WordPress 게시물을 위해 시각적으로 매력적이고 전문적인 레이아웃을 디자인하고 싶나요? 자료를 시각적으로 더욱 매력적이고 다양하게 만들고 싶습니까? HTML 코드를 작성하지 않고 이 모든 작업을 수행하고 싶습니까?

이 블로그 게시물은 위 질문 중 하나라도 '예'라고 대답하신 분을 위한 것입니다. 이 블로그 게시물에서는 HTML 코드를 사용하지 않고 WordPress 기사에 다중 열 콘텐츠를 추가하는 방법을 알려 드리겠습니다.
다중 열 콘텐츠는 자료를 여러 섹션과 스타일로 표현하는 탁월한 접근 방식입니다.
다중 열 콘텐츠는 다음과 같은 작업에 도움이 될 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 길고 지루한 텍스트 블록을 더 작고 읽기 쉬운 덩어리로 나눕니다.
- 주제의 중요한 점이나 특징을 강조하세요
- 주제의 다양한 측면이나 옵션을 비교하고 대조하세요.
- 이미지, 비디오, 사용후기 또는 기타 미디어 요소를 보여주세요.
- 페이지에 더 많은 공간과 균형을 만드세요.
WordPress 웹사이트에 다중 열 콘텐츠를 추가해야 하는 이유는 무엇입니까?
WordPress 게시물에 여러 열로 구성된 콘텐츠를 포함하면 콘텐츠의 가독성과 유용성을 높일 수 있습니다. 또한 방문자에 대한 콘텐츠의 매력과 참여도를 향상시킬 수도 있습니다.
그러나 HTML 코드를 활용하지 않고 WordPress 게시물에 다중 열 콘텐츠를 어떻게 추가할 수 있습니까? 상상할 수 있습니까? 간단합니까?
예, 가능하고 간단합니다. 실제로 HTML 코드를 생성하지 않고 WordPress 기사에 다중 열 콘텐츠를 추가하는 두 가지 간단한 방법이 있습니다.
이 블로그 게시물에서는 이 두 가지 방법을 단계별로 안내해 드리겠습니다. 이 블로그 게시물이 끝나면 단 몇 번의 클릭만으로 WordPress 콘텐츠에 대한 멋지고 반응성이 뛰어난 레이아웃을 디자인할 수 있습니다.
HTML 코드를 사용하지 않고 WordPress 게시물에 다중 열 콘텐츠를 추가하는 방법을 배울 준비가 되셨습니까? 그럼 시작해 볼까요!
방법 1: 블록 편집기에서 열 블록 사용
Gutenberg 라고도 알려진 블록 편집기는 WordPress의 기본 콘텐츠 생성 인터페이스입니다. 풍부하고 흥미로운 콘텐츠를 만들기 위해 다양한 유형의 블록을 추가하고 재배열할 수 있습니다. 열 블록은 이 중 하나이며 몇 번의 클릭만으로 자료를 여러 열로 나눌 수 있습니다.
열 블록을 사용하려면 새 게시물을 작성하거나 기존 게시물을 업데이트해야 합니다.
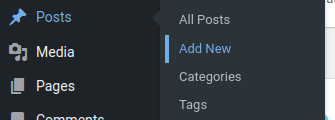
새 게시물을 작성하려면 게시물 >> 새로 추가 로 이동하세요.

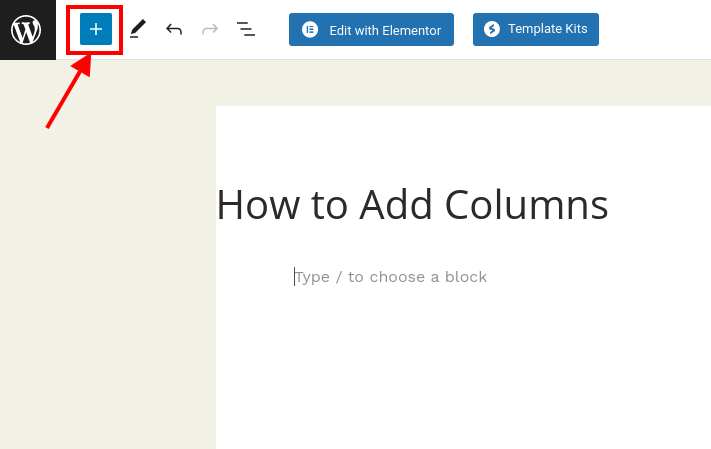
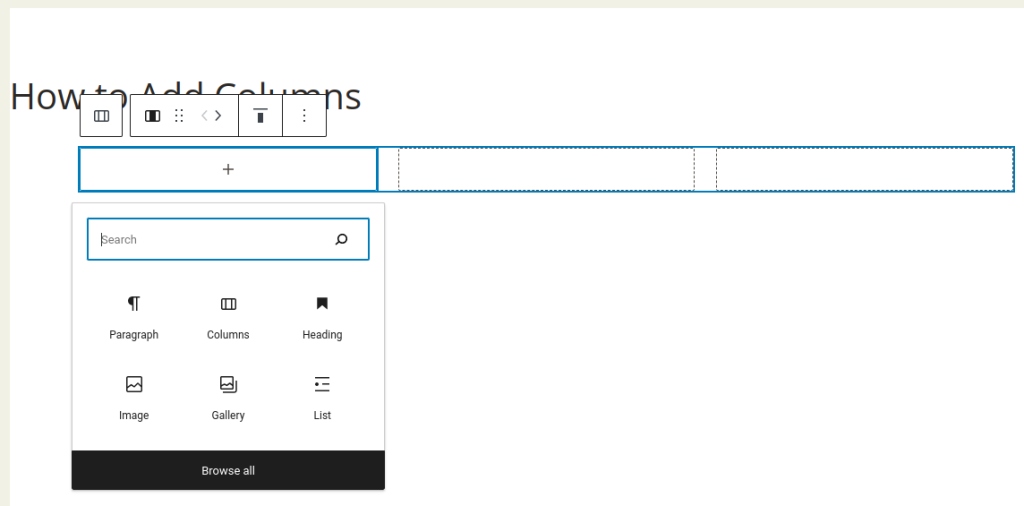
새 블록을 추가하려면 블록 편집기에 들어가서 상단의 더하기(+) 아이콘을 클릭하세요.

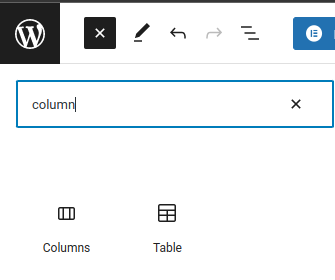
그런 다음 디자인 메뉴에서 열을 찾아 선택하거나 검색창에서 검색하세요.

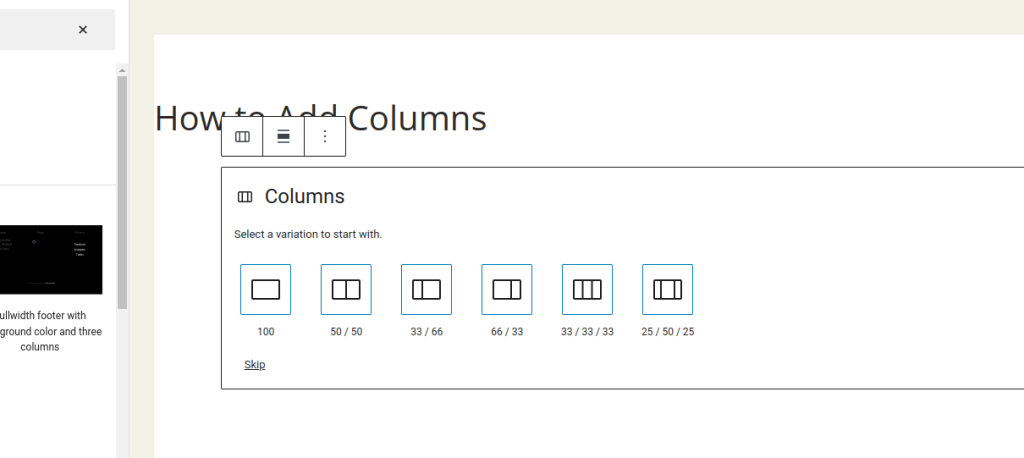
열 블록을 클릭하면 선택할 수 있는 다양한 열 레이아웃이 표시됩니다.
50/50, 33/66, 25/75 등 다양한 옵션 중에서 선택할 수 있습니다. 슬라이더를 끌어 각 열의 너비를 조정할 수도 있습니다.

레이아웃을 선택한 후 각 열 내부에 블록을 추가할 수 있습니다. 단락, 제목, 이미지, 비디오, 목록 등과 같은 모든 유형의 블록을 추가할 수 있습니다. 편집기의 오른쪽 패널에서 각 블록의 설정을 사용자 정의할 수도 있습니다.

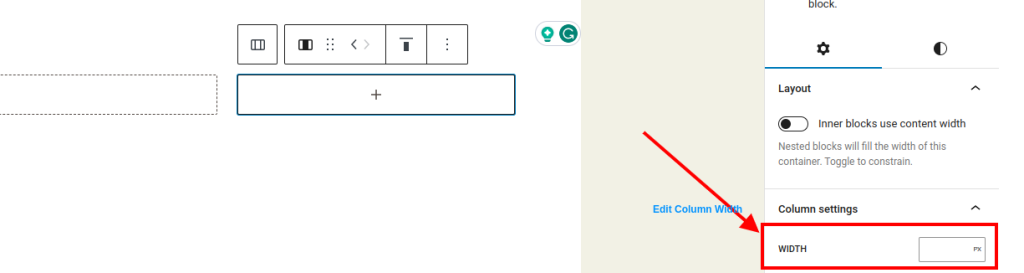
블록 설정은 사후 편집 화면의 오른쪽 열에 있는 옵션 패널에도 표시됩니다. 여기에서 열 너비를 변경할 수 있습니다.

텍스트 외에도 사진, 비디오가 WordPress 열에 포함될 수 있습니다.
블록을 추가하려면 커서를 열 중 하나로 이동하고 '+' 버튼을 클릭하기만 하면 됩니다. '/' 뒤에 블록 이름을 입력하여 블록을 추가할 수도 있습니다.
보시다시피, Columns 블록을 사용하는 것은 HTML 코드를 작성하지 않고도 WordPress에 다중 열 콘텐츠를 추가하는 간단하고 직관적인 방법입니다.
방법 2: 플러그인 사용
원본 편집기가 마음에 들거나 다중 열 레이아웃에 추가적인 유연성과 기능을 원하는 경우 플러그인을 대신 사용할 수 있습니다. WordPress에서 다중 열 콘텐츠를 만드는 데 도움이 되는 수많은 플러그인이 있지만 SiteOrigin 의 Page Builder 는 가장 인기 있는 플러그인 중 하나입니다.
SiteOrigin의 Page Builder는 WordPress 기사 및 페이지에 대한 유연하고 조정 가능한 레이아웃을 만들 수 있는 무료 플러그인입니다. 모든 테마와 호환되며 실시간 편집 및 미리보기를 제공합니다.
SiteOrigin의 Page Builder를 사용하려면 WordPress 대시보드에서 플러그인을 설치하고 활성화해야 합니다.

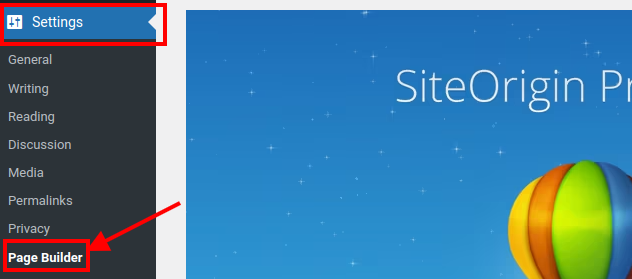
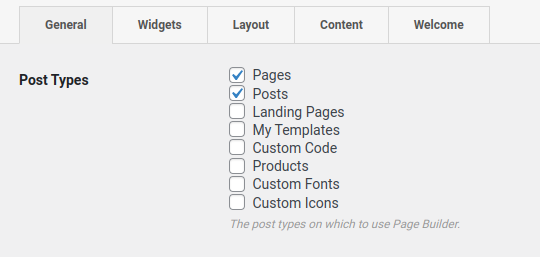
그런 다음 설정 > 페이지 빌더 로 이동하여 게시물과 페이지에 대해 활성화하세요.

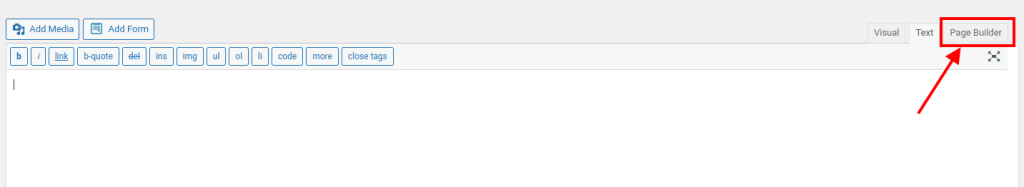
그런 다음 새 게시물을 작성하거나 기존 게시물을 편집하세요. 편집기의 시각적 및 텍스트 탭 옆에 페이지 빌더 라는 새 탭이 표시됩니다. 클릭하면 페이지 빌더 모드로 전환됩니다.

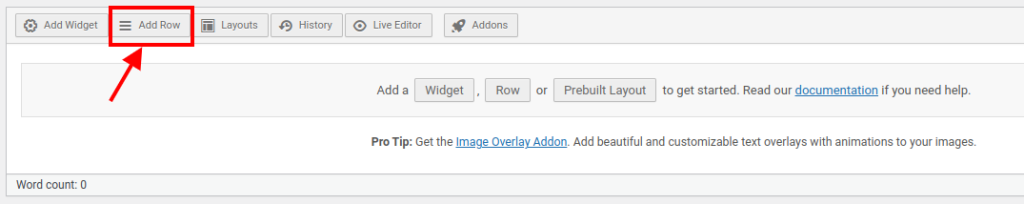
행과 위젯을 추가하여 레이아웃을 구축할 수 있는 빈 캔버스가 표시됩니다.
행을 추가하려면 상단으로 이동하여 행 추가 버튼을 클릭하세요.

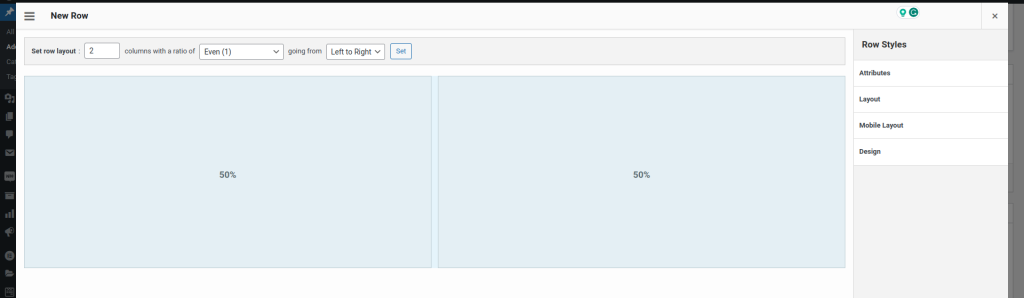
행의 열 수와 너비를 지정할 수 있는 팝업 상자가 나타납니다. 안쪽 여백, 여백, 배경색 및 기타 행 매개 변수를 변경할 수도 있습니다.

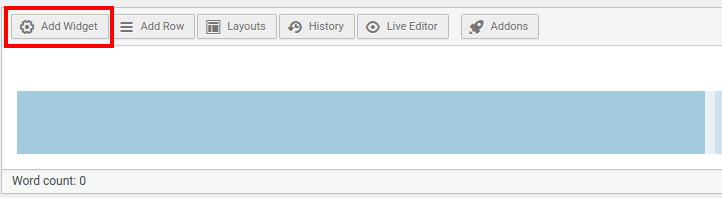
행을 추가한 후 각 열에 위젯을 추가할 수 있습니다. 열 내부를 클릭한 다음 상단의 위젯 추가 버튼을 클릭하여 위젯을 추가하세요.

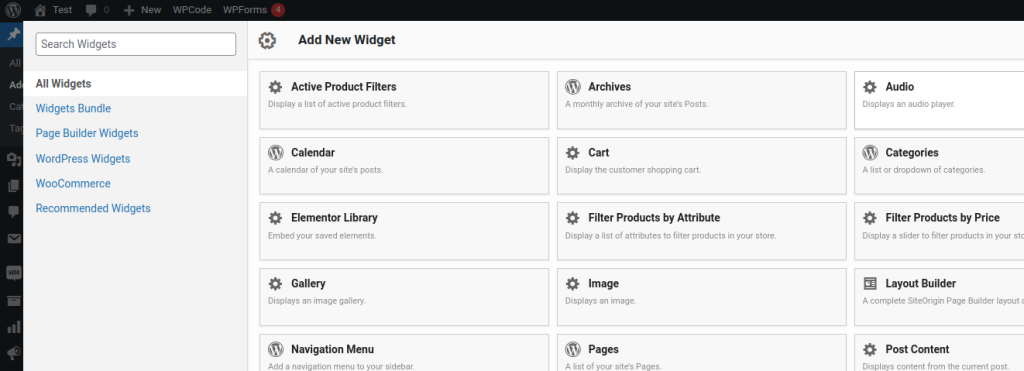
콘텐츠에 사용할 수 있는 위젯 목록이 표시됩니다.

텍스트, 이미지, 비디오, 버튼 등과 같은 간단한 위젯과 슬라이더, 아코디언, 탭 등과 같은 복잡한 위젯 중에서 선택할 수 있습니다.
보시다시피 SiteOrigin의 Page Builder를 사용하는 것은 HTML 코드를 작성하지 않고도 WordPress에 다중 열 콘텐츠를 추가하는 또 다른 쉽고 강력한 방법입니다.
결론
WordPress 게시물에 다중 열 콘텐츠를 사용하면 더욱 매력적이고 매력적인 콘텐츠 레이아웃을 개발하는 데 도움이 될 수 있습니다. 또한 방문자의 가독성과 유용성을 높일 수도 있습니다.
이 블로그 게시물에서는 HTML 코드를 사용하지 않고 WordPress에 다중 열 콘텐츠를 추가하는 두 가지 간단한 접근 방식을 보여주었습니다.
- 방법 1: 블록 편집기에서 열 블록 사용
- 방법 2: SiteOrigin의 Page Builder와 같은 플러그인 사용
두 접근 방식 모두 간단하고 효과적이며 요구 사항과 취향에 가장 적합한 접근 방식을 선택할 수 있습니다.
오늘 이 블로그 기사가 유용하고 새로운 것을 배웠기를 바랍니다.




