Divi는 사용자가 아름답고 기능적인 웹 사이트를 구축하는 데 도움이 되는 다양한 기능을 제공하는 인기 있는 WordPress 테마입니다. Divi가 제공하는 기능 중 하나는 Divi 지도 모듈을 사용하여 웹 사이트에 지도를 추가하는 기능입니다. 이 모듈을 사용하면 지도에 단일 핀을 추가하여 비즈니스 위치 또는 특정 관심 지점을 표시할 수 있습니다. 그러나 Divi 지도에 여러 핀을 추가하여 여러 위치를 강조 표시하려면 어떻게 해야 합니까?? 이 기사에서는 Divi 지도에 여러 핀을 추가하고 웹 사이트의 디자인과 기능에 맞게 핀을 사용자 지정하는 단계를 안내합니다.

시작하기
Divi 지도에 여러 핀을 추가하기 전에 모든 것이 올바르게 설정되었는지 확인하는 것이 중요합니다. 시작하려면 아직 설치하지 않은 경우 WordPress 웹사이트에 Divi 테마를 설치해야 합니다. 이것은 WordPress 대시보드의 테마 섹션으로 이동하고 "새로 추가"를 선택하여 쉽게 수행할 수 있습니다. 거기에서 Divi를 검색하고 몇 번의 클릭만으로 설치할 수 있습니다.
다음으로 지도를 추가할 페이지를 만들어야 합니다. 페이지에 제목을 지정하고 게시하기만 하면 됩니다. 페이지가 생성되면 페이지의 디자인과 레이아웃을 쉽게 사용자 지정할 수 있는 끌어서 놓기 인터페이스인 Visual Builder를 활성화해야 합니다.
마지막으로 지도가 제대로 작동하는 데 필요한 Google API 키를 만들어야 합니다. Google Cloud Console을 방문하고 안내에 따라 새 프로젝트를 만들고 Maps JavaScript API를 사용 설정하면 됩니다. 이 작업을 완료하면 API 키를 생성하여 Divi Map 모듈 설정에 입력할 수 있습니다. 이 단계를 완료하면 Divi 지도에 여러 핀을 추가할 준비가 된 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
처음부터 구축
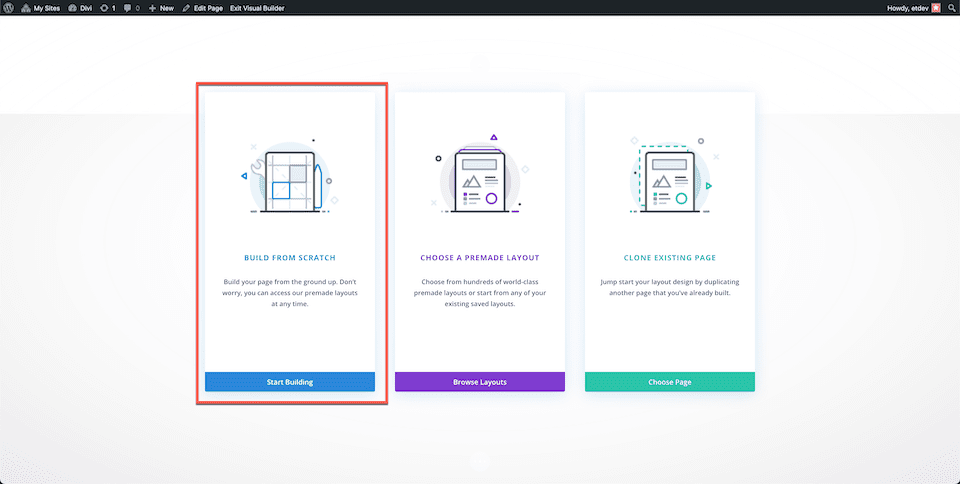
"Divi 빌더 사용" 버튼을 클릭하면 페이지가 다시 로드되고 Divi의 사용자 친화적인 끌어서 놓기 빌더 인터페이스가 표시됩니다. "처음부터 빌드", "미리 만들어진 레이아웃 선택" 및 "기존 페이지 복제" 중에서 선택할 수 있는 세 가지 옵션이 있는 창이 나타납니다. 이 자습서의 목적을 위해 "처음부터 작성" 옵션을 선택하여 창의력을 발휘하고 제약 없이 디자인을 구축할 수 있는 빈 캔버스를 만듭니다. 이 옵션을 사용하면 처음부터 시작하여 웹 사이트의 요구 사항과 미학에 맞는 고유한 레이아웃을 디자인할 수 있으며 특별히 사용자의 기본 설정에 맞게 조정됩니다.

Divi 지도에 여러 핀 추가
Google API 키 추가
지도 모듈과 그 기능을 최대한 활용하려면 먼저 Google API 키를 Divi의 테마 옵션에 추가해야 합니다. 이렇게 하면 모듈이 Google 지도와 연결되고 웹사이트에 지도가 표시됩니다.
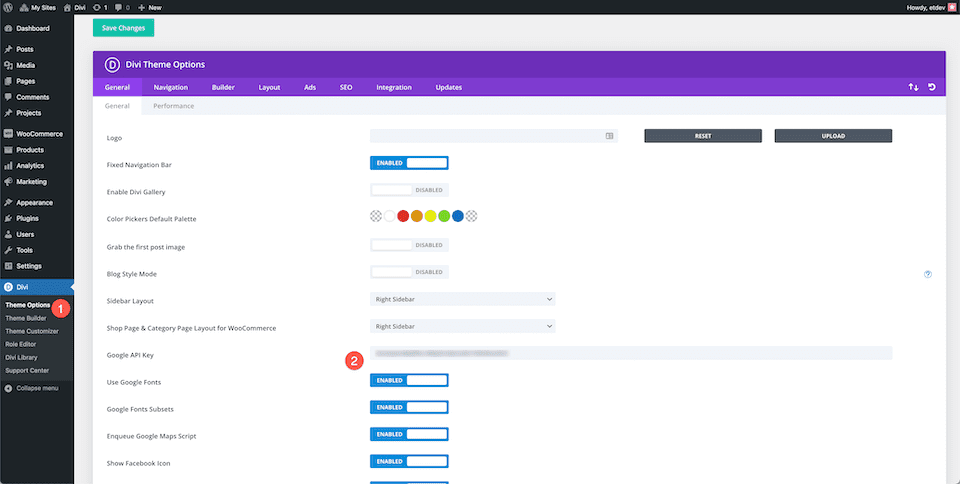
Google API 키를 추가하려면 먼저 WordPress 대시보드의 Divi 섹션으로 이동하고 테마 옵션 탭을 선택하세요. 거기에서 "Google 지도 API 키" 필드를 찾아 제공된 공간에 API 키를 붙여넣습니다.
API 키가 추가되면 "변경 사항 저장" 버튼을 클릭하여 설정이 업데이트되고 API 키가 웹사이트 테마와 제대로 통합되었는지 확인하십시오. 이제 API 키가 Divi 테마에 연결되었으므로 지도 모듈을 사용하여 웹사이트에 표시되는 핀을 추가하고 지도를 사용자 지정할 수 있습니다.

섹션, 행 및 맵 모듈 추가
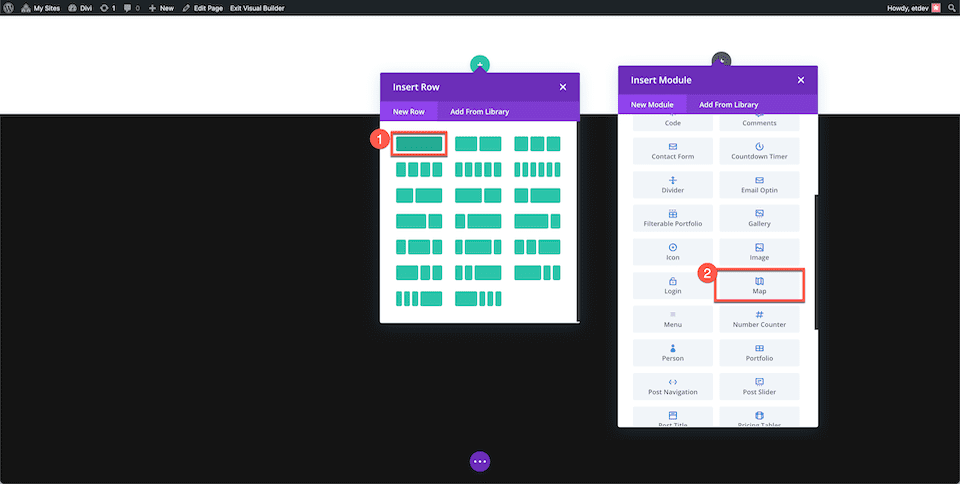
이전에 만든 페이지로 돌아가서 새 섹션 추가를 진행합니다. 섹션 내에서 Divi Map 모듈을 수용할 단일 열 행을 추가합니다. 모듈을 추가하려면 모듈 라이브러리에 액세스하고 맵 모듈을 찾으십시오. 선택하면 모듈의 창이 나타나 Divi Map 모듈에 대한 다양한 사용자 정의 설정 및 기능을 제공합니다. 이 창을 사용하면 웹사이트의 특정 요구 사항과 디자인 미학에 맞게 맵을 완전히 사용자 정의할 수 있습니다.

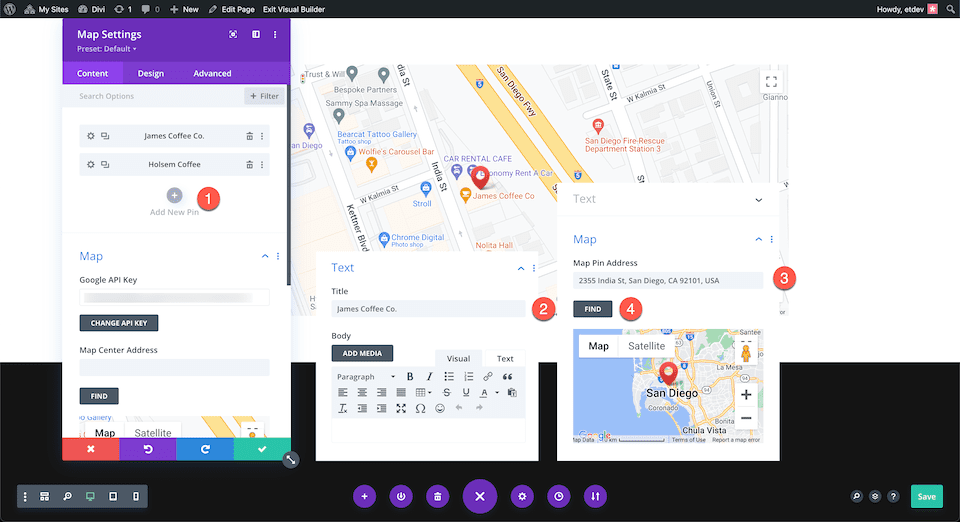
새 핀 추가
Divi 지도에 새 위치 핀을 추가하려면 “Add A New Pin” 버튼을 찾아 클릭합니다. 클릭하면 새 핀에 대한 설정을 제공하는 새 대화 상자가 나타납니다. 텍스트 탭에서 지도에 표시하려는 새 위치 핀에 대해 원하는 제목과 설명을 입력합니다.
지도 탭에서 지도에 추가하려는 위치의 주소를 제공해야 합니다. 간단히 주소를 “Map Pin Address” 입력 필드에 붙여넣고 “Find” 버튼을 클릭하십시오. 이렇게 하면 지도가 업데이트되고 이에 따라 새 위치 핀이 배치됩니다.

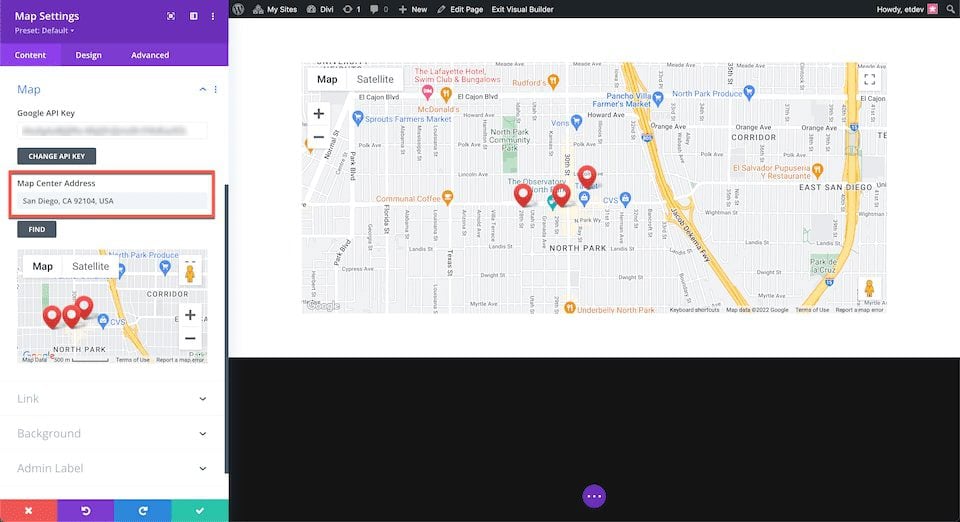
지도 센터 주소 선택
특히 한 번에 여러 핀을 표시할 때 선택한 지도 중심 주소가 지도의 방향과 표시 방식에 큰 영향을 미칠 수 있다는 점은 주목할 가치가 있습니다. 모든 핀이 특정 영역에 표시되도록 지도 중심 주소를 설정할 수 있습니다. 예를 들어 San Diego, CA 92104, USA 내의 핀을 표시하려는 경우 지도 센터 주소로 설정할 수 있습니다.

결말 생각
이 단계를 통해 Divi 지도에 원하는 만큼 핀을 추가할 수 있습니다. 프로세스가 간단하고 직관적이어서 웹사이트 방문자가 사용하기 쉬운 대화형 Google 지도가 생성됩니다.




