Divi 레이아웃에 사용할 수 있는 다양한 새로운 배경 패턴이 있어 더욱 창의적인 자유를 얻을 수 있습니다. 매력적인 외관에도 불구하고 이러한 반복되는 배경 디자인은 다양한 용도로 활용될 수 있습니다. 디스플레이의 특정 부분에 주의를 끌거나 그래픽 요소를 분리하려는 경우 통합된 배경 이미지로 사용하여 그렇게 할 수 있습니다. Divi 의 Custom Size 배경 패턴 설정으로 다양한 디자인 대안이 있습니다. 자신의 Divi 웹사이트를 디자인하는 방법에 대한 영감을 얻기 위해 실제 예제를 살펴보고 Divi 에서 배경 패턴의 크기를 변경하는 방법을 보여줍니다.

디자인 미리보기
튜토리얼을 시작하기 전에 we’ll이 무엇을 만드는지 보자. 여기 ’s에서 우리가 만들 각 배경 패턴을 살펴봅니다.
다음은 디자인 1입니다.

디자인 2는 이렇게 생겼습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
사용자 정의 크기 배경 패턴
예를 들어 Divi에서 사용할 수 있는 무료 Acai Bowl 방문 페이지 의 첫 번째 섹션을 사용합니다. We’ll은 배경 패턴을 추가하고 다양한 장치 옵션에 맞게 사용자 정의합니다. 내 예의 섹션에서는 배경색 #f9f3fd를 사용합니다. 현재 배경 색상을 유지하지만 여기에 패턴을 추가합니다.

이제 세그먼트 하단에 대각선 줄무늬를 추가합니다. 데스크톱, 태블릿 및 모바일 장치 구성에는 모두 고유한 설정이 필요합니다.
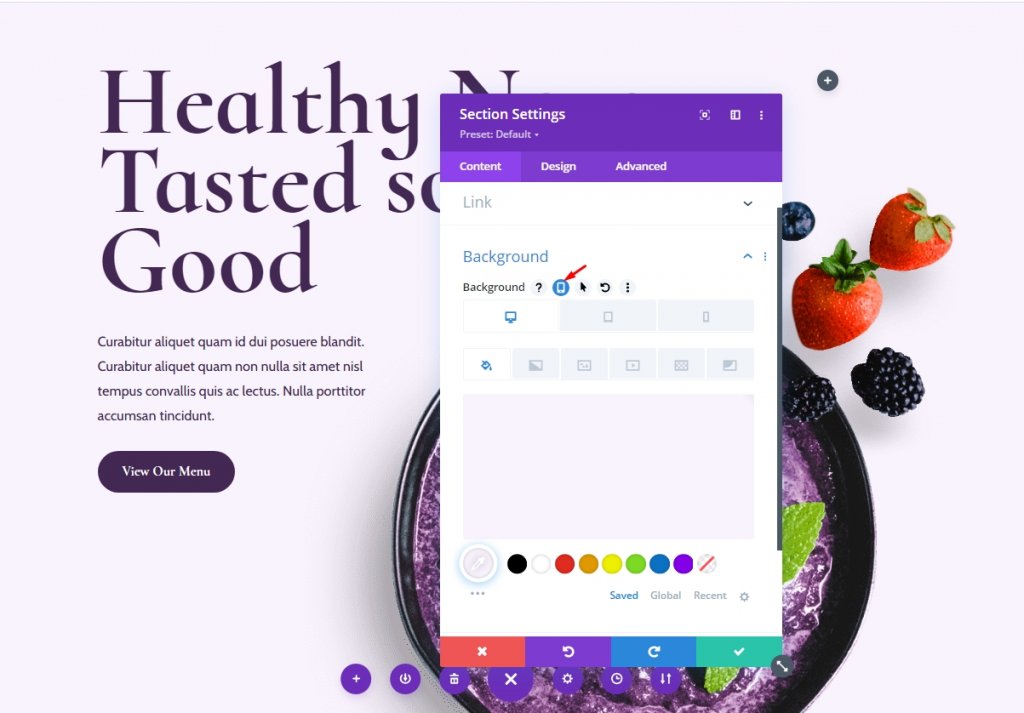
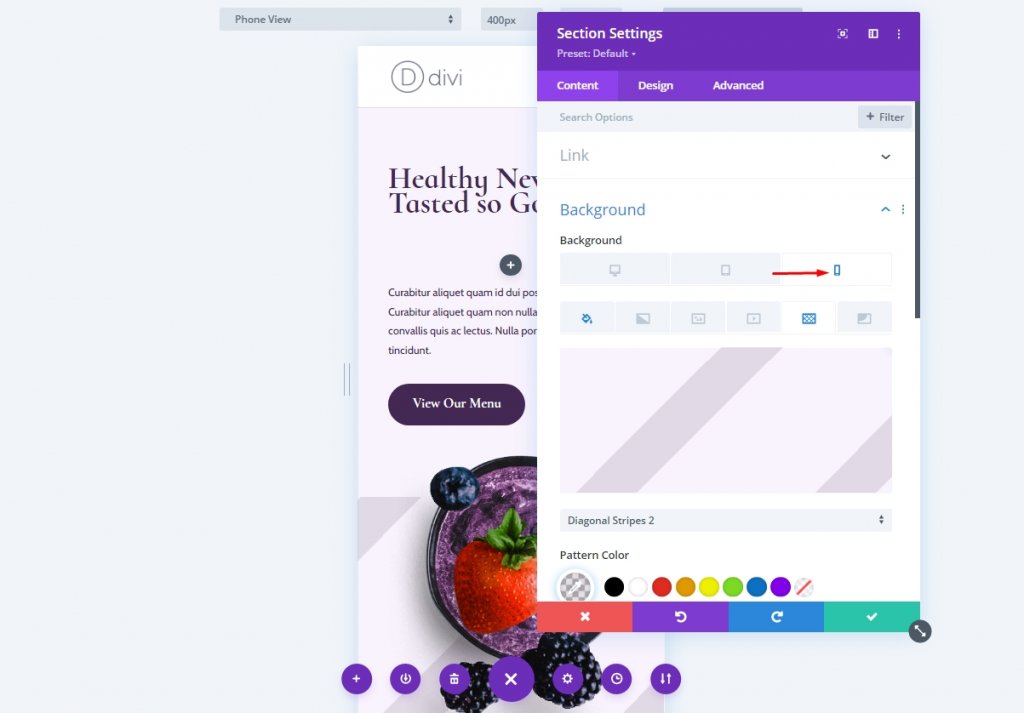
섹션 설정을 열고 배경 섹션으로 이동하여 패턴을 선택합니다. 태블릿 아이콘을 선택합니다.

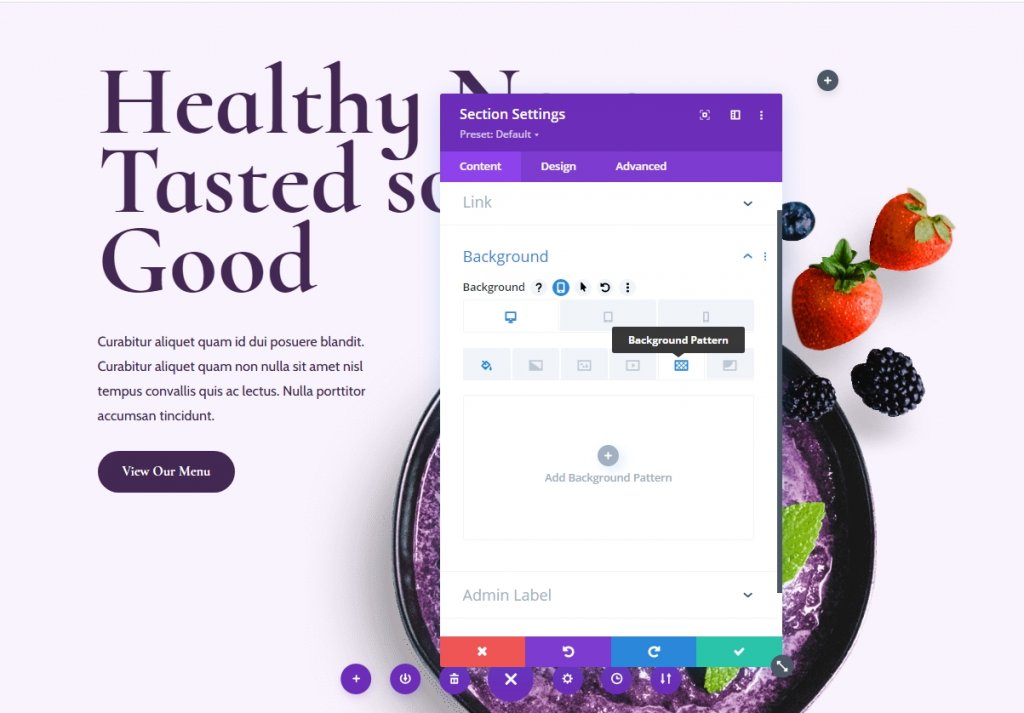
이제 바탕 화면의 배경 패턴 탭으로 이동합니다. "배경 패턴 추가"를 클릭하십시오.

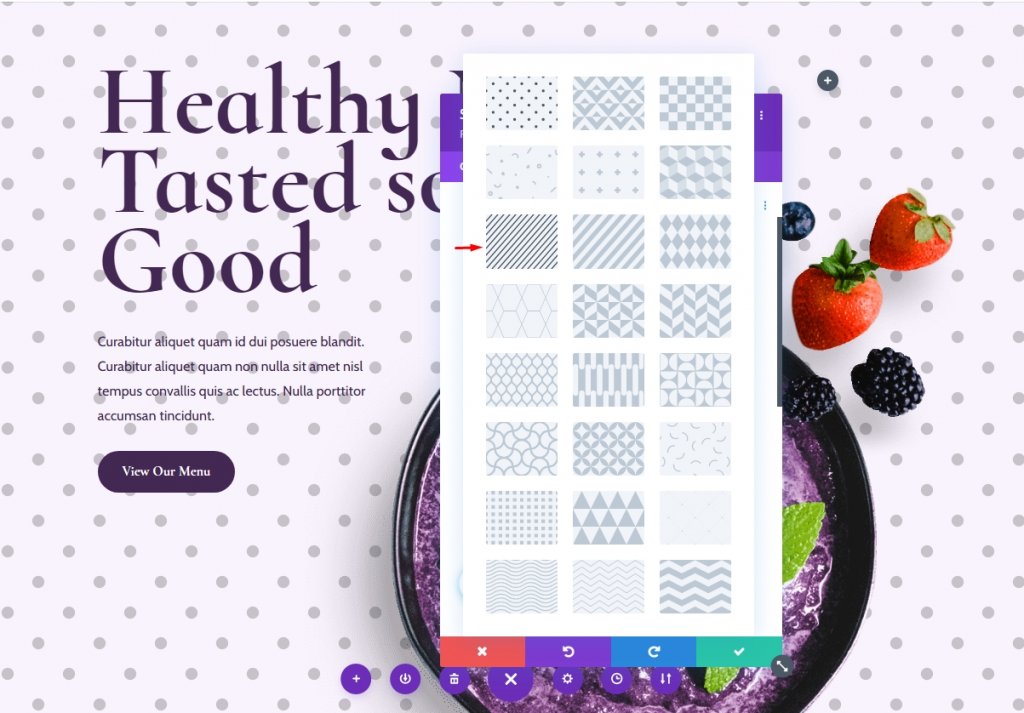
드롭다운 상자를 누르면 많은 패턴이 표시됩니다.

드롭다운 메뉴에서 대각선 줄무늬 패턴을 선택합니다. 이 패턴은 단순한 줄무늬 픽셀이 아니도록 조정할 수 있습니다. 결과적으로 우리는 이것을 활용하여 독특한 배경을 만들 것입니다.

배경 패턴 설정
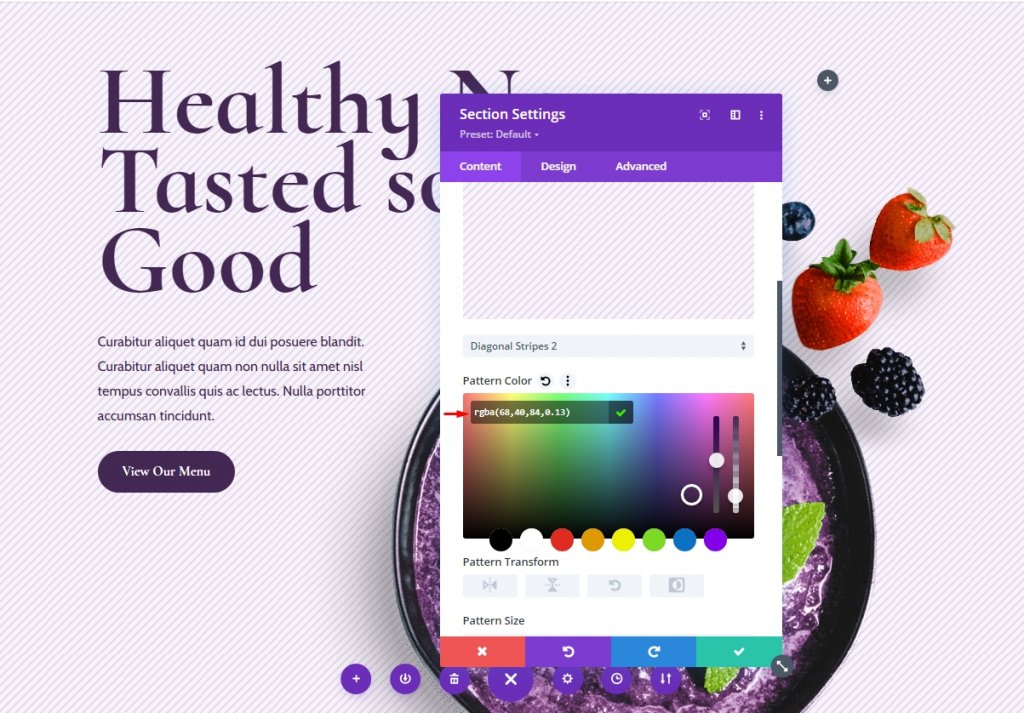
데스크탑 버전의 경우 이제 배경 없이 잘 섞일 수 있도록 패턴 색상을 변경합니다.
- 패턴 색상: rgba(68,40,84,0.13)

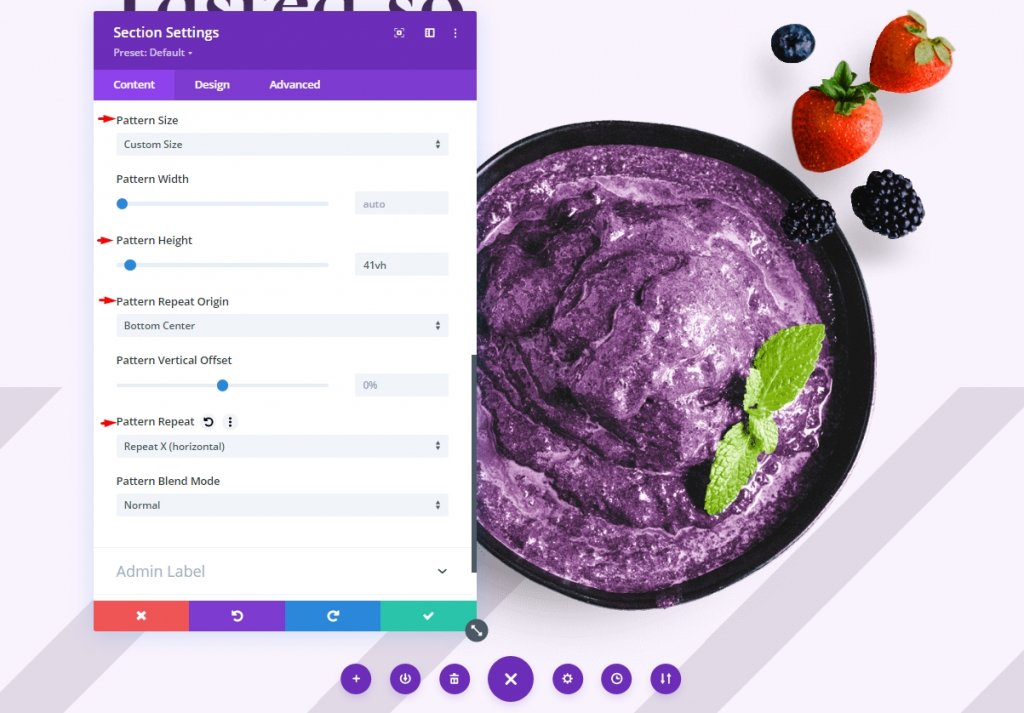
이제 패턴 크기 드롭다운 상자를 열고 지정된 값 다음에 사용자 정의 크기를 추가합니다.
- 패턴 크기: 사용자 정의 크기
- 높이: 41vh
- 반복 원점: 하단 중앙
- 반복: X(가로) 반복

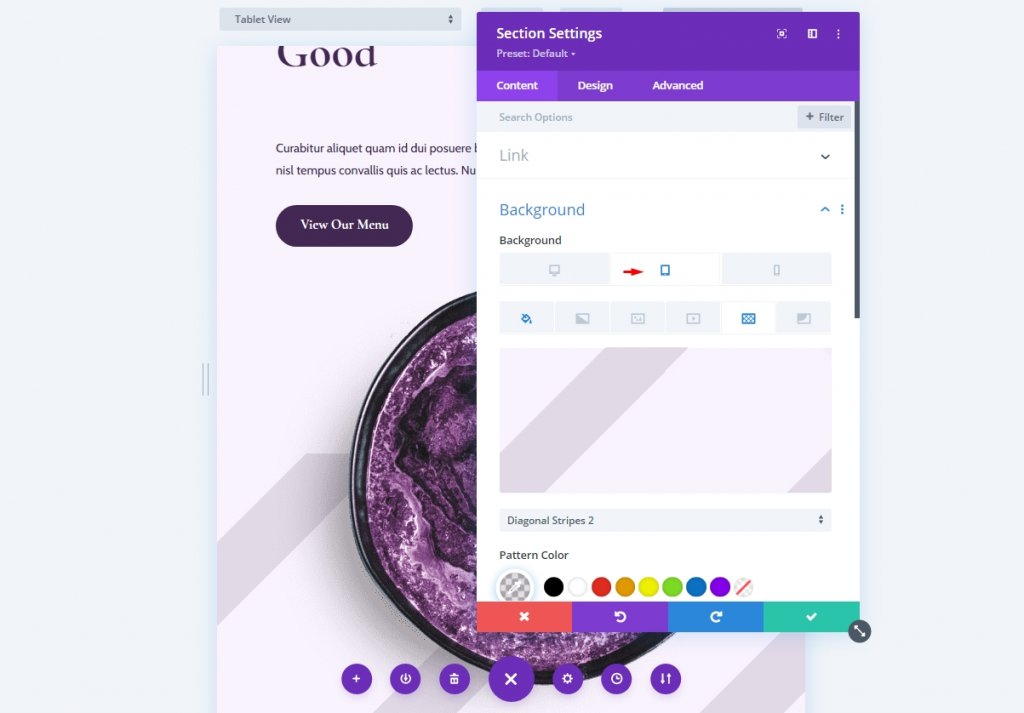
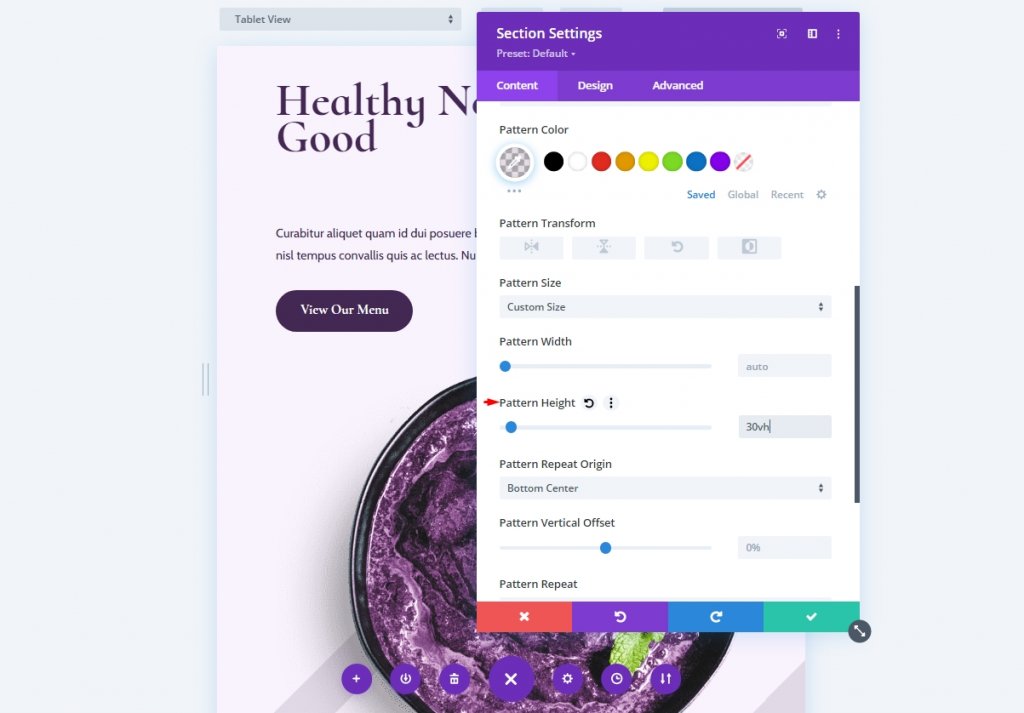
다음으로 태블릿 버전의 경우 배경이 다양한 화면 해상도와 호환되는지 확인해야 합니다. 화면 크기에 따라 패턴 높이를 변경해야 합니다. 배경 옵션에서 태블릿 기호를 선택합니다.

이제 패턴 높이를 변경하기만 하면 됩니다.
- 패턴 높이: 30vh

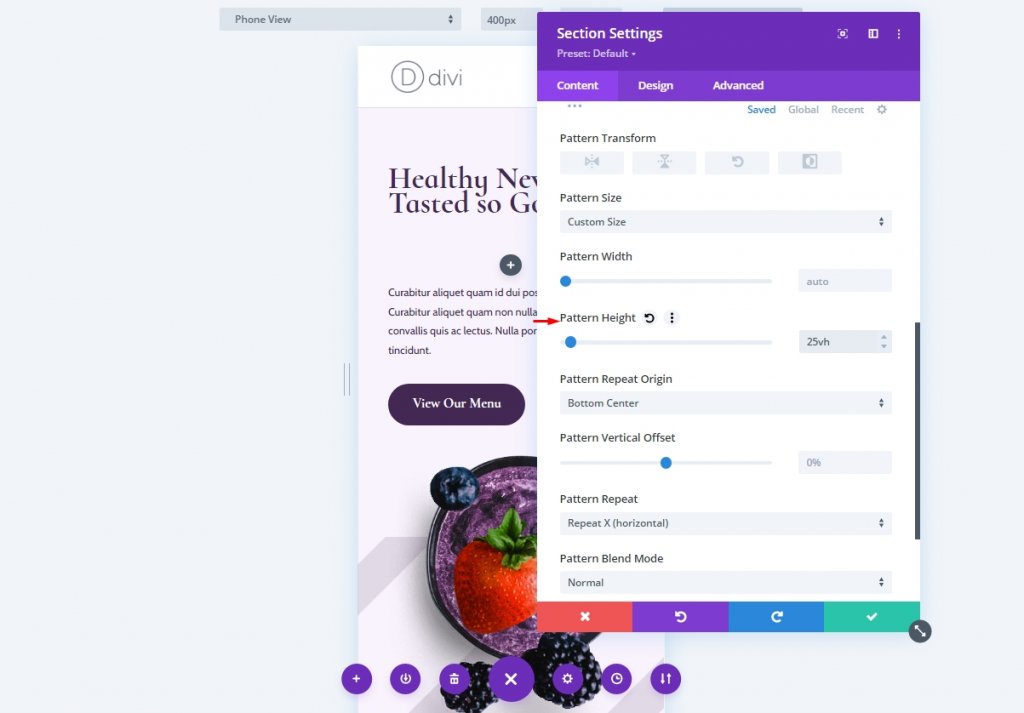
마지막으로 모바일 기기의 경우 휴대폰의 사용자 정의 크기 배경 패턴을 업데이트해 보겠습니다.

이제 패턴 높이를 변경하고 설정을 저장합니다.
- 패턴 높이: 25vh

따라서 첫 번째 예제의 최종 디자인은 다음과 같습니다.

대체 설계
다음은 쉽게 만들 수 있는 몇 가지 다른 디자인 샘플입니다. 이 샘플의 경우 다음과 같이 변경합니다.
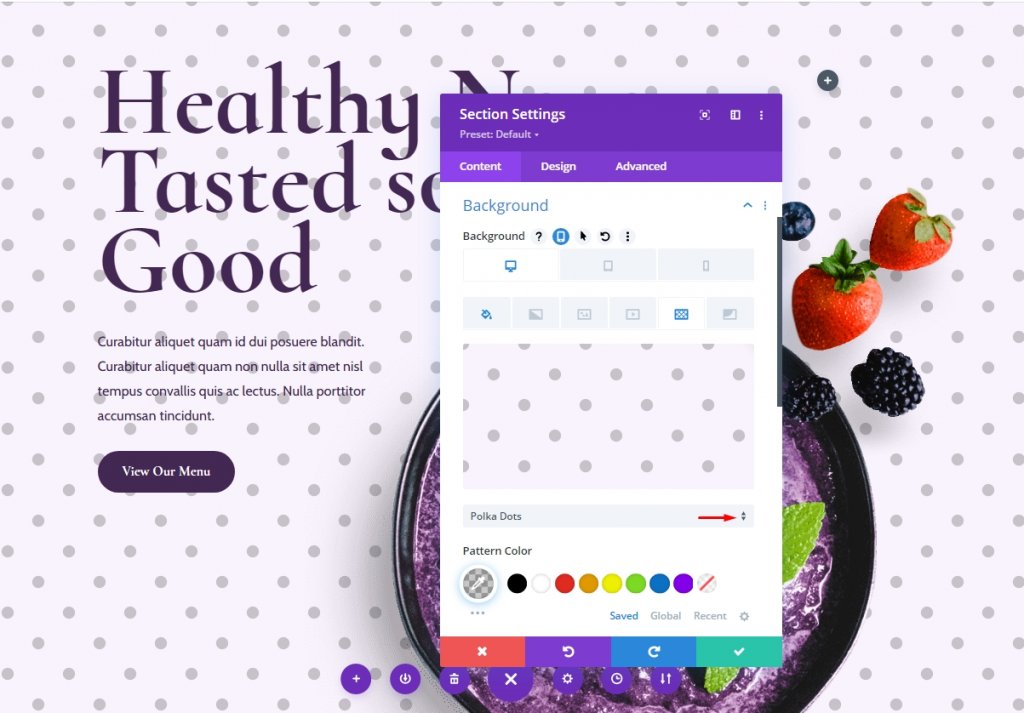
- 배경 패턴: 물방울 무늬
- 색상: #ffffff
- 패턴 크기: 사용자 정의 크기
- 데스크탑 패턴 높이: 400vh
- 태블릿 패턴 높이: 300vh
- 모바일 패턴 높이: 200vh
- 반복 원점: 중앙

최종 평결
이것으로 Divi 의 배경 패턴 사용자 정의 옵션을 살펴보았습니다. Divi의 새로운 배경 패턴은 디자이너에게 다양한 신선한 대안을 제공했습니다. 우리의 디자인과 이러한 패턴은 완벽하게 일치합니다. 가변 크기의 배경 패턴을 사용할 수 있으므로 이제 반복되는 패턴으로 제한할 필요가 없습니다. Divi 의 배경 패턴을 사용하여 훨씬 더 많은 작업을 수행할 수 있습니다. Divi 배경 패턴은 여기에서 다룬 개념을 사용하여 나만의 사용자 정의 배경 디자인을 만드는 데 사용할 수 있습니다.
또한 향후 프로젝트에 도움이 필요한 경우 Divi 자습서 를 확인하는 것을 잊지 마십시오.




