WordPress?에서 이미지 호버 효과를 구현하는 간단한 접근 방식을 찾고 있습니다. 그런 경우 Image Hover Effects for Elementor 플러그인이 정확히 필요한 것입니다. 사용하기 쉽고 다양한 Elementor 호버 효과를 제공합니다.

이를 통해 위치, 가격 및 가용성과 같은 정보를 사진에 추가할 수 있습니다. 완전히 새로운 차원의 이미지 수정을 가능하게 합니다.
오늘은 Elementor 를 사용하여 WordPress에서 이미지 효과를 만드는 방법을 알려 드리겠습니다.
이미지 호버 효과란?
이미지 호버 효과는 사진에 대한 추가 정보를 우아하게 표시할 수 있는 동적 기능입니다. 선택할 수 있는 다양한 호버 효과가 있으며 웹 사이트 속도를 늦추거나 레이아웃을 어지럽히지 않습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작대부분의 경우 애니메이션으로 인해 속도가 느려지지만 이러한 CSS 효과는 그렇지 않습니다.
따라서 모든 웹 사이트의 요구 사항을 충족합니다.
그들은 다양한 응용 프로그램을 가지고 있습니다. 예를 들어 웹사이트가 사진을 전문으로 하는 경우 위치, 날짜 또는 기타 관련 정보를 표시하기 위해 사진 가리키기 효과를 추가할 수 있습니다.
또 다른 유용한 응용 프로그램은 제품 정보입니다. 제품 이미지를 업로드하고 호버 효과를 활용하여 가격, 가용성 또는 기타 정보를 표시할 수 있습니다.
유일한 제한은 당신의 상상력입니다.
엘리멘터 호버 효과 추가
이미지 호버 효과 설치
놀라운 것은 Image Hover Effects - Elementor Addon 플러그인입니다. 이름에서 알 수 있듯이 WordPress 웹 사이트 빌더 중 최고는 아니지만 Elementor Website Builder의 확장 기능입니다. 따라서 둘 다 설치해야 합니다.
플러그인은 페이드, 확대/축소, 흐림 등 40가지의 고유한 호버 효과를 제공합니다. 무엇보다도 제목, 설명, 제목 태그, 아이콘 및 다른 페이지에 대한 링크(항목 또는 계열사에 이상적)를 포함할 수 있습니다.
또한 웹 사이트의 하단 또는 사이드바에 효과를 표시하는 데 사용할 수 있는 새로운 위젯도 포함되어 있습니다.
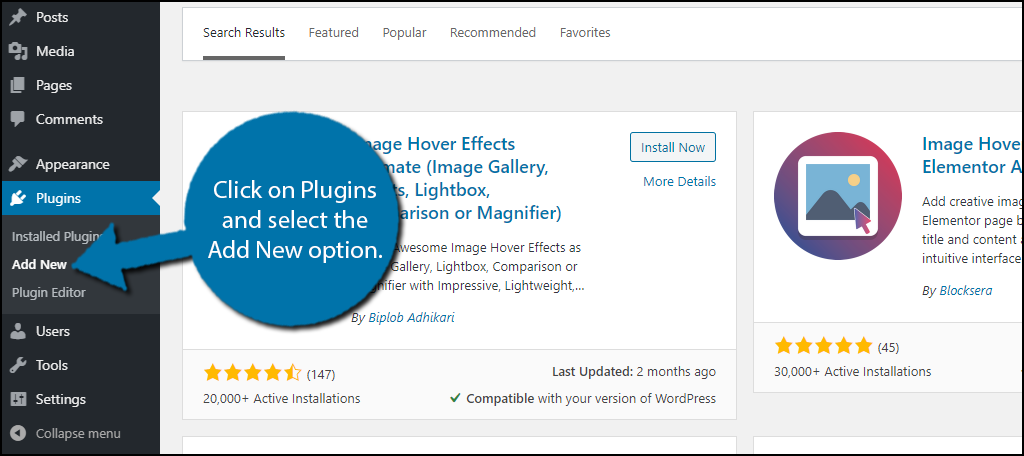
플러그인을 클릭하고 관리자 패널의 왼쪽 사이드바에서 새로 추가를 선택하여 시작하겠습니다.

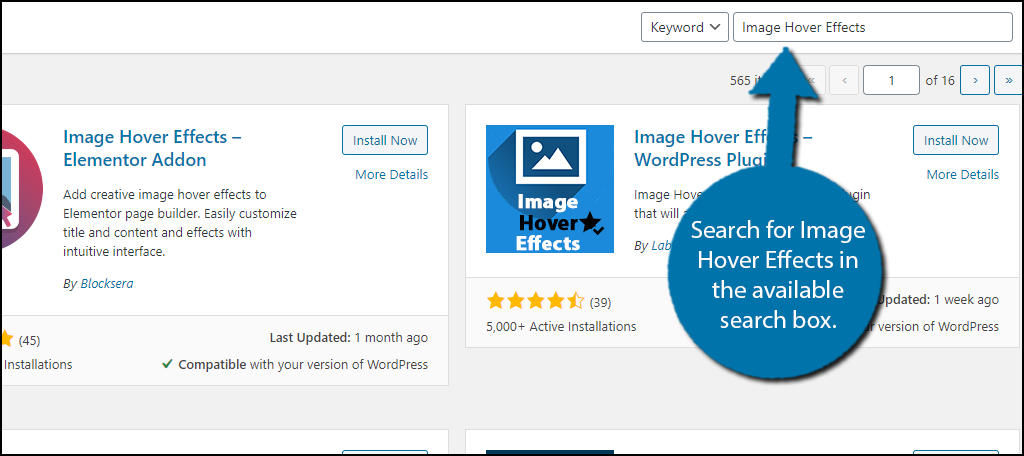
제공된 검색 상자를 사용하여 이미지 호버 효과를 검색할 수 있습니다. 유용할 수 있는 추가 플러그인이 표시됩니다.

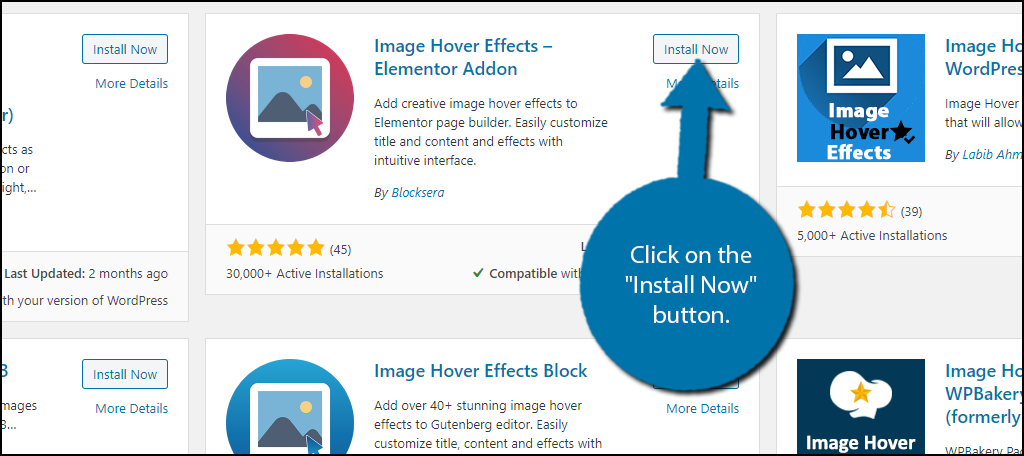
Image Hover Effects – Elementor Addon 플러그인을 찾을 때까지 아래로 스크롤한 다음 "지금 설치"를 클릭하여 설치하고 활성화합니다.

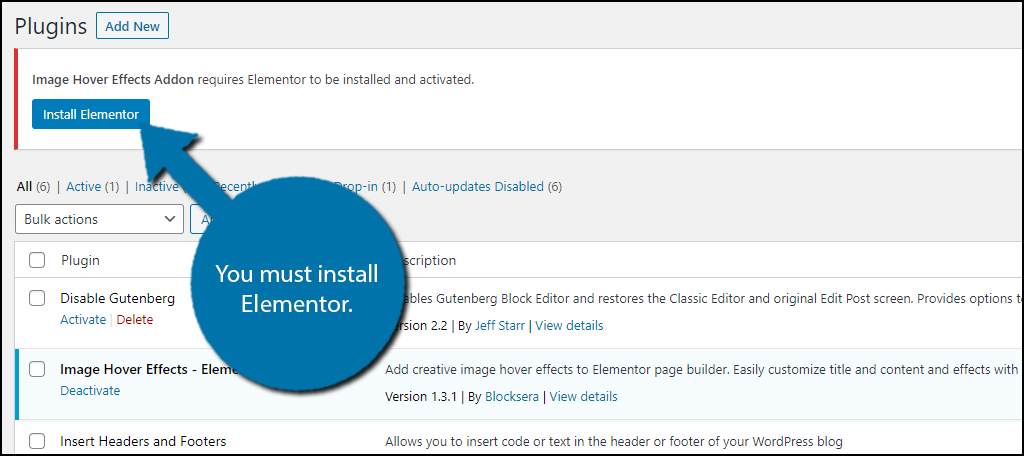
Elementor Website Builder 플러그인이 설치되어 있지 않은 경우 각 페이지 상단에 설치하라는 메시지가 표시됩니다. 필요합니다.

이미지 호버 효과 위젯 추가
다행히 호버 효과를 만드는 것은 간단합니다. 명확히 하기 위해 기존 이미지에 단순히 호버 효과를 추가하는 것은 불가능합니다. 대신 해당 Elementor 위젯을 사용하여 그림을 다시 삽입해야 합니다.
결과적으로 오래된 이미지를 찾기 위해 미디어 라이브러리를 뒤져야 할 수도 있지만 그렇게 어렵지는 않을 것입니다. 이는 이 기능을 전체 웹사이트에 추가하는 데 상당한 시간이 걸린다는 것을 의미합니다.
사이트의 기존 기사 또는 페이지로 이동합니다. 또한 테스트를 위해 새 항목을 빌드할 수 있습니다. "Elementor로 편집" 버튼을 한 번 클릭합니다.

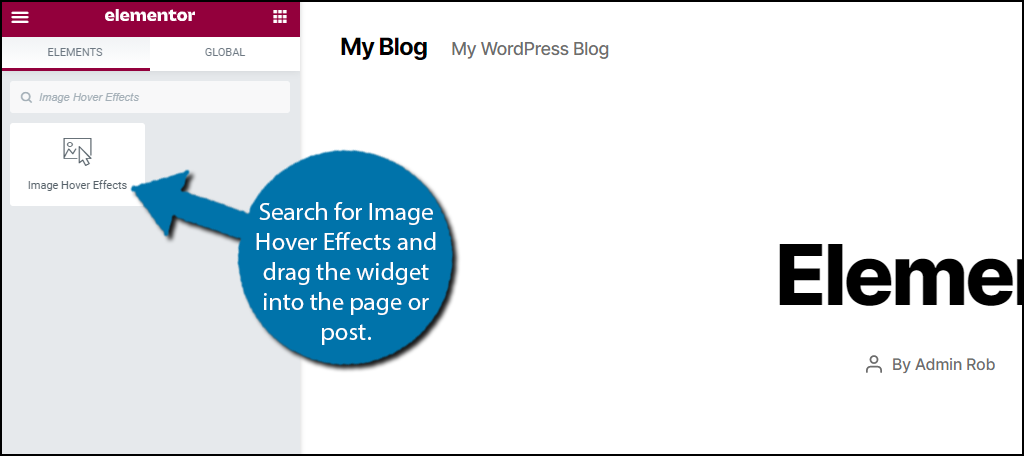
그러면 Elementor용 편집기가 시작됩니다. 왼쪽에서 Image Hover Effects를 검색하고 위젯을 페이지 또는 게시물로 드래그합니다.

이제 위젯 사용자 정의를 시작할 수 있으며 모든 설정은 왼쪽에 있습니다.
이미지 호버 효과 설정
옵션을 살펴보는 데 1~2분 이상 걸리지 않으며 누구나 이해할 수 있습니다.
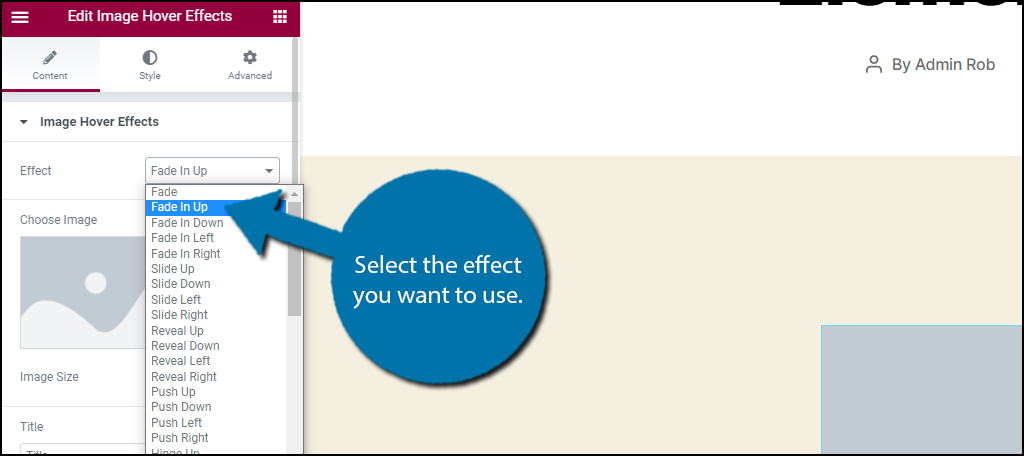
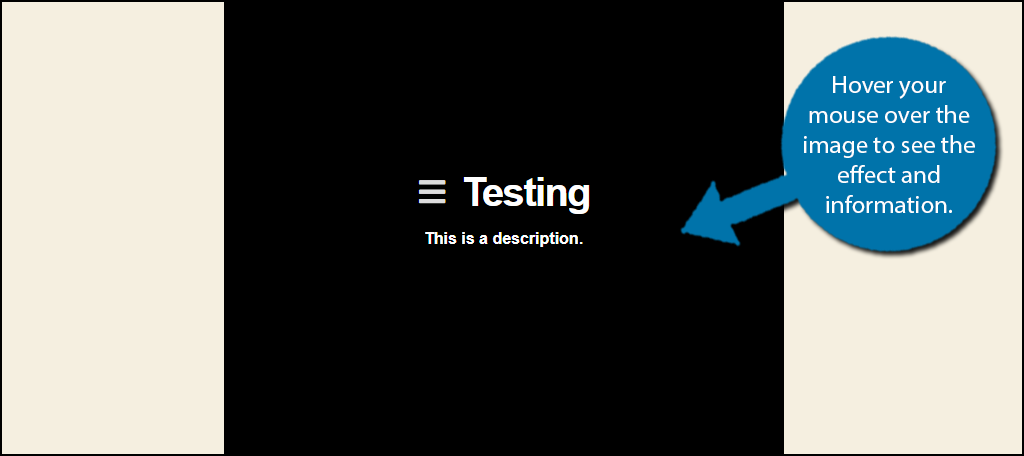
첫 번째 선택 - 효과. 이전에 언급한 대로 드롭다운 메뉴에 표시되는 40개의 옵션이 있습니다. 고용하고 싶은 사람을 선택하십시오. 효과를 선택하고 게시물이나 페이지에 추가한 위젯 위로 마우스를 가져가면 효과를 관찰할 수 있습니다. 시간이 되신다면 하나하나 테스트 해보시길 추천드립니다.

다음으로 할 수 있는 일은 이미지 자체를 추가하는 것입니다. 당신이 해야 할 일은 그것을 클릭하고 미디어 라이브러리에서 이미지를 선택하는 것입니다. 그 아래 이미지의 크기를 선택할 수 있습니다.

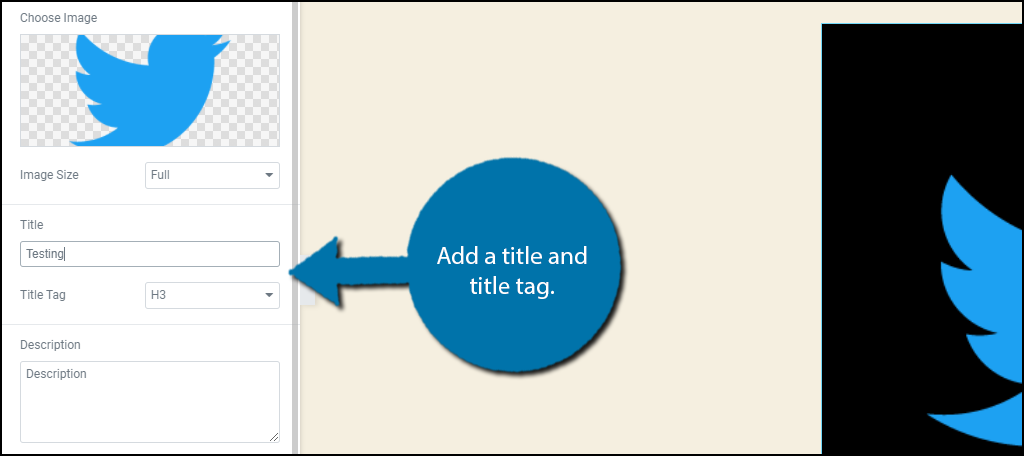
다음 단계는 제목과 제목 태그를 추가하는 것입니다. 제목은 헤더 텍스트에 표시되는 내용이고 제목 태그는 표시되는 헤더의 종류(H2, H3, H4 등)입니다.

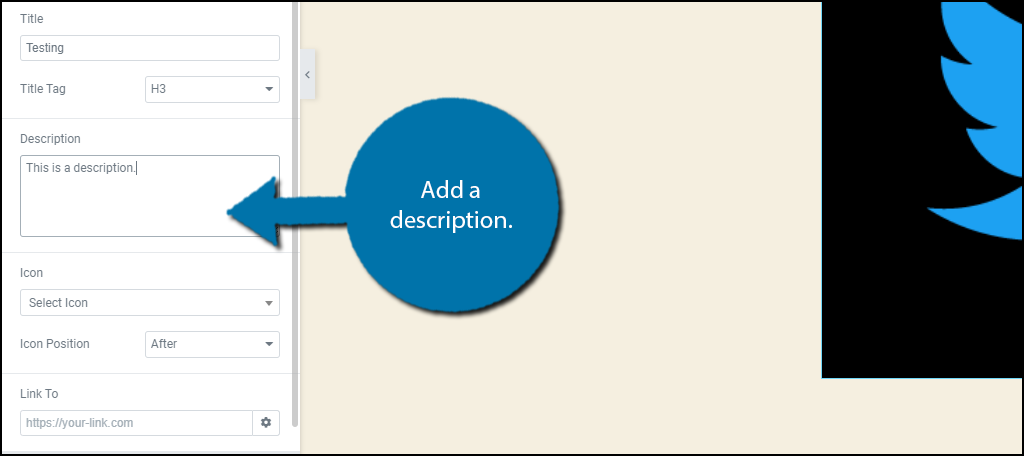
이후 설명이 나옵니다. 여기에 많은 추가 정보를 추가할 수 있지만 짧고 요점을 유지하는 것이 좋습니다. 설명에 대한 정보를 입력합니다.

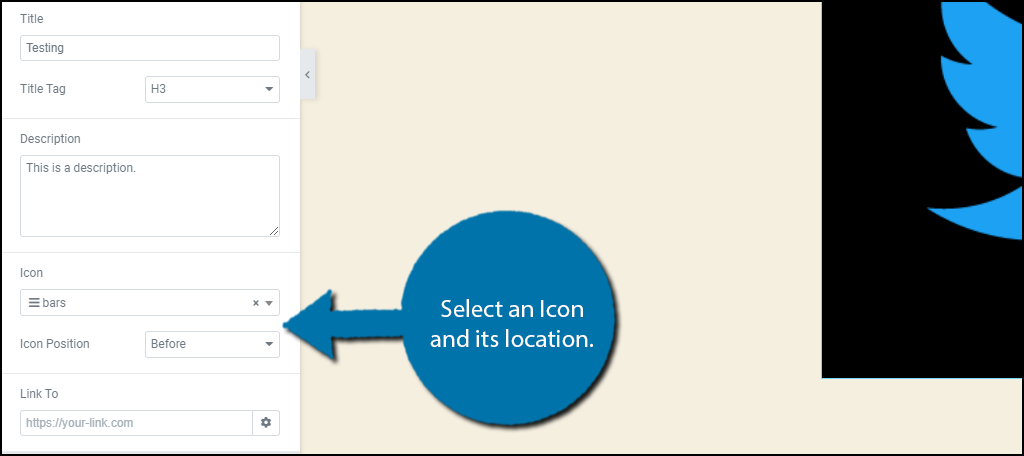
다음으로 아이콘을 설정합니다. 이 섹션에서 제목에 아이콘을 추가할 수 있습니다. 이전(제목 왼쪽) 또는 이후(제목 오른쪽)에만 표시됩니다.
이미지 위로 마우스를 가져가도 아이콘이 나타나지 않으면 Elementor가 최근에 업데이트되었기 때문입니다. 이 문제를 해결하려면 Elementor > Settings > Advanced로 이동하여 Load Font Awesome 4 옆의 확인란을 선택하세요.

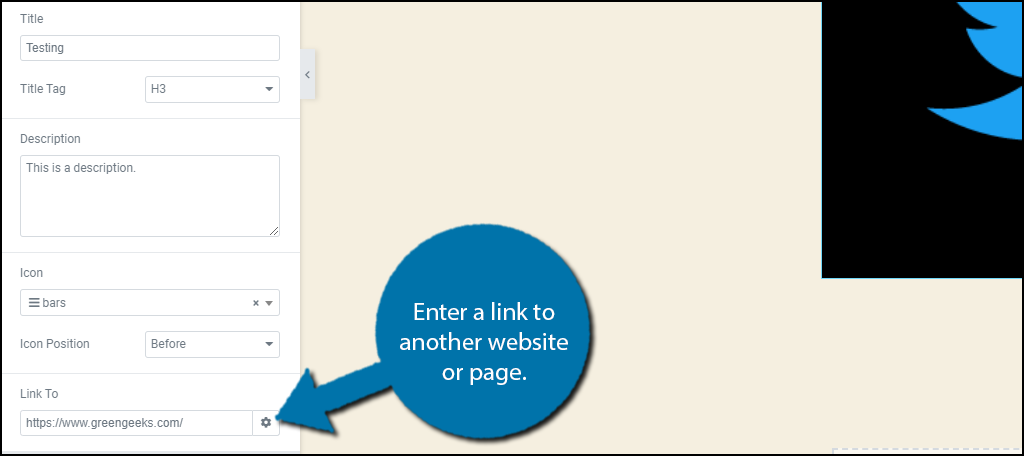
옵션에 대한 링크는 마지막 것입니다. 이것은 이미지를 다른 페이지나 웹사이트에 대한 링크로 만드는 방법입니다. 판매 페이지나 제휴 링크로 잘 작동합니다.
링크를 추가하지 않으려면 이 항목을 비워둘 수 있습니다.

모든 설정을 처리합니다. 저장 또는 업데이트 버튼을 클릭하면 웹사이트에서 확인할 수 있습니다.

WordPress의 Elementor를 사용하여 이미지에 호버 효과를 추가하는 데 큰 도움이 되었습니다.
마지막 말
사람들이 어떤 이미지에 더 많은 정보가 있는지 알 수 없으면 매우 혼란스러울 수 있습니다. 실제로 일부 사람들은 웹사이트에 호버 효과가 있다는 사실조차 모를 수 있습니다. 이 문제를 해결하려면 이미지 앞이나 아래에 기호를 넣어 elementor 사이트의 사람들에게 무슨 일이 일어나고 있는지 알릴 수 있습니다. 기능을 최대한 활용하는 데 실제로 도움이 될 수 있습니다.
Image Hover Effects Elementor Addon?를 사용하는 방법을 알아내는 것이 얼마나 쉬웠습니까? 웹사이트의 hover 효과로 무엇을 합니까??




