당신은 그들을 어디에서나 본 적이 있습니다! 눈길을 끄는 리본은 제품을 클릭하고 싶게 만들고, 뉴스레터에 가입하고, 거래를 하고 싶게 만듭니다. 당신은 그들이 작동한다는 것을 알고 있습니다. 전환율을 높일 수 있다는 것을 알고 있습니다. 그러나 Elementor를 사용하여 생성하는 것이 어렵다는 것도 알고 있습니다.

WordPress 웹사이트에 추가하려고 시도했지만 결국 좌절하고 실망했습니다. 설정을 조정하고, 여백을 조정하고, 코드를 만지작거리느라 몇 시간을 낭비했습니다. Elementor에 리본용 간단한 위젯이 없는 이유가 궁금합니다. 당신은 더 쉬운 방법이 있기를 바랐습니다.
글쎄요? 있습니다.
이 블로그 게시물에서는 몇 분 만에 Elementor를 사용하여 WordPress에 사용자 정의 리본을 추가하는 방법을 보여 드리겠습니다. 코딩이 필요하지 않습니다. 플러그인이 필요하지 않습니다. 몇 가지 간단한 단계와 아주 작은 HTML을 사용한 창의적인 CSS만 있으면 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작사실이라고 하기에는 너무 좋은 것 같죠?
이 게시물이 끝나면 어떤 목적, 어떤 스타일, 어떤 위치에도 어울리는 멋진 리본을 만들 수 있게 될 것입니다. 귀하의 웹사이트를 다른 사람들보다 눈에 띄게 만들고 더 많은 관심과 클릭, 판매를 유도할 수 있습니다.
Elementor를 사용하여 WordPress에 사용자 정의 리본을 추가하는 방법을 배울 준비가 되셨습니까?
의 시작하자.
왜 리본을 사용해야 할까요?
리본은 방문자가 웹 사이트에 도착하자마자 판매 또는 할인에 대해 알리는 데 사용됩니다.
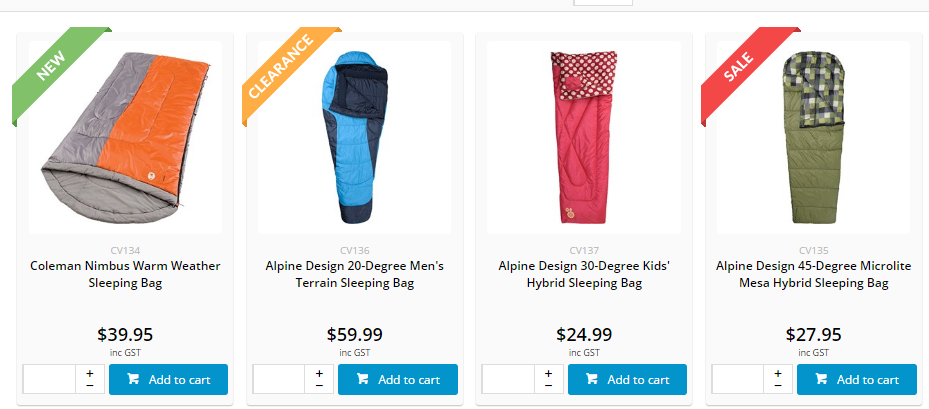
리본은 공지사항을 작성할 때 즉시 방문자의 관심을 끌 수 있는 좋은 방법입니다. 예를 들어, 특정 제품에 대한 할인을 발표한 후 해당 제품의 썸네일에 할인 리본을 적용하면 사용자가 즉시 해당 제품을 클릭하게 됩니다.

리본은 특정한 방식으로 사용될 때 시각적으로 매력적입니다. 사용자가 관련 없는 제품을 살펴보고 웹사이트의 전환 및 판매를 향상시키는 데 도움이 될 수 있습니다.
Elementor를 사용하여 사용자 정의 리본을 추가하는 방법
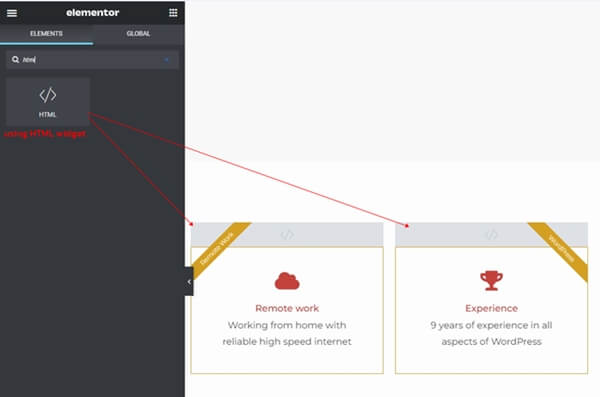
아래는 귀하가 수행할 작업에 대한 이미지입니다.

프로세스를 시작하려면 위젯을 추가할 내부 섹션을 추가해야 합니다.
본질적으로 섹션에는 사용자가 작성하는 두 개의 열이 있습니다. 이미지와 아이콘 상자를 포함하여 모든 종류의 위젯을 열에 추가할 수 있습니다. 그런 다음 HTML 코드 위젯이 열 시작 부분에 추가됩니다. 마지막으로 CSS와 HTML 코드를 적용하여 위와 같이 리본 스타일을 지정했습니다.
리본을 생성하기 위해 HTML 위젯을 활용하겠습니다. 이번 포스팅에서는 두 가지 리본 방향을 만들어 보겠습니다. 열의 왼쪽 상단에 하나가 있습니다. 기둥의 오른쪽 상단에 또 다른 기둥이 있습니다.

열 시작 부분에 HTML 위젯을 추가합니다. 열 컨테이너에는 HTML 위젯이 들어갑니다.
이제 다음 CSS 및 HTML 코드로 HTML 위젯을 업데이트하세요. 이 코드는 열의 왼쪽 상단에 리본을 생성합니다.
왼쪽 상단 리본:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }작업이 완료된 후 변경 사항을 저장하여 왼쪽 리본의 결과를 확인하세요.
오른쪽 상단 리본:
열의 오른쪽 상단에 리본을 추가하려는 경우. 다음 HTML 코드가 HTML 위젯에 추가됩니다.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }오른쪽 리본의 결과를 보려면 작업이 완료된 후 변경 사항을 저장하세요.
아래 위젯과 리본 사이에 존재하는 공간을 제거합니다.
리본의 div 태그가 추가되었기 때문입니다. 그러면 위젯과 리본 사이에 간격이 나타납니다. 공간을 제거하기 위해 위젯의 음수 여백 상단을 설정할 수 있습니다.
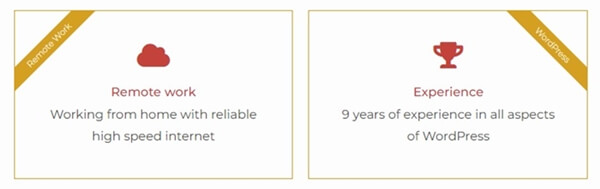
제 경우에는 Icon Box 위젯의 리본을 만들었습니다. 그래서 아이콘 상자 위젯 위에 HTML 위젯을 배치했습니다.
그런 다음 "고급 탭> 레이아웃"을 사용하여 아이콘 상자 위젯의 여백 상단을 -20px로 조정했습니다. 아이콘 상자 위젯과 리본 사이에 더 이상 공간이 없습니다.
결론
이 블로그 게시물을 끝까지 마쳤습니다. 축하해요! 몇 분 만에 Elementor를 사용하여 WordPress에 사용자 정의 리본을 추가하는 방법을 배웠습니다. HTML과 CSS를 사용하여 어떤 목적, 어떤 스타일, 어떤 위치에도 어울리는 멋진 리본을 만드는 기술을 마스터하셨습니다.
당신은 지금 자신이 자랑스럽다고 느낄 수도 있습니다. 그리고 당신도 그래야 합니다. 방금 WordPress 무기고에 강력한 도구를 추가했습니다. 방금 Elementor 기술의 레벨을 올렸습니다. 이제 귀하의 웹사이트가 더욱 매력적이고 매력적이며 수익성이 높아졌습니다.
하지만 약간 긴장감을 느낄 수도 있습니다. 이 일을 스스로 할 수 있는지 궁금할 수도 있습니다. 당신의 능력을 의심할 수도 있습니다. 이것이 너무 어렵거나 복잡하거나 시간이 많이 걸린다고 생각할 수도 있습니다.
괜찮아요. 당신은 이것을 가지고 있습니다.
당신은 이미 어려운 부분을 완료했습니다. 이미 단계를 따르고 결과를 확인했습니다. 당신은 이미 이것을 할 수 있다는 것을 스스로 증명했습니다. 지금 해야 할 일은 연습하고, 실험하고, 즐기는 것뿐입니다.
그래서 당신은 무엇을 기다리고 있습니까?
내면의 리본 마스터를 마음껏 발휘해 보세요. 계속해서 귀하의 웹 사이트를 빛나게 만드십시오. 계속해서 방문자를 놀라게 하고, 고객에게 깊은 인상을 남기고, 비즈니스를 성장시키세요.




