테마 기반 웹사이트를 만드는 것은 테마와 어울리는 색상을 따라가는 것과 사용자에게 만족스러운 대조를 만드는 것을 포함합니다. 그라디언트는 웹 사이트에 화려하고 매력적인 모양을 부여하는 데 매우 유용할 수 있습니다.

그라디언트 테두리는 블록 텍스트를 향상시키고 웹 사이트에서 강조 표시합니다. 그라디언트 테두리로 더 눈에 띄게 되면 사용자의 눈이 해당 텍스트를 직접 보게 됩니다. 특정 제품을 강조하기 위해 전자 상거래 상점에서 블록을 강조하는 것은 매우 유용할 수 있습니다. Elementor로 그라디언트 테두리를 추가하는 방법을 살펴보겠습니다.
Elementor를 사용하여 그라데이션 테두리를 만드는 방법
이제 기본 세부 사항을 알았으므로 프로세스를 계속 진행하려면 위젯에 대한 내부 섹션 을 추가해야 합니다.

위젯을 배치할 열을 추가합니다. 이 튜토리얼에서는 2열 구조를 사용할 것 입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
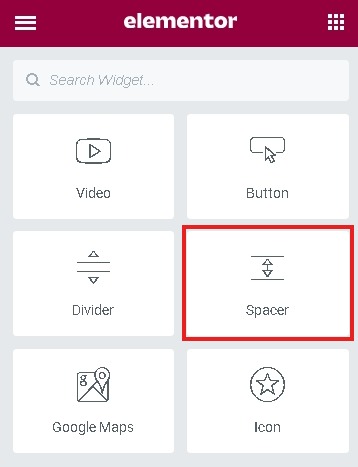
Spacer 위젯을 사용하는 동안 열에 위젯을 추가할 수 있습니다.

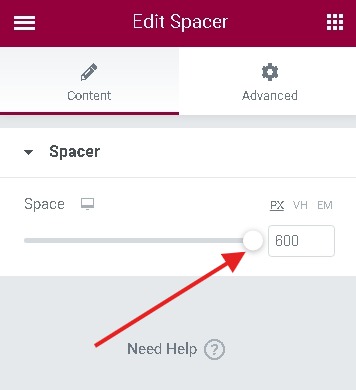
스페이서 패널의 공간 옵션에서 스페이서 높이를 최대로 설정합니다.

스페이서 블록의 사용자 정의 CSS 패널로 이동합니다.

이제 마지막 단계는 사용자 정의 CSS 필드 에 다음 CSS 코드를 붙여넣는 것 입니다 .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
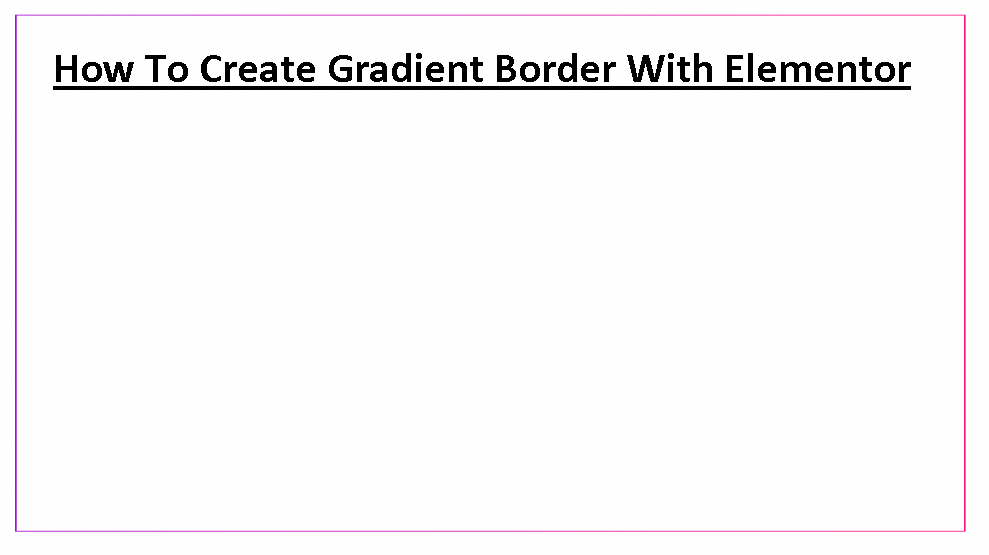
}거의 다 왔습니다. 페이지를 게시 하고 생성한 그라디언트 테두리를 확인하세요.

언제든지 돌아와서 원하는 변경 작업을 수행할 수 있습니다.
이것이 Elementor Website Builder 를 사용하여 웹사이트에 그라데이션 테두리를 만드는 방법입니다. 튜토리얼에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하는 것을 잊지 마십시오.




