오늘날 GIF(Graphics Interchange Format)가 웹을 지배하고 있습니다. 1987년 이래로 이 유비쿼터스 현상의 사례가 있었지만 지금처럼 흔한 적은 없었습니다.
어떤 소셜 네트워킹 사이트를 방문하든 지적인 사고자의 GIF를 보게 될 것입니다. 사람들은 텍스트, 휴일 전자 카드 또는 웹사이트에 GIF를 포함하고 농담을 공유하거나 감정을 표현하거나 온라인에서 자신의 생각을 보다 효과적으로 전달하고 싶을 때마다 소셜 미디어 플랫폼에서 사용합니다. 이 글은 가끔 WordPress 웹사이트에 GIF를 추가하여 풍미를 더하려는 경우를 위한 것입니다. 따라서 Classic Editor, Gutenberg 및 Elementor 를 사용하여 WordPress에 애니메이션 GIF를 추가하는 방법에 대해 논의하는 동안 계속 지켜봐 주시기 바랍니다.

GIF 사용의 이점
비즈니스에 애니메이션 GIF를 사용하면 상당한 이점을 얻을 수 있습니다. 브랜드가 지난 몇 년 동안 온라인 캠페인에 브랜드를 포함하기 시작한 몇 가지 이유가 있습니다.
GIF는 사용자와의 더 나은 연결을 가능하게 합니다.
연구에 따르면 인간의 뇌는 텍스트보다 이미지를 60,000배 빠르게 처리하고 시각적 신호를 통해 90%의 정보를 받아들입니다. 따라서 애니메이션 GIF는 이미지가 확실히 강력하지만 다른 시각적 콘텐츠보다 사람들에게 더 강한 감정적 영향을 미치고 공감하기 쉬운 것 같습니다. 이를 통해 브랜드는 고객과 소통하고 더 강한 유대감을 형성할 수 있습니다.
GIF는 제품 홍보에 좋습니다.
귀하의 서비스를 홍보하기 위해 마케팅 캠페인에 GIF를 자유롭게 포함하십시오. 예, 비디오를 사용할 수 있지만 GIF는 훨씬 더 빨리 로드되고 훨씬 적은 대역폭을 사용한다는 점을 기억하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작그들은 당신의 사업을 홍보하고, 당신의 제안을 과시하고, 당신의 상품 사용의 이점을 강조하는 창의적이고 재미있는 접근 방식입니다. 또한 GIF는 전달하려는 정확한 메시지를 표현할 수 있습니다. GIF 컬렉션을 제공하는 Giphy.com과 같은 웹사이트 덕분에 모든 상황에 맞는 완벽한 GIF를 찾는 것에 대해 걱정할 필요가 없습니다.
GIF는 브랜드 개성을 나타냅니다.
고객은 브랜드 뒤에 실제 사람이 있다는 것을 알아야 하며 GIF는 회사에 보다 인간적인 느낌을 주는 데 도움이 됩니다. 개인이 친구들과 소통하는 것과 같은 방식으로 사용자와 소통할 수 있게 해주며 사람들이 참여하고 싶어할 브랜드 개성을 만드는 데 도움이 됩니다. 결과적으로 관련성이 높을수록 청중이 더 많아집니다.
GIF는 "방법" 콘텐츠에서 잘 작동합니다.
GIF는 사용자에게 제품의 작동 방식과 제품 활용 방법을 보여주는 훌륭한 옵션입니다. 애니메이션 GIF는 핸드북과 수많은 텍스트 페이지를 읽는 대신 먼 길을 가고 지침을 이해하는 데 도움이 됩니다.
WordPress에 GIF를 추가하는 방법
구텐베르크 편집자
WordPress에 GIF를 추가하려면 GIF 파일을 업로드하려는 페이지 또는 게시물로 이동합니다.
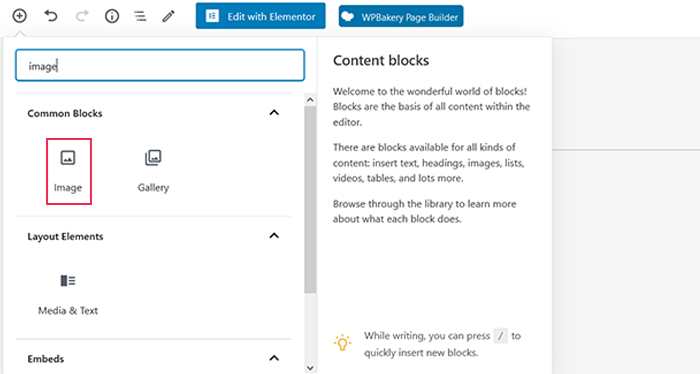
Gutenberg를 기본 페이지 빌더로 사용하는 경우 먼저 이미지 블록을 포함해야 합니다.

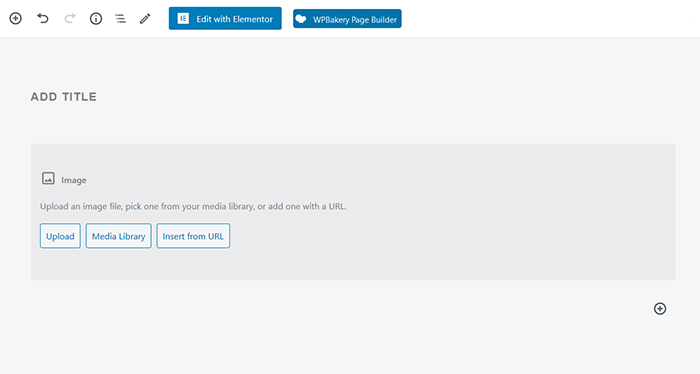
그런 다음 필요한 문서를 업로드하거나 미디어 라이브러리에서 선택하거나 GIF의 URL(giphy.com에서 찾았습니다)을 입력합니다.

게시 버튼을 클릭하면 이제 GIF가 페이지에 추가되고 웹사이트에 표시됩니다.

클래식 편집기
여전히 클래식 편집기를 사용하고 있다면 약간의 추가 노력이 필요합니다.
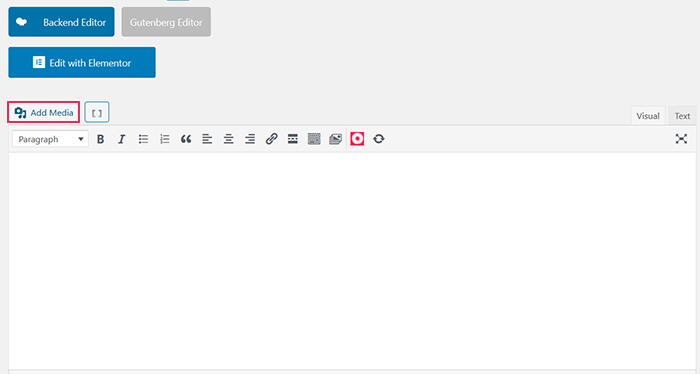
GIF 파일을 추가하려는 페이지에서 미디어 추가를 클릭합니다.

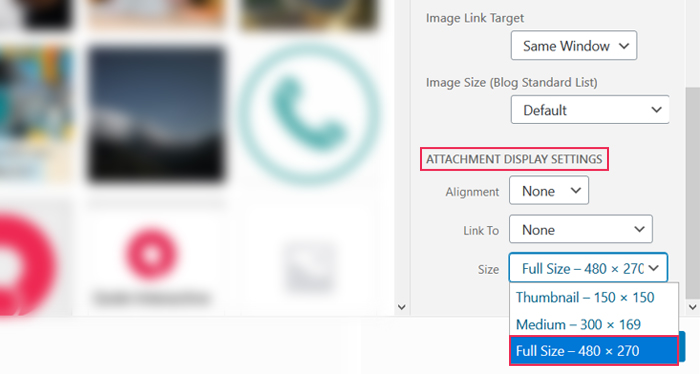
파일을 업로드하거나 다음에 라이브러리에서 선택하십시오. 그런 다음 화면 오른쪽에서 첨부 파일 표시 설정(페이지 하단에 있음)을 찾아 크기를 선택합니다. 파일을 스틸 이미지가 아닌 애니메이션 GIF로 표시하려면 전체 크기를 선택해야 합니다.

"페이지에 삽입" 버튼을 누르고 GIF가 포함된 페이지를 게시하는 것이 남은 유일한 단계입니다.
iframe 코드를 사용하여 GIF를 삽입할 수도 있습니다. giphy.com과 같은 일부 웹사이트에서는 GIF의 iframe 코드를 복사한 다음 페이지의 텍스트 편집기에 붙여넣을 수 있습니다. 이 경우 파일이 이미 애니메이션화되어 있으므로 파일 크기 변경에 대해 걱정할 필요가 없습니다.
엘리멘터 빌더
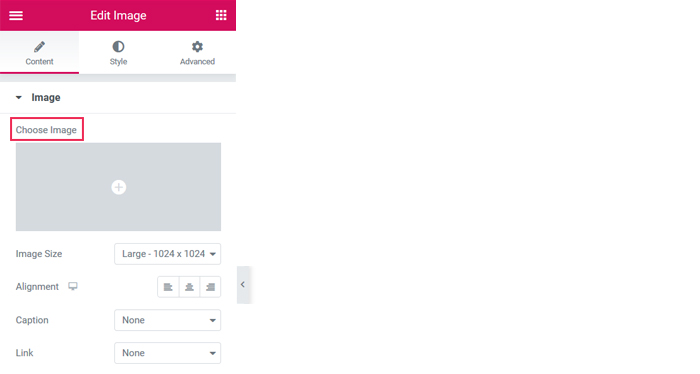
Elementor 를 페이지 빌더로 사용하려면 먼저 이미지 위젯을 페이지에 추가한 다음 업로드할 GIF 파일을 선택하세요.

구텐베르그처럼 아무것도 직접 설정할 필요가 없습니다. 파일을 찾아 업로드하고 웹 사이트에 어떻게 나타나는지 관찰하십시오.
결론
의심할 여지 없이 GIF는 현대 인터넷 문화에서 중요한 역할을 합니다. 대부분의 사람들은 GIF를 흥미롭지 않고 일상적인 게시물을 매력적이고 즐거운 콘텐츠로 바꾸는 강력한 구성 요소로 봅니다. 그러나 일부는 그들이 어리석거나 불필요하다고 생각할 수 있습니다.
웹 사이트에 포함하기로 결정한 경우 과용하지 않도록 주의하십시오. GIF는 동영상보다 빠르게 로드되지만 페이지에 GIF가 너무 많으면 웹사이트의 기능이 손상될 수 있습니다. 절제는 모든 것에도 필수적입니다. 적절할 때 사용하되 이를 통해서만 말하는 것은 피하십시오. 재미있는 GIF를 추가하면서 전문적인 분위기를 유지하세요.




