비디오 슬라이더는 적은 공간에 많은 양의 비디오 콘텐츠를 표시하는 훌륭한 기술입니다. 비디오 슬라이더는 기본적으로 비디오의 스냅샷을 표시합니다. 비디오 슬라이드의 모양을 변경하려는 경우가 있습니다. 이 튜토리얼에서 Divi Video Slider 모듈에 이미지 오버레이를 추가하는 방법을 살펴보겠습니다. 또한 호버 오버레이와 재생 기호를 변경하는 방법도 살펴보겠습니다.

이 파티를 시작합시다.
비디오 슬라이더 모듈 추가
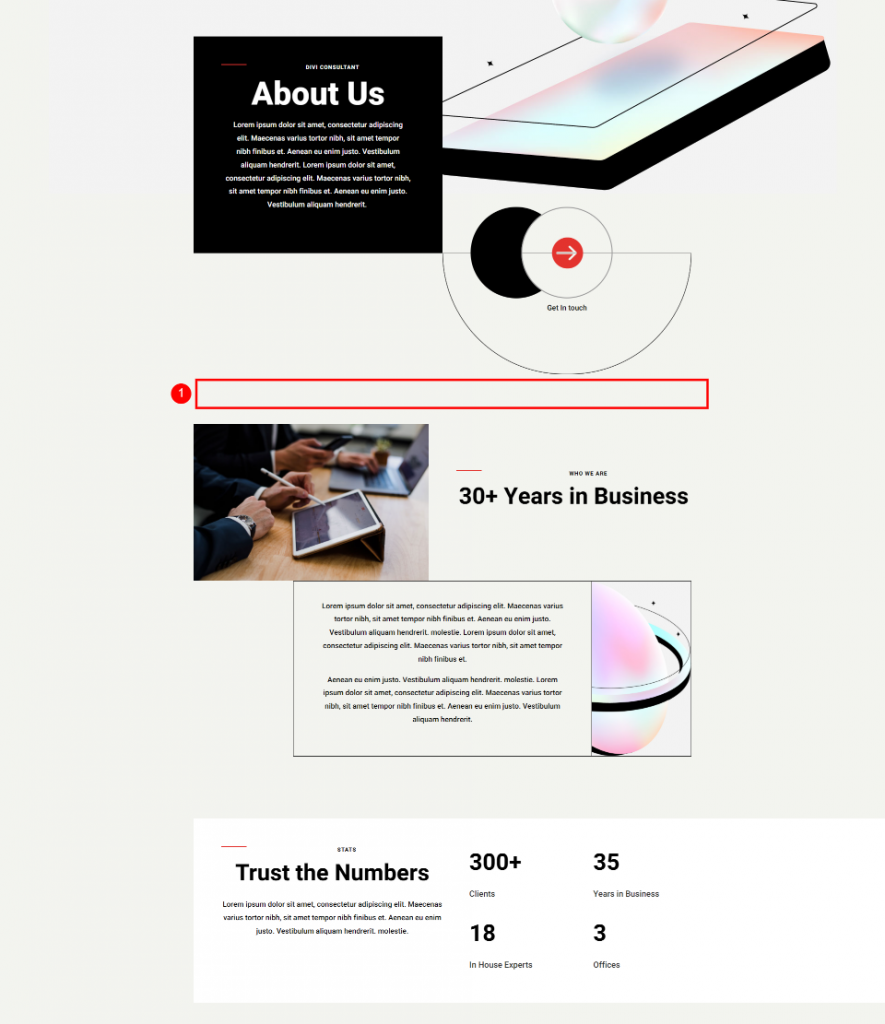
이제 페이지에서 비디오 슬라이더 모듈을 사용하고 스타일을 지정하는 방법을 살펴보겠습니다. 저는 무료로 다운로드할 수 있는 Divi Consultant Layout Pack의 About 페이지를 활용하고 있습니다. 두 섹션의 중간에 모듈을 배치합니다.

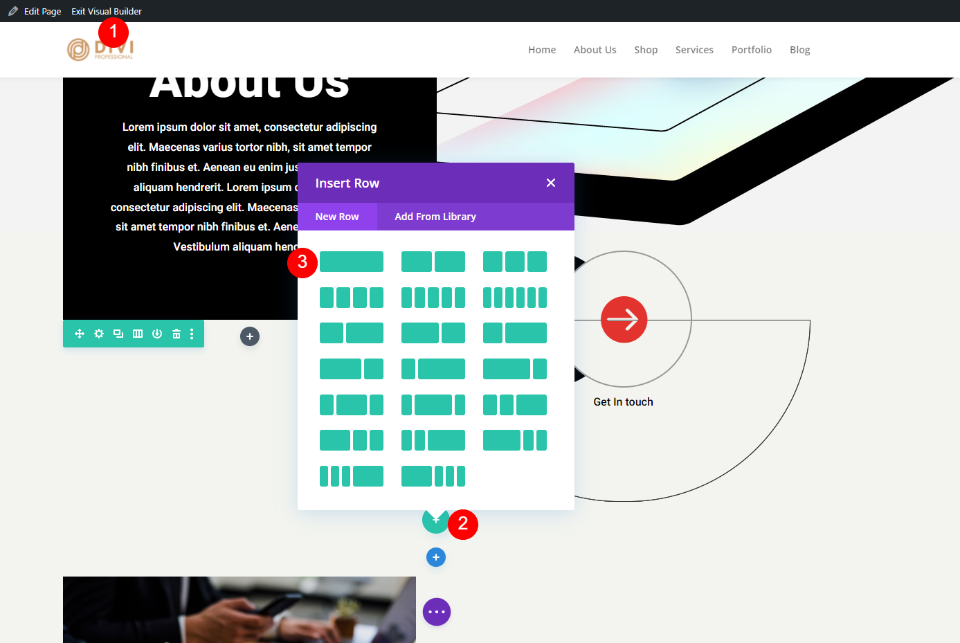
이제 시각적 빌더를 활성화하고 단일 열 행을 추가하기만 하면 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
배경 스타일이 섹션에 있으므로 이제 모듈로 넘어갈 수 있습니다. 그런 다음 비디오에서 Divi 비디오 슬라이더 모듈을 선택합니다.

비디오 슬라이더에 비디오 추가
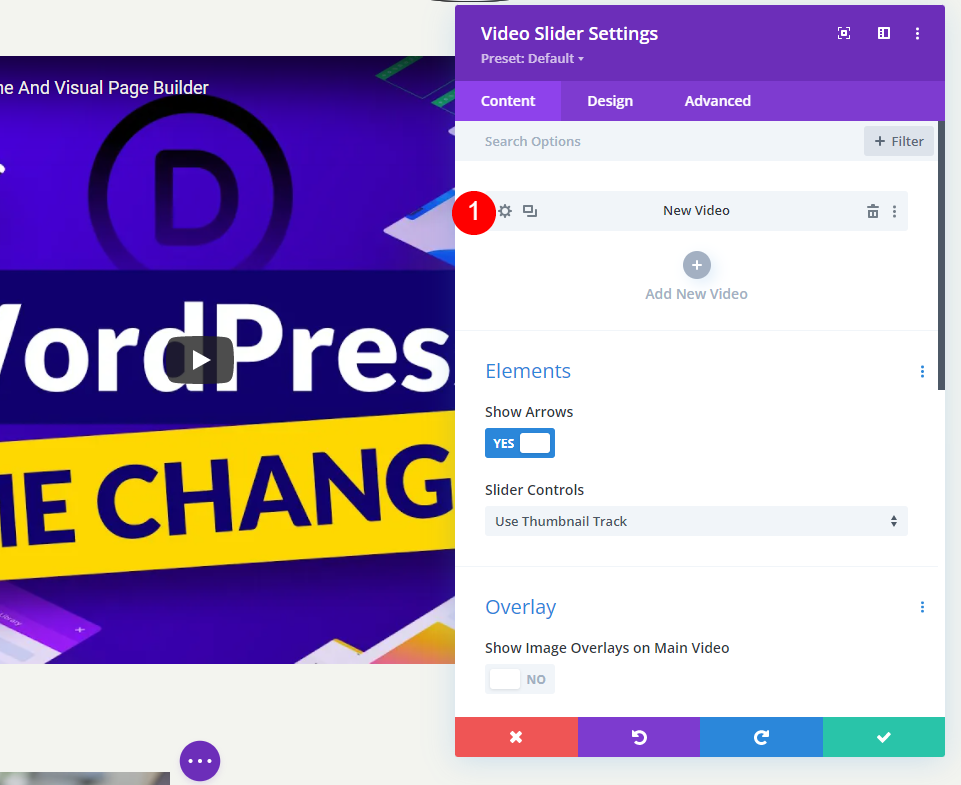
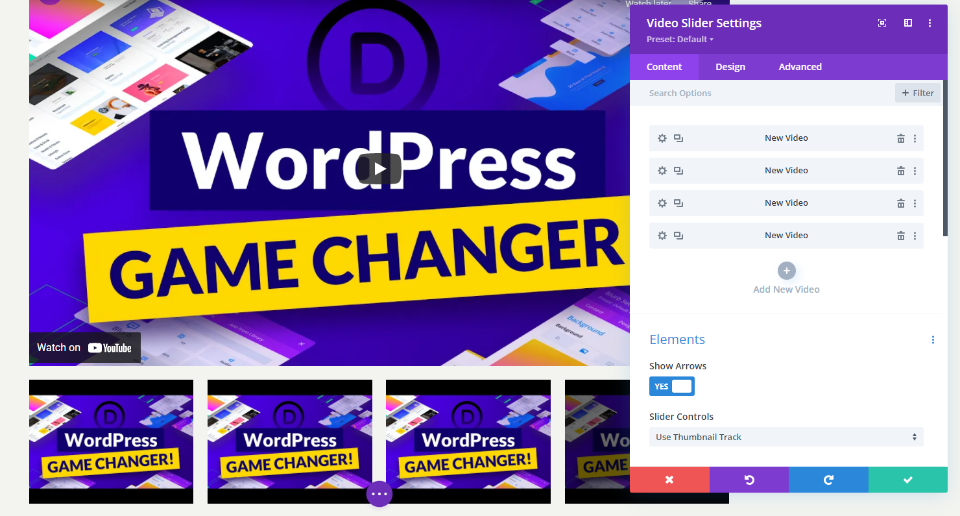
시작하기 위해 비디오 슬라이더 모듈에는 사전 설정된 비디오 하위 모듈이 포함되어 있습니다. 설정에 액세스하려면 톱니바퀴 기호를 클릭합니다.

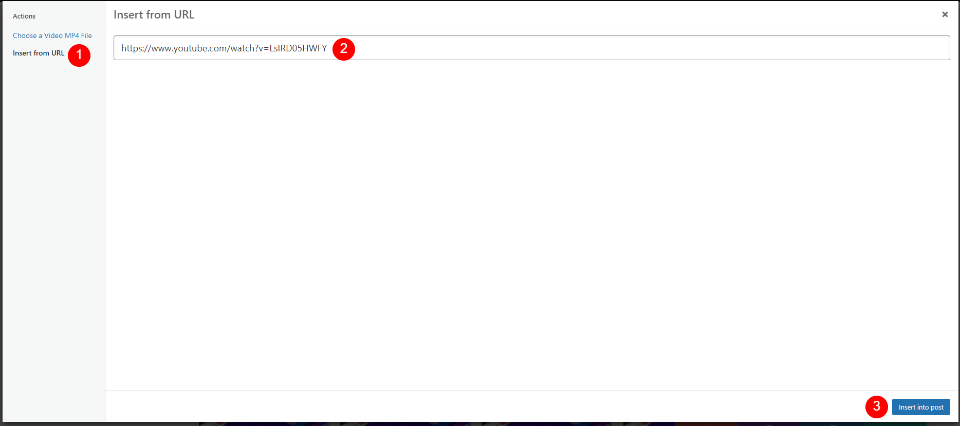
그런 다음 기본 비디오를 제거하거나 아이콘을 선택하여 교체하십시오. 이제 MP4 또는 WebM 비디오를 업로드하거나 다른 곳에서 호스팅되는 영화의 URL을 입력할 수 있습니다. 추가하려는 유형에 대해 비디오 추가를 클릭합니다.

그런 다음 미디어 라이브러리에서 비디오를 선택하거나 표시하려는 비디오의 URL을 입력하십시오.

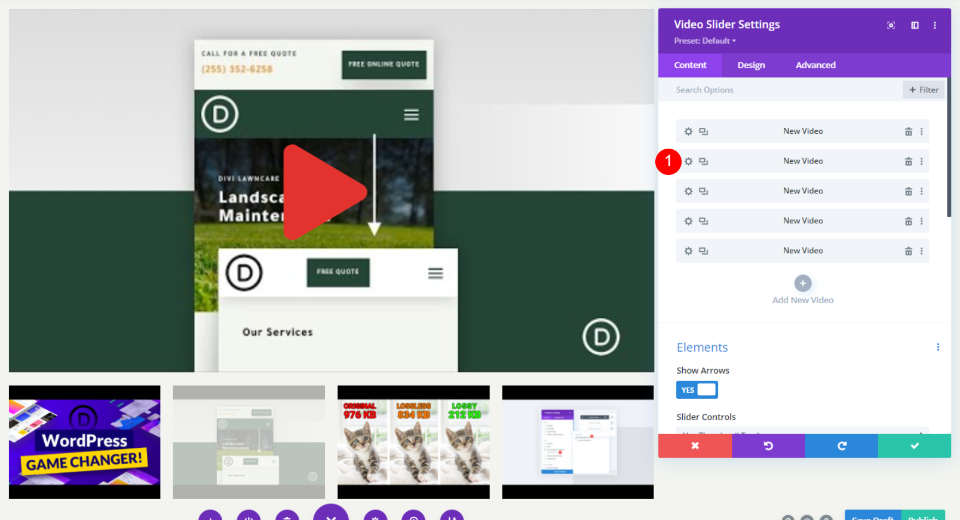
새 비디오 추가를 클릭하여 해당 슬라이더 모듈에 대한 비디오를 선택하십시오.

모든 비디오가 추가될 때까지 프로세스를 반복합니다. 각 비디오는 프레젠테이션의 새 슬라이드를 나타냅니다. 비디오 선택 섹션 내에서 설정에 관리자 레이블을 추가하여 이름을 지정할 수도 있습니다.

비디오 슬라이더의 기본 이미지 오버레이
다음으로 기본 오버레이와 어떻게 작동하는지 살펴보겠습니다. 새 오버레이를 적용하면 어떤 역할을 하는지 알 수 있습니다. 이제 내 비디오에는 내가 추가한 URL 덕분에 YouTube 컨트롤, 정보 및 링크가 포함됩니다. 슬라이드는 현재 비디오 아래에 표시됩니다. 현재 슬라이드에 검은색 오버레이가 있습니다.

메인 슬라이드 위로 마우스를 가져가면 탐색 화살표가 나타나고 재생 아이콘이 빨간색으로 바뀝니다.

슬라이드 위로 마우스를 가져가면 오버레이와 흰색 재생 아이콘이 표시됩니다.

비디오 슬라이더에서 이미지 오버레이 바꾸기
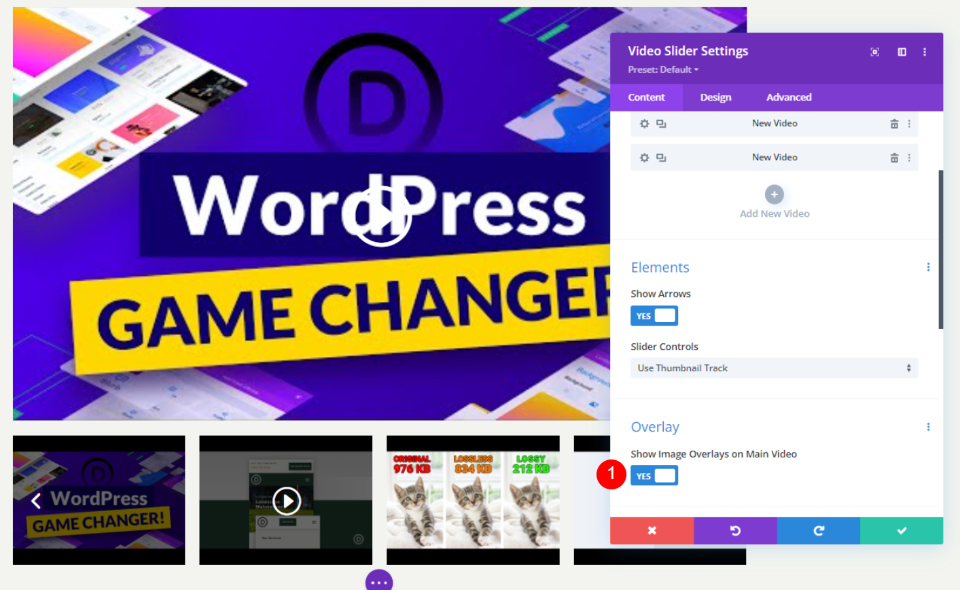
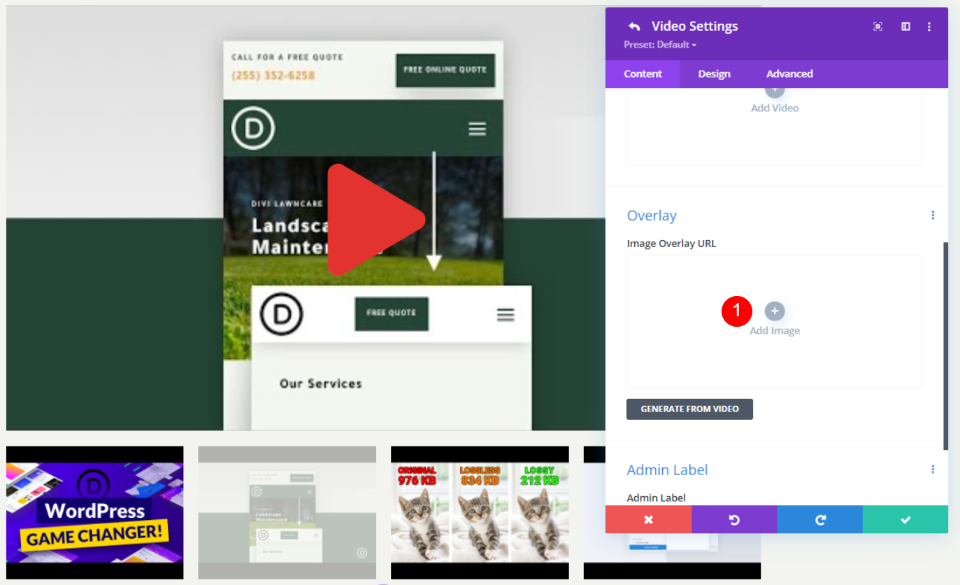
그런 다음 각 비디오에 대해 오버레이를 적용합니다. 먼저 오버레이 옵션을 활성화해야 합니다. 슬라이더 모듈의 콘텐츠 옵션에서 오버레이까지 아래로 스크롤하고 기본 비디오에 이미지 오버레이 표시를 선택합니다.
- 메인 비디오에 이미지 오버레이 표시: 예

이제 모든 슬라이드에 오버레이가 활성화되었습니다. 플레이어의 기본 설정은 보시다시피 현재 영화에 대한 Divi 모듈의 설정으로 대체되었습니다. 각 슬라이드를 개별적으로 또는 전체 모듈에 스타일을 지정할 수 있습니다.
비디오 슬라이더 스타일링
각 비디오를 개별적으로 또는 전체 모듈에 스타일을 지정할 수 있습니다. 가능한 경우 동영상은 고유한 스타일을 사용합니다. 그렇지 않은 경우 모듈 스타일이 사용됩니다. 모듈 또는 비디오 설정에서만 찾을 수 있는 몇 가지 설정이 있습니다. 둘 다에 대해 스타일링 가능성을 설명하겠습니다.
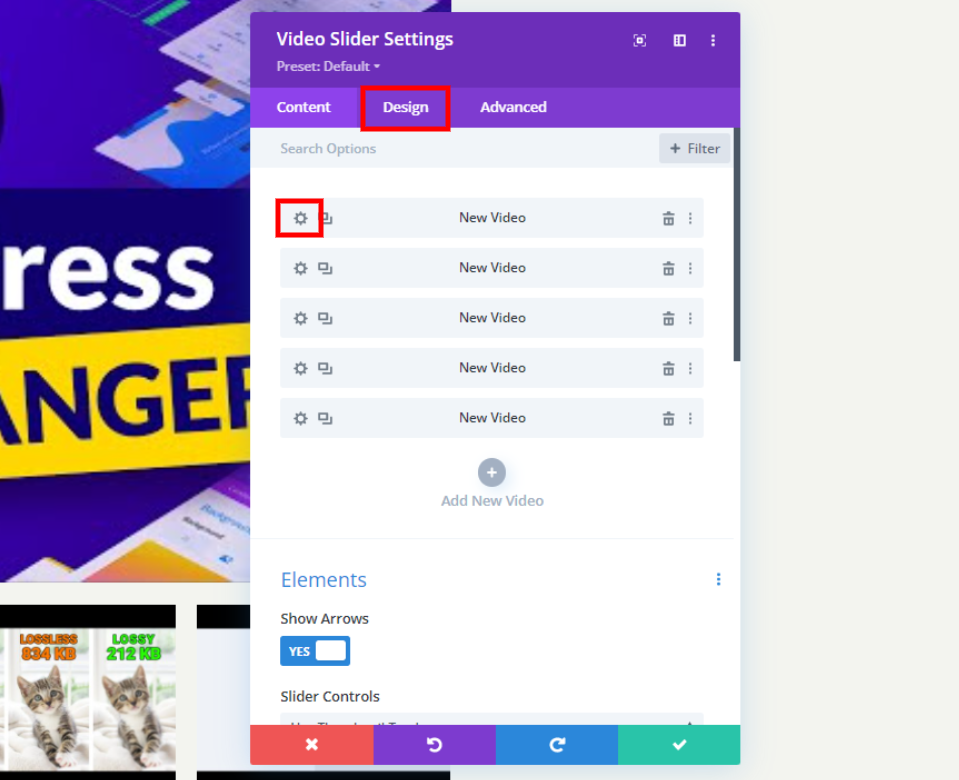
디자인 탭을 선택하여 모듈의 스타일을 지정합니다. 슬라이드 스타일을 별도로 지정하려면 톱니바퀴 아이콘을 선택한 후 디자인 탭을 클릭합니다. 각 슬라이드를 개인화하려면 절차를 반복하십시오.

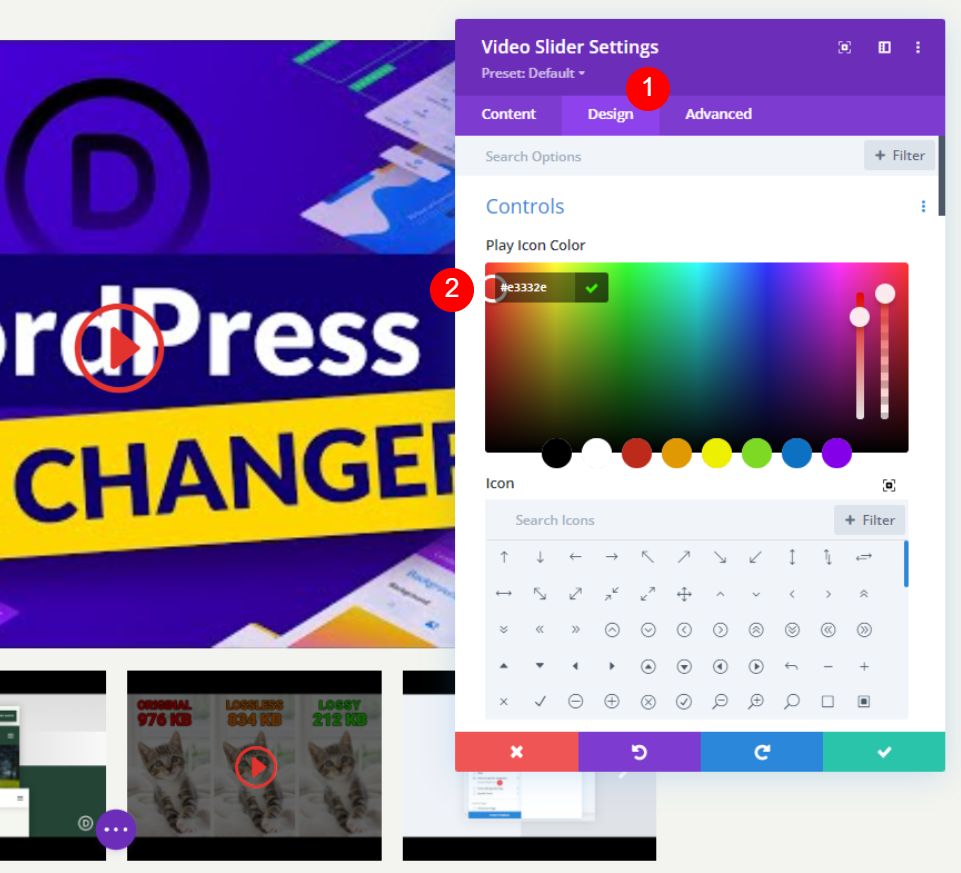
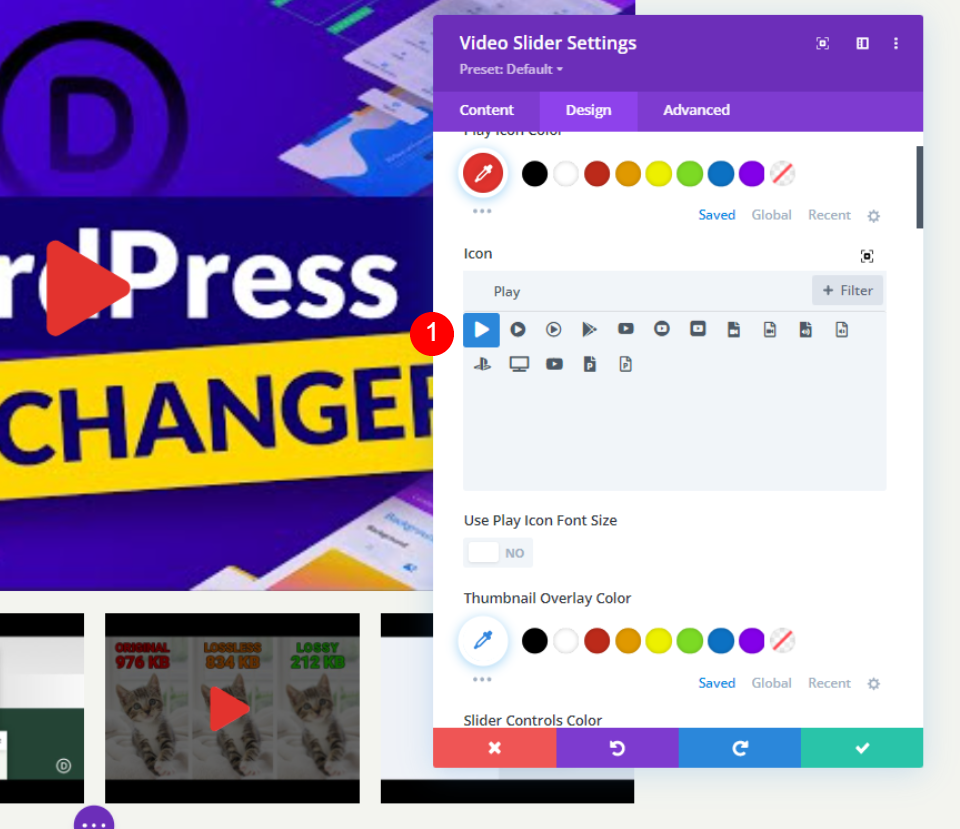
재생 아이콘 색상
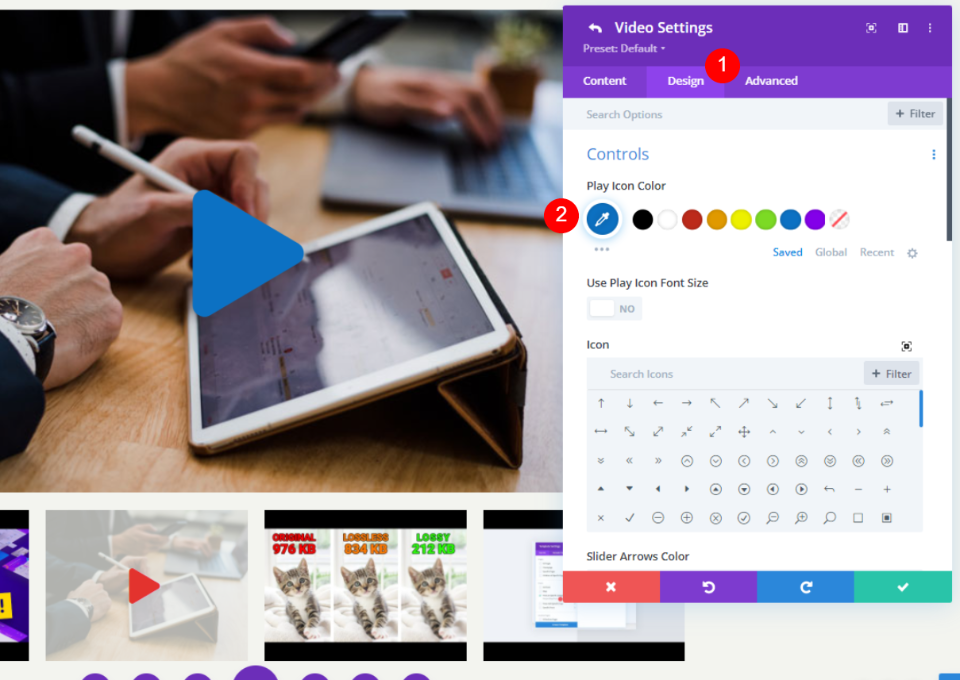
디자인 탭을 선택해야 합니다. 컨트롤에서 재생 아이콘의 사용자 정의 색상을 선택하십시오. #e3332e는 내가 사용하는 색상입니다. 이것은 이 페이지 템플릿의 아이콘과 일치하는 빨간색 음영입니다. 이 색상은 플레이어의 아이콘과 썸네일에 사용됩니다.
- 재생 아이콘 색상: #e3332e

상
그런 다음 목록에서 재생 아이콘을 선택합니다. Play를 검색하고 좋아하는 것을 선택하십시오. 나는 그것을 돋보이게 하기 위해 거대한 삼각형을 선택했다.
- 아이콘: 큰 삼각형

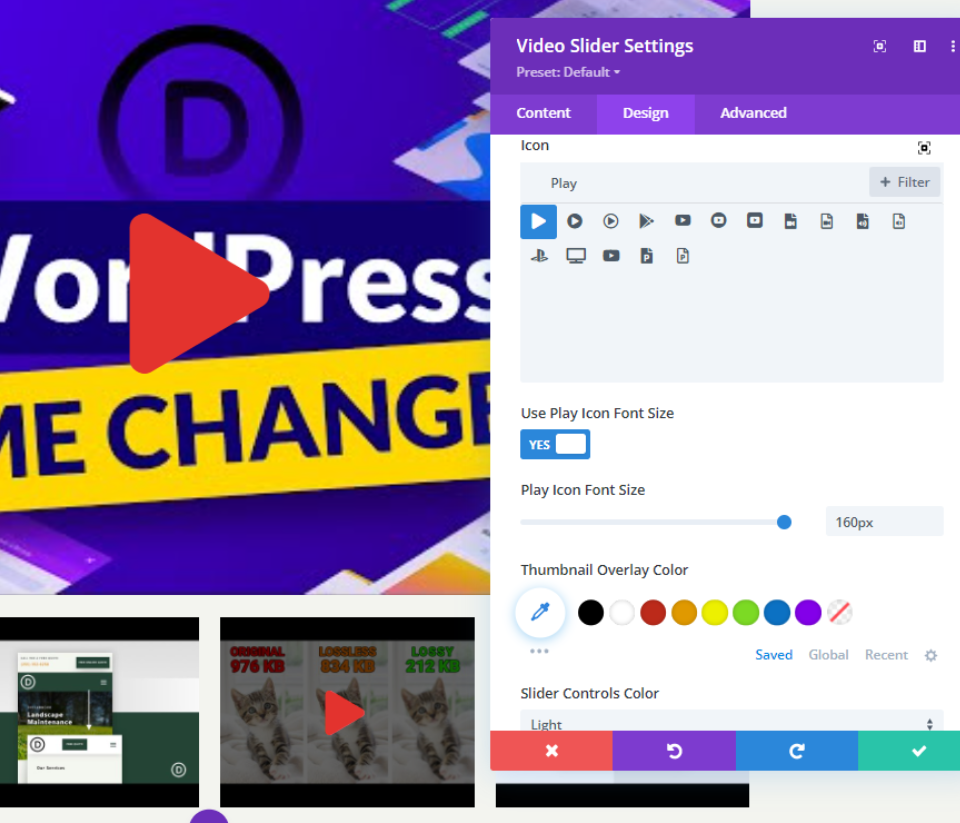
재생 아이콘 글꼴 크기
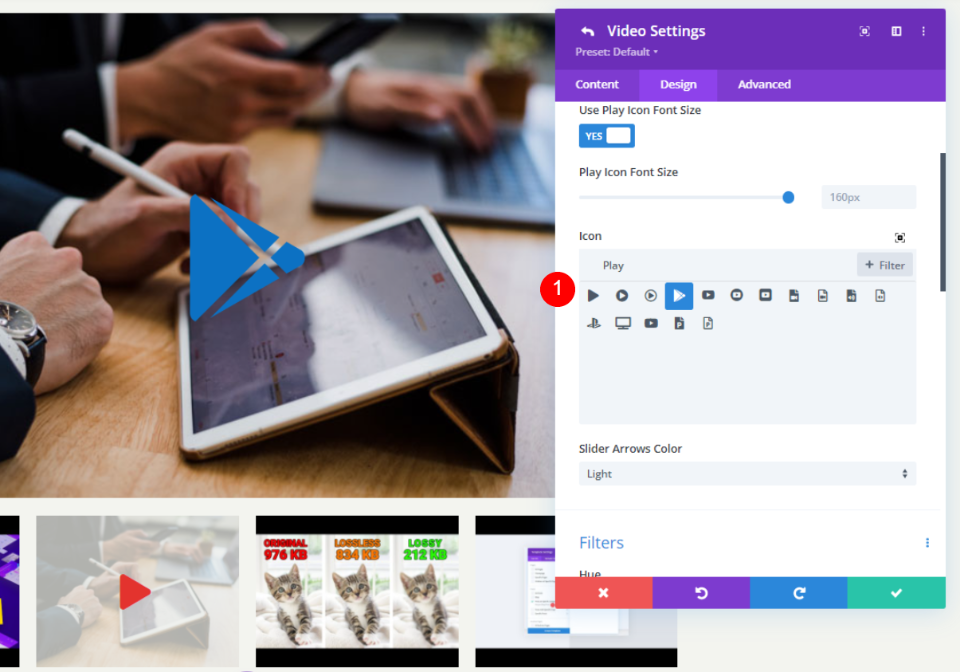
그런 다음 아이콘의 크기를 조정합니다. 기본값은 너비가 96픽셀입니다. 눈에 띄도록 160px로 변경했습니다. 큰 슬라이드만 영향을 받습니다. 이 옵션은 축소판에 영향을 주지 않습니다.
- 재생 아이콘 글꼴 크기 사용: 예
- 재생 아이콘 글꼴 크기: 160px

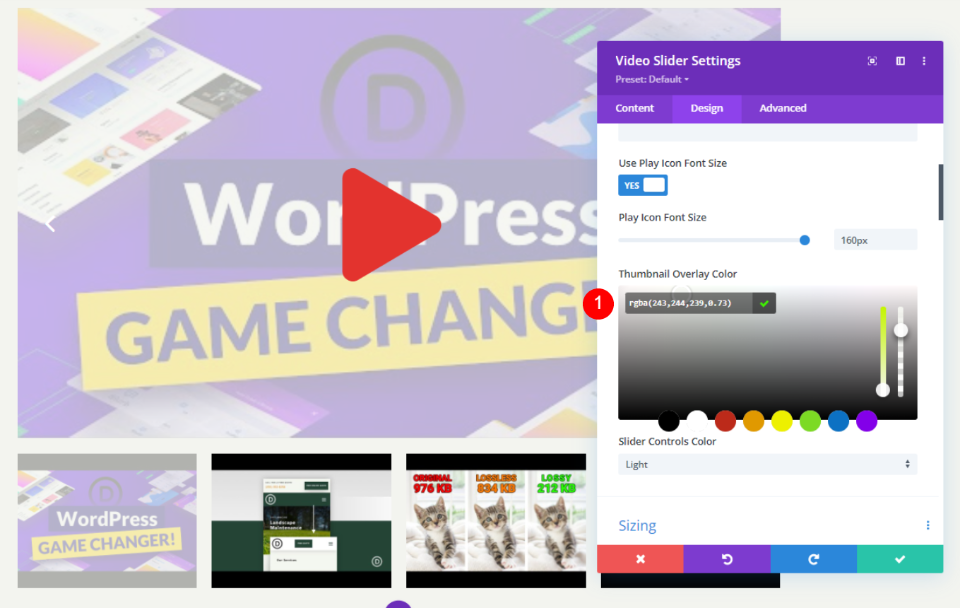
썸네일의 오버레이 색상
썸네일 오버레이 색상은 이제 rgba(243,244,239,0.73)로 설정되어야 합니다. 슬라이더 썸네일과 메인 플레이어의 호버 오버레이는 모두 이것의 영향을 받습니다.
- 썸네일 오버레이 색상: rgba(243,244,239,0.73)

비디오 슬라이드 스타일링
스타일을 적용하려는 슬라이드에서 톱니바퀴 아이콘을 선택하여 엽니다.

이제 아래로 스크롤하여 이미지 오버레이를 추가합니다.
- 오버레이: 이미지 추가

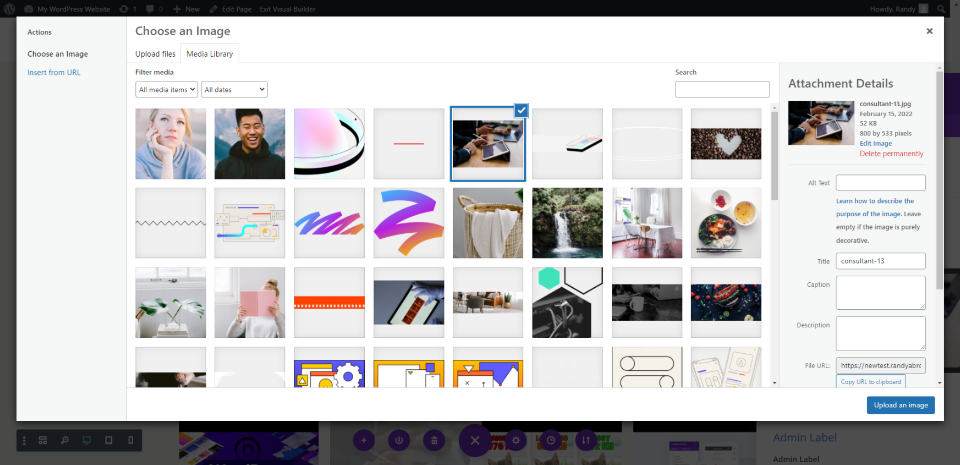
이제 라이브러리에서 이미지를 추가하거나 이미지를 오버레이로 업로드하십시오.

이제 디자인 탭으로 이동하여 재생 아이콘 색상을 추가합니다.
- 재생 아이콘 색상: #0c71c3

이 슬라이드의 경우 새 아이콘을 선택합니다. 깨진 화살표가 나를 위해 선택되었습니다. 슬라이드는 이것이 적절한 유일한 장소입니다.
- 아이콘: 부러진 화살

이렇게 하면 슬라이더의 모든 비디오에 다른 방식으로 스타일을 지정할 수 있습니다.
최종 결과
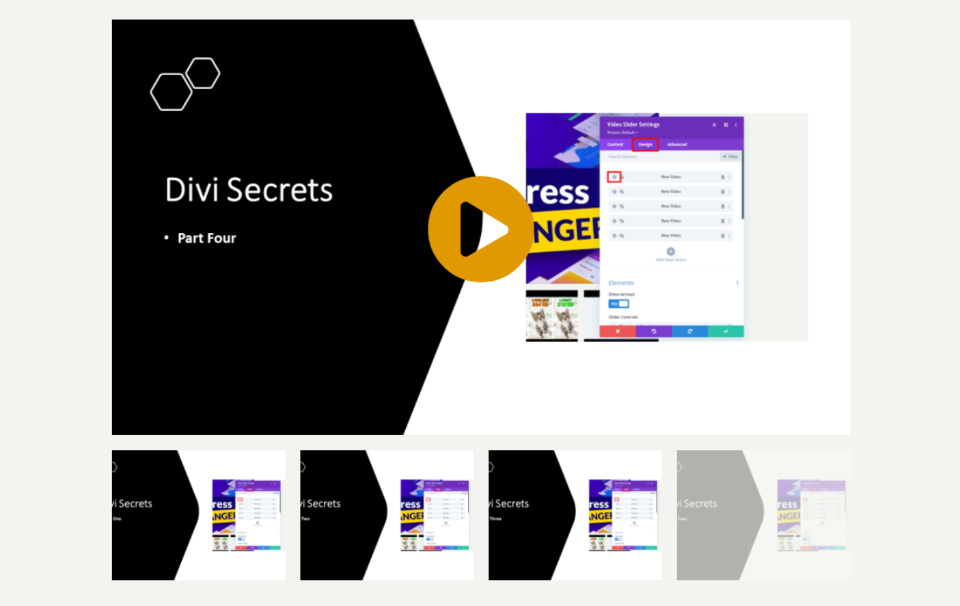
이 예에서는 Divi Video Slider 모듈을 삽입했습니다. 보여드리기 위해 몇 가지 샘플을 준비했습니다. 보시다시피 재생 아이콘과 호버 오버레이는 모두 이 경우 기본 설정으로 설정되어 있습니다.

이것이 어떻게 적용될 수 있는지에 대한 또 다른 예는 다음과 같습니다. 어떤 이미지라도 추가할 수 있기 때문에 시각 자료를 사용하여 자료를 설명할 수 있습니다. 이것은 튜토리얼이나 코스의 좋은 예입니다. 그라디언트 배경이 있지만 선택한 이미지를 사용하여 자습서 및 코스의 주요 이미지를 만들 수 있습니다.

마지막 생각들
당신은 그것을 가지고 있습니다! 이것이 Divi 슬라이더에 이미지 오버레이를 적용하는 방법입니다. 슬라이드에 연속된 비디오를 표시하려면 비디오 슬라이더 모듈이 이상적입니다. 비디오의 각 슬라이드에 대해 사용자 지정 그림 오버레이를 적용하여 고유한 모양을 줄 수 있습니다. 슬라이드는 개별적으로 사용자화할 수 있으므로 동일하게 보일 필요가 없습니다. 각 슬라이드에는 고유한 재생 아이콘과 마우스 오버 오버레이가 있거나 모든 슬라이드에서 사용할 범용 아이콘과 오버레이를 만들 수 있습니다.




