사용자 정의 CSS를 사용하여 섹션, 열 및 위젯과 같은 Elementor 페이지의 모든 부분의 모양을 변경할 수 있습니다. 사용자 정의 CSS 필드에 CSS 코드를 추가하여 이러한 요소의 스타일을 지정하고 꾸밀 수 있습니다. 기본 HTML 페이지에 현대적이고 매력적인 디자인을 제공하는 것과 같습니다.

Elementor Custom CSS 기능은 Elementor Pro 에서만 사용할 수 있습니다. 하지만 무료 버전의 Elementor를 사용 중이고 맞춤 CSS를 추가하고 싶다면 걱정하지 마세요! 우리는 당신을 위한 해결책이 있습니다. 이 기사는 무료 버전을 사용하는 경우에도 Elementor 페이지에 사용자 정의 CSS를 추가하는 과정을 안내합니다.
Elementor 무료 버전에 사용자 지정 CSS 추가
이 예에서는 CSS 코드를 사용하여 Elementor에서 다중 색상 그라디언트 버튼을 만드는 방법을 보여줍니다. 이 코드를 사용하려면 Elementor Pro로 업그레이드하고 설정 패널의 고급 탭에 있는 사용자 정의 CSS 필드에 추가해야 합니다.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}무료 버전의 Elementor를 사용 중이라면 걱정하지 마세요! 코드를 수정하고 동일한 다중 색상 그라데이션 버튼 효과를 얻는 데 필요한 단계를 설명합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작추가 CSS 코드 추가
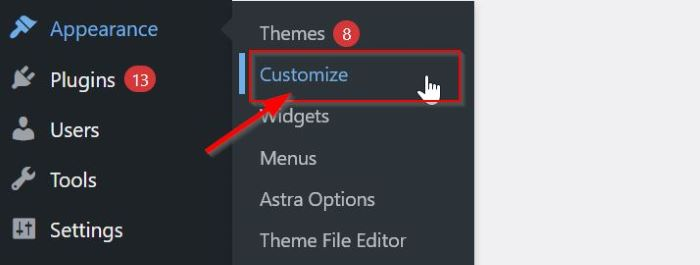
WordPress Customizer의 CSS 편집기는 CSS 스니펫을 수신합니다. WordPress 대시보드에서 Appearance -> Customize로 이동합니다.

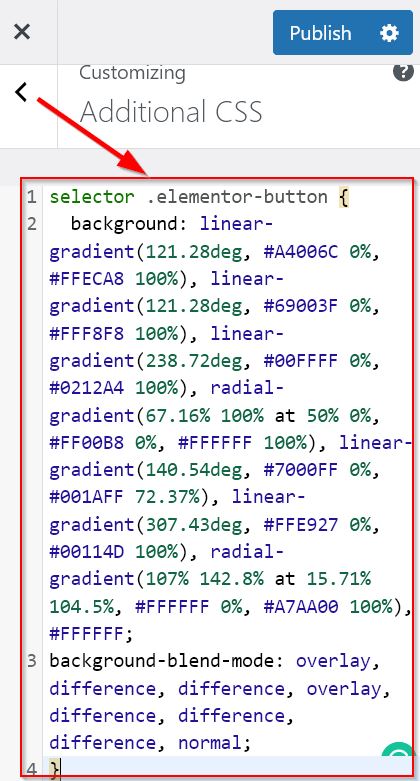
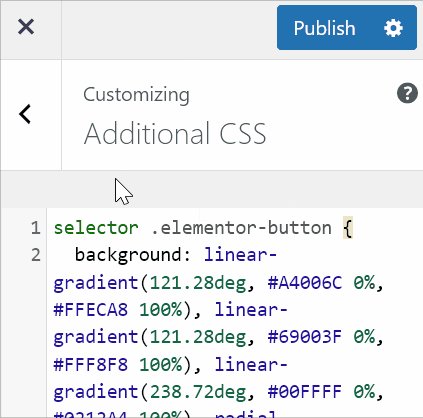
사용자 지정 설정 페이지에 도달하면 추가 CSS 블록으로 이동하여 클릭합니다. 추가 CSS 필드는 이제 위에서 복사한 CSS 코드를 포함해야 합니다.

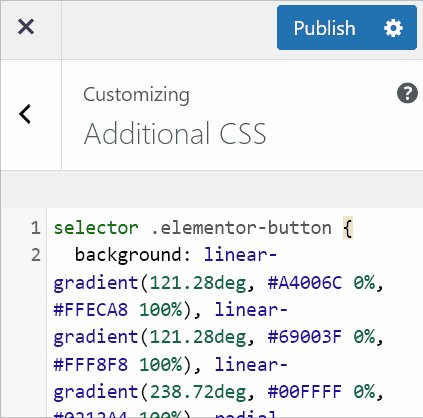
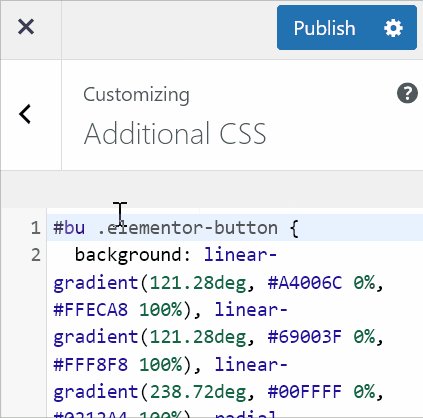
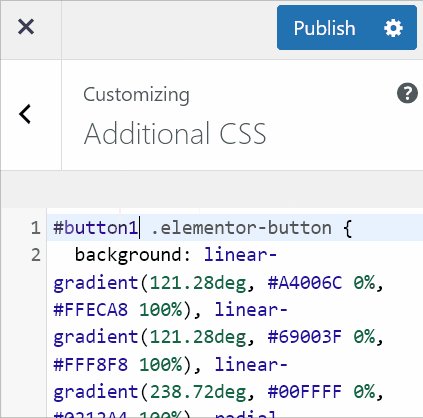
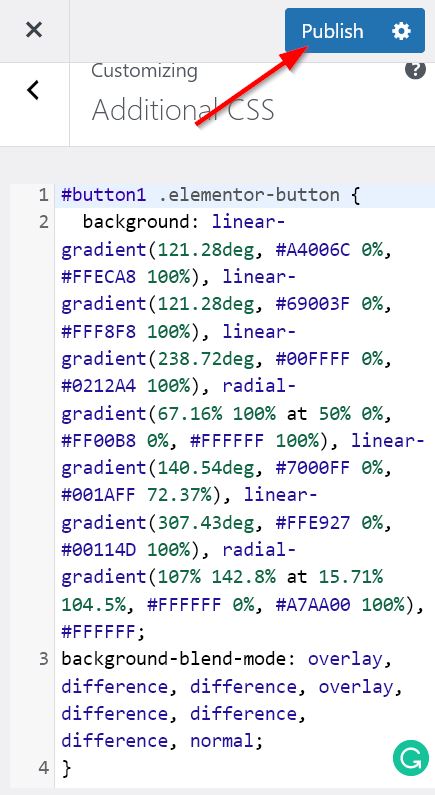
앞서 말했듯이 여러 색상의 그래디언트 버튼을 제공하려면 CSS 코드를 변경해야 합니다. selector 텍스트를 맞춤화된 고유한 CSS ID로 바꿉니다. 모든 CSS ID를 코드에 입력할 수 있습니다. 이 경우 #button1 사용합니다.

CSS 코드를 변경한 후 게시 버튼을 사용하여 적용합니다.

Elementor CSS ID 추가
이제 다음 작업으로 이동할 수 있습니다. 추가 CSS에서 사용되는 CSS 코드를 식별하기 위해 특수 클래스 ID를 생성합니다.
Elementor 편집기에 액세스합니다. 그런 다음 버튼 위젯을 위젯 패널에서 선택한 후 캔버스 영역으로 끌어다 놓습니다. 버튼 위젯을 추가한 후 원하는 대로 변경하고 스타일을 지정할 수 있습니다.
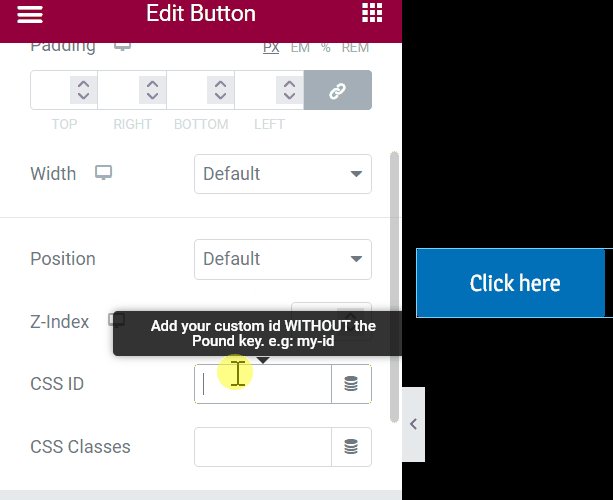
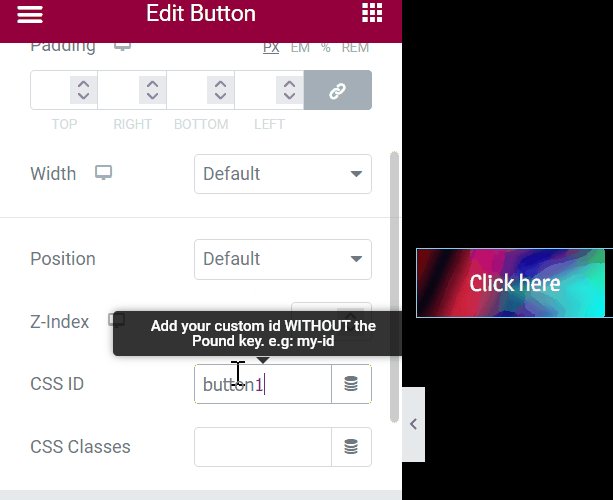
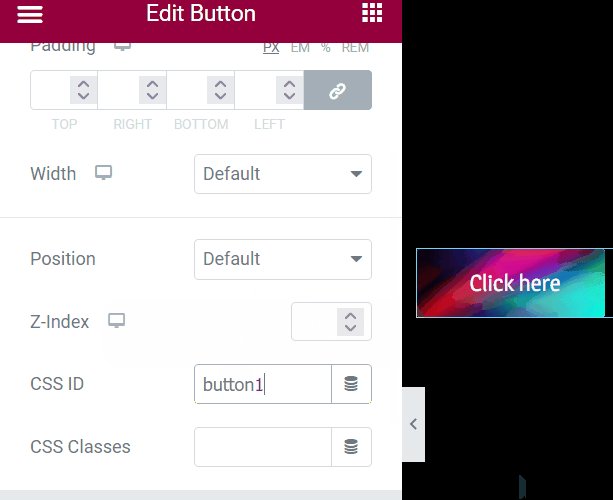
버튼 위젯 설정 패널에서 고급 탭 -> 레이아웃 -> CSS ID로 이동합니다. 다음 추가 CSS 섹션에서 추가한 고유한 특정 CSS ID를 제공하십시오.

고유한 사용자 정의 CSS ID를 추가하면 버튼이 GIF 이미지에서 볼 수 있는 것처럼 여러 색상의 그라데이션이 됩니다. 초안 저장 버튼을 클릭하여 프로젝트를 저장하는 것을 잊지 마십시오.
잘. 버튼 위젯에 대해 다른 여러 색상 그라디언트에 여러 색상 그라디언트를 추가하는 것을 고려하십시오.
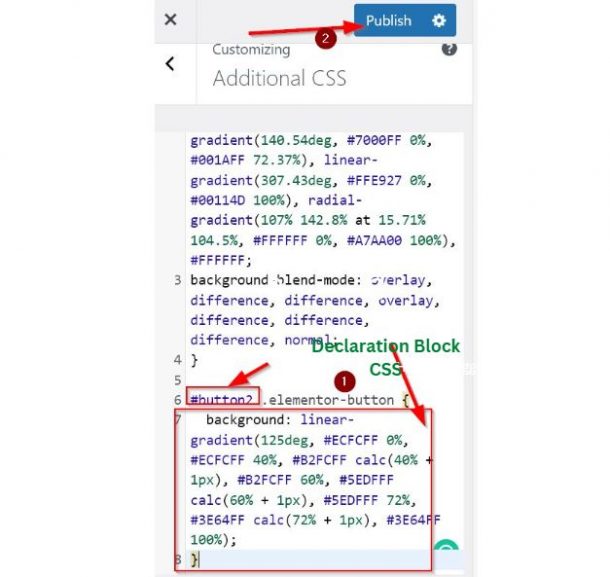
그런 다음 추가 CSS 필드로 돌아가서 현재 코드를 복사하여 추가 CSS 필드의 마지막 섹션에 붙여넣습니다. 사용자 지정 고유 CSS ID를 붙여넣은 후 새 ID로 변경한 다음 CSS의 선언 블록에서 CSS 조각을 보다 정확하게 수정하십시오. 이 그림에서는 #button2 CSS ID로 대체합니다.
선언 블록을 얻으려면 온라인 CSS 그래디언트 도구를 사용하여 그래디언트를 생성할 수 있습니다.
새 CSS 코드 편집을 완료하면 게시 버튼을 사용하여 적용합니다.

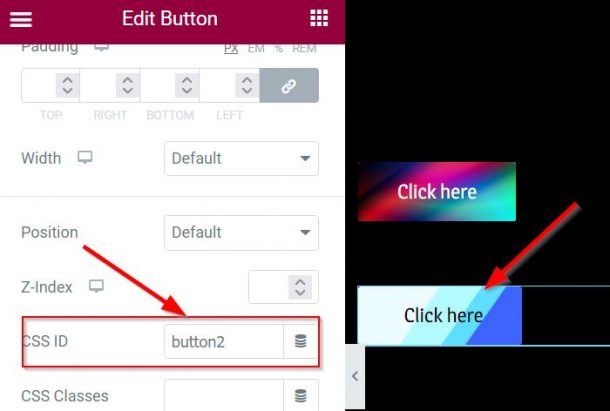
Elementor 편집기로 돌아온 후 페이지를 다시 로드하십시오. 새 버튼 위젯을 만들고 조정한 다음 원하는 대로 스타일을 지정합니다. 버튼 위젯 설정의 고급 탭에서 레이아웃 > CSS ID로 이동합니다. 그런 다음 CSS ID 섹션에 개인화된 새 CSS ID를 입력합니다.

그게 전부입니다. 이제 위의 그림에서 볼 수 있듯이 다양한 다중 색상 그라데이션이 있는 두 개의 버튼이 있습니다. 선택하면 프로젝트를 게시하거나 저장할 수 있습니다.
마무리
이 기사에서는 자신의 CSS를 추가하여 Elementor의 모양을 무료로 사용자 정의하는 방법을 알려줍니다. 몇 가지 팁을 따르면 무료 버전의 Elementor를 Elementor Pro와 유사하게 만들 수 있습니다.
우리의 관점에서 이 튜토리얼은 WordPress 및 Elementor를 사용하는 초보자에게 좋습니다. 그러나 웹 사이트가 성장 중이거나 이미 잘 구축된 경우 Elementor Pro로 업그레이드하는 것이 좋습니다. Elementor Pro를 사용하면 추가 기능과 이점에 액세스하여 보다 효율적으로 작업할 수 있습니다.




