WordPress 블로그 이모티콘 지원을 제공하시겠습니까?

Emoji 지원은 이미 WordPress에 포함되어 있어 매우 간단하게 사용할 수 있습니다. 이모티콘은 다른 플러그인을 설치할 필요 없이 WordPress 전체에서 사용할 수 있습니다.
이 기사에서는 다양한 장치에서 WordPress의 이모티콘을 빠르고 효율적으로 활용하는 방법을 보여줍니다. 이 트릭은 Elementor 와 같은 클라우드 기반 웹사이트에서도 도움이 될 것입니다.
Emojis?는 무엇입니까
이모티콘은 감정 및 기타 감정을 전달하기 위해 텍스트와 함께 사용할 수 있는 작고 작은 그래픽 아이콘입니다. 이모티콘은 온라인 커뮤니케이션이 텍스트의 표정을 표현하는 방식에서 진화했습니다. 스마일리는 인터넷 초기에 사용되었던 얼굴 표정의 텍스트 및 구두점 표현이었습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이것은 결국 해당 표현의 그래픽 일러스트레이션으로 발전했습니다. Twemojis, Emoticons 및 Emojis를 포함하여 여러 이름으로 사용되었습니다.
WordPress 4.2에서는 현대 이모티콘 문자에 대한 지원이 포함되었습니다. 그 전에는 별도의 이모티콘 플러그인을 사용하여 WordPress 웹사이트에 이모티콘을 추가해야 했습니다.
이제 WordPress에 이모티콘을 추가하는 방법을 살펴보겠습니다.
Windows에서 이모티콘 사용
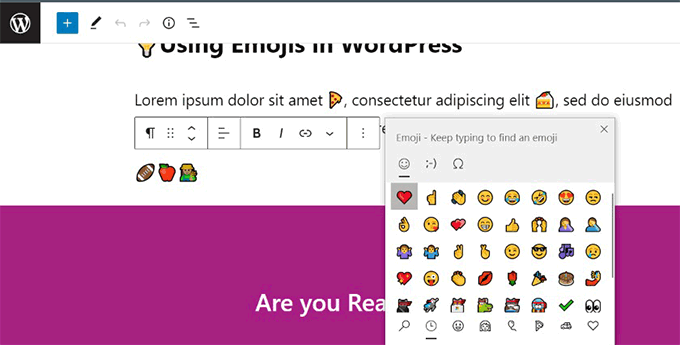
이모티콘을 추가하려면 원하는 게시물이나 페이지를 수정하면 됩니다. WordPress 콘텐츠 편집기에서 텍스트 영역을 클릭한 다음 키보드에서 Windows +를 누릅니다. (기간).

결과적으로 이모티콘이 팝업 창에 나타납니다. 이모티콘은 검색하거나 탐색하여 찾을 수 있습니다. 원하는 이모티콘을 찾았으면 클릭하여 텍스트 상자에 추가합니다.
Mac에서 이모티콘 사용하기
WordPress 사이트의 기사, 페이지 또는 기타 텍스트 편집 섹션을 한 번 더 업데이트해야 합니다.

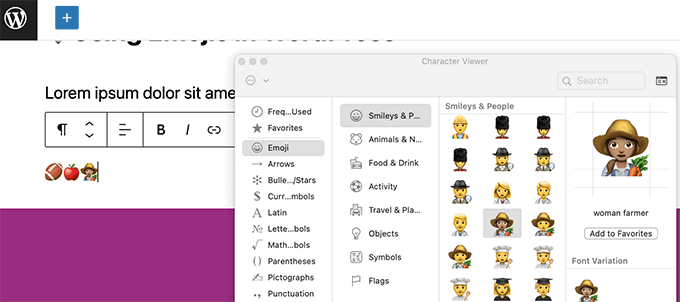
클릭하여 텍스트 상자 안에 커서를 놓은 다음 Command, Control 및 Space 키를 동시에 누르십시오.
그러면 이모티콘을 탐색하고 검색할 수 있는 팝업이 나타납니다. 텍스트에 추가하려면 원하는 이모티콘을 찾은 후 더블 클릭해야 합니다.
iOS & iPad에서 이모티콘 사용하기
iPhone 또는 iPad를 사용하여 WordPress 웹사이트를 편집하는 경우 장치의 이모티콘 키보드로 빠르게 전환하여 이모티콘을 추가할 수 있습니다.
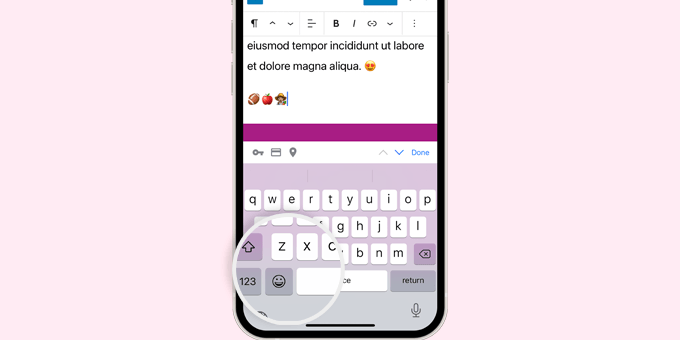
iPad 또는 iOS 스마트폰을 사용하여 WordPress에 로그인하기만 하면 됩니다. 이모지를 활용하고 싶은 글이나 페이지를 편집할 때 텍스트 영역을 탭하세요. 이제 기본 키보드가 화면에 표시됩니다.

이모티콘 키보드에 액세스하려면 지금 이모티콘 버튼을 터치하세요. 사용할 수 있는 이모티콘이 기기에 표시됩니다.

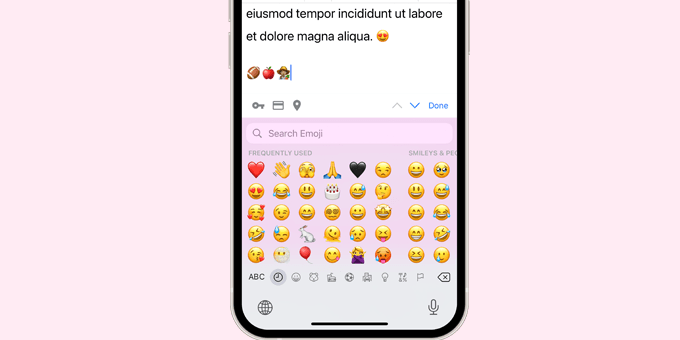
이모티콘은 카테고리별로 또는 특정 아이콘을 검색하여 찾을 수 있습니다. 이모티콘을 찾은 후 게시물에 이모티콘을 추가하려면 누르기만 하면 됩니다.
그런 다음 ABC 버튼을 눌러 텍스트 키보드로 돌아갈 수 있습니다.
Android에서 이모티콘 사용
이모티콘은 Android 태블릿 및 스마트폰에서도 기본적으로 지원됩니다.
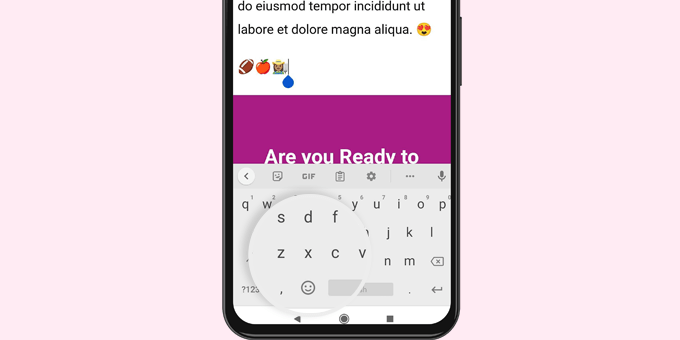
이모티콘을 사용하려면 관련 WordPress 게시물 또는 페이지를 편집하기만 하면 됩니다. 편집 화면에서 텍스트 영역을 탭하면 스마트폰의 기본 키보드가 표시됩니다.

Emoji 키보드에 액세스하려면 키보드에서 Emoji 버튼을 누릅니다.
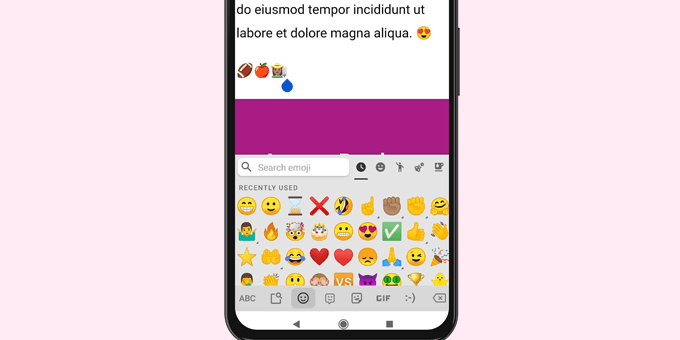
이제 이모티콘 키보드가 나타나 추가하려는 이모티콘을 찾아보거나 검색할 수 있습니다.

WordPress 기사에 이모티콘을 추가하려면 이모티콘을 탭하기만 하면 됩니다.
ABC 버튼을 누르면 텍스트 키보드로 돌아갈 수 있습니다.
마무리
이 기사가 웹사이트에 이모티콘을 추가하는 데 도움이 되기를 바랍니다. 사실, 이모티콘은 블로그를 더 매력적이고 매력적으로 만들 수 있습니다. 그러나 사용하지 않으려면 Emojis 비활성화 플러그인 을 사용해야 합니다. WordPress에는 기본적으로 이 시스템이 있기 때문에 이 작업에 플러그인이 필요합니다. 따라서 내장된 모든 것을 변경하려면 플러그인의 도움을 받아 이를 수행할 수 있습니다. 이 팁이 도움이 되길 바라며, 친구들과도 공유할 수 있습니다!




