Elementor Pro는 테마 빌더 기능을 사용하여 나만의 WordPress 테마를 만드는 데 필수적인 동적 콘텐츠라는 기능을 제공합니다. 이 기능을 사용하면 웹 사이트의 데이터를 기반으로 동적으로 변경되는 콘텐츠를 통합할 수 있습니다. 동적 콘텐츠를 더 잘 이해하기 위해 더 자세히 살펴보겠습니다.

간단히 말해서 동적 콘텐츠는 웹사이트의 정보에 따라 자동으로 조정되는 콘텐츠 유형을 말합니다. 예를 들어 사이트 제목을 고려하십시오. 홈페이지와 같은 Elementor를 사용하여 페이지를 디자인하는 동안 사이트 제목을 수동으로 입력할 수 있습니다. 그러나 향후 사이트의 제목을 변경하기로 결정했다면 어떻게 될까요?? 맞습니다! 홈페이지에서 사이트 제목을 수동으로 업데이트해야 합니다. 여러 페이지에서 사이트 제목을 사용한 경우 작업이 훨씬 더 번거로워집니다. 여기에서 동적 콘텐츠가 매우 중요해집니다.
Elementor는 사이트 제목을 자동으로 가져와 지정된 영역에 표시하는 "사이트 제목"이라는 위젯을 제공합니다. 이 경우 사이트 제목은 동적 콘텐츠의 예입니다. 동적 콘텐츠의 다른 예로는 사이트 로고, 게시물 제목, 게시물 메타, 추천 이미지, 게시물 콘텐츠 등이 있습니다. Elementor를 사용하면 페이지든 템플릿이든 이러한 모든 동적 콘텐츠 유형을 디자인에 통합할 수 있습니다.
동적 콘텐츠의 중요성
Elementor 테마 빌더 기능을 사용하면 WooCommerce를 사용하는 경우 단일 제품 페이지를 포함하여 테마의 다양한 부분에 대한 개인화된 템플릿을 만들 수 있습니다. WooCommerce 기반 상점에서 단일 제품 페이지를 디자인한다고 가정해 보겠습니다. 동적 콘텐츠가 없으면 각 개별 제품에 대한 레이아웃을 수동으로 만들어야 하므로 시간이 많이 소요될 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작그러나 동적 콘텐츠를 사용하면 테마에서 제공하는 기본 템플릿을 대체하여 단일 제품 페이지에 대한 사용자 지정 템플릿을 만들 수 있습니다. 이 사용자 지정 템플릿은 기본 설정에 따라 디자인할 수 있습니다. 이 템플릿을 만들면 WordPress는 사용자 지정 템플릿에서 정의한 레이아웃을 기반으로 WooCommerce 스토어에 각 제품을 표시합니다. 이동 경로, 제품 제목, 이미지, 가격, 등급, 재고 정보, 제품 메타, 제품 설명 등과 같은 사용자 지정 단일 제품 페이지 템플릿에 다양한 요소/위젯을 포함할 수 있습니다.
다른 예를 살펴보겠습니다. 웹 사이트에 대한 사용자 지정 헤더 템플릿을 만들고 사이트 로고를 포함한다고 가정합니다. 이를 달성하기 위한 두 가지 옵션이 있습니다. 먼저 이미지 위젯을 사용하여 사이트 로고를 간단히 업로드할 수 있습니다. 그러나 이 옵션을 선택하면 사이트 로고를 변경할 때마다 헤더를 수동으로 편집해야 합니다. 또는 테마 사용자 지정 프로그램(모양 -> 사용자 지정)에서 설정한 사이트 로고를 자동으로 검색하는 사이트 로고 위젯을 사용할 수 있습니다. 사이트 로고 위젯을 사용하면 로고를 업데이트할 때마다 헤더를 수동으로 편집할 필요가 없습니다. 두 옵션 모두 동일한 형식을 따릅니다.
동적 콘텐츠의 유형
일반적으로 Elementor는 이미지, 텍스트 및 링크의 세 가지 주요 동적 콘텐츠 유형을 제공합니다. 동적 이미지에는 블로그 게시물의 추천 이미지, 사이트 로고, 작성자 프로필 사진 및 WooCommerce 제품 이미지와 같은 다양한 요소가 포함될 수 있습니다. 반면에 동적 텍스트는 사이트 제목, 게시물 제목, 게시물 메타데이터, 제품 제목 및 제품 가격과 같은 구성 요소를 포함합니다.
또한 WordPress에서 제공하는 기본 동적 콘텐츠 외에도 ACF(Advanced Custom Fields) 및 포드와 같은 플러그인을 사용하여 생성된 사용자 지정 필드의 동적 콘텐츠를 통합할 수도 있습니다. Elementor는 ACF, Pods, JetEngine, Toolset 및 Metabox를 포함한 여러 사용자 정의 필드 플러그인과 호환됩니다.
Elementor에 동적 콘텐츠 추가
영상
다양한 유형의 동적 이미지를 디자인에 통합하기 위해 다양한 위젯을 활용할 수 있는 옵션이 있습니다. 다음 위젯을 사용하여 동적 이미지를 추가할 수 있습니다.
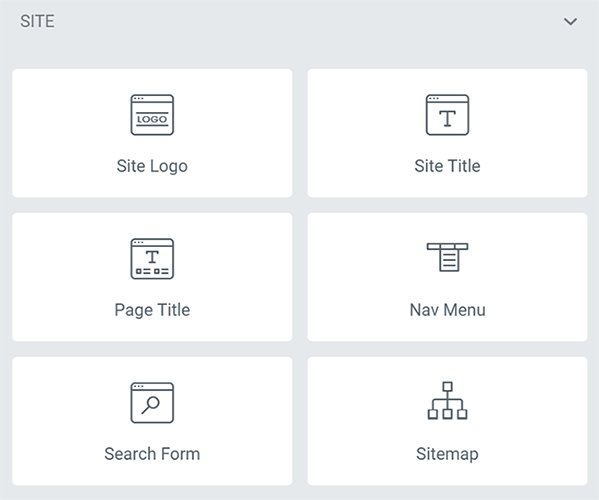
- 사이트 로고 위젯: 이 위젯을 사용하면 사이트 로고를 포함할 수 있습니다.
- 추천 이미지 위젯: 이 위젯을 사용하면 블로그 게시물에 추천 이미지를 추가할 수 있습니다.
- 이미지 위젯: 이 다재다능한 위젯을 사용하면 WordPress에서 지원하는 모든 동적 이미지를 통합할 수 있습니다. 여기에는 사이트 로고, 작성자 프로필 사진, 추천 게시물, WooCommerce 제품 등이 포함됩니다.
사이트 로고

사이트 로고를 포함하려면 사이드바에서 사이트 로고 위젯을 드래그하여 캔버스에 놓으십시오. 귀하의 사이트 로고는 위젯에 의해 자동으로 로드됩니다.
나타난 그림
선호하는 방법은 단일 게시물 템플릿에 추천 이미지를 포함하는 것이지만 블로그 게시물의 추천 이미지를 기반으로 동적 이미지를 표시하려는 경우 어디에나 유연하게 추가할 수 있습니다. 사이트 로고와 마찬가지로 Featured Image 위젯을 캔버스 영역에 쉽게 배치하여 포함할 수 있습니다. 간혹 Elementor 캔버스를 볼 때 실제 추천 이미지 대신 빈 이미지가 표시될 수 있습니다(그러나 실제 추천 이미지는 라이브 페이지에 나타납니다).
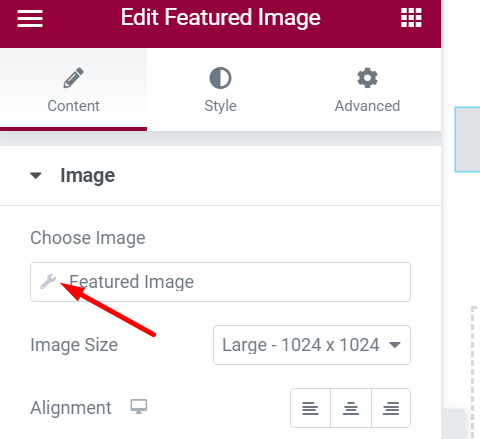
추천 이미지 스타일의 사용자 지정을 용이하게 하기 위해 추천 이미지가 지정되지 않은 경우 기본 이미지 역할을 하는 대체 이미지를 설정할 수 있습니다. 이렇게 하려면 왼쪽 패널의 추천 이미지 필드 옆에 있는 렌치 아이콘을 클릭합니다.

작성자/사용자 프로필 사진
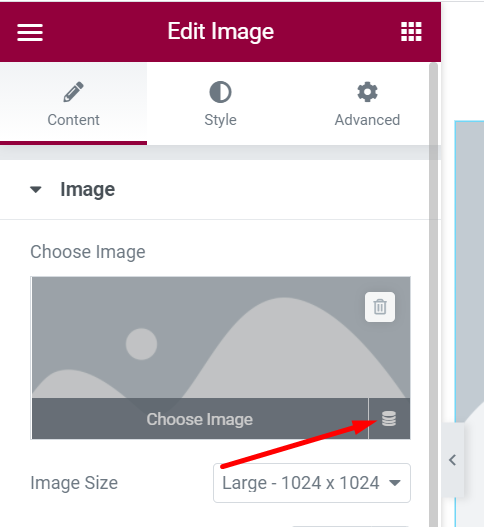
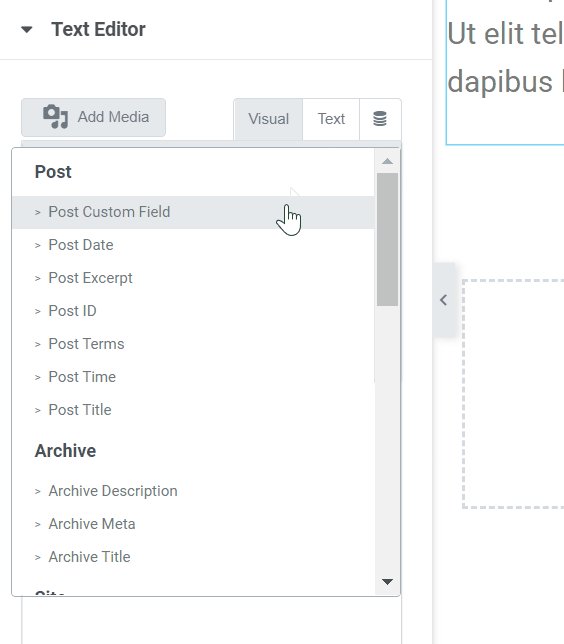
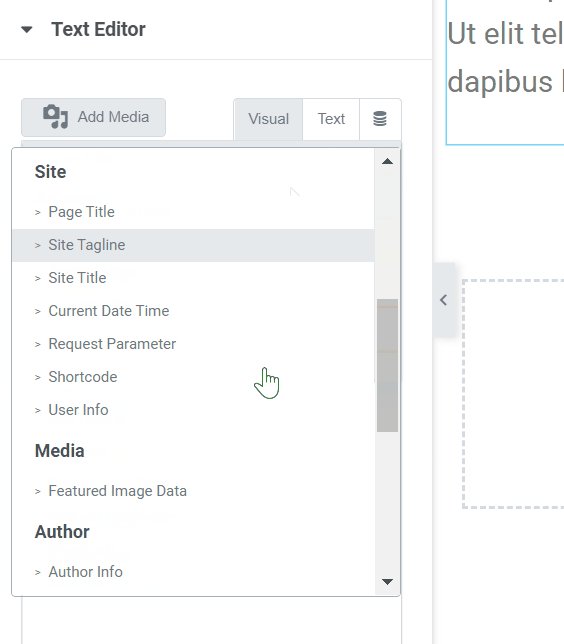
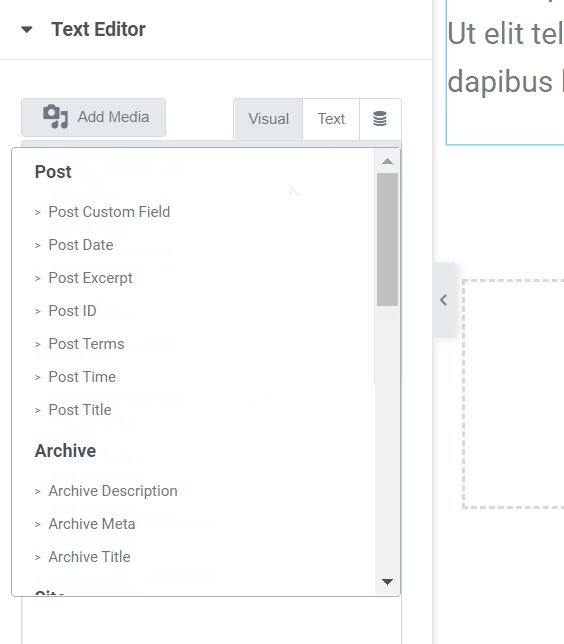
작성자의 프로필 사진, 사용자의 프로필 사진 또는 기타 유형의 동적 이미지를 통합하려면 이미지 위젯을 활용하세요. 이미지 위젯을 캔버스 영역으로 드래그하기만 하면 됩니다. 추가되면 이미지 선택기 위에 커서를 놓고 데이터베이스 아이콘(동적 태그)을 클릭합니다. 이렇게 하면 원하는 동적 이미지 유형을 선택할 수 있습니다.

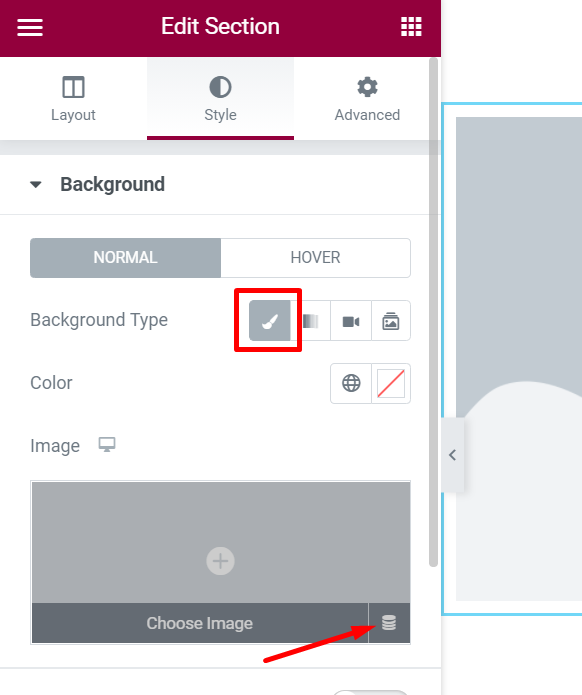
또한 원하는 경우 열 또는 섹션의 배경으로 동적 이미지를 사용할 수 있습니다. 이렇게 하려면 배경 유형을 클래식으로 설정한 다음 데이터베이스 아이콘을 클릭하여 원하는 동적 이미지 유형을 선택합니다.

텍스트
Elementor는 텍스트로 구성된 동적 콘텐츠를 통합하기 위해 특별히 설계된 다양한 위젯을 제공합니다. 다음은 텍스트 기반 동적 콘텐츠를 추가하는 데 활용할 수 있는 위젯입니다.
- 사이트 제목: 사이트 로고를 포함합니다.
- 페이지 제목: 페이지 제목을 삽입합니다.
- 게시물 제목: 게시물의 제목을 추가합니다.
- 게시물 발췌: 게시물에서 발췌한 내용을 포함합니다.
- 게시물 정보: 게시물과 관련된 정보를 추가합니다.
앞서 언급한 위젯을 사용하여 특정 텍스트 기반 동적 콘텐츠를 통합하려면 원하는 위젯을 캔버스 영역으로 쉽게 드래그할 수 있습니다.

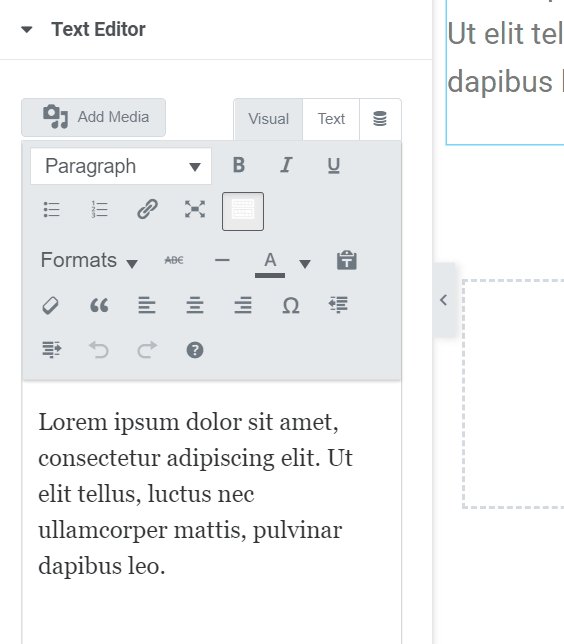
또는 Text 위젯이나 Heading 위젯을 사용할 수도 있습니다. 텍스트/제목 위젯을 캔버스 영역으로 드래그하면 왼쪽 패널의 콘텐츠 편집기 필드에 액세스할 수 있습니다. 이 필드에서 데이터베이스 아이콘(동적 태그)을 클릭하고 사용 가능한 옵션에서 원하는 유형의 동적 콘텐츠를 선택할 수 있습니다.

링크
Elementor 디자인에 동적 링크를 통합할 수 있는 옵션이 있습니다. 동적 링크 가능성에는 게시물 URL, 아카이브 URL, 사이트 URL, 작성자 URL, 연락처 URL 등이 포함됩니다. 흥미로운 기능은 Elementor를 사용하여 만든 팝업에 연결하는 기능입니다.
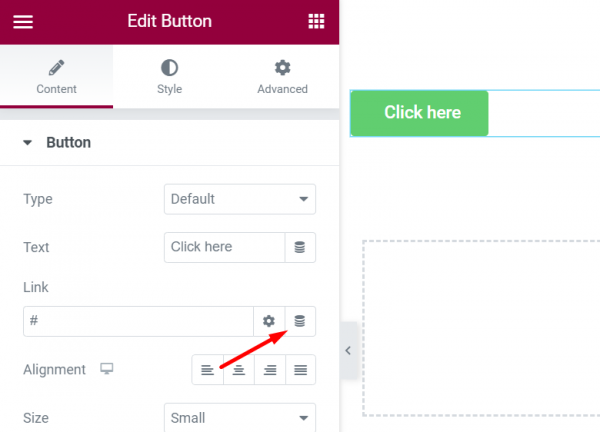
동적 링크를 추가하려면 버튼 위젯 또는 링크 포함 옵션을 제공하는 다른 위젯을 활용할 수 있습니다. 링크 필드에서 데이터베이스 아이콘을 클릭하고 제공된 옵션에서 원하는 동적 링크 유형을 선택합니다.

사용자 정의 필드
이 게시물에서는 WordPress 사용자 정의 필드에 대해 광범위하게 논의했습니다. 더 깊이 이해하고 싶다면 게시물을 읽어 보시기 바랍니다. 특히 고객을 위한 웹 사이트 개발을 전문으로 하는 웹 에이전시에서 일하는 경우 사용자 정의 필드에 익숙해지는 것이 필수적입니다. 웹 사이트의 특정 요구 사항에 맞는 사용자 정의 필드를 생성하면 작업 중인 웹 사이트에 특정 기능을 통합할 수 있습니다. 이 접근 방식은 필요한 기능을 추가하기 위해 수많은 플러그인을 구입할 필요가 없기 때문에 생산 비용을 줄이는 데 도움이 될 수 있습니다.
예를 들어 다음과 같은 목적을 위해 사용자 정의 필드와 사용자 정의 게시물 유형을 만들 수 있습니다.
- 부동산 목록
- 직업 목록
- 이벤트
앞서 언급했듯이 Elementor는 JetEngine, ACF, Pods 및 Toolset과 같은 널리 사용되는 사용자 정의 필드 플러그인을 지원합니다. Elementor에서 사용자 정의 필드를 추가하는 방법에 관심이 있다면 해당 주제에 대한 기사를 읽어 보시기 바랍니다.
마무리
이미 알고 계시겠지만 Elementor에는 테마의 기본 템플릿을 대체할 맞춤형 템플릿을 디자인할 수 있는 테마 빌더 기능이 포함되어 있습니다. 이 기능을 효과적으로 활용하기 위해서는 개방형 콘텐츠 관리 시스템(CMS)으로서 WordPress의 잠재력을 최대한 활용하는 데 중요한 역할을 하는 동적 콘텐츠의 개념을 파악하는 것이 필수적입니다.
이러한 이해는 생산 비용을 줄이는 데 도움이 될 수 있으므로 웹 에이전시 전문가에게 더욱 중요합니다. WordPress는 제한된 기본 동적 콘텐츠 유형을 제공하지만 특정 요구 사항에 따라 새 유형을 유연하게 생성할 수 있습니다. Elementor를 사용자 정의 필드 플러그인과 결합하면 저렴한 비용으로 모든 종류의 웹사이트를 만들 수 있습니다.




