WordPress?에서 이미지에 호버 효과를 추가하는 방법을 알고 싶습니까? 이것은 사용자 경험과 웹 사이트 체류 기간을 증가시킵니다. 이 기사에서는 WordPress에 이미지 호버 효과를 추가하는 과정을 안내합니다.

이미지 호버 효과란 무엇입니까??
애니메이션, 확대/축소 효과, 팝업 창 등을 포함한 이미지 호버 효과를 사용하여 정적 사진에 동적 기능을 추가할 수 있습니다. 예를 들어 가격을 표시하기 위해 뒤집히는 포트폴리오 또는 사진에 대한 링크가 있을 수 있습니다. 이미지 호버를 사용하여 고유한 방식으로 이미지, 갤러리 및 썸네일을 표시할 수 있습니다. 무엇보다도 대화형 그래픽과 호버 요소를 사용하여 방문자가 사이트에서 보내는 시간을 늘릴 수 있습니다. 시청자에게 콘텐츠를 표시하는 독창적인 방법을 제공합니다. 방문자에게 웹사이트 요소를 클릭할 수 있음을 알립니다.
WordPress에서 이미지 호버 효과를 만드는 방법
WordPress 플러그인을 사용하는 것이 WordPress 웹사이트에 이미지 호버 효과를 추가하는 가장 좋은 방법입니다. CSS 편집, 서식 지정 및 적용에 시간을 소비하지 않고 플러그인으로 그림 효과를 생성할 수 있습니다. 간단하게 작동합니다. 다양한 플러그인을 사용하여 독특한 사진 호버 효과 및 애니메이션을 만들 수 있습니다. 이 자습서에서는 네 가지 고유한 방법으로 호버 효과를 만드는 방법을 배웁니다.
WordPress에서 이미지 호버 Flipbox 효과 추가
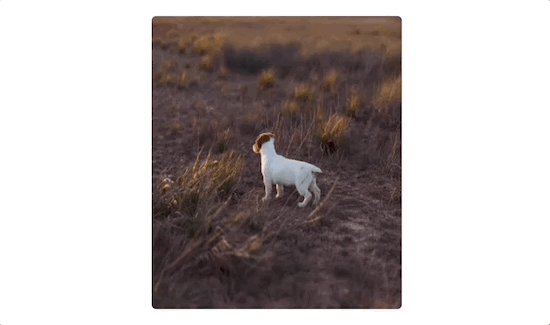
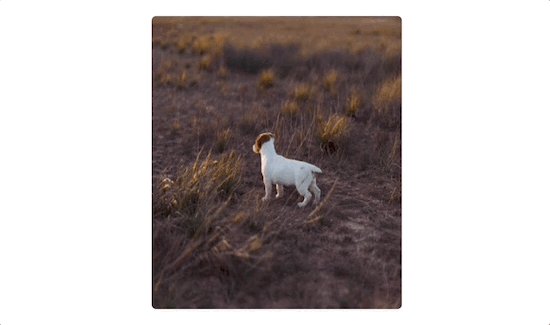
마우스를 가져가면 뒤집히는 상자를 플립 상자라고 합니다. 텍스트를 노출하거나 커서가 이미지 위에 있을 때 이미지를 변경하려면 이 동작을 사진에 적용하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
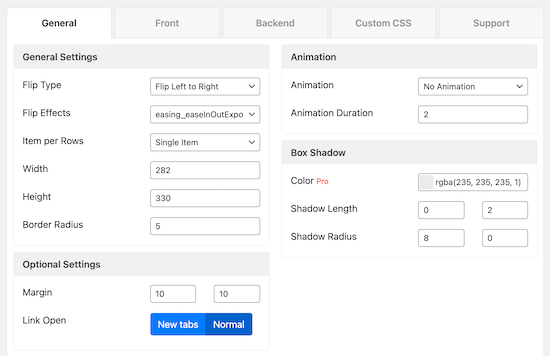
양면의 이미지 디자인과 함께 이미지가 뒤집히는 방식을 사용자 정의할 수 있습니다. 사진 작가는 이것을 사용하여 자신의 작품을 전시하고 다양한 포트폴리오를 구별할 수 있습니다. WordPress 플러그인은 그림 뒤집기 상자 효과를 적용하는 가장 간단한 방법입니다. 플러그인으로 이러한 효과를 간단히 만들고 수정할 수 있습니다. Flipbox - Awesomes Flip Boxes Image Overlay 플러그인은 우리가 활용하는 것이 좋습니다. WordPress를 위한 최고의 플립 박스 및 호버 이미지 플러그인은 이것입니다. 이 플러그인의 도움으로 WordPress 사진에 고유한 플립 상자 효과를 쉽게 만들 수 있습니다.

사전 제작된 템플릿과 수십 가지의 독특한 애니메이션 효과가 포함되어 있습니다. 색상도 변경될 수 있으며 나만의 고유한 CSS를 추가할 수 있습니다.
WordPress에서 이미지 줌 및 확대 효과 추가
사용자는 이미지 줌 효과 덕분에 일반 크기의 이미지에서는 볼 수 없는 세부 정보를 볼 수 있습니다. 제품 설명서 및 매우 상세한 사진의 경우 이 효과가 훌륭하게 작동합니다. Amazon과 마찬가지로 온라인 상점에서 확대/축소 효과를 만드는 데 사용할 수도 있습니다.

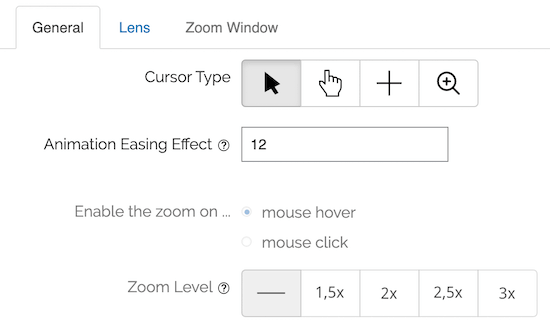
워드프레스 플러그인을 사용하는 것은 사진 줌을 추가하고 이미지에 효과를 확대하는 가장 간단한 방법입니다. WP Image Zoom 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하여 사진에 줌 및 확대 효과를 쉽게 추가할 수 있습니다.

또한 확대/축소 수준, 확대/축소 수준 형식 및 기타 여러 항목을 선택할 수 있는 기능이 있습니다.
WordPress에 이미지 애니메이션 효과 추가하기
WordPress에 다양한 추가 호버 효과를 추가할 수 있습니다. 텍스트 오버레이, 비교 이미지, 라이트박스 이미지, 대화형 이미지 갤러리 등을 사용할 수 있습니다.

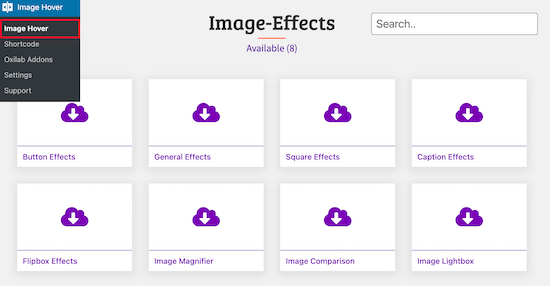
Image Hover Effects Ultimate 플러그인을 사용하여 이와 같은 호버 효과를 추가하는 것이 좋습니다. 이 플러그인은 매우 작고 가볍기 때문에 웹사이트의 기능이나 로딩 시간에 영향을 미치지 않습니다. 그것을 사용하는 것도 매우 간단합니다. 몇 번의 클릭만으로 특수 이미지 효과를 추가할 수 있습니다. Image Hover Effects Ultimate 플러그인을 설치하고 활성화하는 것이 첫 번째 단계입니다. 플러그인을 설치하고 활성화한 후 WordPress 관리자로 이동하여 "Image Hover"를 선택합니다. 이 작업을 수행할 때 8가지 다른 이미지 가리키기 효과 중에서 선택할 수 있습니다.

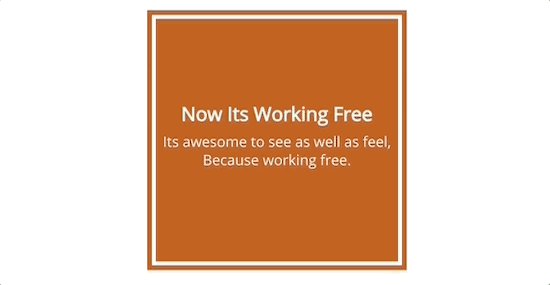
이 자습서에서는 "캡션 효과" 효과를 적용합니다. 마우스오버 시 이미지 위에 애니메이션 텍스트가 추가됩니다.
시작하려면 "캡션 효과" 상자를 선택하십시오. 이렇게 하면 사용 가능한 애니메이션 선택 메뉴가 나타납니다.

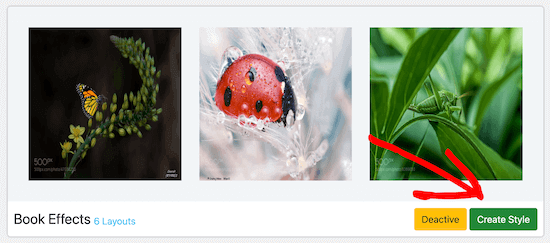
원하는 이미지 효과를 찾으면 "스타일 만들기"를 클릭하십시오.
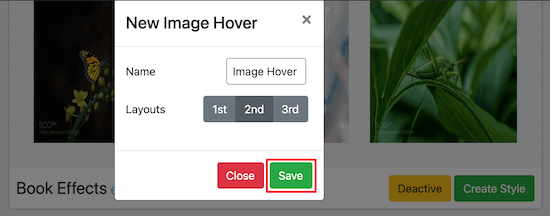
호버 효과의 이름을 지정하고 팝업 상자에서 레이아웃을 선택합니다. 주문한 일련의 사진은 선택한 레이아웃 번호에 해당합니다.
"저장"을 클릭하는 것을 잊지 마십시오.

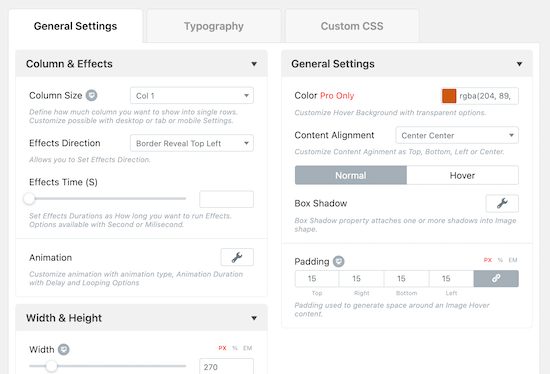
다음 화면에서 호버 효과를 개인화하기 위해 다양한 선택 사항 중에서 선택할 수 있습니다.
하지만 표준 애니메이션 설정을 유지합니다.

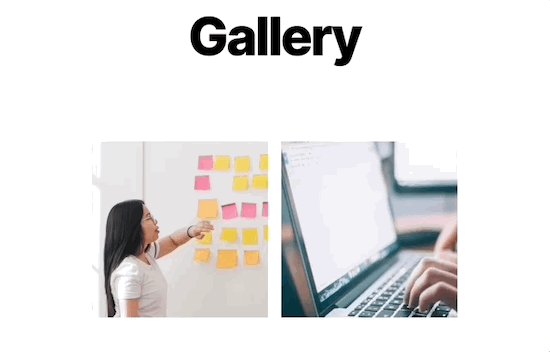
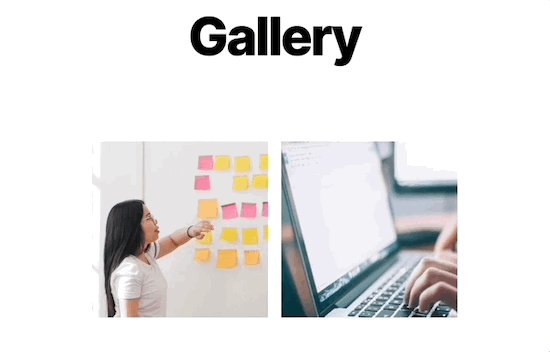
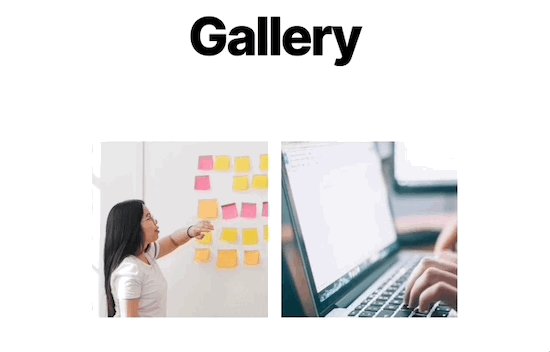
모든 수정 사항은 "미리보기" 상자에 표시됩니다.
이미지 위에 마우스를 놓고 "편집"을 선택하여 기본 이미지를 변경합니다.

이 팝업에서 커서를 가리키면 나타나는 제목과 설명을 편집할 수 있습니다.
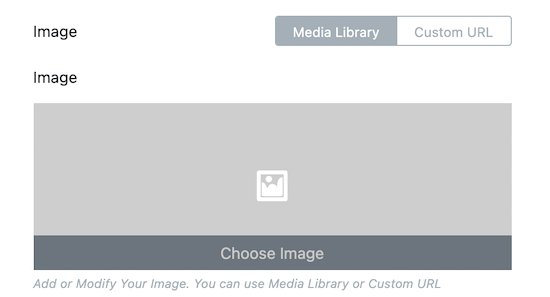
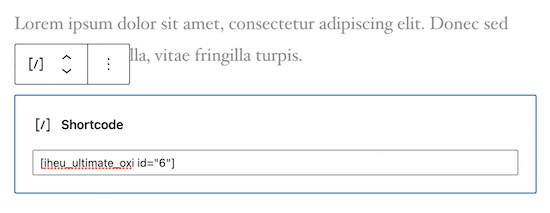
"이미지" 단어 옆에 있는 상자를 클릭하여 이미지를 업로드하거나 미디어 라이브러리에서 이미지를 선택합니다.

이미지가 시청자를 웹사이트의 다른 페이지로 안내하도록 하려면 링크와 버튼 텍스트를 포함할 수도 있습니다.
완료되면 "제출"을 누르십시오.

이미지가 시청자를 웹사이트의 다른 페이지로 안내하도록 하려면 링크와 버튼 텍스트를 포함할 수도 있습니다.
완료되면 "제출"을 누르십시오.

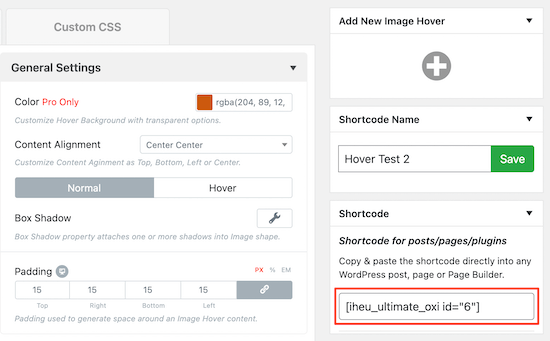
변경 사항을 저장하고 사진 가리키기 효과를 활성화하려면 "게시" 또는 "업데이트"를 클릭해야 합니다.
WordPress에서 이미지 호버 팝업 효과 추가
앞서 언급한 플러그인을 사용하여 플립 박스, 호버 효과, 애니메이션 등과 같은 기능을 추가할 수 있습니다. 앞서 언급한 플러그인에서 지원하지 않는 대체 사진 호버 효과를 추가하려면 어떻게 해야 합니까?? WordPress 사용자 정의 CSS 플러그인은 이를 위한 이상적인 도구입니다. 이렇게 하면 코드를 변경하지 않고도 사진을 시각적으로 수정할 수 있습니다. CSS 파일을 수동으로 변경하거나 WordPress 사용자 지정 프로그램을 사용하여 CSS를 추가할 수 있지만 플러그인을 설치하는 것이 가장 간단한 방법입니다. CSS Hero 플러그인을 사용하는 것이 좋습니다. 한 줄의 코드를 작성하지 않고도 이 플러그인을 사용하여 WordPress 웹사이트의 거의 모든 CSS 스타일을 변경할 수 있습니다.

사진을 위해 특별히 설계된 다양한 내장 CSS 효과가 있습니다.
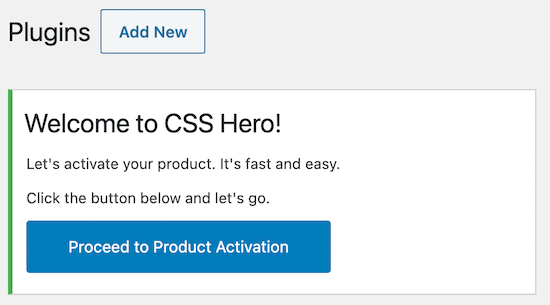
플러그인을 설치한 후 메뉴에서 "Proceed to Product Activation"을 선택해야 합니다.

다음 지침에 따라 플러그인을 활성화할 수 있습니다. 플러그인이 활성화되면 사진 변경을 시작할 수 있습니다. 애니메이션을 적용하려는 이미지가 포함된 페이지 또는 게시물 상단의 "CSS Hero"를 클릭합니다. 이를 통해 편집기 메뉴에 접근하여 다양한 CSS 효과를 추가할 수 있습니다.
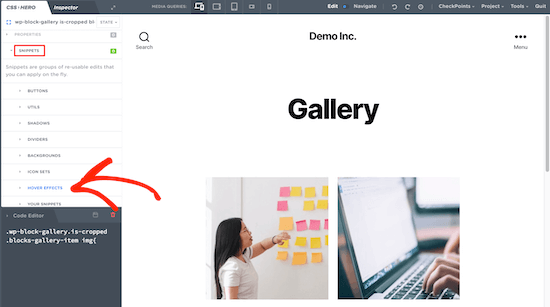
호버 효과 이미지 팝업이 추가됩니다. 이미지 편집을 시작하려면 먼저 이미지를 클릭한 다음 "스니펫"을 선택하십시오.
그 후 "호버 효과"를 클릭하십시오.

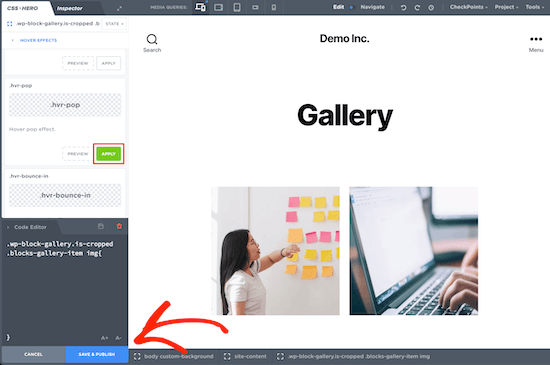
여러 CSS 효과가 있는 메뉴가 열립니다. 그런 다음 ".hvr-pop" 효과를 선택하고 "적용"을 누르십시오.
"& 게시 저장"을 클릭하면 사진에 CSS 효과가 즉시 적용됩니다.

마무리
이 게시물이 WordPress의 이미지에 호버 효과를 추가하는 방법을 보여주었기를 진심으로 바랍니다. 이 게시물이 마음에 들면 친구와 공유하고 뉴스레터를 구독하여 더 유용한 튜토리얼을 받아보세요!




