우리 모두는 관심을 끌고 아이디어를 효과적으로 전달하는 데 시각적 요소가 어떻게 변화를 가져오는지 알고 있습니다. 그렇죠? 귀하가 디자인 전문가이든 이제 막 시작하든 관계없이 Forntello라는 훌륭한 서비스를 제공합니다. 테마 아이콘의 모양과 느낌을 완전히 바꿀 수 있는 도구입니다.

이 가이드에서는 Fontello 라는 특정 gem에 중점을 둘 것입니다. ThemeREX, Axion 및 Ancora에서 제작한 테마와 같은 많은 인기 테마가 사용하는 글꼴 아이콘의 보고와 같습니다. 귀하의 웹사이트가 이러한 테마로 꾸며져 있다면, 저희가 멋진 트릭을 보여 드리겠습니다. 테마에 추가 아이콘을 추가하여 웹 사이트를 진정으로 나만의 것으로 만드는 개인적인 손길을 추가하는 방법을 배우게 됩니다. 우리와 함께하고 시작해 보세요!
폰텔로 소개
Fontello 는 자신만의 특별한 아이콘 세트를 만들 수 있는 멋진 웹사이트입니다. 선택할 수 있는 아이콘이 너무 많습니다! 마음에 드는 아이콘을 선택하고 나만의 아이콘 컬렉션을 만들 수 있습니다. 이는 웹 사이트에 대한 자신만의 비밀 코드 언어를 만드는 것과 같지만 코딩 전문가가 될 필요는 없습니다. 귀하의 웹사이트가 동일한 개발자가 만든 테마를 사용한다면 훨씬 더 쉽습니다!

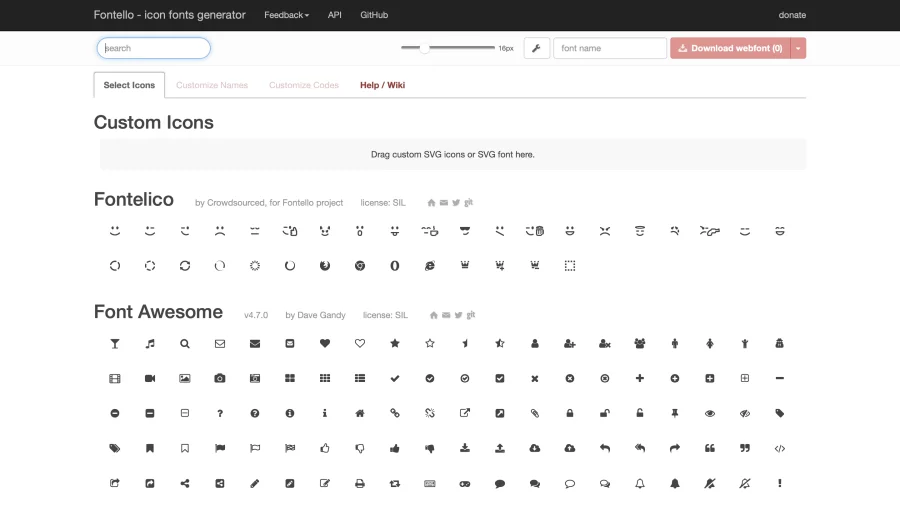
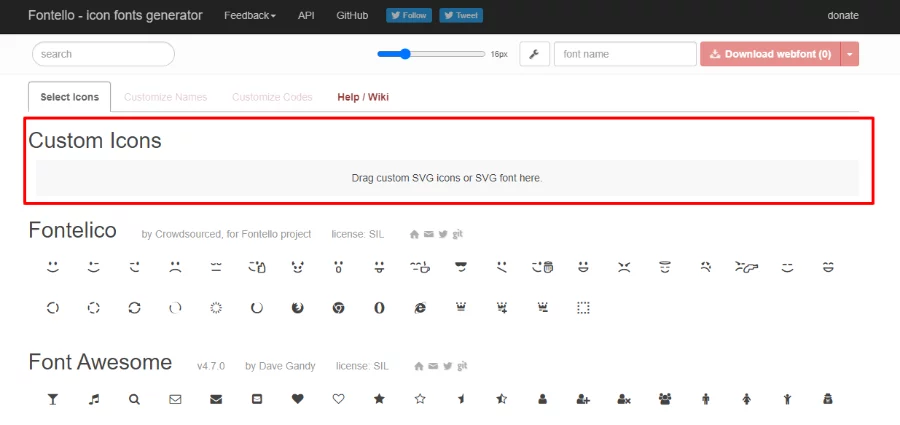
Fontello 웹사이트 로 이동하면 메인 페이지에서 바로 선택할 수 있는 수많은 글꼴을 찾을 수 있습니다. 모두 살펴보거나 검색창을 사용하여 특정 항목을 찾을 수 있습니다. 원하는 아이콘을 선택하고 나면 이를 자신만의 특별 팩에 함께 넣을 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이제 시작하고 Fontello 아이콘 팩을 웹사이트에 추가해 보겠습니다!
WordPress에 Fontello 추가하기
1단계: 새 아이콘 글꼴 파일 가져오기
먼저, 웹사이트에 추가할 새 아이콘을 선택해야 합니다. Fontello 웹사이트에서 바로 이 작업을 수행할 수 있습니다. 하지만 정말 독특한 아이콘을 찾고 있다면 Flaticons 로 가세요.

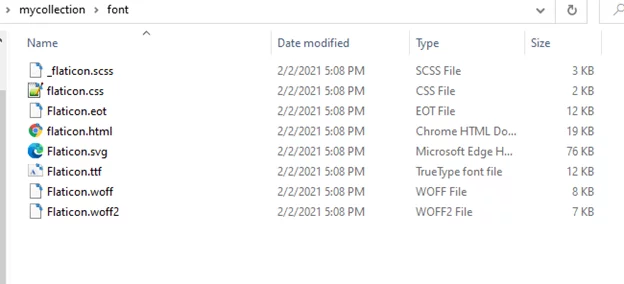
원하는 아이콘을 선택하고 나면 아이콘과 일부 설정 파일이 포함된 zip 파일을 받게 됩니다. 이 zip 파일을 열고 데스크탑과 같이 쉽게 찾을 수 있는 폴더에 내용을 넣으십시오. 다음 단계에서 필요한 중요한 파일은 Flaticons.svg입니다. 곧 다시 필요할 것이므로 Fontello 웹사이트를 브라우저에 열어두십시오!
2단계. 테마에서 Fontello 글꼴 파일 찾기
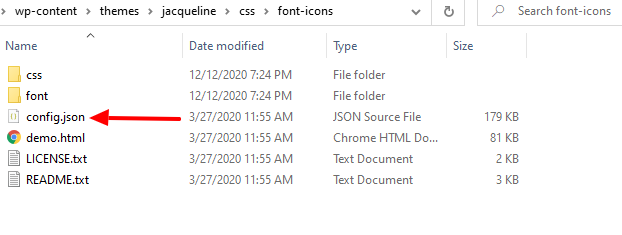
먼저 테마의 글꼴 파일이 보관되어 있는 폴더를 찾으세요. ThemeREX의 Jacqueline 테마를 사용하고 있다고 가정해 보겠습니다. 이 경우 파일은 /wp-content/themes/jacqueline/css/font-icons 에 있습니다.
테마에 따라 정확한 위치가 조금씩 다를 수 있으니 좀 더 둘러보셔야 할 것 같습니다. 그러나 대부분의 경우 /wp-content/themes/theme-name/ 아래 어딘가에서 찾을 수 있습니다.

테마의 아이콘 글꼴 파일을 찾았으면 config.json도 가져와야 합니다. 이를 사용하여 현재 테마의 모든 아이콘을 새 아이콘 글꼴에 추가하겠습니다.
3단계: Fontello에 현재 테마 아이콘 추가
config.json 파일을 Fontello 웹사이트의 사용자 정의 아이콘 영역으로 드래그합니다.

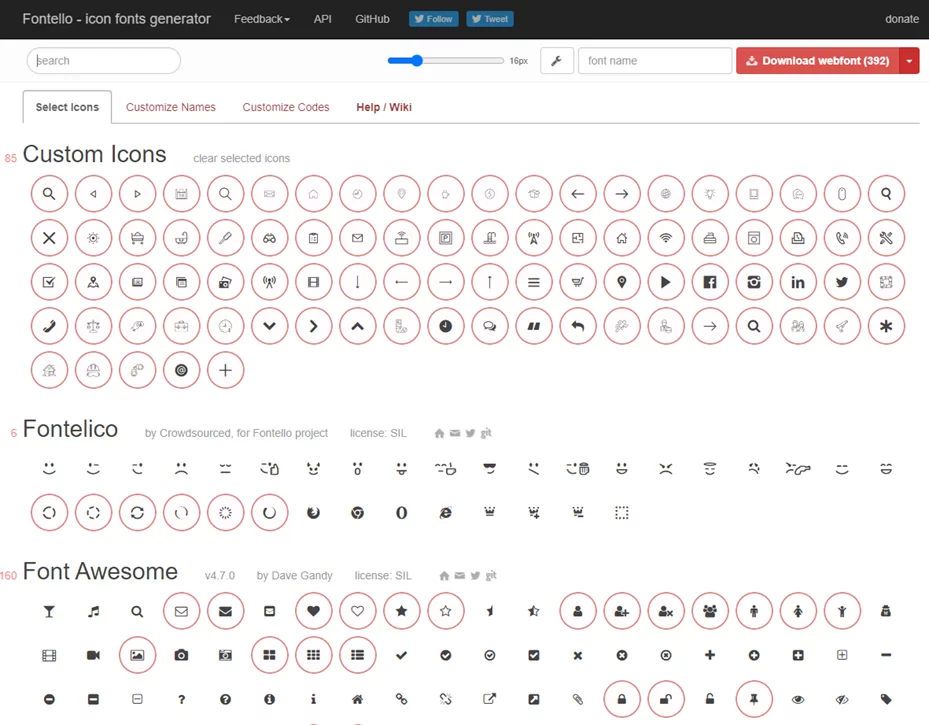
그러면 기존 테마의 모든 아이콘이 포함된 새 아이콘 패키지가 생성됩니다.

4단계: Fontello에 새 아이콘 추가
이제 1단계에서 선택하고 다운로드한 아이콘을 Fontello에 추가해야 합니다. 이 작업을 수행하려면 아카이브의 Flaticon.svg 파일을 config.json 파일을 놓은 사용자 정의 아이콘 영역으로 드래그하세요.

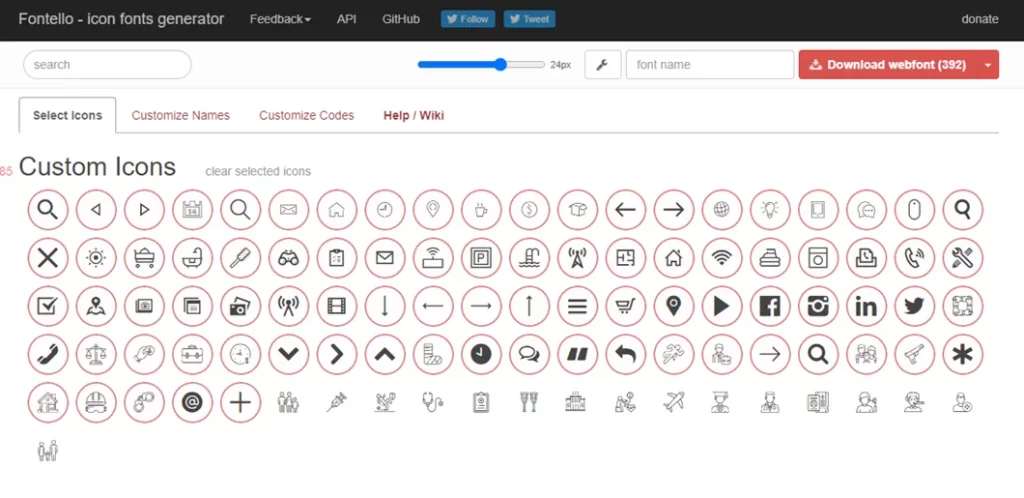
Flaticons 컬렉션의 새 아이콘을 포함하도록 사용자 정의 아이콘 목록이 업데이트된 것을 확인할 수 있습니다. 각 기호를 클릭하고 선택하면 고유한 Fontello 아이콘 컬렉션에 새 아이콘을 추가할 수 있습니다.
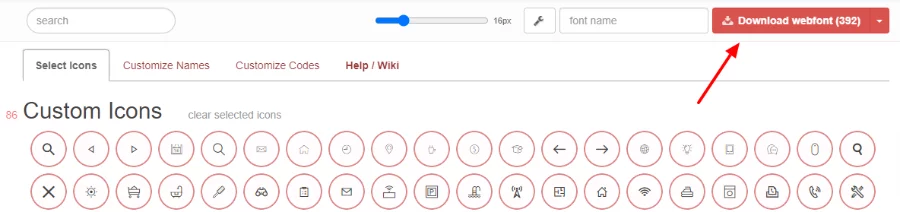
5단계: 업데이트된 컬렉션 다운로드
이제 선택한 새 아이콘과 테마의 이전 아이콘이 모두 포함된 새로 생성된 아이콘 글꼴을 다운로드할 수 있습니다. 빨간색 웹 글꼴 다운로드 아이콘을 클릭하면 이 작업을 수행할 수 있습니다.

6단계: 테마의 아이콘 글꼴 파일 바꾸기
구성 파일을 가져온 동일한 디렉터리에 새 아이콘 글꼴과 구성 파일을 업로드해야 합니다(2단계). 다운로드 콘텐츠를 테마 파일로 드래그하고 기존 파일을 모두 새 파일로 교체하기만 하면 모든 것이 제대로 작동합니다.

정말 그게 전부입니다!
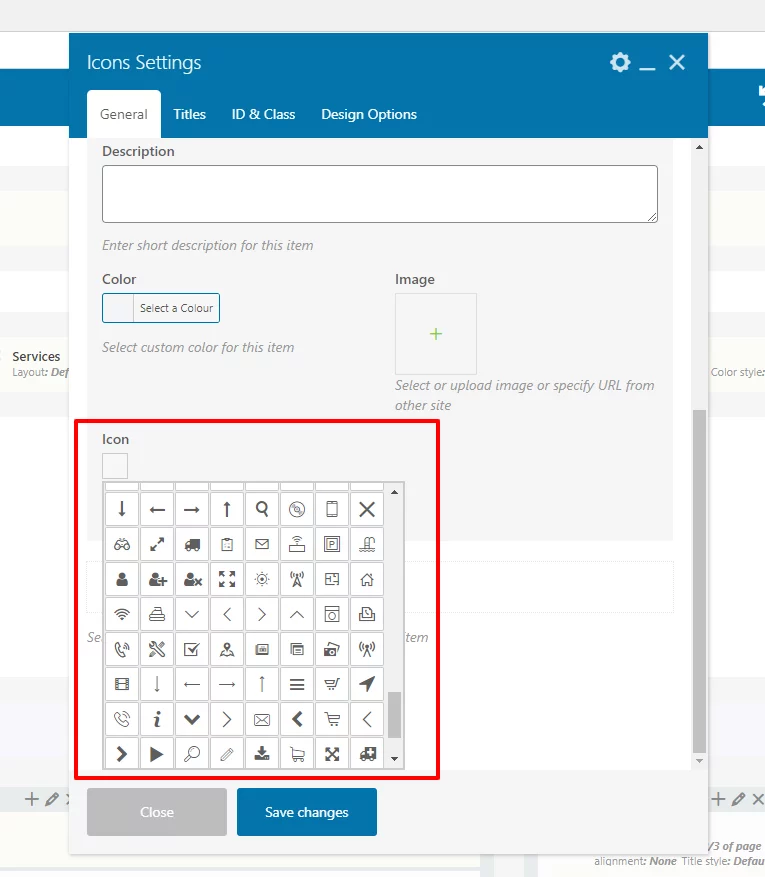
이제 게시물이나 페이지를 편집할 때 이미 가지고 있는 아이콘과 함께 선택한 모든 새 아이콘이 표시됩니다. 이미 가지고 있는 서체를 계속 활용하거나 웹 사이트의 모양을 변경하여 더욱 독특한 모양을 제공할 수 있습니다.
마무리
이 단계를 수행하여 Fontello 와 함께 작동하는 테마를 가지셨다면 훌륭한 작업이었습니다! 이제 귀하의 웹사이트를 자신만의 것으로 만들기 위해 훨씬 더 멋진 작업을 수행할 수 있습니다. 별것 아닌 것처럼 보일 수도 있지만 사이트의 아이콘 글꼴을 변경하면 유사해 보이는 다른 사이트에 비해 사이트가 눈에 띄고 독특해질 수 있습니다.




