Google 지도는 위치를 공유하는 가장 적절한 방법이며 서비스 또는 비즈니스 웹사이트에 매우 편리합니다. Google 지도가 통합된 웹사이트는 방문자나 고객이 이름으로 위치를 검색하기 위해 다른 창을 열 필요가 없기 때문에 매우 책임감이 있어 보입니다. 또한 로컬 SEO 점수도 향상됩니다. 이 블로그 게시물을 읽고 있다면 분명히 Divi 사용자이고 Divi 웹사이트에 Google 지도를 추가할 수 있는 여러 옵션이 있습니다.

4개의 Google 지도 통합 시스템을 공유할 예정입니다. 따라서 Divi 웹사이트에서 다채로운 Google 지도를 구현하는 인상적인 방법을 보려면 끝까지 고정하십시오.
Google 지도 코드 삽입
"임베딩"이라는 용어에 익숙해야 합니다. 포함된 코드를 통해 Divi 웹사이트에 정확한 대화형 Google 지도를 구현하는 절차입니다. 이 나방을 적용하는 것은 매우 쉽습니다.
웹사이트에서 공유하고 싶은 위치를 찾고 지도에서 위치가 명확하게 보일 때까지 확대합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
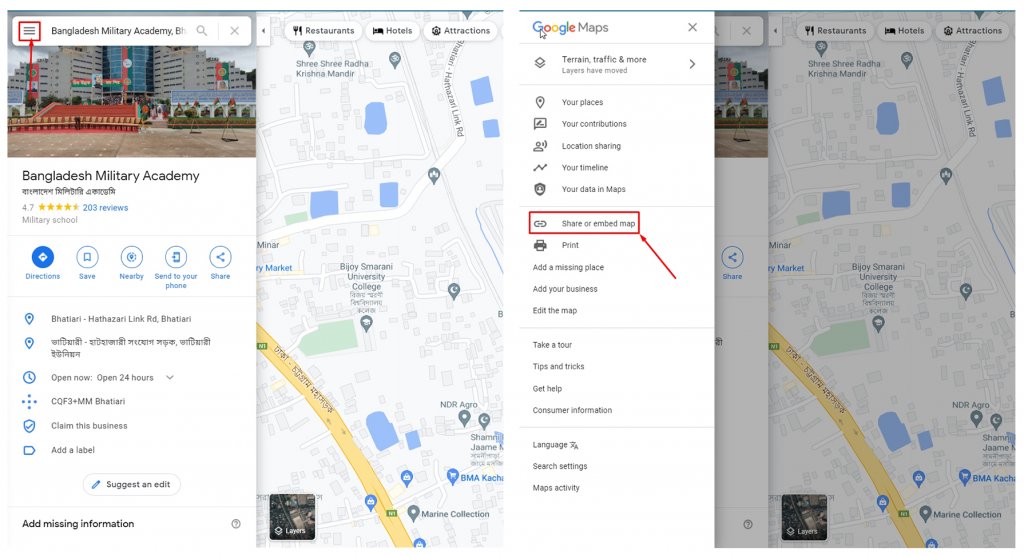
이제 왼쪽 상단 메뉴 버튼을 클릭하여 옵션을 보고 "지도 공유 또는 포함" 옵션을 클릭합니다.

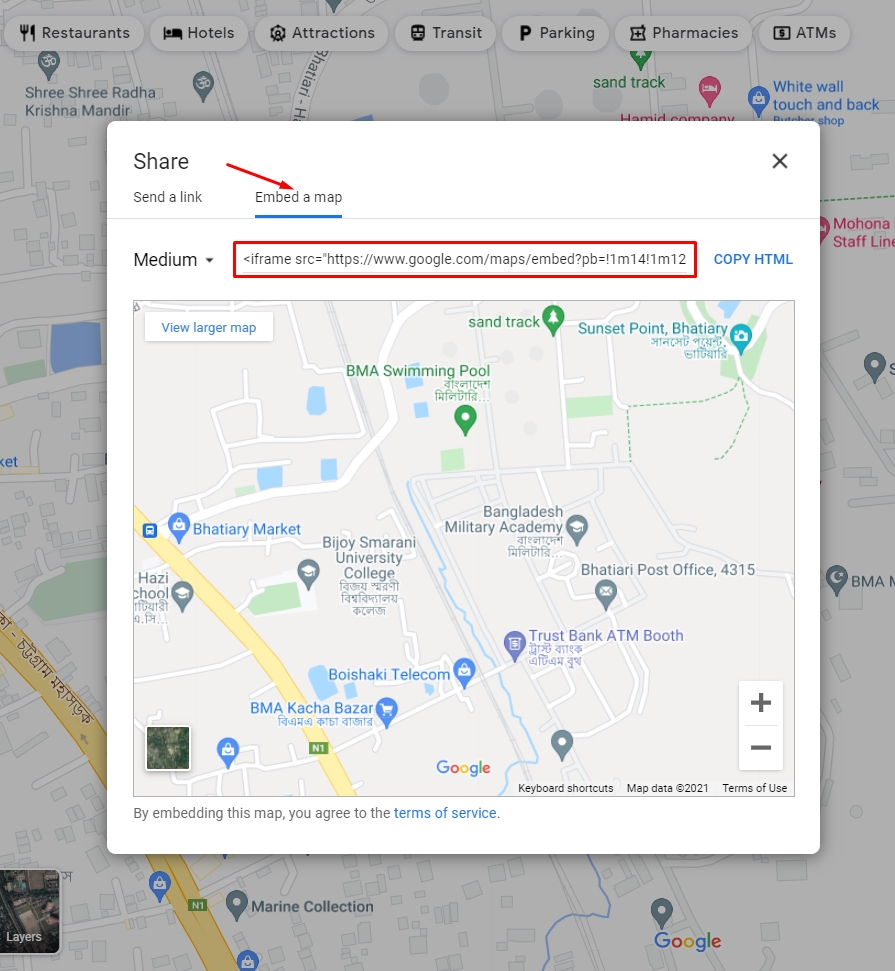
링크를 가져오려면 지도 공유 또는 포함 옵션을 클릭하십시오. 링크 보내기 및 지도 포함 이라는 탭이 표시되는 창이 열립니다. 지도 삽입 탭으로 이동하면 여기에 HTML 코드가 있습니다. COPY HTML 을 클릭하여 복사합니다 .

이제 지도를 표시할 웹사이트로 이동합니다. 페이지 또는 위젯 섹션의 어느 곳에서나 HTML 코드를 사용할 수 있습니다. 이것을 어디에 사용하든 구글 지도와 똑같이 보일 것이고 줌인, 줌아웃, 어느 방향으로든 이동할 수 있습니다.
페이지에 Google 지도 삽입 코드
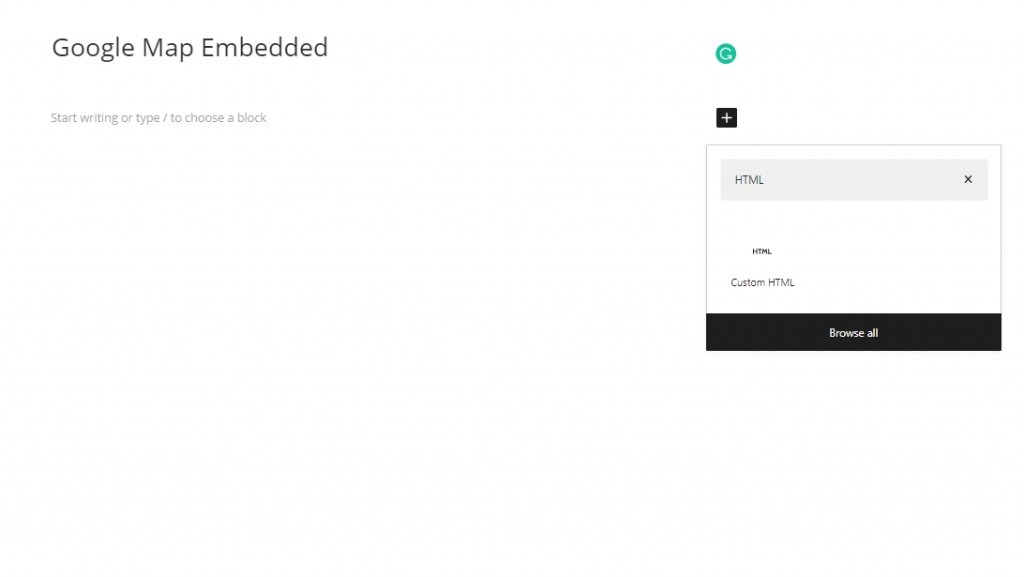
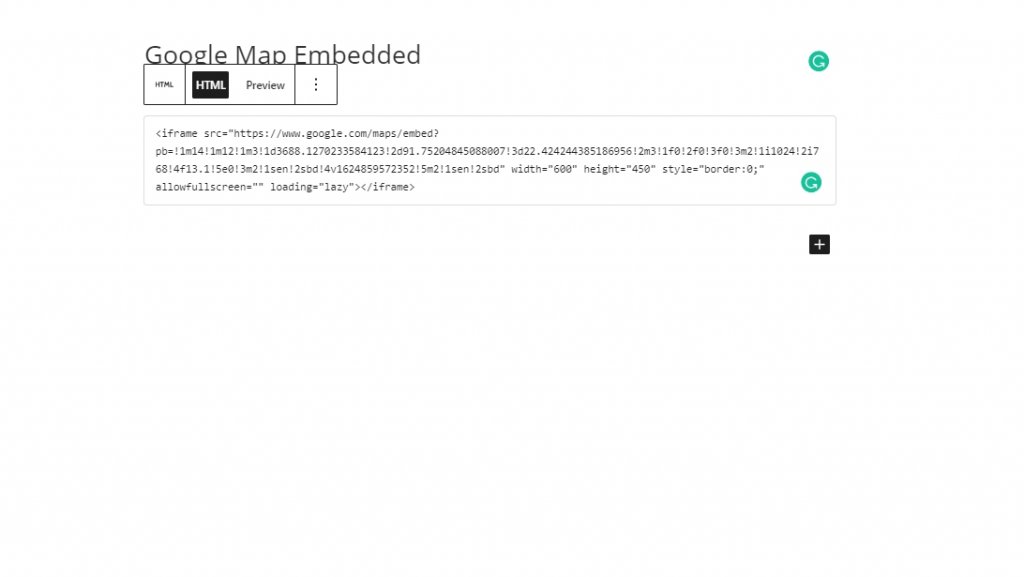
Google 지도를 표시할 페이지를 열고 Guttenberg 블록에서 사용자 정의 HTML 블록을 선택합니다.

이제 블록을 선택하고 복사한 HTML 코드를 상자 안에 붙여넣습니다.

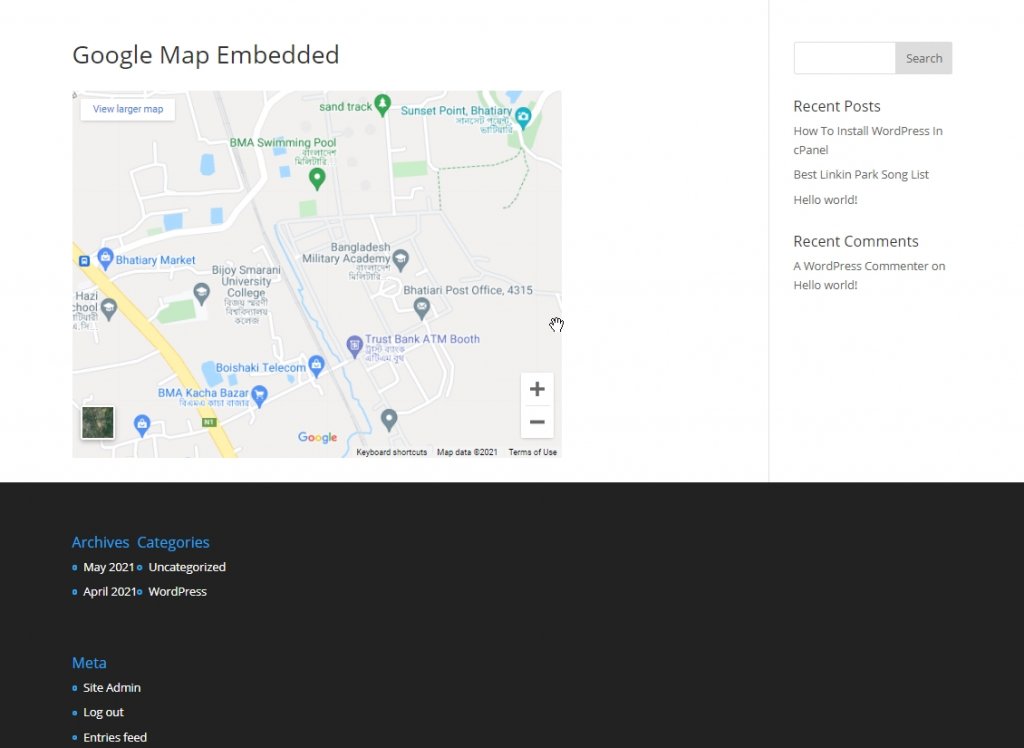
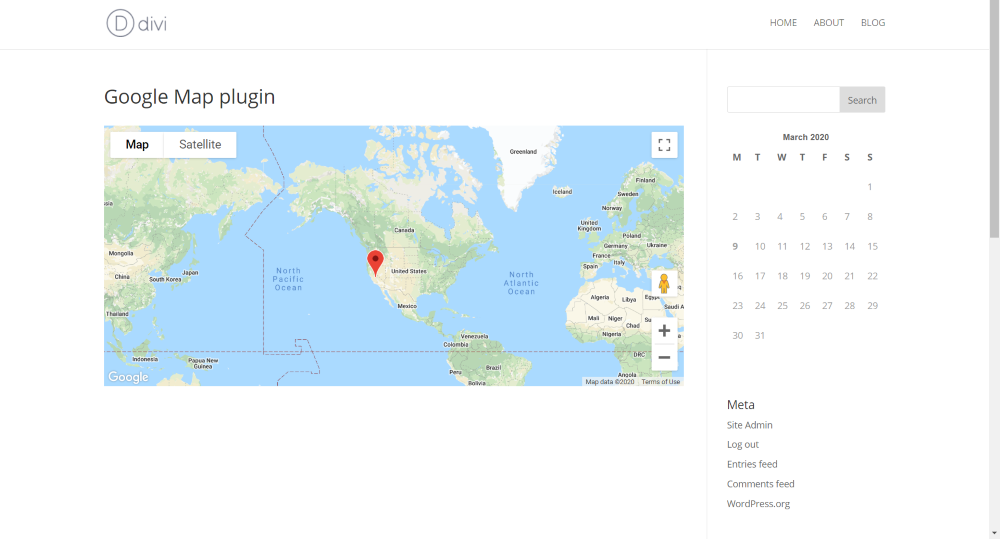
이제 저장하여 페이지를 게시합니다. 다음과 같이 보일 것입니다.

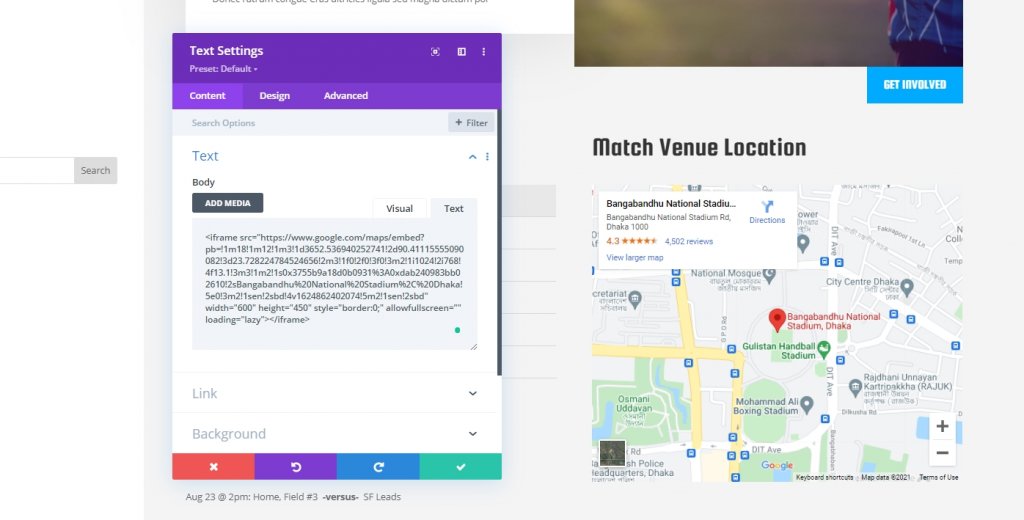
정말 좋아보이죠? 텍스트 모듈을 사용하여 준비된 페이지 내에서 Google 지도를 설정할 수도 있습니다. 지도를 보고 싶은 곳에 Divi 텍스트 모듈을 설정하기만 하면 됩니다. 모듈에서 텍스트 레이아웃으로 이동한 다음 복사한 코드를 붙여넣습니다.

위젯에 Google 지도 삽입 코드
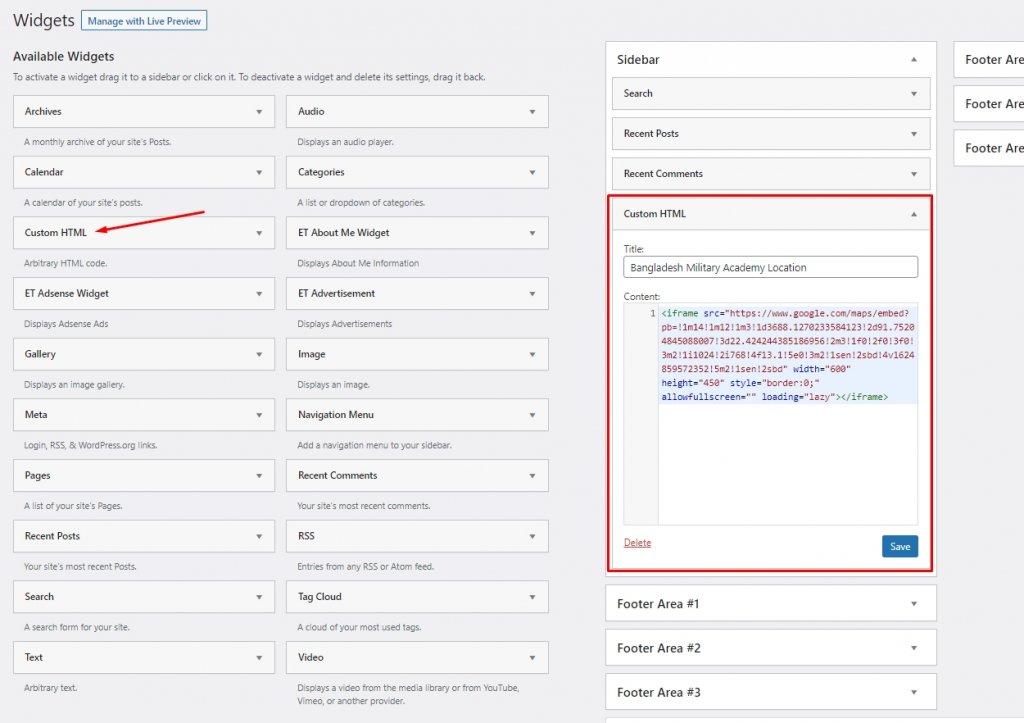
위젯 섹션에서 Google 지도를 표시하는 것도 매우 쉽습니다. 대시보드 - 모양에서 위젯 영역으로 이동합니다. 사용자 정의 HTML 위젯 블록을 찾을 수 있습니다. 지도를 표시할 위젯 바에 드래그하고 복사한 HTML 코드를 그 안에 붙여넣습니다.

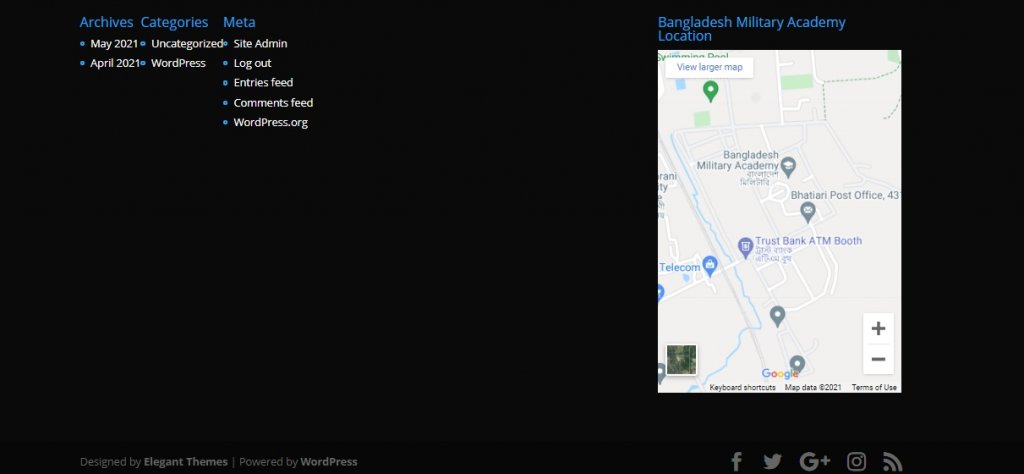
저장하고 페이지를 방문하십시오. 아래 이미지의 바닥글 섹션에 Google 지도가 표시됩니다.

따라서 포함된 코드를 사용하여 웹사이트에 Google 지도를 표시하는 것은 매우 쉬운 방법입니다. 매우 편리하고 새로운 개발자나 기본 WordPress 지식이 있는 사람이 이 작업을 수행할 수 있습니다.
Google 지도 API
API는 응용 프로그래밍 인터페이스를 의미합니다. Google 지도 API를 사용하면 웹사이트에서 몰입형 위치 환경을 만들 수 있습니다. 사람들이 서비스 데이터를 시각화하고 판매를 개선하는 데 도움이 되는 위치별 기능을 쉽게 구축할 수 있습니다. API 키를 통해 Google 지도를 사용하려면 하나를 생성해야 합니다.

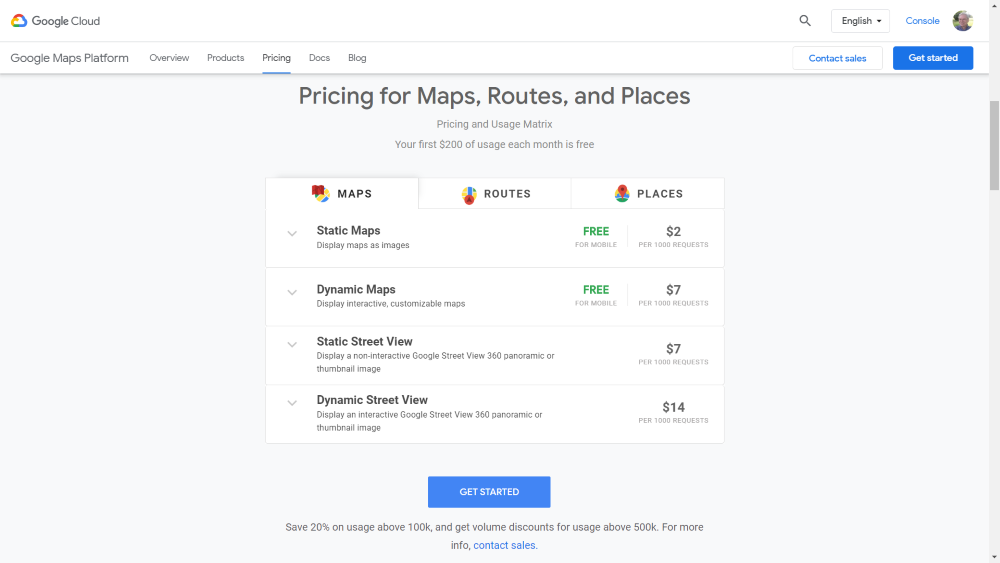
Google Maps Platform 에서 API 키를 얻을 수 있습니다. 이 API 키는 Google 지도를 동적으로 만듭니다. 이것은 프리미엄 서비스이지만 한 푼도 가치가 있습니다. 또한 키를 직접 사용하려면 카드 정보를 제공해야 하며 충전은 나중에 진행됩니다. 웹사이트에 게시하려는 정확한 지도를 생성할 수 있는 권한을 부여합니다. 시작하기를 탭하여 계정을 실행하고 원하는 계획을 선택하십시오.

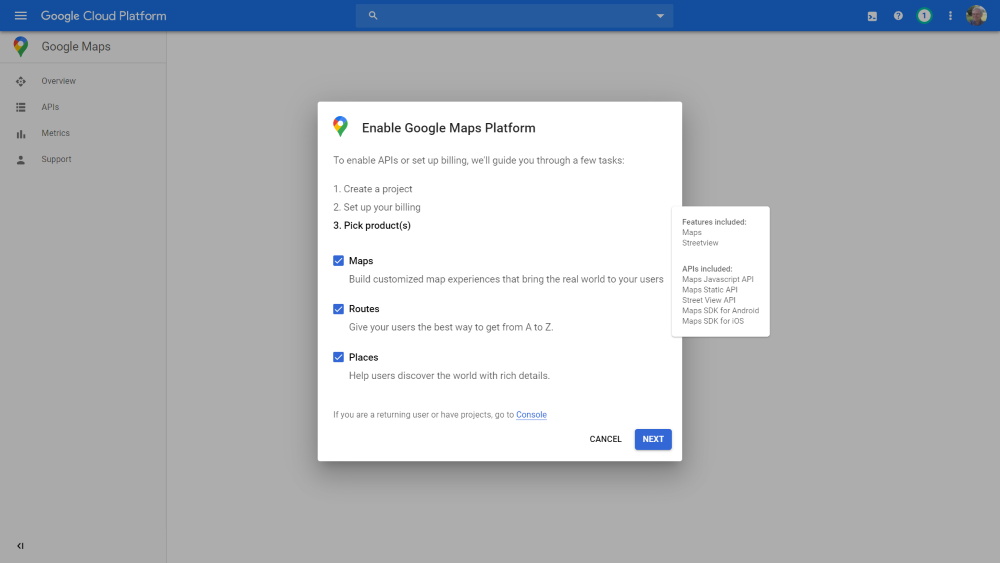
지도 플랫폼에는 3가지 선택 사항이 있습니다. 제품을 선택하십시오.
- 지도 — 오버헤드 뷰와 스트리트 뷰로 지도를 표시할 수 있습니다.
- 경로 — 사용자가 어느 위치에서든 경로를 선택할 수 있습니다.
- 장소 - 사용자에게 방문할 다른 장소를 보여줍니다.

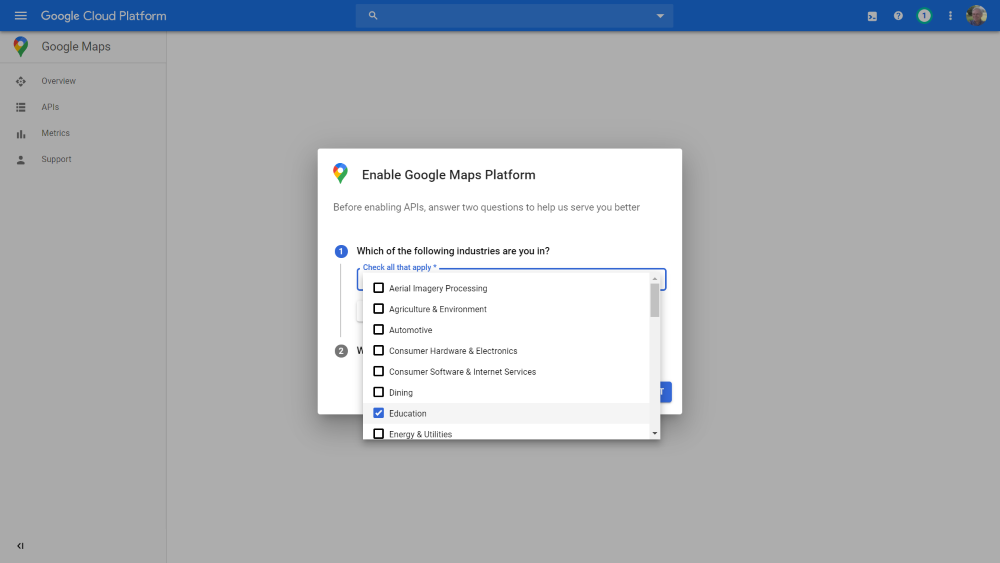
업종을 선택하세요. 이렇게 하면 Google에서 비즈니스를 구성하는 방법에 대해 자세히 알아볼 수 있습니다. 원하는 경우 이 단계를 건너뛸 수 있습니다. 귀하의 선택에 따라 옵션을 선택하십시오. 귀하의 비즈니스를 돋보이게 하는 비즈니스 목록 및 광고와 같은 몇 가지 고급 기능이 있습니다.

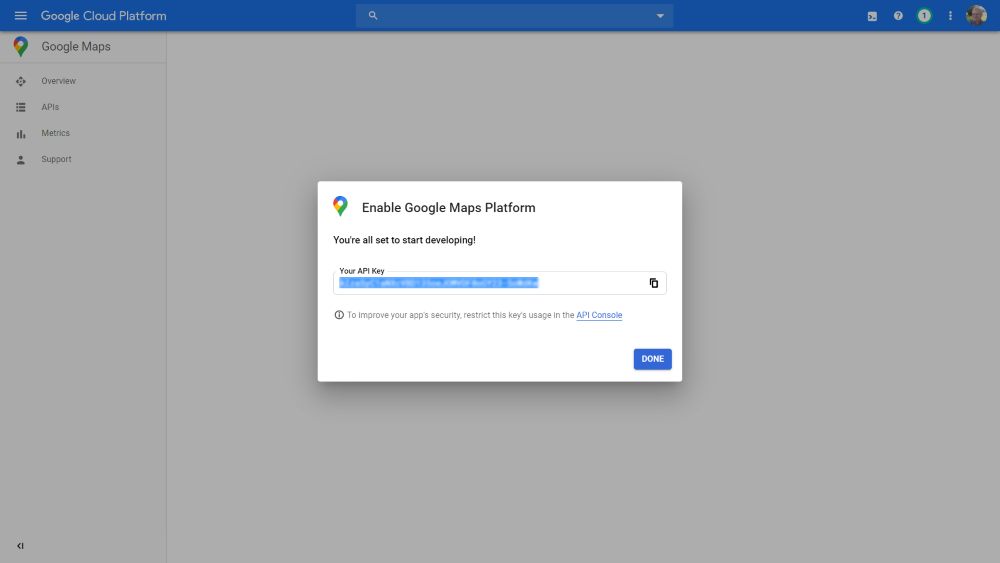
설정이 완료되면 Google에서 API 키를 표시합니다 . 이 키를 사용할 수 있습니다. 다양한 플러그인이 있으며 Divi에서도 훌륭하게 작동합니다.
Divi 맵 모듈
Divi에는 놀라운 지도 모듈이 있으며 Divi 빌더로 페이지를 빌드하는 모든 위치에서 사용할 수 있습니다. 지도의 직선적인 시각적 형태이며 주소를 고정할 수 있습니다. 지도를 편집할 수 있는 다양한 옵션과 지도를 디자인할 수 있는 다양한 스타일이 있습니다.

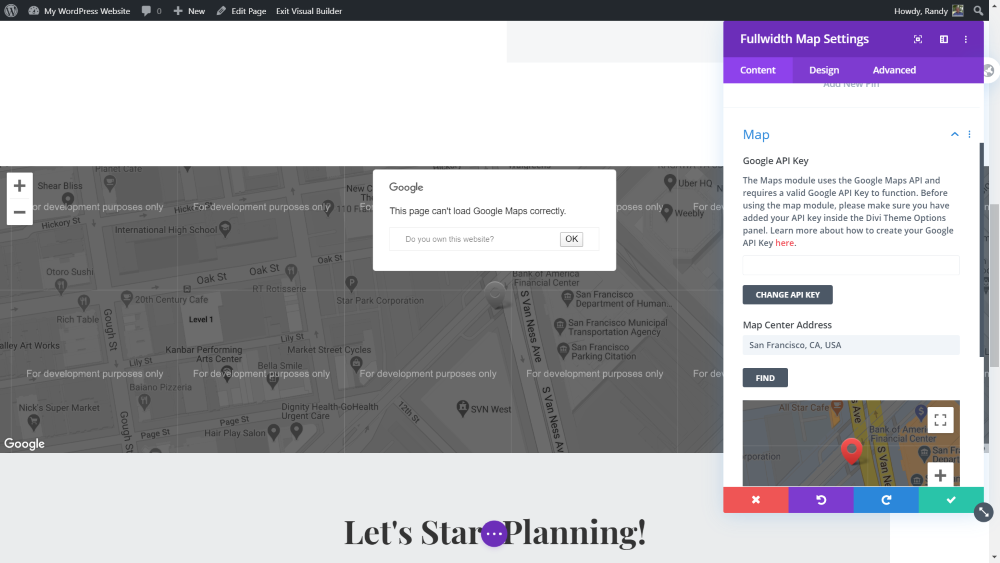
API 키가 없으면 Divi는 지도를 올바르게 표시하지 않습니다. Content tan으로 이동하여 Map을 열고 API 키를 입력하십시오.

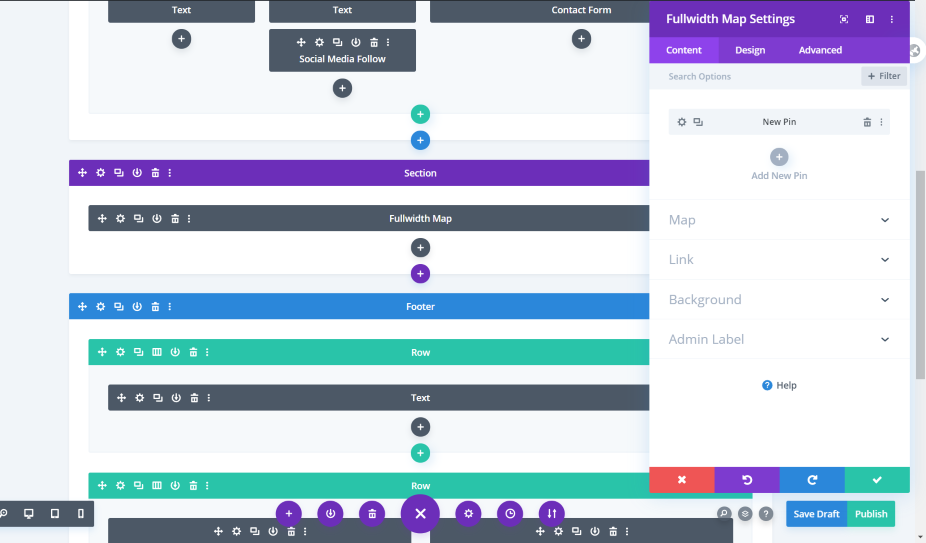
전폭 섹션의 경우 Divi에는 전폭 맵도 있습니다. 일반 지도와 동일한 기능을 얻을 수 있지만 전체 너비로 표시됩니다.
API 키

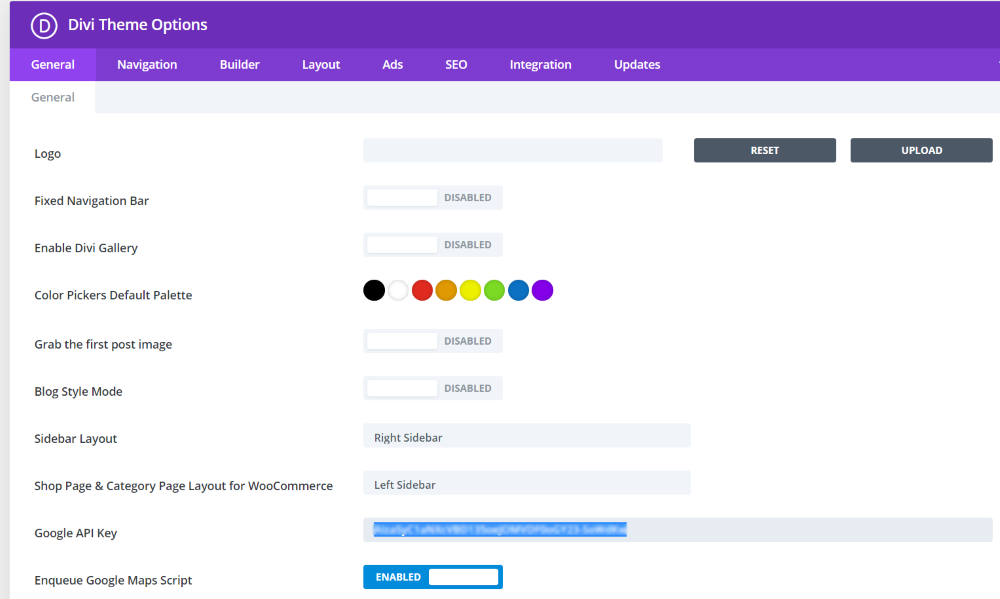
Divi 테마 옵션의 일반 탭에서 Google Maps API 키를 추가하여 사이트에서 지도를 사용할 수 있습니다. 이렇게 하면 지도가 Divi 지도 모듈에 자동으로 배치됩니다.
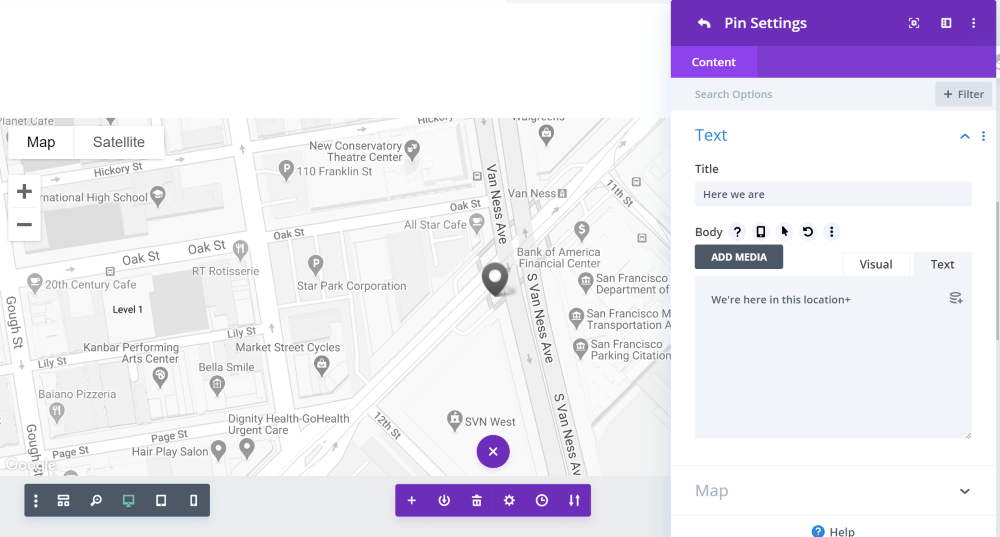
핀

Divi는 핀을 추가하여 특정 위치에 집중할 수 있습니다. 이 핀을 만들려면 새 핀 추가를 클릭하세요 . 여기에 텍스트 및 지도 옵션이 있으며 필요에 따라 사본을 추가합니다.

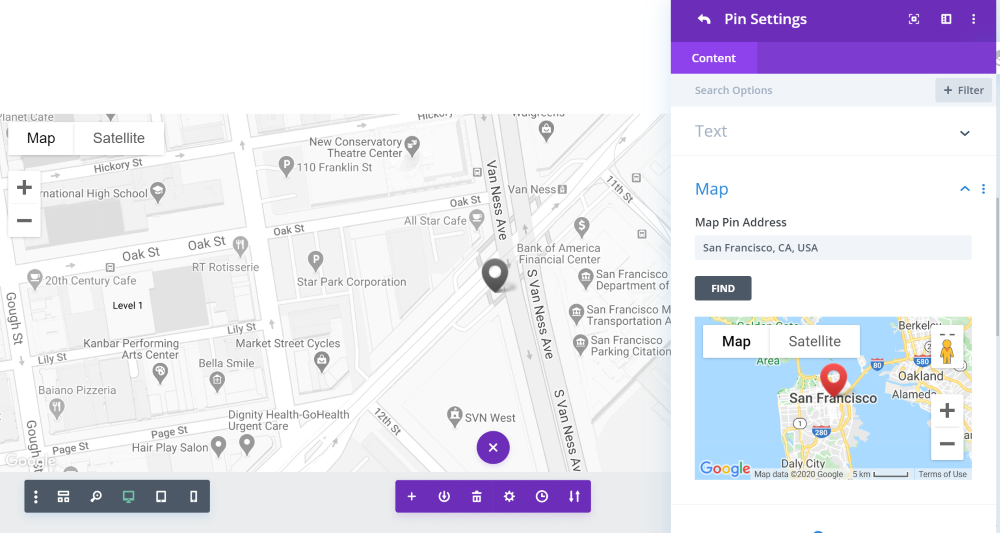
이제 지도를 열고 주소를 입력합니다. 이렇게 하면 핀에 설정한 Google 지도의 위치가 표시됩니다.

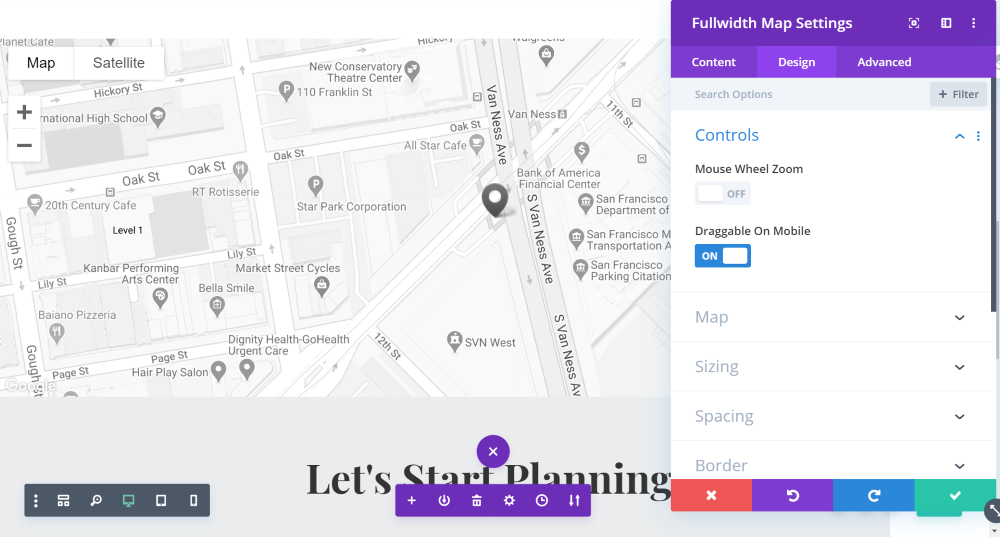
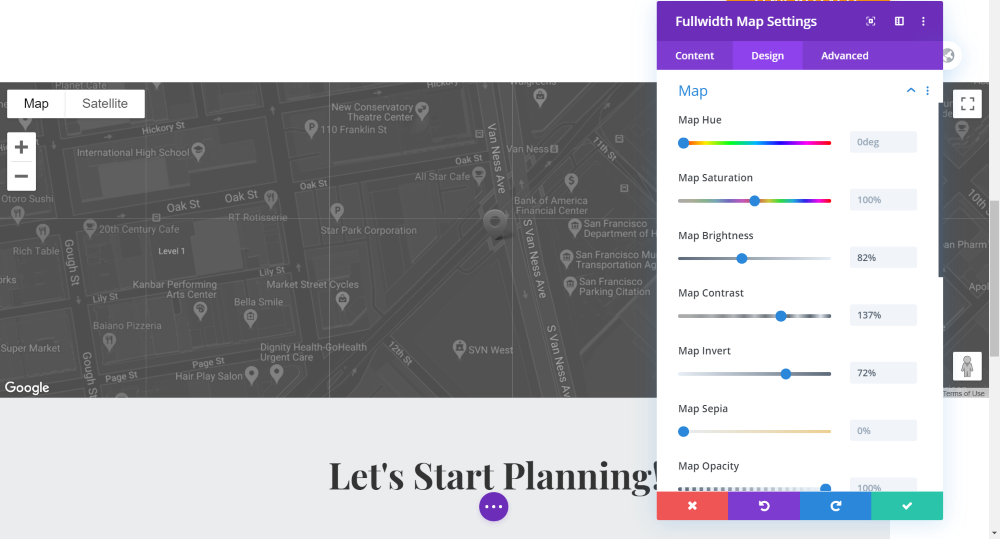
컨트롤 및 스타일링

디자인 섹션에서 Google 지도의 스타일 효과를 설정할 수 있습니다. 마우스 휠 줌을 활성화할 수 있지만 방문자의 페이지 스크롤 경험에 부정적인 영향을 미치는 경우가 많기 때문에 비활성화하는 것이 좋습니다.

또한 색조, 채도, 밝기 및 기타 이미지 설정을 지정하여 Google 지도를 더욱 매력적으로 만들 수 있습니다.
Google 지도 플러그인
마지막으로 보여드릴 방법은 Google 지도용 플러그인입니다. 오늘의 튜토리얼에서는 두 개의 WordPress 플러그인을 사용하고 있습니다.
WP 구글 지도

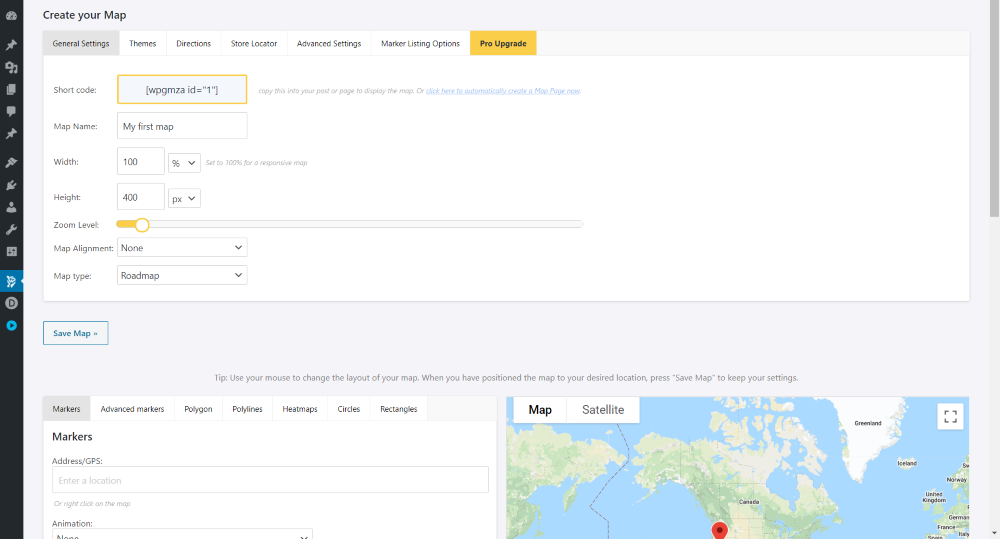
WP Google Maps , 사용하기 쉽고 사용자 정의할 수 있는 프리미엄 플러그인입니다. 무료 버전은 웹사이트의 Google 지도 섹션을 돋보이게 하기에 충분합니다. API 키를 입력하고 지도 생성을 시작해야 합니다.

테마를 선택하고 지도에서 비즈니스를 찾은 다음 나중에 다른 고급 조정을 수행합니다. 그것만큼 간단합니다. 길찾기를 활성화하려면 프로 버전이 필요합니다.

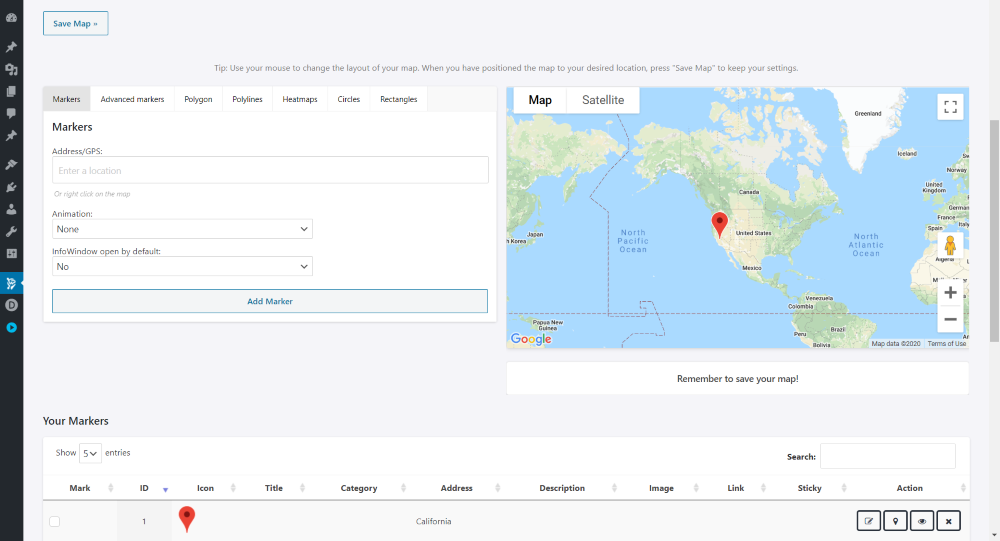
주소를 입력하여 위치에 마커를 놓습니다. 마커를 디자인하려면 프리미엄 구독도 필요합니다.

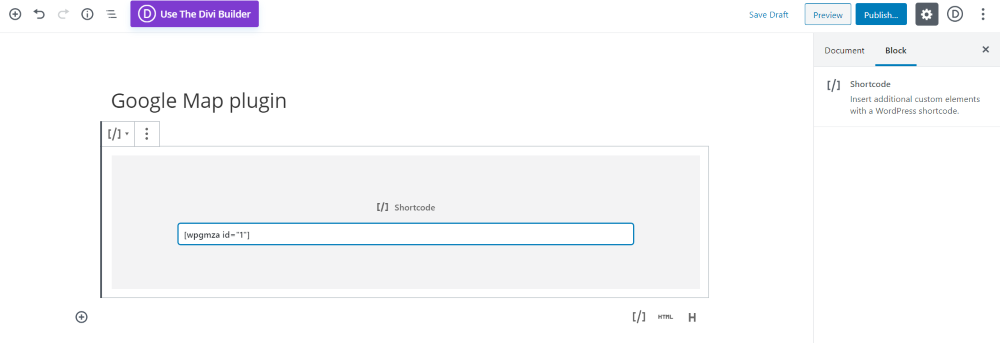
이제 표시하려는 페이지에서 단축 코드를 가져와 Guttenberg 편집기의 단축 코드 블록에 보관하십시오. 이것은 페이지에서 보이는 방법입니다.

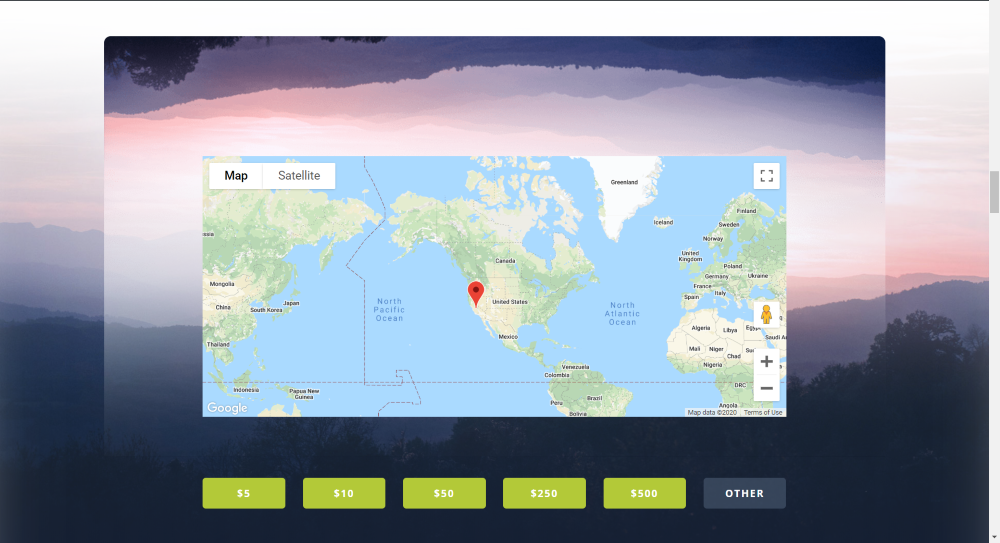
이제 사전 빌드 페이지 코드 모듈에 코드를 붙여넣고 디자인에 어떻게 적용되는지 확인하겠습니다.

멋진 지도

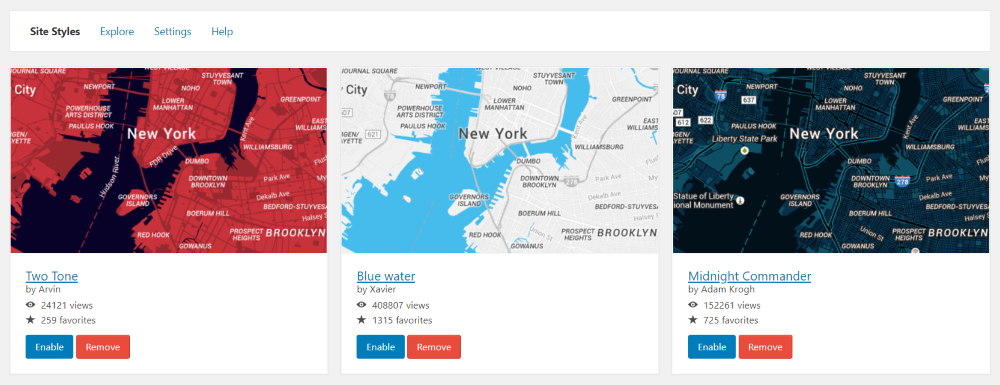
다중 색상 구성표를 사용하여 웹사이트 방문자의 관심을 사로잡는 지도의 스타일을 지정할 수 있다고 생각한 적이 있습니까? Snazzy Maps 에는 기존 Google 지도에 적용하기만 하면 되는 많은 Google 지도 크리에이티브 레이아웃이 있으며 이는 지도를 훌륭하게 만들 것입니다!

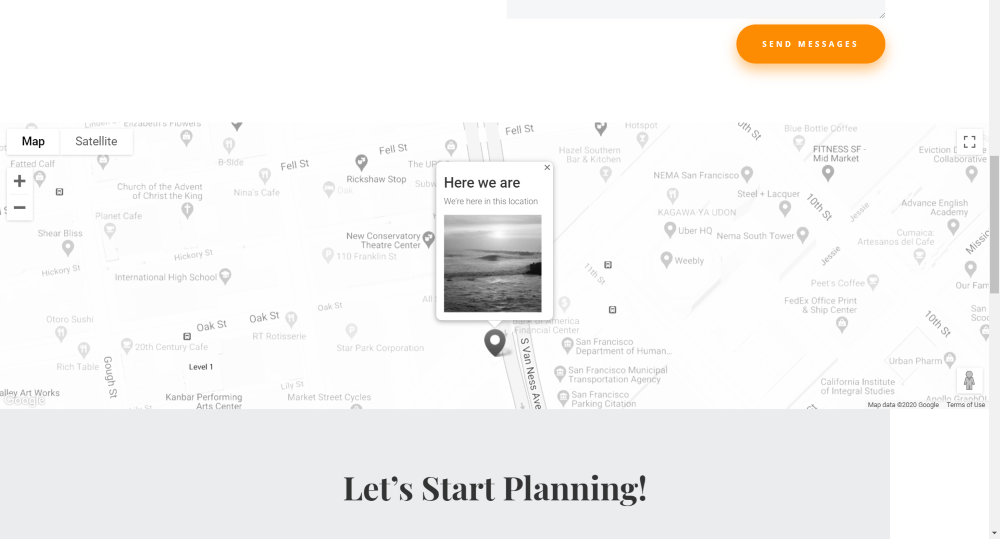
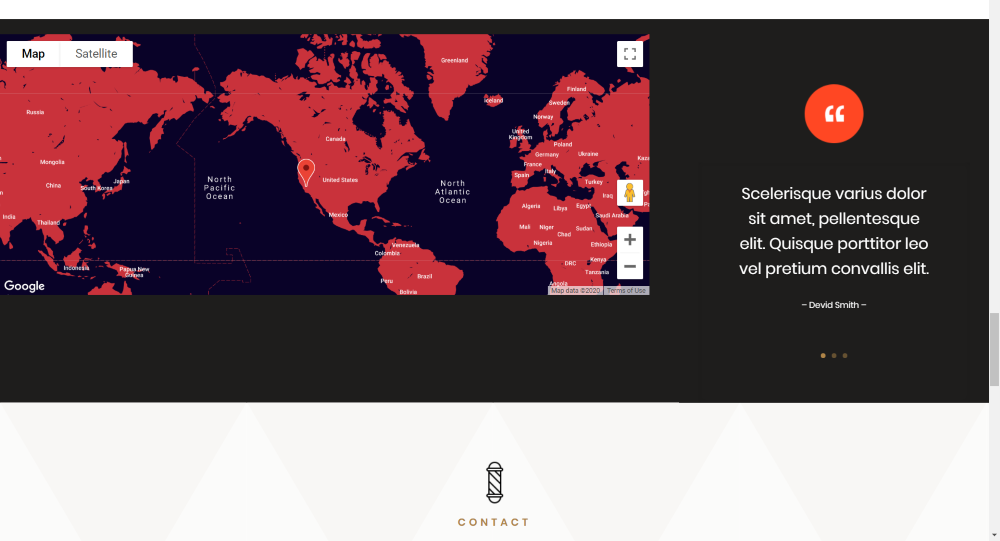
다음은 Snazzy Maps 스타일을 구현한 후 WP Google Maps 플러그인에 의해 추가된 지도가 어떻게 보이는지에 대한 간단한 시각적 표현입니다.

마지막 생각들
이제 Divi 웹사이트에 Google 지도를 추가할 수 있는 4가지 창의적인 방법이 있다는 것을 알게 되었습니다. 또한, 그것들을 더 놀랍게 만드는 것은 무료이고 쉽습니다! 비즈니스를 강화하고 비즈니스 신뢰도를 높일 수 있는 입증된 항목입니다. 이 튜토리얼이 유용하기를 바랍니다. 당신은 굉장하기 때문에 주변 사람들과 공유하십시오!




