페이지 매김을 사용하여 웹 사이트 탐색을 개선하고 페이지 콘텐츠를 단순하게 유지하십시오. 한 페이지에 몇 개의 블로그 기사를 표시할 수 있으며 사용자가 원하는 경우 더 많이 볼 수 있도록 링크를 제공할 수 있습니다. Divi 를 사용하면 페이지 매김을 쉽게 추가할 수 있습니다. 이 게시물에서는 Divi 블로그 모듈에 페이지 매김을 추가하는 방법을 다룹니다. 또한 페이지의 디자인 요구 사항에 맞게 스타일을 지정하는 방법도 보여줍니다.

이제 시작하겠습니다.
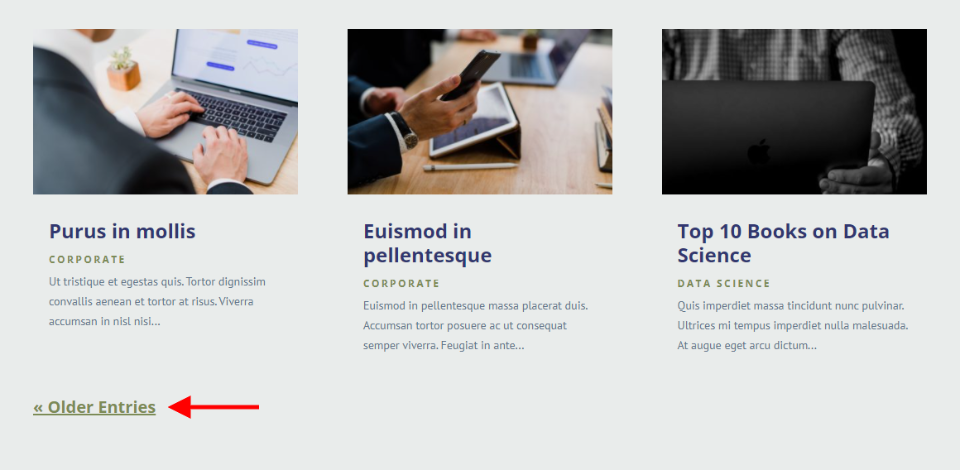
페이지 매김 작동 방식
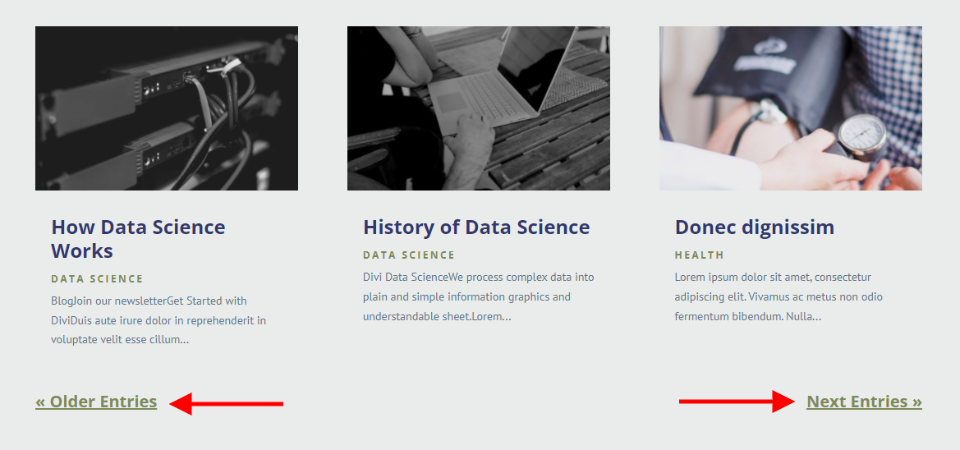
페이지 매김을 사용하여 콘텐츠를 블로그 피드와 같은 페이지로 나눕니다. 페이지 매김 링크를 사용하면 모든 콘텐츠를 한 번에 표시하지 않고 페이지 간에 이동할 수 있습니다.

Divi 블로그 모듈의 블로그 피드 아래에는 사용자가 블로그 항목의 이전 세트와 다음 세트 사이를 이동할 수 있는 링크가 있습니다. 한 번에 모든 게시물을 화면에 표시하고 싶지 않다면 이것이 좋은 선택입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
사용자는 페이지 매김 기능을 사용하여 사이트의 게시물을 앞뒤로 스크롤할 수 있습니다. 블로그 모듈을 사용하는 경우 페이지 매김에 액세스할 수 있습니다. 예를 들어 이 모듈을 사용하여 추천 게시물을 표시할 수 있습니다. 블로그 모듈에 게시물이나 프로젝트와 같은 피드가 표시될 때 페이지 매김을 사용해야 합니다. 그 이유를 알아보려면 수많은 블로그 모듈이 있는 페이지를 살펴보십시오.
페이지 매김을 위한 다중 모듈
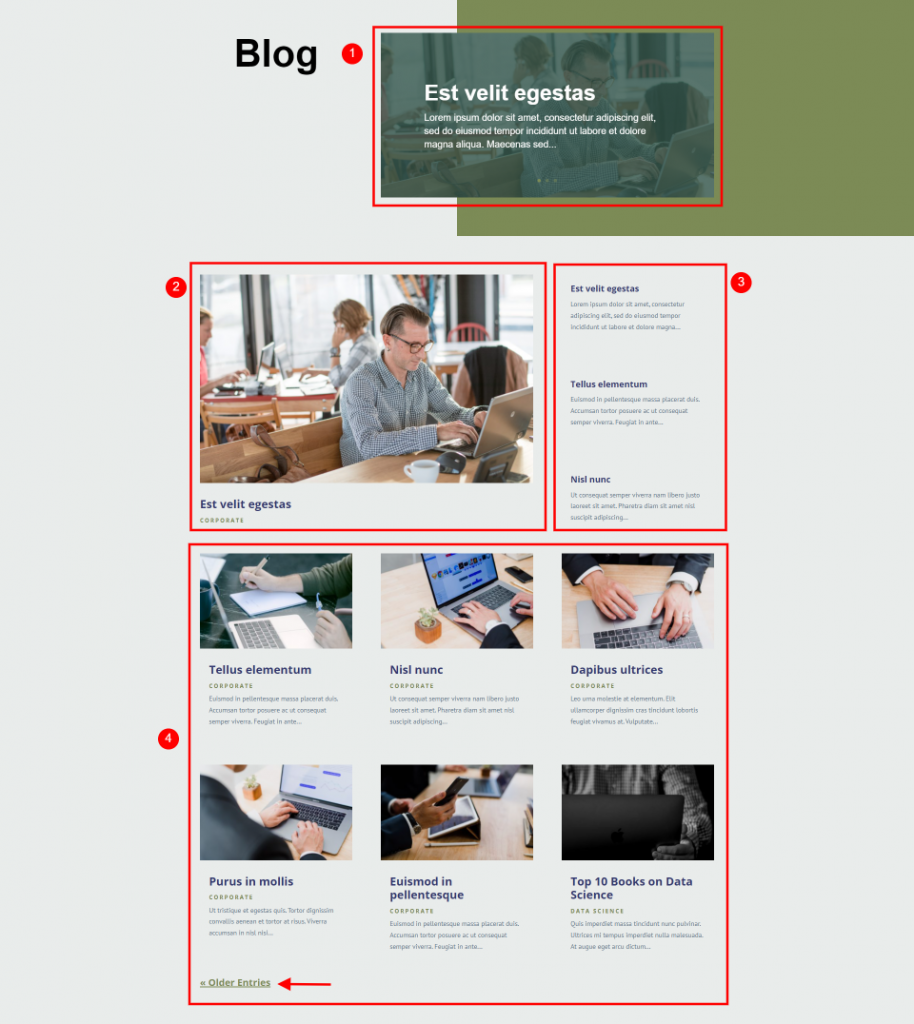
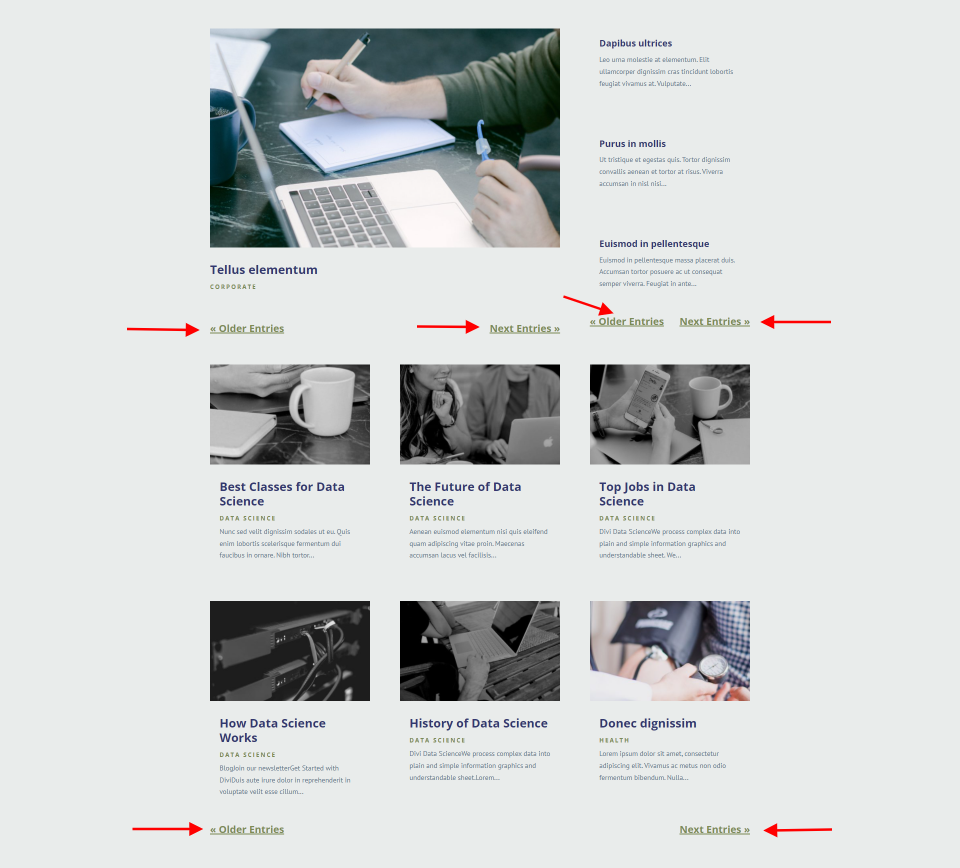
Flooring Layout Pack의 블로그 페이지는 위에 있습니다. 이 디자인에는 4개의 블로그 섹션이 있습니다. 우선 블로그 슬라이더 모듈에 액세스할 수 있습니다. 블로그 모듈은 다음 세 가지를 따릅니다. 처음 2개에서는 영웅을 설정했습니다. 이들은 페이지 번호가 없습니다. 페이지 매김 링크는 네 번째 블로그 모듈에서 찾을 수 있습니다. 이 URL은 현재 블로그 모듈에만 유효합니다.
페이지 매김은 전체 사이트가 아니라 블로그 모듈의 게시물에만 영향을 줍니다. 둘 이상의 블로그 모듈이 있는 경우 페이지의 다른 블로그 모듈은 변경되지 않습니다.
처음에 어떤 사람들은 이것에 대해 걱정할 수 있습니다. 전체 페이지가 변경될 가능성이 있습니다. 이러한 모듈은 서로 충분히 구별되는 것처럼 보인다면 이해가 될 것입니다. 그러나 블로그 피드 섹션에 새 콘텐츠가 있는 경우 영웅 부분은 영향을 받지 않습니다. 디자인 전체에 흩어져 있습니다.

이 예에서 각 블로그 모듈에 페이지 매김이 추가되었습니다. 이 때문에 디자인의 사용자 경험(UX)이 소름 돋는 수준으로 악화되었습니다. 일을 단순하게 유지하기 위해 페이지 매김은 기본 블로그 피드에만 적용되어야 합니다. 잡지 스타일 레이아웃을 사용하지 않는 한 페이지 매김은 수많은 블로그 모듈에서 작동하지 않습니다.

탐색 & 페이지 매김의 차이점
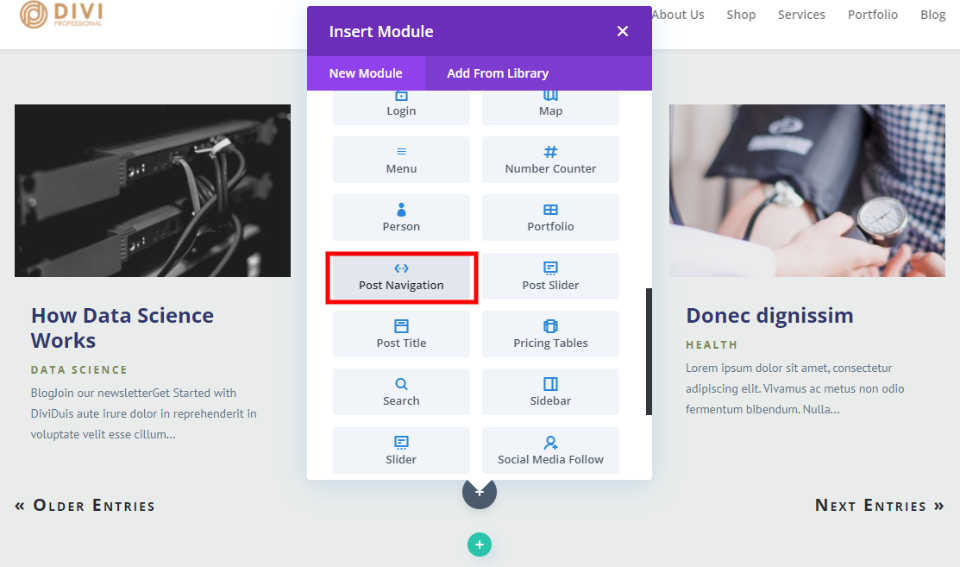
블로그 모듈의 페이지 매김은 게시물 탐색 모듈과 다릅니다. 공통점이 많지만 서로 교환할 수는 없습니다.

블로그 모듈에는 페이지 매김을 위한 몇 가지 쉬운 옵션이 있습니다. 게시물 탐색 기능을 사용하여 한 블로그 게시물에서 다른 게시물로 이동할 수 있습니다. 몇 가지 매력적인 기능이 있지만 블로그 페이지 자체보다는 블로그 기사나 블로그 포스트 템플릿에 사용되어야 합니다.
활성화 및 비활성화 방법을 포함하여 Divi 블로그 모듈의 페이지 매김 설정을 살펴보겠습니다.

페이지 매김 활성화
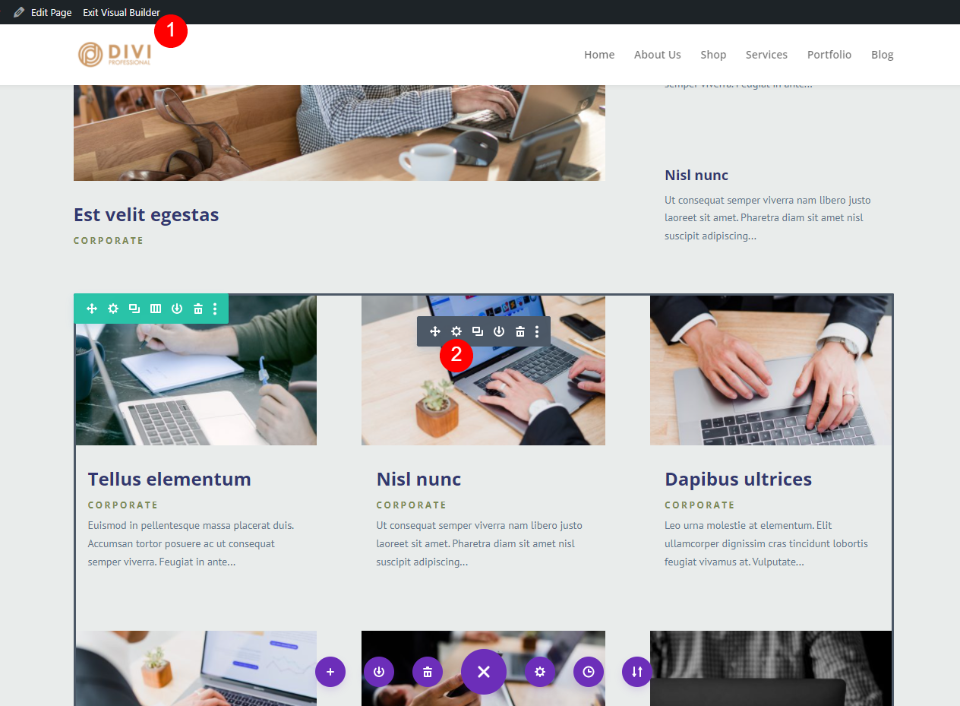
블로그 모듈 페이지 상단에서 Visual Builder를 활성화하여 페이지 탐색을 활성화할 수 있습니다. 페이지 오른쪽에 있는 톱니바퀴 아이콘을 클릭하여 블로그 모듈의 설정을 엽니다.

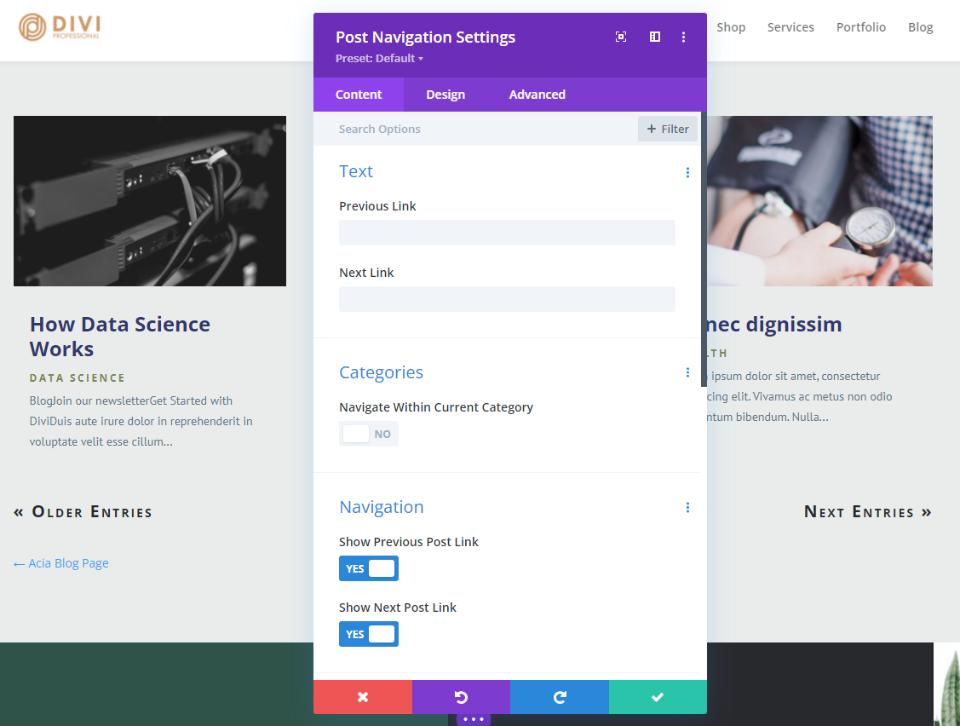
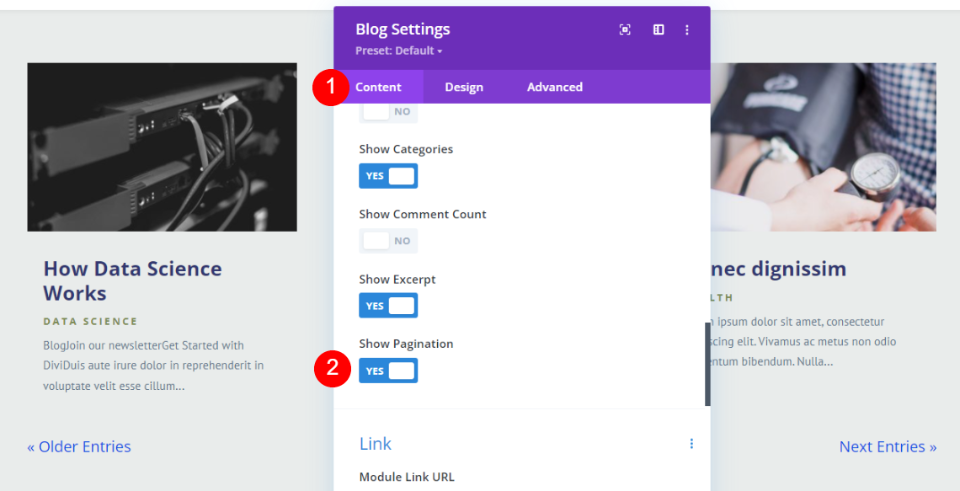
콘텐츠 탭에서 요소까지 아래로 스크롤합니다. 여기에서 활성화 또는 비활성화할 수 있는 몇 가지 옵션을 사용할 수 있습니다. 페이지 매김을 활성화하려면 목록 끝에 있는 페이지 매김 표시를 선택하고 예를 클릭합니다.
- 페이지 매김 표시: 예

스타일 페이지 매김 텍스트
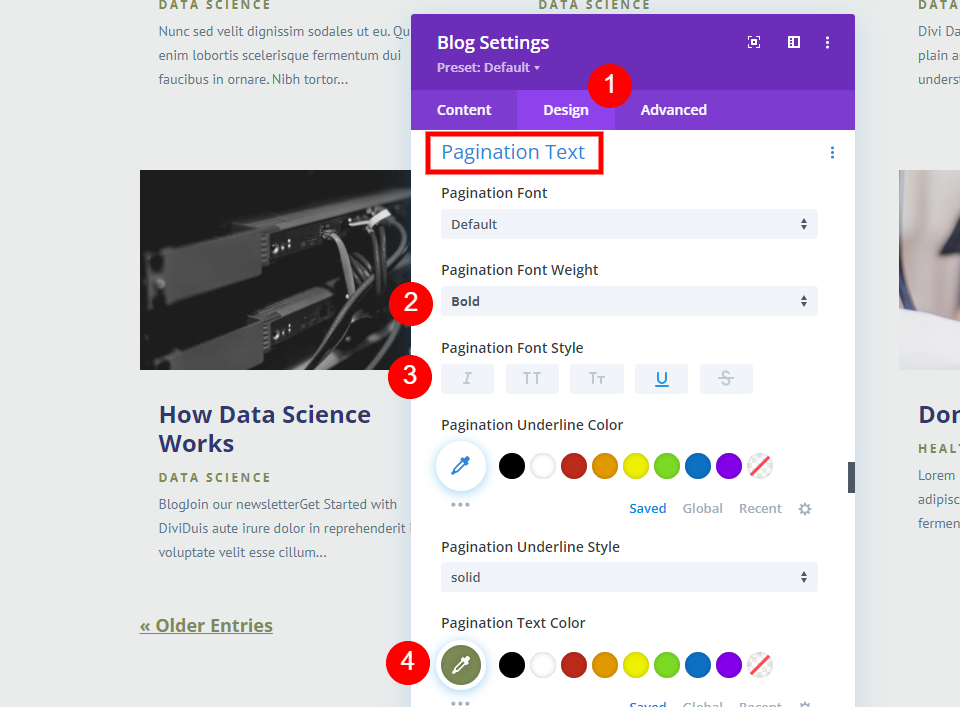
블로그 모듈의 옵션에서 디자인 탭을 선택한 다음 페이지 매김 섹션에서 페이지 매김까지 아래로 스크롤합니다. 이 데모에서는 기본 글꼴을 사용합니다.
- 글꼴: 기본값
- 무게: 굵게
- 스타일: 밑줄
- 색상: #7c8b56

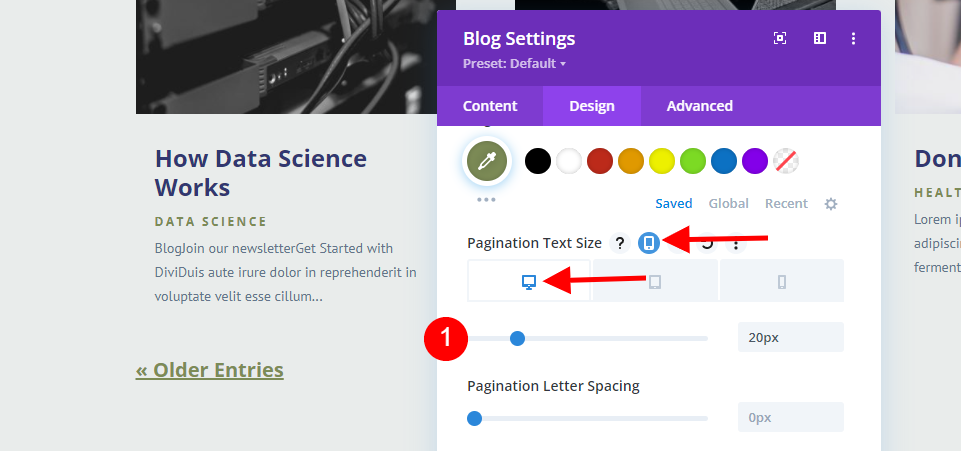
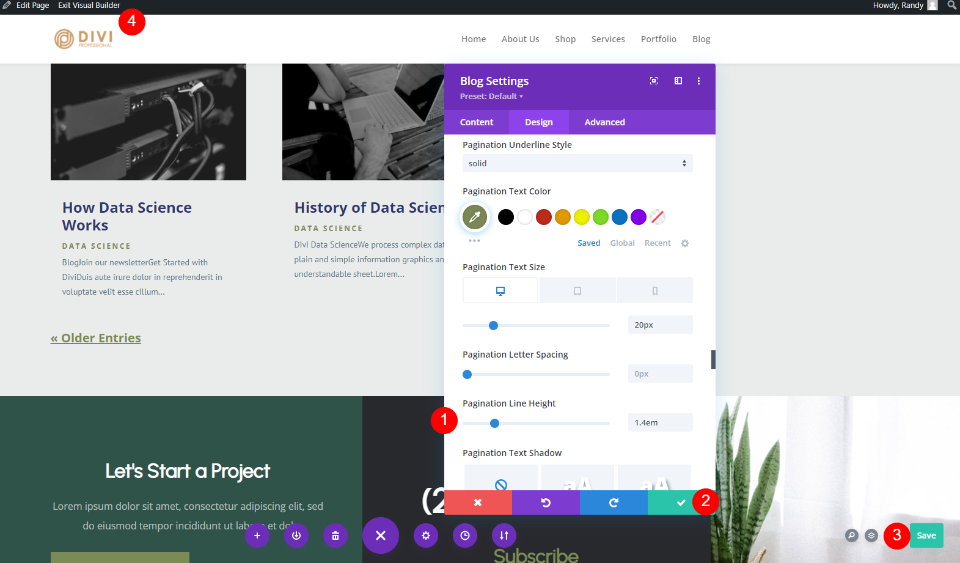
각 화면 유형에는 글꼴 크기가 개별적으로 조정됩니다. 시작하려면 제목 페이지 매김 텍스트 크기 위에 커서를 올려서 화면 아이콘을 클릭합니다.
- 데스크톱 페이지 매김 텍스트 크기: 20px

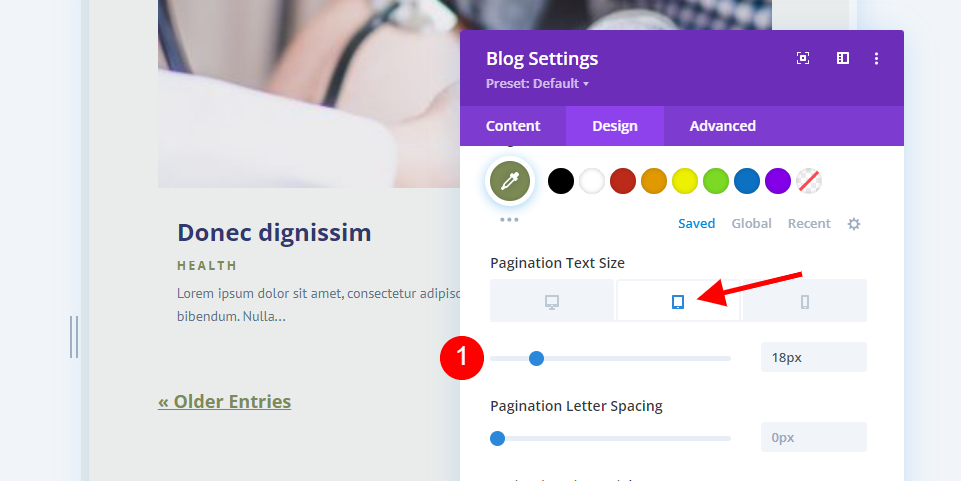
그런 다음 태블릿 아이콘을 클릭하고 크기를 18px로 변경합니다.
- 태블릿 페이지 매김 텍스트 크기: 18px

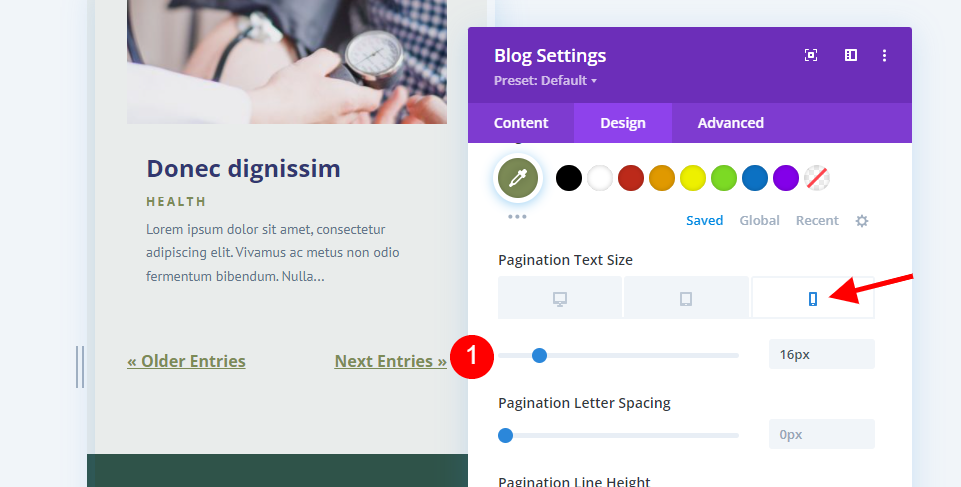
이제 전화 아이콘을 선택하여 글꼴 크기를 16px로 조정할 수 있습니다.
- 전화 페이지 매김 텍스트 크기: 16px

줄 높이는 1.4em으로 설정해야 합니다. Visual Builder를 저장하고 종료했으면 모듈을 닫을 수 있습니다.
- 줄 높이: 1.4em
이것은 페이지 매김이 우리 디자인에 속하는 것처럼 보이게 하는 데 필요한 전부입니다. 페이지 매김 텍스트 스타일 지정의 몇 가지 예를 더 살펴보겠습니다. 레이아웃과 미적 측면에서 약간의 조정이 이루어지지만 전체적인 디자인은 유지됩니다.

대체 페이지 매김 텍스트 스타일링
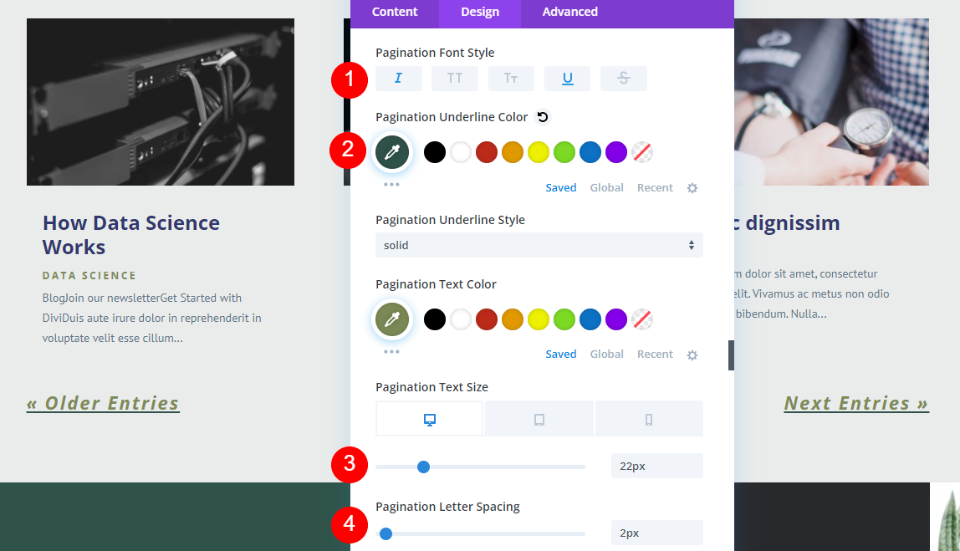
이번에는 몇 가지만 수정했습니다. 기울임꼴은 선택한 글꼴 스타일입니다. 밑줄 색상이 바닥글의 배경 색상과 일치하도록 #2f5349로 업데이트되었습니다. 결과적으로 다른 부분과 비교하여 두드러집니다. 이제 텍스트의 글꼴 크기가 22픽셀이고 문자 간격이 2픽셀 증가했습니다. 마지막 예와 같습니다.
- 스타일: 기울임꼴, 밑줄
- 밑줄 색상: #2f5349
- 데스크탑 텍스트 크기: 22px
- 문자 간격: 2px

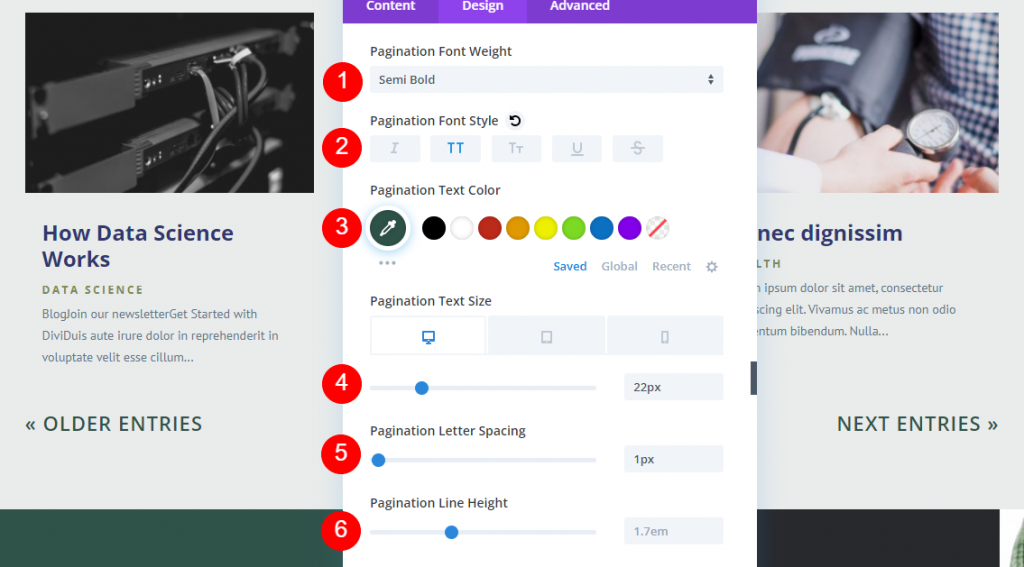
글꼴 색상이 #2f5349이고 글꼴 크기가 22px, 행 높이가 1.7em인 반볼드 글꼴이 선택되었습니다. 앞의 경우와 달리 이 페이지 매김은 보다 현대적인 느낌을 줍니다.
- 무게: 반 굵게
- 스타일: TT
- 글꼴 색상: #2f5349
- 데스크탑 텍스트 크기: 22px
- 문자 간격: 1px
- 라인 높이: 1.7em

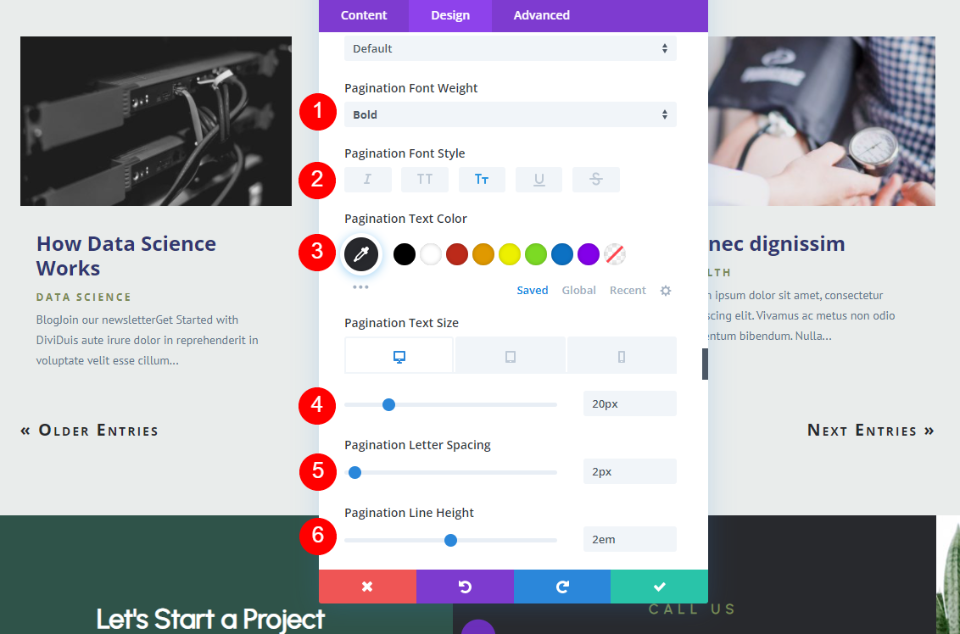
이 예에서는 글꼴 두께가 굵게 증가했습니다. 이전의 경우와 같이 이제 캡이 크고 작은 크기로 사용됩니다. 글꼴 색상은 바닥글의 CTA에서 어두운 회색인 #28292d입니다. 글꼴 크기가 20px로 줄었고 글자 사이의 간격이 3px에서 2px로 줄었습니다. 굵은 글씨는 권장 무게입니다.
- 스타일: 크고 작은 모자
- 글꼴 색상: #28292d
- 데스크탑 텍스트 크기: 20px
- 문자 간격: 2px
- 줄 높이: 2em
이러한 사소한 조정은 제품의 전체 모양에 큰 영향을 줄 수 있습니다. 가장 적합한 레이아웃을 찾으려면 다양한 레이아웃을 실험해야 합니다.

마지막 생각들
이것으로 Divi 블로그 모듈의 페이지 매김 옵션에 대한 살펴보기를 마칩니다. 페이지 매김을 사용하면 웹 사이트의 페이지를 깔끔하고 정돈된 상태로 유지하는 데 도움이 됩니다. 사용자는 블로그 게시물의 일부만 보고 추가 콘텐츠를 쉽게 얻을 수 있습니다. 링크가 일반인지 아닌지는 중요하지 않습니다. 디자인에 맞게 사용자 정의할 수 있습니다.




