상점이 변경됨에 따라 변경되는 방식으로 상점의 제품에 대한 정보를 Elementor 위젯에 넣을 수 있다면 WooCommerce 상점이 훨씬 더 효율적입니다. 이 게시물을 읽으면 Dynamic WooCommerce 태그의 이점과 사용 방법에 대한 실제 예에 대해 설명합니다.

Elementor Pro 3.4 에서는 WooCommerce를 사용하는 상점을 위한 강력한 새 기능을 추가했습니다. 이 기능을 Dynamic WooCommerce 태그라고 합니다.
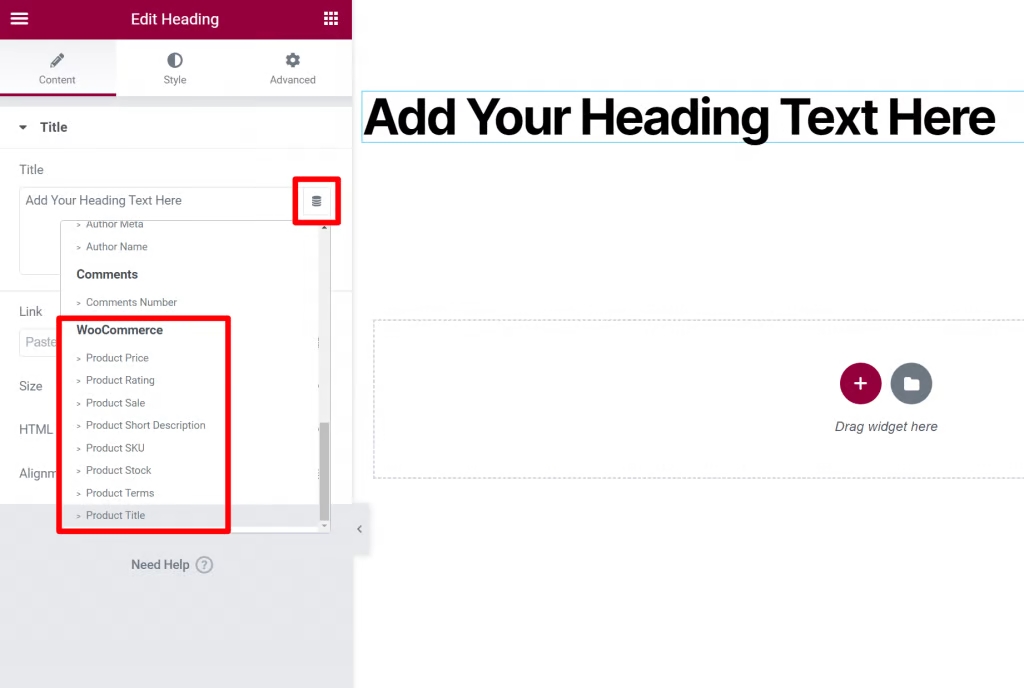
Dynamic WooCommerce 태그를 사용하면 Elementor Pro 의 동적 태그 기능을 사용하여 사이트의 모든 제품에서 특정 정보를 삽입할 수 있습니다. 다이내믹 태그 기능을 사용하여 이 작업을 수행할 수 있습니다. 제품 가격(원래 또는 판매 중), 항목 제목(또는 둘 다), 등급, 이미지, 판매 상태, 설명, SKU, 재고가 포함된 위젯을 Elementor 페이지에 추가할 수 있습니다. 상태, 조건 등.
WooCommerce 제품 데이터를 Elementor 위젯에 동적으로 삽입하는 기능은 WooCommerce 스토어를 보다 효율적으로 만들고 워크플로 속도를 높이며 사이트의 모든 데이터가 동일한지 확인할 수 있는 다양한 방법을 제공합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 게시물에서는 Dynamic WooCommerce 태그가 비즈니스를 더 잘 운영하는 데 어떻게 도움이 되는지에 대해 조금 더 이야기할 것입니다. 매장에서 Dynamic WooCommerce 태그를 사용하는 방법에 대한 아이디어가 필요한 경우 실제 세계에서 어떻게 사용되었는지에 대한 7가지 예를 보여드리겠습니다.
Dynamic WooCommerce 태그의 이점
이점에 대해 이야기하기 전에 모두 같은 생각을 하고 있는지 확인합시다.
Elementor Pro의 WooCommerce 위젯을 사용하여 WooCommerce 콘텐츠를 표시할 때 각 제품에 대해 별도의 장바구니에 추가 버튼을 추가할 수도 있습니다.
Elementor Pro 3.4의 동적 태그 시스템을 사용하여 이제 WooCommerce 제품의 특정 세부 정보를 다른 Elementor 위젯에 삽입할 수 있습니다. 이 기능은 이전에는 Elementor에서만 사용할 수 있었습니다.
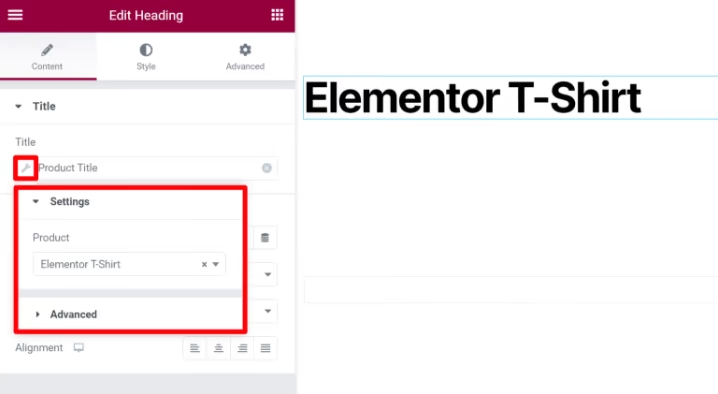
예를 들어 페이지의 제목 표시줄에 제품 이름을 추가하려는 경우를 가정해 보겠습니다. 텍스트 편집기 또는 일반 제목 위젯을 추가하는 것은 옵션이 될 것입니다. 그러면 동적 태그 기능을 사용하여 제품 제목을 위젯에 동적으로 채울 수 있습니다.

사용하려는 다이내믹 태그 유형을 선택하면 데이터를 얻으려는 정확한 제품을 선택할 수 있는 추가 옵션이 제공됩니다.

결과적으로 이 기능에 대해 배우는 데 시간을 할애해야 하는 이유? 이에 대한 이유는 많지만 더 중요한 세 가지가 있습니다.
영업 & 전환 최적화
WooCommerce 동적 태그를 사용하는 방법을 이해하면 판매 및 전환을 늘리기 위해 비즈니스를 훨씬 더 자유롭게 설계할 수 있습니다.
일부 매장의 경우 단일 제품 페이지에만 집중하는 것이 최선의 접근 방식이 아닐 수 있습니다. 하나의 항목만 판매하는 경우 단일 제품 템플릿을 사용하는 것보다 단일 제품에 대한 전용 판매 페이지가 더 나을 수 있습니다.
맞춤형 제품 페이지의 경우 제품 데이터를 가져오는 동안 페이지를 디자인할 수 있는 동적 WooCommerce 태그를 사용할 수 있습니다.
단일 제품 페이지의 교체가 유일한 목적은 아닙니다. 표준 단일 제품 템플릿을 계속 사용하는 경우에도 동적 태그를 사용하면 매장을 더 잘 홍보할 수 있습니다.
특별 판매를 위한 판촉을 제공하기 위해 제품에서 판매 가격을 동적으로 가져올 수 있습니다. 마지막으로 제품 편집기에서 가격을 다시 정상으로 설정하면 판매가 완료된 후 해당 가격이 사이트 전체에 업데이트됩니다.
전체 사이트에서 일관된 데이터
동적 태그의 또 다른 큰 이점은 비즈니스 전반에 걸쳐 일관된 데이터를 유지할 수 있다는 것입니다.
WooCommerce 제품 편집기의 데이터는 다이내믹 태그를 통해 사용되므로 제품의 설정이 변경되더라도 정보는 100% 정확한 상태로 유지됩니다.
예를 들어 웹사이트에서 특정 제품을 광고하는 블로그 기사를 살펴보겠습니다. 제품 가격은 블로그 게시물에 포함되어 있습니다.
동적 태그 없이 정적 텍스트에 가격을 작성해야 합니다. 앞으로 제품의 가격을 바꾸지 않는다면 괜찮습니다.
해당 제품의 가격을 언급할 때마다 매번 되돌아가는 것을 잊지 마십시오. 또한 잊어 버려 가격이 잘못되어 고객을 혼란스럽게 할 수도 있습니다.
그러나 Dynamic WooCommerce 태그를 사용하여 블로그 게시물에 제품 정보가 포함된 상자를 만들기 위해 동적 태그를 사용할 수 있습니다. 그 이후에는 편집기에서 제품 가격을 변경할 때마다 게시된 모든 콘텐츠에 새 가격이 반영됩니다.
다이내믹 태그를 사용하는 방법
1. 전용 제품 랜딩 페이지
특정 제품을 광고하려면 단순히 제품 페이지 자체에 연결하는 것보다 더 나은 방문 페이지를 만들어야 할 수도 있습니다.
동적 태그를 사용하면 광고 캠페인을 위한 전용 방문 페이지를 설정할 수 있습니다.
고객에게 원활한 경험을 제공하려면 광고 캠페인과 방문 페이지가 서로 동기화되어야 합니다.
필요한 경우 동일한 방문 페이지에 여러 상품을 표시할 수 있습니다.
2. 하나의 제품 가게
소개에서 간략하게 논의한 Dynamic WooCommerce 태그는 단일 제품만 판매하는 사이트에 특히 유용합니다.
단순히 하나의 품목을 판매하는 경우 표준 단일 제품 템플릿을 활용하는 것은 의미가 없습니다. 또는 상품을 다른 위치로 이동할 수 있습니다. 랜딩 페이지는 다양한 방법으로 사용할 수 있습니다.
한 페이지짜리 웹사이트를 디자인했고 해당 페이지에만 제품 판매를 포함하고자 할 수도 있습니다. Dynamic WooCommerce 태그를 사용하면 데이터가 표시되는 방식을 완전히 제어할 수 있습니다. 그런 다음 Elementor의 Custom Add To Cart 위젯을 페이지에 추가하여 고객이 어느 위치에서나 제품을 구매할 수 있도록 합니다.
3. 영웅 섹션에 제품을 넣습니다.
예를 들어 상점의 사이트에 영웅 섹션이 있는 경우 해당 섹션에 제품 정보를 표시할 수 있습니다.
Dynamic WooCommerce 태그를 사용하여 제품 정보를 검색하고 형식을 지정할 수 있습니다. 귀하의 영웅 이미지는 단순히 귀하의 상품 사진일 수 있습니다.
눈에 잘 띄는 위치에 상품을 배치하여 매출 증대가 가능합니다.
가격과 같은 제품 데이터를 변경해야 하는 경우 영웅 섹션이 자동으로 업데이트됩니다.
4. 프로모션, 홀리데이 세일 또는 특별 행사
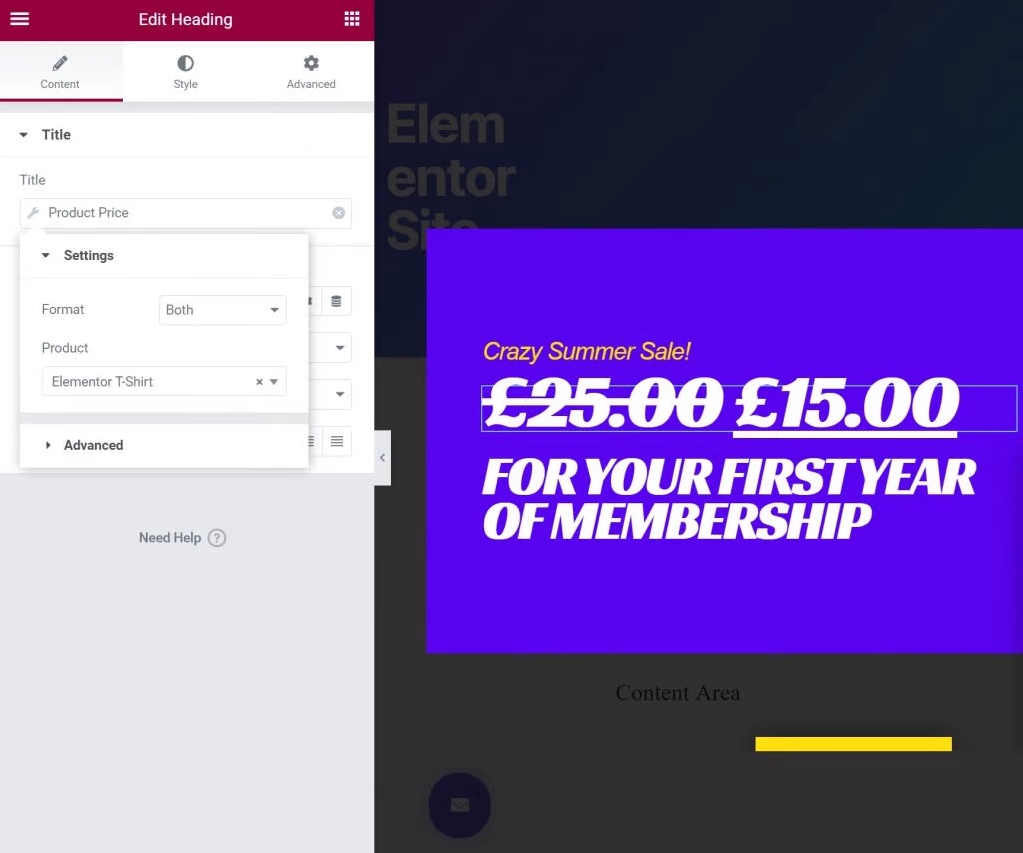
특별 판매 또는 기타 프로모션과 관련하여 동적 태그는 매우 유용한 도구가 될 수 있습니다. Elementor Popup Builder, 블로그 게시물, 사이드바 위젯 또는 기타 모든 곳에서 이러한 판매를 홍보할 수 있습니다.
다이내믹 태그를 사용하면 모든 제품 정보를 그릴 수 있습니다. 향후 제품 가격(또는 기타 사실)이 변경되더라도 판촉 자료가 정확하도록 하려면 이 방법을 사용하십시오.
이 팝업과 같이 원래 가격과 판매 가격을 표시하는 방법에는 여러 가지가 있습니다.

5. 제품과 함께 끈적한 사이드바
별도의 콘텐츠 사이트가 있는 WooCommerce 매장의 경우 Dynamic WooCommerce 태그를 사용하면 사이드바에 제품을 표시할 수 있습니다.
예를 들어, 베스트 셀러 항목을 사이드바에 넣어 더 많은 눈을 끌 수 있습니다. 옵션 2: Elementor Pro를 사용하여 블로그의 다양한 콘텐츠 유형에 대해 별개의 사이드바가 있는 테마를 디자인한 다음 각 사이드바에 대상 제품을 표시합니다. 예를 들어, 각 카테고리에 대해 블로그에 다른 제품이 표시될 수 있습니다.
WooCommerce 기반 제품은 동적 태그를 사용하여 사이트의 다른 부분에 통합할 수 있으므로 제품을 판매하는 새로운 방법을 찾을 수 있습니다.
6. 추가된 주요 제품
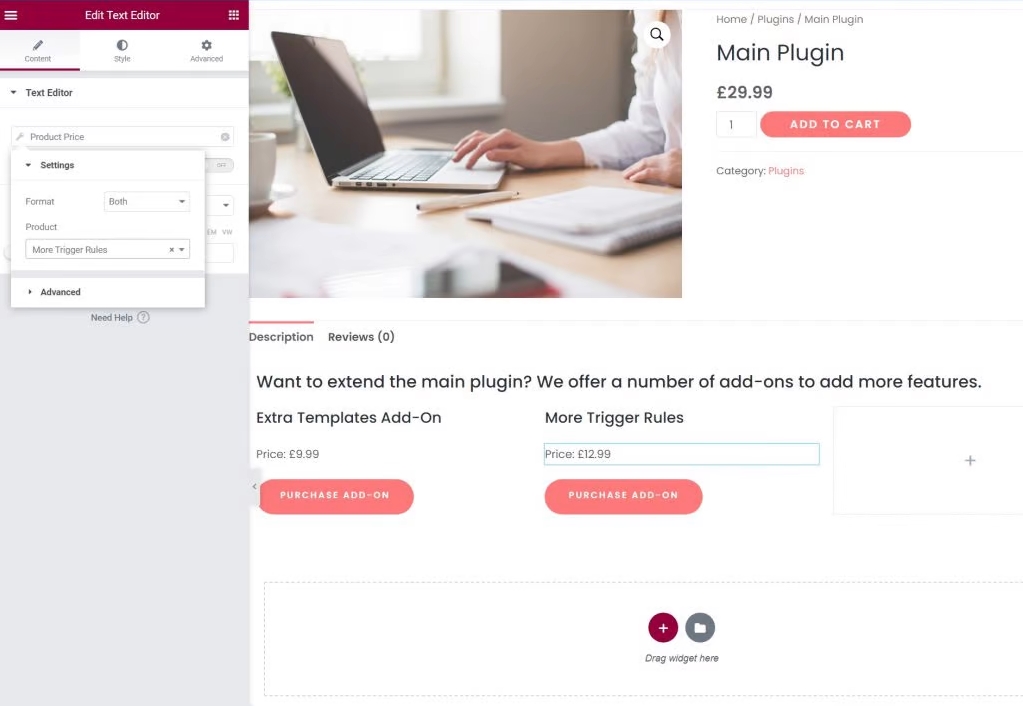
많은 수의 작은 제품이 지원하는 주요 제품이 있는 경우 다이내믹 태그가 도움이 될 수 있습니다.
예를 들어 WordPress 플러그인을 판매한다고 가정해 보겠습니다. 핵심 플러그인과 다양한 추가 기능 확장을 통해 기능을 확장할 수 있습니다.
핵심 플러그인에 대한 단일 기본 제품 페이지를 만들고 동적 태그를 사용하여 동일한 페이지에 각 확장의 세부 정보를 나열합니다. 예를 들어 확장 프로그램의 이름이나 가격을 수정하면 해당 변경 사항이 자동으로 메인 페이지에 반영됩니다.

7. 가격
WooCommerce를 사용하여 서비스 또는 제품을 제공하는 경우 동적 태그를 사용하면 가격표를 최신 상태로 유지할 수 있습니다.
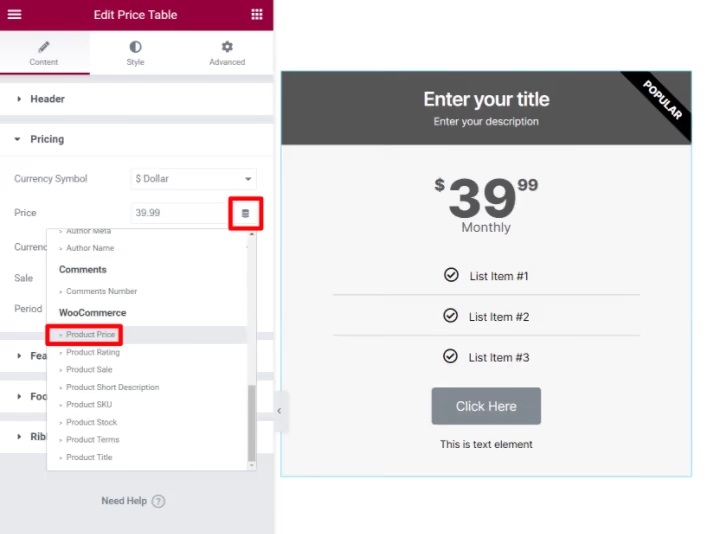
가격표 및 가격 목록 위젯의 경우 동적 태그를 사용하여 실제 WooCommerce 제품 가격으로 가격 필드를 채울 수 있습니다.
가격표의 각 항목에 대해 제목과 설명을 동적으로 채울 수도 있습니다.
판매를 하거나 제품 가격을 변경하면 가격표가 자동으로 업데이트됩니다.

레스토랑 웹사이트에서 온라인 주문에 WooCommerce를 사용하는 경우 Dynamic WooCommerce 태그를 사용하여 메뉴를 만들 수 있습니다. 가격 목록 위젯을 사용하여 각 요리의 가격이 포함된 메뉴를 표시할 수 있습니다. 요리의 가격을 조정해야 하는 경우에도 메뉴가 정확할 것입니다.
마지막 생각들
이제 Elementor Pro 3.4에서 WooCommerce 다이내믹 태그를 사용하여 Elementor 디자인에 제품 데이터를 포함할 수 있습니다.
이제 사이트 어디에서나 제품 데이터를 추출할 수 있습니다. 예를 들어 특정 방문 페이지를 구성하고 제품 세부 정보를 자동으로 가져오는 팝업을 표시하는 등의 작업을 수행할 수 있습니다.
이러한 WooCommerce 관련 기능은 Elementor 의 동적 태그 시스템에 내장되어 있습니다. WooCommerce가 활성화된 동적 태그를 도입할 때마다 새 제품 옵션이 표시되어야 합니다.
Elementor 동적 태그에 대한 추가 정보는 Elementor의 동적 콘텐츠 소개를 참조하세요.
WooCommerce Dynamic Tags로 멋진 것을 만들어 봅시다!




