긴 형식의 콘텐츠를 게시하려는 경우, 글에 목차를 추가하면 검색 엔진과 방문자 모두 콘텐츠를 탐색하고 이해하는 데 도움이 됩니다.

Elementor 목차 위젯을 사용하면 콘텐츠 의 제목 태그 순서에 따라 콘텐츠를 자동으로 생성하는 목차 블록을 사이트에 쉽게 첨부할 수 있습니다. 오늘은 설정하는 방법을 배워보겠습니다.
예를 들어:

Elementor pro의 테마 빌더와 함께 이 위젯을 사용하면 번거로움 없이 콘텐츠에 대한 목차를 자동으로 추가할 수 있습니다. 방문자가 목차의 링크를 클릭하면 앵커 역할을 하며 페이지의 해당 섹션으로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 게시물에서는 Elementor Theme Builder를 사용하여 목차 위젯을 설정하는 방법을 정확하게 살펴보겠습니다.
먼저, 목차 위젯을 하나씩 사용할 수도 있다는 점을 언급하고 싶습니다. 그러나 이 튜토리얼에서는 Elementor Theme Builder 및 단일 게시물 템플릿을 사용하여 콘텐츠 전체( 또는 일부 )에 목차를 자동으로 추가하는 데 중점을 둡니다.
수행 방법은 다음과 같습니다.
1. 단일 게시물 템플릿 생성 또는 편집
시작하려면 Elementor Theme Builder를 사용하여 새로운 단일 게시물 템플릿을 만들거나 목차 위젯을 추가하려는 기존 단일 게시물 템플릿 중 하나를 편집할 수 있습니다.
블로그 게시물, 페이지, 사용자 정의 게시물 등 모든 유형의 게시물에 템플릿을 적용할 수 있습니다. 여기서는 주로 블로그 게시물에 중점을 둘 것입니다.
2. 목차 위젯 추가
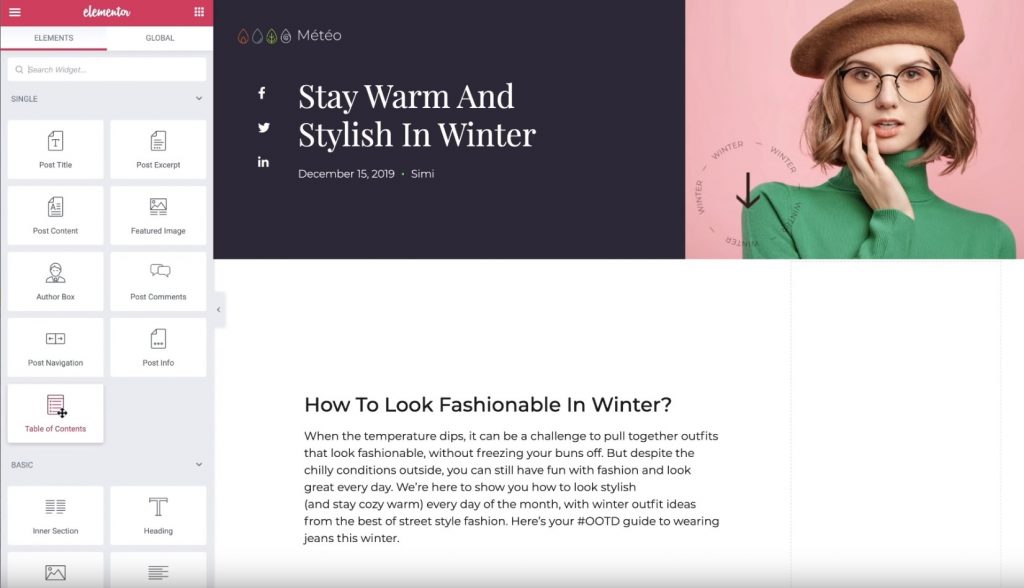
단일 게시물 템플릿 제작이 완료되면 목차 위젯을 원하는 위치에 배치하세요. 목차 요소는 게시물 제목 및 게시물 콘텐츠용 위젯과 함께 단일 카테고리에 있습니다.

위젯을 추가하면 현재 편집 중인 게시물에 있는 모든 제목 목록이 자동으로 표시됩니다.
이제 목차 위젯에 대한 설정을 구성해 보겠습니다.
3. 목차 위젯 구성
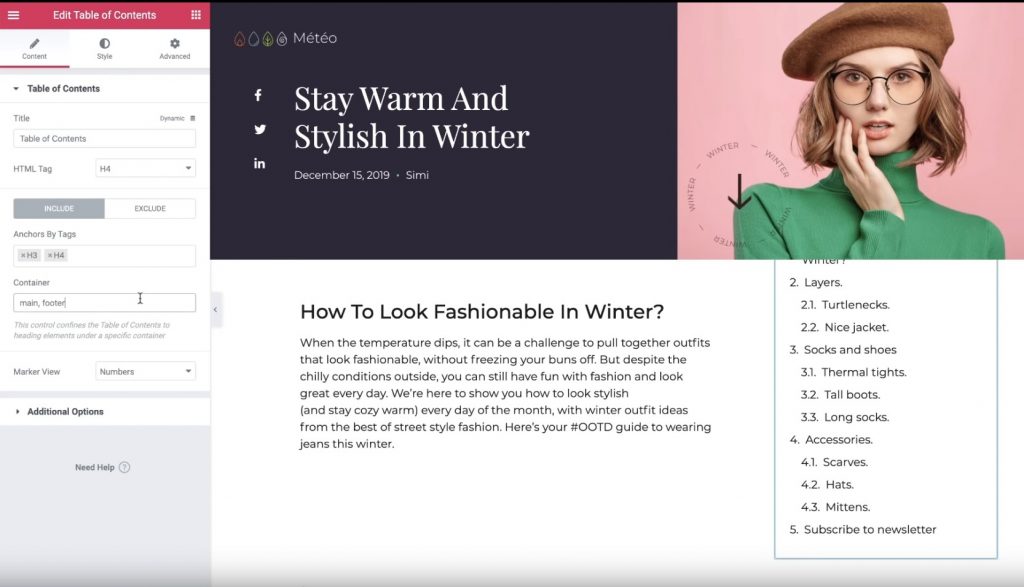
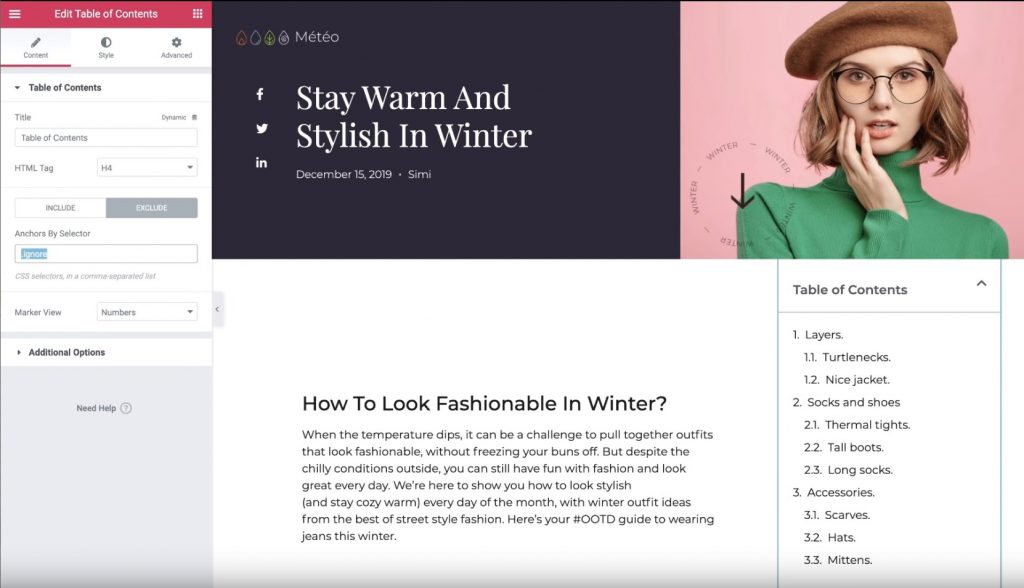
목차 위젯의 설정이 열려 있는지 확인하세요. 그런 다음 콘텐츠 탭을 사용하여 목차에 표시되는 콘텐츠를 구성합니다.
먼저 제목을 지정합니다. 예를 들어 "목차"는 위젯이 자동으로 생성하는 앵커 링크 목록 위에 표시되는 움직이지 않는 텍스트입니다.
그런 다음 포함하려는 콘텐츠를 선택합니다. 포함 탭에서 다음을 입력할 수 있습니다.
- 특정 제목 태그. 예를 들어 <h2> 및 <h3> 태그를 포함하고 그 아래에는 아무것도 포함하지 않을 수 있습니다. 물론 WordPress 편집기에서 제목 태그를 설정할 수 있습니다.
- 기타 컨테이너. 게시물 콘텐츠 외부의 다른 컨테이너에 대한 앵커 링크를 추가할 수도 있습니다. 예를 들어 바닥글이 있습니다. 이는 높은 수준의 기능입니다.

제외 탭으로 이동하려는 경우 CSS 선택기를 사용하여 게시물에서 특정 제목을 제거할 수 있습니다. 예를 들어 단일 <h2> 제목을 제외하려는 경우 WordPress 편집기를 사용하여 해당 제목에 특수 "무시" CSS 클래스를 추가한 다음 선택기 기준 앵커 규칙을 사용하여 제외할 수 있습니다.

다음으로, "마커 보기" 설정을 활용하여 목차 목록의 번호와 글머리 기호 사이를 결정할 수 있습니다. "글머리 기호"를 선택하면 모든 FontAwesome 아이콘 중에서 선택할 수 있습니다.
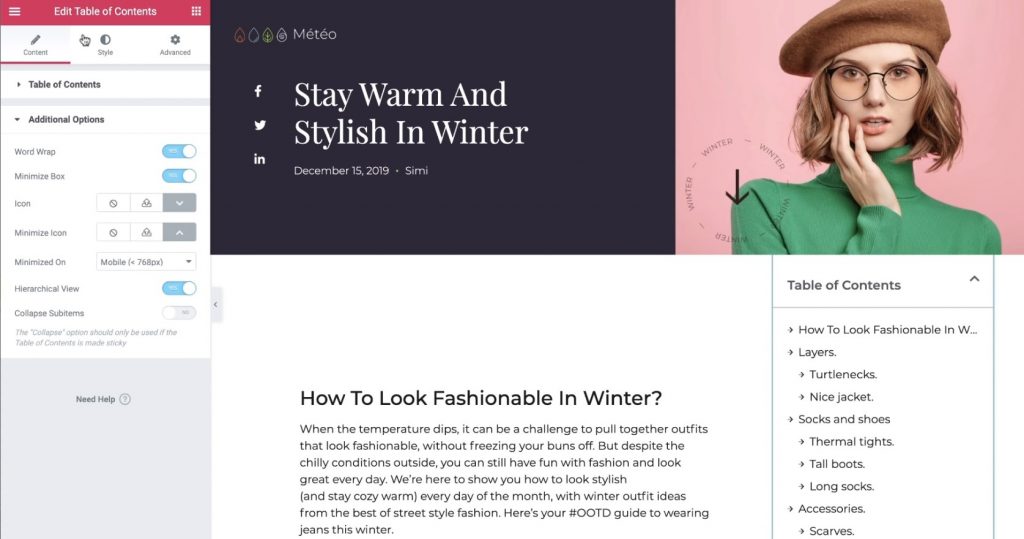
마지막으로 다양한 옵션 섹션을 사용하여 몇 가지 추가 설정을 제어할 수 있습니다.
- 단어 줄 바꿈 - 항목이 여러 줄을 차지할 수 있는지 여부입니다.
- 상자 최소화 - 방문자가 목차를 최소화할 수 있는지 여부입니다. 예를 들어 모바일 방문자를 위해 상자를 자동으로 줄여 시작하도록 할 수 있습니다.
- 계층적 보기 - 활성화되면 하위 제목이 상위 제목 아래에 들여쓰기됩니다. 내용을 이해하는데 많은 도움이 됩니다.

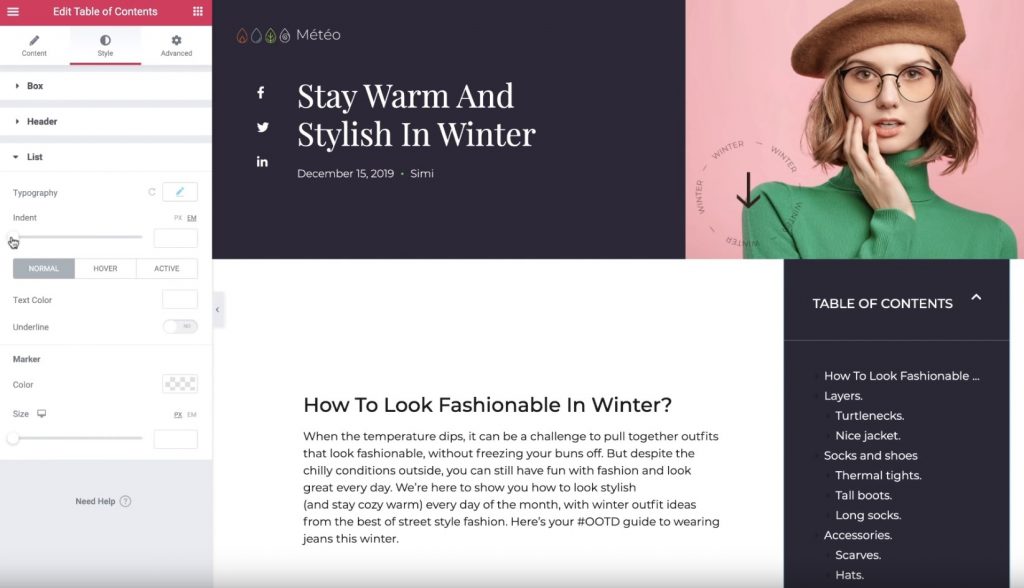
4. 스타일 설정 구성
다음으로 스타일 탭 섹션으로 이동하여 목차 상자를 수정하세요. 모든 색상과 서체를 전환하여 사용자 친화적인 경험을 구성하고 나머지 사이트 및 템플릿 디자인과 일치시킬 수 있습니다.

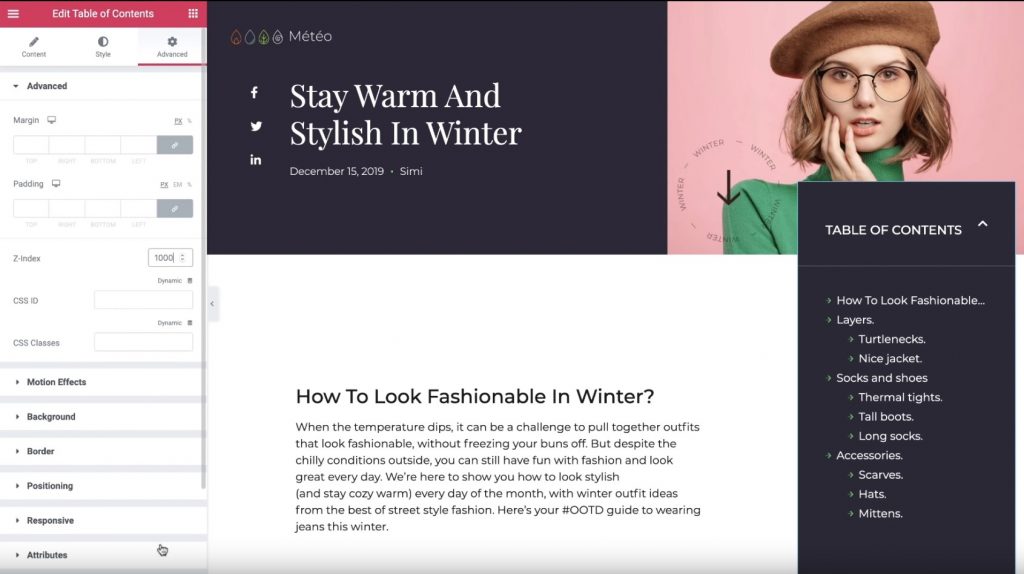
5. 고급 설정 구성
마지막으로 고급 탭으로 이동하여 목차 제공 방법에 대한 몇 가지 추가 설정을 지정합니다.
예를 들어 위치 지정 섹션에서 너비를 사용자 정의로 설정하고 위치를 고정으로 설정하면 사용자가 페이지를 아래로 스크롤하기 시작하더라도 목차가 고정된 상태로 유지되도록 할 수 있습니다.
목차의 위치를 다른 요소 "위"에 표시하도록 설정한 경우 Z-색인을 확장하여 해당 요소가 맨 위에 나타나도록 할 수도 있습니다.

그리고 네, 그게 다입니다! Elementor 테마 빌더와 목차 위젯을 사용하여 콘텐츠에 목차를 자동으로 추가하는 방법에 대한 지식을 얻었습니다.
시작하려면 지금 Elementor Pro를 구입하여 Elementor 테마 빌더 의 목차 위젯을 사용해 보세요.




