웹사이트의 바닥글은 페이지 하단에 있는 콘텐츠 부분입니다. 사이트맵, 로고, 연락처 정보, 소셜 미디어 아이콘, 이메일 가입 양식이 모두 공통적으로 포함됩니다. 간단히 말해서, 웹사이트 바닥글의 정보는 방문자가 사이트를 더 쉽게 탐색할 수 있도록 하는 역할을 합니다. 다른 요소와 함께 바닥글 하단에는 연도 및 일부 저작권 텍스트라는 또 다른 항목이 포함되어 있습니다. 최신 상태를 유지하려면 매년 저작권 텍스트의 연도를 변경해야 합니다. 하지만 Elementor 사용자는 이 페이지 빌더를 통해 저작권이 있는 텍스트가 매년 자동으로 변경되므로 걱정할 필요가 없습니다. 방법을 보자!

동적 바닥글 연도
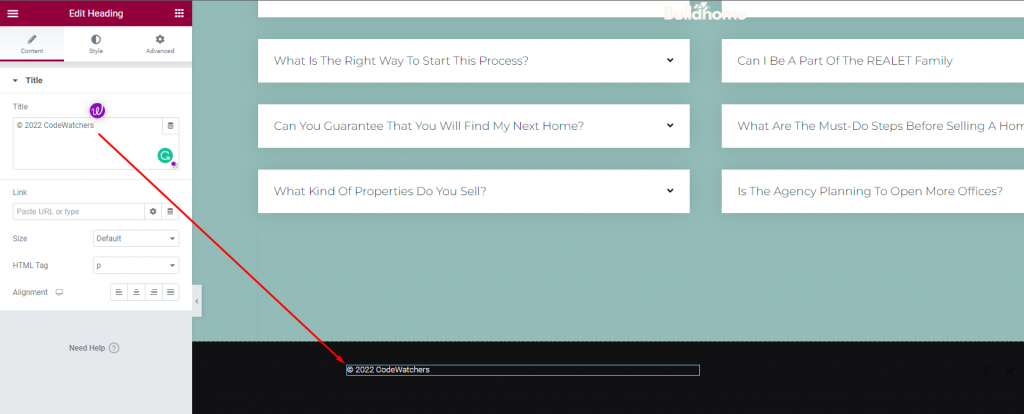
웹사이트의 바닥글 섹션으로 이동하여 텍스트를 추가하세요. 여기서는 다음 단계에서 변경될 수동 텍스트 "© 2022 CodeWatchers"를 사용하고 있습니다.

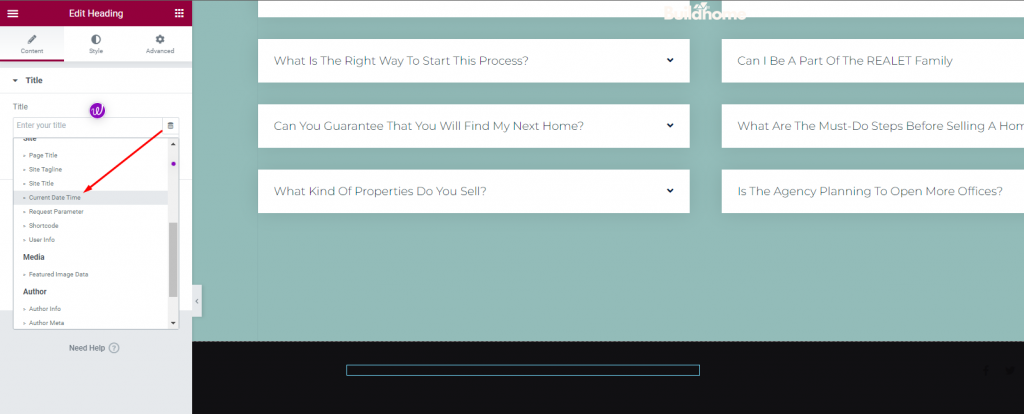
우선 거기에 있는 텍스트를 삭제하세요. 텍스트 편집기 위젯에서 동적 옵션으로 이동하여 "현재 날짜 시간" 동적 태그를 선택합니다.

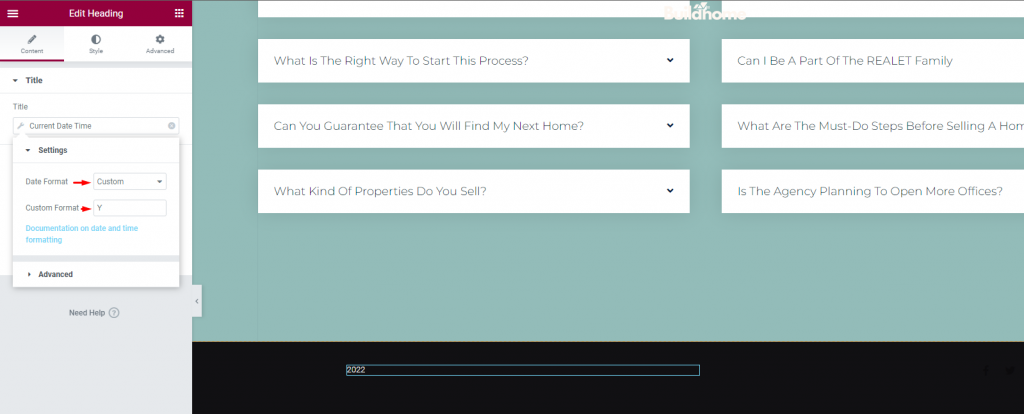
그런 다음 기어 기호를 클릭하여 날짜 형식으로 "사용자 정의"를 선택하십시오. 사용자 정의 형식 상자의 대문자 "Y"는 현재 연도만 나타냅니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 날짜 형식: 맞춤
- 날짜 형식: Y

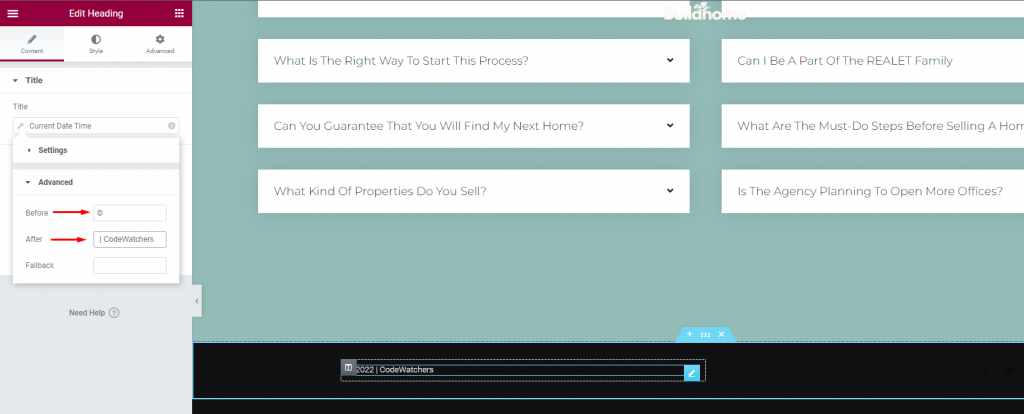
"고급" 상자를 확장하고 "고급" 상자에 표시하려는 텍스트 전후를 입력합니다.
또한 저작권 기호를 추가하면 여기에 회사 이름이 포함될 가능성이 높습니다. 일부는 "권리 설명"을 포함하거나 "모든 권리 보유" 등과 같은 표현을 포함하기를 원할 수도 있습니다.

그게 다야! 한번 설정하면 매년 자동으로 변경됩니다.
마무리
정보가 많을수록 웹사이트의 신뢰성이 높아집니다. Elementor는 수많은 편리한 옵션을 제공하므로 이제 창의성에 더 집중할 수 있습니다. 이 튜토리얼이 여러분에게 도움이 되기를 바랍니다. Elementor 튜토리얼을 확인하고 친구들과 공유하는 것을 잊지 마세요!




