방문자가 지루함을 느끼거나 다시 돌아오고 싶은 충동을 느끼지 않고 블로그를 읽을 수 있도록 콘텐츠가 흥미롭고 읽기 쉬워야 합니다. 텍스트 콘텐츠가 많은 웹사이트의 경우 다르게 양념하는 것이 중요합니다.

WordPress에서 텍스트를 강조 표시하면 독자에게 무엇이 더 중요한지 안내하고 독자의 초점을 더 오래 유지하는 데 도움이 됩니다. 이 튜토리얼에서는 WordPress에서 텍스트를 강조 표시하는 방법을 이해합니다.
Elementor를 사용하여 WordPress에서 텍스트를 강조 표시하는 방법
정당한 이유가 Elementor는 가장 인기 있는 페이지 빌더 중 하나입니다. 따라서 Elementor를 페이지 편집기로 사용하면 운이 좋습니다.
첫 번째 방법으로 가장 광범위한 무료 Elementor 애드온 모음인 Elementor용 Qi 애드온을 사용할 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Elementor용 Qi Addons에는 Elementor의 기본 세트를 크게 향상시키는 유용하고 적용 가능한 여러 위젯이 포함되어 있습니다. 강조 표시된 텍스트 기능은 플러그인에서 제공하는 60가지 고급 측면 중 하나입니다.
시작하려면 WordPress에 Qi Addons를 설치하고 활성화하기만 하면 됩니다.
강조 표시된 텍스트 섹션을 추가하고 페이지의 원하는 영역에 배치합니다.

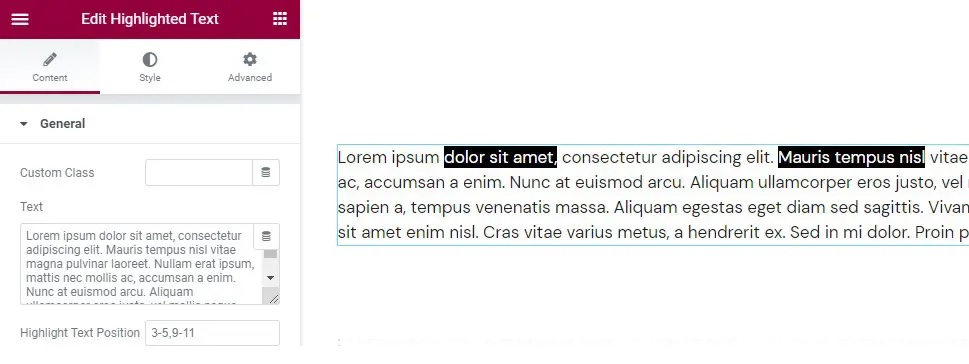
이미 Lorem ipsum 버전으로 설정되어 있으며 일부가 강조 표시되어 있습니다. 일반 탭 도 기본적으로 열려 있어야 합니다. 강조 표시하려는 전체 텍스트 본문을 입력할 텍스트 상자도 있으며 강조 표시 텍스트 위치 컨트롤 이 중요합니다. 강조 표시할 단어를 선택하는 곳입니다.
이 컨트롤의 형식은 간단합니다. 강조 표시하려는 단어의 위치 번호를 입력하기만 하면 됩니다. 범위를 원하면 대시로 구분된 단어의 숫자를 입력하십시오. 둘 이상의 영역을 강조 표시하려면 쉼표를 사용하여 데이터를 구분하십시오.

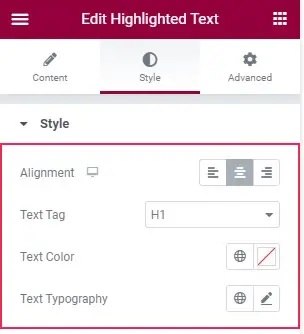
단락에서 제목으로 텍스트 스타일을 변경하려면 텍스트 태그 컨트롤을 사용하십시오. 글꼴 패밀리, 글꼴 크기, 두께, 스타일 및 장식과 같은 기능을 변경하려면 텍스트 색상 및 텍스트 타이포그래피 옵션으로 이동하십시오. 이 옵션에서 줄 높이와 문자 간격을 변경할 수도 있습니다.

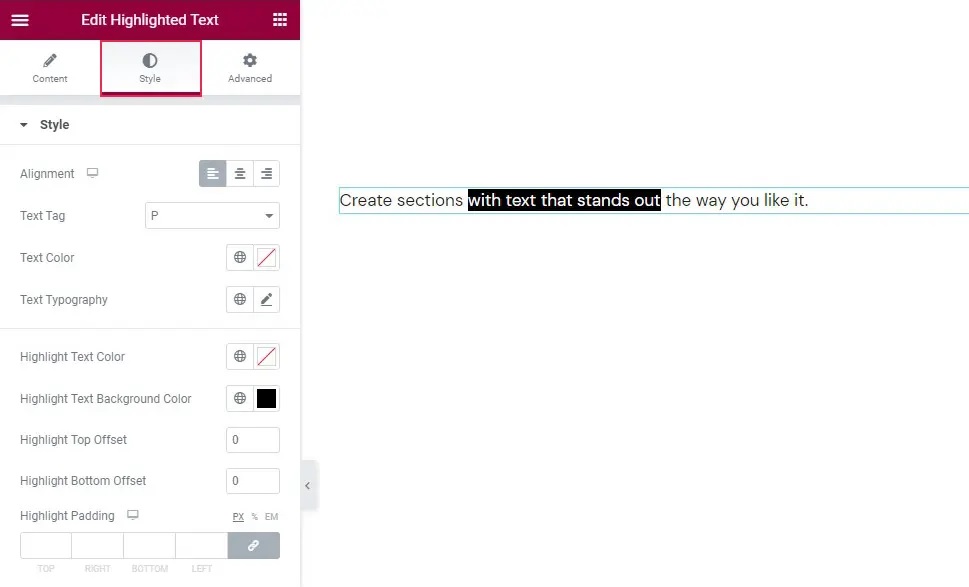
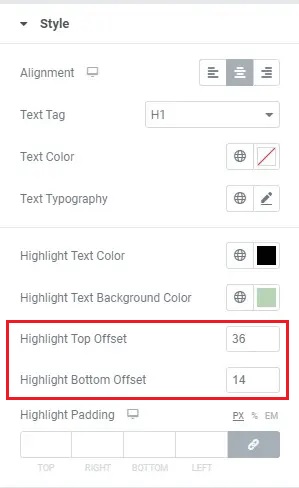
강조 표시 스타일 옵션은 스타일 탭의 아래쪽 영역에 있습니다. 또한 Highlight Text Color 속성을 사용하여 강조 표시된 텍스트의 색상을 조정할 수 있습니다.

하이라이트 상단 오프셋 및 하이라이트 하단 오프셋은 마지막 두 컨트롤입니다. 선의 상단과 하단에 대한 강조 표시줄의 위치는 이러한 매개변수에 의해 제어됩니다. 공백으로 두면 위젯이 선의 전체 길이를 강조 표시합니다.

다음은 Qi Addons를 사용하여 WordPress에서 텍스트를 강조 표시할 수 있는 몇 가지 가능한 옵션입니다.
Gutenberg를 사용하여 강조 표시된 텍스트를 만드는 방법
단락 블록의 텍스트를 강조 표시하려면 WordPress의 기본 페이지 편집기인 Gutenberg를 사용할 수도 있습니다.
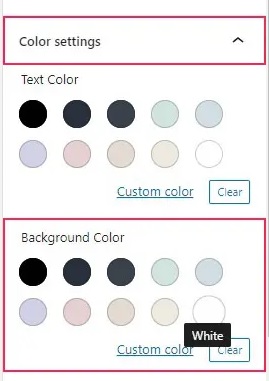
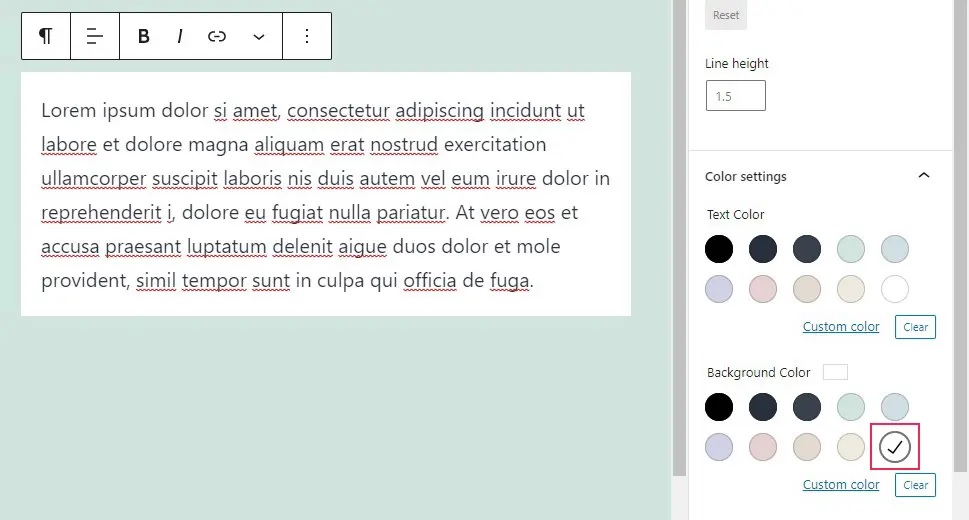
색상 설정은 단락 블록을 선택할 때 오른쪽 메뉴에서 찾을 수 있습니다. 드롭다운 메뉴에서 색상을 선택하거나 배경 색상 필드에 사용자 정의 색상을 입력합니다.

이제 전체 블록의 배경이 흰색입니다. 그러나 현재 구텐베르크에서는 특정 단어를 강조 표시할 수 없습니다.

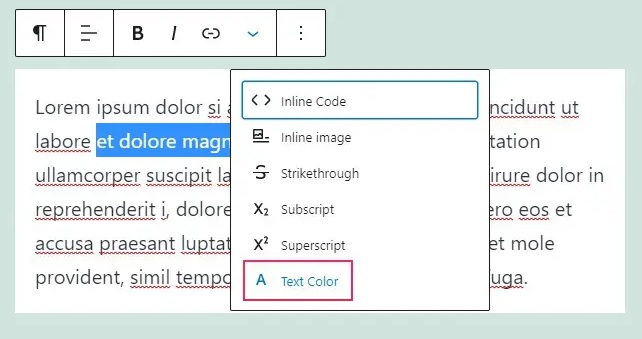
그러나 특정 단어의 색상을 변경할 수 있습니다. 단락의 드롭다운 메뉴에서 색상을 변경하려는 용어를 선택한 다음 드롭다운 메뉴에서 텍스트 색상 을 선택하기만 하면 됩니다.

그런 다음 제공된 옵션에서 선택하거나 색상 선택기를 사용하여 사용자 정의 색상을 생성할 수 있습니다.

보시다시피 구텐베르크 단락 블록 설정에서 특정 단어를 강조 표시하는 방법은 없습니다. 그러나 다른 색상의 배경을 가진 단락 블록을 사용하여 단락을 강조할 수 있습니다.
다음은 WordPress에서 텍스트를 강조 표시하는 데 사용할 수 있는 두 가지 방법입니다. 그러나 Elementor가 더 많은 옵션을 제공한다는 것은 분명합니다. 이 튜토리얼이 콘텐츠를 훨씬 더 흥미롭게 만드는 데 도움이 되기를 바랍니다.




