귀하의 웹사이트가 약간 지루하고 방문자에게 그다지 매력적이지 않습니까? 아마도 사람들이 귀하의 웹사이트를 방문할 때 그다지 흥미롭지 않을 수도 있습니다. 그것이 사실이라면, 귀하의 웹사이트를 더욱 흥미롭게 만들어야 합니다.

멋진 아이디어 중 하나는 WordPress 웹사이트에서 이동하는 텍스트를 추가하는 것입니다. 이 작업을 수행하는 방법이 궁금할 수도 있습니다. 이를 수행하는 방법에는 여러 가지가 있습니다. 이 기사에서는 Elementor 와 ElementsKit을 사용하여 WordPress 웹사이트에 움직이는 텍스트를 추가하는 방법을 보여 드리겠습니다.
이렇게 하면 방문자가 귀하의 웹사이트에 더 오랫동안 머무른다는 사실을 알게 될 것입니다. 귀하의 웹사이트를 빠르게 떠나는 사람들의 수도 줄어들 것입니다. 사람들이 귀하의 웹사이트에 더 오래 머무를수록 물건을 구매하거나 귀하가 원하는 일을 할 가능성이 더 높아집니다.
모션 텍스트가 귀하의 웹사이트에 어떻게 매력을 더해 주나요?
사람들이 웹사이트를 방문할 때 관심을 끄는 것이 정말 중요합니다. 주의를 끌지 못하면 사이트를 일찍 떠날 수도 있습니다. 그리고 그것은 당신이 웹사이트를 소유하고 있다면 당신이 원하는 것이 아닙니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작귀하의 목표는 고객이 귀하의 웹사이트에 오랫동안 머물도록 만드는 것입니다. 그 이유는 그들이 그곳에서 더 많은 시간을 보낼수록 귀하의 비즈니스나 귀하의 웹사이트에 있는 모든 것에 대해 더 많이 배울 수 있기 때문입니다. 귀하의 웹사이트에 움직이는 텍스트를 추가하면 방문자의 관심을 끌고 더 오래 머무를 수 있습니다.
WordPress 웹사이트에서 움직이는 텍스트를 사용해야 하는 몇 가지 주요 이유는 다음과 같습니다.
- 웹사이트를 더욱 생생하고 흥미롭게 만들어 방문자의 관심을 얻으세요.
- 사람들이 귀하의 웹사이트에서 보내는 시간을 늘리십시오.
- 귀하의 웹사이트 디자인을 더욱 흥미롭게 만들어 보세요.
- 방문자가 웹사이트를 더 쉽게 이동할 수 있도록 하고 경험을 향상시키세요.
- 방문자의 마음속에 귀하의 브랜드에 대한 좋은 인상을 심어주세요.
웹사이트에 모션 텍스트 추가
WordPress 웹사이트에 움직이는 텍스트를 추가하기 위한 다양한 도구가 있습니다. 그러나 이들 모두가 제대로 작동하는 것은 아니며 일부는 사용하기 혼란스러울 수 있습니다.
하지만 이 가이드에서는 ElementsKit을 사용하여 WordPress 사이트에 움직이는 텍스트를 쉽게 추가하는 방법을 알아봅니다. ElementsKit은 Elementor 와 함께 작동하는 간단하고 다재다능한 도구입니다. WordPress 사이트에 모든 종류의 흥미로운 움직이는 텍스트를 쉽게 추가할 수 있습니다.
WordPress 대시보드
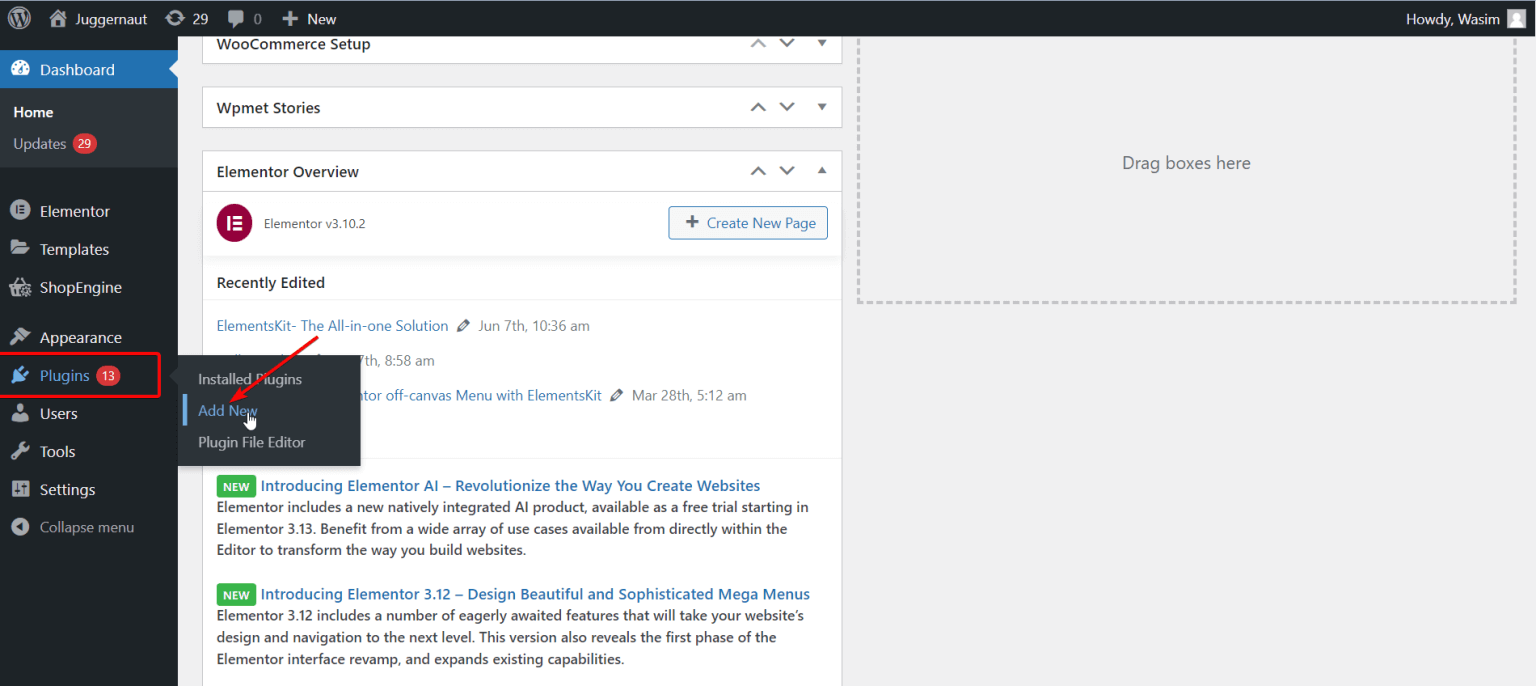
첫 번째 단계는 관리자 패널에 로그인하고 WP 대시보드로 이동하는 것입니다. 그런 다음 대시보드에서 "플러그인" 섹션을 찾아 "새로 추가"를 선택하세요.

ElementsKit
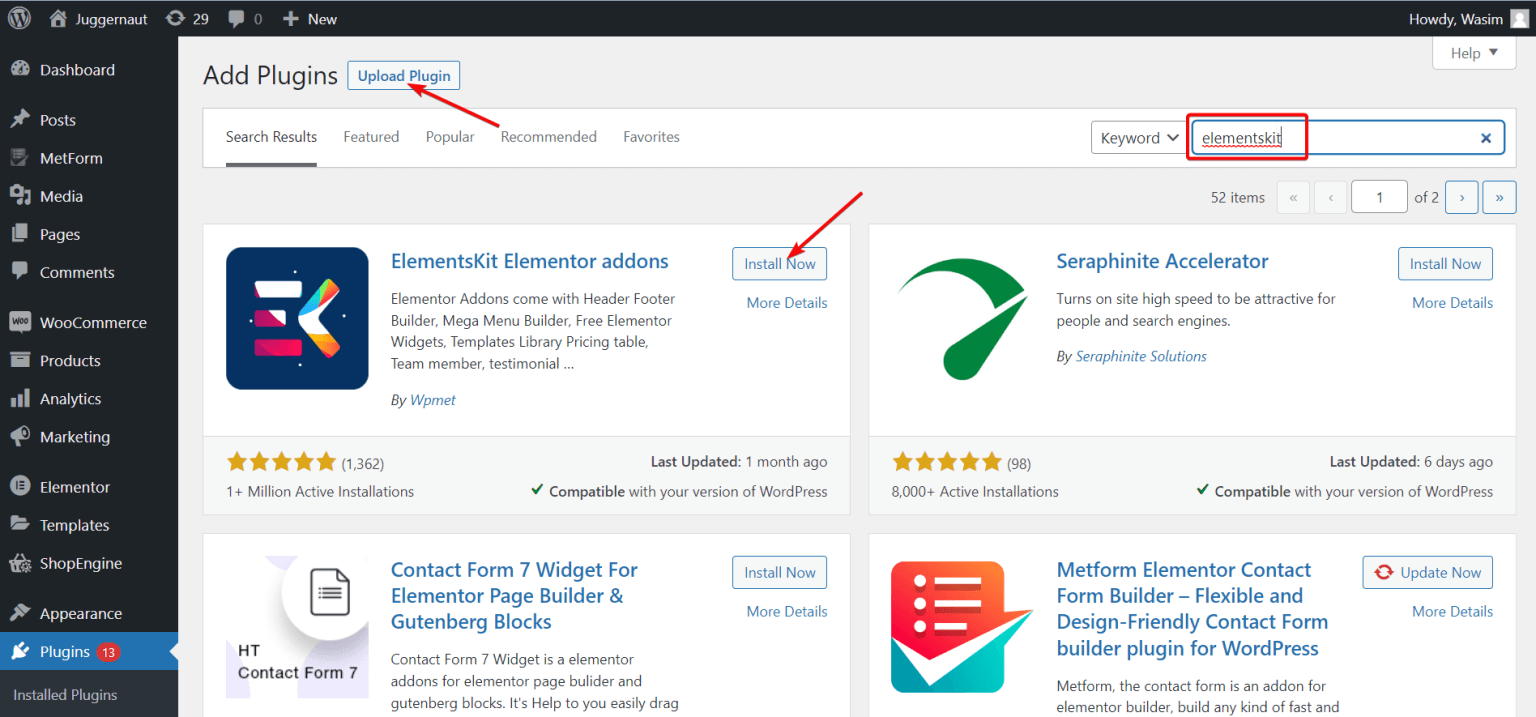
먼저 검색창에 "ElementsKit"을 입력하고 "지금 설치" 버튼을 클릭하여 추가하세요.
원하는 경우 .zip 파일을 가져와 ElementsKit을 얻을 수도 있습니다. 이렇게 하려면 상단의 "플러그인 업로드" 버튼을 누르세요. 그런 다음 "플러그인" 페이지로 이동하여 플러그인을 활성화하세요.

대시보드의 ElementsKit
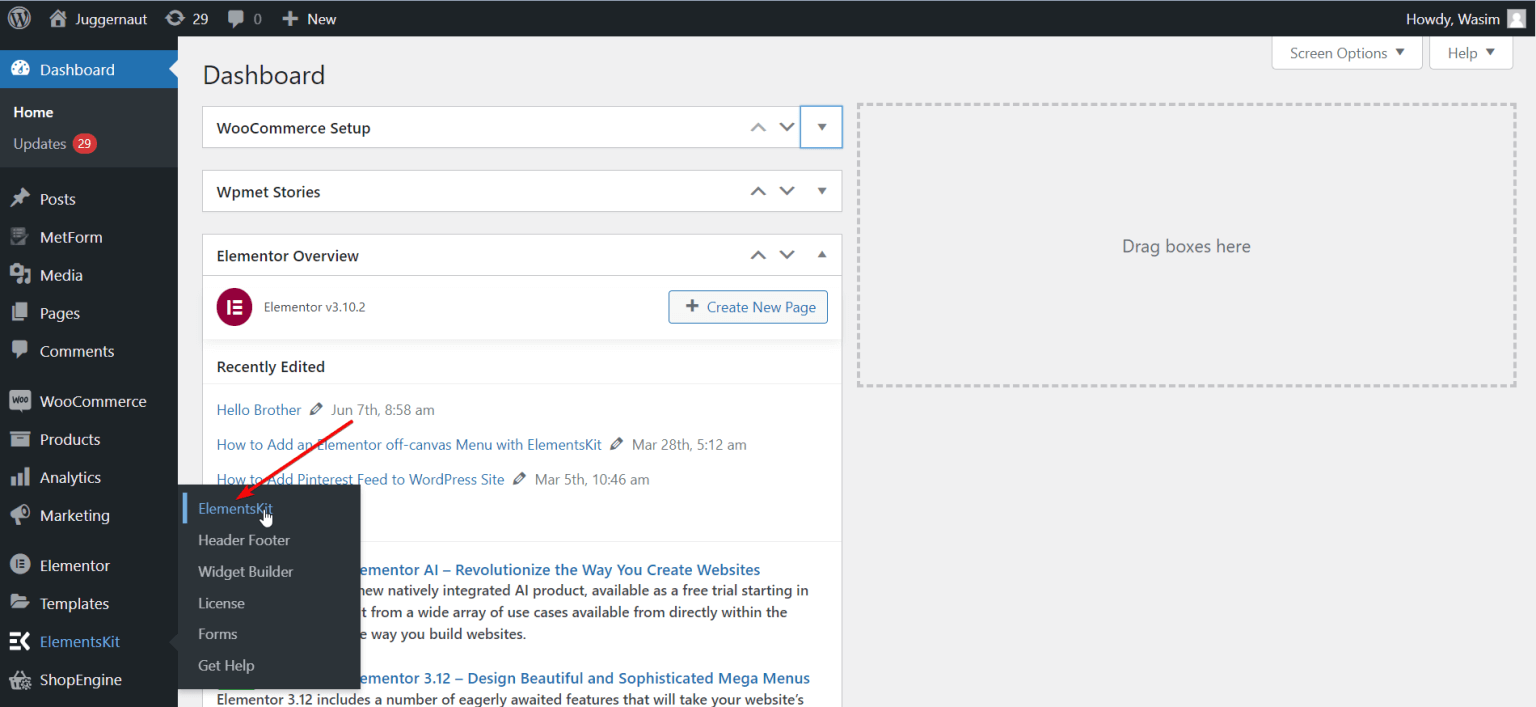
물론입니다. 먼저 '대시보드'를 클릭하여 기본 페이지로 돌아가세요. 그런 다음 화면 왼쪽에서 "ElementsKit"을 찾아서 클릭하세요. 그런 다음 "ElementsKit"을 클릭하여 계속하세요.

ElementsKit 위젯
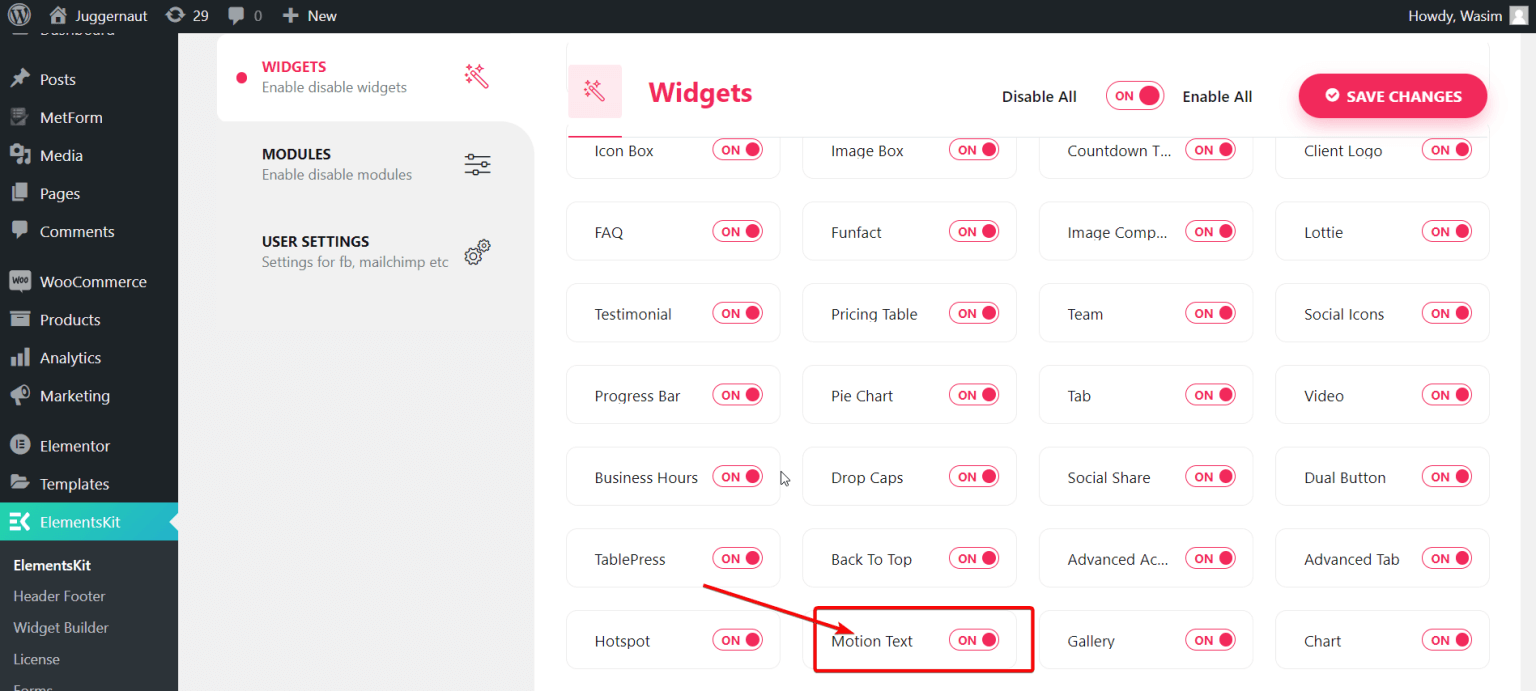
먼저 왼쪽에 있는 "위젯"을 클릭한 다음 "모션 텍스트" 위젯이 보일 때까지 아래로 스크롤하세요. 위젯을 찾으면 위젯을 켜고 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장하세요.

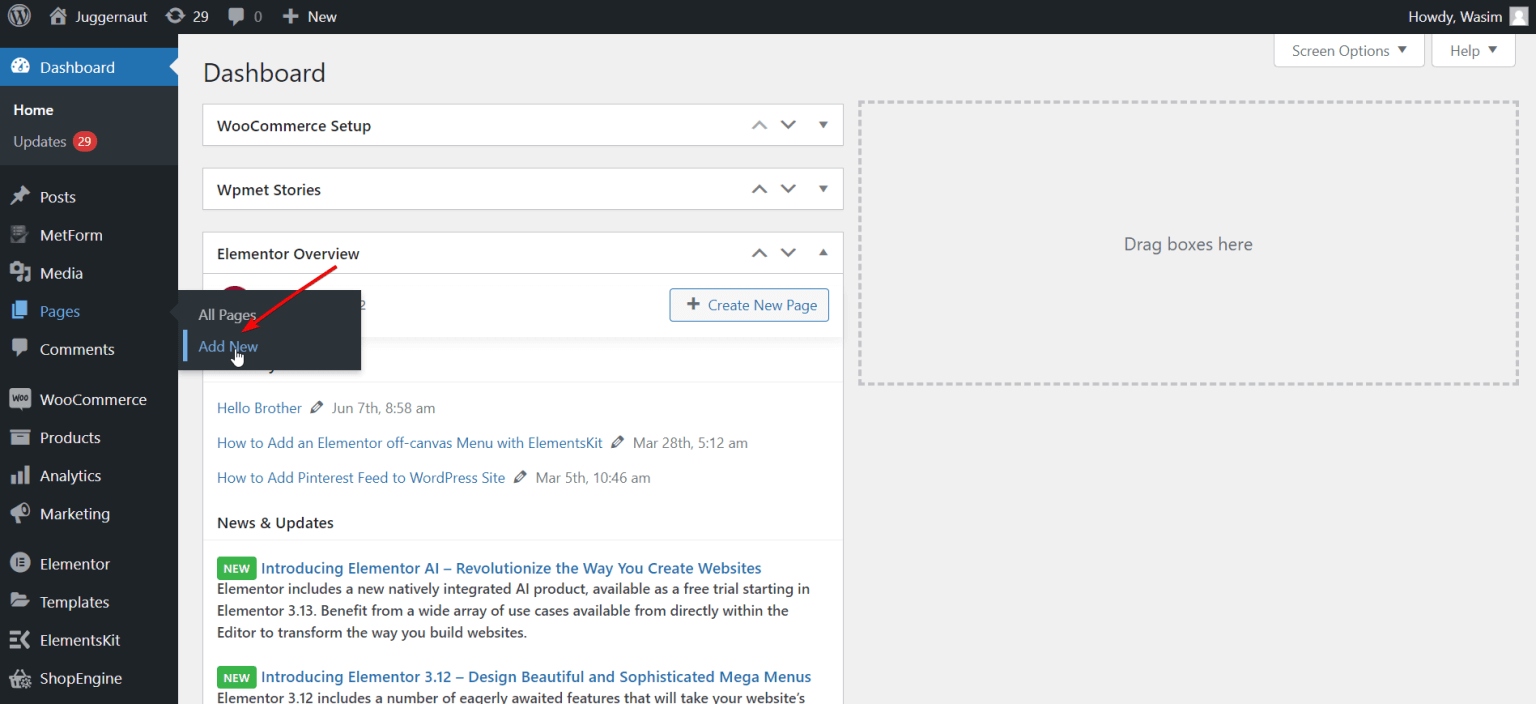
이제 새 페이지일 수도 있고 이전에 작업한 페이지일 수도 있는 페이지를 열어 시작해야 합니다. 새로운 페이지를 만드는 방법을 안내해 드리겠습니다. 그렇게 하려면 대시보드의 "페이지" 섹션으로 이동하세요. 그런 다음 "새로 추가"를 선택하여 새로운 페이지를 만듭니다.

엘리멘터 창
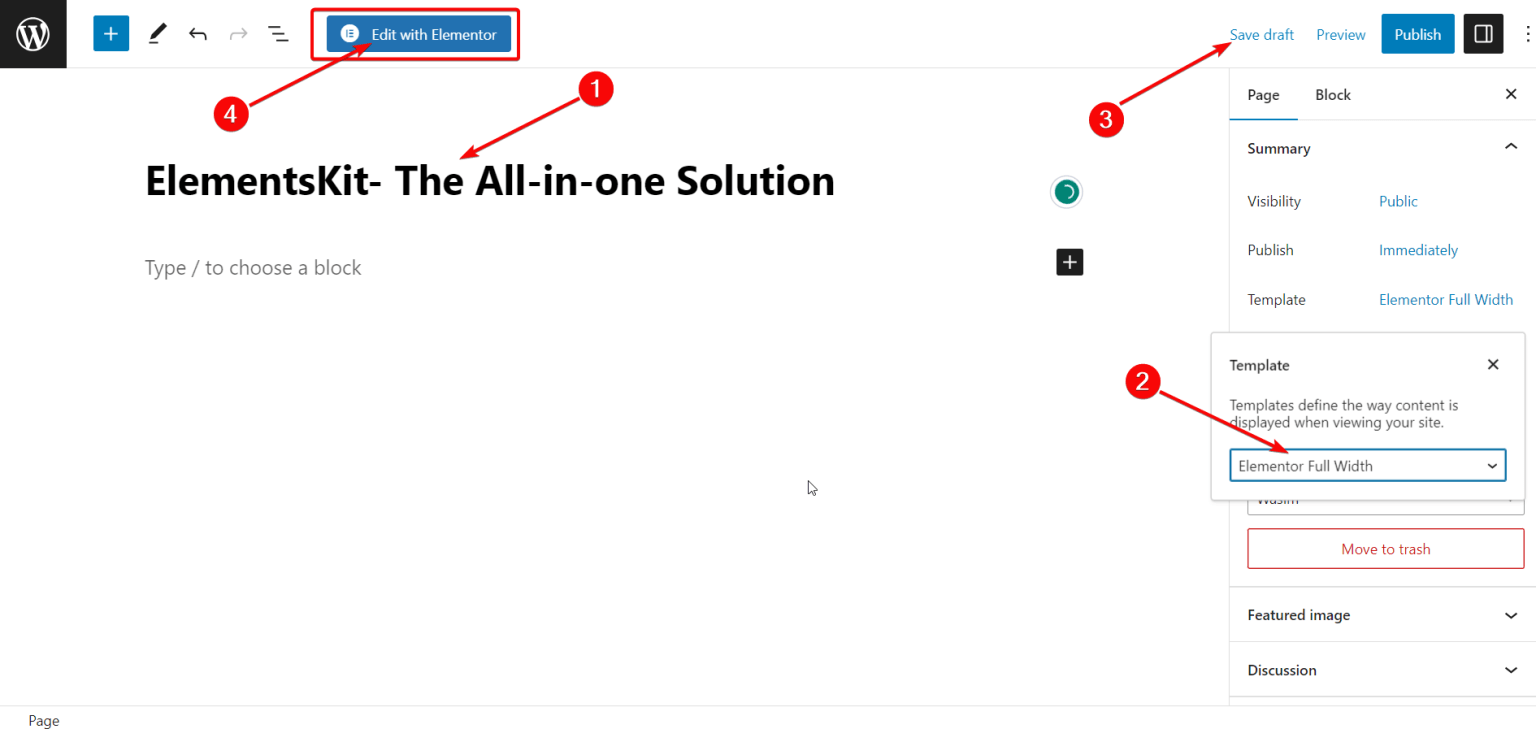
Elementor 창으로 이동하기 전에 원하는 경우 좋은 제목을 입력하고 템플릿 섹션에서 "Elementor Full Width"를 선택할 수 있습니다. 그런 다음 "Elementor로 편집" 버튼을 클릭하여 Elementor 창으로 이동하세요.

모션 텍스트 위젯
Elementor 창이 나타나면 왼쪽 상단에 있는 검색 창으로 이동하세요. 모션 텍스트 위젯을 찾아 클릭하세요. 그런 다음 위젯을 잡고 원하는 위치에 놓습니다. 기본 설명 팝업 상자가 즉시 표시됩니다.
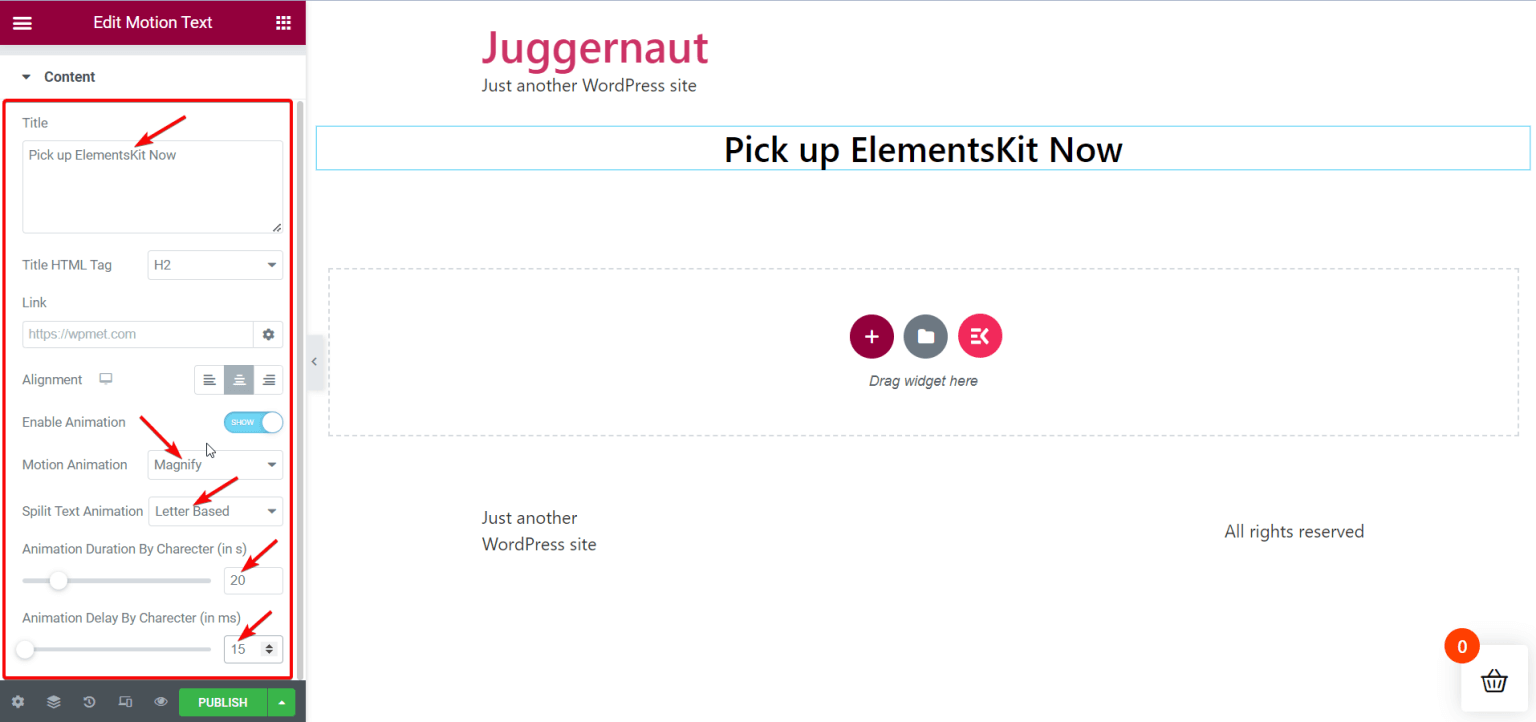
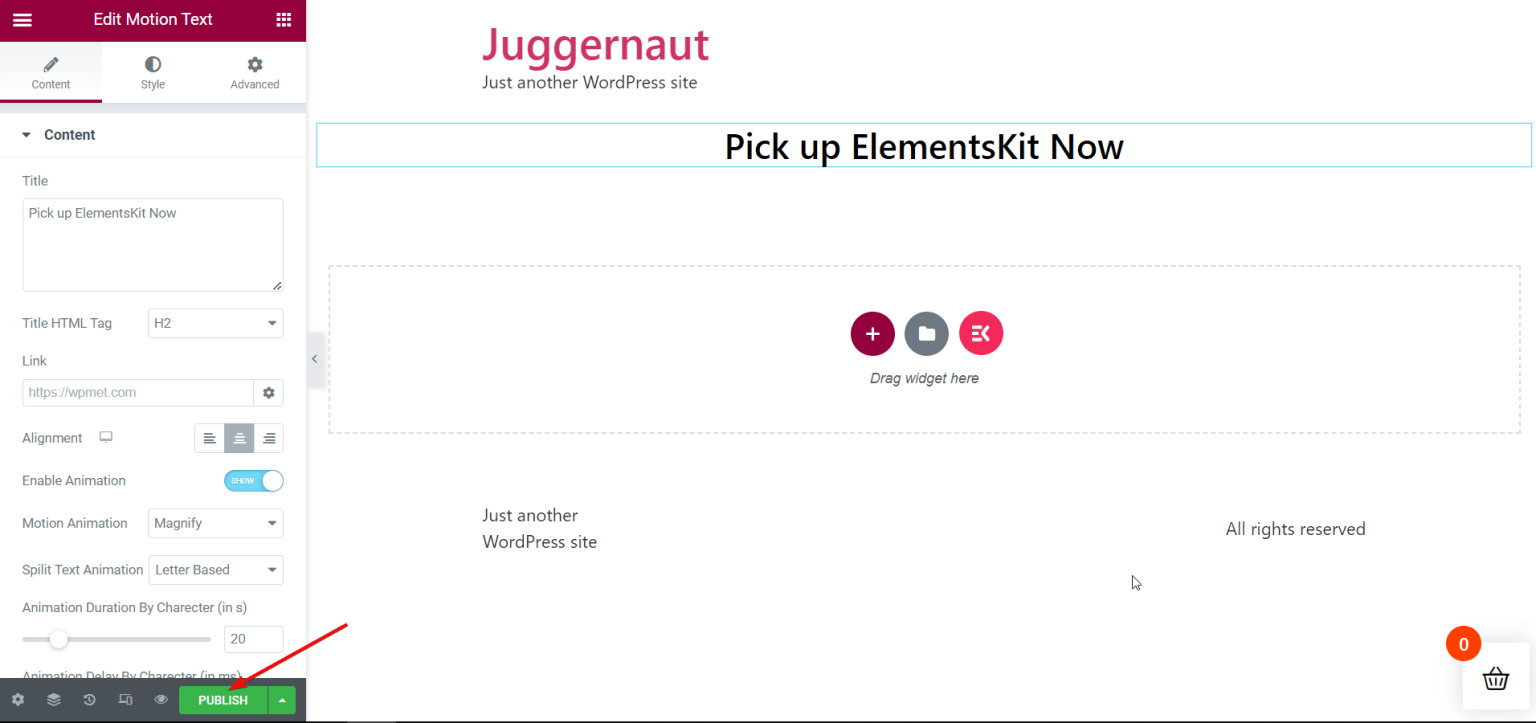
모션 텍스트 콘텐츠
왼쪽의 콘텐츠 섹션에는 텍스트 이동을 위한 몇 가지 옵션이 있습니다. 이러한 설정을 변경하고 조정할 수 있습니다. 표시되는 옵션은 다음과 같습니다.
- 제목
- 제목 HTML 태그
- 링크
- 조정
- 애니메이션 켜기
- 움직이는 애니메이션
- 텍스트 분할 애니메이션
- 각 문자에 대한 애니메이션의 속도
- 각 문자에 대해 애니메이션이 시작되기까지의 시간

이러한 모션 텍스트 설정을 사용하여 페이지의 "지금 ElementsKit 선택" 제목을 원하는 대로 정말 멋지게 보이게 만들 수 있습니다.
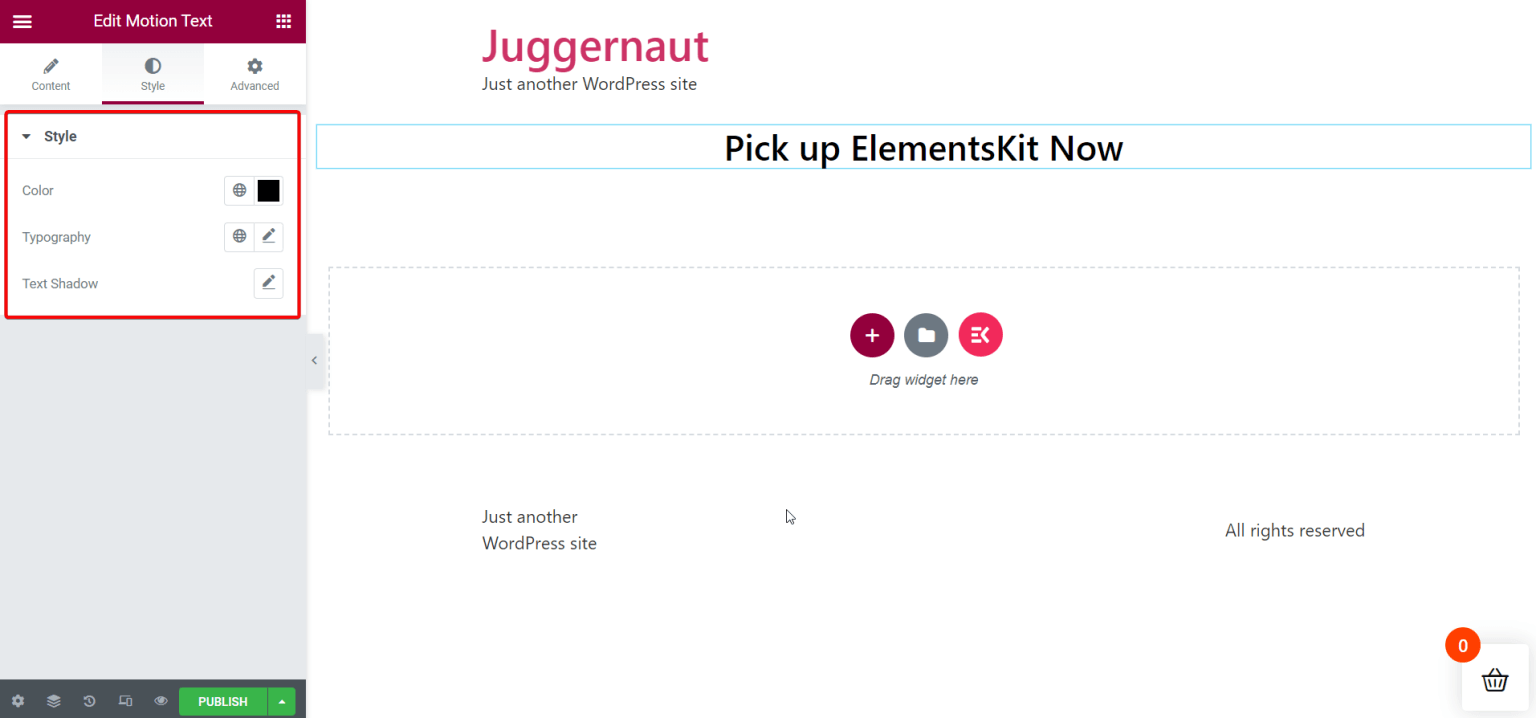
스타일 모션 텍스트
다음으로 스타일 섹션으로 이동하여 움직이는 텍스트의 모양을 조정할 수 있습니다. 스타일 섹션에는 다음 옵션이 있습니다.
- 색상
- 글꼴 스타일
- 텍스트 그림자

페이지 게시
모든 모양을 선택하고 올바르게 만든 후에는 계속해서 페이지를 공유할 수 있습니다. 이렇게 하면 선택한 텍스트에 멋진 모션 효과를 볼 수 있습니다.

최종 결과는 다음과 같습니다.
마무리
WordPress 웹사이트에 움직이는 텍스트나 애니메이션 텍스트를 추가하는 것은 사람들이 "와!"라고 말하게 만들어야 하기 때문에 중요합니다. 이것이 바로 ElementsKit이 여러분이 달성하는 데 도움이 되는 것입니다! 이 외에도 WordPress용 추가 도구인 Elementor를 사용하면 간단하고 원활한 방식으로 사이트에 텍스트를 넣을 수도 있습니다. 하지만 ElementsKit에는 더 많은 기능이 있습니다!
이 도구는 누구나 쉽게 사용할 수 있을 뿐만 아니라 WordPress 웹사이트를 위한 스위스 군용 칼과도 같습니다. ElementsKit은 많은 문제를 해결할 수 있는 유용한 기능을 많이 제공합니다.




