글에 각주를 포함하는 쉬운 방법을 찾고 있습니까?

각주는 웹 페이지 하단에 표시되는 추가 정보입니다. 인용을 포함하고, 출처를 제공하고, 웹 콘텐츠에 명확성을 포함하는 일반적인 방법입니다.
이 짧은 기사에서는 워드프레스 기사에 쉽고 정교한 사후 생각을 추가하는 방법을 보여줍니다.
블로그 사이트 게시물에 각주를 추가하는 이유는 무엇입니까?
각주는 기사 하단에서 자료에 대한 권장 사항을 제공하는 환상적인 수단입니다. 세부 정보의 출처를 보여줌으로써 시청자의 신뢰를 구축하는 데 도움이 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작마찬가지로 설명을 사용하여 설명을 포함하고 중요한 사실을 강조하며 자료에 대한 추가 세부 정보를 제공할 수 있습니다.
사후 검토를 통해 사이트를 더욱 전문적이고 신뢰할 수 있게 만들 수 있습니다. 예를 들어, 연구 논문을 발표하거나 역사적 사건을 다루는 경우 독자는 인용과 함께 사후 생각을 찾고 있을 수 있습니다.
주장하는 바에 따라 WordPress 웹 사이트에 사후 고려 사항을 포함하는 방법을 살펴보겠습니다.
플러그인을 활용하여 WordPress에 사후 추가
콘텐츠에 사후 생각을 포함하는 가장 편리한 방법은 WordPress 플러그인을 사용하는 것입니다. 플러그인은 각주 스타일을 제어할 뿐만 아니라 훨씬 더 다양한 기능을 제공하며 코드를 편집할 필요도 없습니다.
이 튜토리얼에서는 WordPress용 각주 플러그인을 사용할 것입니다. 여러 가지 다른 옵션이 있지만, 사후 고려는 사용하기 쉽고 다양한 사용자 정의 옵션을 제공하며 비용도 전혀 들지 않습니다.
먼저 WordPress용 각주 플러그인 을 설정하고 실행해야 합니다.
플러그인이 활성화되면 설정으로 이동할 수 있습니다. 
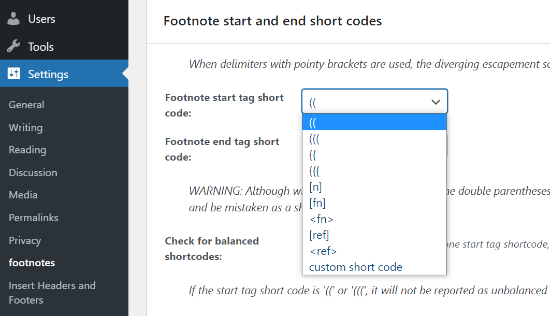
예를 들어 드롭다운 메뉴에서 각주의 시작 및 끝 단축 코드를 선택할 수도 있습니다. 이러한 단축 코드를 사용하면 자료에 각주를 포함할 수 있습니다.
웹 콘텐츠에 설명을 추가하는 데 사용할 단축 코드를 알고 있는 한 플러그인을 사용하여 WordPress 블로그 게시물 및 웹 페이지에 각주를 포함할 수 있습니다. 나머지 설정은 전적으로 선택 사항입니다.
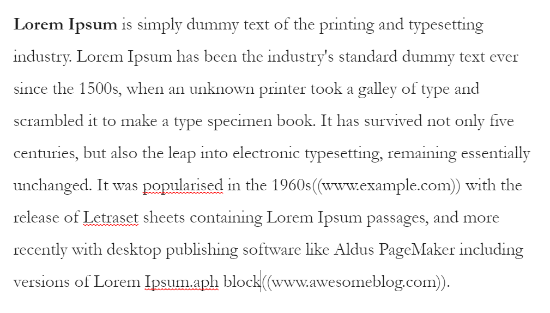
설명을 추가하려면 계속해서 새로운 게시물을 작성하거나 기존의 짧은 기사를 편집하십시오. WordPress 편집기에 있을 때 나중에 생각하기 위해 선택한 단축 코드를 추가하기만 하면 됩니다. 예를 들어, 이중 괄호를 단축 코드로 선택한 경우 사후 고려를 포함하려는 자료에 삽입하십시오. 그런 다음 소스의 URL이나 각주에 포함하고 싶은 다른 URL로 이동할 수 있습니다. 다음과 같이 보일 것입니다.

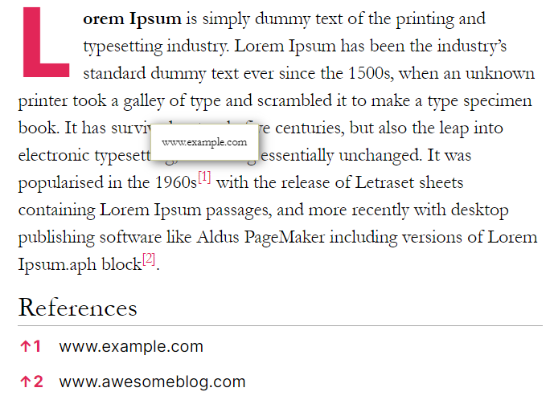
그런 다음 블로그 게시물을 살짝 들여다보고 각주 링크가 제대로 작동하는지 확인할 수 있습니다. 설정에 만족하면 WordPress 블로그 게시물을 게시하여 작업 중인 각주를 확인하세요.

이제 설명을 사용자 정의하고 모양을 변경하려는 경우 각주 플러그인이 다양한 선택을 처리합니다.

설정" 설명에 게시하고 ' 일반 설정 ' 탭을 클릭하여 시작할 수 있습니다.
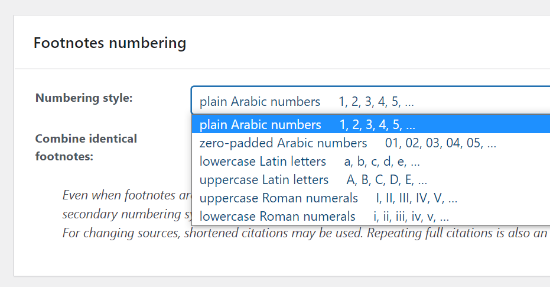
번호 매기기 스타일을 선택하기 위한 설정이 표시됩니다. 플러그인을 사용하면 일반 숫자, 로마 숫자, 축소 및 대문자 등을 선택할 수 있습니다.
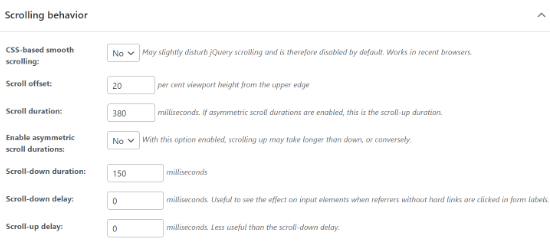
그런 다음 웹 콘텐츠에서 사후 생각의 스크롤 습관을 설정할 수 있습니다. 사이트 방문자가 설명을 클릭할 때 스크롤 기간을 설정하고 보류를 추가하는 옵션이 있습니다.

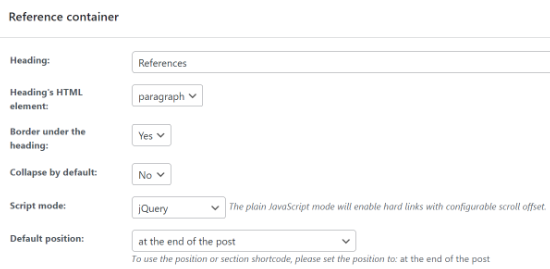
플러그인은 나중에 웹 링크의 기본 제목으로 '추천'을 확실히 사용할 것이지만, 제목 메시지는 물론 권장 사항 컨테이너 영역에 표시되는 방식도 변경할 수 있습니다.

플러그인은 발췌 부분에 각주 표시, URL 조각 ID 설정 구성, AMP 호환성 모드 허용과 같은 추가 설정을 제공합니다. 수정이 완료되면 '조정 저장' 버튼을 클릭합니다.
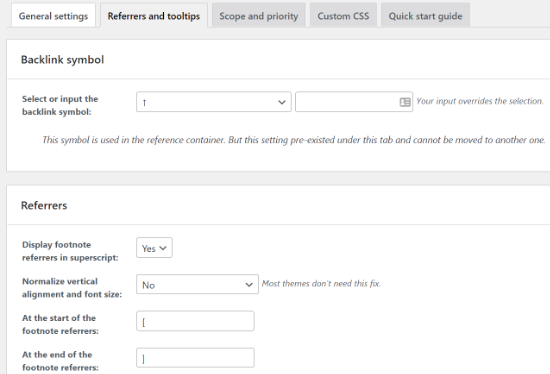
다음으로 '참조자 및 ' 도구 설명 ' 탭으로 이동할 수 있습니다. 여기에서는 사후 링크에 확실히 나타날 백링크 기호를 변환하는 설정을 볼 수 있습니다.
플러그인에서 제공하는 다양한 기호 중에서 선택하거나 자신의 기호를 포함할 수 있습니다. 그와 함께 리퍼러 설정을 변경하고 나중에 생각한 숫자를 괄호 안에 표시할지 여부를 선택할 수 있는 대안이 있습니다.
그 외에도 플러그인은 개인이 설명 번호 위에 떠 있을 때 리소스의 링크를 표시하는 텍스트 상자인 툴팁을 허용하는 설정을 제공합니다. 도구 설명 위치, 치수, 타이밍, 메시지를 변경하고 개인화를 위해 다른 대안을 사용할 수 있습니다.

범위 및 최상위 우선 순위 탭에서 설명이 다른 플러그인보다 먼저 실행되는지 여부를 파악하는 우려 수준을 설정할 수 있습니다. 또한 'Custom-made CSS' 탭으로 이동하여 Personalized CSS를 추가할 수 있습니다. 수정이 끝나면 " 설정 저장 " 버튼을 클릭하는 것을 잊지 마십시오.
HTML을 사용하여 WordPress에 수동으로 설명 포함
플러그인을 활용하는 것 외에도 WordPress 블로그 게시물에 HTML을 사용하는 각주를 포함할 수 있습니다. 이 접근 방식은 매우 길며 HTML 코드에 들어갈 때 실수를 하면 각주가 작동하지 않습니다.
초보자와 이전에 HTML을 수정한 적이 없는 사람의 경우 플러그인을 사용하여 각주를 추가하는 것이 좋습니다. 즉, HTML은 고독한 게시물이나 페이지에 각주를 포함해야 하는 경우 탁월한 선택입니다. 시작하려면 먼저 완전히 새로운 페이지나 게시물을 수정하거나 포함해야 합니다. 다음으로 설명을 추가할 자료로 이동합니다.
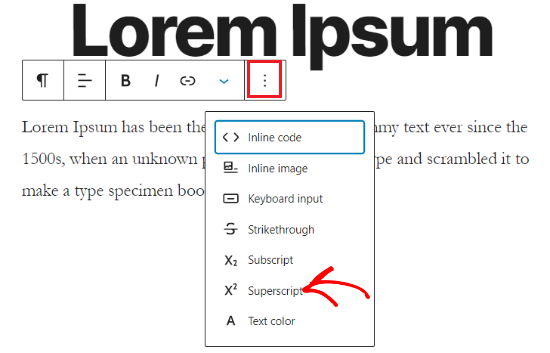
WordPress 블록 편집기에서 단락 블록에서 점 3개로 된 음식 선택을 클릭한 다음 '위 첨자' 대안을 선택하여 위 첨자를 추가할 수 있습니다.

다음으로, 점 3개로 된 음식 선택을 한 번 더 클릭하고 "HTML로 편집" 대안도 선택해야 합니다.
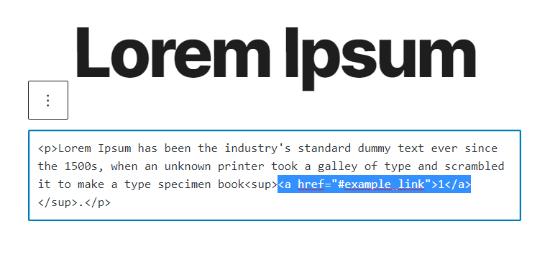
완료되면 위 첨자 번호에 대한 HTML 코드 준수로 이동합니다. 1 위 첨자 다음과 유사해야 합니다.

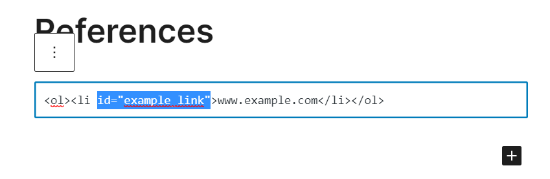
그런 다음 게시물 하단의 참조 또는 인용 웹 링크에 HTML 코드 준수를 포함해야 합니다.
이런 식으로 개인이 설명 번호를 클릭하면 특정 LINK로 이동합니다. 1 id= "example_link "WordPress 편집기에서 다음과 같이 표시됩니다.

이제 블로그 게시물을 미리 보고 각주가 제대로 작동하는지 확인하십시오. 그 후에 기사를 게시하고 직장에서 각주를 볼 수도 있습니다. 이 게시물이 워드프레스 게시물에 쉽고 스타일리시한 사후 생각을 추가하고 어떻게 보이는지 알아보는 데 도움이 되었기를 바랍니다.