다양한 시나리오에서는 Divi 버튼을 나란히 배치해야 할 수도 있습니다. 예를 들어 랜딩 페이지 헤더에서는 주의를 끄는 클릭 유도 문구를 표시하는 것이 효과적이며 이중 버튼이 널리 사용됩니다. Divi와 함께 작업할 때 원하는 결과를 얻기 위한 여러 가지 접근 방식이 있습니다. 열을 사용하거나 일부 CSS를 적용하거나 기본 Divi 버튼 모듈을 전혀 사용하지 않도록 선택할 수 있습니다. Divi 버튼을 원활하게 정렬하는 데 도움이 되는 최선의 방법을 살펴보겠습니다.

Divi에 버튼 모듈을 나란히 추가하기
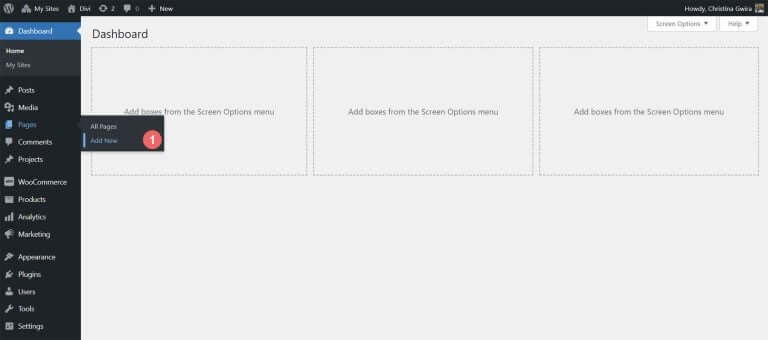
시작하려면 작업할 페이지 레이아웃을 설치해 보겠습니다. WordPress에서 새 페이지를 만드는 것부터 시작하세요. WordPress 대시보드에서 왼쪽에 있는 페이지 메뉴 위로 마우스를 가져간 다음 새로 추가를 클릭합니다.

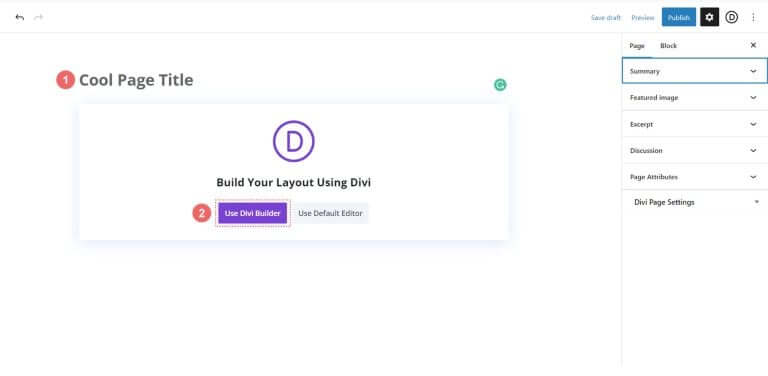
기본 WordPress 편집기인 Gutenberg에서 새 페이지에 제목을 지정하세요. 다음으로 보라색 Divi Builder 사용 버튼을 클릭하세요.

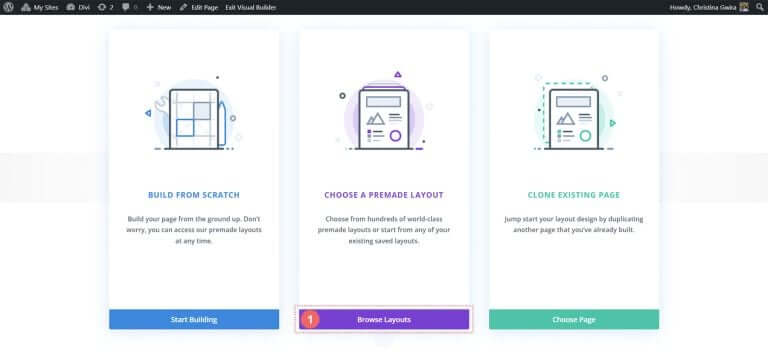
세 가지 옵션이 표시됩니다. 보라색 가운데 버튼인 레이아웃 찾아보기를 클릭합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
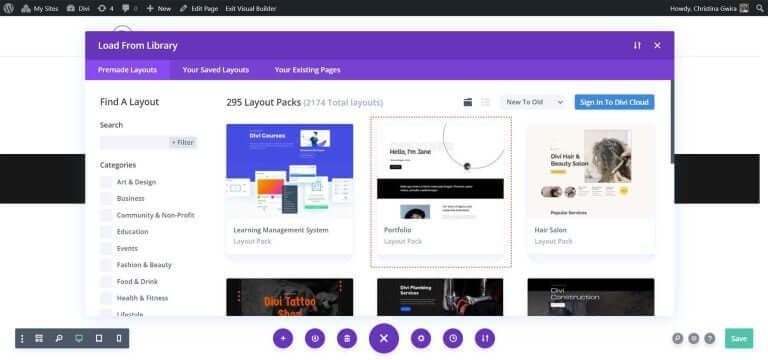
이 작업을 수행하면 선택할 수 있도록 미리 디자인된 페이지가 포함된 Divi의 광범위한 레이아웃 라이브러리가 열립니다. 포트폴리오 레이아웃 팩을 선택하세요.

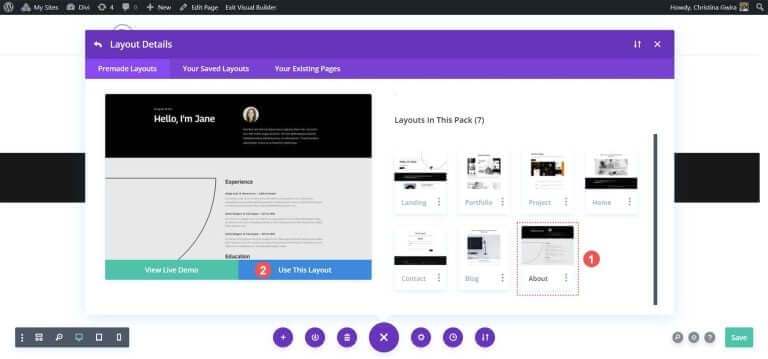
포트폴리오 레이아웃 팩에서 페이지 레이아웃 정보를 선택합니다.

그런 다음 파란색 이 레이아웃 사용 버튼을 클릭하세요. 새 페이지에 레이아웃이 설치될 때까지 기다리세요.
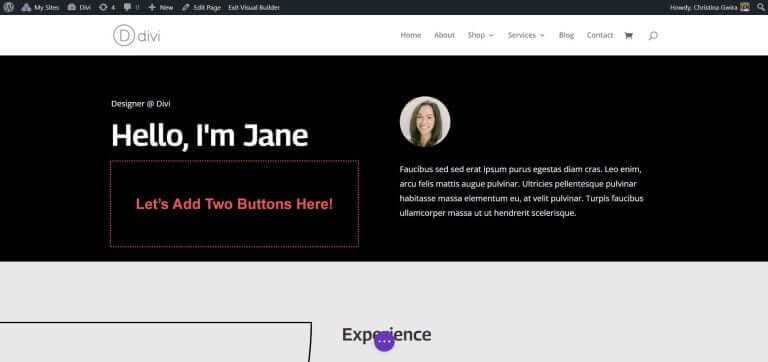
마지막으로 녹색 게시 버튼을 클릭하여 페이지와 새 레이아웃을 활성화하세요. 대부분의 튜토리얼에서는 레이아웃의 검은색 헤더 섹션에 중점을 둘 것입니다. 시작하자!
열을 사용하여 Divi 버튼 추가
페이지 레이아웃에서 헤더 섹션에는 두 개의 열이 있습니다. 첫 번째 열에 두 개의 버튼 모듈을 나란히 추가하기 위해 특수 섹션을 사용하여 이 섹션을 다시 디자인하겠습니다.

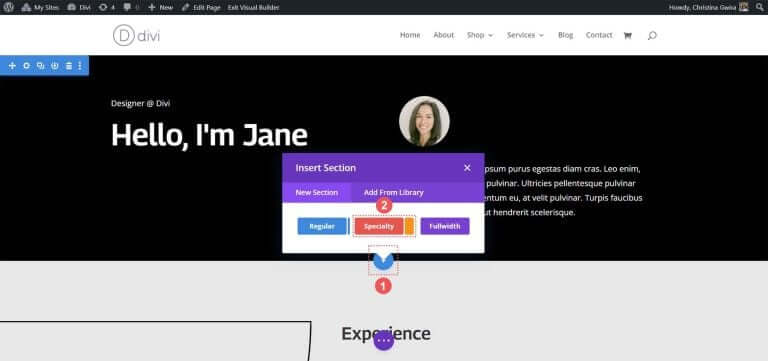
먼저 파란색 더하기 아이콘을 클릭하여 다른 섹션을 추가하세요. 빨간색과 주황색 전문 섹션 아이콘을 클릭하여 전문 섹션을 선택하세요.

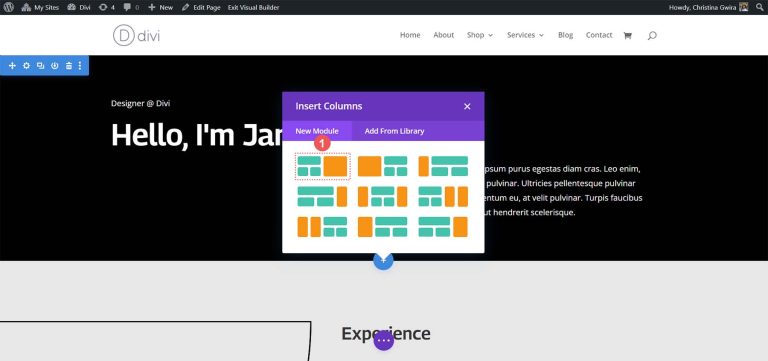
클릭하면 다양한 섹션이 표시됩니다. 일반 섹션과 달리 특수 섹션을 사용하면 열 내에서 다양한 열 구조를 결합할 수 있습니다. 이것이 두 개의 버튼 모듈을 나란히 배치하는 방법입니다. 첫 번째 행과 열 조합을 선택합니다.

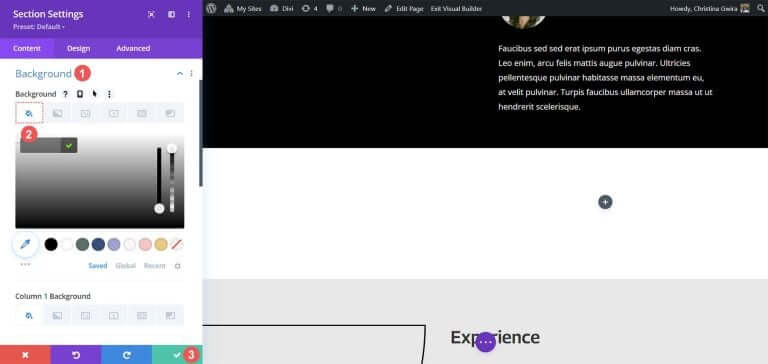
이 설정을 사용하면 페이지 헤더를 열의 전체 너비로 확장하고 두 개의 버튼 모듈을 그 아래에 나란히 배치할 수 있습니다. 이 레이아웃 팩 내에서 기본 헤더를 다시 생성하고 있으므로 섹션에 검정색 배경색을 지정하겠습니다. 주황색 섹션 위에 마우스를 놓고 기어 아이콘을 선택하여 섹션 설정을 엽니다.

배경 탭까지 아래로 스크롤합니다. 섹션 배경으로 색상 #000000을 선택합니다. 선택한 스타일을 저장하려면 하단의 녹색 확인 표시를 클릭하세요.

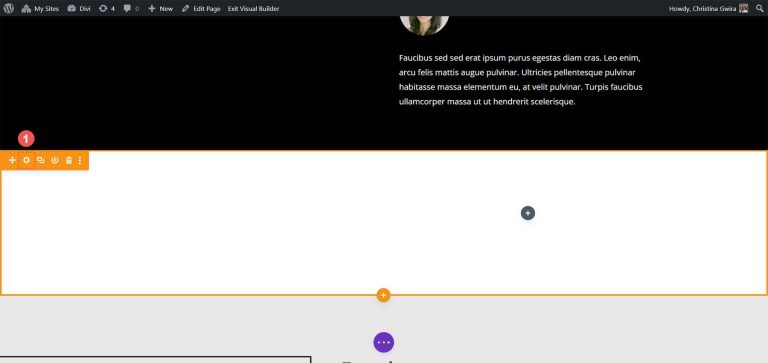
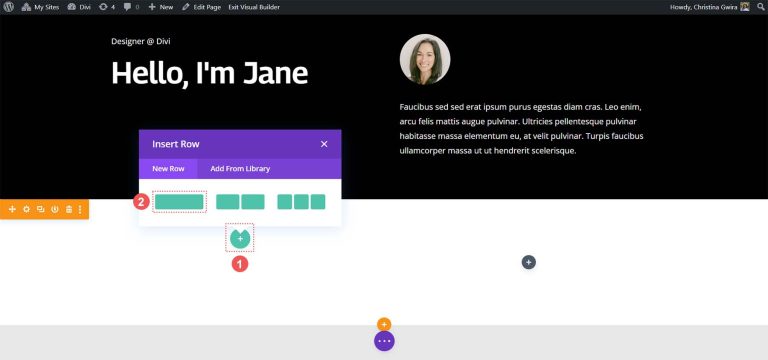
섹션을 만들고 스타일을 지정한 후 첫 번째 열에 있는 녹색 더하기 아이콘을 클릭하세요. 다음으로 1열 레이아웃을 선택합니다.

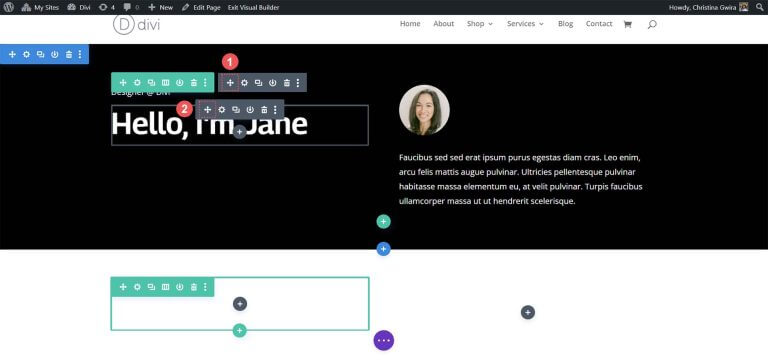
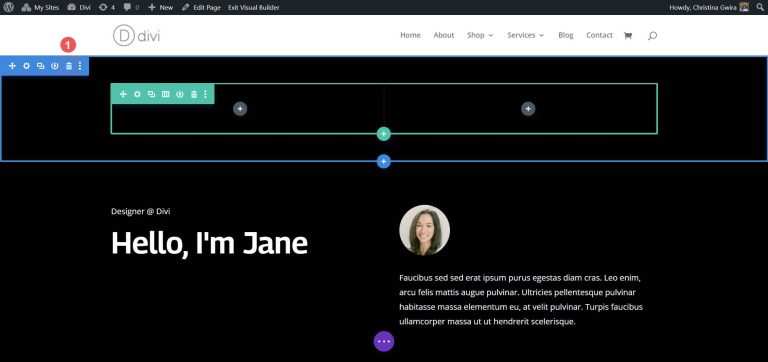
이제 첫 번째 행이 배치되었으므로 초기 헤더 섹션의 첫 번째 열 내용을 이 행으로 드래그합니다.

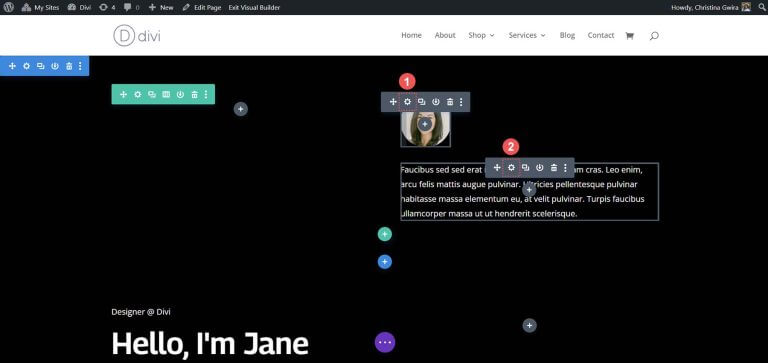
두 번째 열의 내용에 대해 이 과정을 반복합니다. 이동 화살표 아이콘을 클릭하고 이미지 모듈과 텍스트 모듈을 새 전문 섹션의 두 번째 열로 드래그합니다.

필요한 모듈을 이동한 후 원래 섹션에서 삭제할 수 있습니다. 섹션 메뉴 위에 마우스를 놓고 휴지통 아이콘을 클릭하세요. 그러면 해당 행과 함께 섹션이 제거됩니다.

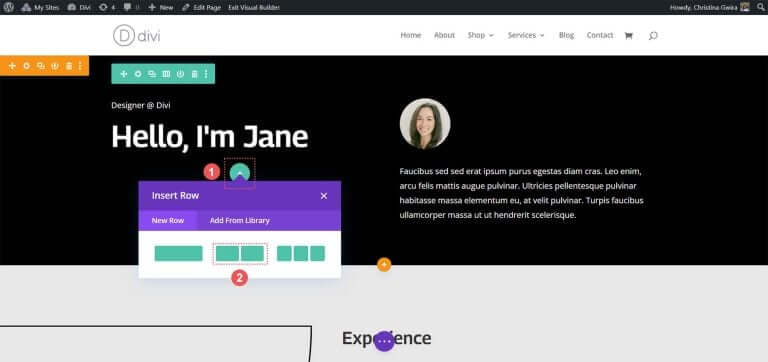
전문 섹션의 첫 번째 열에서 녹색 더하기 아이콘을 클릭하여 두 번째 행을 추가합니다. 2열 레이아웃 아이콘을 선택합니다.

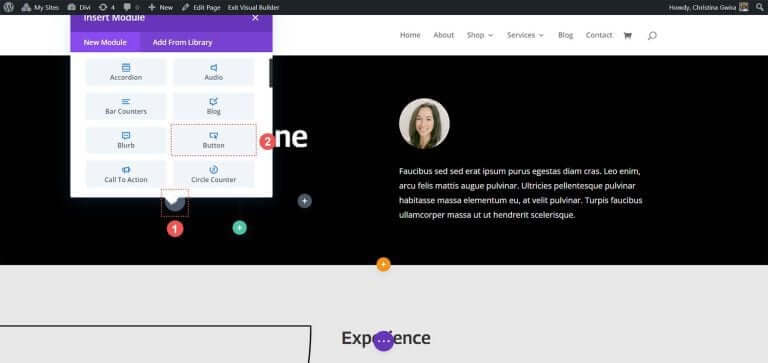
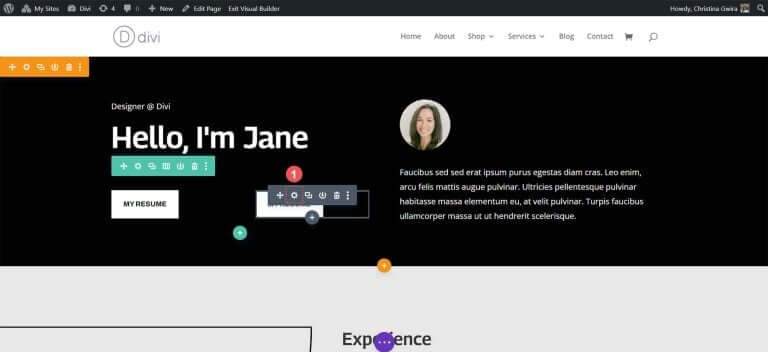
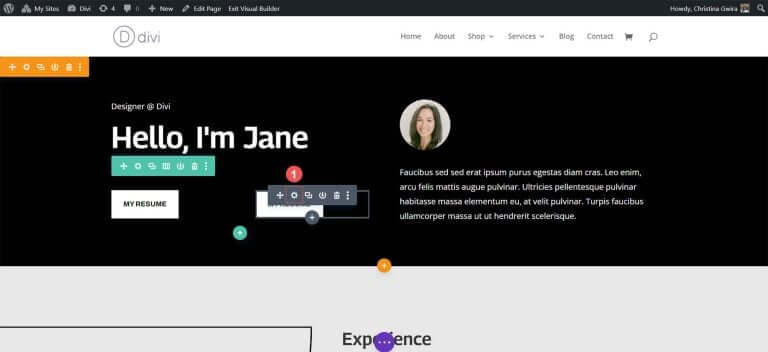
이제 이 새 행의 각 열에 버튼 모듈을 추가합니다. 회색 더하기 아이콘을 클릭한 다음 버튼 모듈 아이콘을 선택하여 첫 번째 열에 버튼을 추가합니다.

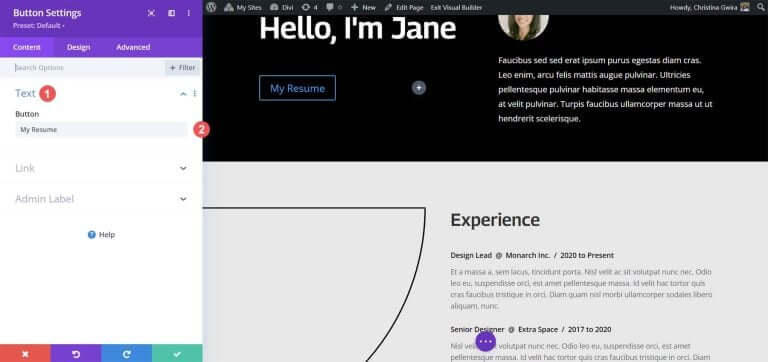
콘텐츠 탭에서 필요에 맞게 버튼의 텍스트를 업데이트하세요. 예를 들어 텍스트를 "내 이력서"로 변경했습니다.

다음으로 디자인 탭으로 이동한 후 버튼 탭을 클릭하세요. 다음 설정을 사용하여 버튼 스타일을 지정합니다.
버튼 디자인 설정:
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #000000
- 버튼 배경: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 글꼴: Archivo
- 버튼 글꼴 스타일: 모두 대문자
- 버튼 아이콘 표시: 예
- 버튼 아이콘: 기본값
- 버튼 아이콘 배치: 오른쪽
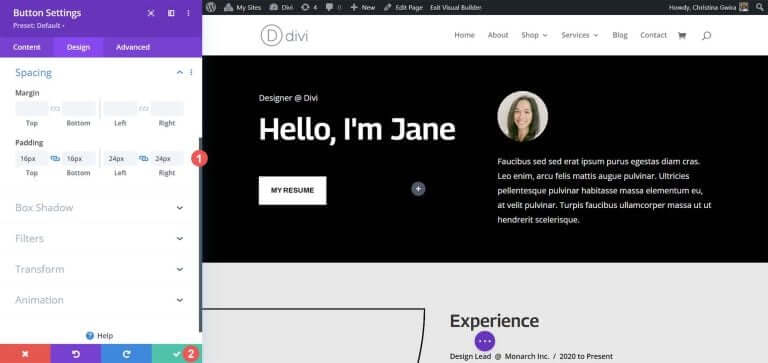
이제 버튼 모듈에 패딩을 추가하세요. 간격 탭을 클릭하고 다음 패딩 설정을 지정합니다.
간격 디자인 설정:
- 상단 및 하단 패딩: 16px
- 왼쪽 및 오른쪽 패딩: 24px

스타일 옵션을 저장하려면 녹색 확인 표시를 클릭하세요.
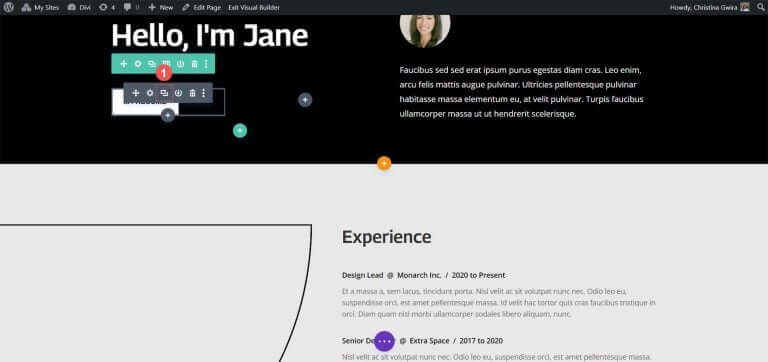
두 번째 버튼을 만들어 첫 번째 버튼 옆에 배치해 보겠습니다. 첫 번째 버튼 위에 마우스를 놓고 복사 아이콘을 클릭하여 모듈을 복제하세요.

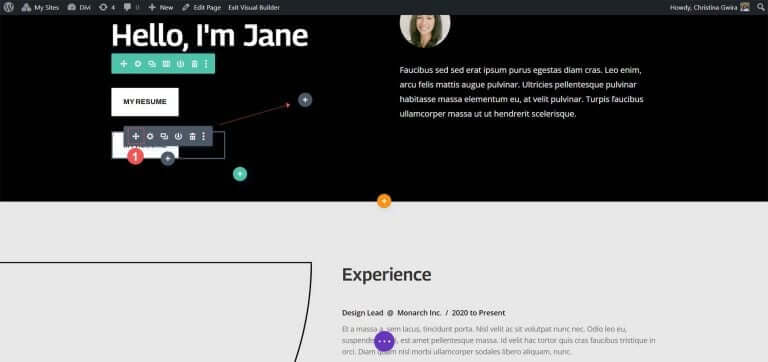
복제된 모듈을 두 번째 열로 드래그합니다.

이제 두 번째 버튼 모듈이 배치된 상태에서 기어 아이콘을 클릭하여 이 버튼에 대한 설정을 엽니다.

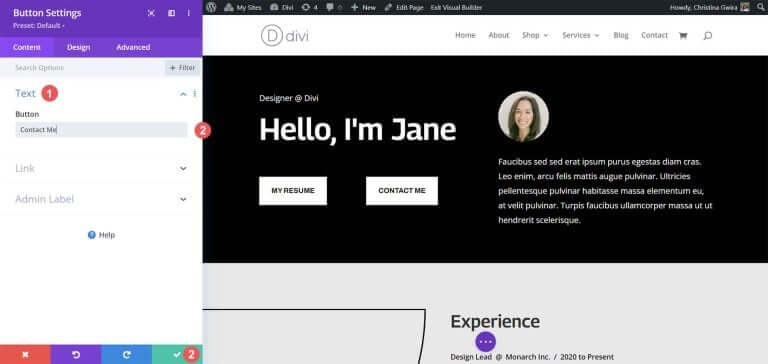
콘텐츠 탭에서 필요에 맞게 버튼의 텍스트를 편집하세요.

버튼 모듈 설정에서 버튼의 텍스트를 업데이트합니다. 마지막으로 녹색 확인 표시를 클릭하여 두 번째 버튼에 대한 편집 내용을 저장합니다.

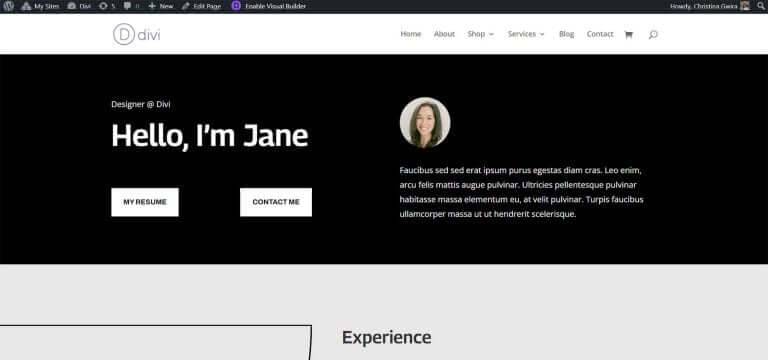
결국 두 개의 버튼 모듈이 나란히 있게 됩니다.

마무리
Divi는 기본 모듈을 사용자 정의하기 위한 내장 도구를 제공합니다. 일반 섹션을 사용하든 특수 섹션 중 하나를 사용하든 상관없이 서로 옆에 버튼을 쉽게 추가할 수 있습니다. 사용자 친화성을 손상시키지 않으면서 보다 기술적인 디자인 접근 방식을 선호한다면 CSS를 사용할 수 있습니다. 여러 모듈을 다루지 않으려는 경우 Fullwidth Header 모듈은 버튼을 나란히 배치하는 데 유용합니다. 또한 Divi 마켓플레이스를 탐색하여 이중 또는 다중 버튼 또는 클릭 유도 문구 모듈을 갖춘 플러그인을 찾아 버튼을 서로 옆에 배치할 수 있습니다.




