Icon Block 플러그인 은 지난 주 Nick Diego에 의해 제공되었습니다. 다른 유사한 블록과 같이 타사 라이브러리에 의존하지 않습니다. 개발자와 DIY 사용자는 SVG 파일을 편집기에 간단히 추가할 수 있다는 사실을 좋아할 것입니다.
1년이 조금 넘는 기간 동안 Diego는 해당 분야에서 가장 인기 있는 플러그인 중 하나가 된 Block Visibility 플러그인을 만들었습니다. 여름 동안 그는 더 전문화된 기능을 갖춘 프로 버전을 추가했습니다. 블록 편집기에 관해서는, 그는 지금까지 최종 사용자의 전반적인 만족도를 주시하면서 혁신적인 아이디어를 내놓을 의지를 보여주었습니다. 그의 가장 최근 플러그인도 다르지 않은 것 같습니다.
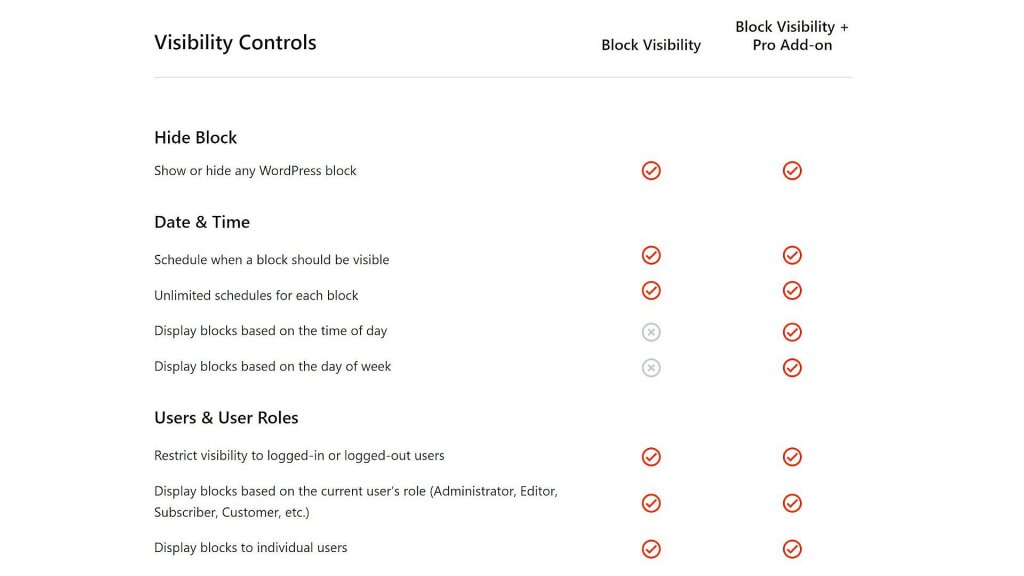
그는 Block Visibility의 가격 책정 페이지를 구성한 후 Icon Block을 만들도록 영감을 받았습니다. 그는 기능 목록이 길고 HTML 블록에 아이콘을 수동으로 코딩하여 함께 사용하고 있었습니다.
Block Visibility 가격 페이지의 가격표 스크린샷. 기능 목록은 화면 왼쪽에서 찾을 수 있습니다. 확인 표시와 "x" 아이콘은 화면 오른쪽에서 찾을 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
SVG 아이콘에 HTML 블록을 사용하는 것(블록 라이브러리를 사용하고 싶지 않은 경우)은 Diego에게 짜증의 원인이 되었기 때문에 그는 이 빠른 수정 사항을 적용했습니다. "내 목표는 기본 WordPress 구성 요소만 사용하여 간단한 SVG 아이콘 블록을 만드는 것이었습니다. 그리고 핵심에 새로운 기능(예: 여백 및 반응 제어)이 추가되면 그에 따라 이 블록을 업데이트하겠습니다.
결과는 긍정적이었습니다. WordPress 블록 시스템에 의존하는 아이콘 솔루션의 경우 이 솔루션은 모든 올바른 기준을 확인합니다.
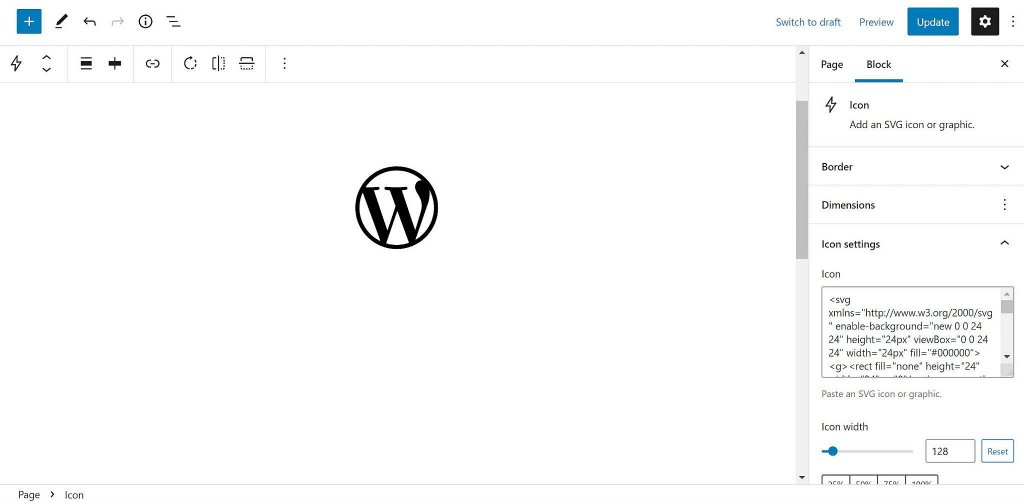
이 기능의 결과로 텍스트 필드의 SVG 코드는 편집기와 프런트 엔드에서 렌더링됩니다.

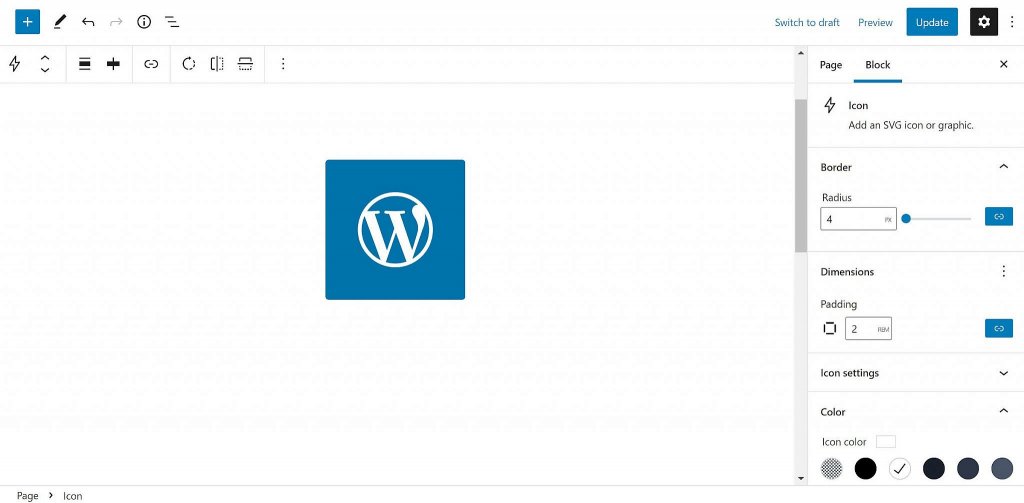
하지만 여기서 끝이 아닙니다. 솔루션을 완성하기 위해 핵심 구성 요소와 블록 지원 기능을 모두 사용합니다. 색상 및 정렬 지원과 같은 필수 기능이 있습니다. 모든 URL에 연결하기 위해 사용자는 아이콘의 크기, 패딩 및 테두리 반경을 변경할 수 있습니다.
한 가지 포함되었으면 하는 것은 테두리 스타일, 너비 및 색상을 사용자 정의하는 기능입니다. 추가로 있으면 좋겠지만 대부분의 사람들에게 최우선 순위는 아닙니다.
파란색 배경과 흰색 기호로 WordPress 로고를 아이콘으로 볼 수 있습니다.
아이콘의 색상, 크기, 간격 및 테두리 반경을 변경하는 것은 간단한 과정입니다.

출시에는 핵심 구성 요소에 대한 지원이 포함되어 있으면 충분했지만 Diego는 맞춤형 기능을 포함하여 더 많은 노력을 기울였습니다. 아이콘 블록의 "회전" 버튼을 사용하면 사용자가 아이콘을 90도 회전할 수 있습니다. 도구 모음의 버튼을 사용하여 아이콘을 가로 또는 세로로 뒤집을 수 있습니다.
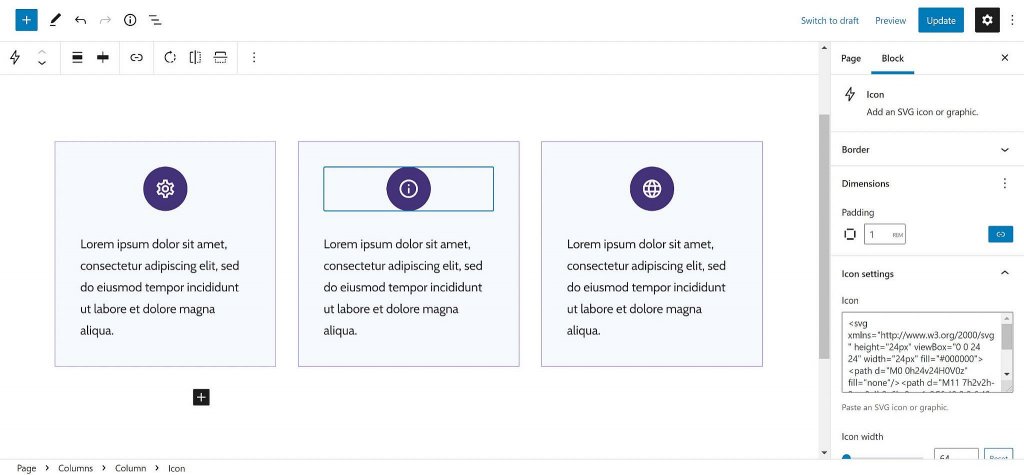
이와 같은 아이콘 플러그인은 WordPress 편집기에 다양한 응용 프로그램이 있습니다. 상단에 그래픽이 있는 단순한 상자 격자가 전형적인 디자인입니다.

아이콘 블록의 열 블록을 사용하여 사용자 정의 아이콘을 드롭인하고 사용자 정의할 수 있습니다. 그러나 가능성은 거의 무한합니다.
WordPress는 구성 요소가 부족한 곳입니다. 현재 수평 레이아웃을 만들기 위한 좋은 옵션이 많지 않습니다. 이 경우 아이콘을 텍스트와 정렬하기가 어렵습니다.
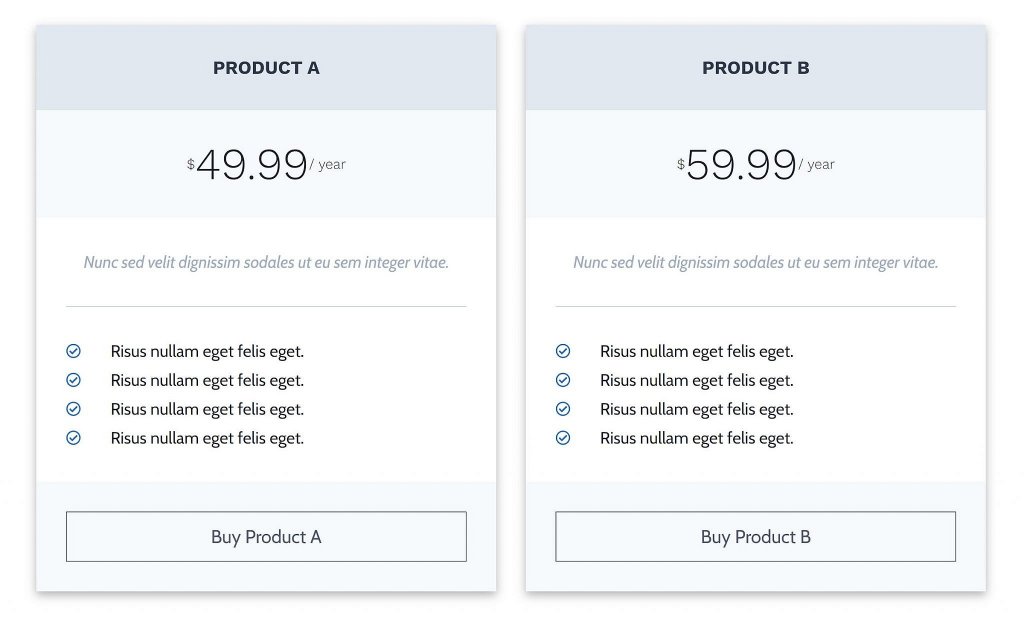
새롭게 추가된 Group 블록의 Row 변형은 큰 잠재력을 가지고 있습니다. 아이콘은 첨부된 스크린샷과 같이 편집기의 단락 옆에 배치할 수 있습니다. 내가 만든 가격표는 간단하고 체크 아이콘이 포함되어 있습니다.
아이콘 블록을 목록의 확인 표시로 사용하는 것은 이 2열 가격표에 나와 있습니다.

이 때 객체 사이의 거리를 조절하기 위한 인터페이스 컨트롤은 없습니다. 이상적으로는 아이콘이 가능한 한 텍스트에 가까워야 합니다.
또한 이것은 명령문이 아니라 목록이어야 합니다. 배열을 구축하기 위해 다른 블록을 사용할 필요가 없습니다. 그러나 사용자는 목록 블록에 블록을 중첩할 수 없습니다.
Icon Block 플러그인에는 아무런 문제가 없습니다. 모든 것이 원래대로입니다. WordPress가 유용할 수 있는 시나리오를 보여줍니다. 이렇게 하면 이 유형의 플러그인 기능이 크게 향상됩니다.
가까운 장래에 WordPress에 통합될 Gutenberg 플러그인은 아이콘 블록을 지원합니다. Gutenberg 프로젝트 책임자 Matas Ventura가 2019년에 이에 대한 티켓을 만든 이후로 사용자가 SVG 파일을 편집기에 직접 삽입할 수 있도록 허용하는 것에 대한 몇 가지 논의가 있었습니다. 이것은 최종 사용자가 사용자 정의 코드를 추가하는 것을 방지하는 시각적 선택일 가능성이 더 큽니다. 더 큰 유연성을 가진 대안적인 방법으로 디에고의 블록이 여전히 존재할 수 있습니다.
플러그인의 현재 형태는 WordPress 커뮤니티의 많은 사람들에게 훌륭할 수 있지만 Diego는 이를 더욱 개선하려는 야심을 가지고 있습니다. SVG 코드를 추가하고 싶지 않은 사용자는 아이콘 선택기를 사용할 수 있다고 그는 말합니다. 기본적으로 내장된 WordPress 아이콘이 표시됩니다. 그러나 그는 타사 개발자가 앱의 기능을 확장하기 위해 사용자 지정 "아이콘 팩"을 만들 수 있도록 허용할 계획입니다.




