스크롤 애니메이션을 아이콘과 혼합하면 놀라운 방식으로 웹사이트의 모양을 개선할 수 있습니다. 이 기사에서는 스크롤 애니메이션 아이콘을 Divi 섹션 배경에 추가하는 방법을 살펴보겠습니다. 선택할 수 있는 수백 개의 아이콘과 Divi 의 다양한 내장 애니메이션 효과를 통해 우리는 디자인을 한 단계 끌어올리기 위해 무한한 배경 애니메이션을 만드는 방법을 보여줄 것입니다.
이 공을 굴려 보자!
개념 설명
섹션 배경에 스크롤 애니메이션 아이콘을 추가하는 절차는 네 가지 중요한 단계로 구성됩니다.
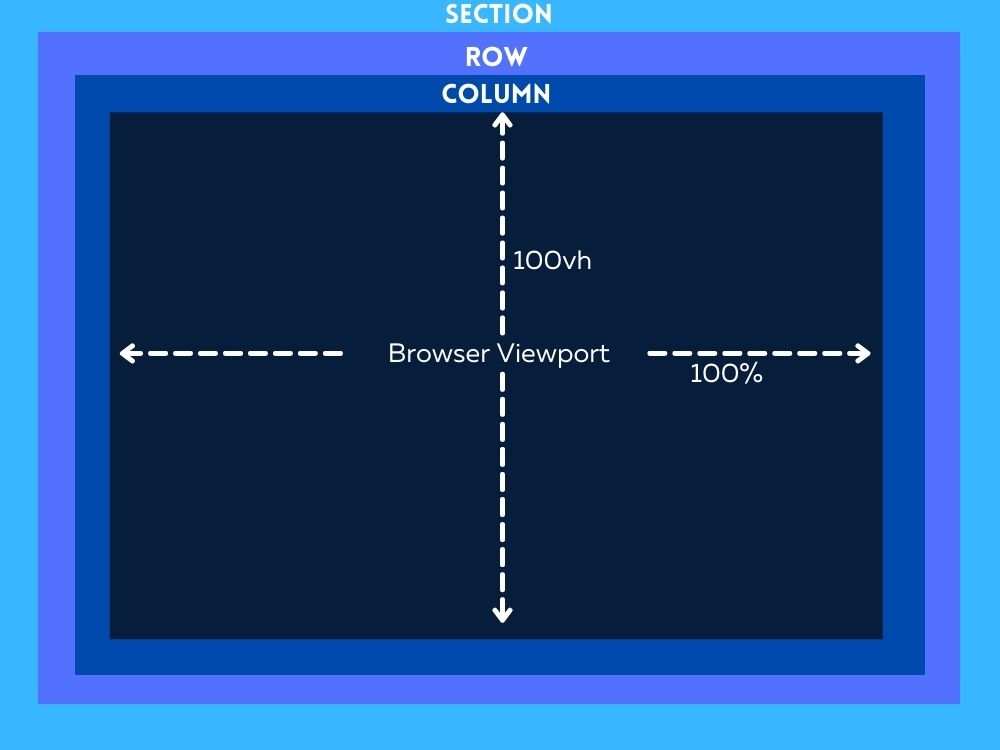
시작하려면 섹션, 행 및 열이 브라우저의 전체 너비와 높이를 채우도록 수정하여 전체 화면 캔버스를 구성해야 합니다. 이렇게 하면 기호로 채워야 하는 사용 가능한 크리에이티브 영역 유형이 제공됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
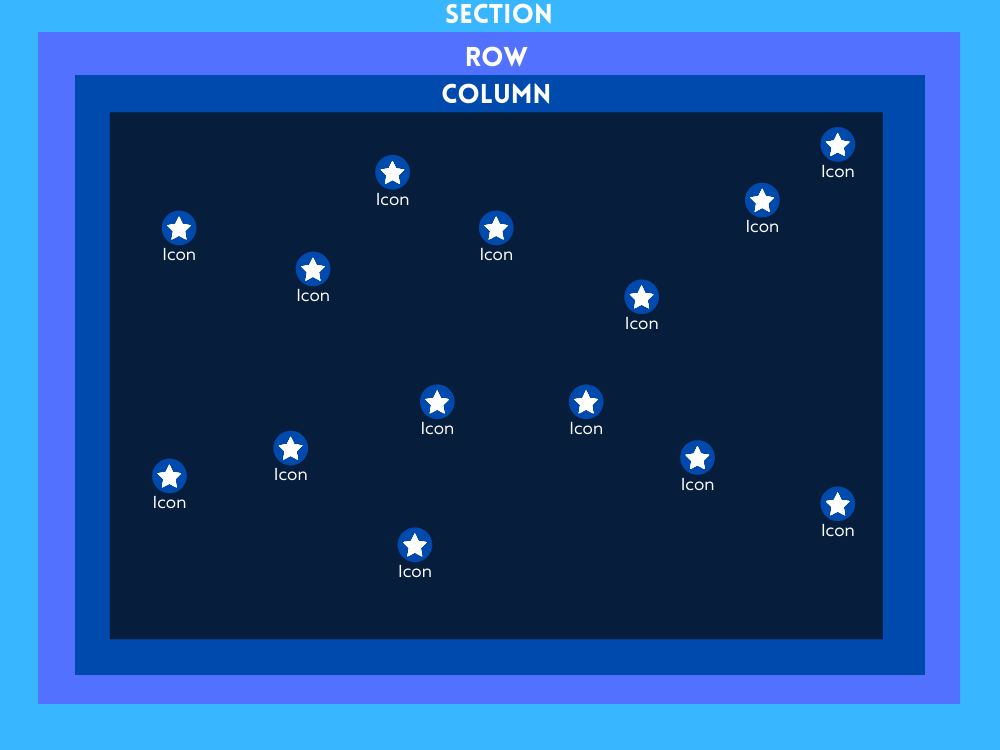
둘째, 전체 화면 캔버스(또는 열) 안에 아이콘을 주의해서 배치하여 스크롤 애니메이션 아이콘 배경 디자인을 개발할 수 있습니다.

그런 다음 스크롤 애니메이션 아이콘 배경 디자인을 만들려면 전체 화면 캔버스(또는 열) 안에 아이콘을 신중하게 배치해야 합니다.

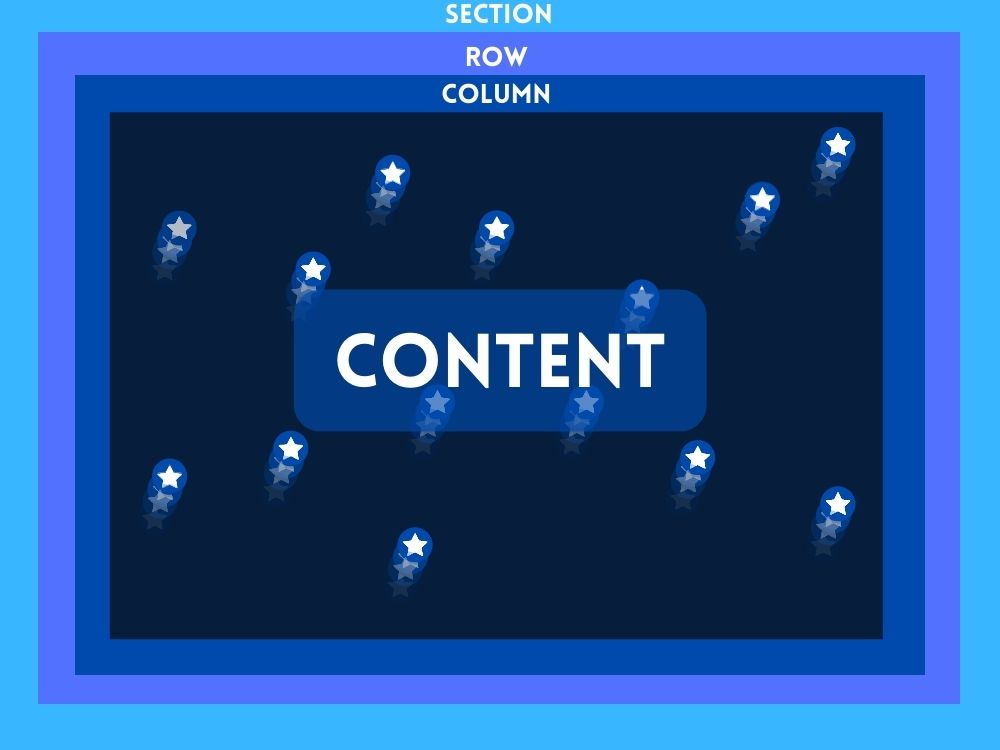
마지막으로 스크롤 애니메이션 아이콘이 있는 배경 디자인이 준비되면 전경의 디스플레이에 필요한 재료를 추가할 수 있습니다.

이제 아이디어가 생겼으니 디자인을 시작해 보겠습니다.
Divi 섹션 배경에서 스크롤 애니메이션 디자인하기
1부: 전체 화면 캔버스 만들기
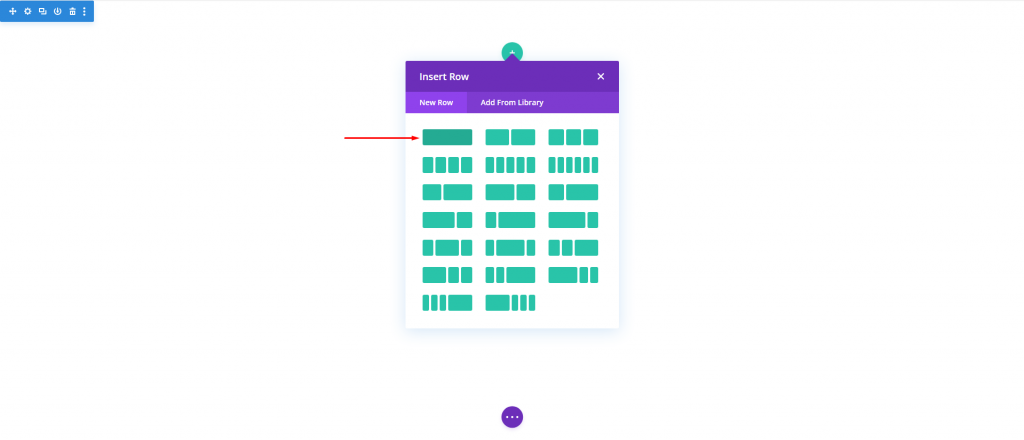
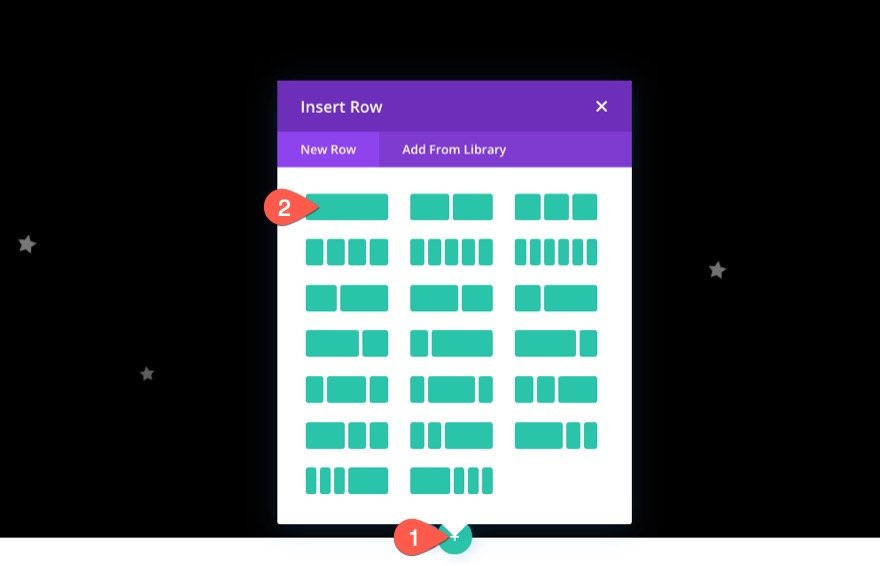
이 섹션에서는 섹션, 행 및 열을 설정합니다. 먼저 섹션에 1열 행을 추가해 보겠습니다.

섹션 설정을 열고 배경색을 변경합니다.
- 배경색: #000

디자인 탭에서 다음을 변경합니다.
- 최소 높이: 100vh(데스크톱), 600px(태블릿 및 휴대폰)

행 설정
다음은 행입니다. 행에 대한 설정을 열고 다음을 업데이트하십시오.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%
- 높이: 100%
- 패딩: 상단 0px, 하단 0px

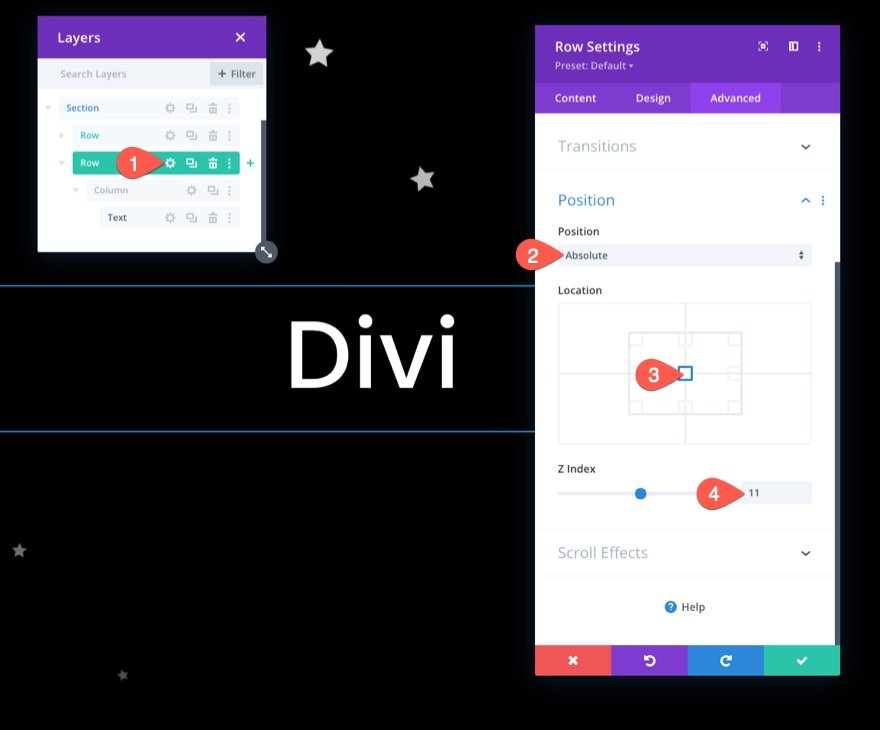
고급 탭에서 위치를 업데이트합니다.
- 위치: 절대

열 높이
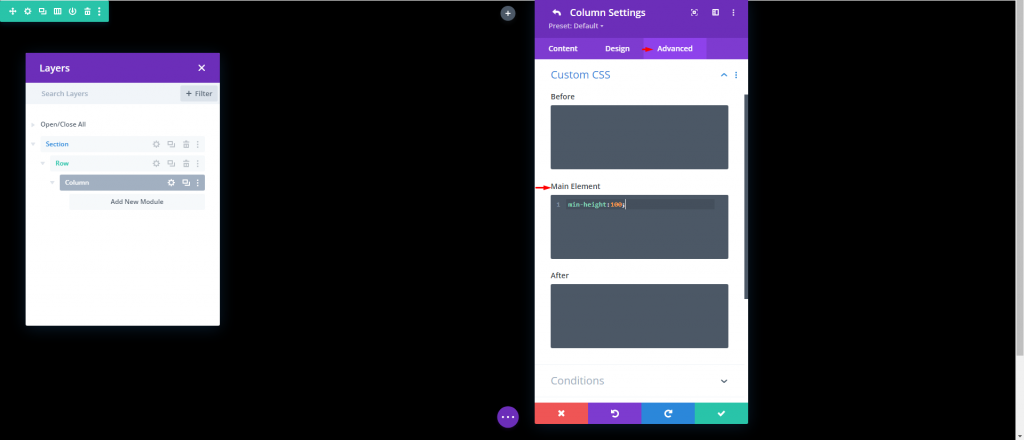
이제 섹션과 행이 제자리에 있으므로 열이 섹션/뷰포트의 전체 너비와 높이에 걸쳐 있도록 최소 높이를 100%로 지정해야 합니다. 이를 통해 이 시점에서 열을 아이콘으로 채울 수 있는 전체 화면 캔버스를 실제로 생성했습니다. 열 설정의 "주 요소" 상자에 코드를 추가합니다.
min-height:100;
파트 2: Â 아이콘 생성 및 위치 지정
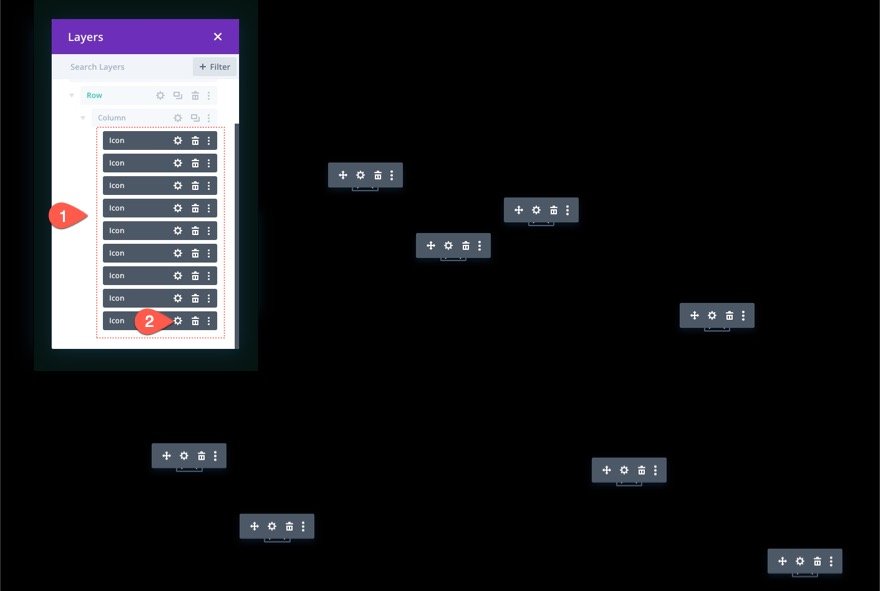
이제 열에서 아이콘을 구성하고 정렬할 준비가 되었습니다. 목표는 이 전체 화면 열 안에 아이콘을 전략적으로 배치하여 스크롤 애니메이션 아이콘 배경 디자인을 만드는 것입니다.
아이콘 생성 및 배치 1
첫 번째 아이콘을 만들고 Divi Builder를 사용하여 배치하는 것으로 시작하겠습니다. 아이콘 모듈을 열에 삽입합니다.

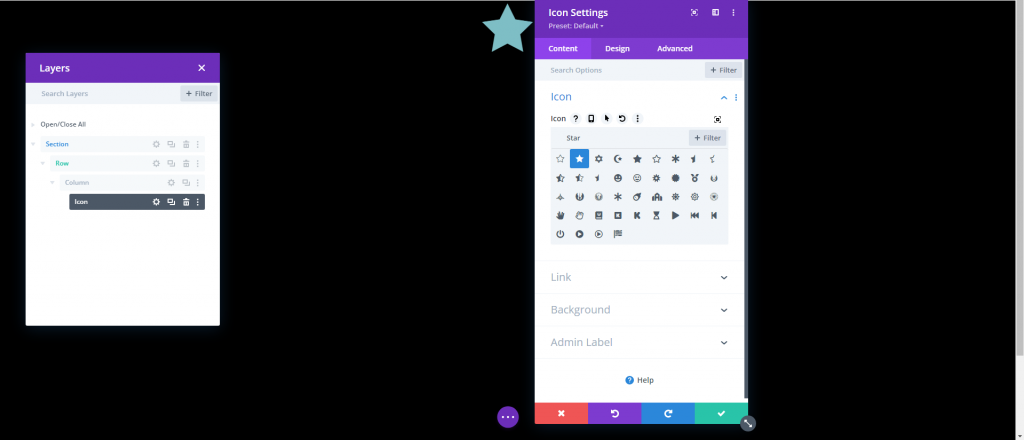
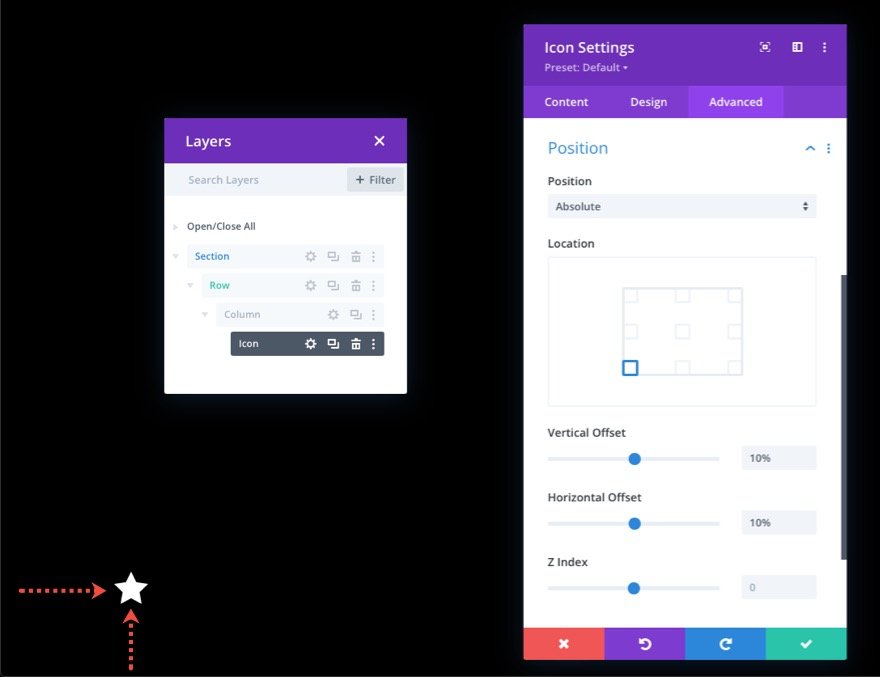
아이콘 설정을 열어 아이콘 선택기에서 아이콘을 선택합니다.

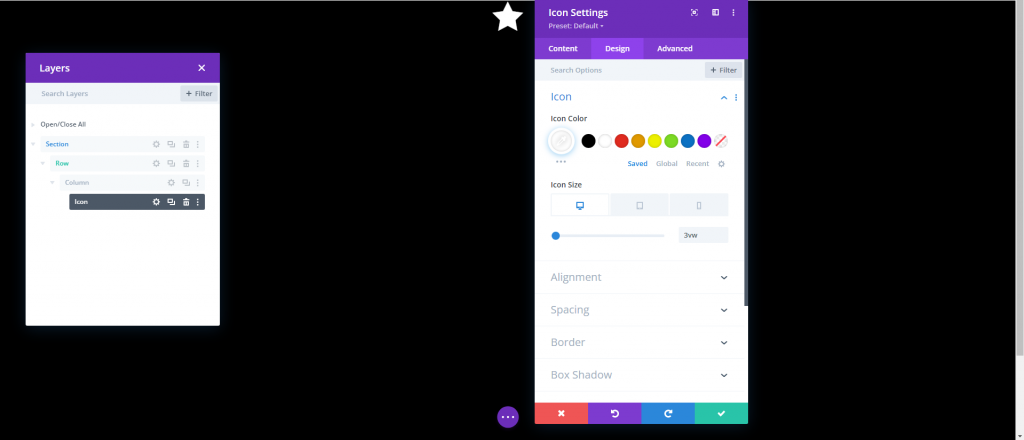
다음과 같이 디자인 탭에서 아이콘 색상과 크기를 업데이트합니다.
- 아이콘 색상: #ffffff
- 아이콘 크기: 3vw(데스크톱), 40px(태블릿), 30px(휴대폰)

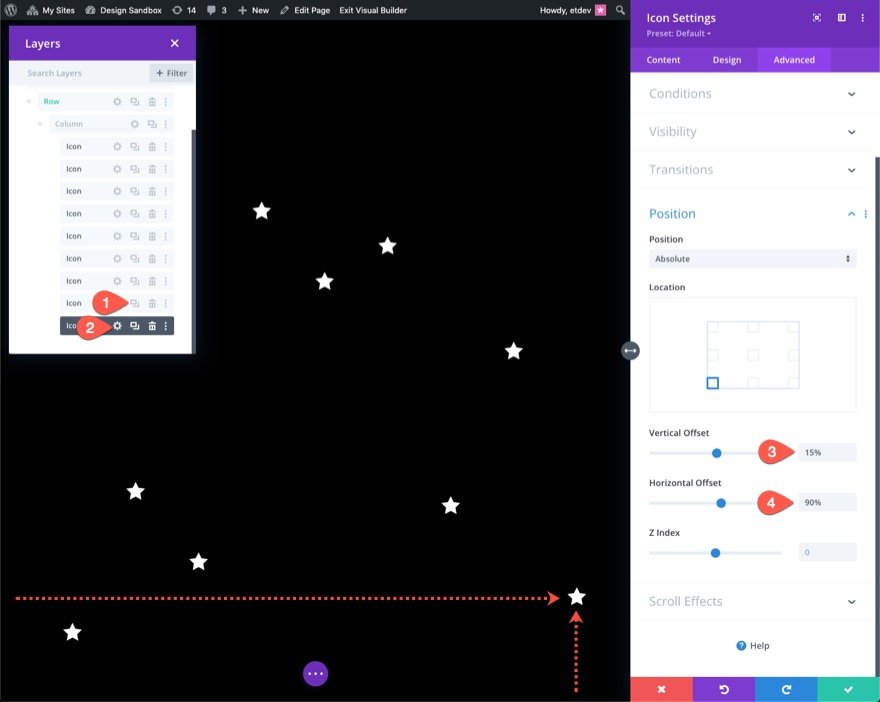
다음과 같이 고급 탭에서 위치 및 오프셋을 업데이트합니다.
- 위치: 절대
- 위치: 왼쪽 하단
- 수직 오프셋: 10%
- 수평 오프셋: 10%
이 경우 백분율 길이 단위는 하단 및 왼쪽 CSS 속성과 관련이 있음을 기억하십시오. 이 시나리오에서 10% 수직 오프셋은 CSS의 "bottom: 10%"와 동일하지만 10% 수평 오프셋은 "left: 10%"와 비슷합니다. 열이 전체 화면이기 때문에 브라우저 높이와 너비가 변경될 때 아이콘이 반응을 유지합니다. 즉, 다양한 화면 크기에서 위치를 유지합니다.

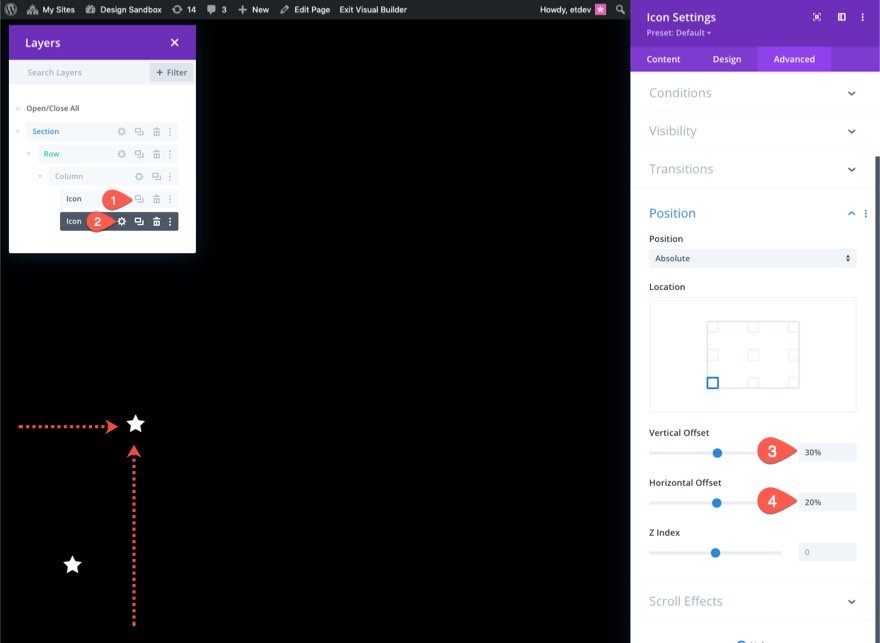
아이콘 2 생성 및 배치
현재 아이콘을 복제하여 두 번째 아이콘을 만듭니다. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 30%
- 수평 오프셋: 40%

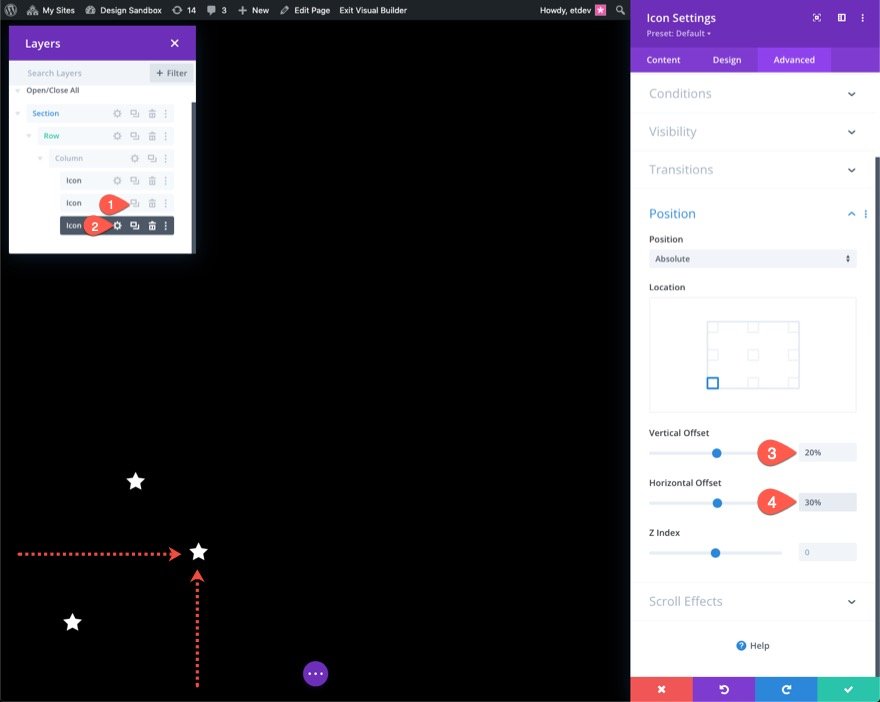
아이콘 3 생성 및 배치
이전 아이콘을 복제하여 세 번째 아이콘을 만듭니다. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 20%
- 수평 오프셋: 30%

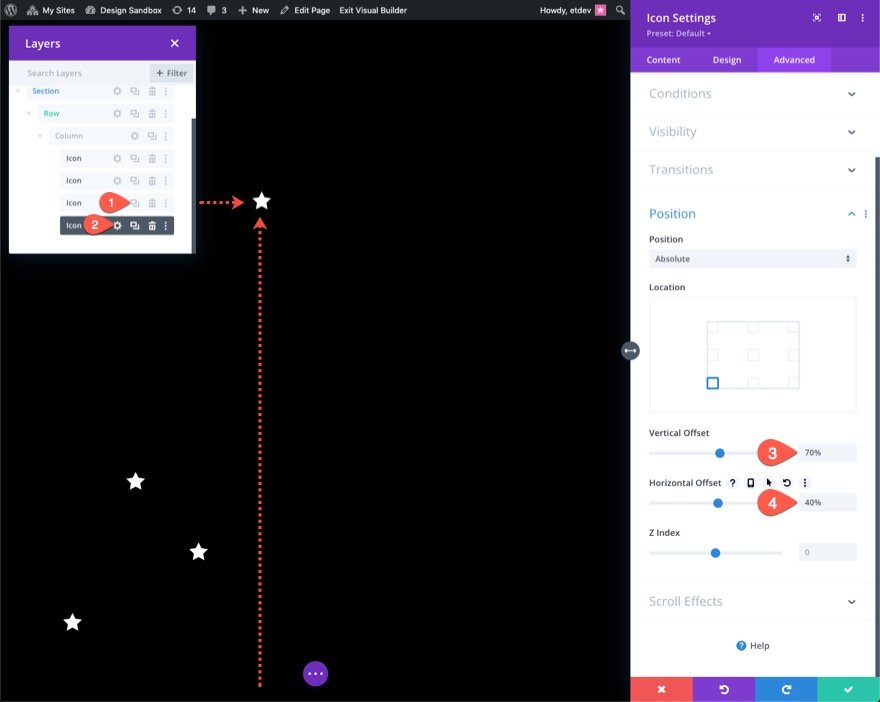
아이콘 생성 및 배치 4
네 번째 아이콘을 만들려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 70%
- 수평 오프셋: 40%

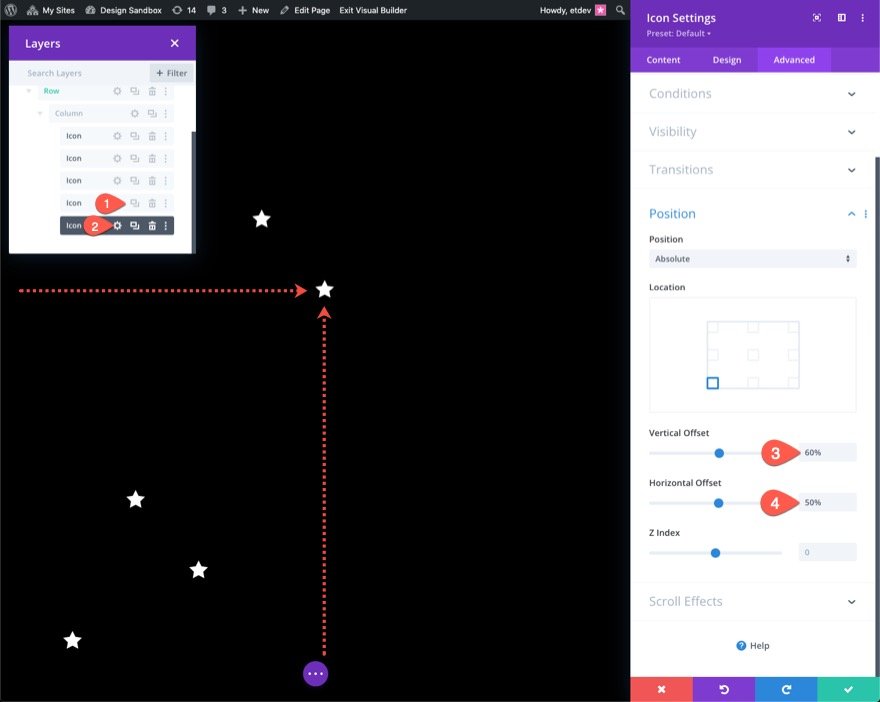
아이콘 5 생성 및 배치
다섯 번째 아이콘을 만들려면 앞의 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 60%
- 수평 오프셋: 50%

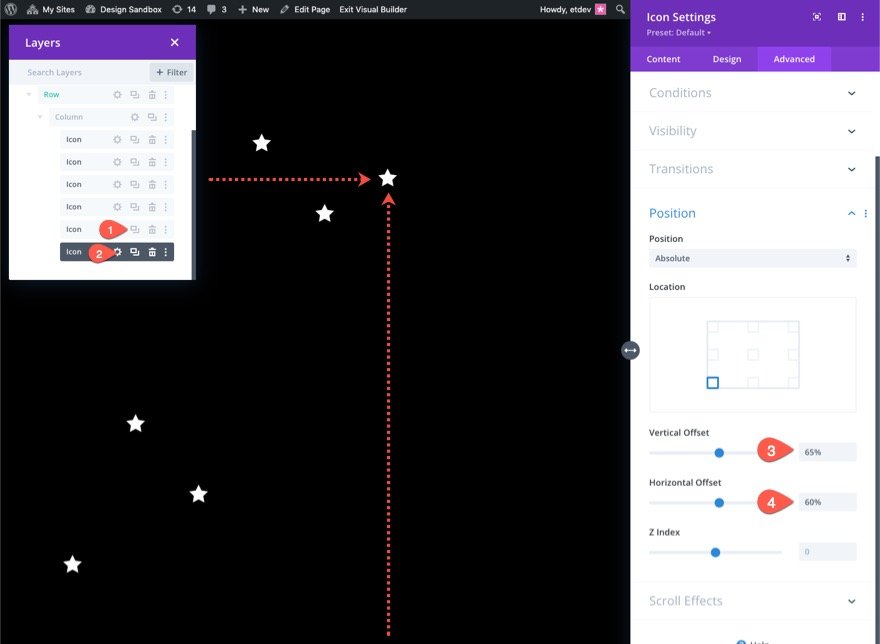
아이콘 6 생성 및 배치
여섯 번째 아이콘을 만들려면 앞의 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 65%
- 수평 오프셋: 60%

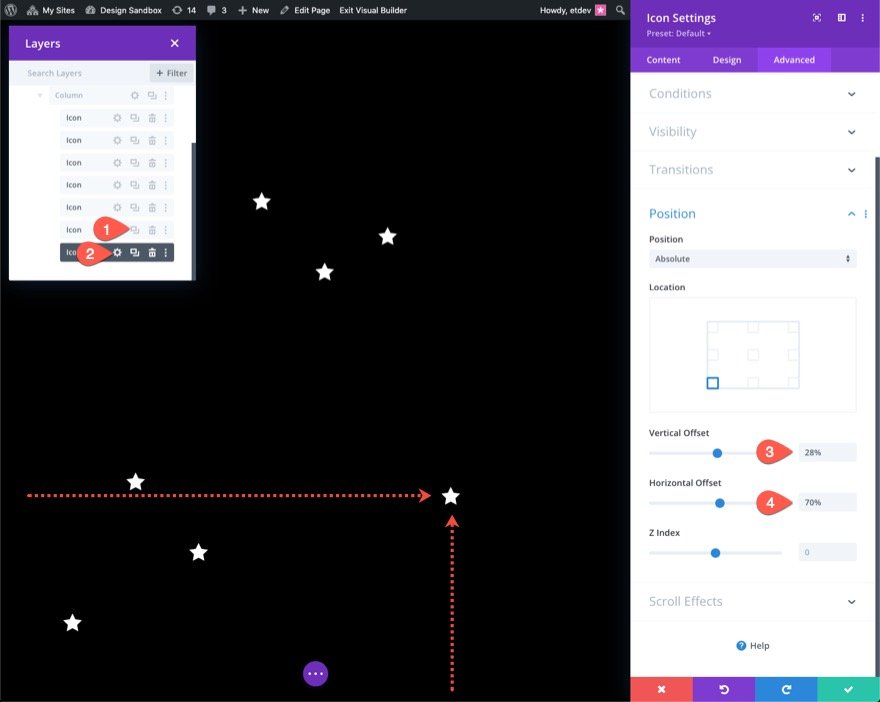
아이콘 7 생성 및 배치
앞의 아이콘을 복제하여 일곱 번째 아이콘을 만듭니다. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 28%
- 수평 오프셋: 70%

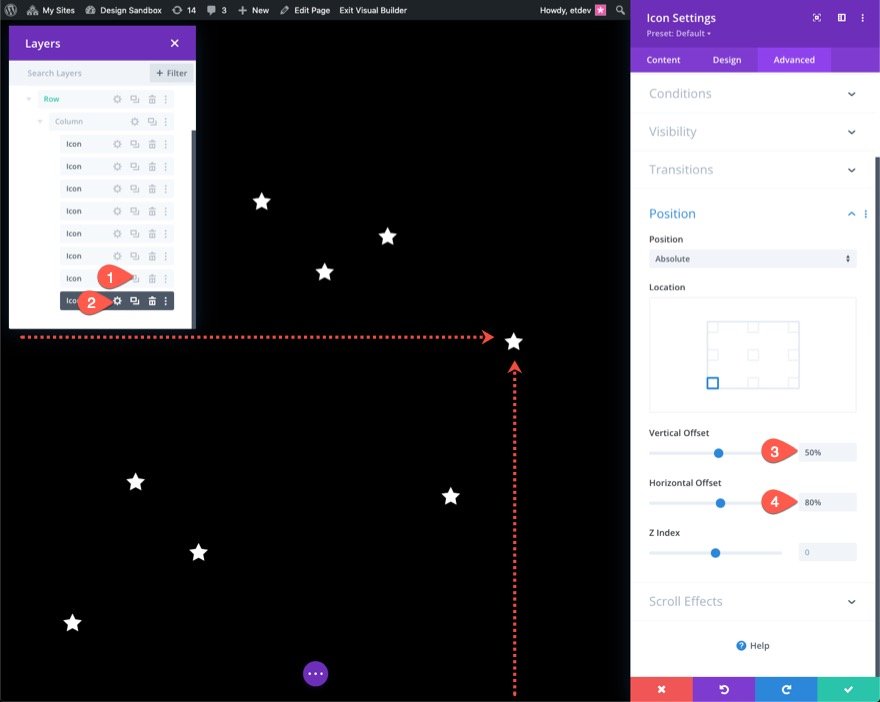
아이콘 8 생성 및 배치
앞의 아이콘을 복제하여 여덟 번째 아이콘을 만듭니다. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 50%
- 수평 오프셋: 80%

아이콘 9 생성 및 배치
마지막 아이콘을 복제하여 아홉 번째 아이콘을 만듭니다. 그런 다음 복제 아이콘의 속성에 액세스하고 다음과 같이 위치 설정을 변경합니다.
- 수직 오프셋: 15%
- 수평 오프셋: 90%

3부: 스크롤 애니메이션 만들기
이 예에서는 9개의 모든 아이콘에 유사한 스크롤 동작을 적용합니다. 원하는 경우 각각 다른 스크롤 애니메이션을 제공할 수 있습니다. 한 번에 모든 아이콘에 스크롤 애니메이션을 적용하려면 다중 선택(아이콘 모듈을 선택할 때 ctrl 또는 cmd를 누른 상태)을 사용하여 열에 있는 모든 아이콘을 한 번에 선택합니다. 그런 다음 선택한 모듈 중 하나에 대한 설정을 엽니다.

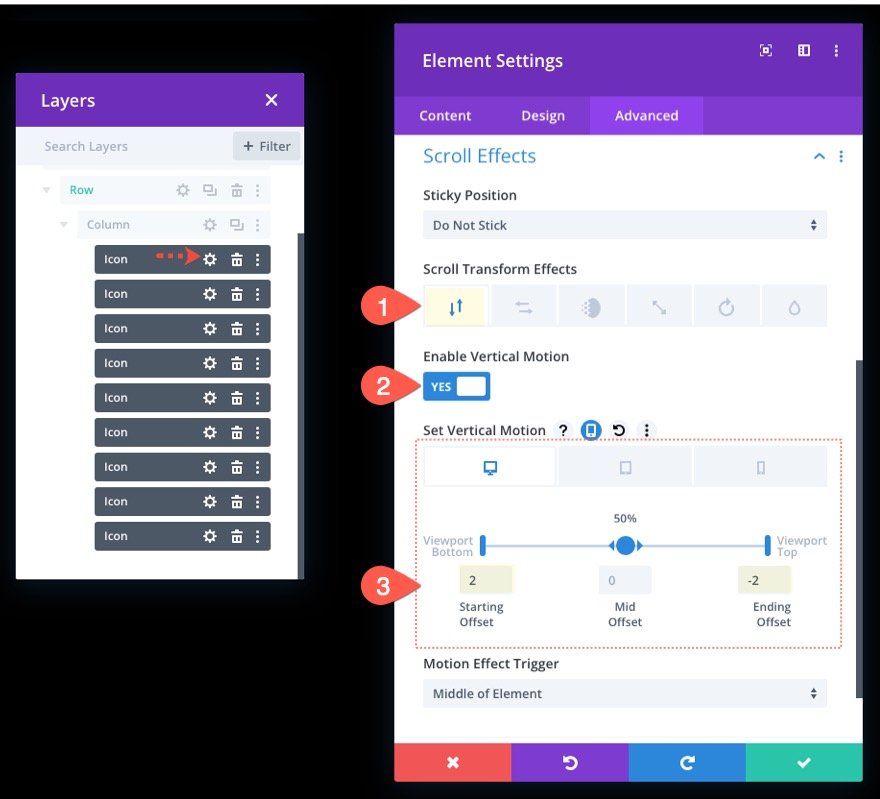
결과적으로 요소 설정 모달이 나타납니다. 다음으로 고급 탭에서 스크롤 효과 옵션 그룹 토글을 토글합니다. 여기에서 스크롤 변환 효과를 찾을 수 있습니다. 6가지 접근 가능한 효과(수직 모션, 수평 모션, 페이드 인 및 아웃, 확대 및 축소, 회전 및 흐림)를 모두 추가할 예정입니다.
스크롤 변형 효과 추가 : 수직
수직 모션 탭을 열고 다음을 업데이트합니다.
- 수직 모션 활성화: 예
- 시작 오프셋: 2(0%에서)
- 끝 오프셋: -2(100%에서)
태블릿 디스플레이의 경우 다음과 같이 오프셋을 업데이트하십시오.
- 시작 오프셋: 1(0%에서)
- 끝 오프셋: -1(100%에서)
전화 디스플레이의 경우 다음과 같이 오프셋을 업데이트하십시오.
- 시작 오프셋: 0.5(0%에서)
- 끝 오프셋: -0.5(100%에서)

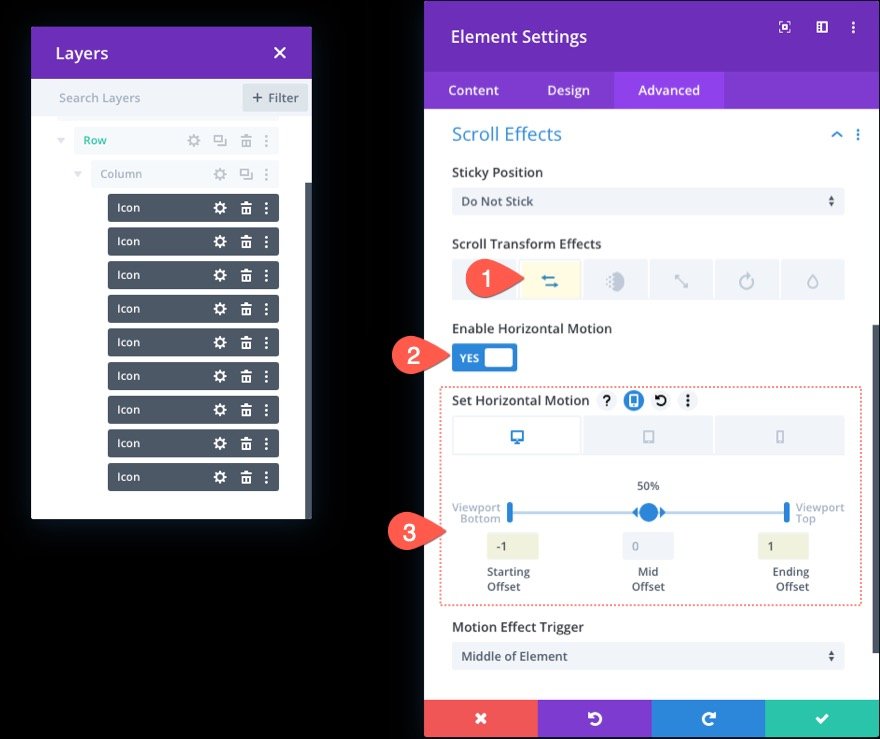
스크롤 변형 효과 추가 : 수평
다음으로 수평 동작 탭을 열고 다음을 업데이트합니다.
- 수평 모션 활성화: 예
- 시작 오프셋: -1(0%에서)
- 끝 오프셋: 1(100%에서)
태블릿 디스플레이의 경우 다음과 같이 오프셋을 업데이트합니다.
- 시작 오프셋: 0(0%에서)
- 끝 오프셋: 0(100%에서)

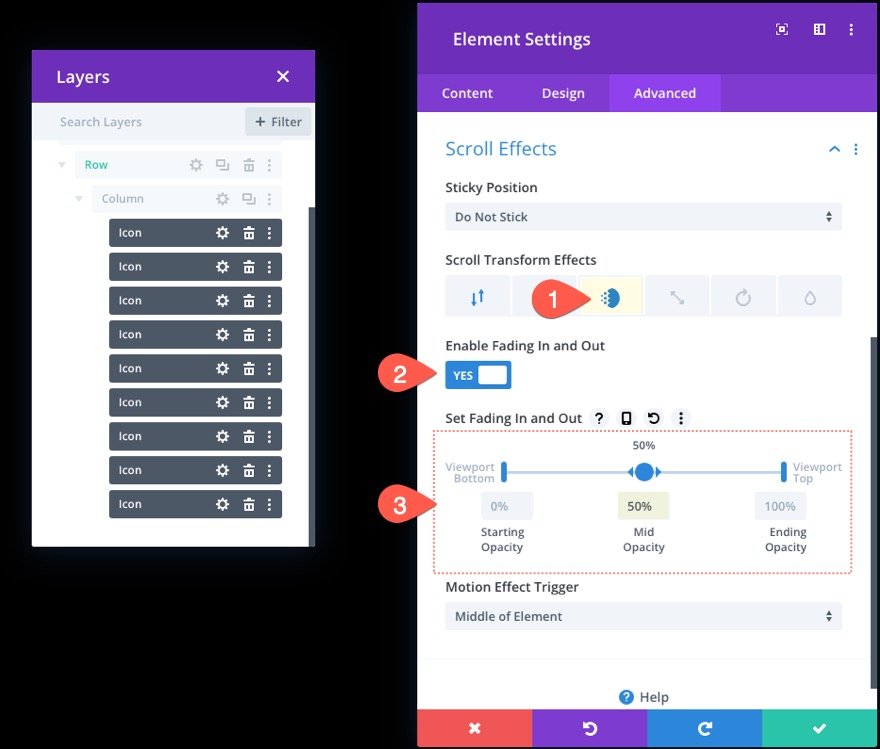
스크롤 변형 효과 추가: 페이드 인 및 아웃
페이드 인 및 아웃 탭을 열고 다음을 업데이트합니다.
- 페이드 인 및 아웃 활성화: 예
- 중간 불투명도: 50%(50%에서)

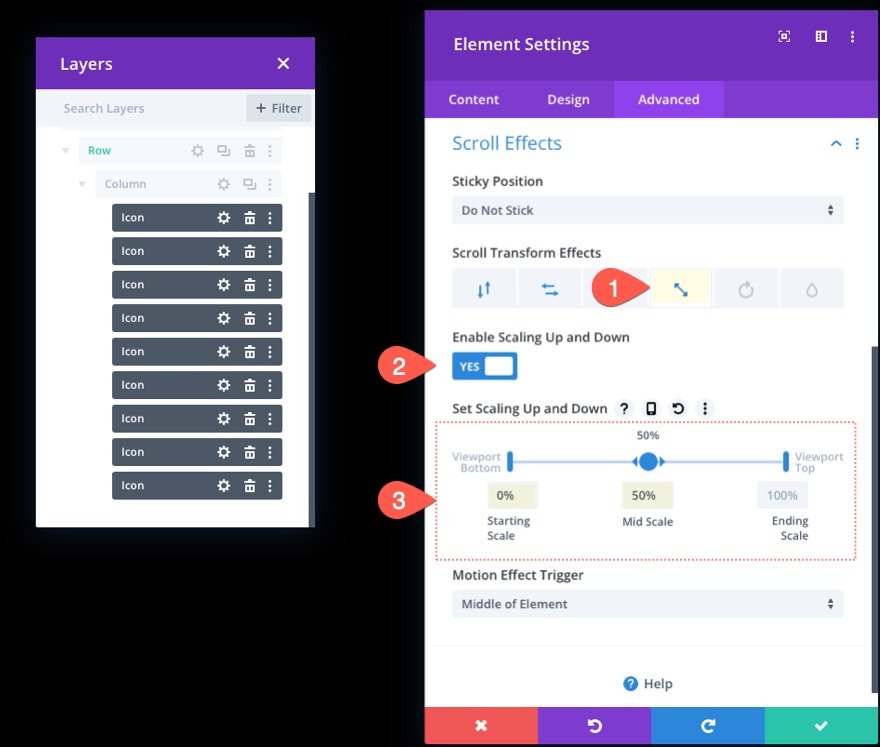
스크롤 변형 효과 추가하기: 확대 및 축소
그런 다음 확장 및 축소 탭을 열고 다음을 업데이트합니다.
- 확장 및 축소 활성화: 예
- 시작 규모: 0%(0%에서)
- 중간 규모: 50%(50%에서)

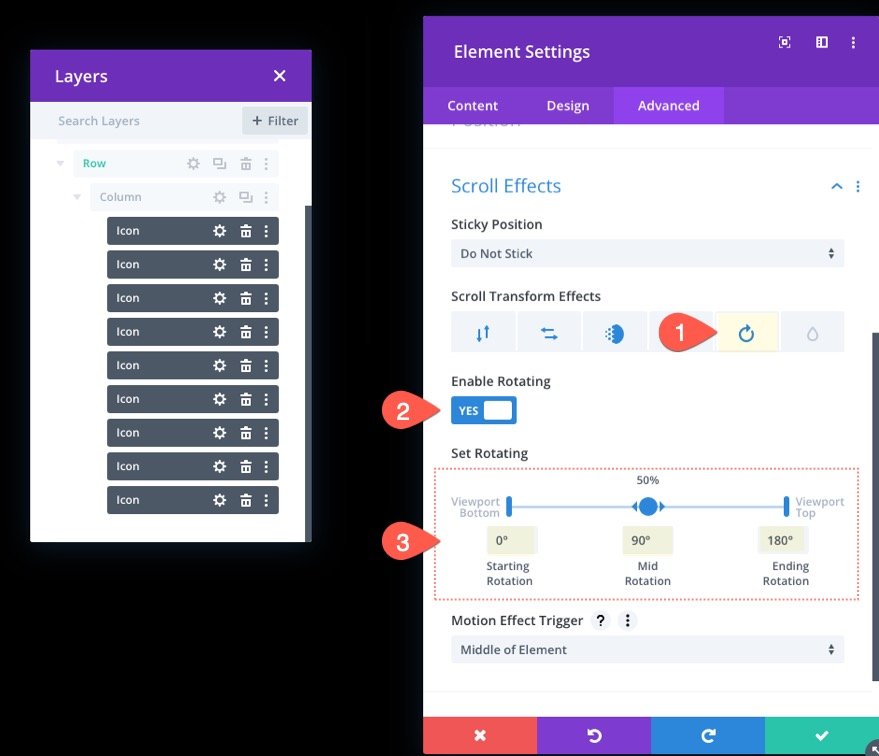
스크롤 변형 효과 추가 : 회전
그런 다음 회전 탭을 선택하고 다음을 업데이트합니다.
- 회전 활성화: 예
- 시작 회전: 0%(0%에서)
- 중간 회전: 90%(50%에서)
- 종료 회전: 180%(100%에서)

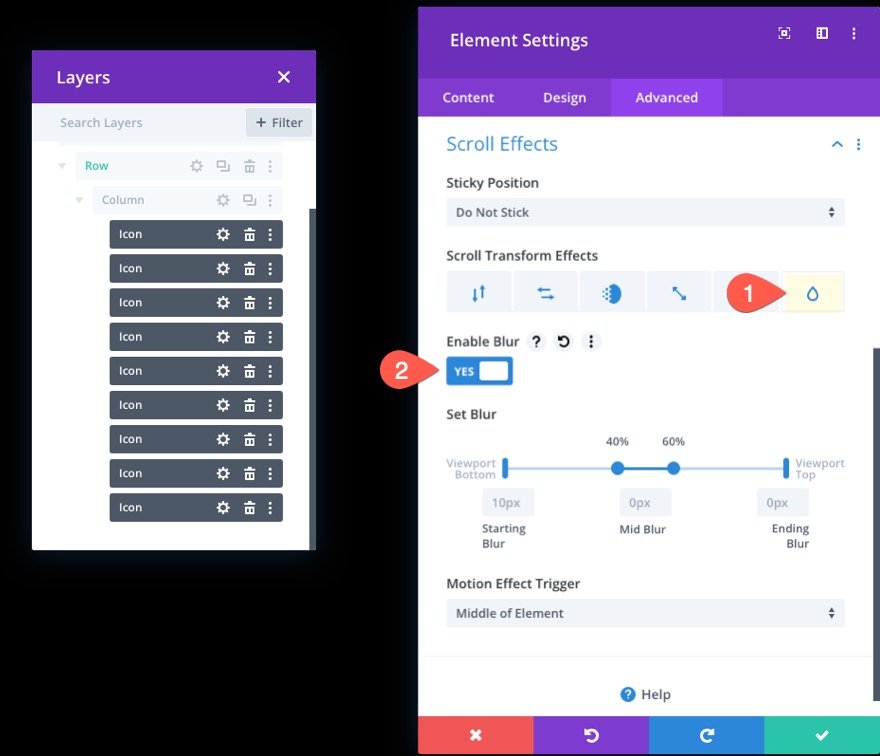
스크롤 변형 효과 추가: 흐림
마지막으로 흐림 탭을 열고 흐림 효과를 활성화합니다.
- 블러 사용: 예

파트 4: 섹션 전면에 콘텐츠 추가하기
배경에 대한 스크롤 애니메이션 기호를 사용하여 전경에 표시하려는 자료를 추가할 수 있습니다. 목표는 해당 배경 앞에 표시하려는 추가 행 뒤에 행(열 및 아이콘 포함)을 유지하는 것입니다.
이 예에서는 기본 헤더가 있는 단일 열 행을 구성합니다. 먼저 이전 행 바로 아래에 새 1열 행을 삽입하십시오.

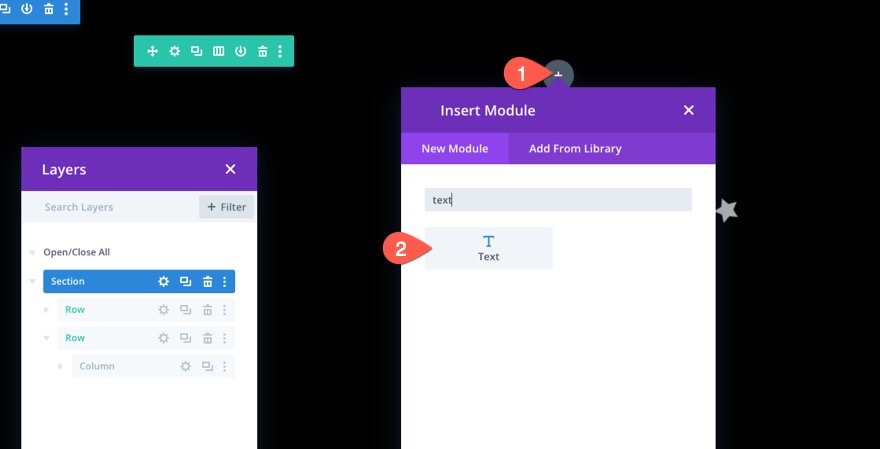
현재 행에는 절대 위치가 있으므로 다른 행을 추가하면 의도한 대로 섹션의 맨 위에 놓입니다. 새 행에 텍스트 모듈을 삽입합니다.

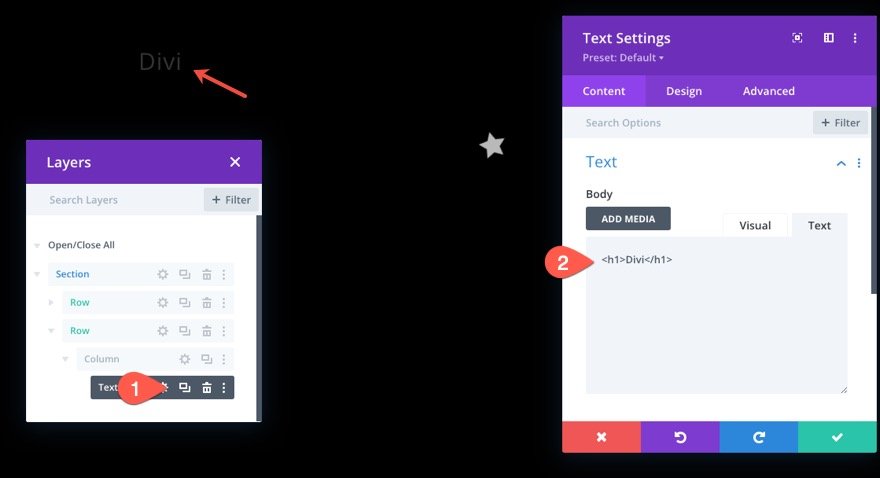
텍스트 본문에 다음 HTML 코드를 입력합니다.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
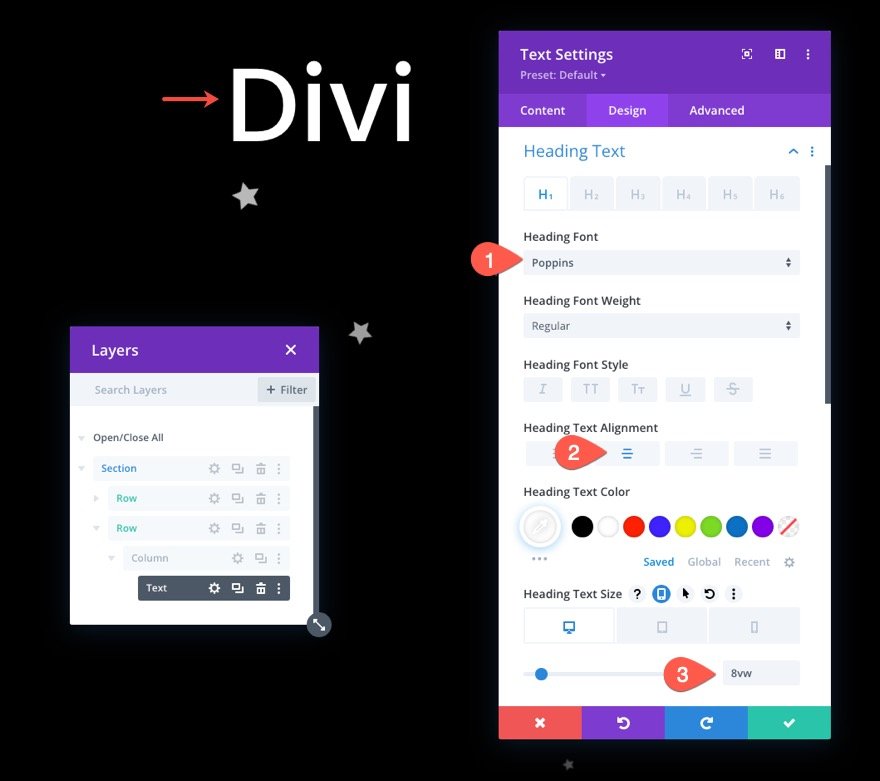
텍스트 모듈의 디자인 탭에서 설정을 변경합니다.
- 제목 글꼴: Poppins
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 크기: 8vw(데스크톱), 40px(태블릿 및 휴대폰)

행 위치
행(및 머리글)이 섹션 중앙에 오도록 하려면 행 설정에 액세스하고 다음과 같이 위치를 변경합니다.
- 위치: 절대
- 위치: 센터

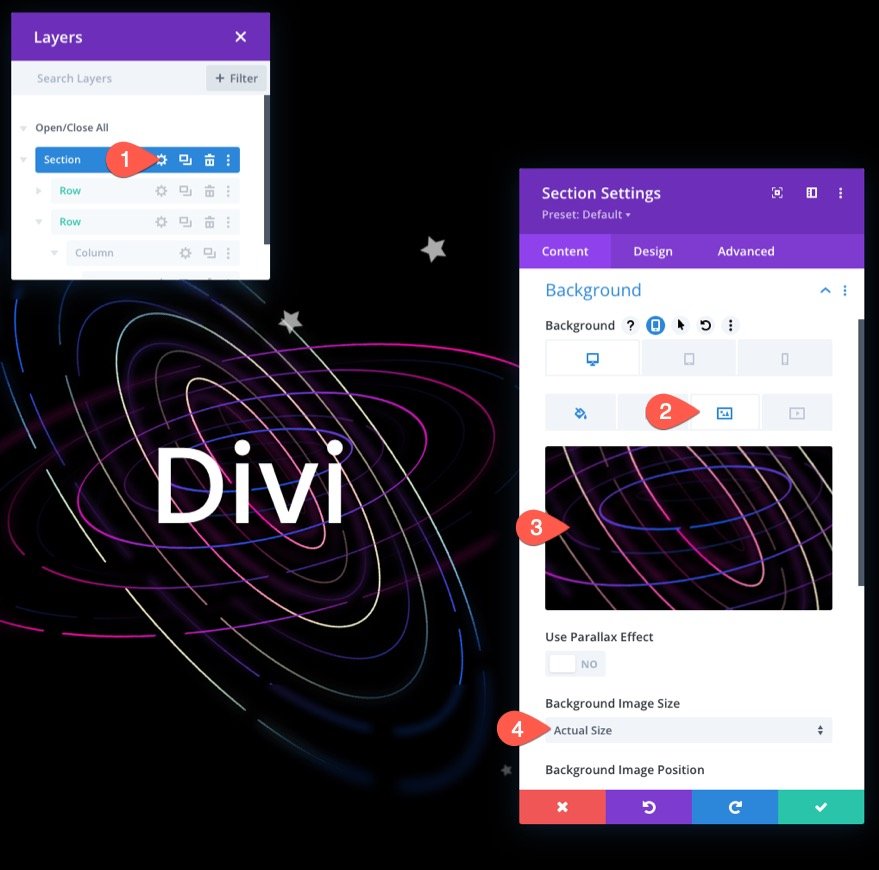
디자인 수정
섹션 설정으로 이동하여 배경 그림을 삽입하여 디자인을 완성하세요. 여기에서는 이 예를 위해 인공 지능 레이아웃 팩의 이미지를 사용하고 있습니다.

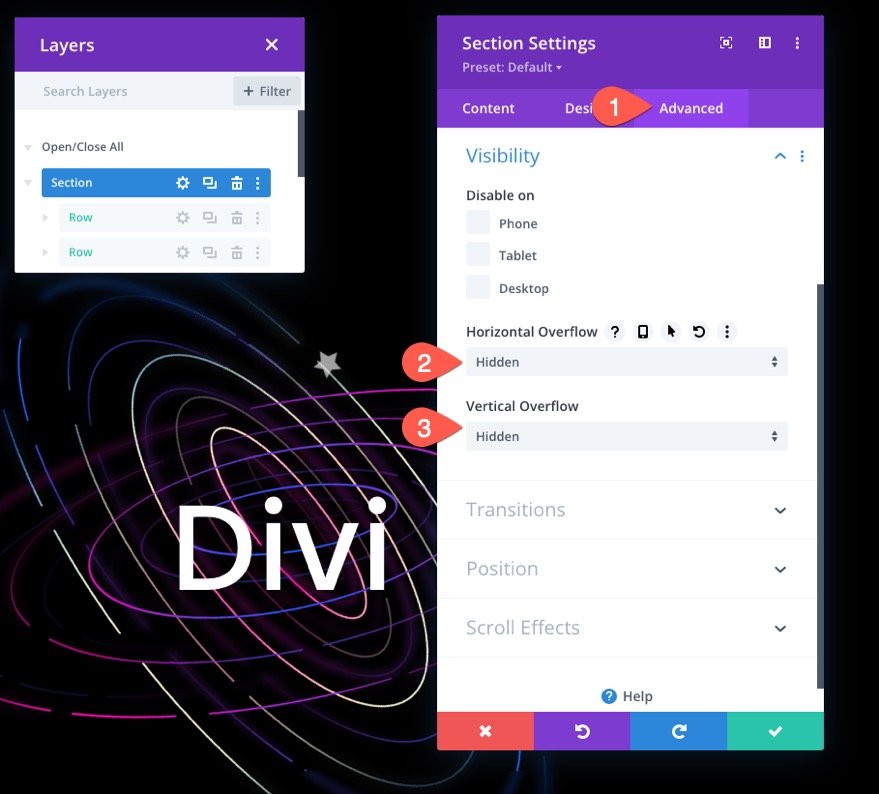
고급 탭에서 가시성 선택을 조정하여 오버플로가 숨겨져 있는지 확인합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김
이렇게 하면 아이콘이 섹션 외부에서 애니메이션될 때 세로 스크롤 막대가 표시되지 않습니다.

최종 디자인
최종 디자인은 다음과 같습니다.
여기 당신이 좋아할 수 있는 또 다른 디자인이 있습니다.
마지막 단어
시각적 페이지 빌더로서 Divi 가 얼마나 강렬하고 즐거운지를 창의적으로 보여주는 것은 때때로 재미있습니다. 이 수업은 Divi 가 웹사이트 배경 부분에 생명을 불어넣는 데 얼마나 성공적일 수 있는지 보여주었다고 생각합니다. 또한 수백 개의 고유한 아이콘에 스크롤 변환 효과를 적용하는 기능을 통해 다양한 창의적 디자인과 애니메이션이 가능합니다. 바라건대, 이것은 스크롤 애니메이션 심볼을 훨씬 더 혁신적인 방식으로 활용하는 데 영감을 주었습니다.




