배경 마스크는 모든 Divi 요소에 추가할 수 있습니다. Divi를 사용하여 웹사이트 바닥글 디자인을 개선할 수 있는 좋은 기회입니다. 이 튜토리얼에서는 Divi 테마 빌더를 사용하여 바닥글 템플릿에 배경 마스크를 적용하는 방법을 알려드립니다. 완료되면 자신의 웹사이트에 맞게 쉽게 수정할 수 있는 완전히 새로운 바닥글 디자인을 갖게 됩니다.

디자인 미리보기
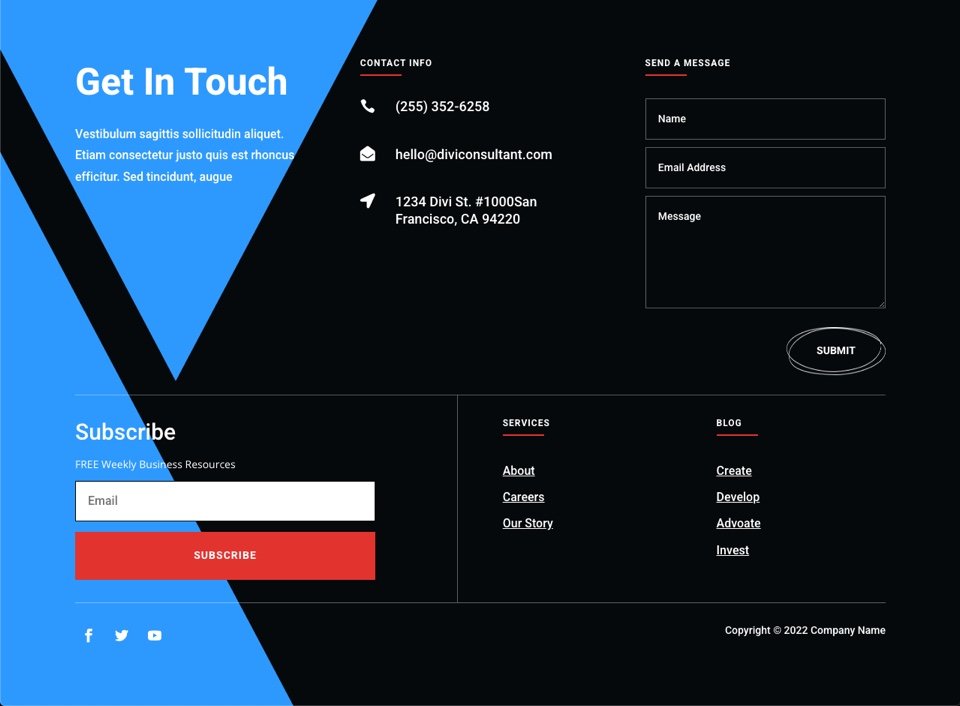
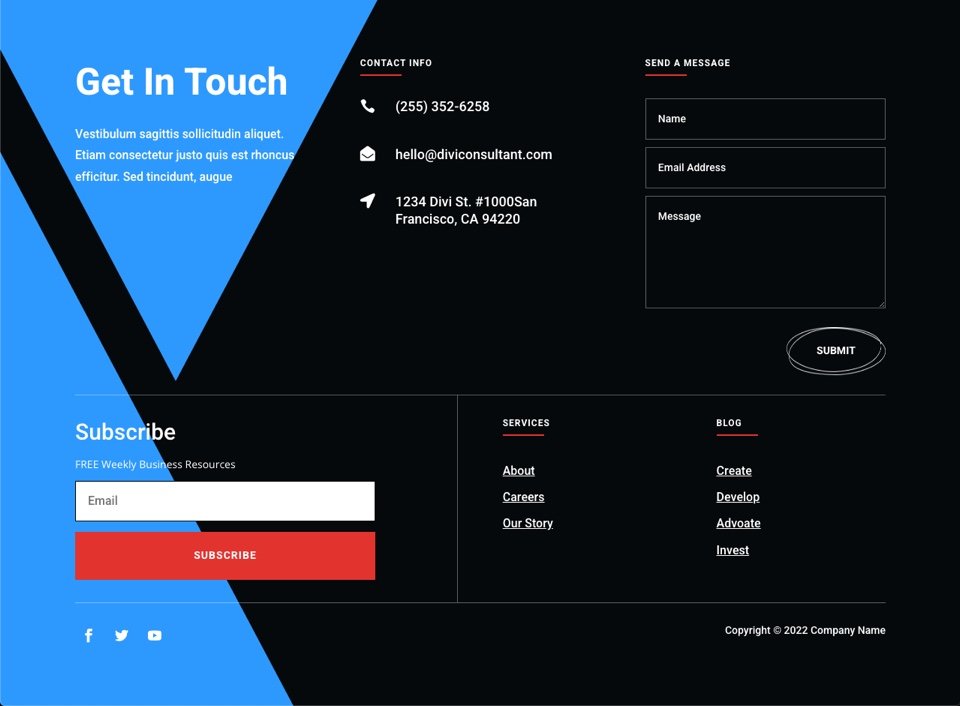
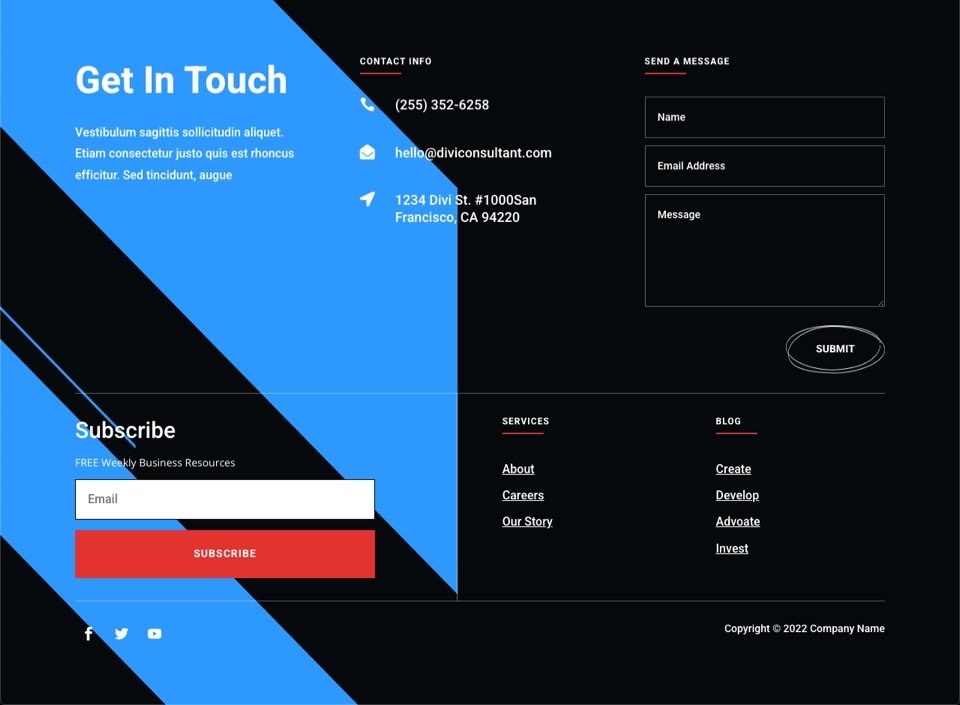
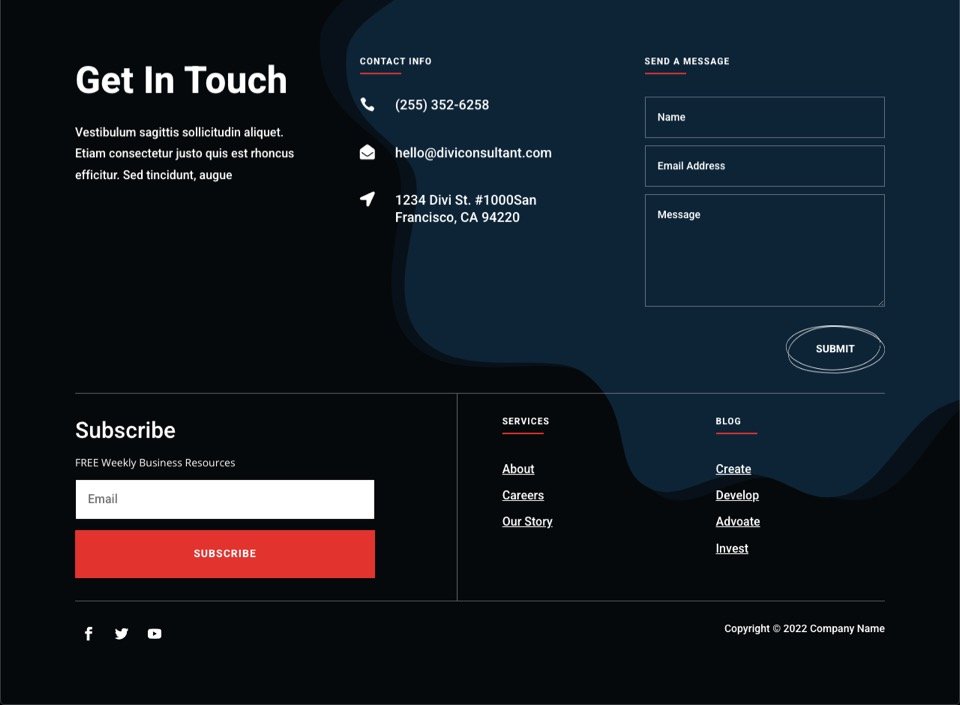
다음은 이 튜토리얼에서 만들 배경 마스크가 있는 바닥글 디자인의 빠른 미리보기입니다.

디자인 시작하기
이 가이드에서 기존 바닥글을 활용하려면 이 단계를 건너뛰고 바닥글 템플릿 편집을 시작하십시오. 기존 바닥글 디자인에 배경 마스크를 추가할 수 있습니다.
이 기사에서는 Consultant Layout Pack 의 무료 머리글 및 바닥글 템플릿을 사용합니다. 패키지를 다운로드한 후 압축을 풉니다. 그런 다음 WordPress 대시보드로 이동하여 테마 빌더로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
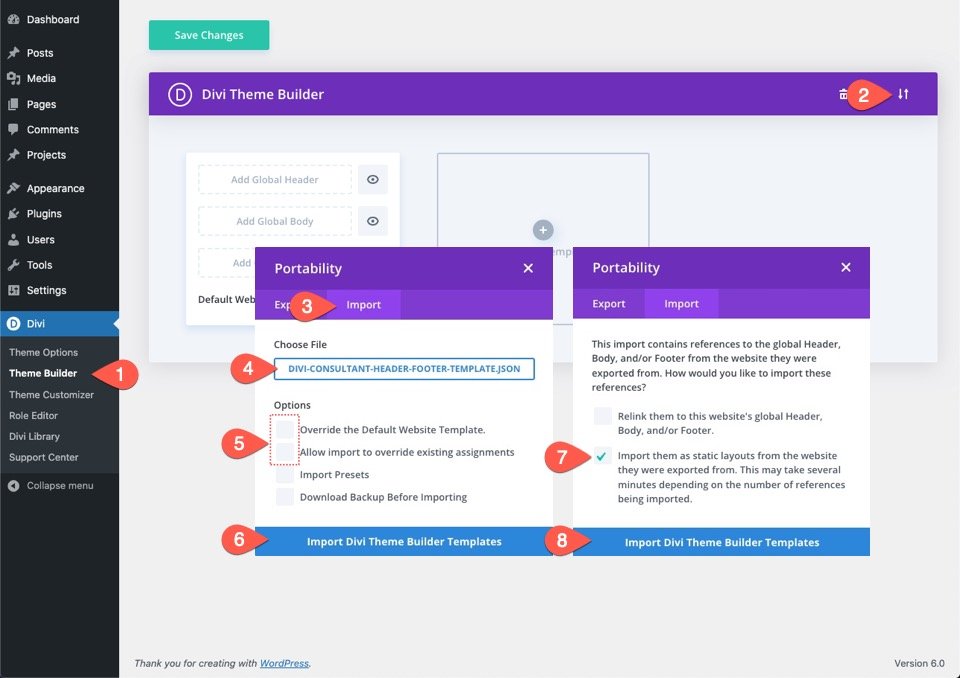
지금 시작- 페이지 오른쪽 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택하십시오(먼저 파일의 압축을 풀고 JSON 파일을 사용하십시오).
- 현재 템플릿을 재정의할 옵션을 선택 취소합니다.
- 그런 다음 가져오기 버튼을 클릭합니다.
- “정적 레이아웃으로 가져오기…” 옵션을 선택합니다.
- 그런 다음 가져오기 버튼을 다시 클릭합니다.

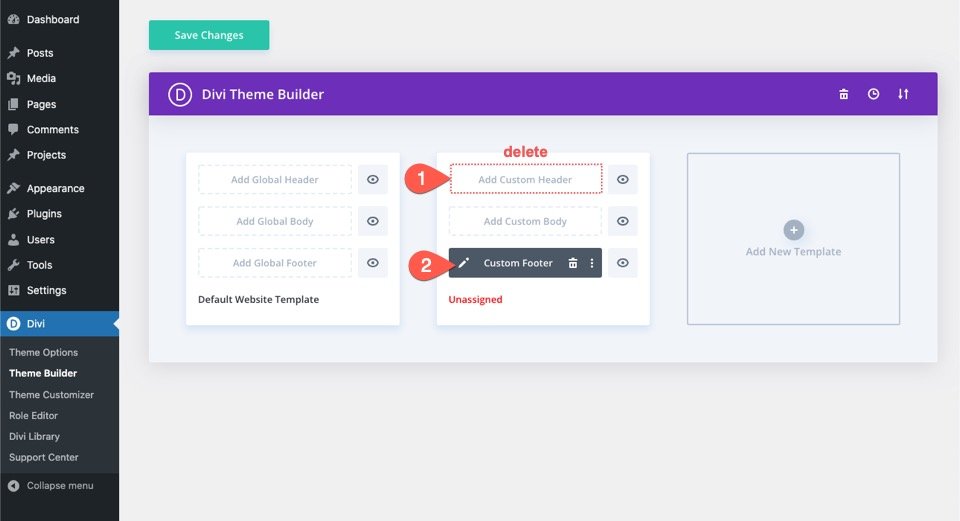
템플릿이 테마 빌더에 로드되면 템플릿의 머리글을 삭제하고(이 경우 필요하지 않음) 템플릿의 바닥글을 변경하려면 클릭합니다.

Divi 바닥글에 배경 마스크 추가
이 바닥글은 단일 섹션으로 구성됩니다. 전체 바닥글 배경에 추가할 것이기 때문에 바닥글 내용이 포함된 부분에 배경 마스크 디자인을 적용할 수 있습니다.
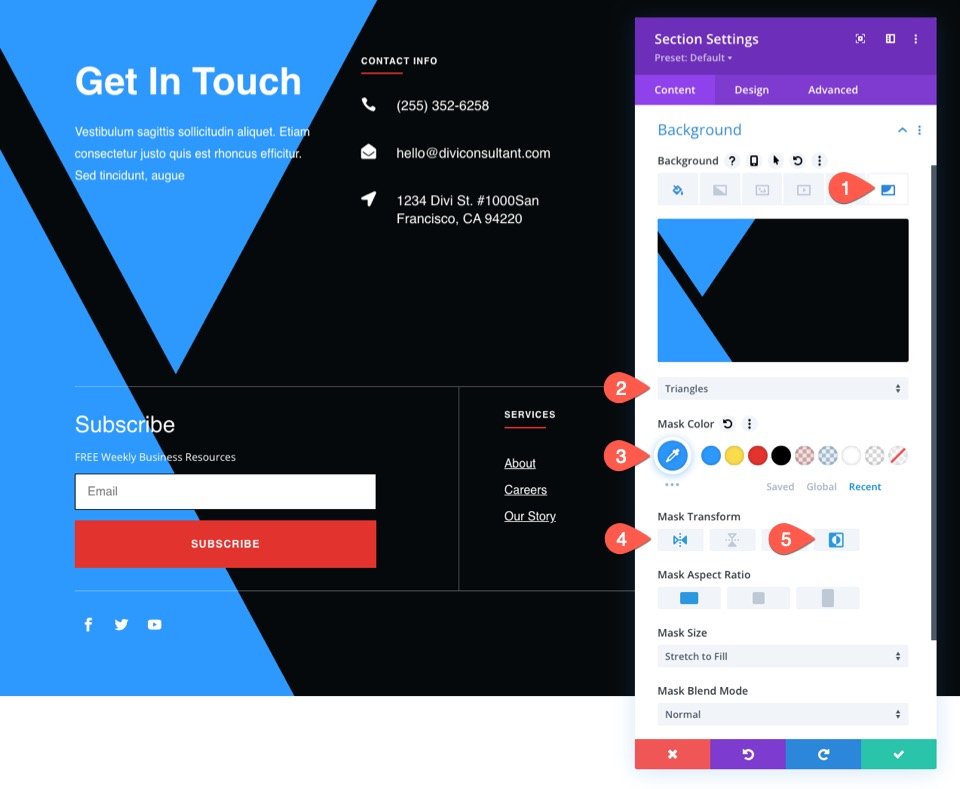
그렇게 하려면 섹션의 설정으로 이동하십시오. 배경 설정에서 마스크 탭을 선택하고 다음과 같이 섹션에 배경 마스크를 적용합니다.
- 마스크: 삼각형
- 마스크 색상: #2c98ff
- 마스크 변환: 수평 뒤집기, 반전

데스크탑에서는 이렇게 보입니다.

모바일 응답성
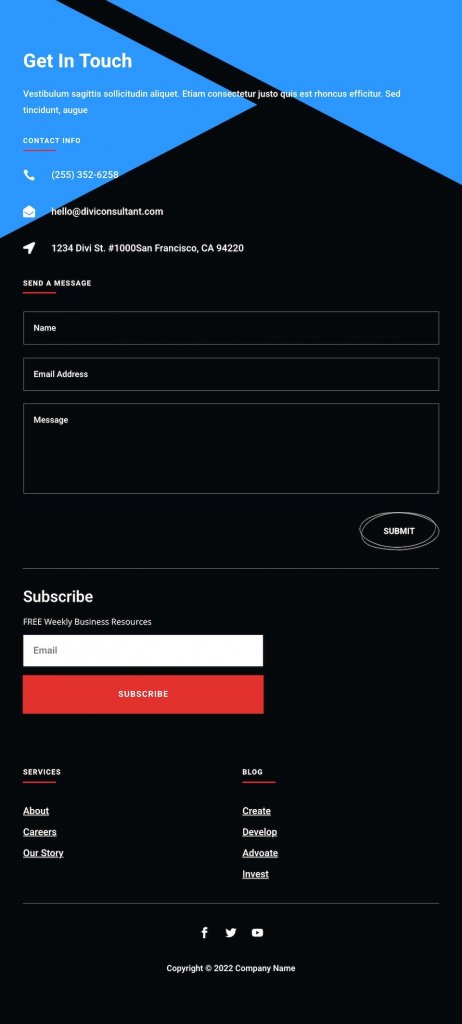
모바일 장치에서도 잘 보이도록 배경 마스크 디자인을 약간 변경해야 합니다. 각 마스크에는 다양한 조정이 필요할 수 있지만 일반적으로 다음은 대부분의 경우 작동합니다.
배경 옵션에 대한 반응형 설정/탭을 활성화한 후 태블릿 탭을 선택합니다. 그런 다음 마스크 설정을 다음과 같이 편집합니다.
- 마스크 변환: 회전
- 마스크 크기: 적합
- 마스크 위치: 오른쪽 상단

원래 마스크 디자인이 완료되면 다른 마스크와 마스크 색상을 실험하여 추가 바닥글 배경 디자인 대안을 만들 수 있습니다. 한 번의 클릭으로 마스크를 변경할 수 있으므로 다른 두 사람이 어떻게 보이는지 확인할 수도 있습니다.
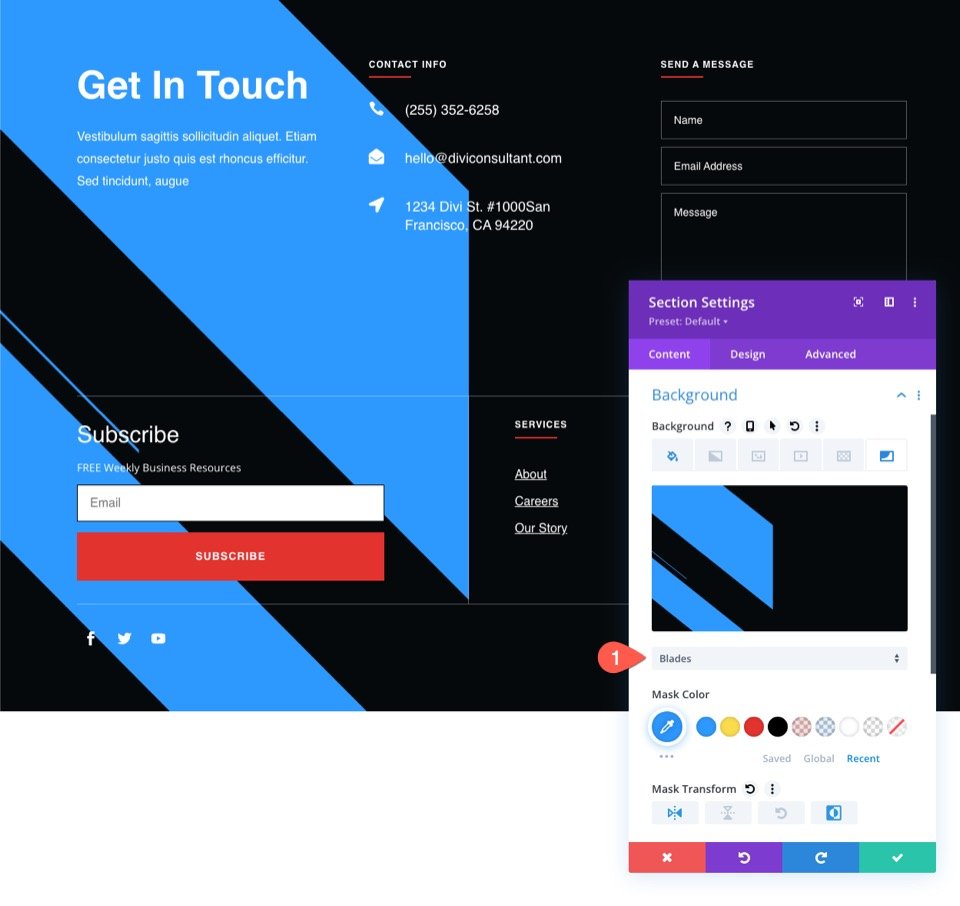
예를 들어 블레이드 마스크의 경우 배경 섹션에서 블레이드를 선택해야 합니다.

그리고 디자인은 다음과 같이 보일 것입니다.

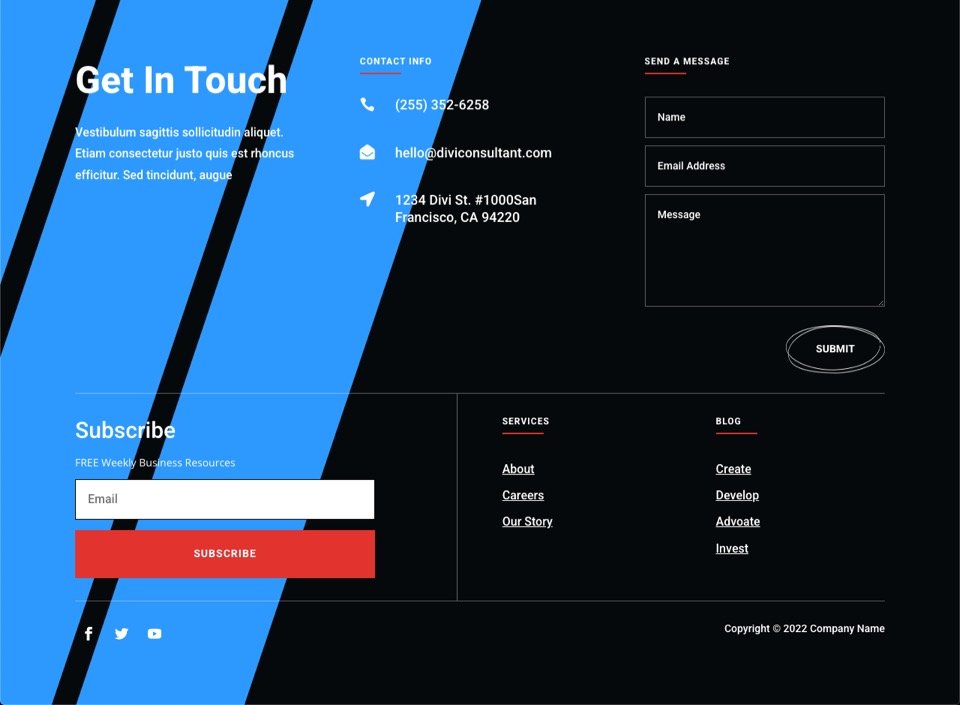
이번에도 대각선을 선택하면 디자인이 다음과 같이 됩니다.

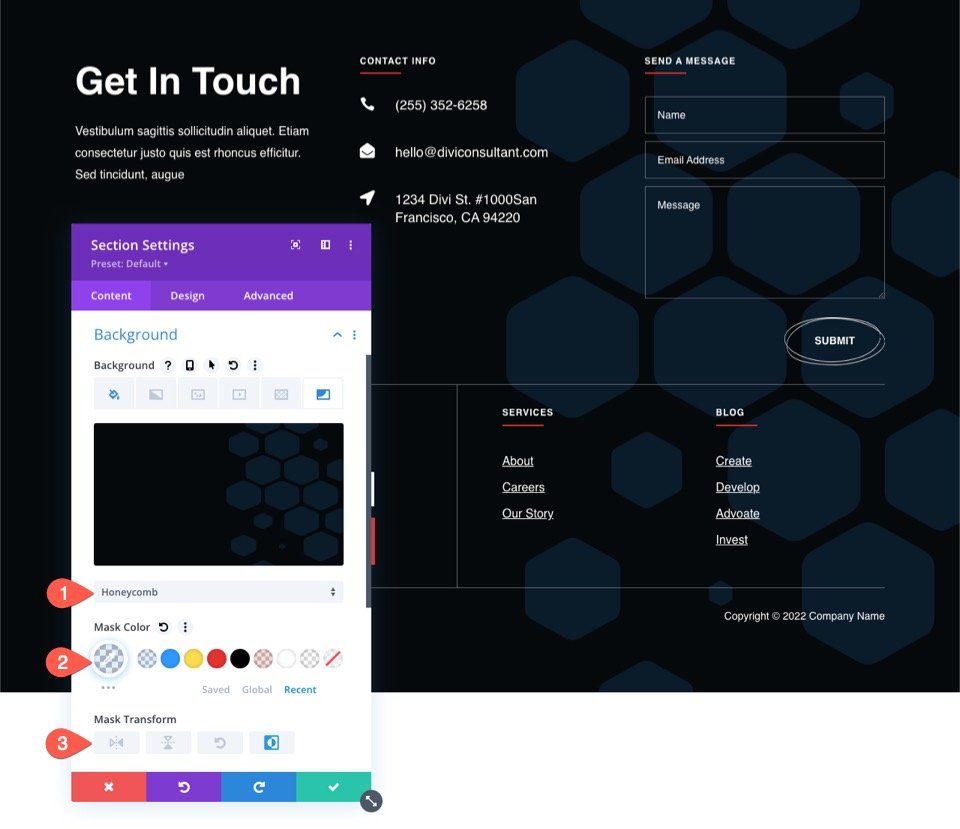
Honeycomb으로 더 미묘하고 더 어두운 배경 마스크를 만들려면 다음 변경 사항을 적용하십시오.
- 마스크: 벌집
- 마스크 색상: rgba(44,152,255,0.18)
- 마스크 변환: 반전

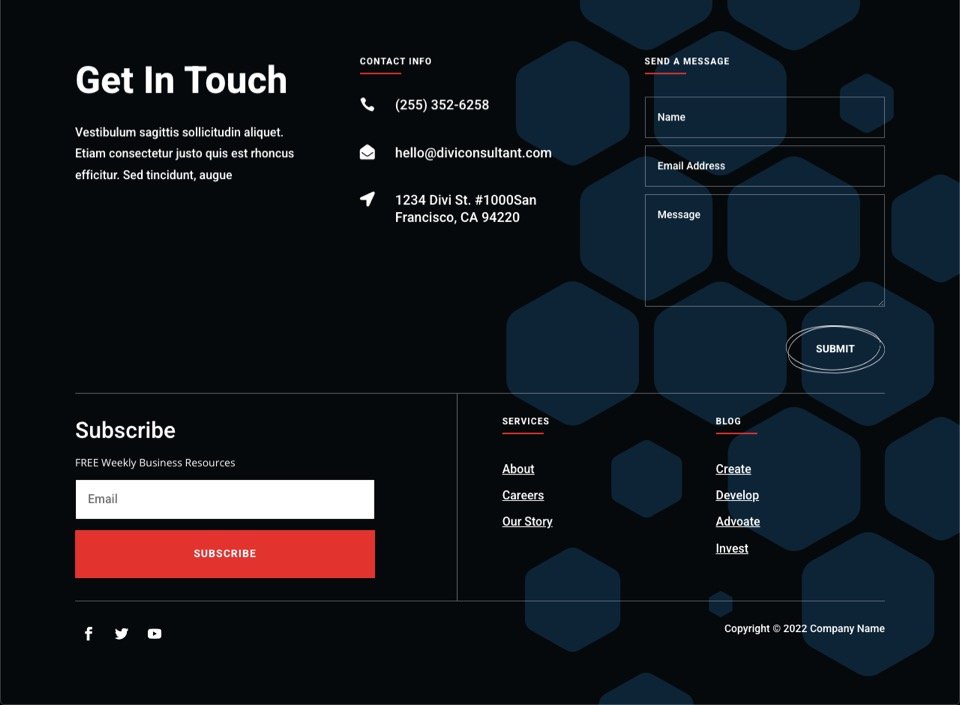
그리고 여기 결과가 있습니다.

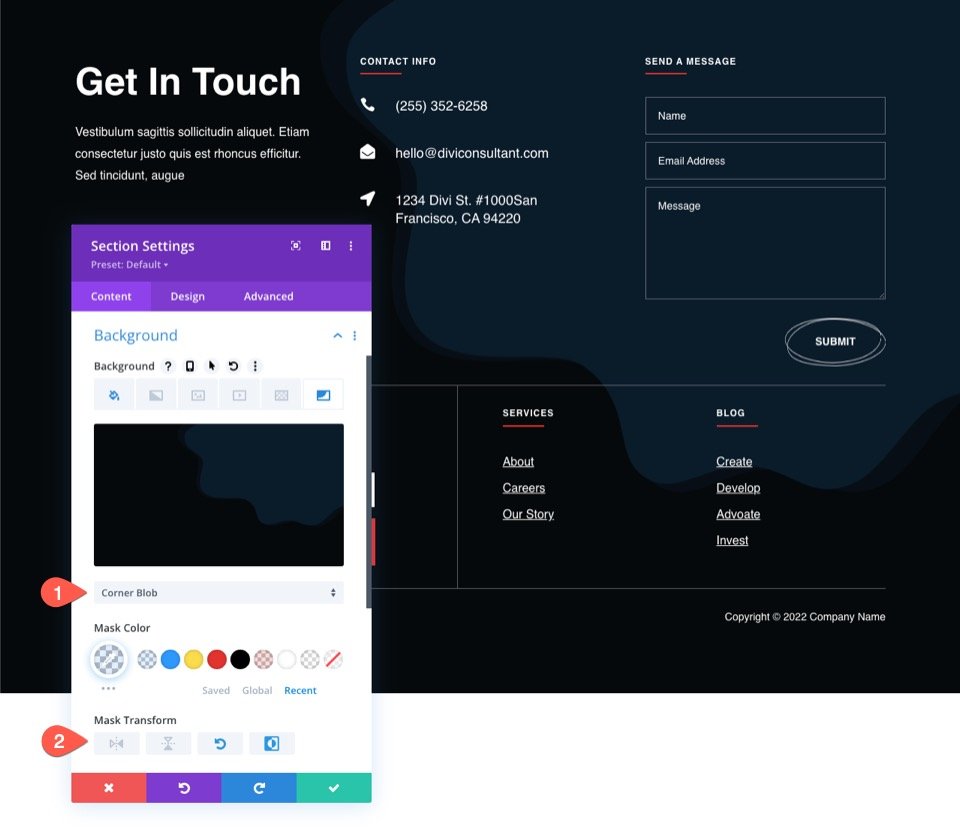
Corner Blob 마스크는 바닥글의 접촉 양식 주위에 적당한 프레임 디자인을 만드는 데 사용할 수 있습니다. 다음과 같이 변경하기만 하면 됩니다.
- 마스크: 모서리 얼룩
- 마스크 색상: rgba(44,152,255,0.18)
- 마스크 변환: 회전, 반전

그리고 여기 최종 출력이 있습니다.

마무리 생각
Theme Builder 및 Divi 의 내장 배경 옵션을 사용하여 바닥글에 대한 배경 마스크 디자인을 쉽게 만들 수 있습니다. 다양한 마스크를 사용하고 선택 항목을 변형하여 바닥글에 가장 적합한 마스크를 찾기만 하면 됩니다. 모바일에서 적절하게 변경하는 것을 잊지 마십시오. 바라건대 이것은 귀하의 웹 사이트 또는 미래의 직업에 유용할 것입니다. 다른 Divi 튜토리얼 을 확인하고 이 튜토리얼을 친구들과 공유하는 것을 잊지 마십시오.




