메뉴 탐색은 웹사이트 전망에서 매우 중요한 부분입니다. 웹사이트에서 제공하는 내용에 대한 명확한 입장을 확립할 뿐만 아니라 사용자가 웹사이트 내에서 이동하고 원하는 콘텐츠를 찾는 데 도움이 됩니다.


그러나 WordPress 메뉴는 다루기 쉽지 않지만 사용자의 웹 사이트 경험을 향상시키는 데 있어 더 나아가는 것은 괜찮습니다. 이 자습서에서는 WordPress에서 메뉴 탐색을 만들고 사용자 지정하는 방법을 이해합니다.
WordPress에 메뉴를 추가하는 방법
WordPress에 메뉴를 추가하기 전에 만들고 싶은 것과 그 목적에 대해 생각하는 것이 좋습니다. 또한 사용자의 입장에서 생각하면 메뉴를 만들 때 많은 도움이 됩니다.
시작하려면 모양 패널로 이동한 다음 메뉴 로 이동하십시오 .
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
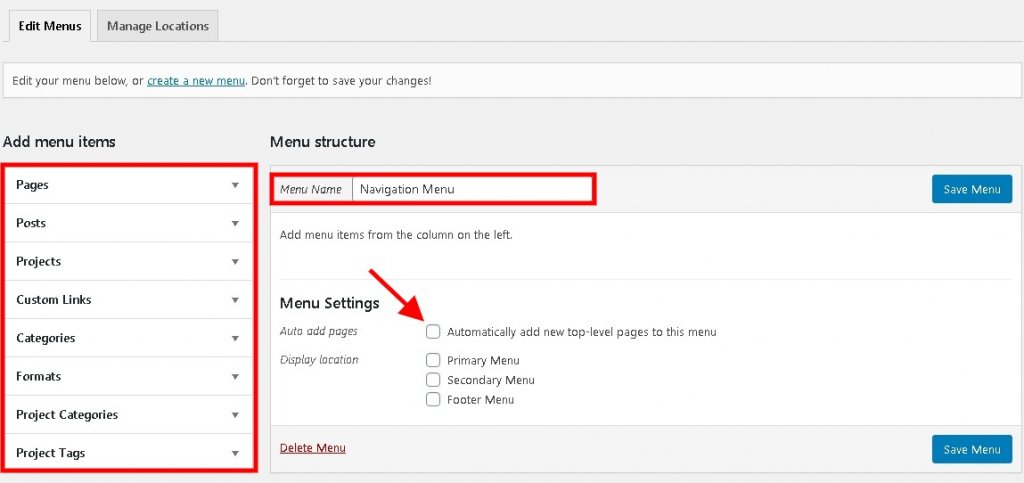
적절한 메뉴 이름 을 사용하여 생성한 메뉴를 추적합니다. 화면 왼쪽에서 페이지 , 게시물 또는 카테고리 링크 와 같은 메뉴 항목에 대한 다양한 옵션을 볼 수 있으며 사용자 정의 링크를 사용하면 무언가를 연결할 수 있습니다.
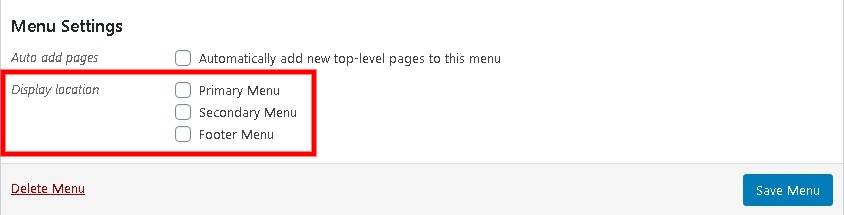
메뉴 설정 에서 페이지 자동 추가를 선택하지 않은 상태로 유지하는 것이 좋습니다. 표시 위치는 전적으로 사용자의 선택에 따라 달라지지만 새로 생성된 페이지를 메뉴에 계속 추가하기 때문입니다.

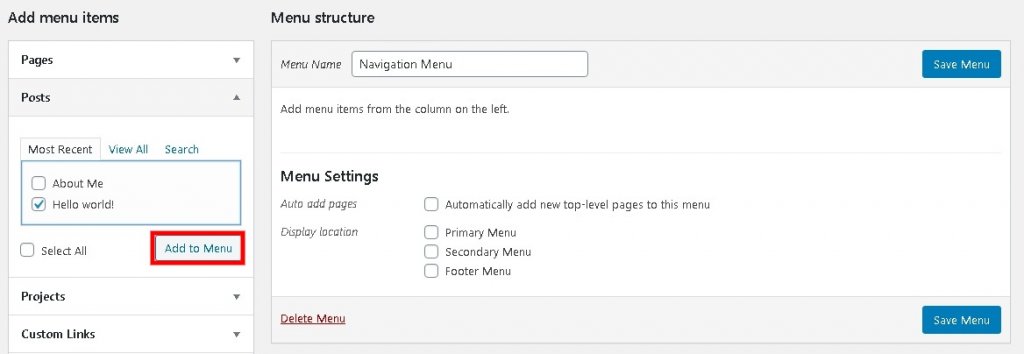
지금 후속 조치는 메뉴에 원하는 내용을 추가할 때입니다. 콘텐츠 옆에 있는 확인란을 선택하고 메뉴에 추가를 누르기만 하면 됩니다.

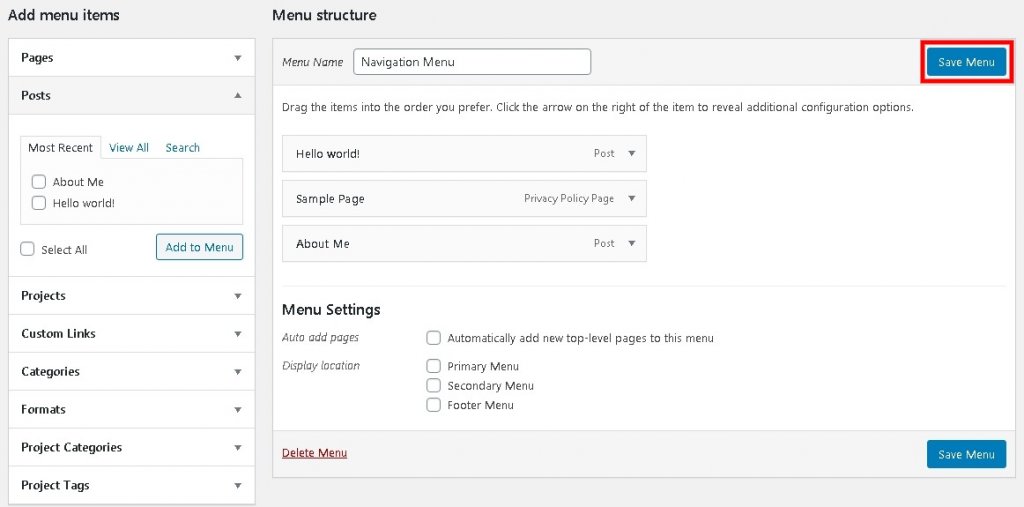
선택한 콘텐츠는 메뉴 구조 아래에 추가됩니다. 추가 옵션에 액세스하려면 화살표를 클릭하십시오.
탐색 레이블 은 사용자에게 표시됩니다. 긴 페이지 제목은 여기에서 줄일 수 있습니다.
어쨌든 저장 버튼을 누르는 것을 잊지 마십시오.

설정을 저장하면 메뉴가 웹사이트에서 실행됩니다.
WordPress에 드롭다운 메뉴를 추가하는 방법
하위 메뉴를 추가하려면 몇 단계만 더 수행하면 됩니다.
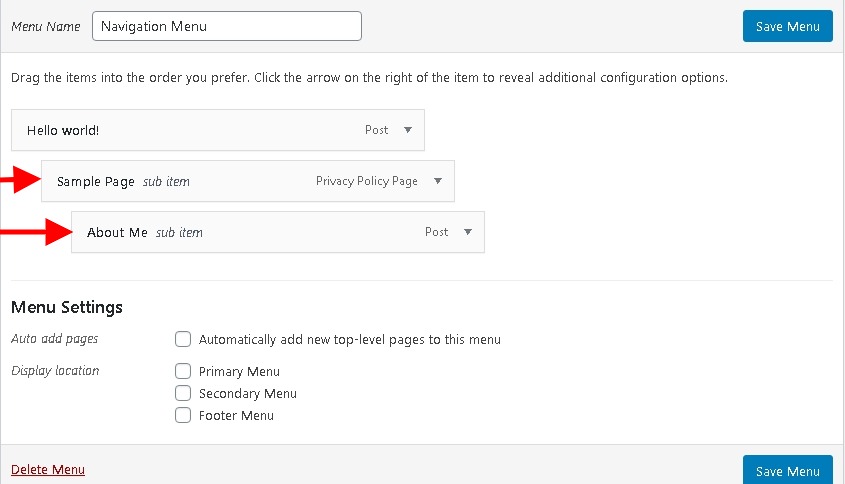
메뉴 구조 로 이동하여 하위 메뉴로 추가하려는 메뉴를 상위 메뉴 로 드래그합니다.

생성하려는 하위 메뉴에 대해 이 단계를 반복할 수 있습니다. 이 하위 메뉴는 계층 구조로 표시되며 이 단계를 수행할 때마다 새 수준이 생성됩니다.
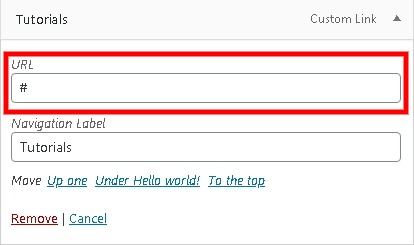
이러한 메뉴 항목 이 없는 경우 트리거될 때 메뉴가 드롭다운되도록 #이 있는 사용자 지정 링크 를 추가할 수 있습니다.

이를 통해 메뉴는 누를 때만 확장됩니다.
WordPress에 여러 메뉴를 추가하는 방법
메가 메뉴 는 웹 사이트에 부서가 많을 때 사이트 탐색에 적합합니다. 그러나 사이트에 페이지와 부서가 많지 않은 경우 메가 메뉴 는 사용자를 오도하거나 혼동을 줄 수 있습니다.
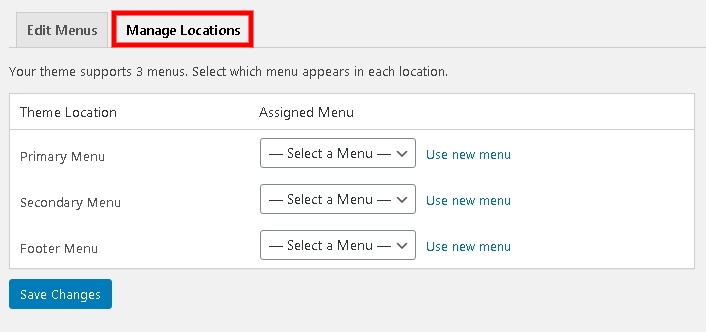
예를 들어 위치 관리 에서 사용할 수 없는 위치에 메뉴를 배치하려고 합니다. 이러한 경우 메뉴를 수동으로 배치해야 할 수도 있습니다.

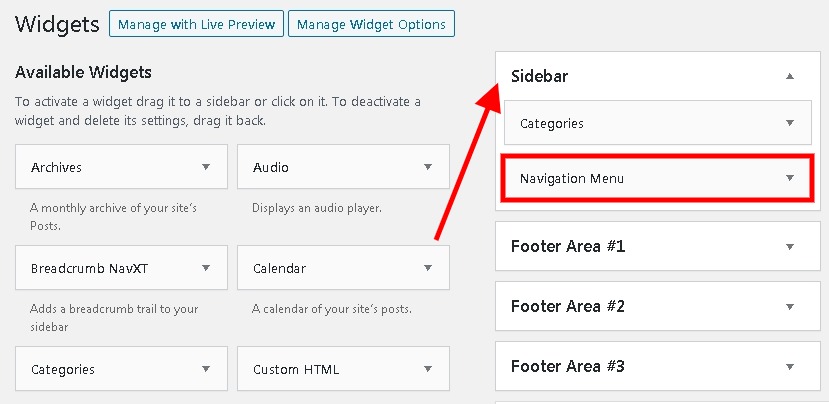
이 방법은 WordPress 테마에 관계없이 작동합니다. 모양 패널로 이동한 다음 위젯 으로 이동합니다.
그런 다음 탐색 메뉴 를 원하는 위치로 끌어다 놓습니다.

위의 단계를 완료한 후에는 테마의 기본 방법에 따라 드롭다운 메뉴를 설정해야 합니다. 탐색 메뉴 가 웹사이트에 즉시 나타나기 시작합니다.
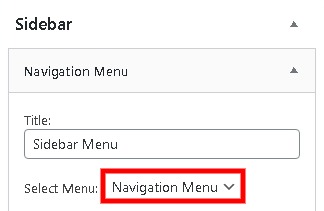
계속해서 메뉴 제목을 선택할 수 있습니다. 메뉴 선택 버튼에서 표시하려는 메뉴를 선택할 수 있습니다(이 경우 탐색 메뉴 ) .

가시성 버튼을 눌러 조건부 가시성에 관한 추가 옵션을 볼 수도 있습니다. 그런 다음 변경 사항을 저장 하여 계속 진행합니다.
누군가가 완전히 이해하지 않는 한 WordPress에서 메뉴를 가지고 노는 것은 때때로 위협적일 수 있습니다. 그리고 우리는 그렇게 하는 데 도움이 될 것입니다. 우리 출판물에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하십시오.




