Elementor 를 사용하여 이미지에 텍스트를 추가하시겠습니까? 이미지에 대한 정확한 정보를 제공하고 텍스트를 추가하여 이미지를 더 아름답게 만들 수 있습니다. Elementor를 사용하면 필요할 때 그래픽 텍스트를 매우 간단하게 표시할 수 있습니다. 따라서 이 자습서에서는 Elementor를 사용하여 이미지에 텍스트를 추가하는 방법을 보여줍니다.

Elementor에서 이미지 위에 텍스트 추가하기
이미지에 텍스트를 추가하는 것은 그리 어렵지 않습니다. Elementor 를 사용하면 간단하게 수행할 수 있습니다. Elementor 편집기에서 기존 페이지를 열거나 새 페이지를 만들어 시작하십시오. 이제 섹션을 추가해야 합니다. 이렇게 하려면 "+" 아이콘을 클릭하십시오.

이제 레이아웃을 결정해야 합니다. 우리 쪽에서는 바로 여기에서 1열 레이아웃을 선택하고 있습니다.

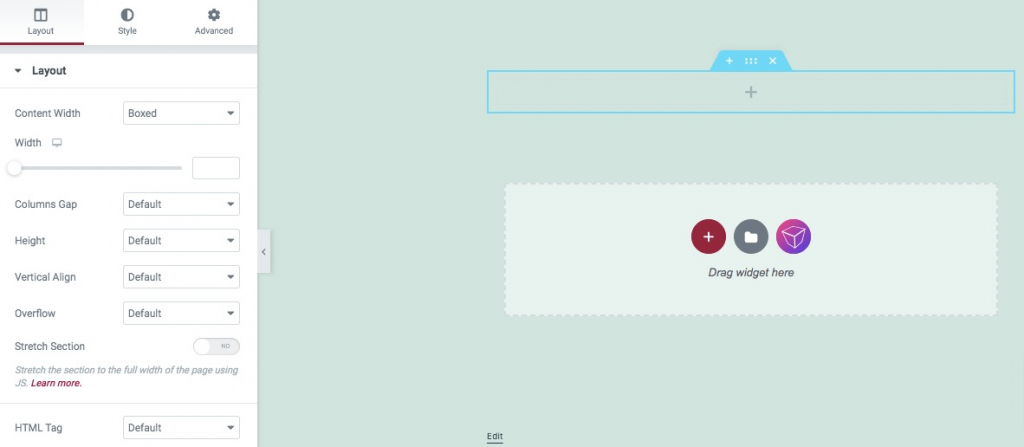
섹션 편집 버튼을 클릭하면 편집 옵션이 왼쪽 대시보드에 표시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
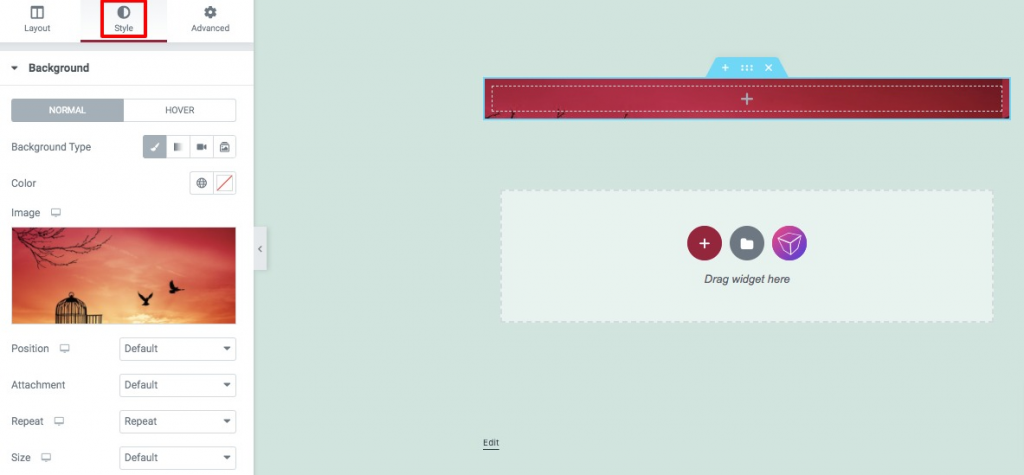
배경 이미지를 포함하려면 지금 스타일 탭으로 이동하십시오. 클래식, 그라디언트, 비디오 및 슬라이드쇼를 포함하여 배경 메뉴에서 액세스할 수 있는 다양한 배경 옵션이 있습니다.
기존 배경 옵션을 선택하고 PC에서 배경 그림을 추가합니다. 또한 미디어 라이브러리에서 이미지를 선택할 수 있습니다. 이미지를 추가한 후 이미지의 크기와 첨부 파일, 위치를 변경할 수 있습니다.

이제 이미지에 패딩을 추가해야 합니다. 이렇게 하려면 고급 탭을 선택한 다음 패딩 필드를 패딩으로 채우십시오. 패딩 후 이미지는 다음과 같습니다.

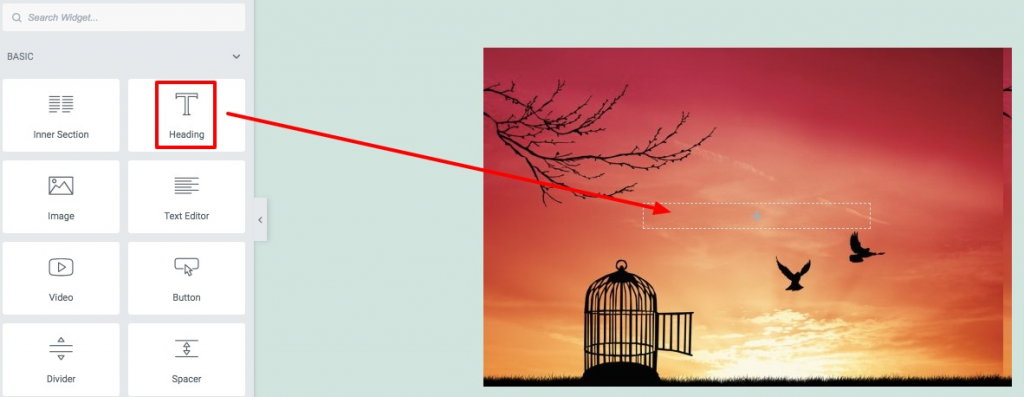
이미지에 텍스트를 추가하려면 섹션에 텍스트 위젯을 포함해야 합니다. Text 위젯을 드래그하여 섹션에 놓습니다.

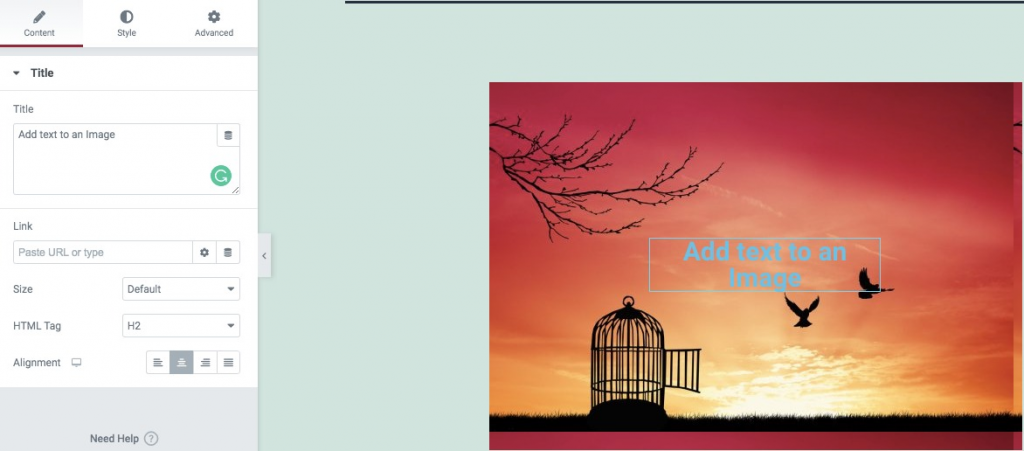
왼쪽 대시보드의 양식에 입력한 텍스트가 이미지에 적용됩니다. 또한 정렬, HTML 태그 및 텍스트 크기를 수정할 수 있습니다.

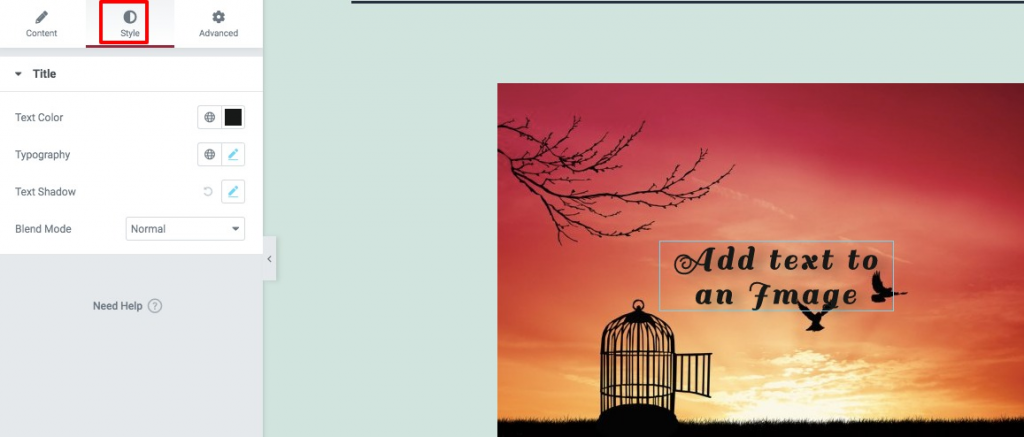
추가한 텍스트의 스타일을 지정하려면 스타일 탭으로 이동하세요. 여기에서 텍스트의 크기, 텍스트 그림자, 색상, 글꼴 모음 등을 변경할 수 있습니다.

그’ 그것. 이미지에 텍스트를 포함하는 데 성공했습니다.
마무리
단계를 완료하면 Elementor 를 사용하여 이미지에 텍스트를 추가할 수 있습니다. 이 자료가 유용할 것이라고 믿습니다. 또한 Elementor에서 추가 항목을 탐색하고 친구들과 공유하십시오.




