웹사이트에 멋진 인터랙티브 콘텐츠 스위처를 무료로 추가하고 싶다면 이 게시물이 적합합니다. 무료 Elementor 페이지 빌더 플러그인 을 사용하여 WordPress 웹사이트에 콘텐츠 스위처를 만들고 추가하는 과정을 안내해 드립니다.

현재로서는 웹사이트 자료를 읽기 쉽고, 독특하고, 잘 계획되고, 매력적으로 만들어야 합니다. 웹 사이트가 더 매력적이면 방문자를 쉽게 유치하고 트래픽을 늘릴 수 있습니다. 또한 청중의 참여도를 높이는 데 도움이 됩니다.
오늘날 대부분의 소비자들은 올바른 정보를 얻고자 하며, 고객이 방문하면 정보를 얻고 떠나게 됩니다. 사용자는 정보를 얻은 후 웹 사이트를 서핑하는 데 시간을 낭비하고 싶지 않습니다. 그러나 대화식 방식으로 콘텐츠를 제공하면 관심을 끌 수 있습니다. 독자가 읽을 수 있도록 중요한 자료를 양방향 방식으로 제시해야 합니다.
트래픽과 상호 작용을 늘리려면 고유한 웹 사이트를 디자인하고 콘텐츠를 표시해야 합니다. 다른 고유한 모양으로 정보의 별도 버전을 디자인할 수 있지만 기본적으로 표시되는 것은 원하지 않습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작콘텐츠의 두 버전 간에 전환하려면 콘텐츠 전환기 위젯을 사용하십시오. 클릭 한 번으로 콘텐츠 보기를 전환할 수 있는 옵션을 사용자에게 제공합니다.
Elementor를 사용하여 콘텐츠 전환기 추가
무료 WordPress 플러그인인 Essential Addons for Elementor를 설치하여 Elementor free를 사용하여 콘텐츠 전환기 위젯을 추가하세요. 이 플러그인을 사용하여 웹 페이지에 콘텐츠 스위처를 추가할 수 있습니다.
먼저 플러그인을 설치하고 활성화한 다음 콘텐츠 스위처를 추가하려는 Elementor 편집기 페이지를 엽니다.
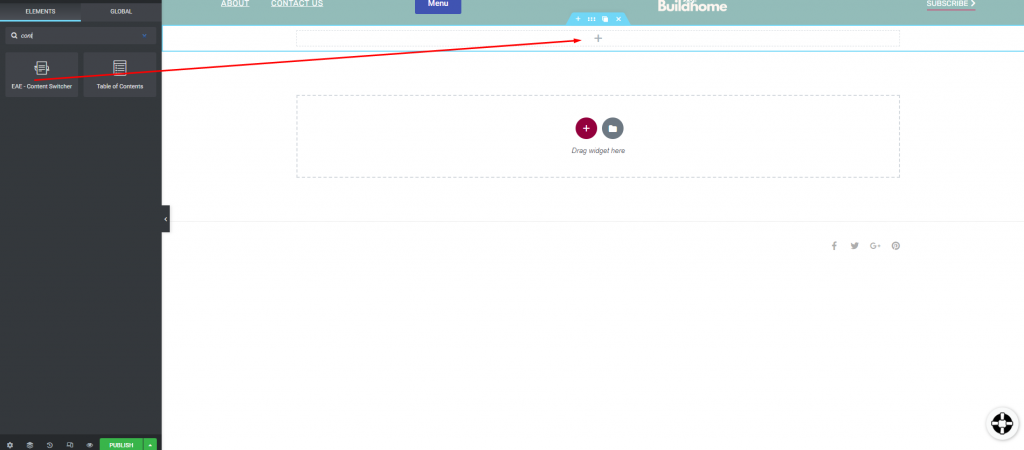
이제 섹션을 추가하려면 "+" 아이콘을 클릭하고 열을 선택합니다. 그런 다음 콘텐츠 전환기 위젯을 찾아 새로 만든 열로 끌어다 놓습니다.

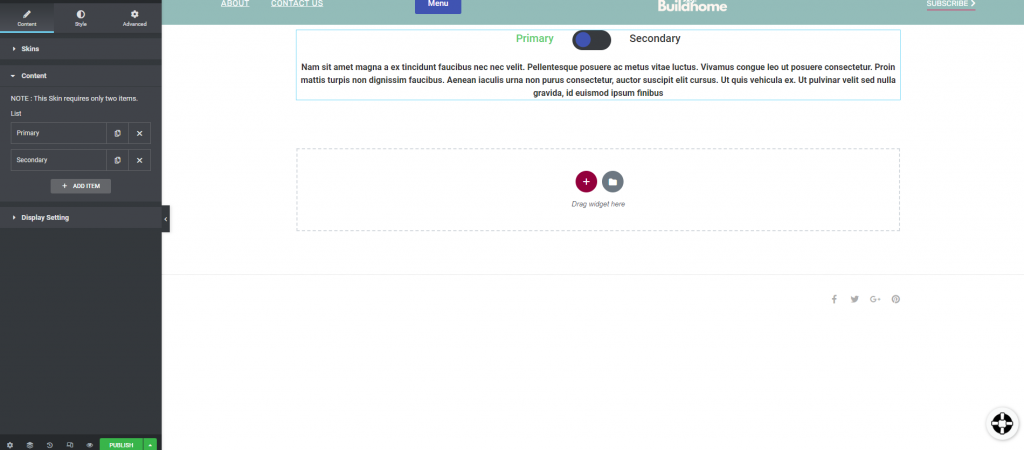
콘텐츠 전환기가 섹션에 추가됩니다. 이제 콘텐츠 탭의 스킨 옵션에서 스킨을 선택할 수 있습니다. 콘텐츠 전환기는 세 가지 스킨 스타일로 제공됩니다. 스킨 선택 후 아이템을 추가할 수 있습니다.

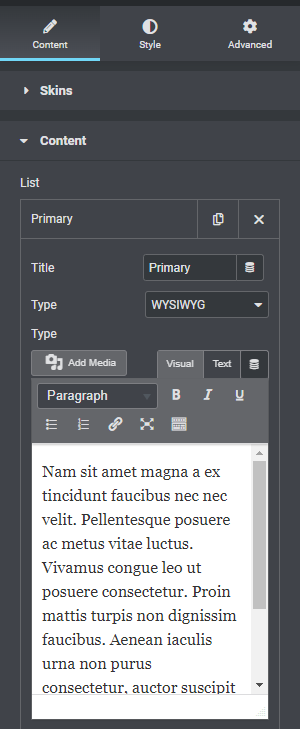
항목을 클릭하기만 하면 제목과 설명을 변경할 수 있습니다. 항목의 제목, 종류 및 설명을 포함할 수 있습니다.

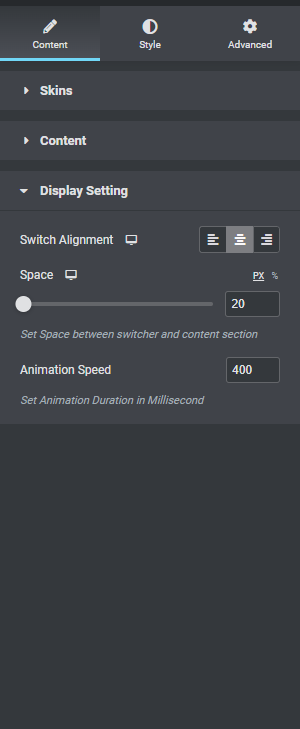
이제 디스플레이 설정에서 스위치 방향을 조정할 수 있습니다. 공간과 모션을 사용자 지정할 수도 있습니다.

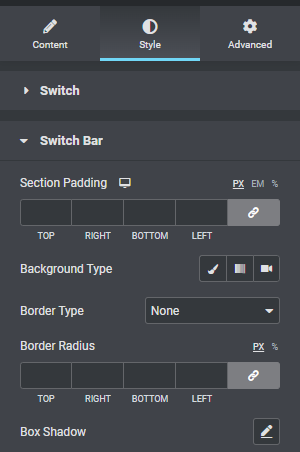
스타일 탭으로 이동하여 섹션의 스타일을 지정합니다. 먼저 스위처의 서체를 사용자 정의할 수 있습니다. 이제 색상, 배경 색상, 아이콘 색상, 테두리 유형 및 테두리 반경을 모두 사용자 정의할 수 있습니다.

섹션 패딩, 배경 및 기타 옵션은 스위치 막대에서 사용할 수 있습니다.

이제 콘텐츠 탭에서 콘텐츠 섹션을 사용자 지정할 수 있습니다.

이렇게 콘텐츠 전환 섹션이 완성됩니다.
마지막 단어
그런 다음 Elementor 를 사용하여 무료로 웹사이트에 콘텐츠 스위치를 추가할 수 있습니다. 다양한 방법으로 elementor 를 사용하여 웹사이트를 아름답게 꾸미는 방법을 배우기 위해 다른 튜토리얼 을 볼 수 있습니다. 이 콘텐츠가 유용할 수 있기를 바라며, 그렇다면 친구들과 공유해 주세요.




