독특한 타이포그래피로 WordPress 웹사이트를 사용자 정의하면 다른 사이트와 차별화됩니다. Elementor를 포함한 많은 페이지 빌더는 웹사이트에 적용할 수 있는 기본 대안 목록으로 Google Fonts를 제공합니다. Google 글꼴은 사용이 매우 간단하기 때문에 웹사이트에서 흔히 볼 수 있습니다. 당신이 일반 웹 서핑자라면 어떤 사이트가 Google Fonts를 사용하고 있고 어떤 사이트가 자체 글꼴을 사용하고 있는지 빠르게 알 수 있습니다.

결과적으로, 우리는 우리 자신과 고객의 웹사이트가 다른 웹사이트들 사이에서 눈에 띌 수 있도록 하는 데 자부심을 느낍니다. WordPress와 Elementor 의 사용자 정의 글꼴은 이를 달성하는 수단입니다.
글꼴 정의 파일에 액세스하려면 대부분의 사용자 정의 글꼴이 압축을 풀어야 하는 zip 파일로 배포됩니다. 글꼴은 woff에서 otf까지 다양한 파일 형식으로 제공됩니다. 업로드한 파일이 가능한 한 많은 브라우저에서 작동하도록 하려면 가능한 한 많은 고유한 파일 형식을 사용하는 것이 좋습니다. 특히 글꼴이 하나만 있는 경우 기존 글꼴 파일에서 .TTF 및 .woff2를 만드는 것이 가장 좋습니다. 이는 웹사이트에 업로드하여 콘텐츠에 맞는 고유한 글꼴을 만드는 데 사용할 수 있는 파일입니다.
Elementor에 사용자 정의 글꼴 추가
Elementor 에는 자신만의 글꼴을 추가할 수 있는 기능이 내장되어 있습니다. 이를 수행하는 방법에는 몇 가지가 있으며 각각 고유한 장점과 단점이 있습니다. 사용자 정의 글꼴 파일을 추가하는 것은 다양한 방법으로 수행할 수 있으며 이 문서에서는 이에 대해 모두 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작기본 인터페이스
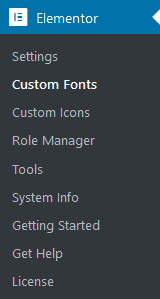
Elementor를 설치하면 사용자 정의 글꼴 통합 페이지에 액세스할 수 있습니다. 시작하려면 Elementor >> Custom Fonts로 이동한 다음 사용하려는 글꼴을 선택하세요.

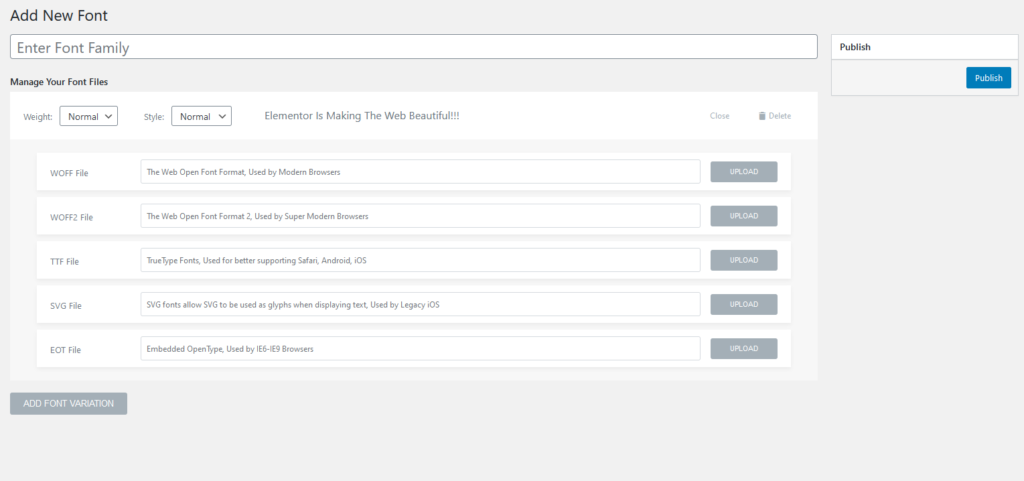
해당 페이지에서 새로 추가 버튼을 클릭하세요. 사용자 정의 글꼴은 표시되는 인터페이스를 통해 업로드할 수 있습니다.

첫 번째 단계는 글꼴 모음의 이름을 지정하는 것입니다. 글꼴 크기, 두께, 스타일을 선택한 다음 확인을 클릭합니다. 그런 다음 글꼴을 업로드할 수 있습니다. 다양한 옵션을 사용할 수 있지만 기본 파일 형식으로 .TTF 및 .WOFF2를 사용하는 것이 좋습니다. 글꼴 변형이 많은 경우 "글꼴 변형 추가" 옵션을 클릭하여 다양한 글꼴 두께를 업로드할 수 있습니다.
모든 파일이 제출되고 게시된 후 Elementor 편집기에서 새 서체를 사용할 수 있습니다.
사용자 정의 서체의 경우 이 방법이 Elementor에서 가장 빠르고 쉽게 활용할 수 있습니다. Elementor를 사용하려면 웹사이트에 Elementor를 계속 설치해야 합니다. 이러한 문제가 우려되는 경우 여기에 설명된 두 번째 방법을 사용하세요.
사용자 정의 글꼴 플러그인
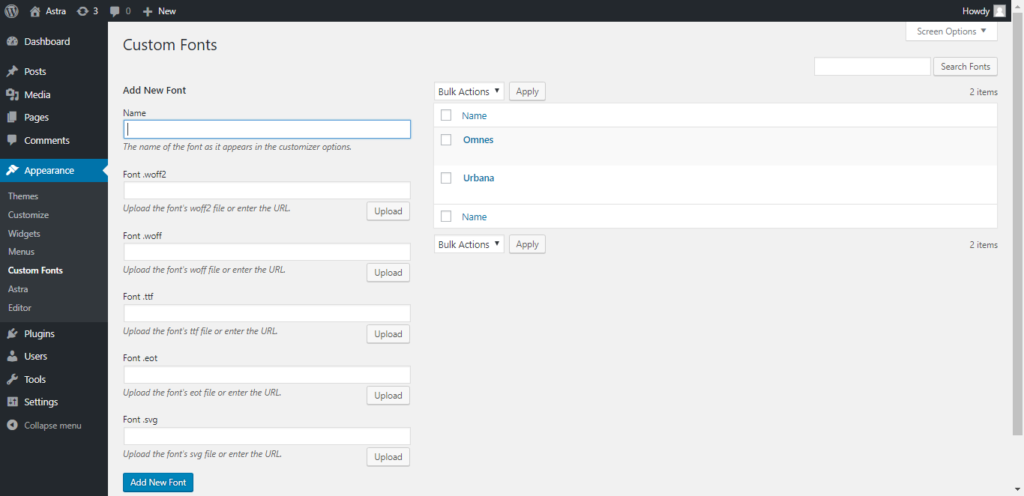
Custom Fonts라는 플러그인을 사용하면 자신만의 글꼴을 Elementor에 쉽게 통합할 수 있습니다.

이 플러그인은 공식적으로 Elementor와 호환되지만 WordPress와도 호환됩니다. 웹사이트에서 Elementor를 제거하더라도 사용자 정의 글꼴은 Elementor의 일부가 아니기 때문에 그대로 유지됩니다.
사용자 정의 CSS를 사용하여 이러한 방식으로 서체를 적용할 수도 있습니다.
element {
Font-family: “your-custom-font”
}
글꼴을 추가하는 것은 기본적이고 간단한 과정입니다. 새 글꼴 추가 버튼을 클릭하고 글꼴 이름을 입력한 다음 글꼴 파일을 업로드하면 됩니다. 마지막으로 WordPress 웹사이트의 @font-face 규칙이 이 플러그인에 의해 생성되어 Elementor 타이포그래피 설정에 적용됩니다.
이 플러그인을 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 것이 우리가 선호하는 방법입니다. Elementor와 작동하는 방식 때문에 대부분의 경우 기본 인터페이스보다 선호합니다. 이 플러그인에는 한 가지 큰 단점이 있습니다. 즉, 한 번에 많은 글꼴 가중치를 허용하지 않는다는 것입니다. 대신 다음 형식을 사용하여 다양한 글꼴 스타일을 식별하세요.
- 글꼴 보통
- 굵은 글꼴
우리는 세 가지 글꼴만 사용하기 때문에 이것이 우리에게 큰 영향을 미치지는 않지만 귀하에게는 큰 문제가 될 수 있습니다. 이 경우 방법 1과 3을 사용할 수 있습니다.
글꼴 얼굴
글꼴 페이스를 사용하면 플러그인 없이 WordPress 사이트에 사용자 정의 글꼴을 추가할 수 있습니다. 실제로 이것이 바로 다른 두 가지 접근 방식이 수행하는 작업이지만 단순히 미학적으로 만족스러운 GUI를 제공할 뿐입니다.
WordPress에서는 먼저 글꼴 팩을 생성한 다음 서버에 설치하고 CSS를 사용하여 사이트에 적용해야 합니다. 이것은 가장 간단하고 덜 번거로운 방법이지만 Elementor에서는 작동하지 않습니다. Elementor에서 이런 방식으로 사용하려면 CSS를 활용하여 글꼴 스타일을 지정해야 합니다.
CSS를 사용하면 웹사이트에 서체를 추가하고 특정 요소에 서체를 표시할 수 있습니다.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}"your-custom-font" 영역에 원하는 글꼴 계열 이름을 추가하고 다음 줄에 링크를 추가하세요.
서버에 글꼴을 업로드하는 것은 서체의 미디어 라이브러리 항목에서 URL 위치를 복사하는 것만큼 간단합니다. 또한 FTP를 통해 WP 콘텐츠 폴더나 uploads 폴더에 업로드할 수도 있습니다.
그런 다음 CSS를 사용하여 글꼴이 적용됩니다.
element {
Font-family: “your-custom-font”
}Elementor에서는 사용자 정의 CSS의 고급 옵션 영역에서 이 작업을 수행할 수 있습니다. 페이지 수준에서 이 작업을 수행하는 것이 좋습니다. Elementor의 모양을 사용자 정의하는 것(외관 -> 사용자 정의)은 사이트에 전역 글꼴을 적용하는 좋은 방법입니다.
결말 생각
이제 이 기사를 읽고 나면 Elementor 에서 사용자 정의 글꼴을 사용하는 방법을 더 잘 이해할 수 있을 것입니다. 귀하의 웹사이트에 고유한 서체를 갖는 것은 많은 사람들 사이에서 눈에 띄게 만드는 데 매우 중요합니다. 언제나 그렇듯, 아래 댓글 영역에 추가 질문이 있으면 언제든지 문의해 주세요.




