SEO 마크업이란 무엇이며 왜 필요하며 WordPress 웹사이트에 어떻게 설치할 수 있습니까? 이것이 우리가 이 튜토리얼에서 답을 제시하려고 하는 질문입니다.

SEO 마크업이란 무엇입니까(스키마 마크업)
SEO 마크업 또는 스키마 마크업은 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 웹사이트에 추가할 수 있는 코드입니다. 이렇게 하면 웹사이트가 더 많은 정보를 제공하고 더 나은 트래픽과 잠재적인 고객을 위해 검색 엔진에 의해 정확하고 정확하게 순위가 매겨집니다.
WordPress에 스키마 마크업을 추가해야 하는 이유는 무엇입니까?
스키마 마크업을 추가하면 잠재적인 방문자에게 유용한 정보를 표시하는 데 사용하는 검색 엔진에 추가 정보를 제공할 수 있습니다. 많은 경우 클릭률(CTR)이 증가하고 웹사이트에 더 많은 트래픽이 유입됩니다.
따라서 스키마 마크업을 추가하면 가시성이 높아 다른 결과보다 클릭할 확률이 더 높은 Goole SERP(검색 결과 페이지)에서 리치 스니펫을 쉽게 만들 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작귀하의 콘텐츠는 검색 엔진 결과 페이지에서 더 보기 쉽게 보일 뿐만 아니라 리치 스니펫을 통해 사용자가 귀하의 링크를 클릭하도록 유도합니다. 이렇게 하면 검색 순위가 높아지고 웹사이트에 적합한 사람들을 끌어들이기 시작할 것입니다.
이제 스키마와 리치 스니펫의 이점을 알았으므로 이를 WordPress에 추가하는 방법을 살펴보겠습니다.
WordPress 웹 사이트에 스키마 마크업을 추가하는 방법
스키마 마크업 코드를 수동으로 추가하는 것은 시간이 많이 걸리므로 어려울 수 있습니다. 또한 코드를 추가해야 하며, 문제가 발생하면 처음부터 다시 시작해야 합니다.
시장에서 최고의 SEO 플러그인 중 하나인 올인원 SEO (AIOSEO)를 사용하는 것이 좋습니다. 웹사이트의 SEO를 개선하고 코드를 편집하지 않고도 몇 번의 클릭만으로 스키마 마크업을 추가하는 데 사용할 수 있는 유용한 도구가 함께 제공됩니다.

AIOSEO를 사용하면 콘텐츠, 게시물 및 페이지에 스키마 코드를 추가할 수 있습니다. 사이트 링크 검색창을 활성화하여 사용자가 Google에서 귀하의 콘텐츠를 직접 검색할 수도 있습니다.
이제 플러그인을 설치하고 진행해 보겠습니다.
1단계. 올인원 SEO 플러그인 설치 및 구성
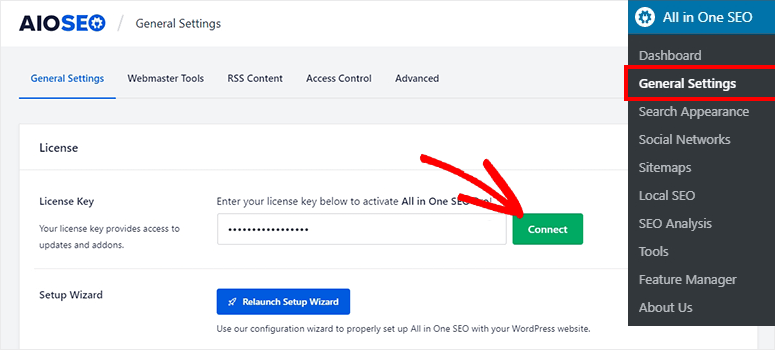
우선 All in One SEO 플러그인을 설치하고 활성화해야 합니다. 활성화 후 WordPress 대시보드의 All in One SEO» 일반 설정 페이지를 방문해야 합니다. 거기에서 계정을 확인하기 위해 라이선스 키를 추가해야 합니다.
라이선스 키는 AIOSEO 계정에서 찾을 수 있습니다.

연결 버튼을 클릭하여 WordPress 웹사이트를 AIOSEO에 연결합니다.
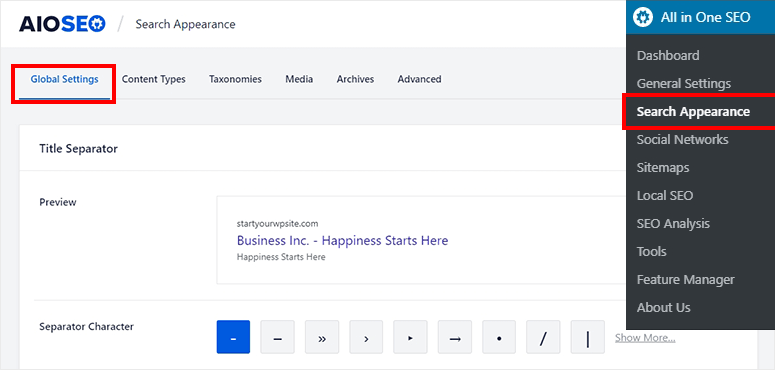
다음으로, 올인원 SEO» 검색 모양» 전역 설정 페이지로 이동해야 합니다.

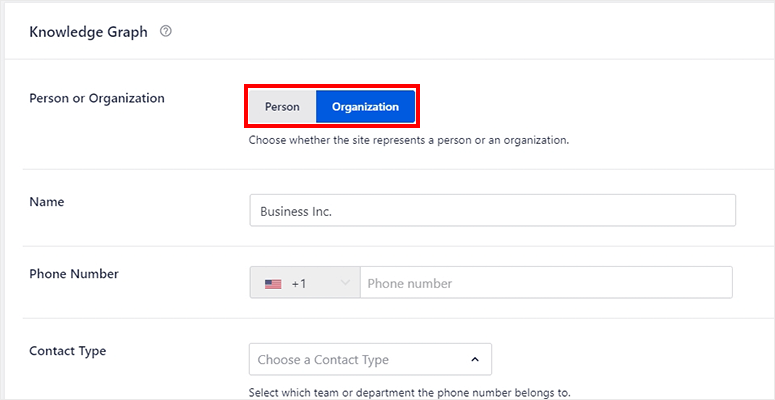
이 페이지에서 지식 정보 옵션을 찾아야 합니다. 여기에서 웹사이트가 개인인지 조직인지를 선택해야 합니다.

이 자습서에서는 조직 을 선택 합니다. 선택하면 이름, 전화번호, 연락처 유형 및 로고를 포함한 몇 가지 필드가 표시됩니다.
이제 이러한 세부 정보를 입력하고 변경 사항 저장 을 클릭하여 설정을 저장하십시오 .
2단계. 콘텐츠에 스키마 마크업 추가하기
AIOSEO 플러그인은 매우 유연하여 단 몇 분 만에 콘텐츠에 스키마 마크업을 추가할 수 있습니다. All in One SEO» 검색 모양 페이지로 이동하고 상단 탐색 메뉴에서 컨텐츠 유형 탭을 클릭하십시오.

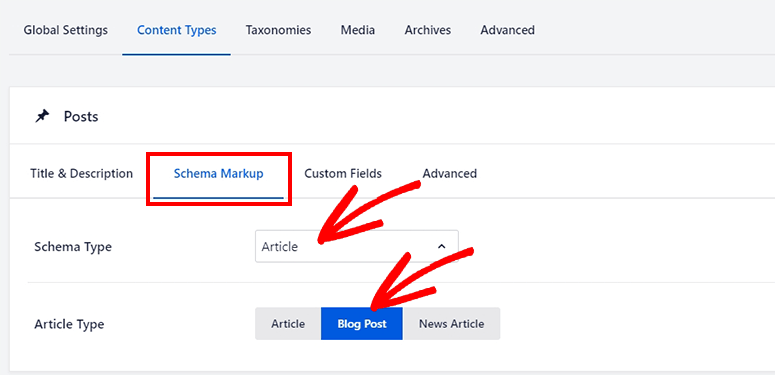
거기에서 게시물 섹션을 찾아 스키마 마크업 탭을 클릭해야 합니다. 스키마 유형으로 기사 를 선택하여 시작한 다음 주어진 옵션에서 기사 유형을 선택할 수 있습니다.

기본적으로 블로그 포스트용으로 설정되어 있습니다. 그러나 기사 또는 뉴스 기사 웹사이트의 기사 유형을 선택할 수 있습니다. 이제 아래로 스크롤하여 페이지 및 제품 옵션에 대해 동일한 프로세스를 반복합니다.
완료되면 다음 단계로 이동하기 전에 변경 사항을 저장하십시오.
3단계. 게시물 및 페이지에 스키마 마크업 추가
AIOSEO는 일반 SEO 설정으로 콘텐츠를 개선해야 합니다. 또한 개별 게시물과 페이지에 스키마를 추가할 수 있습니다.
여기에서 옵션을 변경하면 이러한 설정이 해당 특정 게시물 또는 페이지에 대해 위 단계에서 구성한 스키마의 일반 콘텐츠 설정을 재정의합니다. 그러나 기본 설정을 유지하도록 선택할 수도 있습니다.
스키마를 추가하려면 게시물 또는 페이지를 수정해야 합니다.
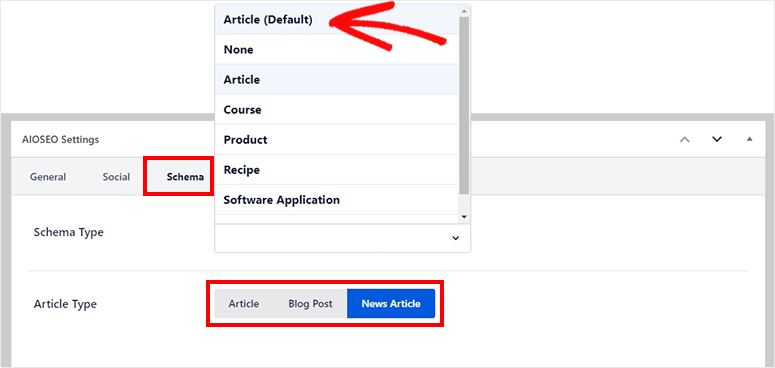
이제 하단 섹션으로 스크롤하여 AIOSEO 설정 을 찾습니다. 거기에서 스키마 탭을 클릭해야 합니다.

스키마 유형 드롭다운에서 기본값(검색 모양으로 설정) 옵션을 선택해야 합니다. 이 방법으로 진행하면 기본 설정이 중단되지 않습니다.
페이지 또는 게시물의 기사 유형 옵션을 선택하십시오. 스키마 설정에 만족하면 게시물이나 페이지를 업데이트하여 모든 것이 제대로 작동하는지 확인하세요.
4단계. WordPress에서 사이트링크 검색창 활성화
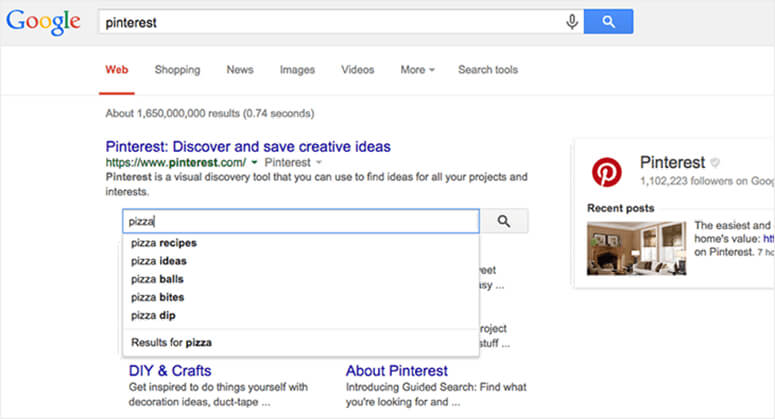
사이트링크 검색 상자를 사용하면 검색 엔진에서 콘텐츠가 멋지게 보입니다. 활성화되면 사용자는 검색 엔진의 검색 필드를 사용하여 웹사이트를 직접 검색할 수 있습니다.

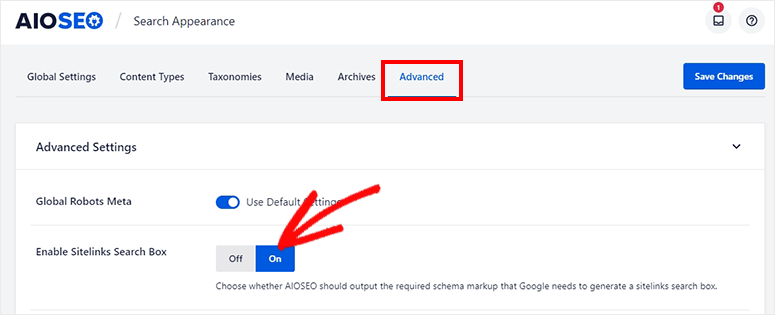
이 옵션을 활성화하려면 올인원 SEO» 검색 모양 페이지로 돌아가야 합니다. 거기에서 고급 탭으로 이동하십시오. 사이트링크 검색창 활성화 옵션을 켜기만 하면 Google에서 귀하의 웹사이트에 대한 검색창이 자동으로 생성됩니다.

 변경 사항 저장 버튼을 클릭하여 설정을 저장하십시오.
WordPress에서 AIOSEO로 SEO 마크업을 추가하는 데 필요한 모든 것입니다. 트래픽 증가에 도움이 되기를 바랍니다.




