Elementor는 단순한 WordPress 페이지 빌더 그 이상입니다. 복잡한 코딩 없이도 사용자가 시각적으로 멋진 웹사이트를 만들 수 있도록 지원하는 동적 도구입니다. Elementor의 광범위한 기능 레퍼토리 내에서 여러 열을 통합하는 기능은 게임 체인저로 등장하여 비교할 수 없는 유연성으로 웹 페이지를 구성하고 디자인할 수 있습니다.

기둥을 Elementor 디자인에 원활하게 통합하는 단계별 프로세스를 찾고 있다면 올바른 위치에 있습니다. 이 가이드에서는 Elementor 기반 웹사이트에 열을 쉽게 추가할 수 있도록 전체 프로세스를 안내합니다. 효과적인 기둥 디자인의 비밀을 끝까지 함께 풀어보세요.
요소 열이란 무엇입니까?
Elementor 열은 강력한 WordPress 플러그인인 Elementor 페이지 빌더 내의 레이아웃 구조를 나타냅니다. 이러한 열을 사용하면 사용자는 웹페이지의 콘텐츠를 그리드 형식으로 구성하고 구성하여 시각적으로 매력적이고 잘 구성된 레이아웃을 만들 수 있습니다. Elementor를 사용하면 디자인 기본 설정에 맞게 열을 쉽게 추가, 조정 및 사용자 정의할 수 있습니다.
Elementor의 열은 콘텐츠를 나란히 정렬할 수 있는 유연한 프레임워크를 제공하므로 다양한 페이지 레이아웃을 만드는 데 특히 유용합니다. 사용자는 Elementor 패널의 다양한 옵션과 설정에 액세스하여 열을 조작하고 너비, 간격 및 기타 매개변수를 조정할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor 컬럼을 활용함으로써 디자이너와 웹 사이트 제작자는 복잡한 코딩을 탐구하지 않고도 반응이 빠르고 미학적으로 만족스러운 디자인을 얻을 수 있습니다. 이 기능은 사용자 경험을 향상시키고 콘텐츠의 동적 표시를 허용하므로 Elementor는 직관적인 열 관리 기능으로 WordPress 사용자들 사이에서 인기 있는 선택이 되었습니다.
여러 요소 열 추가
시작하기 전에
편집기에 더 이상 열과 섹션이 표시되지 않는다는 점을 눈치채셨을 것입니다.
"왜 더 이상 열을 찾을 수 없나요?"라고 궁금해하실 수도 있습니다.
해당 질문에 대답하려면 Elementor 플러그인의 최근 업데이트로 인해 열과 섹션이 Elementor Flexbox 컨테이너로 대체되었다는 사실을 아는 것이 중요합니다.
이제 "내 칼럼은 어떻게 되나요?"라고 물으실 수도 있습니다.
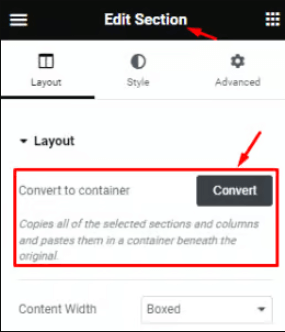
해결책은 간단합니다. Elementor는 기존 열을 컨테이너로 변환하는 빠른 방법을 제공했습니다.
예를 들어 Elementor의 기능을 사용하면 섹션을 컨테이너로 쉽게 변환하여 디자인을 유지할 수 있습니다.
그러나 열과 섹션 작업을 계속하고 싶다면 이를 복원하는 방법이 있습니다.
그 방법을 안내해 드리겠습니다.

이제 디자인 손실 없이 Flexbox 컨테이너로 원활하게 전환할 수 있습니다.
그러나 열과 섹션 사용을 선호하고 이를 다시 사용하고 싶다면 해결책이 있습니다.
방법을 보여드리겠습니다.

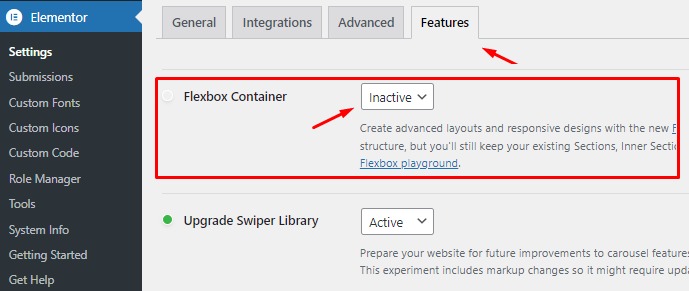
WordPress 대시보드로 이동한 다음 Elementor, 설정 및 기능으로 이동합니다. 기능 섹션에서 Flexbox 컨테이너 옵션을 찾으세요.
간단히 "비활성"으로 전환하고 설정을 저장하세요.
이렇게 하면 컨테이너가 비활성화되고 편집기에 섹션과 열이 다시 표시됩니다.
Elementor에 열 추가
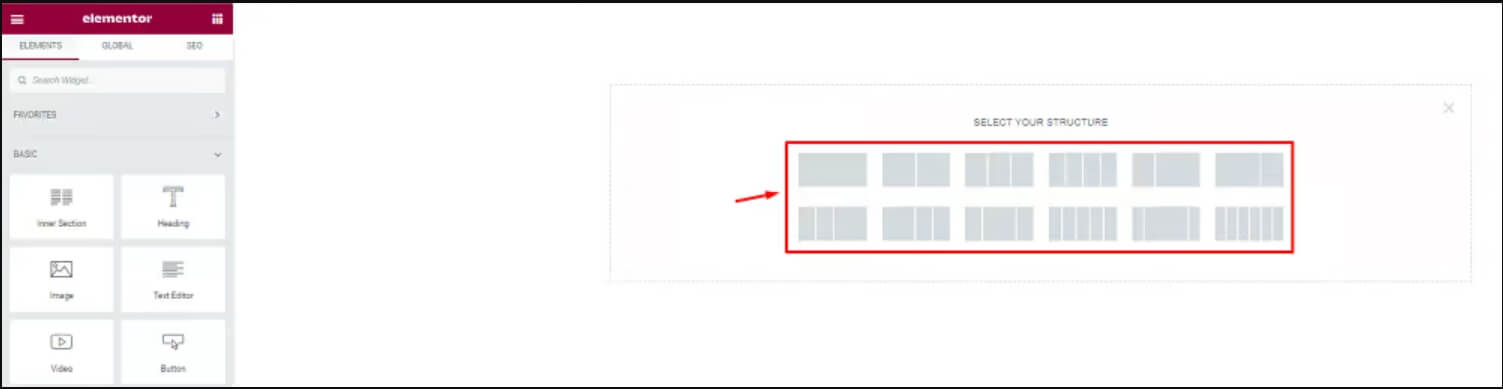
레이아웃 작성을 시작하기 위한 첫 번째 단계는 행을 만드는 것입니다. 아래 이미지에 표시된 대로 더하기(+) 기호를 클릭하기만 하면 됩니다.

다음으로, 디자인과 콘텐츠 선호도에 맞는 레이아웃을 선택하세요. 예를 들어 두 개의 열이 있는 행을 선택해 보겠습니다.

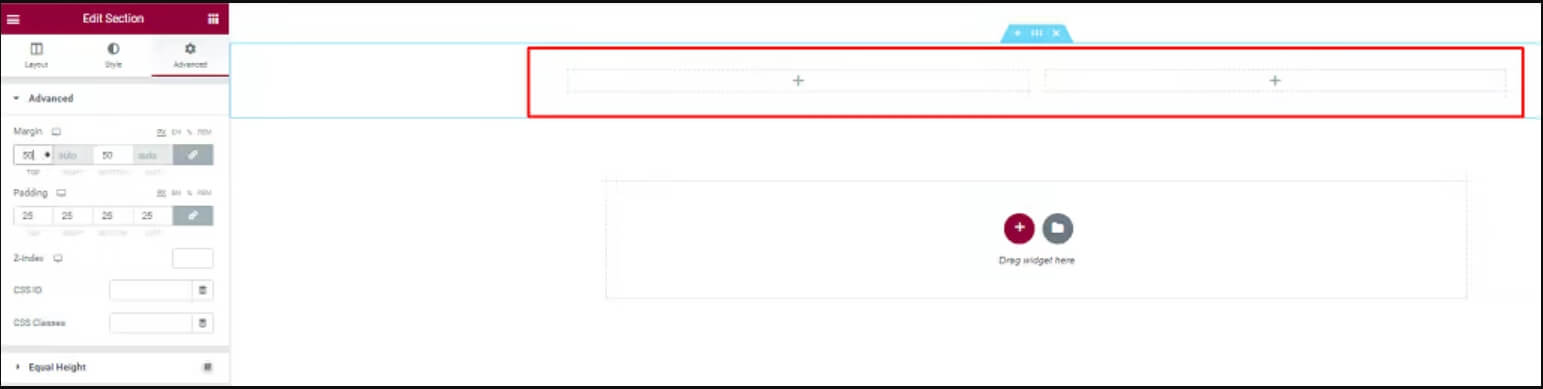
선택을 마치면 해당 열이 텍스트 영역에 나타납니다. 이제 이러한 열을 콘텐츠나 위젯으로 채울 수 있습니다. 필요에 따라 행과 열을 자유롭게 조정하세요.
행 위로 마우스를 가져가면 해당 행이 파란색으로 강조 표시됩니다. 행을 편집하려면 행을 마우스 오른쪽 버튼으로 클릭하고 '섹션 편집'을 선택하세요.
그러나 지금은 구조에 열을 추가하는 데 중점을 둘 것입니다. 앞으로 나아가자.

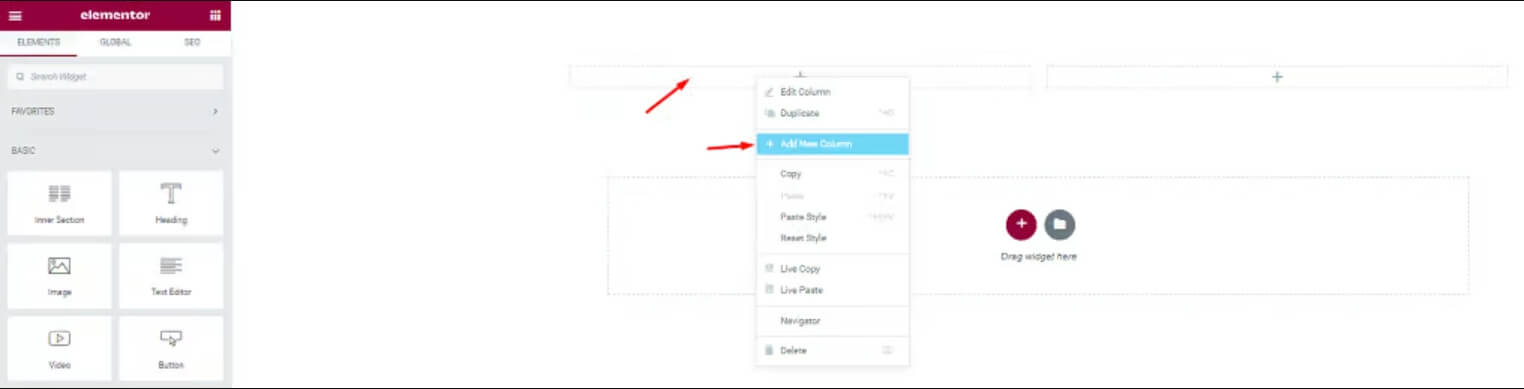
열 위로 커서를 이동한 다음 필드 또는 "열 편집" 옵션을 마우스 오른쪽 버튼으로 클릭합니다.

그런 다음 "새 열 추가"를 선택하여 해당 필드에 새 열을 만듭니다.

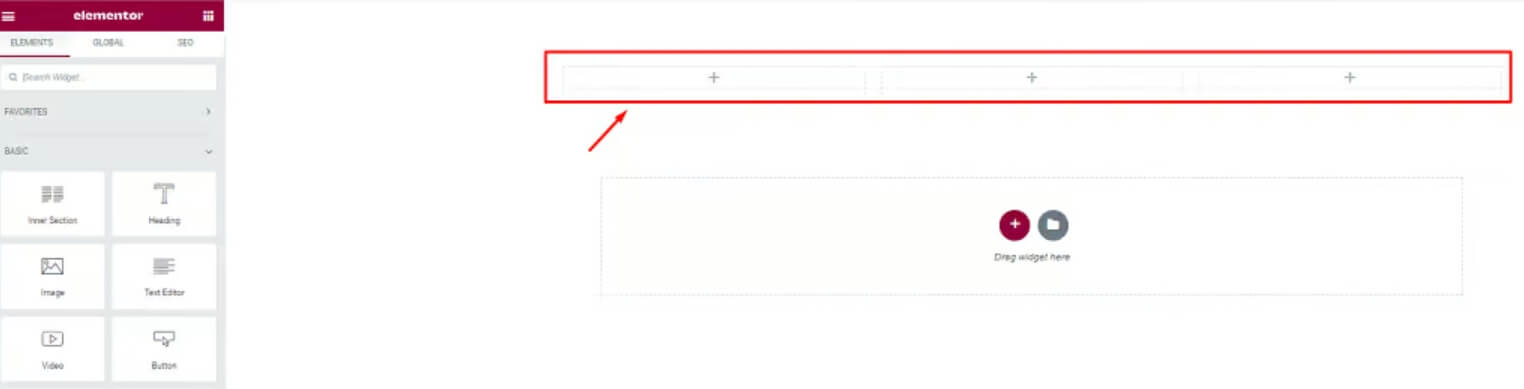
이 단계를 완료하면 열 수가 늘어난 것을 확인할 수 있습니다. 필요에 따라 더 많은 열을 추가하려면 이러한 작업을 반복합니다.
중첩 열 만들기
내부 섹션 위젯은 섹션 내부에 중첩된 열을 만드는 데 사용됩니다. 이를 통해 복잡한 레이아웃을 만들 수 있습니다.
이를 사용하려면 내부 섹션 위젯을 열로 드래그하세요. 기본적으로 두 개의 열이 있는 섹션이 제공됩니다. 열 핸들 아이콘을 마우스 오른쪽 버튼으로 클릭하여 열을 추가하거나 제거할 수 있습니다.

내부 섹션 위젯을 페이지의 열에 자유롭게 끌어서 놓으세요. 다른 내부 섹션 내에서는 사용할 수 없다는 점에 유의하세요.
핸들을 사용하는 다중 열
열과 관련된 작업을 수행하는 또 다른 방법은 Elementor에서 "핸들 편집" 옵션을 활성화하는 것입니다. 다음 단계에서는 Elementor에서 이러한 편집 옵션을 활성화하는 방법을 보여줍니다.
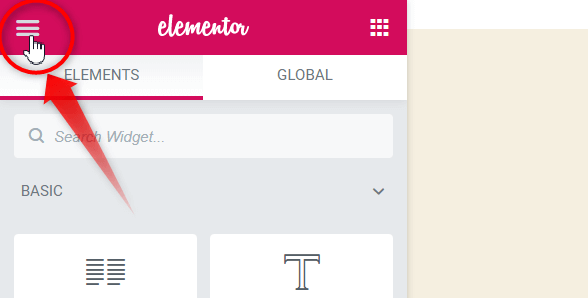
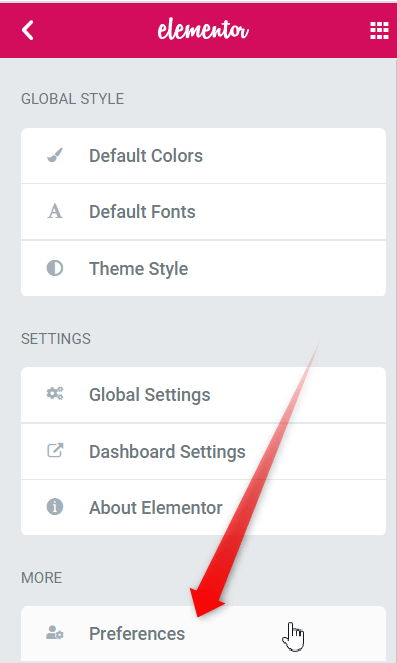
페이지 사용자 정의를 시작하려면 왼쪽 상단에 있는 세 개의 수평선이 있는 버튼을 찾아서 클릭하세요. 그러면 Elementor 메뉴가 열립니다.

Elementor 도구 상자에서 기본 설정 메뉴를 선택합니다.

편집 핸들을 켭니다.

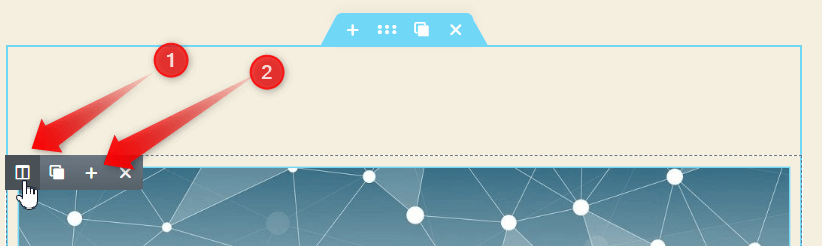
섹션의 열 편집 아이콘 위로 마우스를 가져가면 핸들이 표시됩니다. 이러한 핸들을 사용하면 열을 추가, 복제 또는 삭제할 수 있습니다.

필요에 따라 더 많은 열을 추가하려면 "+" 아이콘을 클릭하세요. 여러 열을 추가하려면 이 단계를 반복하세요.
마무리
Elementor에서 열을 원활하게 추가하고 곱할 수 있는 사용자 친화적인 방법을 제공했습니다. 이러한 간단한 접근 방식 중 하나를 따르면 원하는 열을 Elementor 필드에 쉽게 통합하여 비즈니스의 특정 요구 사항을 충족할 수 있습니다. 어떤 방법을 선택하든, Elementor 경험을 향상시키기 위한 프로세스를 쉽고 효과적으로 만들 수 있도록 단계가 설계되었습니다.




