전 세계적으로 비즈니스를 홍보하는 것은 이미지 및 기타 형태의 시각 미디어를 사용하는 것만큼 간단할 수 있습니다. 올바른 그래픽을 사용하면 노력을 늘리고 신규 고객을 확보하는 것이 더 쉬워질 수 있습니다. 그 이유는 쉽게 알 수 있습니다. 시각적 개체는 새로운 고객을 유치하고 교육하며 원하는 방식으로 사물을 시각화하는 데 도움이 될 수 있습니다.

사용자 경험 및 웹사이트 상호작용과 관련하여 사진은 웹사이트에 최신 업데이트를 즉시 표시하여 사용자 경험을 지속적으로 향상시킬 수 있는 유일한 마케팅 도구입니다.
웹사이트의 모든 페이지에 사진을 추가할 수 있습니다. 예를 들어 랜딩 페이지, 포트폴리오 페이지 또는 갤러리 페이지입니다. 수동 프로세스를 따르면 많은 시간과 노력을 잃을 수 있습니다. 예를 들어 WordPress와 Elementor 와 같은 액세스 가능한 페이지 빌더 플러그인을 사용하면 시각적으로 매력적인 디자인을 빠르게 개발할 수 있다는 점에서 이 프로세스가 더 쉬워집니다.
좋은 소식은 WordPress 웹사이트에 이미지 갤러리를 추가하고 더 매력적으로 만드는 것이 생각만큼 어렵지 않다는 것입니다. Elementor 이미지 갤러리 위젯을 사용하면 작업이 쉬워지기 때문입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작설계 절차
Elementor 사진 갤러리 위젯을 사용하려면 먼저 웹 페이지를 구성해야 합니다. 기존 페이지 중 하나를 사용하여 이미지 갤러리를 즉시 표시할 수도 있습니다.
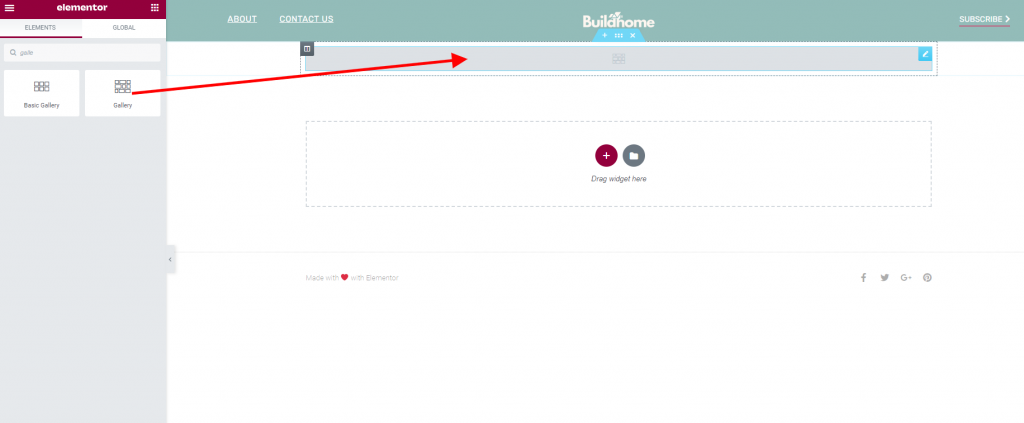
페이지로 이동하여 갤러리 위젯을 추가합니다.

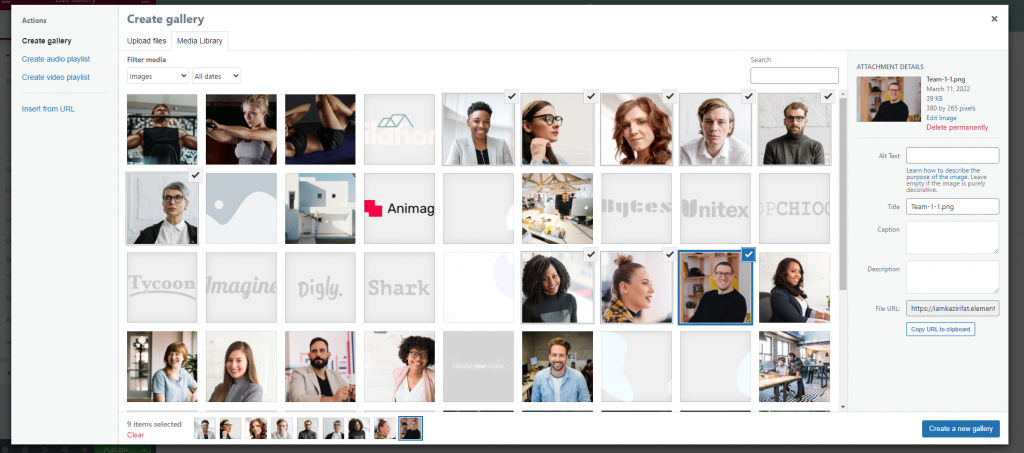
이제 미디어 파일에서 이미지를 선택하겠습니다. 나중에 언제든지 변경할 수 있음을 기억하십시오.

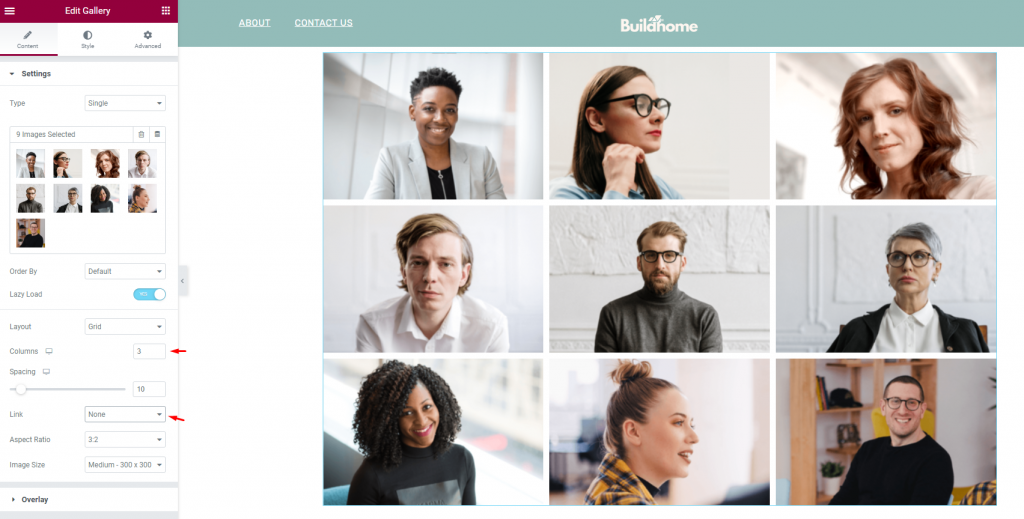
여기에 우리 갤러리가 있습니다. 간격과 레이아웃에 대해 걱정하지 마십시오.

열당 3개의 이미지를 넣습니다. 이렇게 하면 갤러리가 더 매력적으로 보일 것입니다. 또한 링크 옵션을 없음으로 설정하십시오.

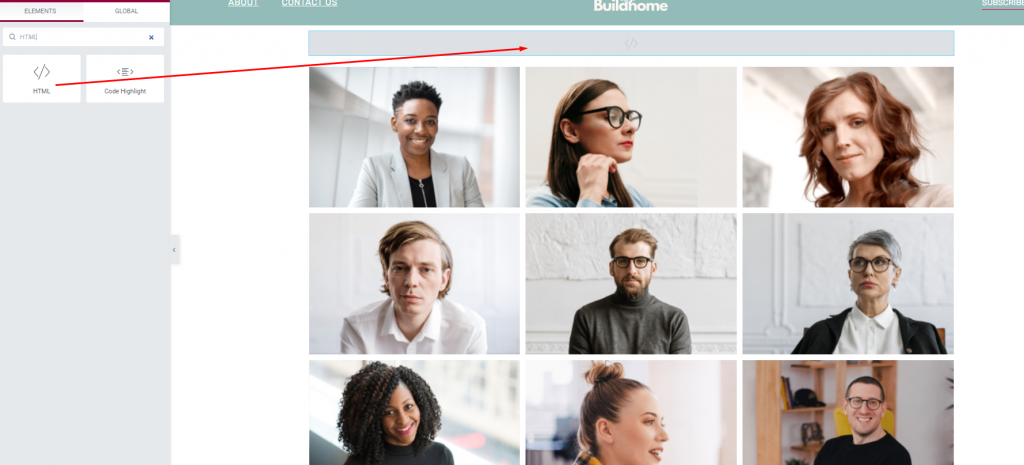
이제 HTML 위젯을 찾아 갤러리 위젯 위에 추가합니다.

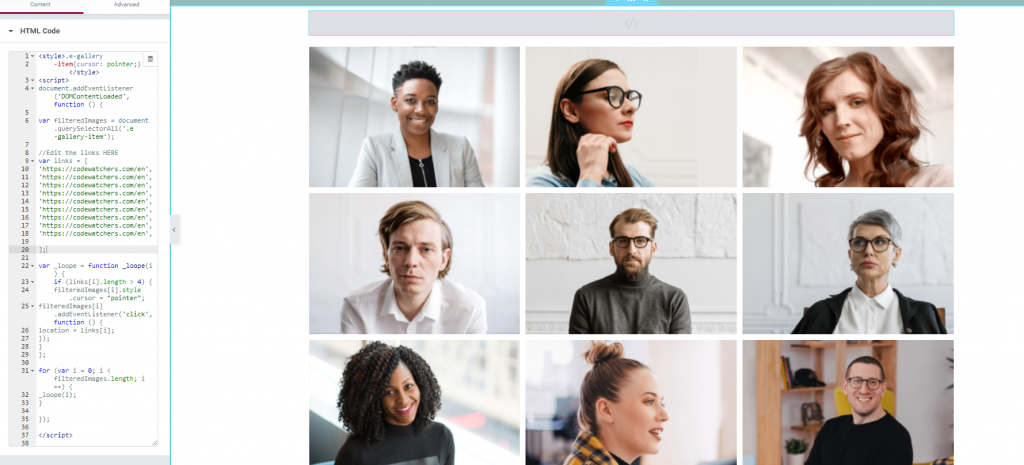
다음 코드를 코드 상자에 붙여넣습니다.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
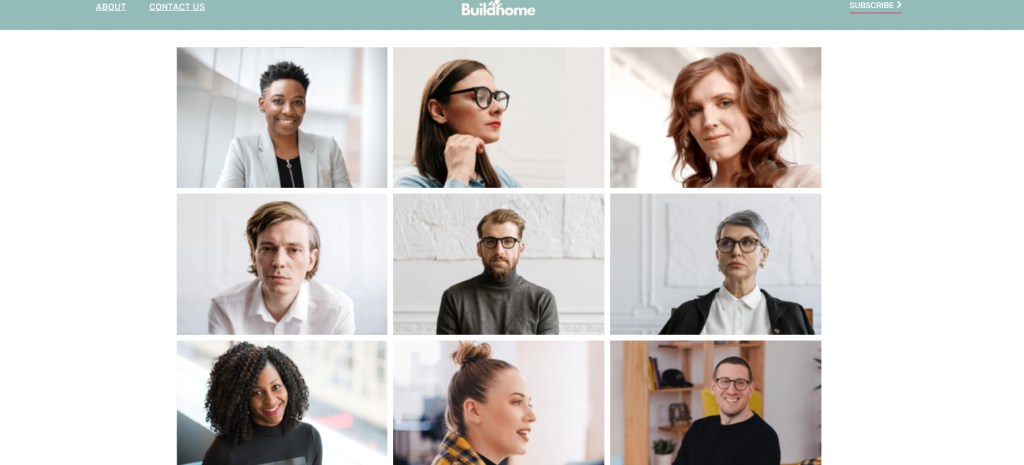
그리고 우리는 끝났습니다. 각 이미지에 동일한 링크를 넣었지만 필요에 따라 변경하는 것을 잊지 마십시오.

짜잔! 각 이미지에 다른 링크가 있는 갤러리를 성공적으로 만들었습니다.
마지막 단어
웹 디자인 훈련은 수년에 걸쳐 많이 바뀌었습니다. 마케터는 의도한 청중에게 메시지를 전달하기 위해 최선을 다하고 있습니다. 적절한 이미지와 더 나은 조직으로 이 목표를 달성할 수 있습니다. 사진을 통합하기 위한 적절한 레이아웃을 찾으면 놀라운 결과를 기대할 수 있습니다.
Elementor 이미지 갤러리 위젯을 사용하면 이 작업을 1분 안에 완료할 수 있습니다. Elementor 를 사용하면 최소한의 코딩으로 멋진 디자인 구성표를 만들 수도 있습니다. 그것이 상업 웹사이트인지 아니면 단지 개인 포트폴리오 사이트인지는 중요하지 않습니다. 항상 최고의 결과를 제공할 것입니다.




