WordPress의 Elementor를 사용하여 기사 또는 게시물에 추가 정보를 추가할 수 있는 방법이 항상 궁금하십니까?

고급 사용자 정의 필드 가 솔루션을 제공하므로 더 이상 걱정하지 마십시오.
WordPress?의 사용자 정의 필드는 무엇입니까
사용자 정의 필드는 웹사이트의 특정 게시물이나 기사에 추가 정보를 추가하는 데 도움이 되는 고급 WordPress 기능입니다. 그 추가 정보를 '메타데이터'라고도 합니다. 사용자 정의 필드를 사용하면 웹사이트에서 동적 기능을 만들 수 있으며 웹사이트에 추가된 이 정보는 웹사이트의 초점 영역을 기반으로 합니다.
예를 들어, 1-10세 사이의 어린이를 위한 어린이 항목을 판매하는 전자 상거래 웹 사이트가 있는 경우 연령을 기준으로 어린이 항목을 그룹화하는 사용자 정의 필드를 만들 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작일반적으로 웹사이트의 필요에 따라 사용자 정의 필드를 추가할 수 있습니다.
WordPress에 사용자 정의 필드 추가
WordPress에 사용자 정의 필드를 추가하는 방법에는 여러 가지가 있습니다. 그 중 하나는 WordPress에 내장된 기본 사용자 정의 필드 옵션이고 다른 방법은 플러그인을 사용하는 것입니다.
기본 WordPress 내장 기능을 사용하여 사용자 정의 필드 추가
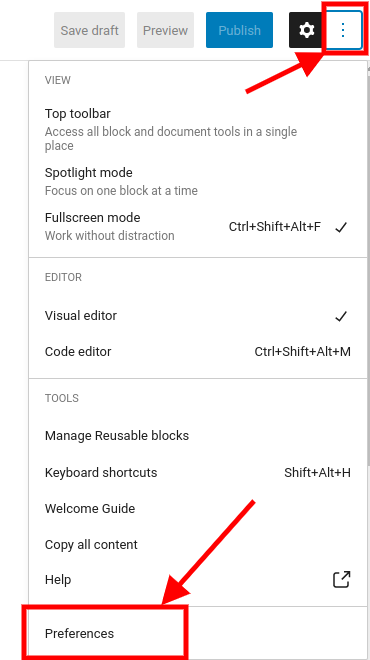
기본 WordPress 편집기에서 사용자 정의 필드를 추가하는 방법부터 살펴보겠습니다. 기본 WordPress 편집기에서 화면 오른쪽 상단에 있는 세 개의 수직 점인 화면 옵션으로 이동할 때 게시물에 사용자 정의 필드를 추가할 수 있습니다. 화면 옵션을 클릭한 후 하단의 환경 설정을 클릭합니다.

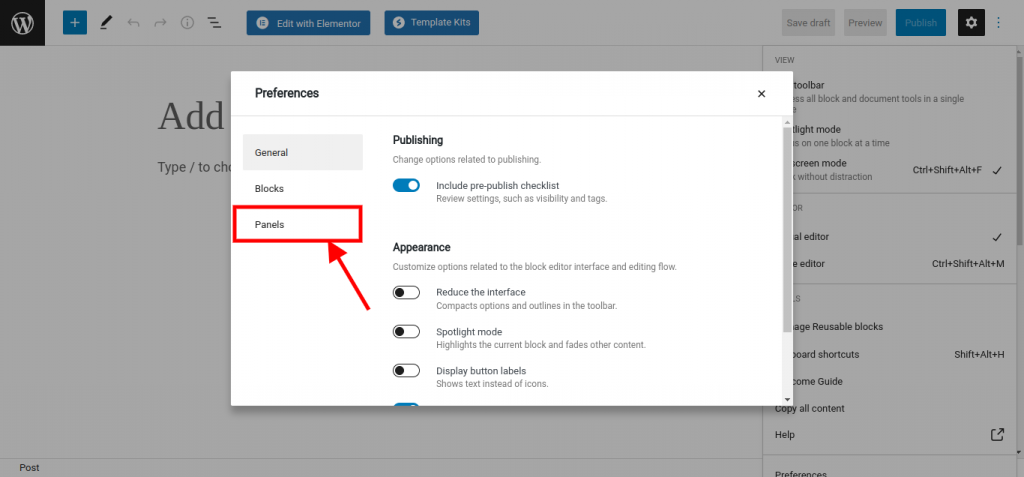
환경 설정을 클릭한 후 나타나는 새 창에서 패널을 클릭합니다.

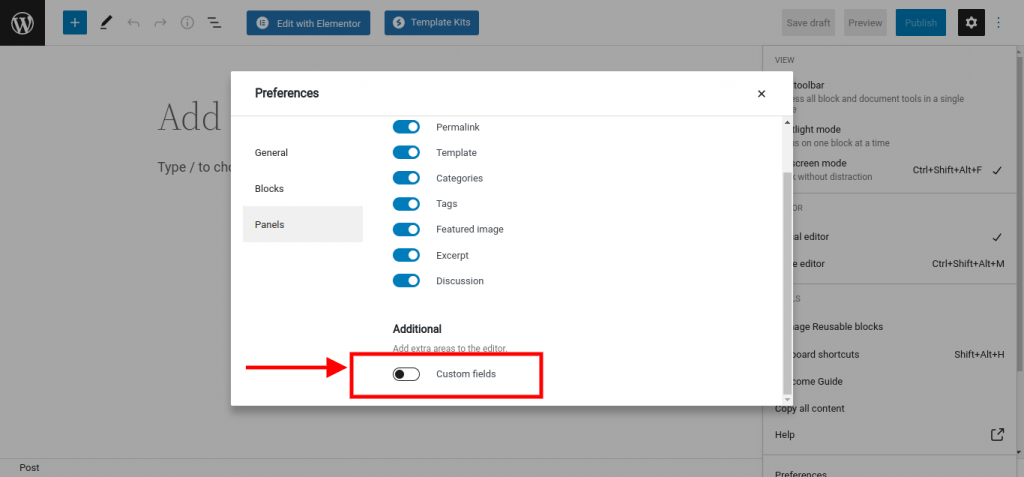
'패널'을 클릭하면 토글 버튼이 있는 화면에 다른 옵션이 나타나고 '추가'라는 제목이 포함된 마지막 옵션에는 옆에 토글 버튼이 있는 '사용자 정의 필드' 옵션이 표시됩니다. 그것.

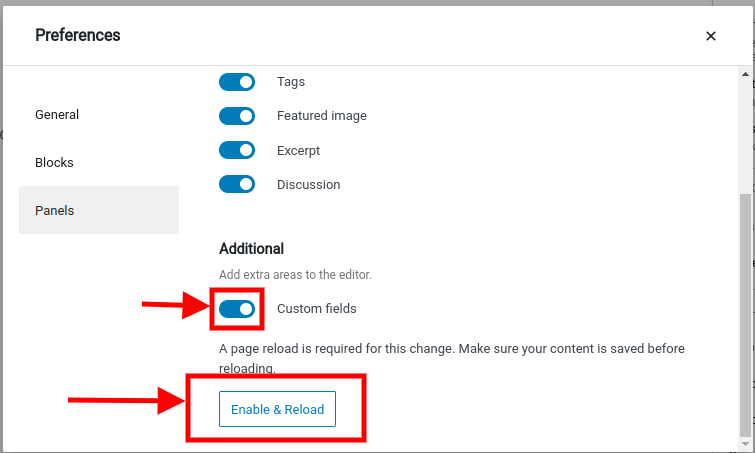
사용자 정의 필드 토글 버튼을 켜면 다른 버튼이 나타나며 'Enable & Reload'라고 쓰여 있습니다.

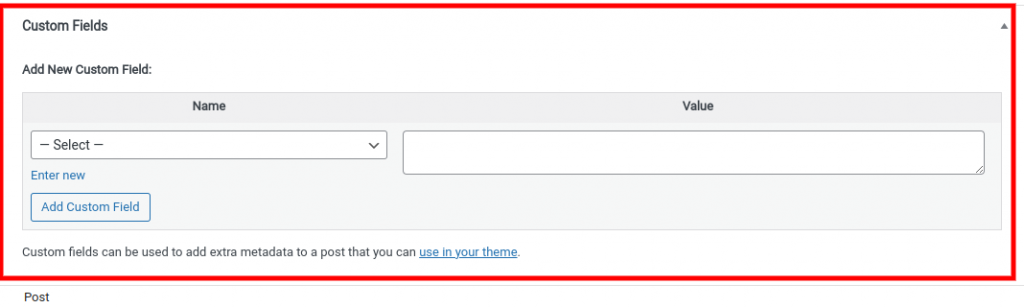
해당 버튼을 클릭하면 페이지가 다시 로드되고 사용자 정의 필드 옵션이 활성화된 새 화면이 표시됩니다.

여기에서 키/값 쌍을 사용하여 사용자 정의 필드 데이터를 입력할 수 있습니다.
고급 사용자 정의 필드 플러그인 및 Elementor Pro 를 사용하여 사용자 정의 필드 추가
고급 사용자 정의 필드 는 WordPress에서 가장 널리 사용되는 사용자 정의 필드 플러그인 중 하나입니다. 이 플러그인에는 무료 및 유료 버전이 있습니다. 유료 버전은 더 많은 유연성과 기능을 제공합니다. 그러나 이 자습서에서는 무료 버전을 사용하는 방법을 안내합니다.
무료 Elementor 플러그인은 사용자 정의 필드를 추가할 수 있는 옵션을 제공하지 않습니다. 이 옵션은 Elementor Pro에만 제공됩니다.
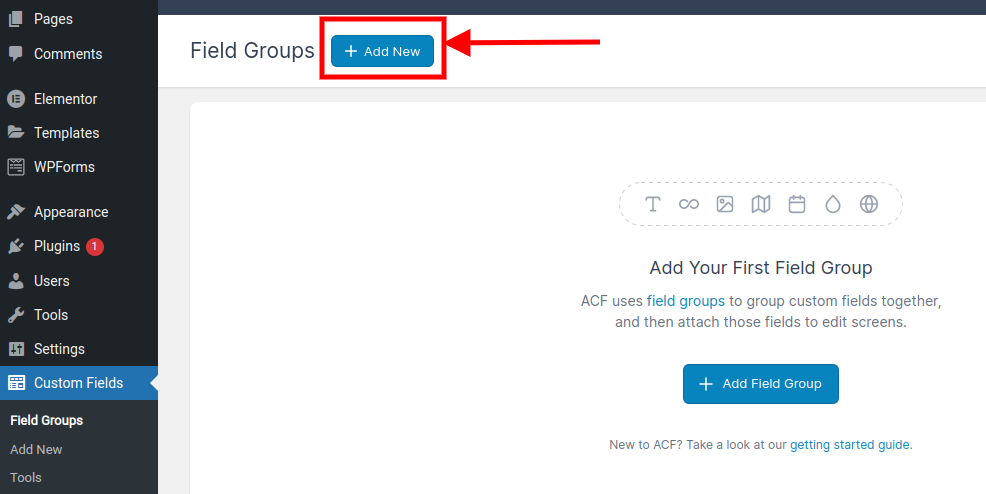
시작하려면 플러그인으로 이동하여 고급 사용자 정의 필드를 검색하고 플러그인을 설치하고 활성화하십시오. 활성화 후 WordPress 대시보드로 이동하고 대시보드에 메뉴가 있는 왼쪽에서 사용자 정의 필드 를 클릭한 다음 새로 추가 를 클릭하거나 창 상단에 표시된 대로 새로 추가 를 클릭할 수도 있습니다.

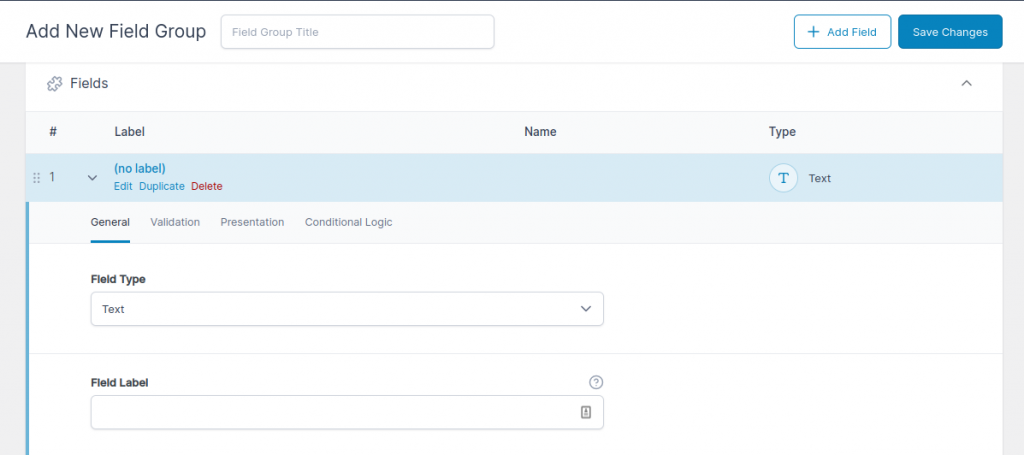
새로 추가 버튼을 클릭하면 필드 양식이 열리고 사용자 정의 필드의 이름을 입력한 다음 필드 추가를 클릭해야 합니다. 필드 추가 버튼을 클릭하면 필드 양식이 열리고 사용자 정의 필드 데이터를 추가해야 합니다. 양식에 모든 매개변수를 추가한 다음 필드 추가 버튼을 다시 클릭하십시오.

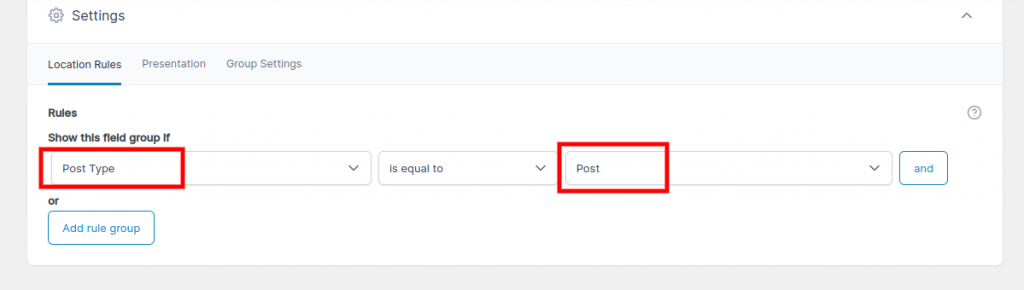
필드 추가 버튼을 클릭하면 사용자 정의 필드를 추가할 수 있습니다. 사용자 정의 필드 정보를 추가한 후 필드를 표시할 위치를 선택할 수 있는 위치 섹션으로 이동합니다.

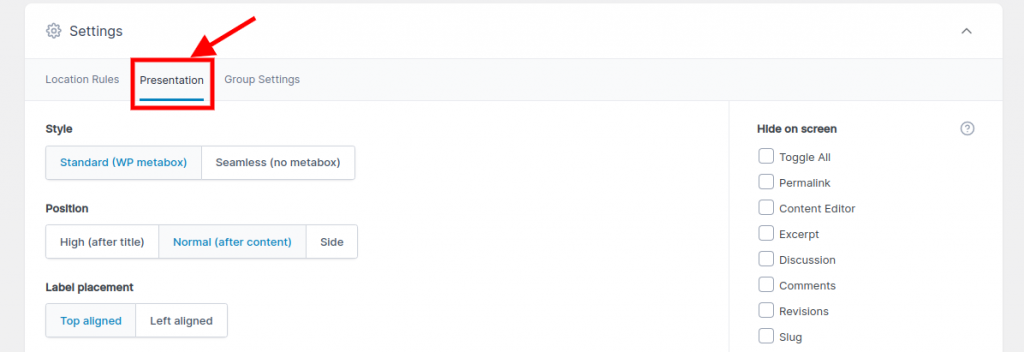
설정 섹션으로 이동하여 사용자 정의 필드에 대한 스타일, 위치, 배치 및 기타 설정을 설정합니다.

Elementor Pro에서 사용자 정의 필드 추가하기
위의 프로세스에 따라 사용자 정의 필드 유형이 생성되었습니다. 이제 페이지에 사용자 정의 필드를 추가해야 합니다. 사용자 정의 필드를 추가하려면 Elementor pro가 설치되어 있어야 합니다.
Elementor 편집기로 페이지를 열고 섹션을 만들고 새 위젯을 추가합니다. 콘텐츠 탭에서 동적 아이콘을 클릭하고 고급 사용자 정의 필드를 선택합니다.

결론:
전체 프로세스를 순서대로 수행하면 WordPress와 Elementor Pro 모두에서 사용자 정의 필드를 추가할 수 있습니다.




