Twitter는 현재 3억 5,310만 명이 넘는 사용자를 보유한 가장 큰 소셜 미디어 거대 기업 중 하나입니다. 이 소셜 미디어 피드를 웹사이트에 추가하는 것은 현명한 선택입니다. 그러나 Elementor 에는 Twitter 피드를 표시하는 기본 위젯이 없습니다. Twitter 피드를 표시하는 위젯을 제공하는 애드온을 설치하면 Twitter 피드를 표시할 수 있습니다. Essential Addons 및 Happy Addons는 Twitter 피드를 표시하기 위한 위젯을 제공하는 두 가지 유료 Elementor 추가 기능입니다. 이 게시물에서는 Essential Addons를 사용하여 Twitter 피드를 표시하는 방법을 시연합니다.

Essential Addons는 Twitter를 Elementor 웹사이트와 통합하기 위한 두 가지 위젯을 제공합니다. Twitter 피드를 표시하는 것 외에도 캐러셀 스타일로 트윗을 표시할 수도 있습니다.
필수 애드온을 사용하여 Twitter 피드 표시
Essential Addons는 트윗을 표시하는 데 사용할 수 있는 두 가지 위젯인 Twitter Feed와 Twitter Feed Carousel을 제공합니다. 일반적으로 웹 사이트에 Twitter 피드를 표시하려면 소비자 키와 소비자 암호가 필요합니다. 이 두 구성 요소는 Essential Addons에서 이미 제공하므로 사용자 이름 대신 해시태그로 트윗을 표시하려면 사용자 이름이나 해시태그만 지정하면 됩니다.
시작하기 전에 Essential Addons가 설치되고 활성화되었는지 확인하십시오. 준비가 되면 Elementor 로 새 페이지, 게시물 또는 템플릿을 만드세요. 트윗을 표시할 캔버스의 섹션 또는 열을 준비한 다음 Twitter 피드 위젯을 드래그합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
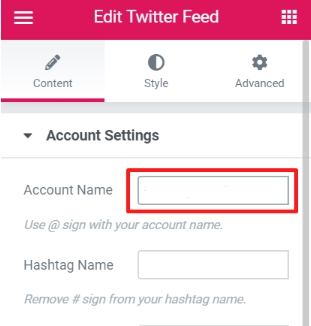
지금 시작Twitter 피드 위젯은 기본적으로 Essential Addons 제작자인 WPDeveloper의 트윗을 표시합니다. 계정의 트윗을 표시하려면 콘텐츠 탭의 계정 설정에서 계정 이름 옵션으로 이동하고 Twitter 사용자 이름을 입력합니다. 특정 해시태그에 따라 트윗을 표시하려면 해시태그 이름 필드에 원하는 해시태그를 입력합니다.

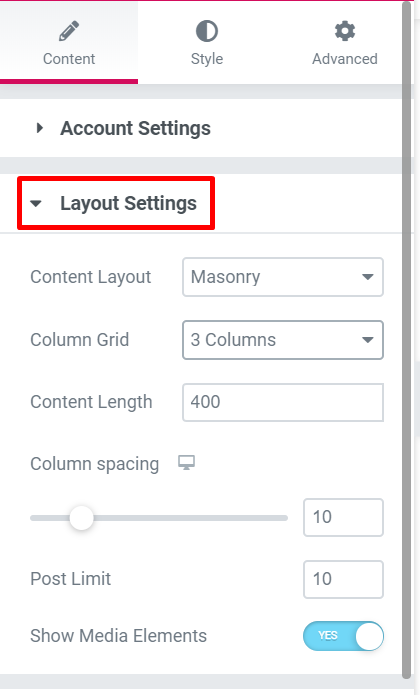
레이아웃을 구성하려면 레이아웃 설정 상자를 엽니다. 콘텐츠 레이아웃, 열 수, 콘텐츠 길이, 열 간격 및 트윗 수를 선택할 수 있습니다. 미디어 구성 요소를 표시하거나 숨기는 옵션도 있습니다.

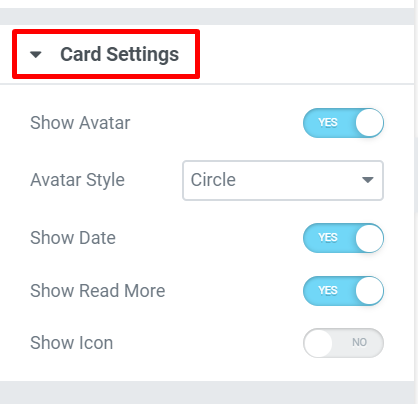
Twitter 카드를 개인화하려면 카드 설정 블록을 엽니다. Twitter 아바타, 트윗 날짜 및 Twitter 로고 기호를 표시하거나 숨길 수 있습니다.

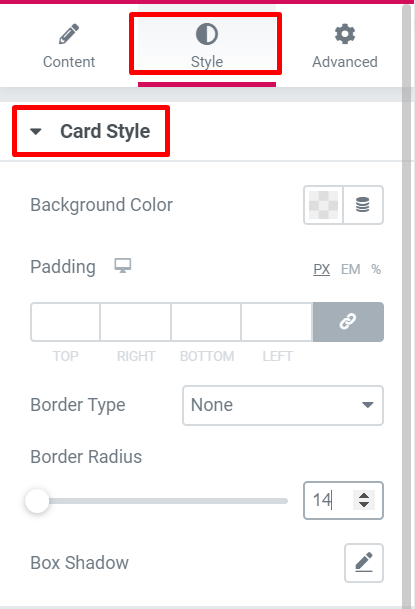
위젯의 모양을 수정하려면 스타일 탭을 선택합니다. 잠금 해제할 수 있는 블록은 두 개입니다. 카드 스타일 블록에서 카드의 배경, 패딩, 테두리 반경 및 상자 그림자를 구성할 수 있습니다.

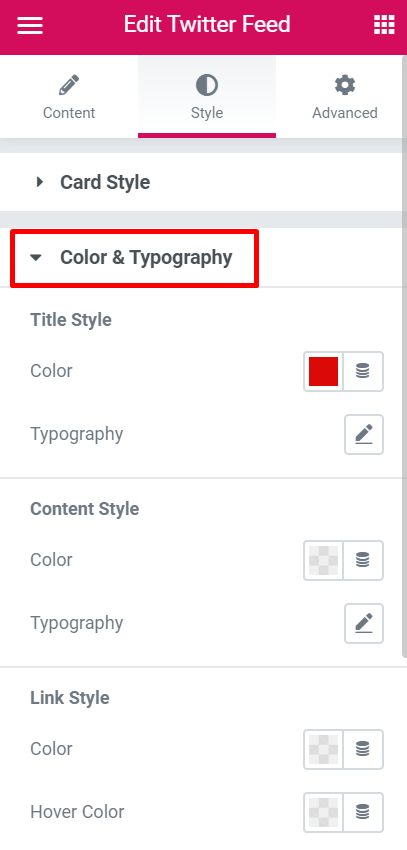
Color & Typography 블록에서 제목, 트윗 및 링크의 타이포그래피뿐만 아니라 텍스트 색상을 사용자 정의할 수 있습니다.

Twitter 피드 위젯의 여백 및 패딩을 구성하려면 고급 페이지로 이동하십시오.
트윗을 캐러셀 형식으로 표시하려면 Twitter 피드 캐러셀 위젯을 캔버스로 드래그하기만 하면 됩니다.
결론
Elementor 에는 기본적으로 Twitter 피드를 표시하는 위젯이 포함되어 있지 않으므로 Elementor 기반 페이지에 트윗을 표시하려면 애드온을 설치해야 합니다. Twitter 피드를 표시하기 위한 위젯이 포함된 애드온 중 하나는 Essential Addons입니다. 또한 트윗을 캐러셀 형식으로 표시할 수 있습니다.




