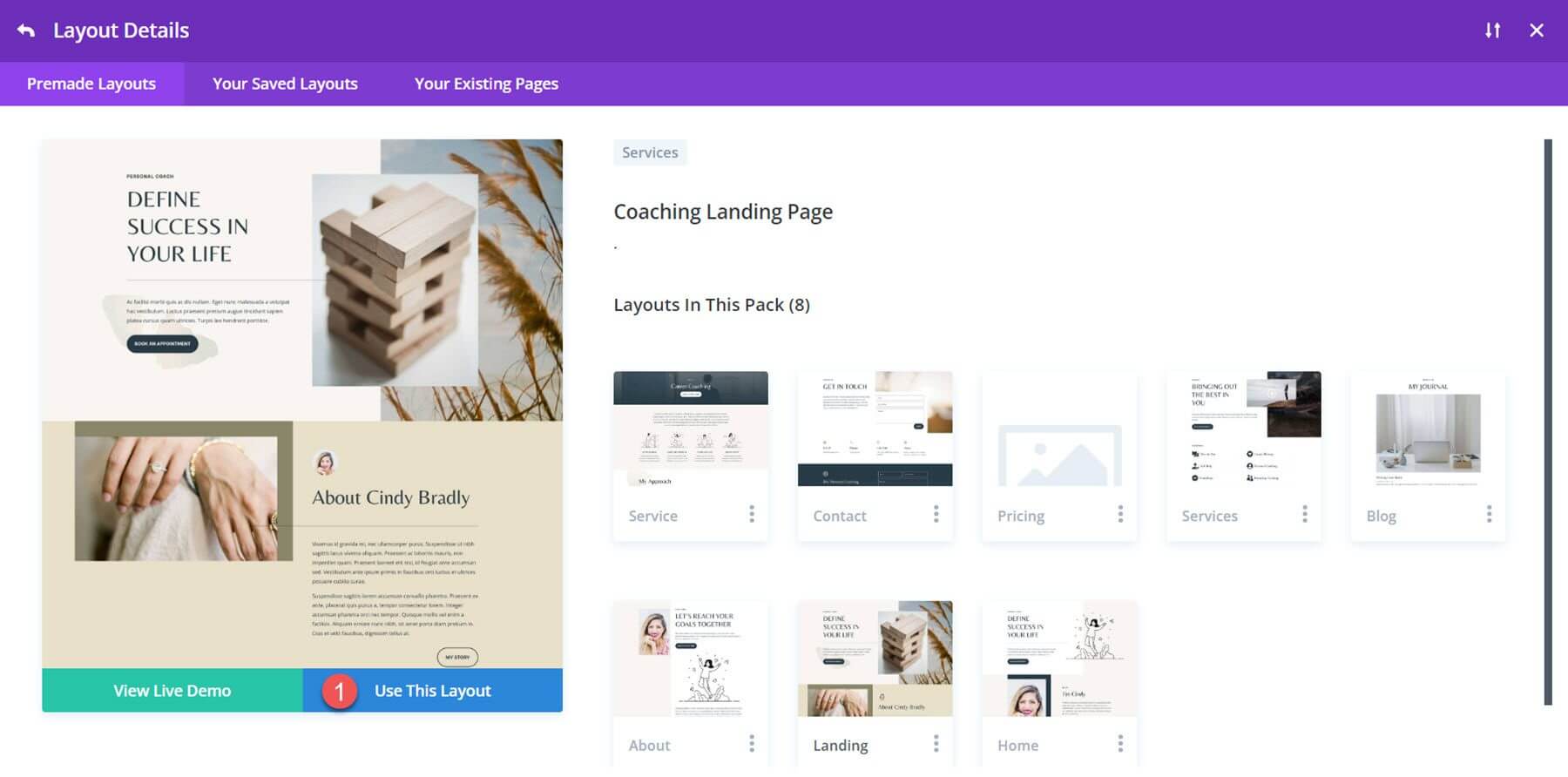
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택하세요.

이제 디자인 구축을 시작할 수 있습니다.
슬라이드 애니메이션
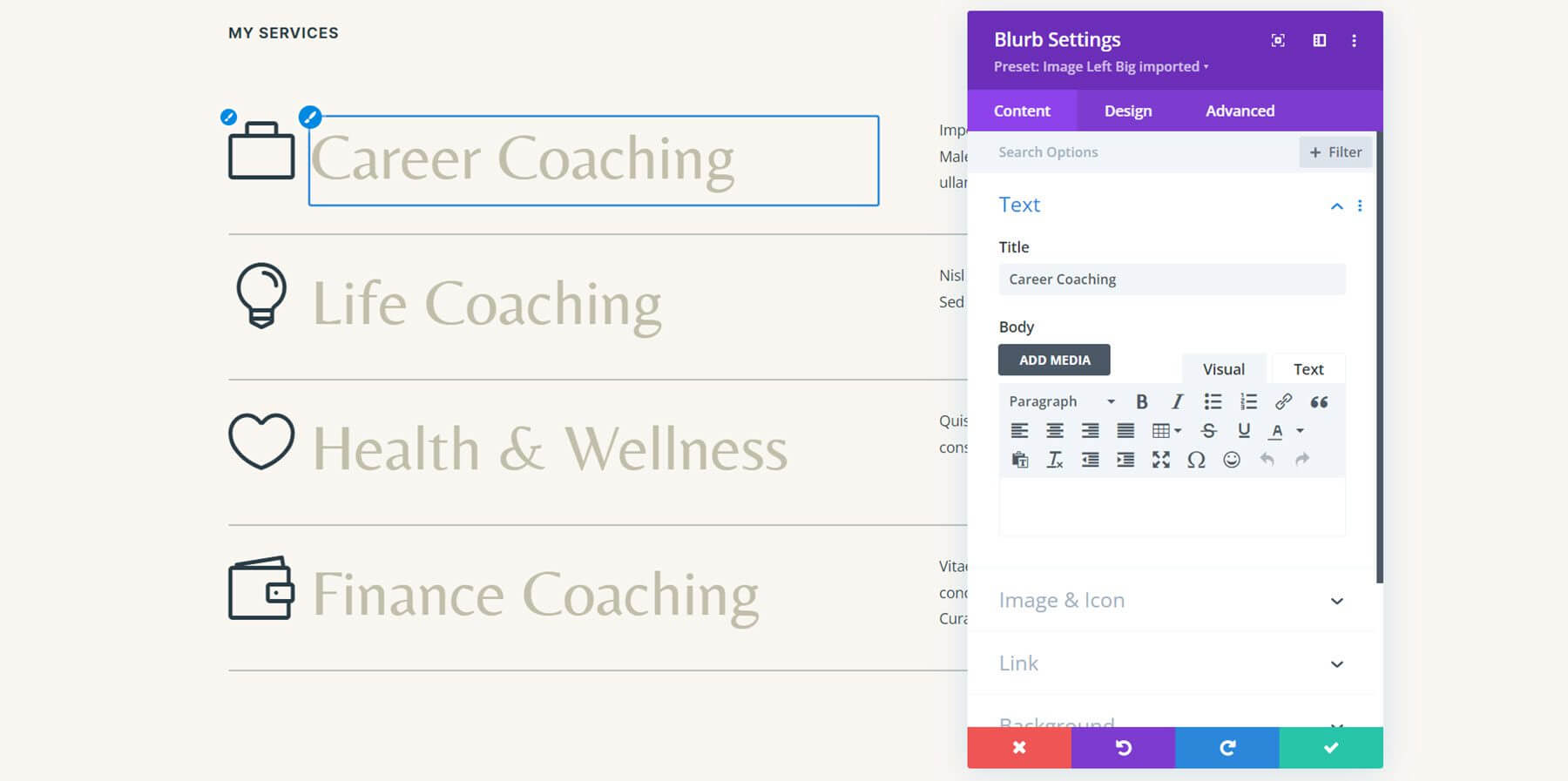
첫 번째 광고문 애니메이션 튜토리얼을 위해 이 페이지의 내 서비스 섹션에 있는 정보를 사용할 것입니다. 광고문 모듈은 이 영역에서 서비스 제목과 아이콘을 표시하는 데 사용됩니다.

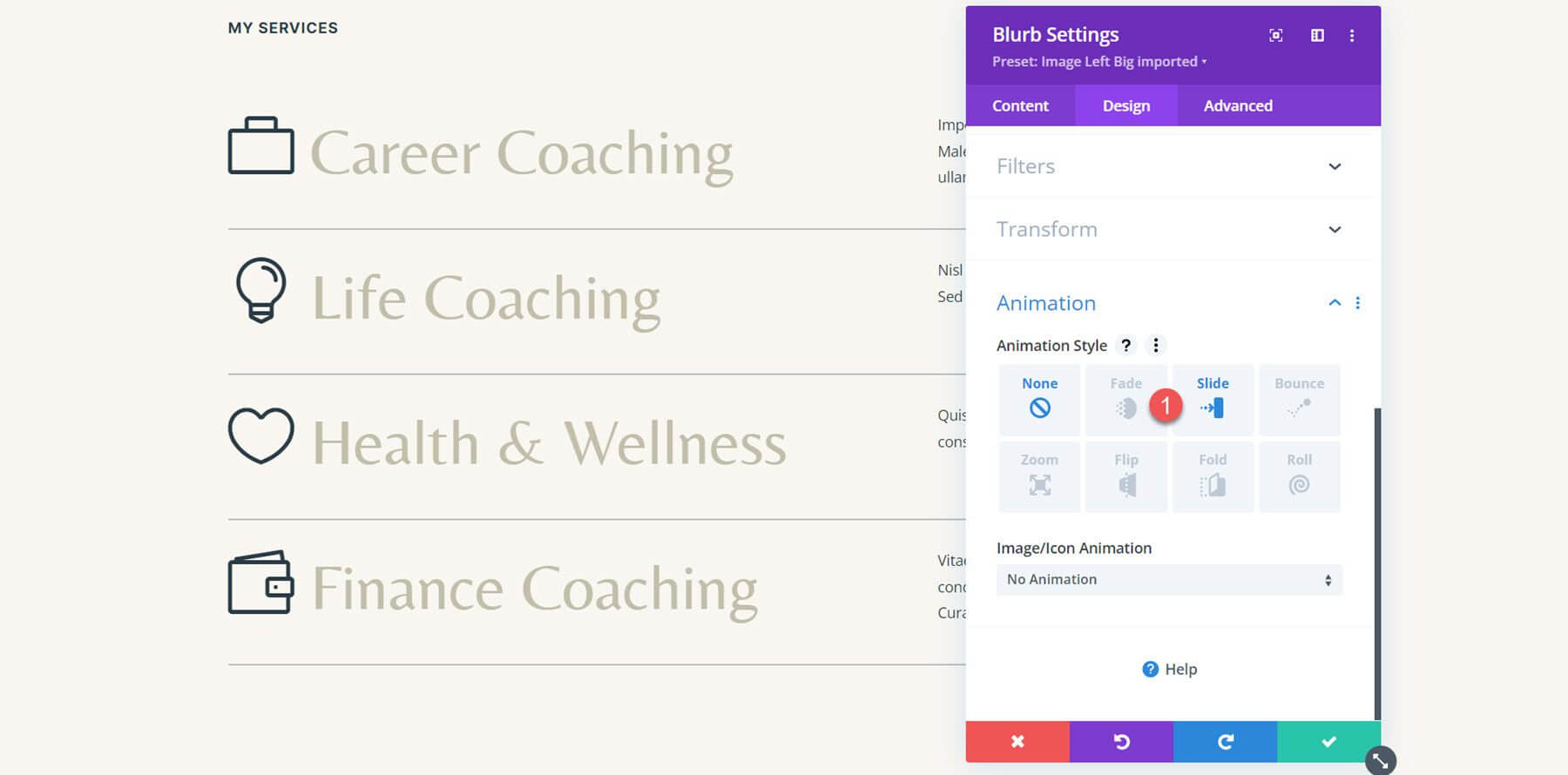
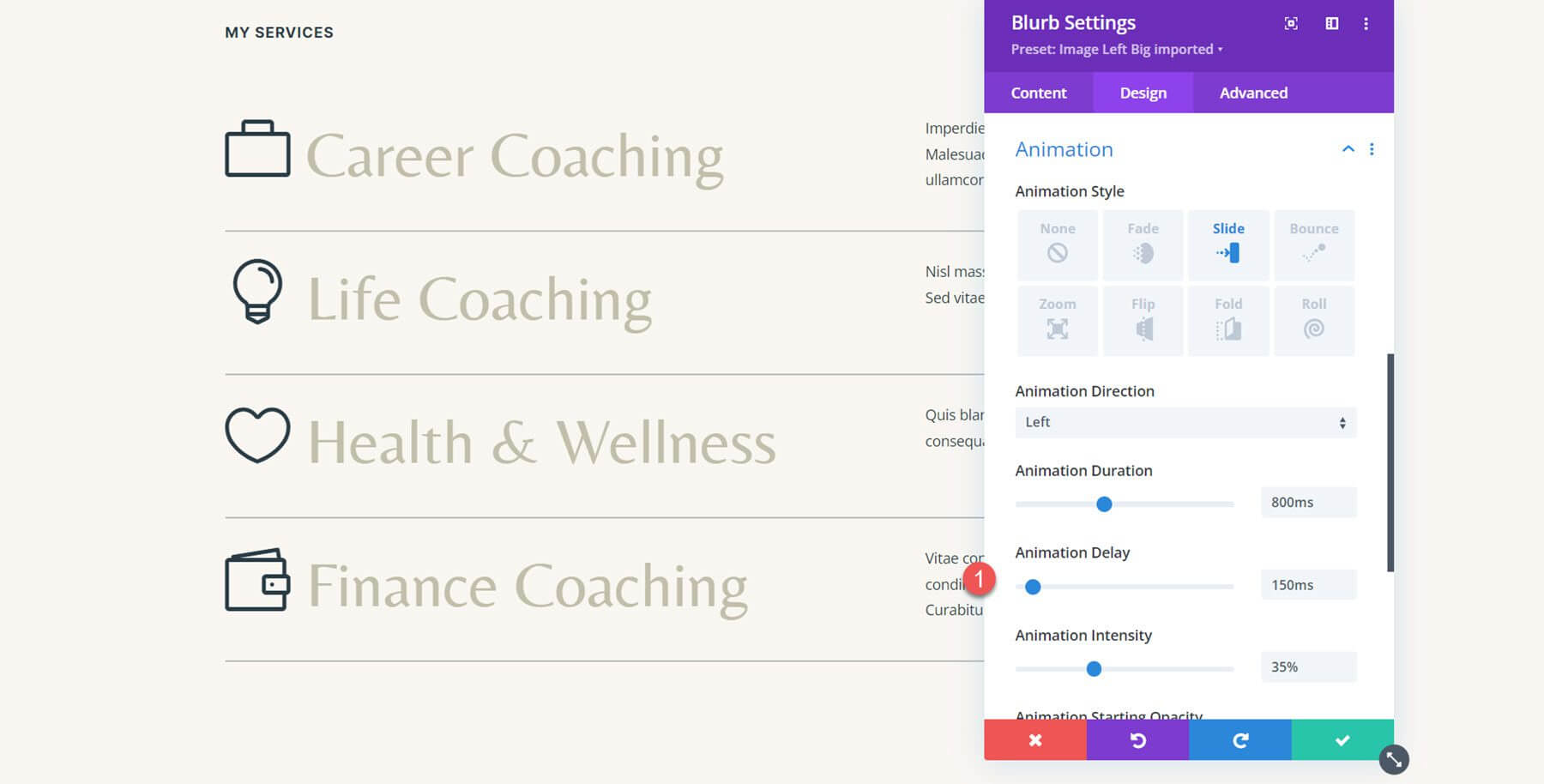
우리 콘텐츠는 이미 광고문 모듈에 있으므로 애니메이션 구현을 즉시 시작할 수 있습니다. 커리어 코칭 서비스의 초기 광고 모듈 설정을 연 다음 디자인 탭의 애니메이션 설정으로 이동하세요. 이 디자인에 대한 슬라이드 애니메이션 스타일을 선택하십시오.

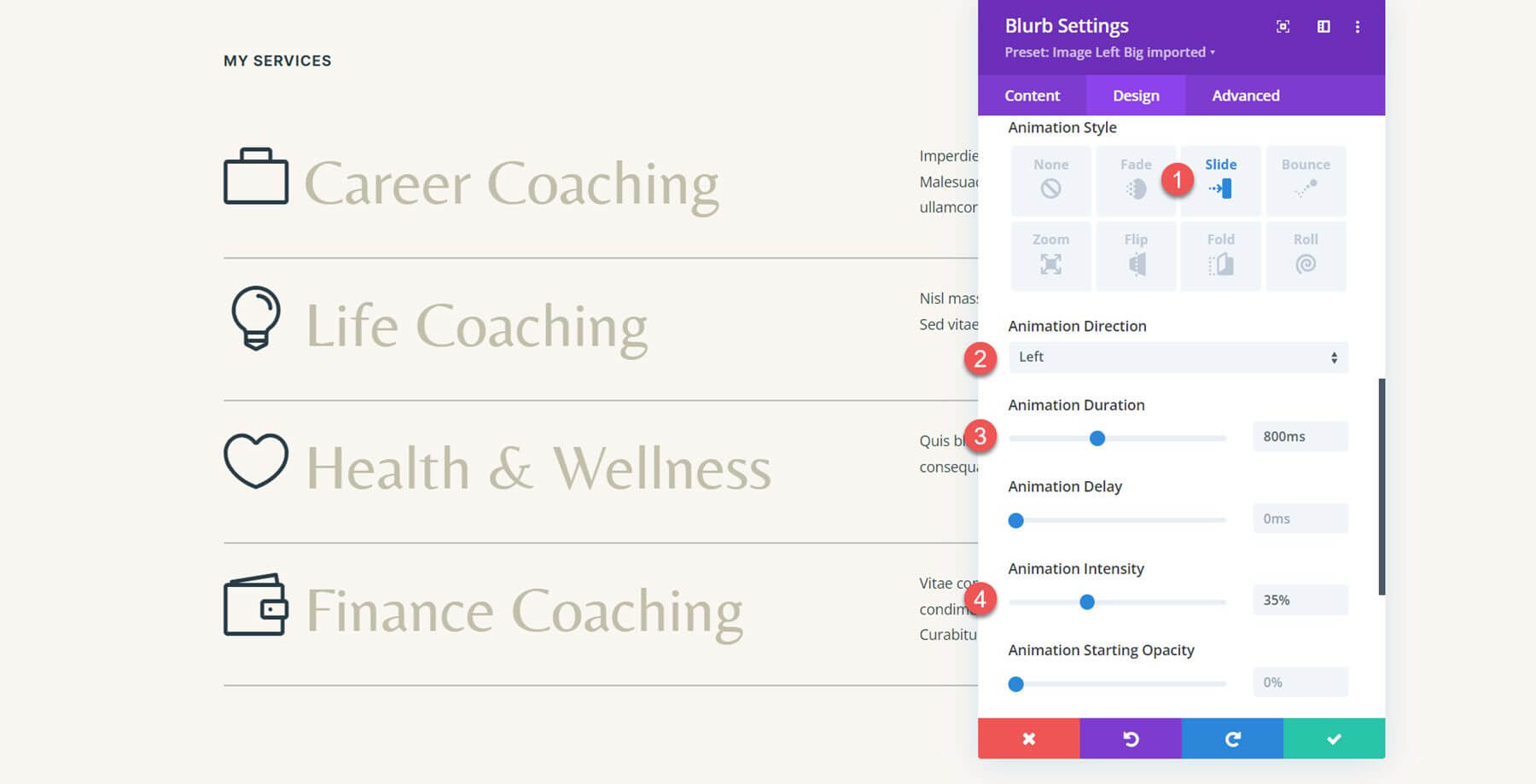
슬라이드 애니메이션 스타일을 선택한 후에는 애니메이션이 표시되고 작동하는 방식을 추가로 변경할 수 있습니다. 애니메이션 강도를 35%로 이동하고, 애니메이션 지속 시간을 800ms로 낮추고, 애니메이션 방향을 왼쪽으로 이동하겠습니다.

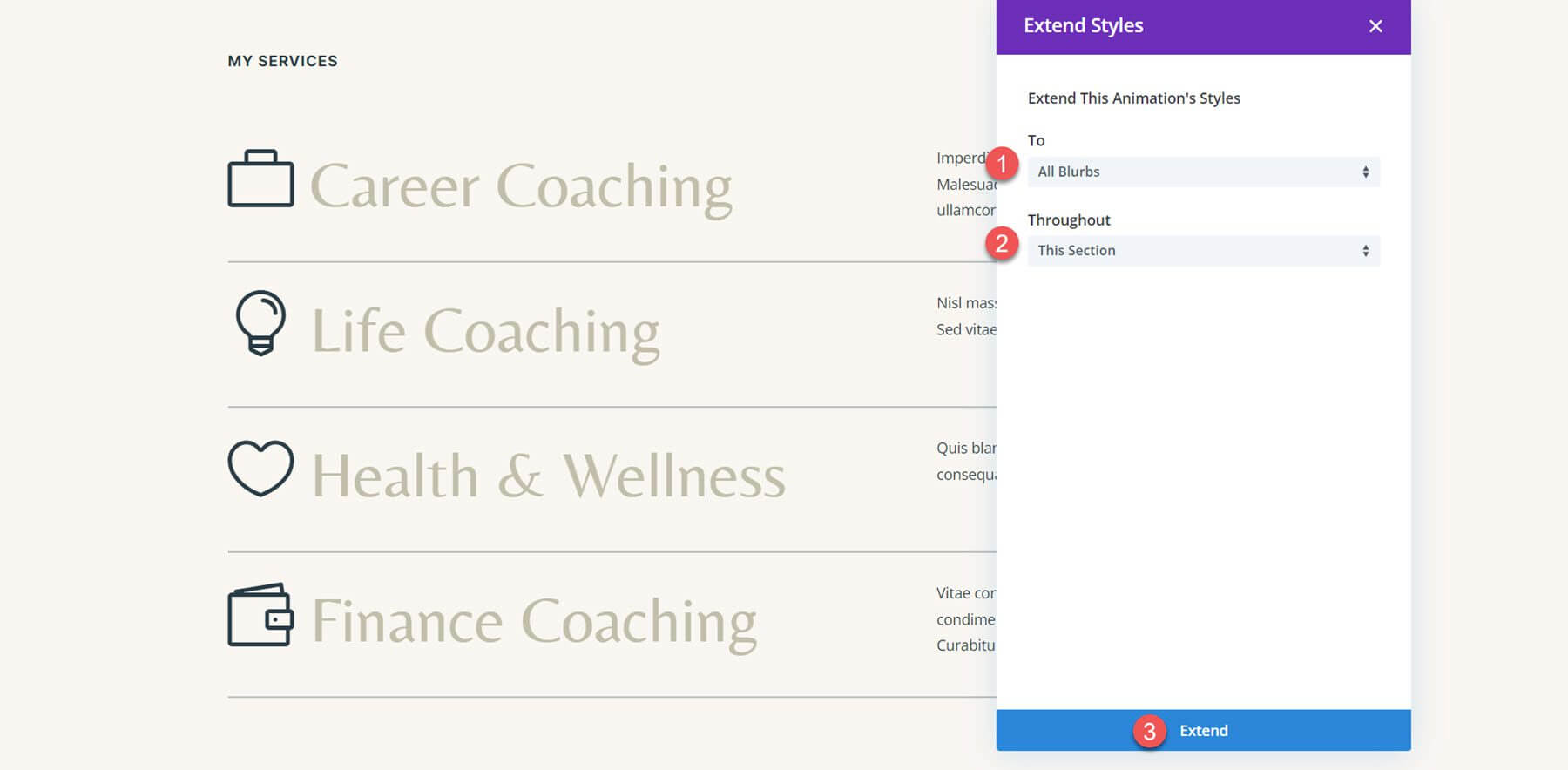
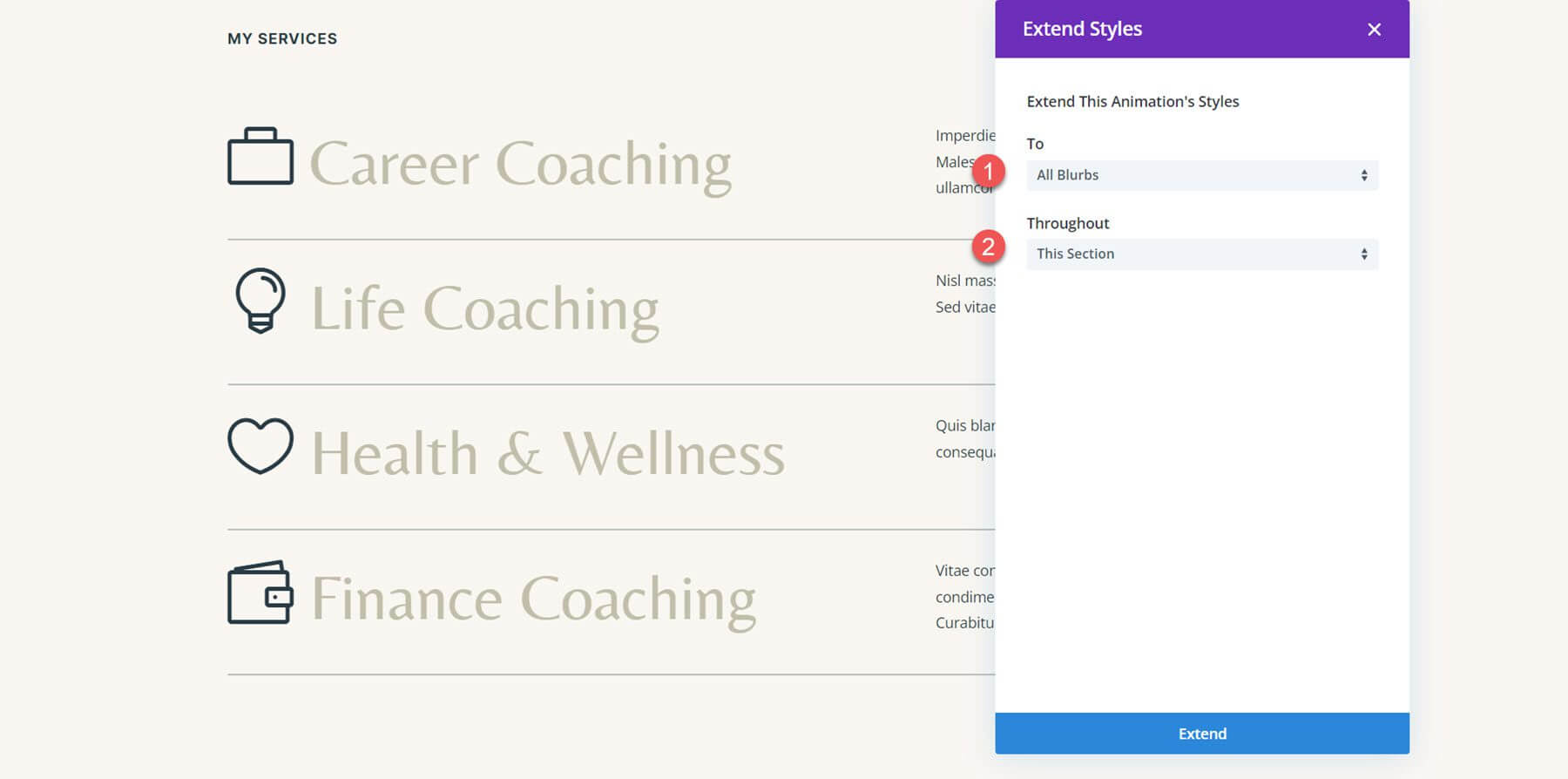
이 영역의 다른 광고 모듈은 이제 동일한 애니메이션을 받게 됩니다. 애니메이션 스타일 확장은 애니메이션 섹션 헤더에 있는 세 개의 점을 클릭하여 선택할 수 있습니다.

그런 다음 이 섹션의 모든 광고 문구를 선택하여 애니메이션 스타일을 적용한 다음 확장을 클릭하여 조정합니다.

애니메이션 효과는 이제 모든 광고문에 대해 동일합니다. 모션에 엇갈린 느낌을 주고 시각적 대비를 제공하기 위해 약간의 지연을 추가하겠습니다. Life Coaching 광고문의 애니메이션 옵션을 연 후 애니메이션 지연을 150ms로 설정하세요. 이 지연을 포함하면 초기 커리어 코칭 광고 이후에 라이프 코칭 광고가 약간 애니메이션되는 멋진 지연 효과가 생성됩니다.

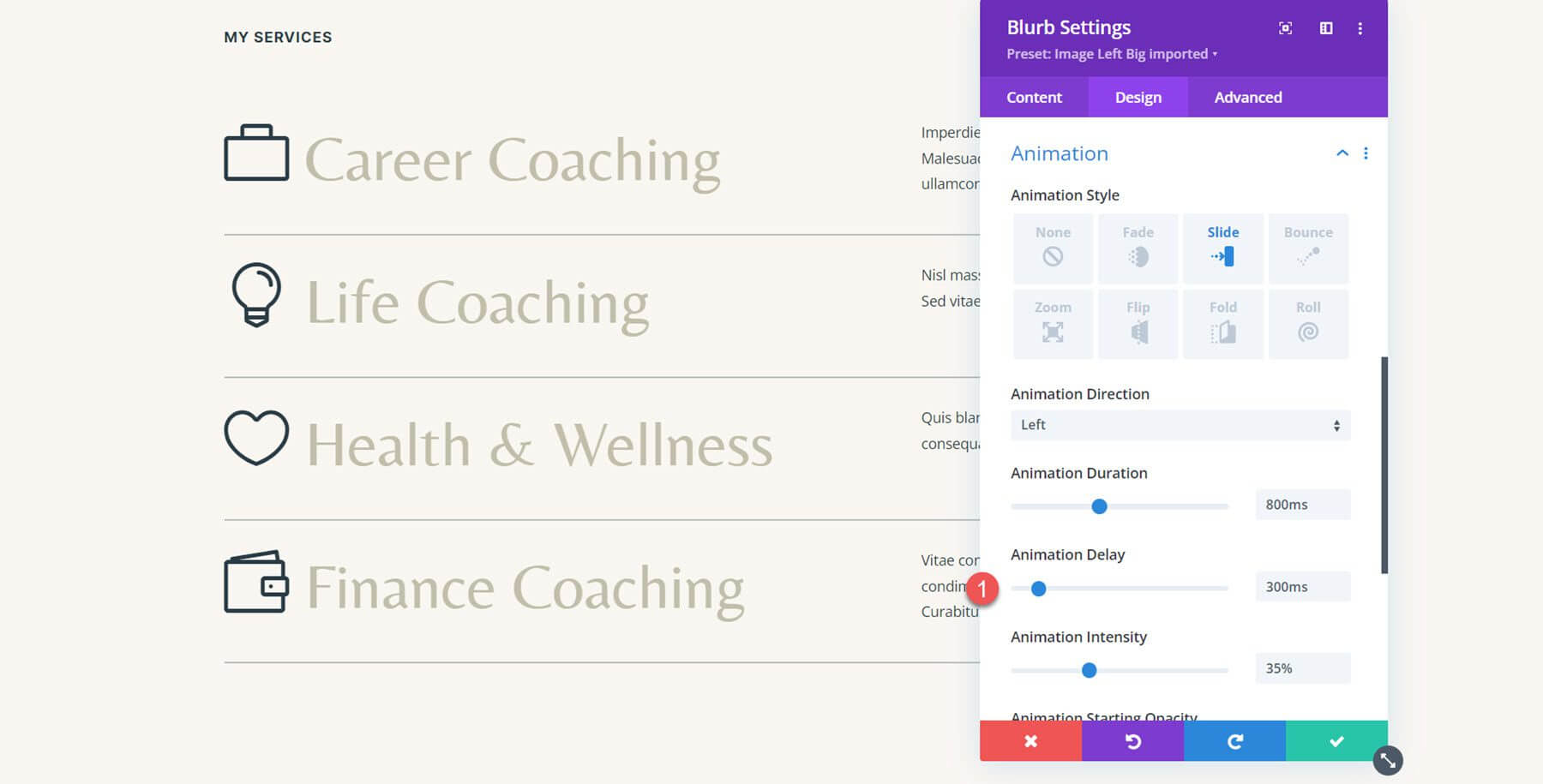
다음 단계는 마지막 두 광고문에 애니메이션 지연을 제공하는 것입니다. 세 번째 광고인 "Health & Wellness"의 애니메이션 지연을 300ms로 설정합니다.

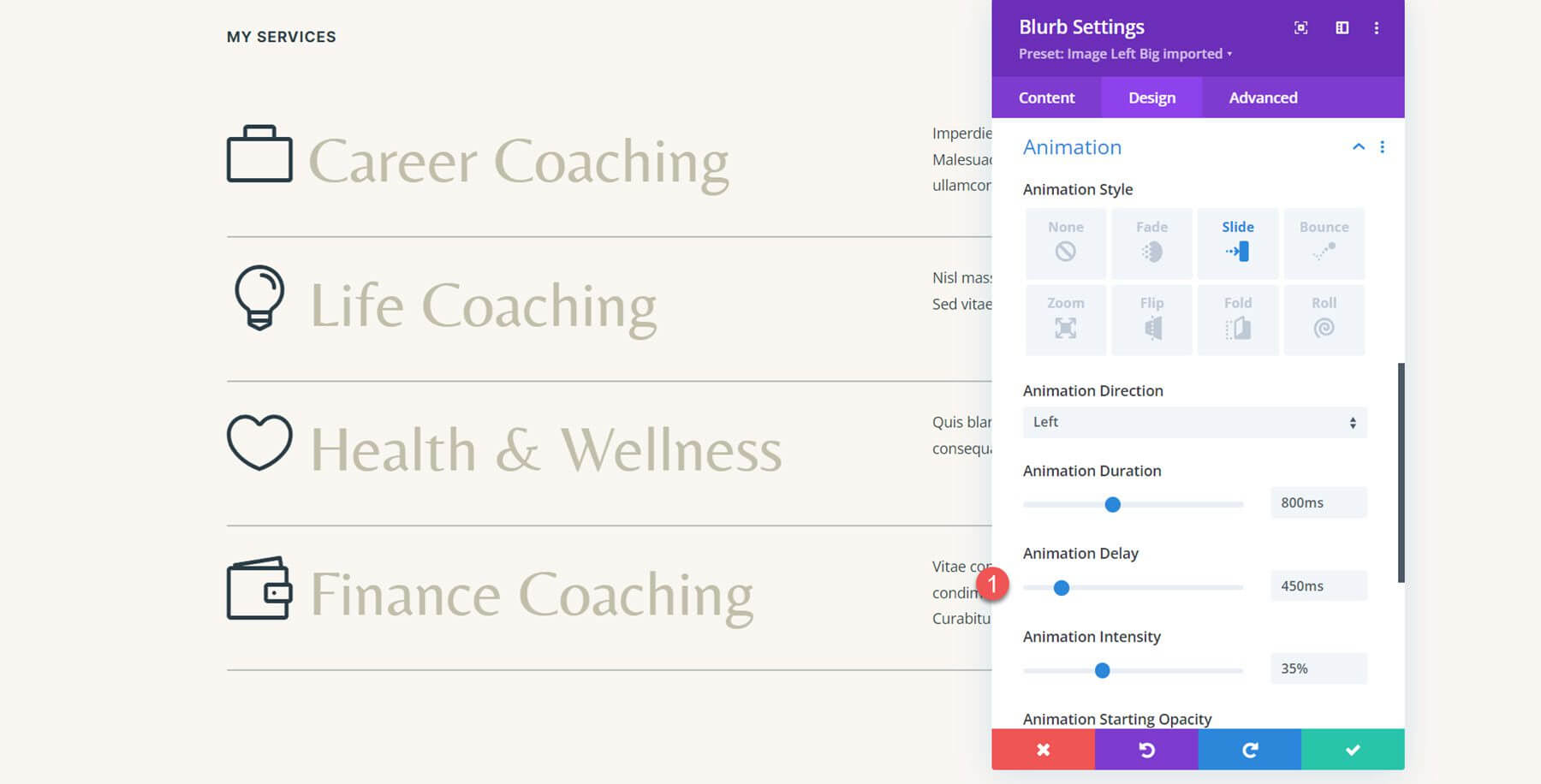
최종 재무 코칭 광고문에 대해 애니메이션 지연을 450ms로 설정합니다.

왼쪽 슬라이드 애니메이션으로 완성된 완성된 디자인이 여기에 표시됩니다.
애니메이션 뒤집기
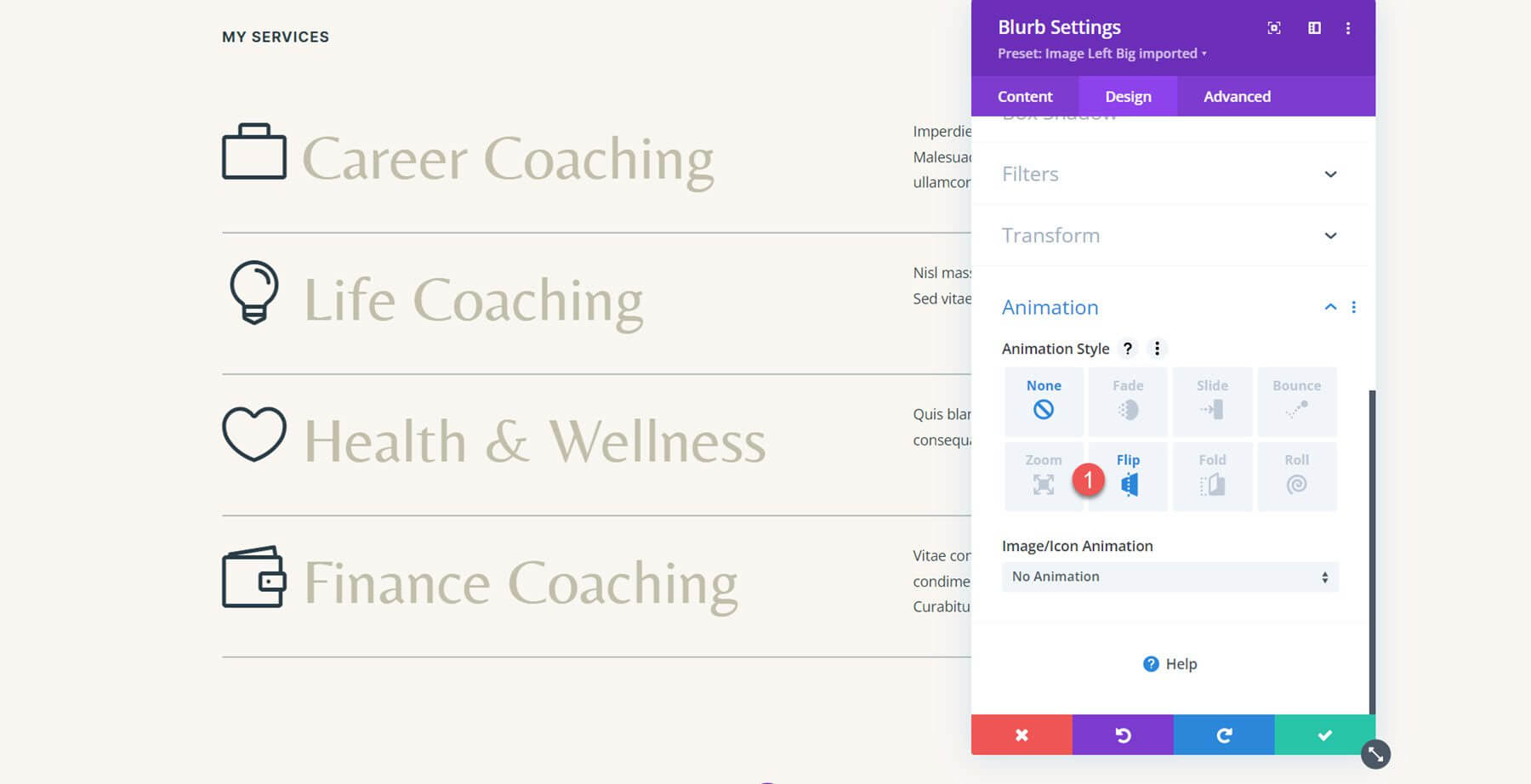
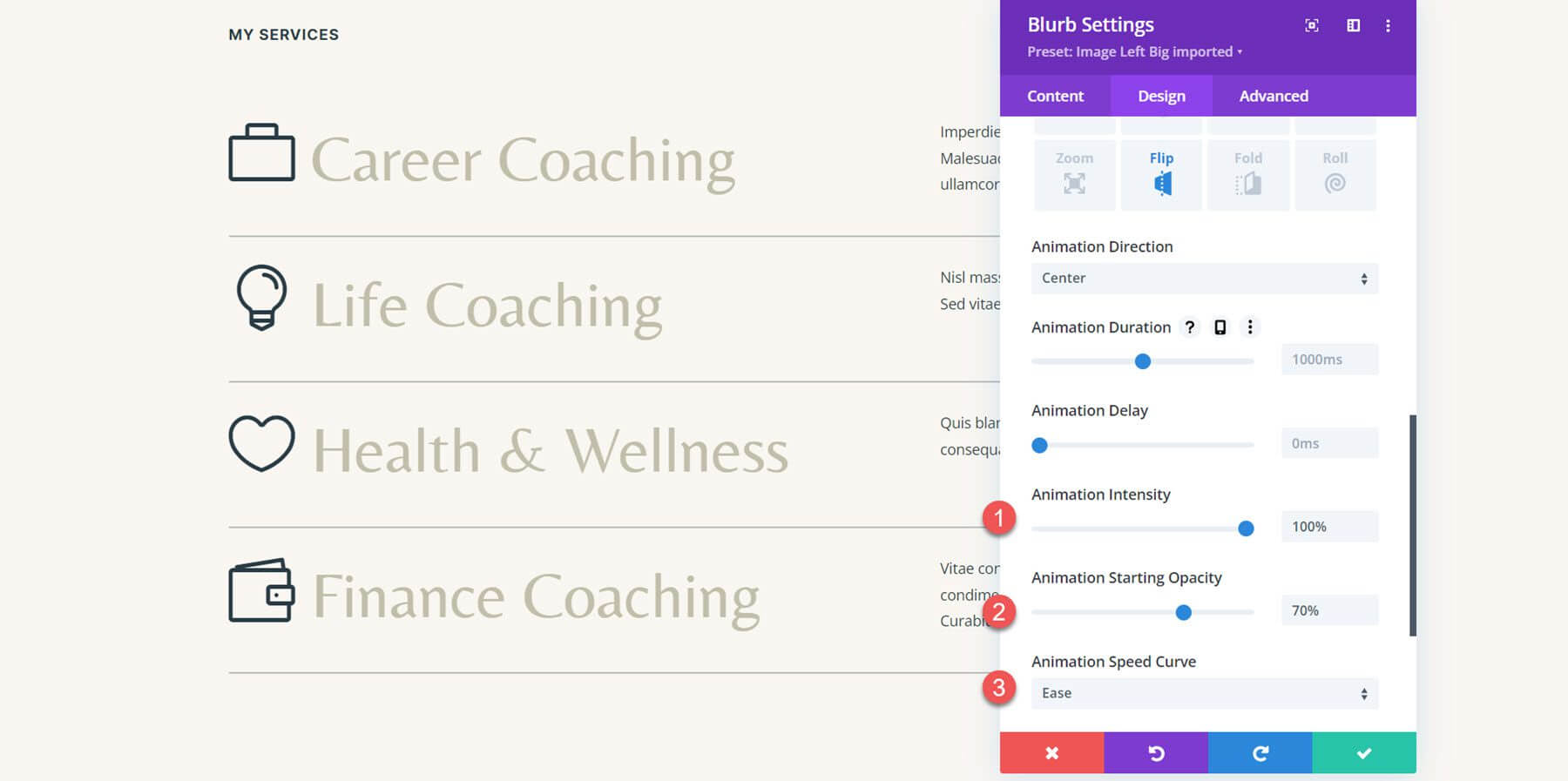
두 번째 광고 애니메이션에 대해 동일한 서비스 섹션을 사용하고 각 광고에 플립 스타일 애니메이션을 제공합니다. 첫 번째 광고문에 대한 설정을 연 후 디자인 탭 아래의 애니메이션 옵션으로 이동하세요. 그런 다음 플립 애니메이션 스타일을 선택할 수 있습니다.

애니메이션 방향을 중앙에 맞춥니다. 그런 다음 애니메이션 강도를 100%로 설정합니다. 애니메이션 시작 불투명도도 70%로 높입니다. 그러면 애니메이션 속도 곡선이 낮아져야 합니다.

다음으로 애니메이션 스타일에 섹션의 모든 설명을 포함합니다.

다음은 플립 스타일로 애니메이션이 적용된 모든 광고 문구가 포함된 레이아웃입니다.
바운스 애니메이션
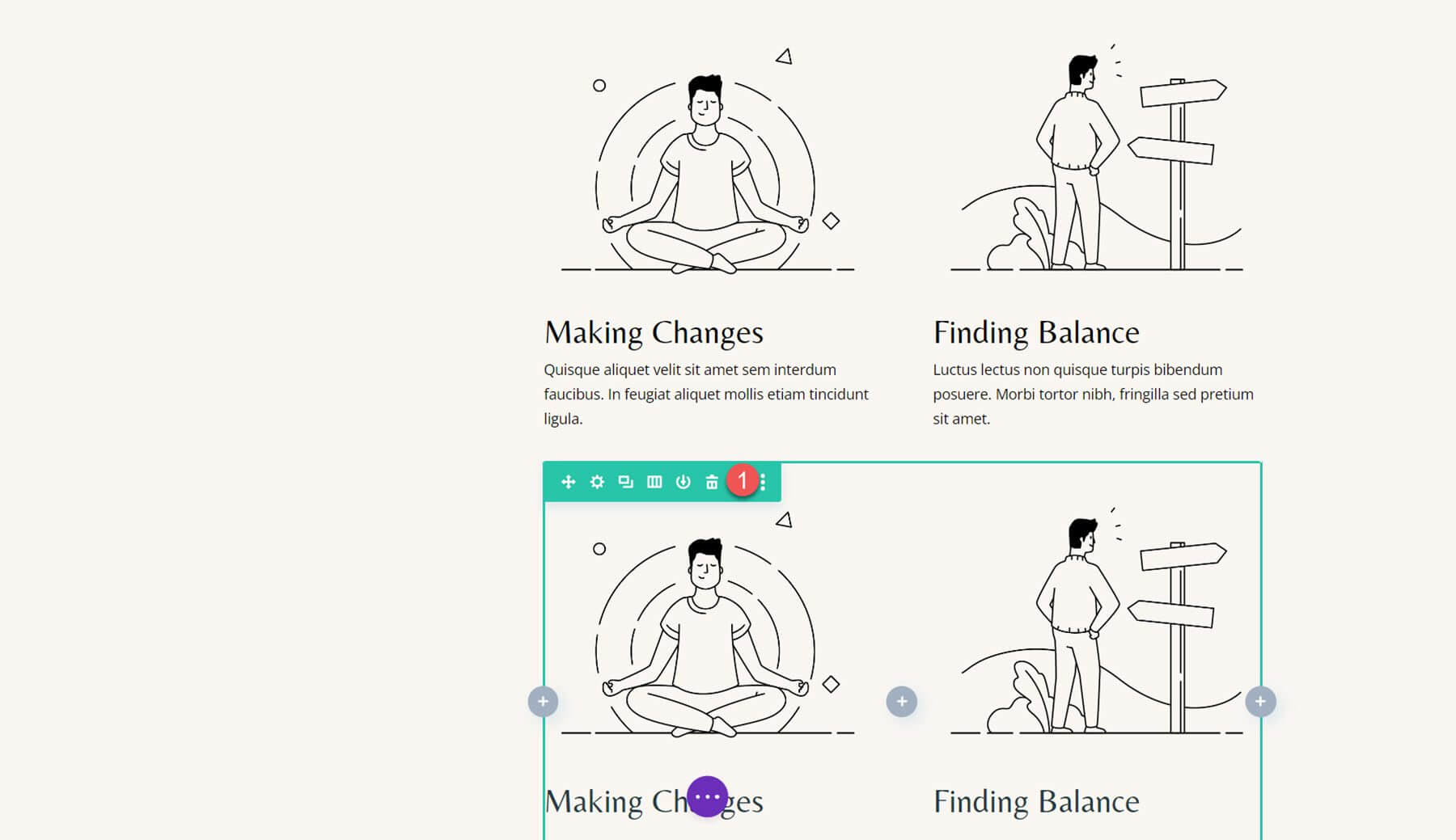
세 번째 애니메이션을 위해 레이아웃의 Let's Grow 영역으로 이동해 보겠습니다. 이미지 및 텍스트 모듈을 사용하여 생성되었으므로 먼저 광고문 모듈을 사용하여 레이아웃을 재구성해야 합니다.
디자인에 새로운 광고 모듈을 포함시키는 것부터 시작하세요.

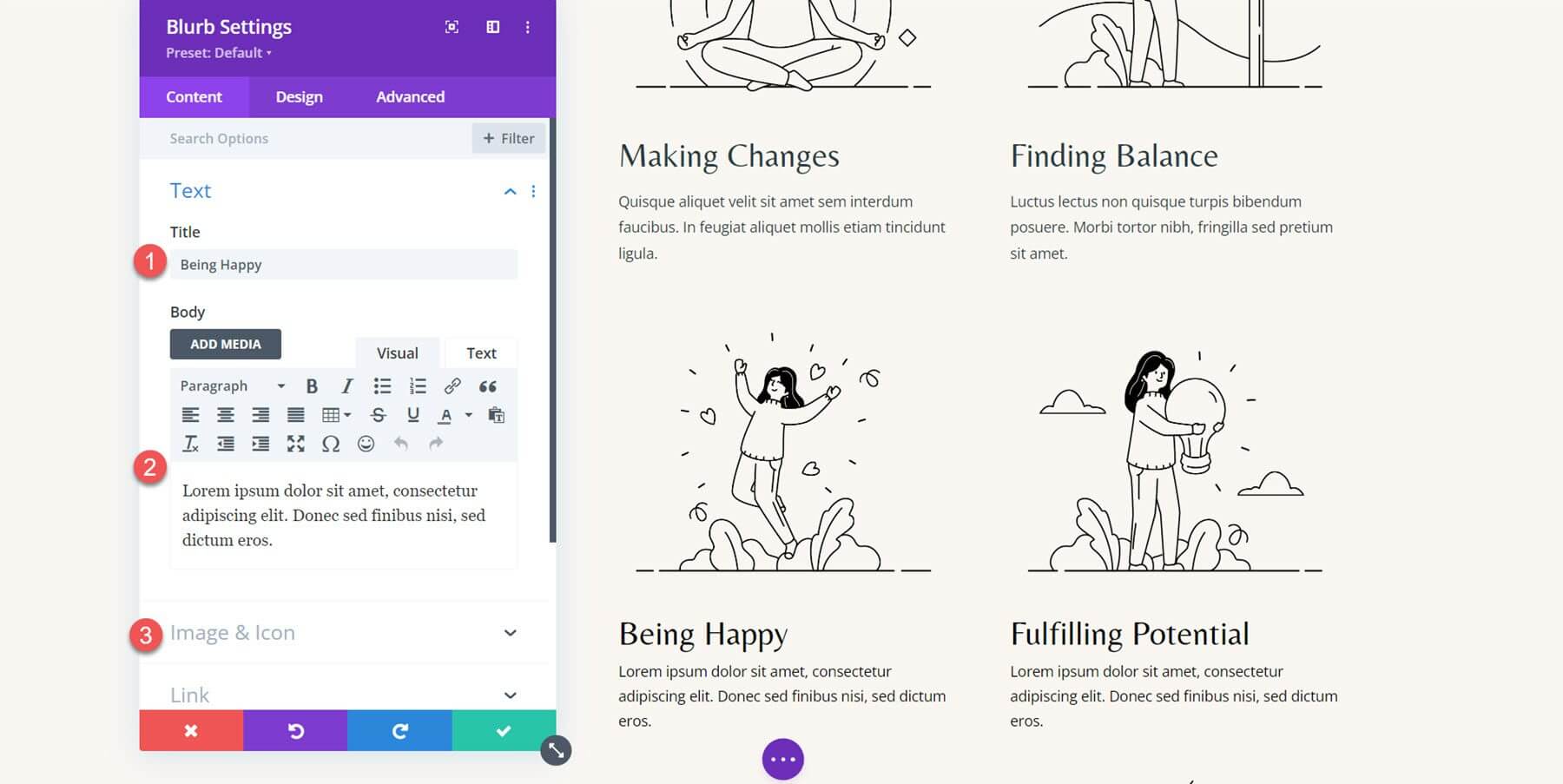
그런 다음 원본 예를 반영하도록 텍스트를 변경합니다.
- 제목: 긍정
- 신체: 고객은 훈련을 받아야 하며, 환자는 환자가 되어야 합니다. 말한 에로스보다는 끝까지 주지 않고, 끝까지만 준다.

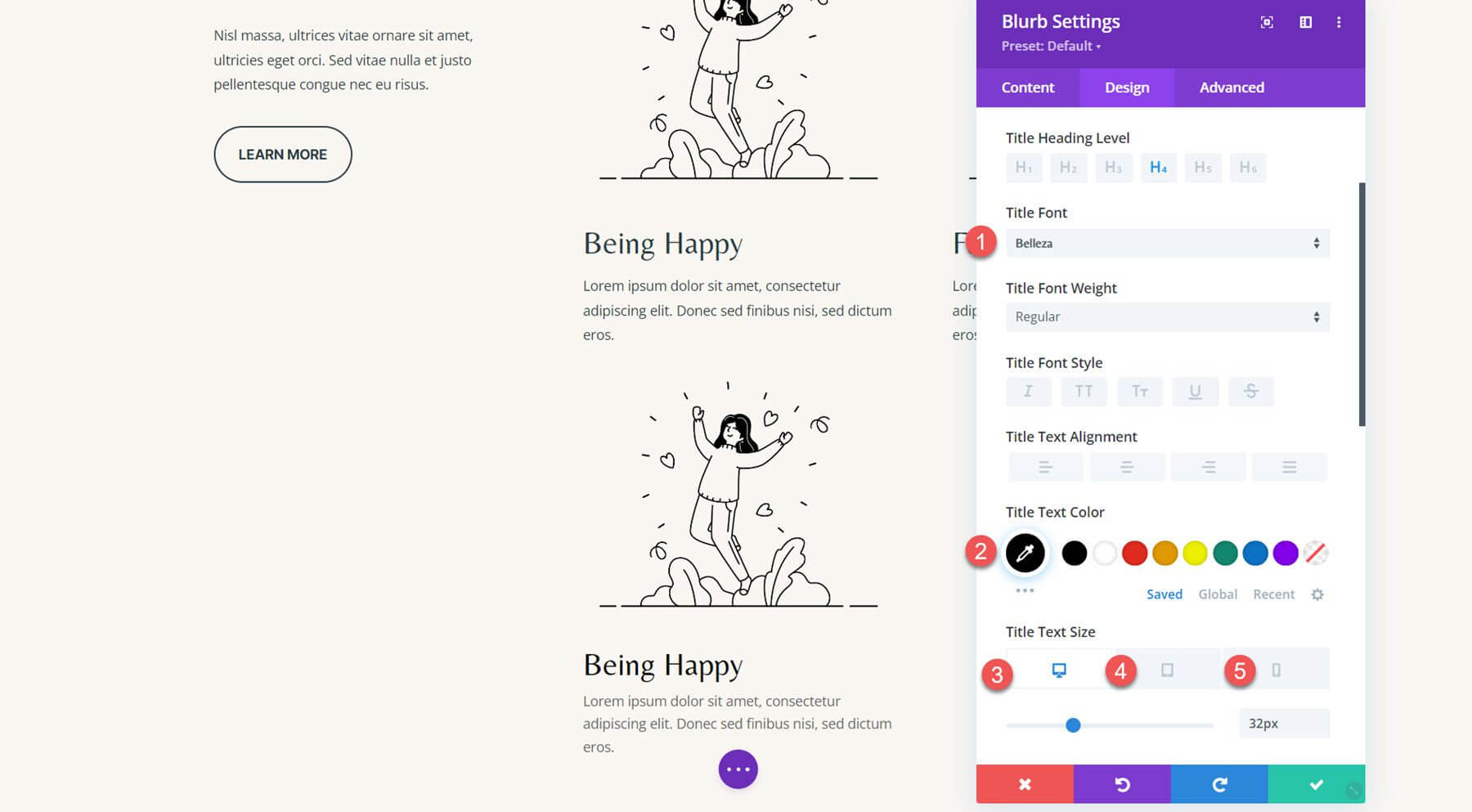
디자인 탭의 제목 글꼴 설정에서 다음 매개변수를 변경합니다.
- 제목 글꼴: 아름다움
- 제목 텍스트 색상: #000000
- 제목 텍스트 크기 데스크탑: 32px
- 제목 텍스트 크기 태블릿: 16px
- 제목 텍스트 크기 모바일: 15px

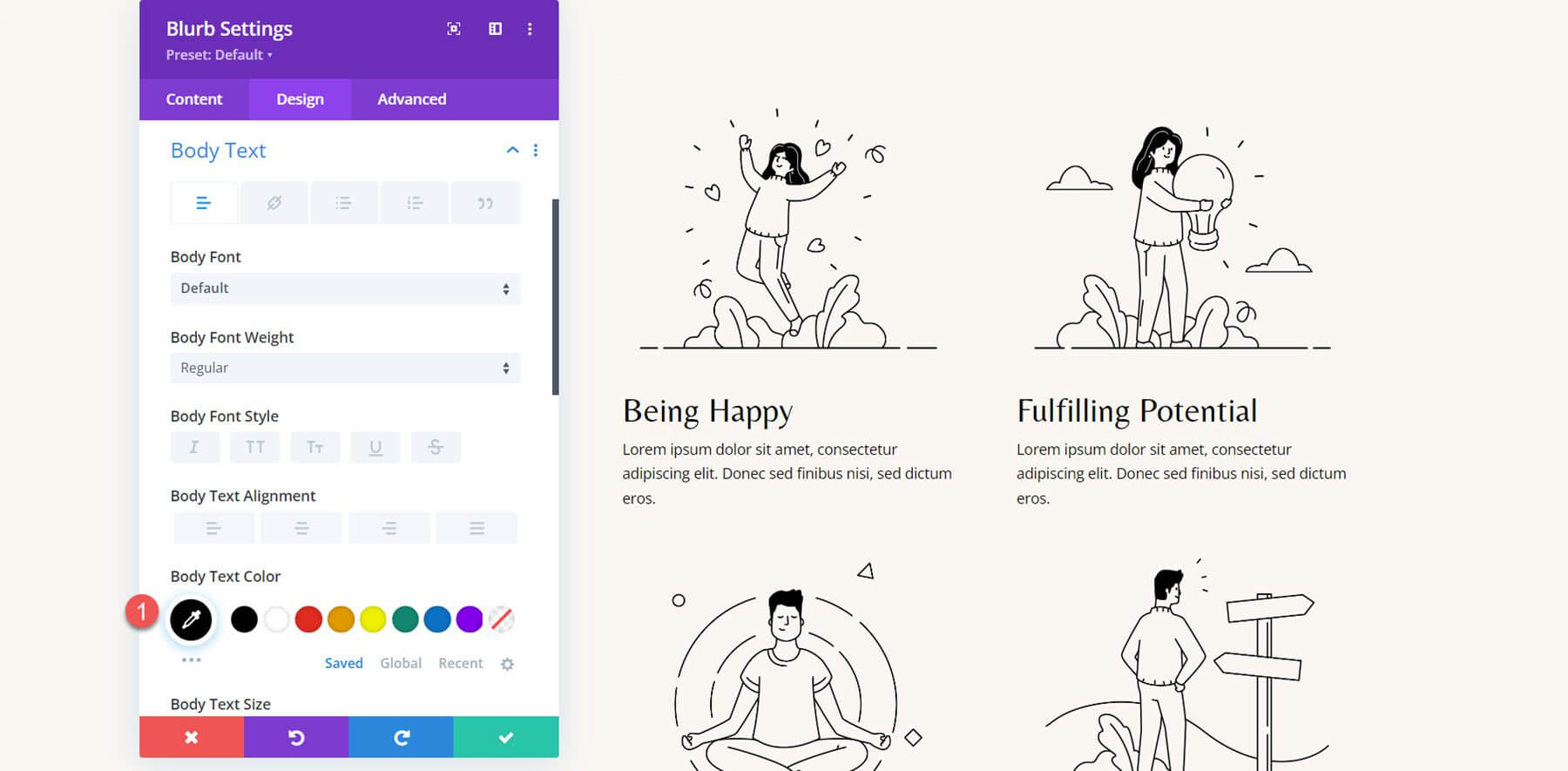
이제 본문 텍스트 색상을 수정할 차례입니다.
- 본문 색상: #000000

광고문 모듈을 사용하여 이 단계를 반복하여 4개 섹션을 모두 생성합니다. 그런 다음 이전 섹션을 지우십시오.

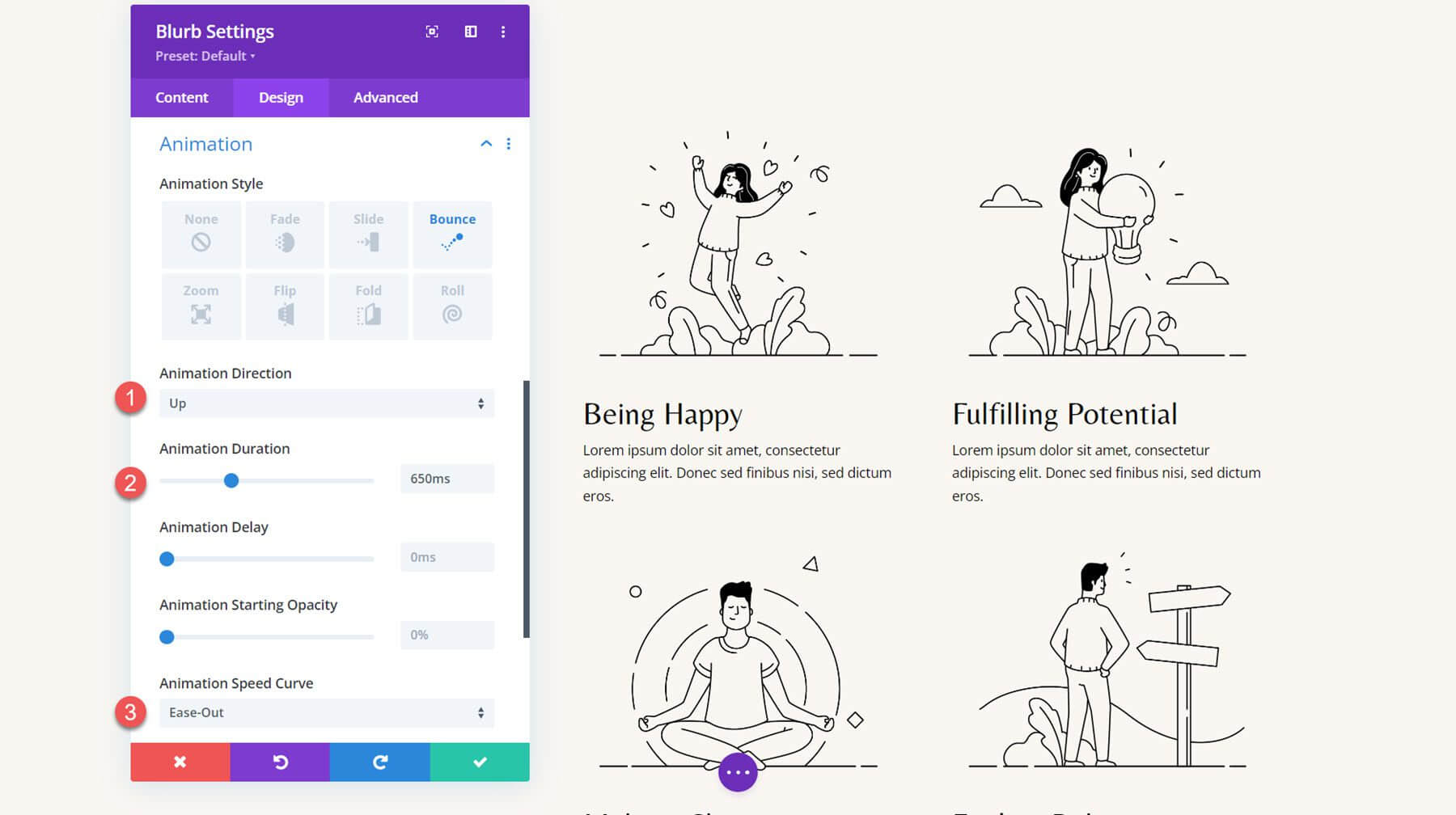
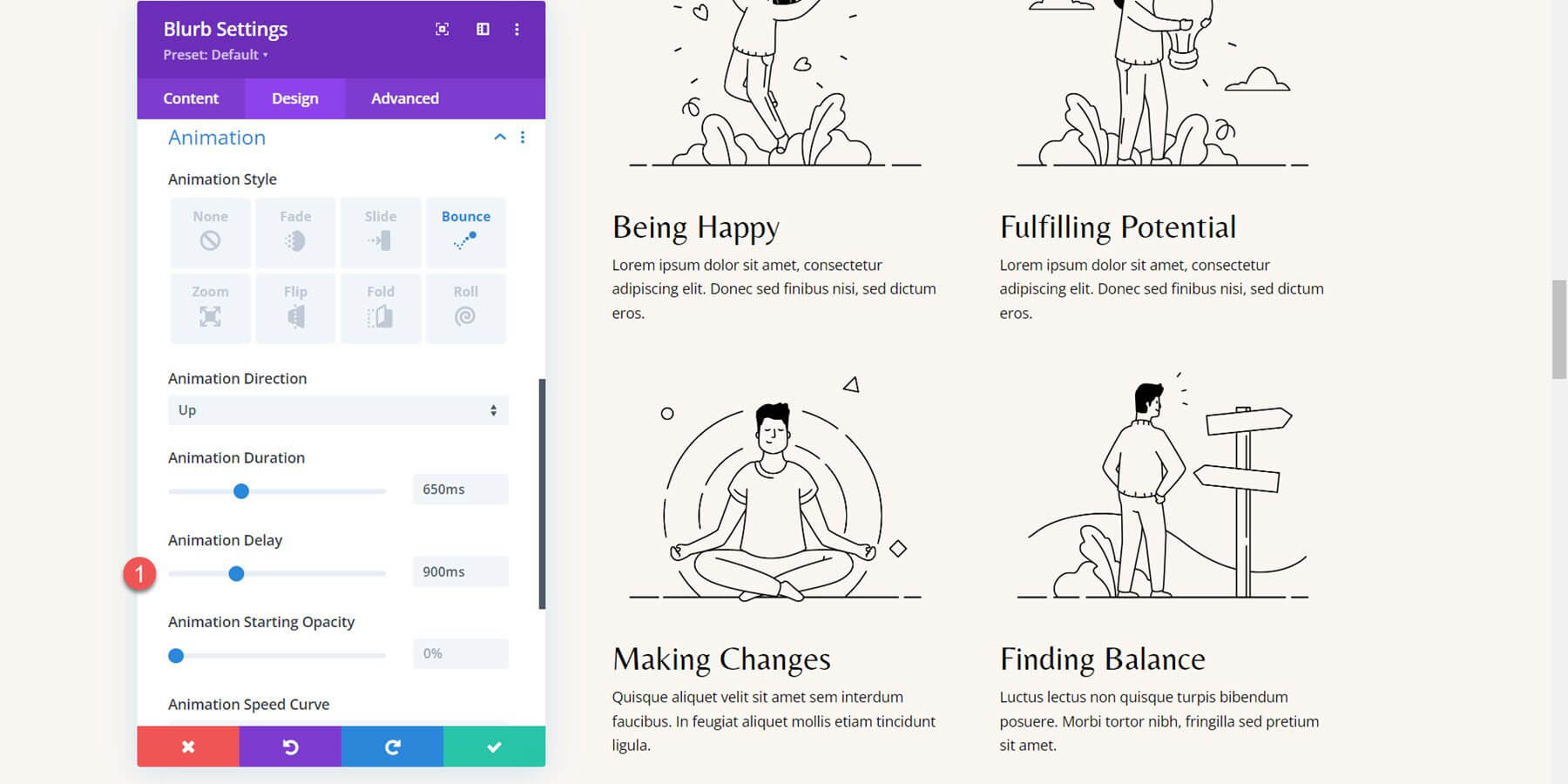
레이아웃이 완료되면 애니메이션 매개변수를 추가할 수 있습니다. 첫 번째 광고문의 옵션을 열고 디자인 탭의 애니메이션 설정으로 이동하여 바운스 애니메이션 유형을 선택하세요.
그런 다음 애니메이션 스타일을 다음과 같이 구성해야 합니다.
- 애니메이션 방향: 위
- 애니메이션 지속 시간: 650ms
- 애니메이션 속도 곡선: Ease-Out

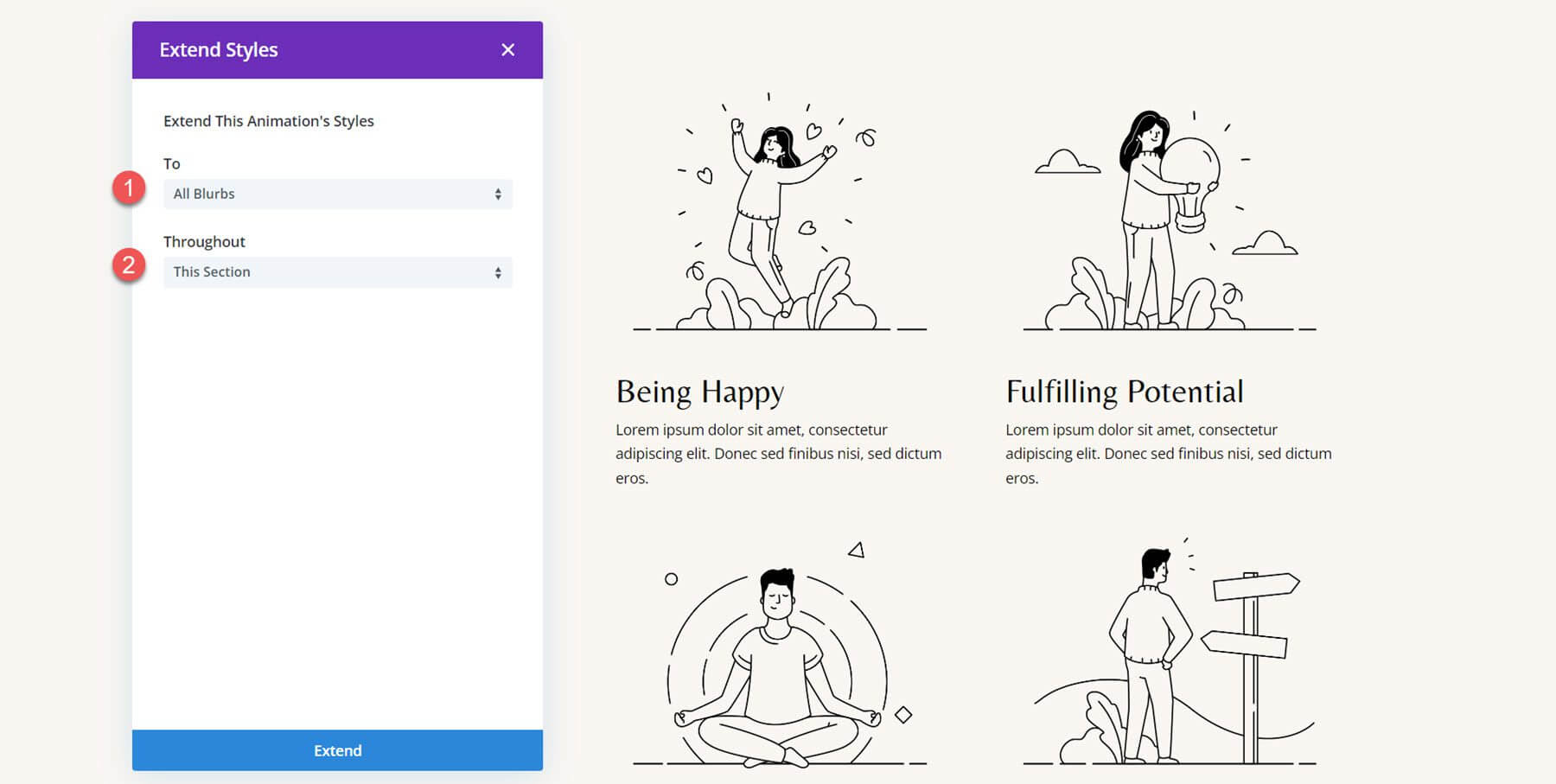
애니메이션 스타일에 다른 광고문을 포함합니다.

각 광고문에 대해 애니메이션이 동시에 발생하는 것을 방지하기 위해 시차를 둔 지연을 추가하고 싶습니다. 광고 문구의 애니메이션 시간을 다음 값으로 설정하세요.
- Blurb 2의 애니메이션 지연: 300ms
- Blurb 3의 애니메이션 지연: 600ms
- Blurb 4의 애니메이션 지연: 900ms

바운스 광고 애니메이션으로 완성된 완성된 디자인은 아래와 같습니다.
마지막 생각들
Divi 의 광고 모듈을 사용하면 귀하의 서비스를 소개하거나 귀하의 웹사이트에 중요한 정보를 눈에 띄게 표시할 수 있습니다. 또한 디자인에 애니메이션을 포함시켜 문구를 강조하고 사용자의 주의를 해당 텍스트로 유도할 수 있습니다. 이 튜토리얼에서는 광고문 모듈을 애니메이션화하기 위한 네 가지 대안에 대해서만 논의했지만 Divi 의 디자인 옵션과 애니메이션 설정의 유연성을 사용하면 수많은 디자인을 만들 수 있습니다.




