Elementor와 같은 페이지 빌더 플러그인에 비해 Divi 는 요소가 많지 않습니다. Breadcrumbs는 Divi Builder의 내장 디자인 요소에 포함되어 있지 않습니다. 이를 "모듈"이라고 합니다. 일반적으로 WooCommerce에는 이러한 항목만 추가할 수 있지만 이는 하나일 뿐입니다. 다시 말해, page?에 이동 경로를 추가하는 방법 이제 이동 경로 Divi 모듈을 사용하여 모든 페이지에 이동 경로를 추가할 수 있습니다.

Divi Builder에는 이제 "Breadcrumbs"라는 새 모듈이 있습니다. Divi Builder를 사용하여 페이지 또는 테마 빌더 템플릿을 구성하는 동안 모듈을 사용할 수 있습니다.
Divi Builder에서 이동 경로 추가하기
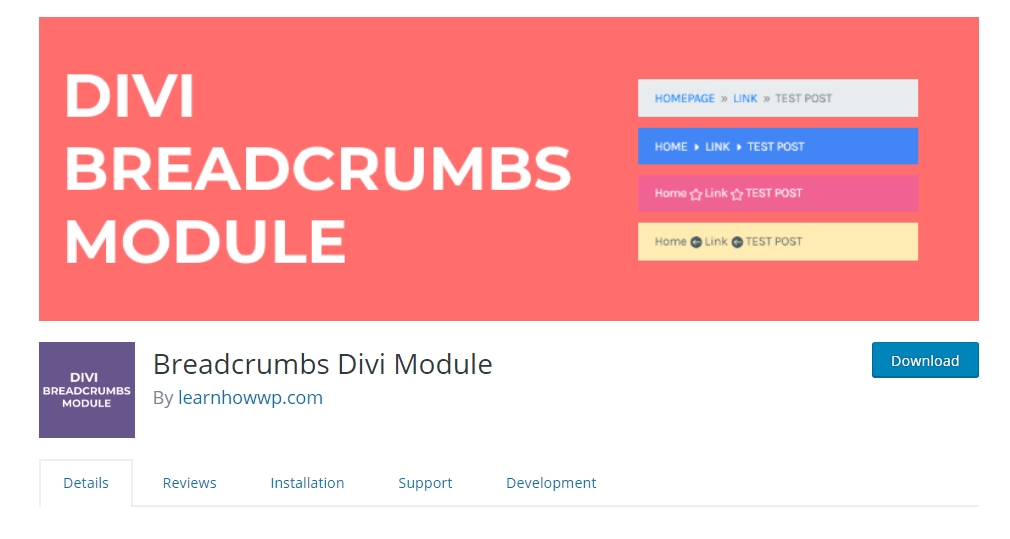
이를 수행하려면 " Breadcrumbs Divi Module "이라는 플러그인이 필요합니다. 플러그인 스토어에서 찾으세요.

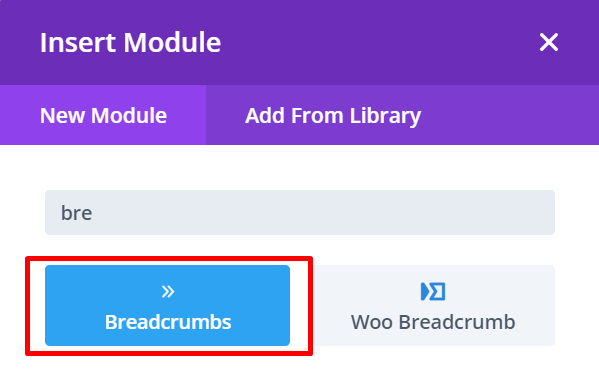
작업을 시작하기 전에 WordPress 사이트에 Breadcrumbs Divi Module 플러그인을 설치하고 활성화하십시오. Divi Builder는 확장이 설치되고 활성화되었을 때 새 페이지나 기존 페이지를 변경하는 데 사용할 수 있습니다. Divi Builder 편집기에서 캔버스 영역의 더하기 회색 기호를 클릭하여 Breadcrumbs를 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이동 경로 사용자 정의
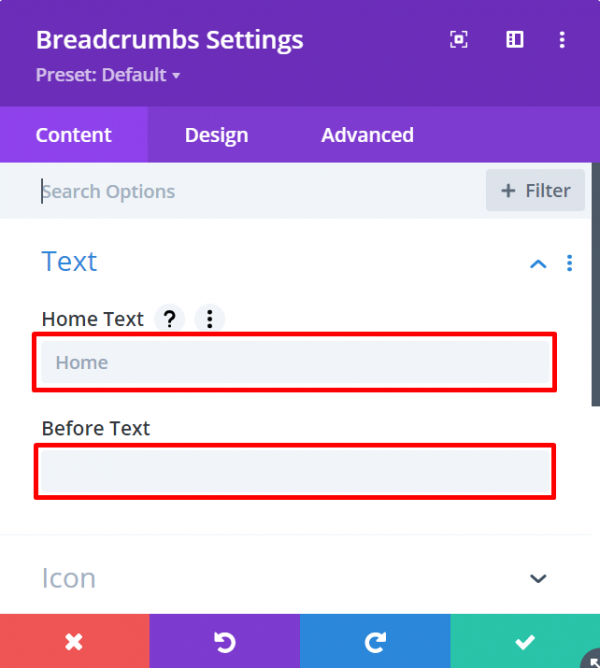
Breadcrumb 설정 페이지는 모듈을 추가한 직후에 표시되며 이를 조정할 수 있습니다. 시작하려면 콘텐츠 탭으로 이동하여 텍스트 블록을 선택한 다음 접두사 또는 접미사를 선택합니다.

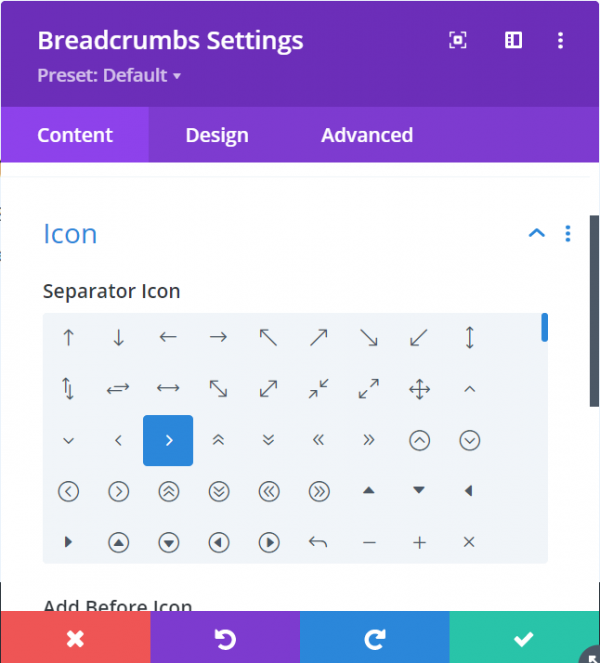
다음으로, 아이콘 블록(컨텐츠 탭에서도 찾을 수 있음)을 선택한 다음 사용하려는 구분 기호를 클릭하십시오.

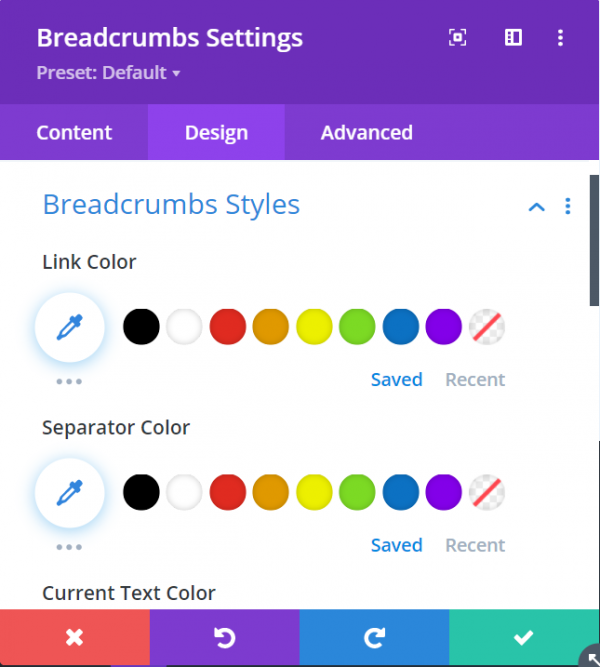
디자인 탭에서 이동 경로 스타일 섹션을 열어 이동 경로의 색상을 변경합니다. 이 블록에서 링크 색상, 구분선 색상 및 현재 텍스트 색상을 변경할 수 있습니다.

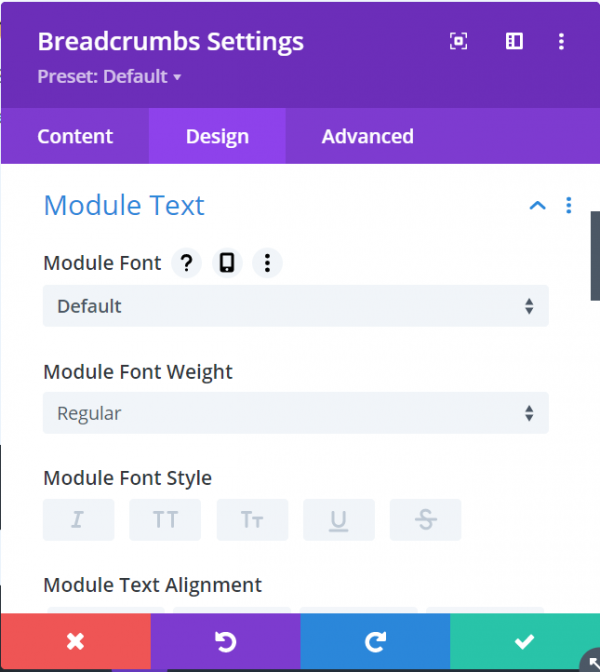
이동 경로의 글꼴 크기와 스타일을 변경하려면 모듈 텍스트 블록을 엽니다(디자인 탭 아래에도 있음). 이 블록에서 이동 경로의 글꼴 모음, 글꼴 스타일 및 글꼴 크기를 모두 변경할 수 있습니다.

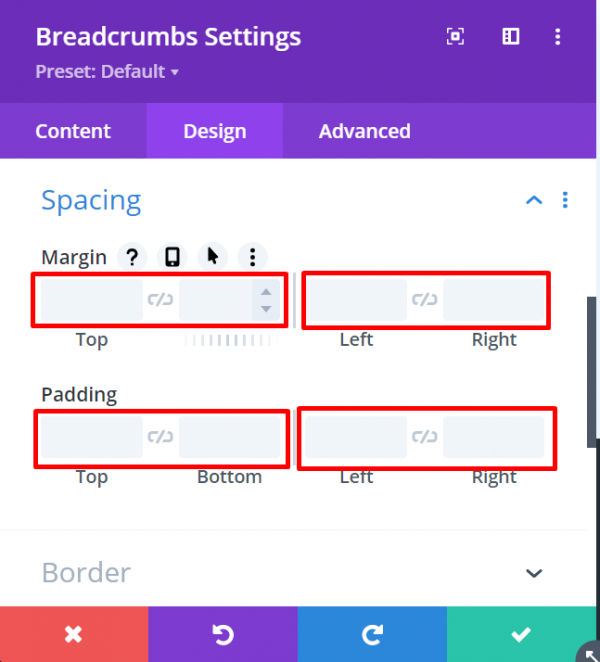
디자인 탭에서 간격 섹션을 열어 이동 경로의 패딩 또는 여백을 변경합니다.

빵 부스러기의 중요성
탐색경로가 모든 웹사이트에 필요한 것은 아니지만 여러 수준의 사이트 구조가 있는 경우 방문자와 검색 엔진 순위 모두에 도움이 될 수 있습니다.
탐색경로를 사용하여 사이트 구조에서 사용자가 어디에 있는지 보여주고 해당 계층에서 위로 또는 아래로 이동할 수 있는 옵션을 제공할 수 있습니다. 소비자는 초기 문의와 연결될 수 있는 사이트 섹션에 즉시 액세스할 수 있으므로 페이지 조회수가 증가할 수 있습니다.
깨끗한 사이트 구조는 또한 Google이 귀하의 사이트에 대한 내용과 관련 자료가 있는 페이지가 함께 배열되는 방식을 더 잘 이해하는 데 도움이 되어 Google 순위를 높일 수 있습니다. 이러한 이동 경로를 자연 검색 결과에 포함하면 클릭률을 높일 수 있습니다.
Divi 테마 애호가이고 이 기사가 도움이 된다면 공유가 굉장할 것입니다! 또한 다른 Divi Tutorials 를 확인하는 것을 잊지 마십시오.




