웹사이트는 이미지 위에 텍스트를 겹쳐서 미학적으로 더 매력적으로 만들 수 있습니다. 이 기사에서는 Elementor의 그림에 텍스트를 오버레이하는 방법을 알아봅니다.

이제 이미지 위의 텍스트에 대한 Elementor 의 기본 제공 지원을 간단히 살펴보고 이를 얼마나 빨리 구현할 수 있는지 살펴보겠습니다.
이미지 위에 텍스트 추가
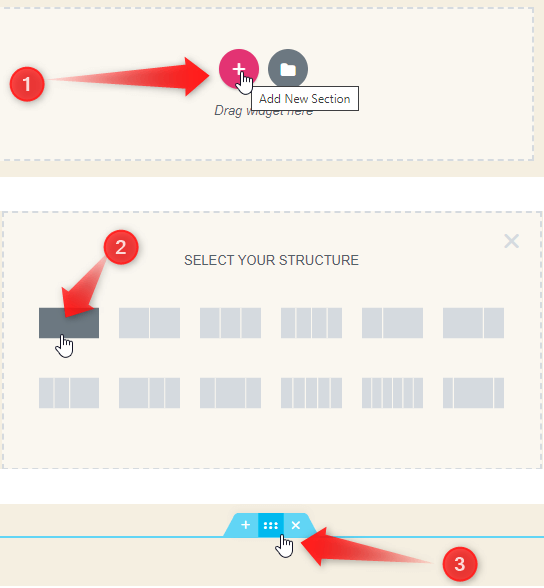
새 섹션 추가
페이지에 새 섹션이 나타납니다. 그것을 클릭하여 추가하십시오. 다음으로 섹션의 단순한 일반 구조인 첫 번째 선택 항목을 선택합니다. 다른 건물도 선택할 수 있습니다. 명확성을 위해 이 경로를 사용하기로 결정했습니다. 그런 다음 섹션의 편집 아이콘을 선택하여 왼쪽에 섹션의 편집 창을 엽니다.

이미지 삽입
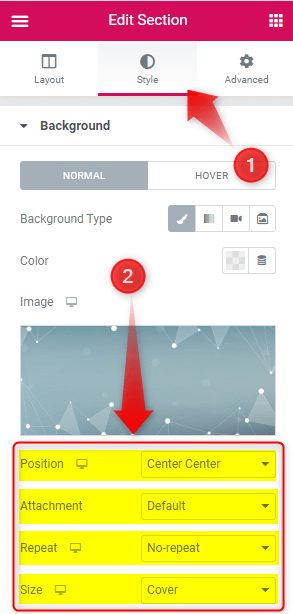
섹션 편집 창에서 스타일 탭을 클릭한 다음 "배경" 드롭다운을 확장합니다. 배경 유형으로 "클래식"을 선택합니다. 이제 이미지 속성에서 "+" 기호를 클릭하여 섹션에 이미지를 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
파일 올리기

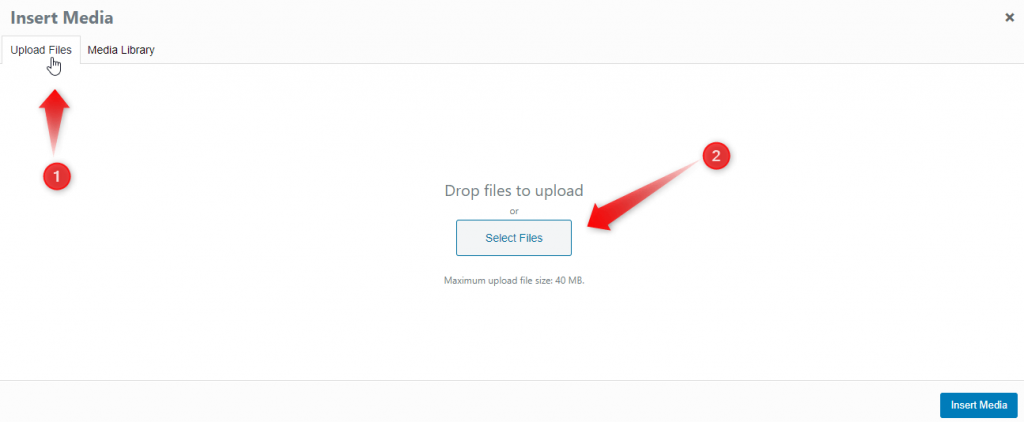
"미디어 삽입" 창에서 "파일 업로드" 탭을 클릭합니다.
그런 다음 이미지 파일을 팝업 위로 끌어다 놓습니다.

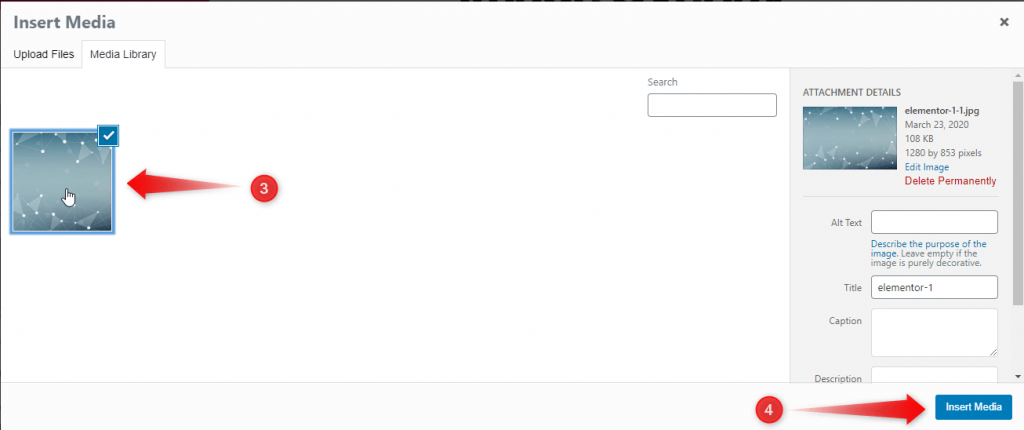
"미디어 라이브러리"에서 방금 업로드한 사진을 클릭합니다. 그런 다음 섹션에 사진을 추가하려면 "미디어 삽입"을 클릭합니다.

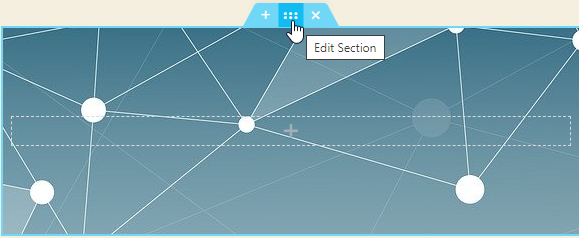
이미지 포지셔닝
이렇게 하려면 섹션의 섹션 편집 패널을 열어야 합니다.

스타일 탭을 클릭하고 배경 드롭다운 메뉴를 엽니다. Position 속성을 "Center Center"로, Repeat 속성을 "No-Repeat"로, Size 속성을 "Cover"로 변경합니다.
제목 추가

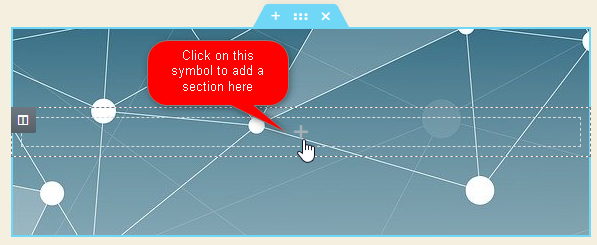
"+" 기호를 클릭하면 왼쪽에 섹션을 추가할 수 있는 패널이 나타납니다. 거기에서 오버레이로 이미지에 원하는 부분을 추가할 수 있습니다.

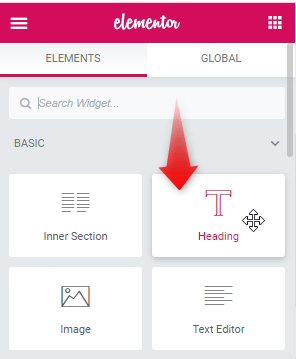
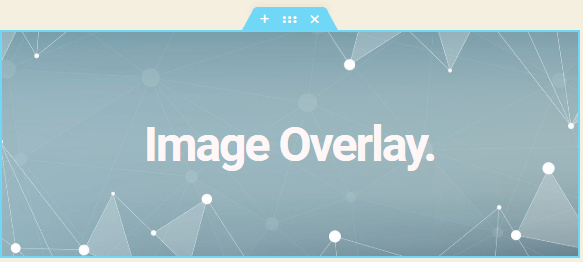
이제 "제목"을 섹션으로 끌어다 놓습니다. 그림 위에 텍스트 섹션이 표시됩니다.
텍스트 추가

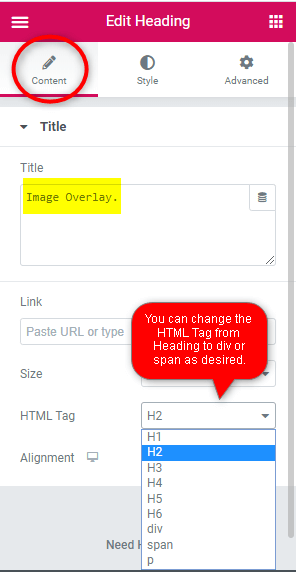
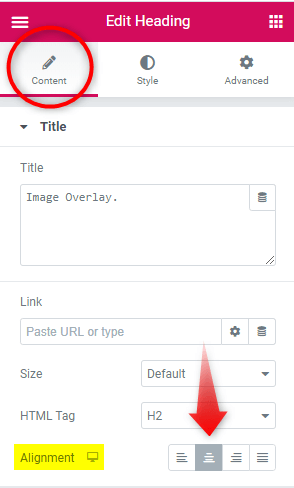
title 속성에서 "Content" 탭 아래에 텍스트를 작성합니다.

그런 다음 정렬을 "중앙"으로 변경하여 텍스트가 섹션 중앙에 있고 중앙에 오도록 합니다.

마무리
괜찮은! 이제 Elementor 를 사용하여 이미지 위에 텍스트를 추가하는 방법을 알았습니다. 이 가이드가 도움이 되었기를 바랍니다. 질문이 있으시면 언제든지 저희에게 문의하시거나 저희에게 연락해 주십시오.




