Divi 는 각 섹션에 새롭고 독특한 디자인을 구현할 수 있는 많은 기회가 있기 때문에 대규모로 사용자 정의 가능한 테마입니다. 웹사이트에는 머리글, 바닥글, 본문 등과 같은 많은 섹션이 있습니다. 그 중 머리글 섹션은 잠재 고객이 자주 방문하고 싶어하는 사이트의 중요한 페이지에 대한 링크가 포함되어 있기 때문에 가장 중요한 섹션 중 하나입니다. 또한 고객이 더 자세히 탐색하도록 권장하는 웹 사이트에 대한 요점을 제공합니다. 오늘의 튜토리얼에서는 상단 탐색 헤더 메뉴에 햄버거 메뉴 토글을 추가하는 방법을 볼 수 있습니다. 우리는 일반적으로 햄버거 메뉴가 작은 화면 크기에 사용된다는 것을 알고 있습니다. 그러나 오늘 우리는 데스크탑 모드에서 그것을 볼 것입니다. 더 이상 시간을 낭비하지 말고 오늘의 튜토리얼을 시작합시다.

엿보기
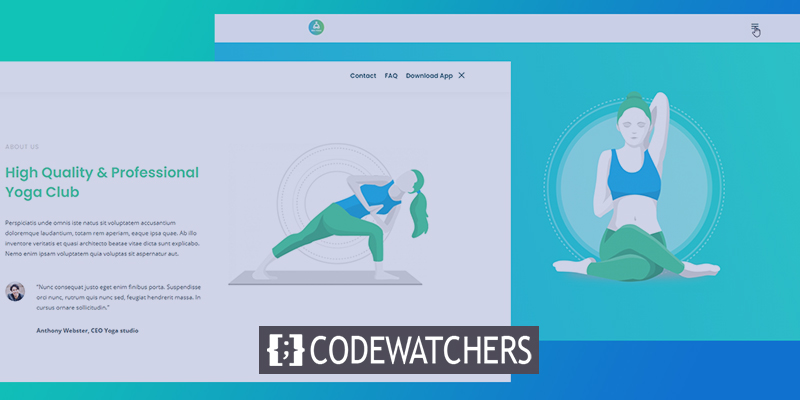
오늘은 탐색 메뉴가 햄버거 메뉴 뒤에 숨겨지는 이 디자인을 만들 것입니다.
1부: 전역 헤더 템플릿.
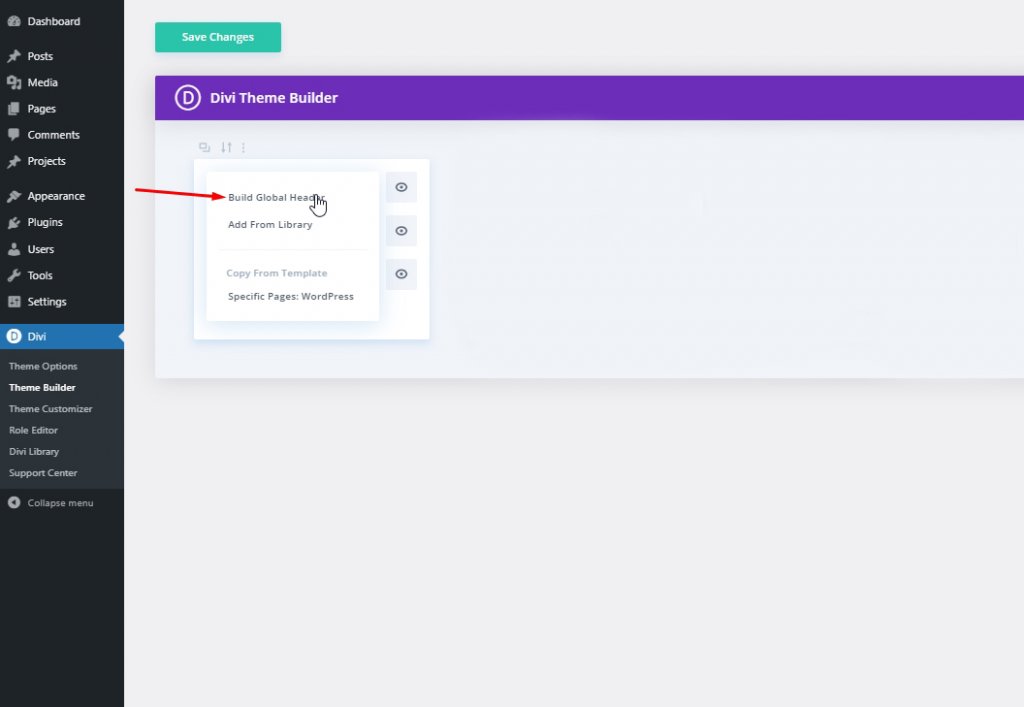
Divi 테마 빌더로 이동하여 "글로벌 헤더 추가"를 클릭하여 시작하겠습니다. 메뉴가 팝업되고 "글로벌 헤더 빌드"를 선택합니다.

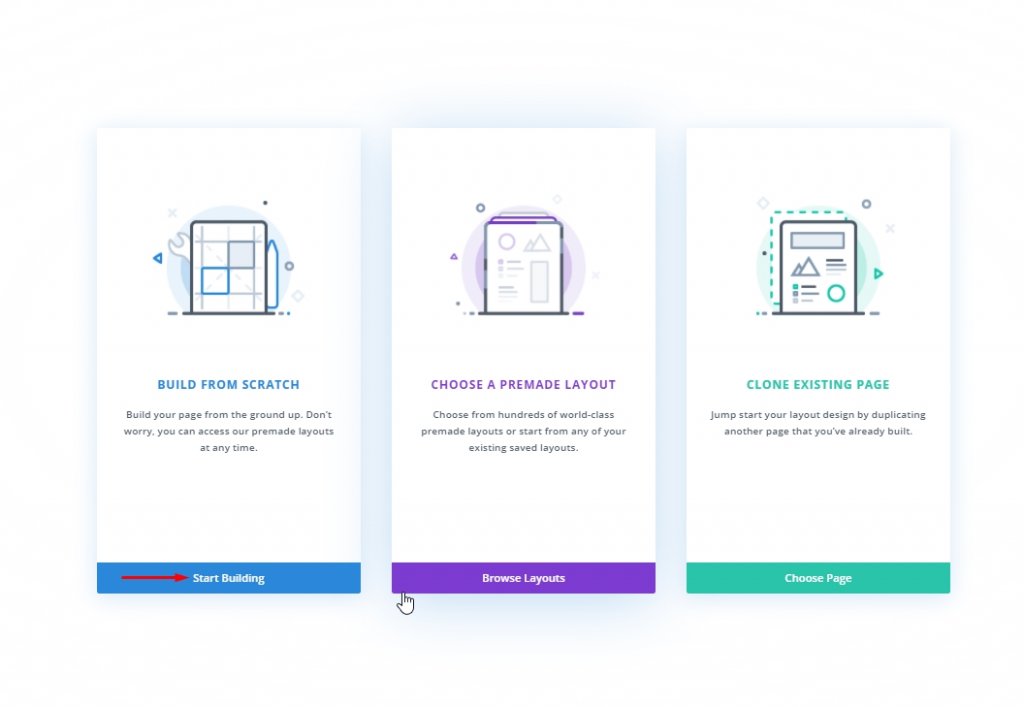
"처음부터 만들기"를 선택하고 앞으로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
2부: 글로벌 헤더 디자인
설정: 메인 섹션
배경색
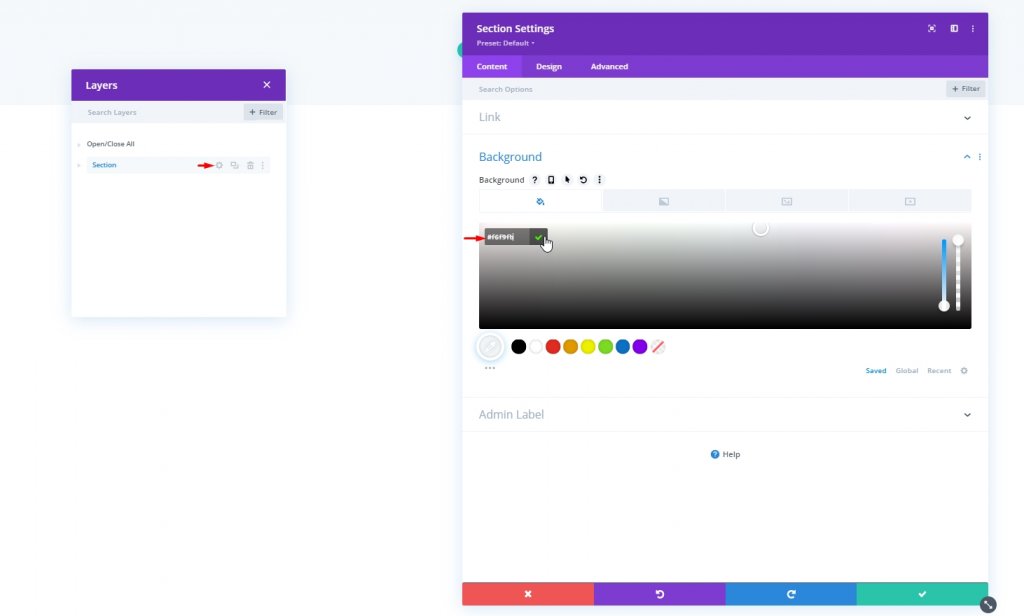
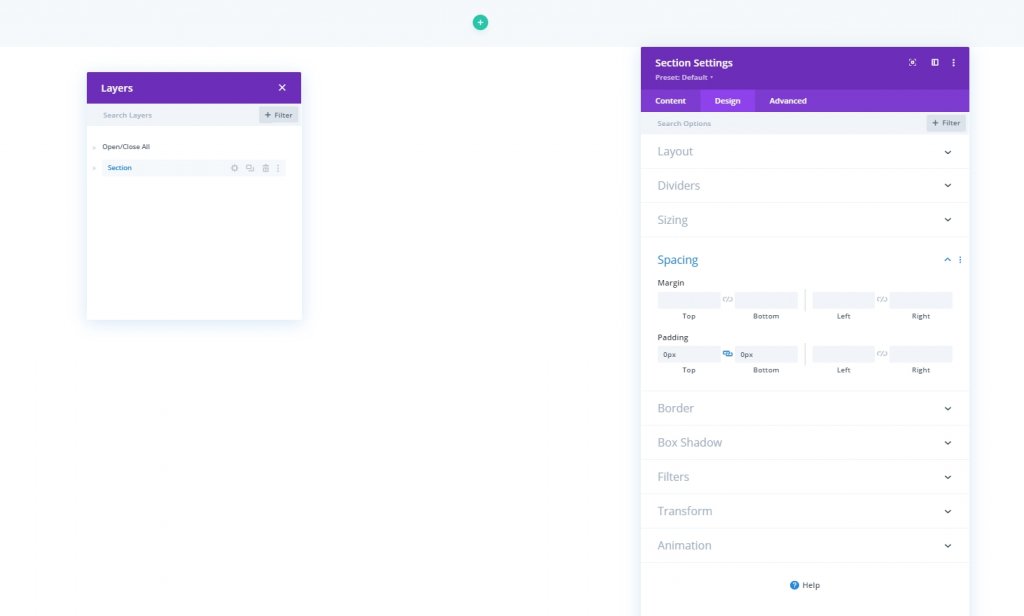
이제 헤더 디자인을 시작하겠습니다. 먼저 초기 섹션의 배경색을 변경합니다.
- 배경색: #f6f9fb

간격
그런 다음 디자인 탭의 간격 설정으로 이동하여 상단 및 하단 패딩을 0으로 만듭니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

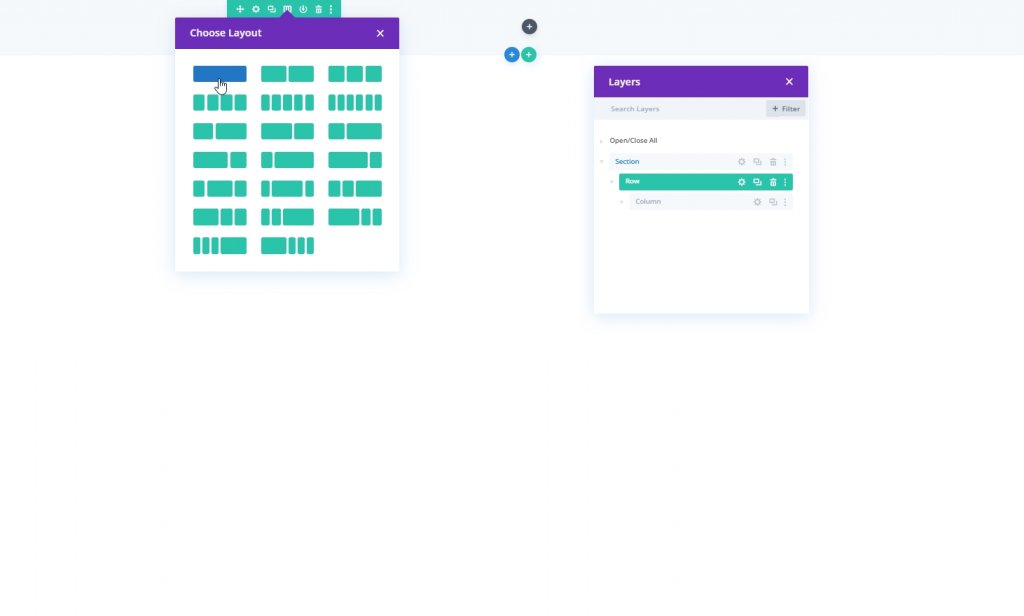
추가: 새 행
디자인에 새 행을 추가하여 더 나아가겠습니다. 이미지에서 행 멘션을 선택합니다.

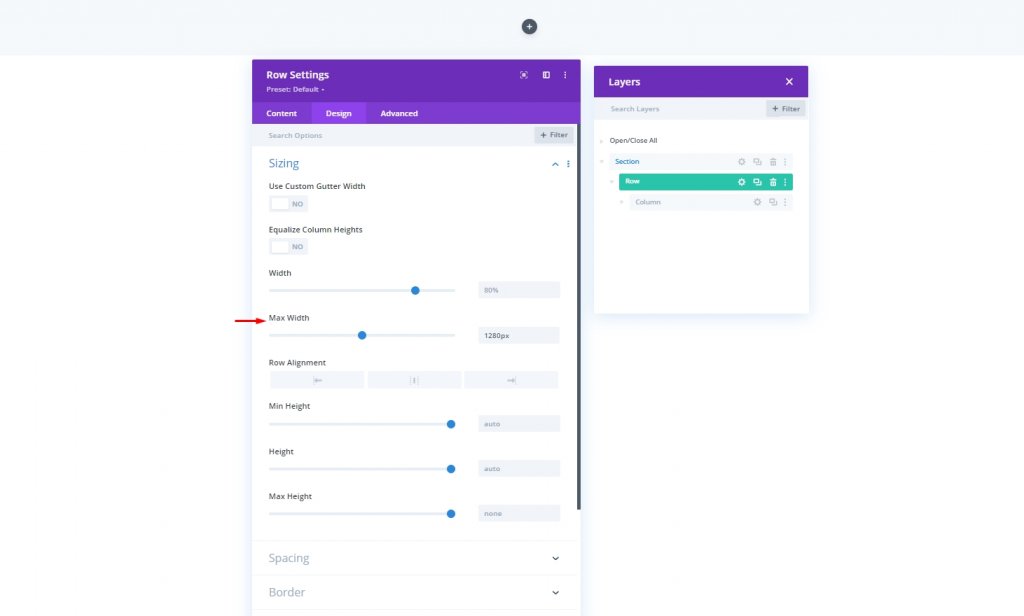
사이징
모듈을 더 추가하기 전에 행 크기를 변경하십시오.
- 최대 너비: 1280px

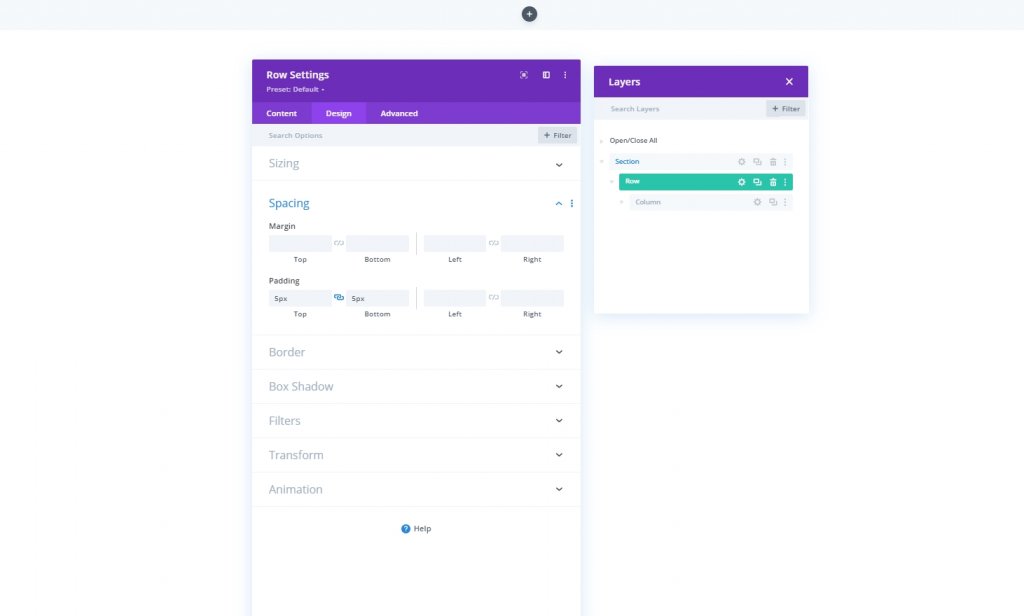
간격
상단 및 하단 패딩을 조정합니다.
- 상단 패딩: 5px
- 하단 패딩: 5px

추가: 열에 메뉴 모듈
메뉴 선택
이제 새 행의 열에 메뉴 모듈을 추가하고 메뉴를 선택합니다.

로고 추가
이제 모듈에 로고를 추가합니다.

배경색 제거
그런 다음 모듈의 기본 배경색을 제거합니다.

설정: 메뉴 텍스트
이 모듈의 디자인 탭에서 메뉴 텍스트 설정을 적절하게 변경합니다.
- 메뉴 글꼴: Poppins
- 메뉴 글꼴 두께: 반 굵게
- 메뉴 텍스트 색상: #003e51
- 메뉴 텍스트 크기: 16px
- 텍스트 정렬: 오른쪽

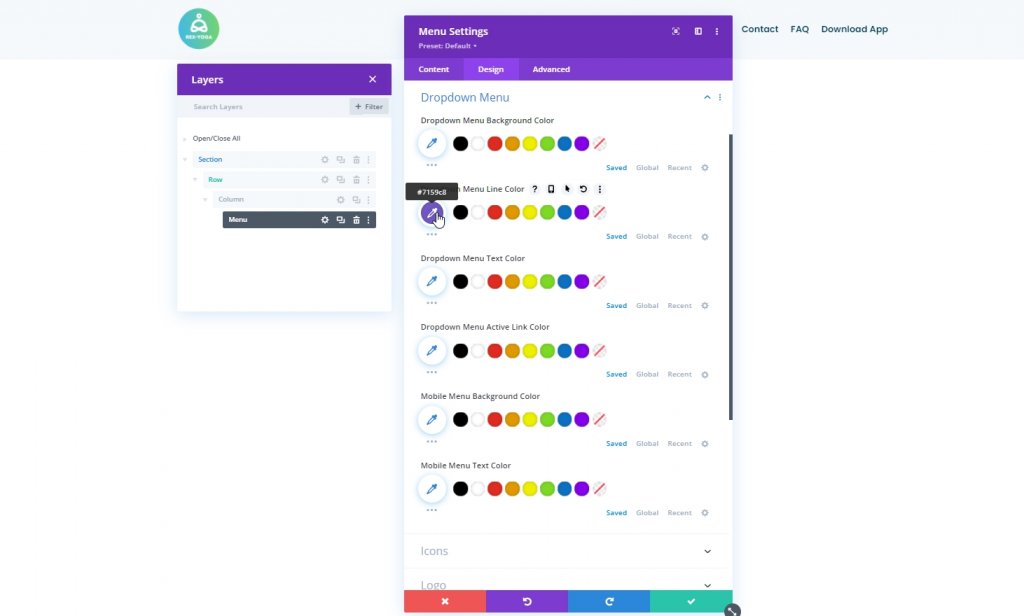
설정: 드롭다운 메뉴
다음으로 드롭다운 메뉴 설정을 변경합니다.
- 드롭다운 메뉴 선 색상: #7159c8

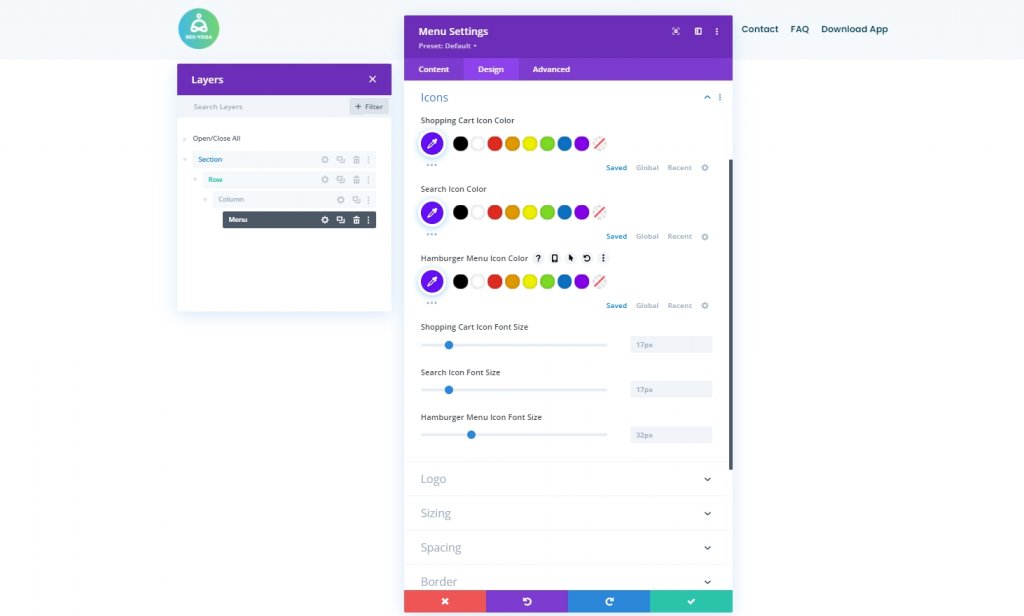
설정: 아이콘
아이콘 설정도 변경합니다.
- 장바구니 아이콘 색상: #670fff
- 검색 아이콘 색상: #670fff
- 햄버거 메뉴 아이콘 색상: #670fff

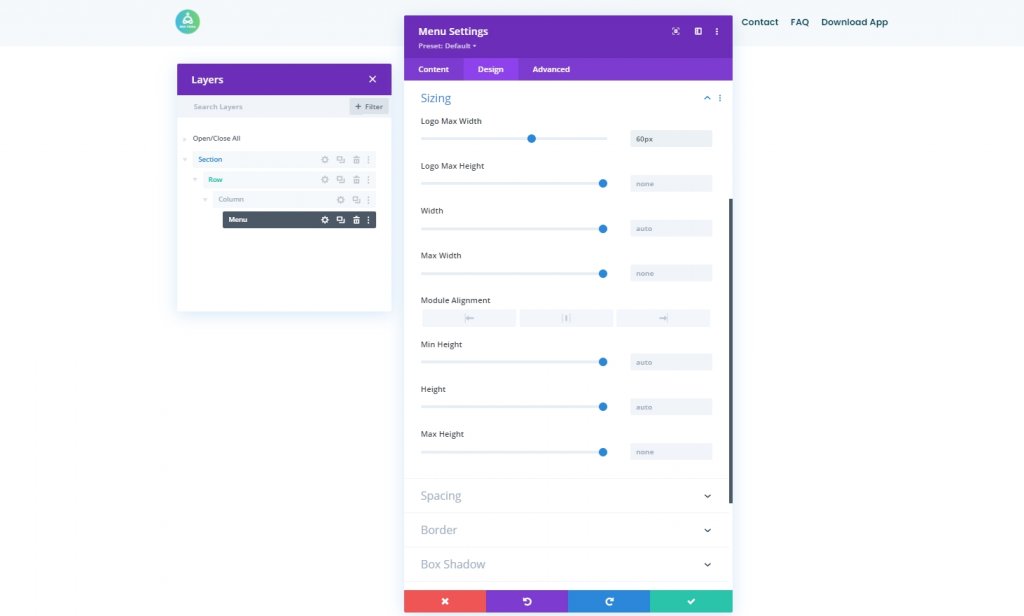
사이징
크기 설정에서 로고의 최대 너비를 변경합니다.
- 로고 최대 너비: 60px

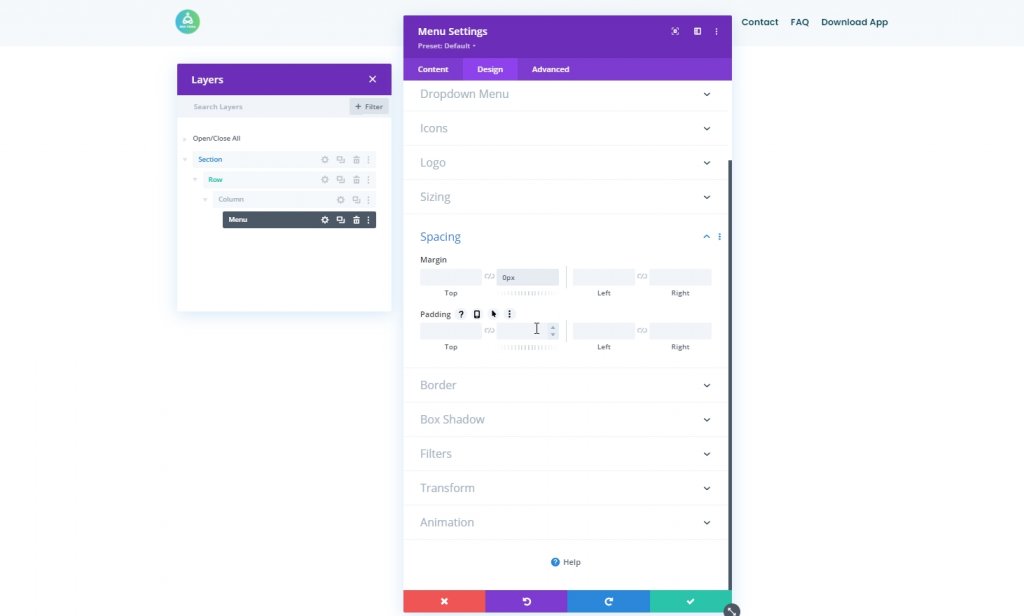
간격
간격을 약간 조정합니다.
- 하단 여백: 0px

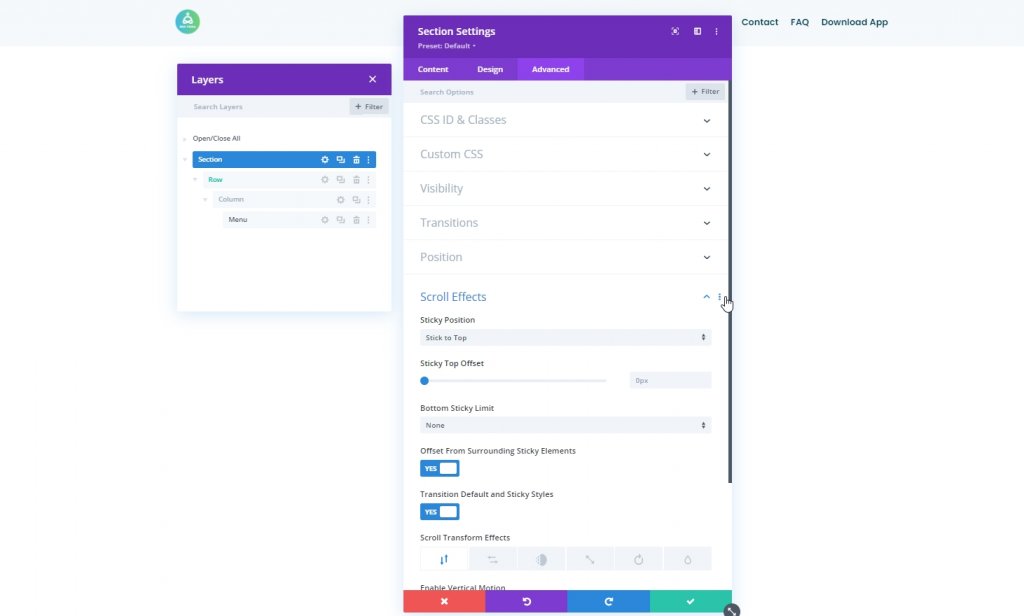
턴 섹션 스티키
우리 마누는 이제 진정되었습니다. 이제 섹션을 끈적하게 만들 차례입니다. 섹션 설정에서 고급 탭으로 이동하여 아래에 언급된 설정을 수행하십시오.
- 고정 위치: 상단에 고정
- 주변 점착 요소와의 오프셋: 예
- 전환 기본 및 고정 스타일: 예

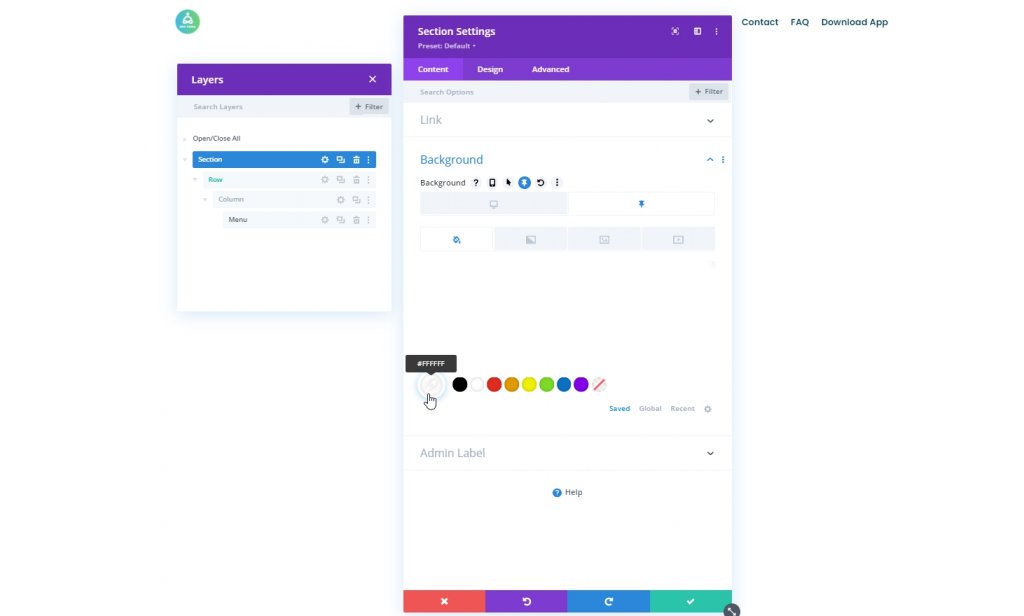
배경색: 고정 모드
이제 전체 섹션의 배경색을 끈적 끈적한 상태로 수정하십시오.
- 배경색: #ffffff

그림자: 고정 모드
디자인 탭에서 섹션에도 상자 그림자를 적용합니다.
- 기본 그림자 색상: rgba(0,0,0,0)
- 끈적 끈적한 그림자 색상: rgba(0,0,0,0.04)

3부: 햄버거 아이콘 토글
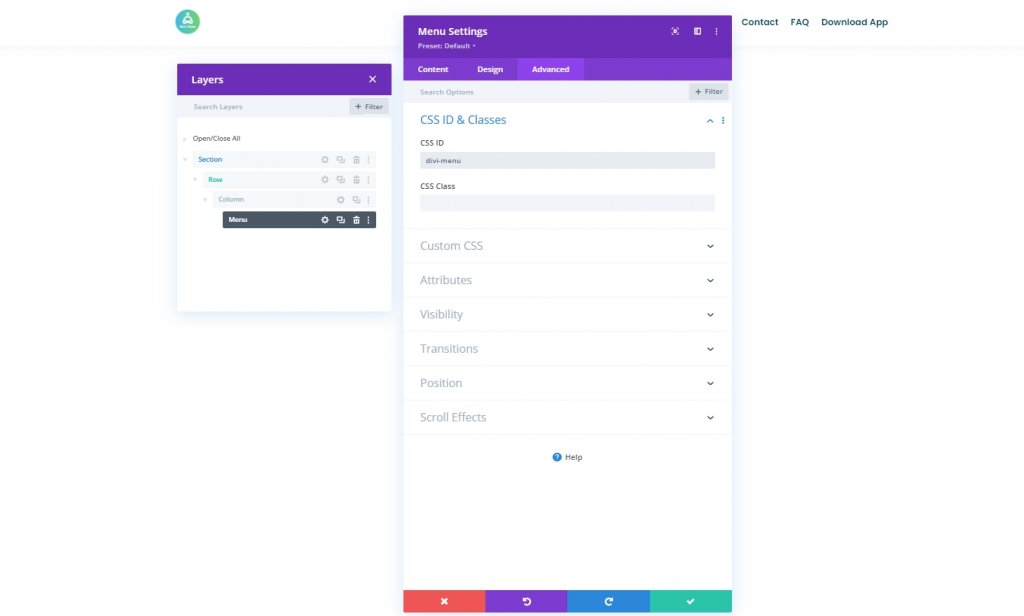
메뉴 모듈 CSS ID
튜토리얼의 다음 부분에서 데스크탑 햄버거 아이콘 토글 아이콘을 만드는 데 집중할 것입니다. 먼저 메뉴 모듈의 설정을 열고 고급 탭으로 이동하여 CSS ID를 할당합니다.
- CSS ID: divi-menu

코드 모듈 추가
이제 메뉴 모듈 아래에 코드 모듈을 추가합니다.

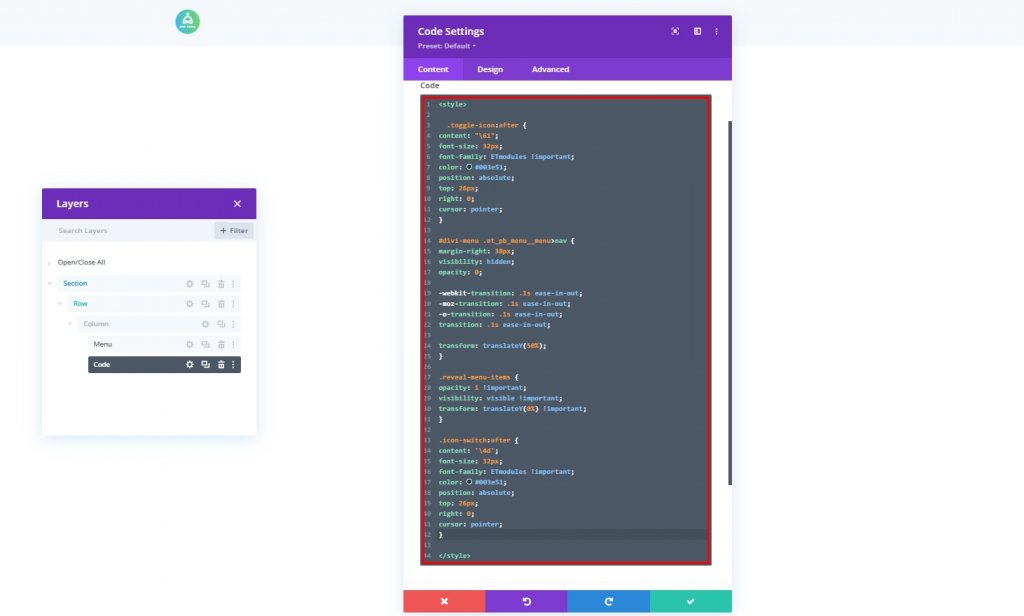
CSS 코드
이제 Style 태그를 추가하고 태그 안에 코드를 넣습니다.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
제이쿼리 코드
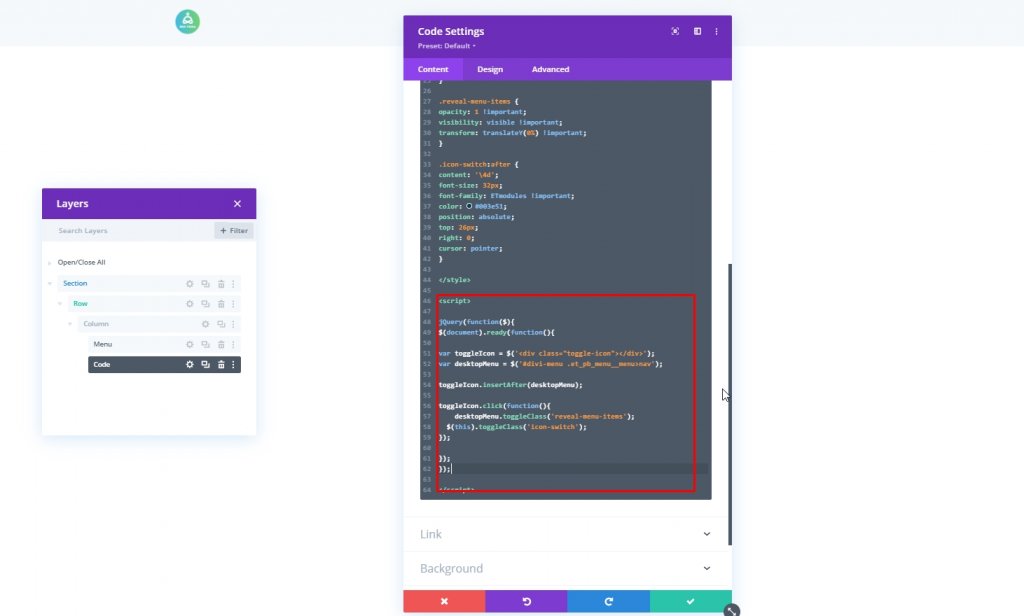
그런 다음 Script 태그를 추가하고 태그 안에 코드를 넣습니다.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
이제 진행 상황을 저장하고 오른쪽 상단 십자가를 눌러 divi 빌더 옵션으로 돌아갑니다.

최종 결과
모든 단계를 성공적으로 통과했으므로 이것이 오늘날의 디자인 모습입니다.
마지막 생각들
Divi를 사용 하면 다양한 방식으로 창의력을 발휘할 수 있습니다. 필요한 만큼 웹사이트를 설계할 수 있는 완전한 자유를 제공합니다. 오늘은 데스크탑 보기의 햄버거 메뉴 안에 상위 탐색 메뉴를 추가하는 것을 보았습니다. 이것이 더 창의적인 제목을 만드는 데 도움이 되기를 바랍니다. 이 튜토리얼이 도움이 된다면 친구들과 공유하는 것이 굉장할 것입니다!




