간단한 블로그를 구축하든 전자상거래 웹사이트를 구축하든 웹사이트의 성능을 추적할 수 있어야 합니다. Google Analytics와 같은 도구를 사용하여 웹사이트 성능을 모니터링할 수 있습니다.

Google Analytics는 웹사이트 트래픽을 추적하고 보고하는 Google에서 제공하는 웹 분석 서비스입니다. Elementor Cloud 를 사용하여 웹사이트를 만들기로 결정했다면 해당 서비스를 웹사이트에 추가하는 방법을 설명하겠습니다.
추적 코드 받기
첫 번째 단계는 Google Analytics에 로그인하고 웹사이트에 대한 프로필을 만드는 것입니다. 아직 계정이 없는 경우 Google 지침에 따라 계정을 생성하여 시작할 수 있습니다.
그런 다음 계정과 속성을 만듭니다. 완료되면 트래픽을 추적하는 데 유용한 추적 코드를 가져옵니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
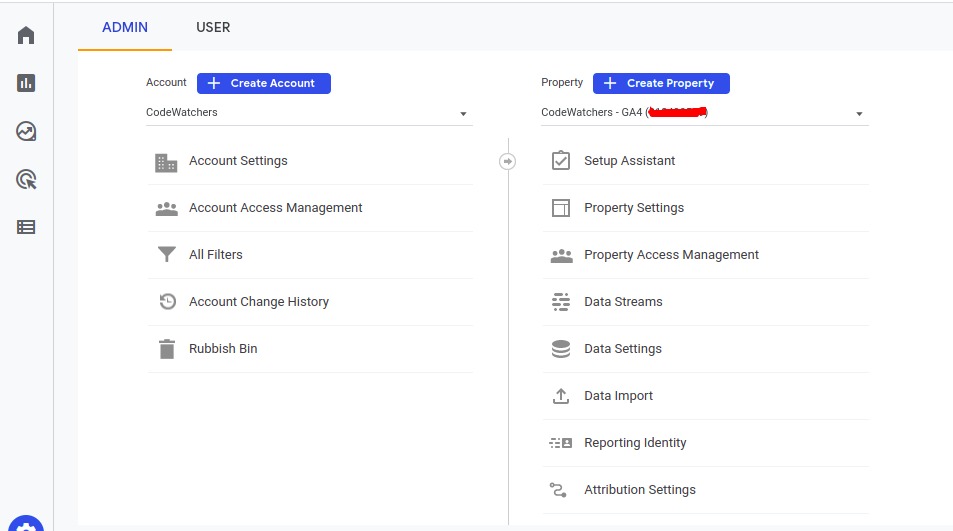
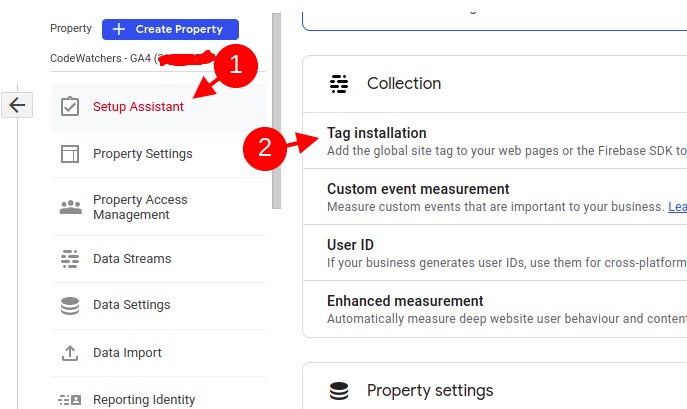
이제 계정 설정을 클릭한 다음 설정 도우미를 클릭합니다. 그런 다음 "태그 설치"를 클릭하십시오.

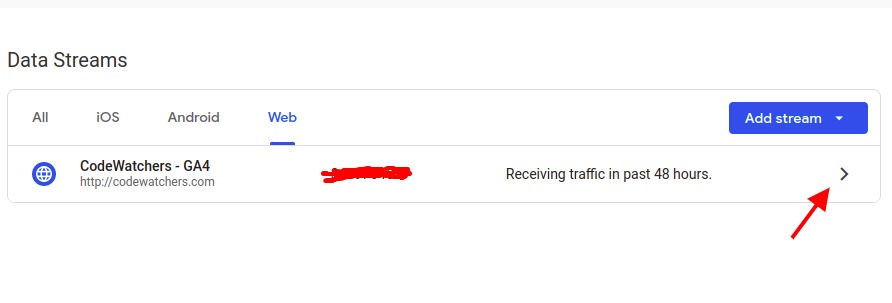
그런 다음 다음 화면에서 "웹" 탭을 클릭한 다음 아래에 표시된 속성을 클릭하여 진행합니다.

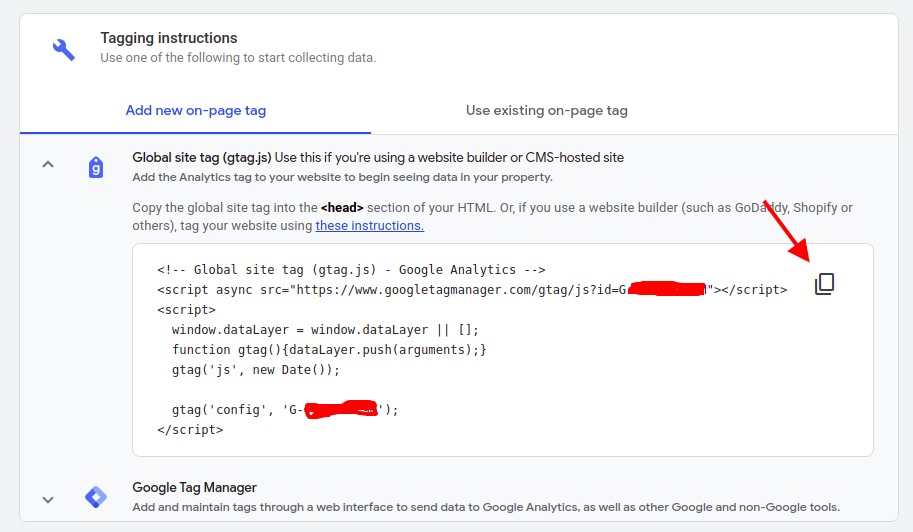
그러면 "태깅 지침" 섹션으로 스크롤할 팝업이 열립니다. 해당 섹션에서 "전체 사이트 태그"를 클릭하여 복사해야 하는 코드를 표시합니다.

이 코드를 복사한 후에는 빠르게 복구할 수 있는 파일에 따로 보관하십시오.
WordPress의 머리글 & 바닥글
Elementor Cloud의 파일 관리자를 사용하여 파일을 편집할 수 없기 때문에 바닥글이나 머리글에 항상 콘텐츠를 삽입하는 모듈을 추가해야 합니다.
머리글 및 바닥글 삽입

A/B 테스트를 위한 Google Analytics 추적 코드, Facebook 픽셀 코드 및 Google 최적화 코드와 같은 코드는 WP 머리글 및 바닥글 플러그인을 사용하여 WordPress 웹사이트 머리글 및 바닥글에 포함될 수 있습니다. 코드를 삽입한다고 해서 테마 파일을 편집할 필요는 없습니다.
이 플러그인의 사용자 친화적인 인터페이스를 통해 WordPress 사이트(머리글, 바닥글 및 본문 섹션)에 코드 및 기타 스크립트를 쉽게 추가할 수 있습니다.
주요 특징들
- WordPress 헤더 & Footers에 코드 삽입
- 구글 애널리틱스 삽입
- Facebook 픽셀 삽입
- A/B 테스트를 위한 Google 최적화 코드 추가
- 구글 서치 콘솔 추가
- 사용자 정의 CSS 추가
- Google 태그 관리자
- 본문에 코드 추가
- Bing 코드를 추가할 수 있습니다
- Google 애드센스 코드 추가
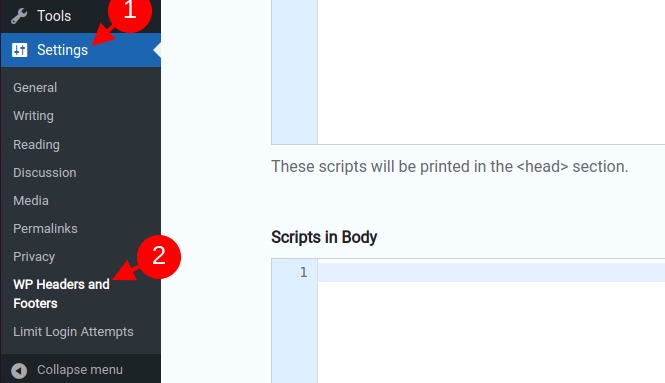
머리글과 바닥글을 사용하여 Elementor Cloud에 콘텐츠를 추가할 수 있습니다. 플러그인이 활성화되면 설정에 액세스한 다음 WP 헤더 및 바닥글에 액세스합니다.

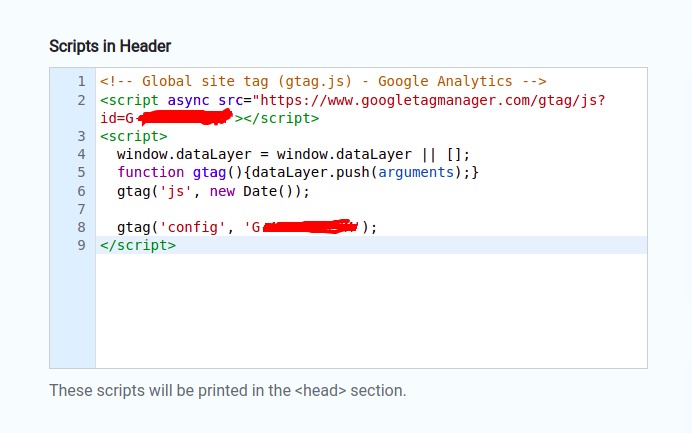
헤더의 스크립트 섹션에서 코드를 추가하고 Google에서 복사했는지 확인합니다. 당신은 이것과 같은 것이 있어야합니다.

요약
이 가이드가 끝나면 Elementor Cloud 웹사이트 에 Google Analytics를 추가하는 방법을 배웠습니다. 그것이 당신을 위해 작동합니까 ? 문제에 직면했다면 저희에게 알려주십시오.




