때로는 다른 페이지를 로드하여 다른 콘텐츠를 표시하는 것이 매우 어렵습니다. 이것이 Elementor를 사용하여 WordPress 웹 사이트에 대한 콘텐츠 전환기를 만들 수 있는 이유입니다.

콘텐츠 전환기는 사용자가 동일한 페이지에 있는 동안 콘텐츠 간에 전환할 수 있는 토글 버튼입니다. 이것은 사용자의 경험을 완벽하게 만들고 시간도 절약합니다. 이 튜토리얼에서는 Elementor를 사용 하여 WordPress에 Content Switcher를 추가하는 방법을 이해합니다.
Elementor를 사용하여 콘텐츠 전환기를 만드는 방법
우선, 전환할 두 요소를 결정하고 동일한 페이지에 배치해야 합니다.
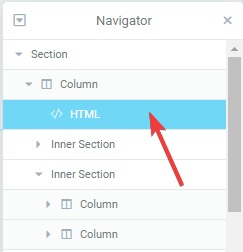
그런 다음 왼쪽 메뉴의 요소 탭을 사용하여 HTML 옵션으로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
콘텐츠 전환기를 사용하는 두 가지 방법이 있습니다. 즉, 전체 웹사이트와 같은 페이지의 두 요소에 사용합니다.
- 콘텐츠 전환기를 웹사이트에 추가하려면 바닥글에 다음 HTML 코드를 사용하세요.
- 동일한 페이지의 두 요소 사이에 콘텐츠 전환기를 추가하려면 페이지 하단 섹션에 다음 코드를 붙여넣습니다.
>script/scriptstyle/style다음으로 전환하려는 두 요소 또는 섹션 바로 앞에 아래 주어진 HTML 코드를 추가해야 합니다.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/label토글 버튼, 즉 콘텐츠 전환기가 이제 웹사이트에서 작동하며 더 빠른 사용자 경험을 제공합니다. 이것이 Elementor 를 사용하여 WordPress에서 Content Switcher를 만드는 방법입니다. 실제로 Elementor Pro를 사용 하면 웹사이트 디자인과 전망을 원하는 만큼 창의적으로 만들 수 있습니다.
이것이 이 튜토리얼의 전부입니다. 게시물을 놓치지 않으려면 Facebook 및 Twitter에서 팔로우하세요.




