전문 웹 개발자로서 잠재 고객의 사용자 경험을 향상시키기 위해 사진 스튜디오 대여 또는 식당과 같이 물리적 위치가 있는 업체를 위한 지도 포함을 고려하는 것이 중요합니다. Divi Builder를 포함한 대부분의 WordPress 페이지 빌더 플러그인은 지도 모듈을 사용하여 Google 지도를 웹사이트에 통합하는 기능을 제공합니다. 이 모듈은 비즈니스에 여러 지점이 있는 경우 여러 위치 핀을 처리하도록 장착되어 있습니다. Divi Builder에서 지도 모듈을 활용하려면 API 키를 통한 Google 지도와의 통합이 필요합니다. 다음 단계는 Divi Builder를 통해 웹사이트에 Google 지도를 추가하는 과정을 설명합니다.

Divi Builder에 Google 지도 추가
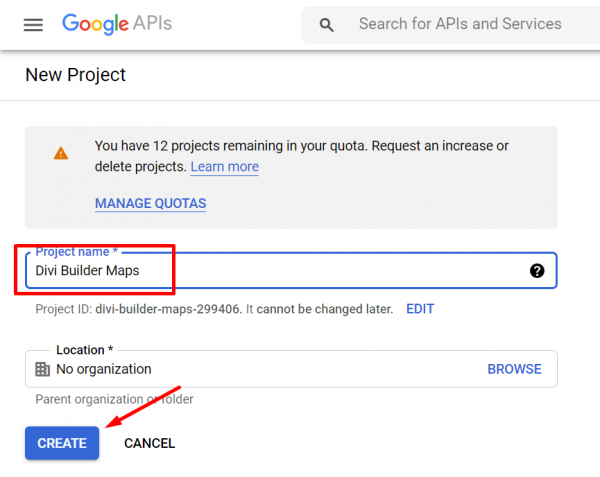
이전에 Divi Builder 와 Google Maps를 통합하는 것은 지도 모듈을 활용하는 데 필요하다고 언급한 바 있습니다. 이 통합은 Google Maps API 키를 얻어 달성할 수 있습니다. 이 키를 얻으려면 Google 계정을 사용하여 Google API 콘솔 웹사이트에 로그인해야 합니다. 아직 프로젝트를 설정하지 않은 경우 상단 표시줄의 드롭다운 메뉴를 선택하고 나타나는 창의 오른쪽 상단에 있는 "NEW PROJECT" 옵션을 선택하여 프로젝트를 만들 수 있습니다.
이제 프로젝트에 이름을 지정하고 CREATE 버튼을 클릭합니다.

프로젝트에서 Google 지도를 사용하려면 먼저 프로젝트를 만들고 상단 표시줄의 드롭다운 메뉴에서 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
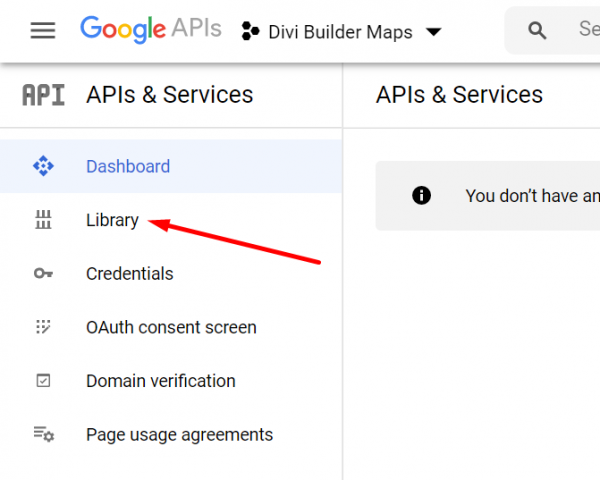
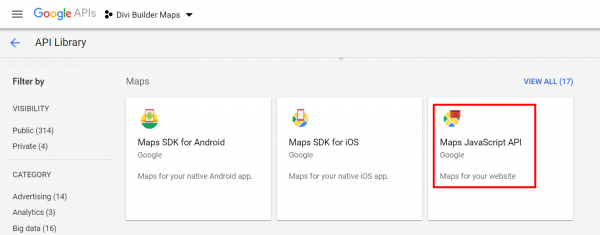
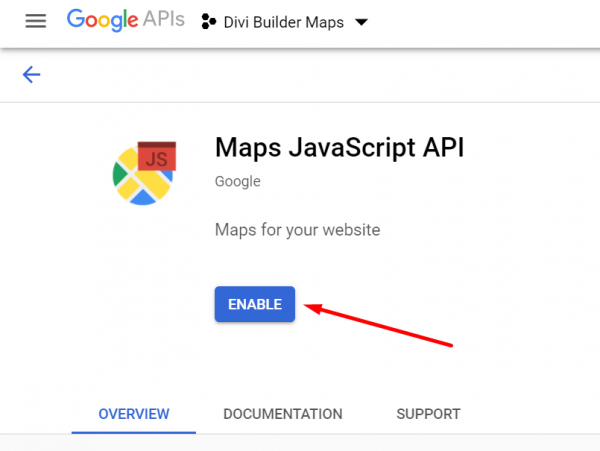
API 라이브러리 페이지의 지도 섹션에서 사용하려는 Google 지도 API 유형을 선택합니다.

Divi Builder의 경우 Maps JavaScript API를 사용할 수 있습니다.

ENABLE 버튼을 클릭하여 API를 활성화합니다.

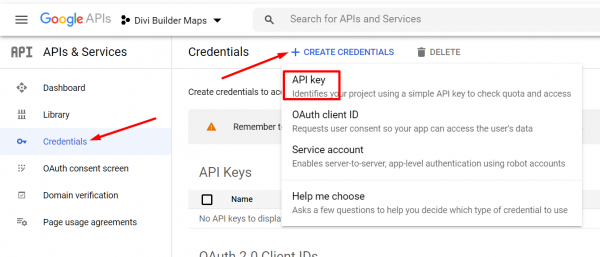
그런 다음 상단 표시줄에서 Google API 콘솔 로고를 클릭하여 Google API 콘솔의 기본 대시보드로 돌아가서 왼쪽 패널에서 자격 증명 메뉴를 선택합니다. CREATE CREDENTIALS 버튼을 클릭하고 API 키를 선택합니다.

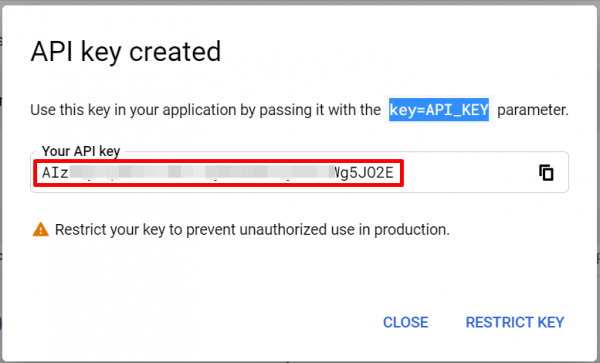
창에 나타나는 생성된 API 키를 복사합니다.

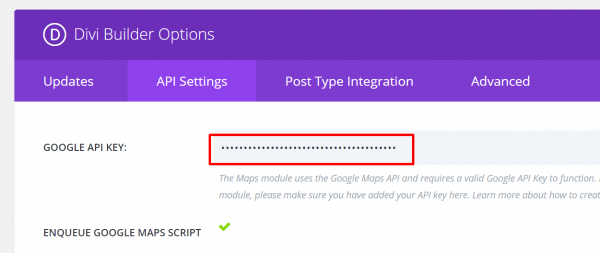
WordPress 대시보드에 키를 추가하려면 로그인하고 Divi -> Theme Options(또는 Divi 이외의 다른 테마를 사용하는 경우 Divi -> Plugin Options)로 이동합니다. Divi 테마를 사용하는 경우 일반 탭 아래의 Google API 키 필드에 API 키를 붙여넣습니다. 다른 테마에서 Divi Builder를 사용하는 경우 API 설정 탭 아래의 GOOGLE API KEY 필드에 API 키를 붙여넣습니다. 저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

지도 추가 시작
Divi Builder에서 Google 지도를 사용하려면 먼저 두 개를 연결해야 합니다. 연결되면 페이지나 템플릿에 맵을 추가할 수 있습니다. 캔버스 영역에서 회색 더하기 버튼을 클릭하고 지도 모듈을 선택하면 됩니다.
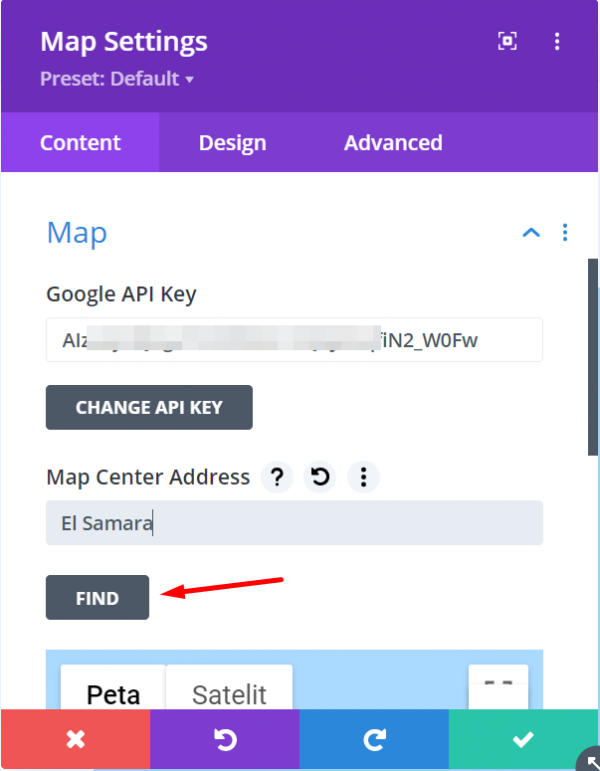
지도에 핀을 추가하기 전에 지도의 중심을 사업장 위치로 설정할 수 있습니다. 이렇게 하면 Google 지도가 귀하의 비즈니스 주변 지역을 표시하는 데 도움이 됩니다. 예를 들어 비즈니스가 런던에 있는 경우 런던에 센터를 설정할 수 있습니다. 또는 센터를 비즈니스의 정확한 위치로 설정할 수 있습니다. 이렇게 하려면 설정 패널의 콘텐츠 탭으로 이동하여 지도 블록을 찾으세요. 그런 다음 찾기 버튼을 클릭합니다.

핀 추가
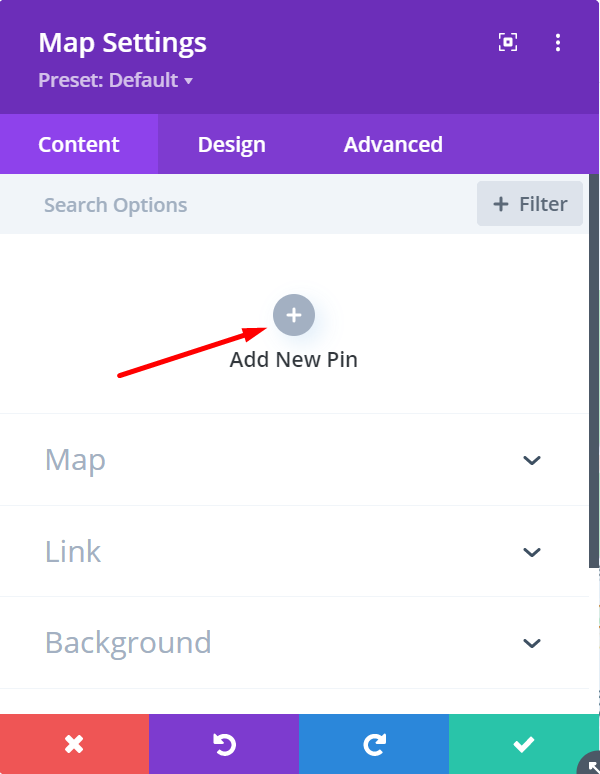
지도에 핀을 꽂으려면 설정 패널의 콘텐츠 섹션에 있는 "새 핀 추가" 버튼을 클릭하기만 하면 됩니다.

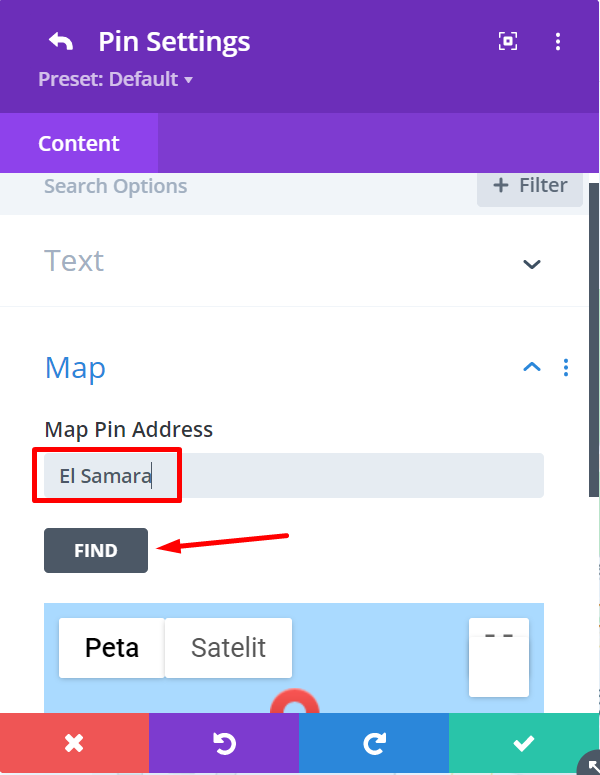
지도에 위치를 고정하려면 먼저 지도 블록을 열고 지도 핀 주소 필드에 고정하려는 주소를 입력합니다. 그런 다음 FIND 버튼을 누르십시오. 텍스트를 추가하려면 텍스트 블록을 열기만 하면 됩니다.

더 많은 핀을 추가하려면 앞에서 언급한 단계를 따르십시오.
지도 스타일링
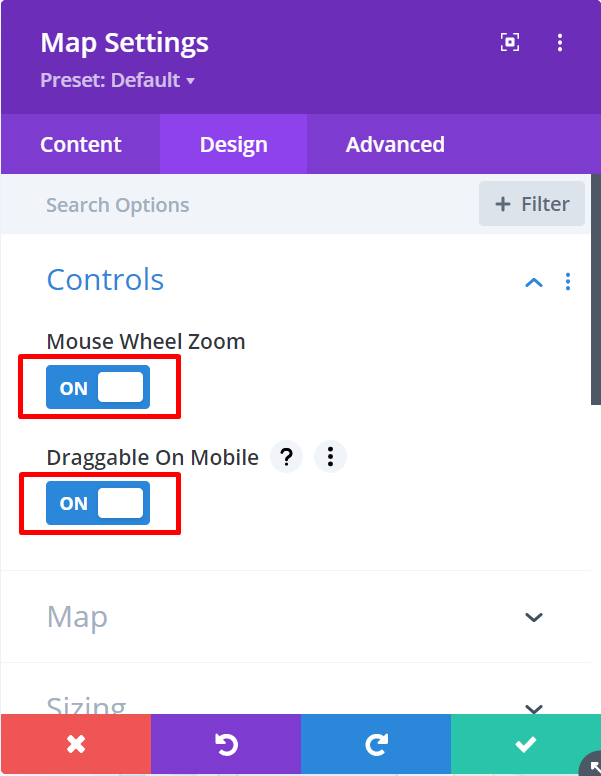
지도를 보기 좋게 만들려면 설정의 디자인 섹션으로 이동하세요. 해당 섹션의 다른 옵션을 살펴보기 전에 먼저 컨트롤 옵션을 열고 마우스 휠로 확대 및 축소 기능을 켜거나 끌 수 있습니다.

Divi Builder에서 지도를 사용자 지정하려면 다른 모듈과 마찬가지로 다른 블록을 열어 여백과 패딩을 변경하고 필터를 추가하고 입구 애니메이션을 선택할 수 있습니다.
지도를 추가하려고 할 때 '개발 전용'이라는 메시지가 표시되면 Google Cloud 결제를 사용 설정해야 합니다. 이것은 Google의 새로운 요구 사항이지만 걱정하지 마십시오. $200의 무료 월간 크레딧을 초과하지 않는 한 Google Maps API를 무료로 계속 사용할 수 있습니다.
결론
결론적으로 웹사이트에 Google 지도를 추가하는 것은 고객이 실제 사업장 위치를 쉽게 찾을 수 있도록 돕는 데 매우 중요합니다. Divi Builder 의 지도 모듈을 사용하면 Google 지도를 쉽게 통합하고 웹사이트에 대한 사용자 친화적인 대화형 지도를 만들 수 있습니다. 이것은 고객이 귀하의 비즈니스를 보다 효율적으로 찾을 수 있는 방법을 제공할 뿐만 아니라 귀하의 웹사이트에 전문적인 감각을 더해줍니다. 따라서 웹사이트의 기능과 사용자 경험을 향상시키려는 경우 Google 지도 통합을 고려해 볼 가치가 있습니다.




