Divi 의 새로운 배경 마스크와 패턴은 테마에 추가된 가장 흥미로운 새로운 디자인 요소 중 하나입니다. 각 마스크와 패턴을 다양한 배경 요소(예: 색상, 사진 및 그라디언트)와 혼합하여 클릭 한 번으로 무한한 고유 조합을 만들 수 있습니다.

오늘은 Divi 의 새로운 배경 마스크와 패턴을 사용하여 영웅 섹션을 만드는 방법을 보여 드리겠습니다. 이 단원에서는 배경 마스크와 패턴을 만드는 데 필요한 중요한 단계를 다룹니다. 또한 마스크 디자인을 보완하기 위해 배경 그림을 정렬하는 방법을 보여줍니다. 이렇게 하면 사이트에 이상적인 영웅 섹션을 신속하게 디자인하는 데 필요한 도구가 제공됩니다.
디자인 레이아웃
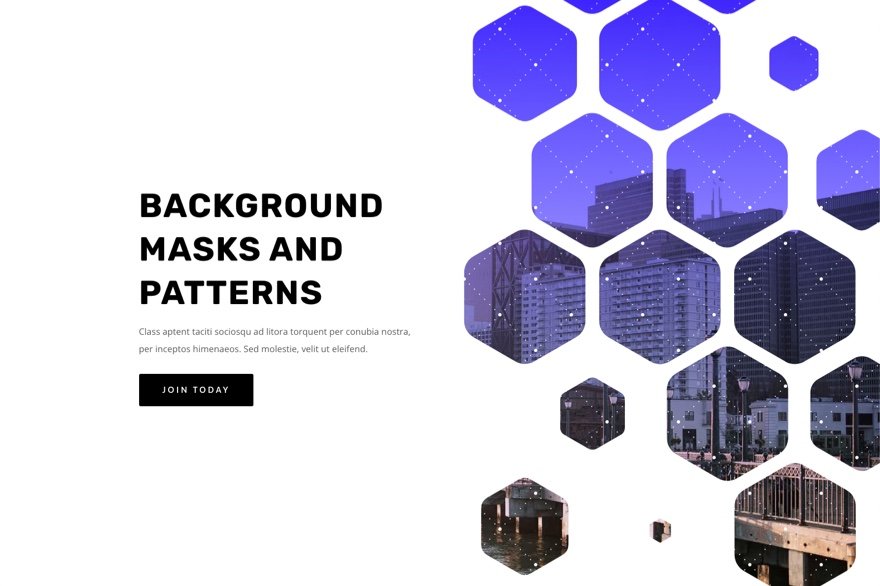
이것은 우리가 이 설명서에서 구성할 디자인의 간략한 개요입니다.
다음은 흰색 마스크와 패턴이 있는 영웅 단면의 예시입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이 디자인으로 마스크와 마스크 위치를 변경하는 것은 몇 번의 클릭으로 간단합니다!
설계 절차
새 페이지를 만들고 Divi 빌더로 편집하도록 선택합니다. 그런 다음 처음부터 빌드를 선택합니다.
레이아웃 구조 생성
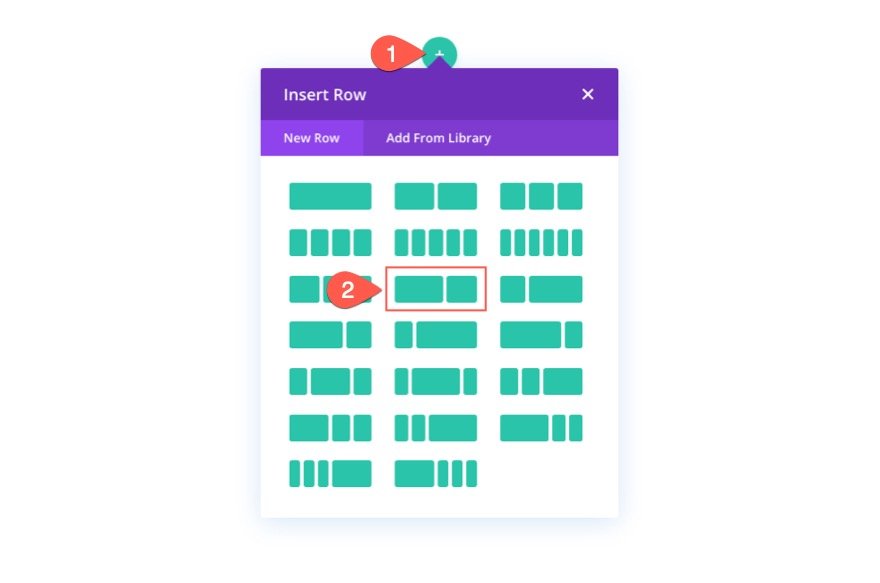
우리는 이 영웅 섹션에 대한 고전적인 레이아웃 구조를 사용할 것입니다. 왼쪽에는 헤드라인과 클릭 유도문안, 오른쪽에는 그림(또는 시각적 디자인)이 있습니다. 이 디자인을 위해 우리는 Divi의 배경 옵션을 사용할 것입니다. 그러나 그렇게 하기 전에 섹션 배경 마스크 및 패턴 디자인을 위한 공간을 페이지 오른쪽에 제공하기 위해 2열 행을 설정해야 합니다.

콘텐츠 추가
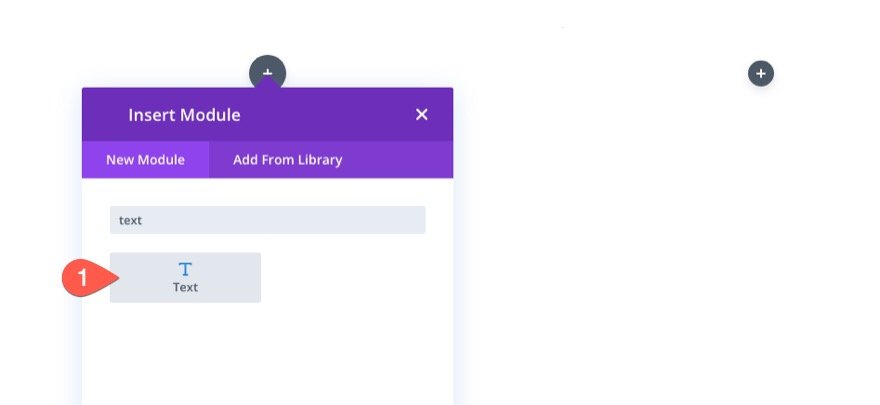
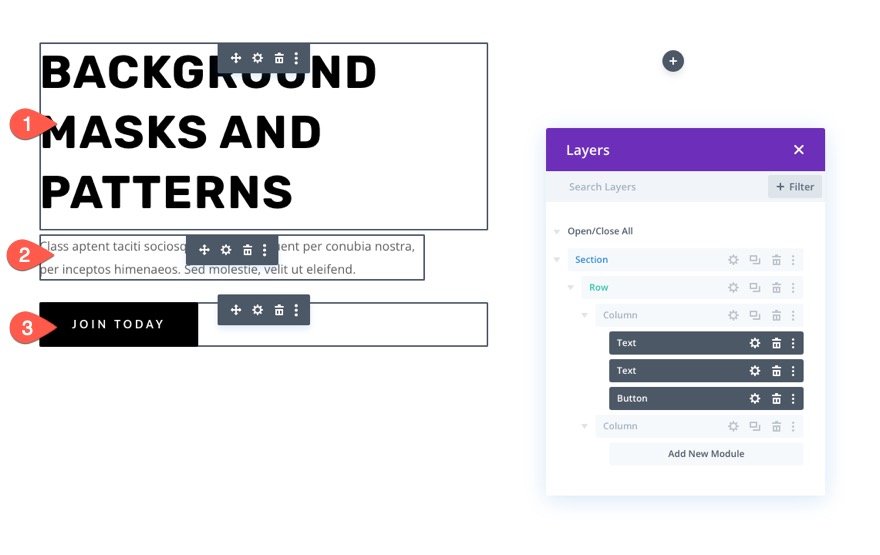
기본 제목용 텍스트 모듈, 부제목용 텍스트 모듈, 버튼용 버튼 모듈은 모두 왼쪽 열(1열)에 배치해야 합니다.

모든 모듈에 콘텐츠를 추가합니다.

개별 설계 매개변수에 대해 자세히 알아보려면 레이아웃을 다운로드하고 나중에 볼 수 있습니다. 당분간은 배경 디자인에 집중하겠습니다.
수직 간격
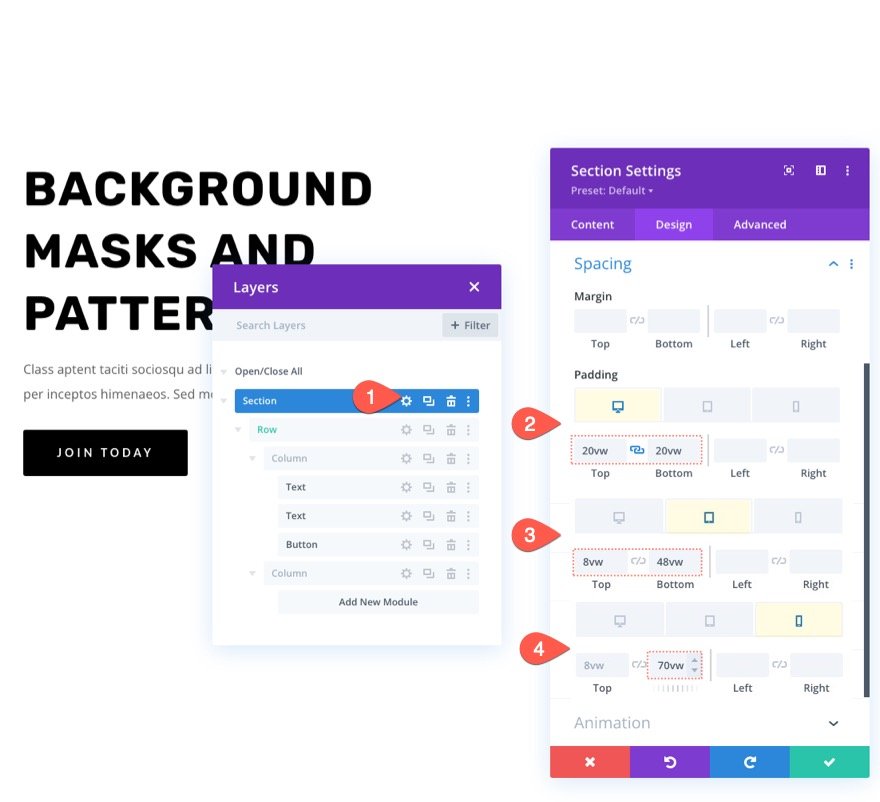
배경 디자인이 더 크고 매력적으로 보이려면 섹션에 수직 높이를 추가해야 합니다. 이를 수행하려면 영역의 상단과 하단에 패딩을 추가하기만 하면 됩니다. 기둥이 세로로 쌓일 때 배경 디자인을 수용하려면 태블릿 및 휴대폰 디스플레이의 패딩을 변경해야 합니다.
섹션의 설정 페이지로 이동합니다. 디자인 탭의 패딩은 다음과 같이 변경되어야 합니다.
- 패딩: 20vw 상단, 20vw 하단
- 패딩(태블릿): 8vw 상단, 48vw 하단
- 패딩(전화): 8vw 상단, 70vw 하단

배경 이미지 및 그라데이션
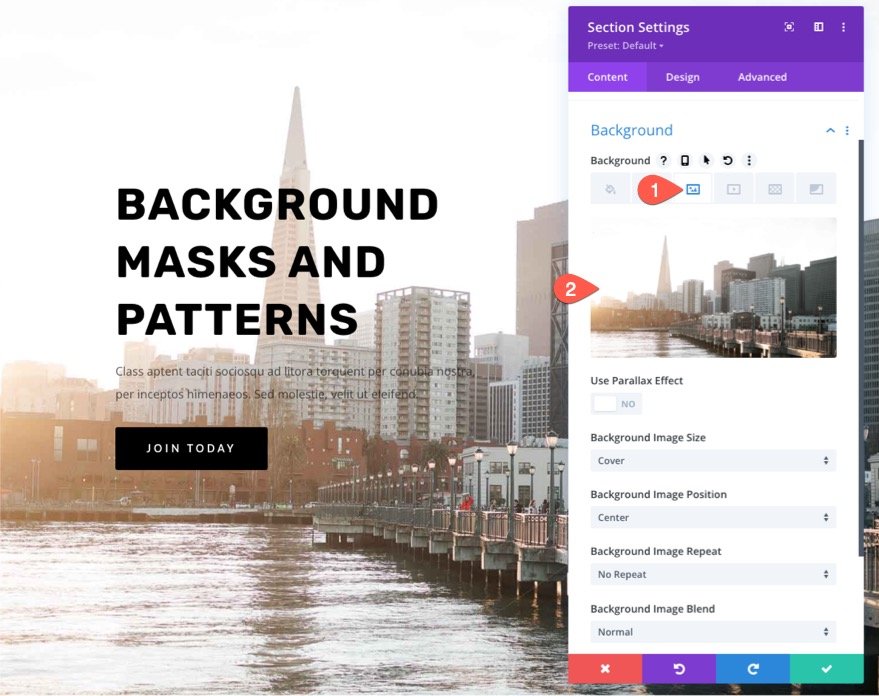
다음으로 배경 이미지와 그라디언트로 영역을 장식합니다. 섹션의 오른쪽에는 배경 이미지의 주요 초점이 표시되므로 보고 싶은 이미지가 오른쪽에 표시된 이미지를 선택하십시오. 이 예에서는 도시 스카이라인 사진을 사용합니다. 사진 오른쪽에 시각적으로 매력적인 구조가 많이 있어서 잘 맞습니다.
이미지 탭 아래의 배경 섹션에 이미지를 업로드합니다.

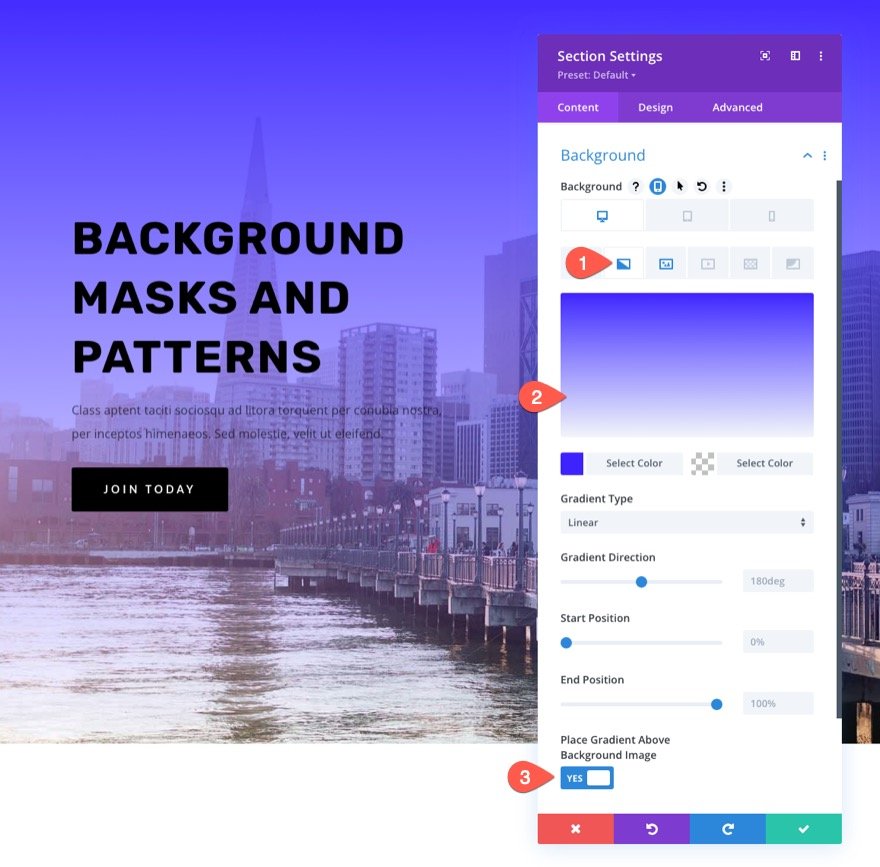
배경 이미지에 색상 그라디언트를 추가하는 것은 Divi로 간단합니다. 그라디언트 탭의 섹션 배경에 다음 그라디언트를 추가합니다.
- 왼쪽 그라데이션 색상: #3e22ff
- 오른쪽 그라데이션 색상: 투명
- 배경 이미지 위에 그라디언트 배치: 예

섹션의 배경 패턴
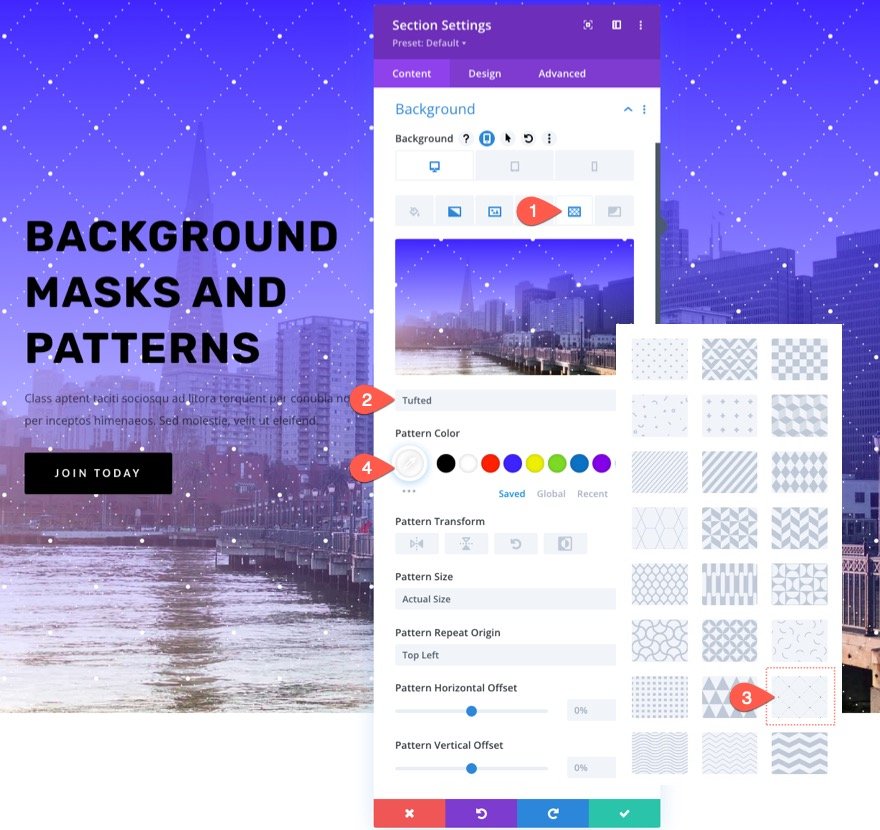
배경 이미지에 대해 만든 그라디언트와 함께 사용할 배경 패턴을 추가하여 디자인을 완성할 차례입니다. 단순히 질감을 추가하는 사소한 패턴을 사용하여 이 예에서 더 독특한 모양을 만듭니다.
패턴 탭 아래에서 다음을 업데이트합니다.
- 배경 패턴: 터프트

일반적으로 배경 패턴은 가능한 한 겸손하게 유지하는 것이 좋습니다. 더 작은 패턴의 경우 사용자 정의 크기를 사용하여 색상의 불투명도를 줄일 수 있습니다.
섹션의 배경 마스크
배경 패턴이 준비되었으므로 마침내 디자인을 위한 새로운 배경 마스크를 테스트할 준비가 되었습니다. 많은 옵션과 변형을 사용할 수 있습니다. 여기서는 벌집형 마스크를 예로 사용하겠습니다.
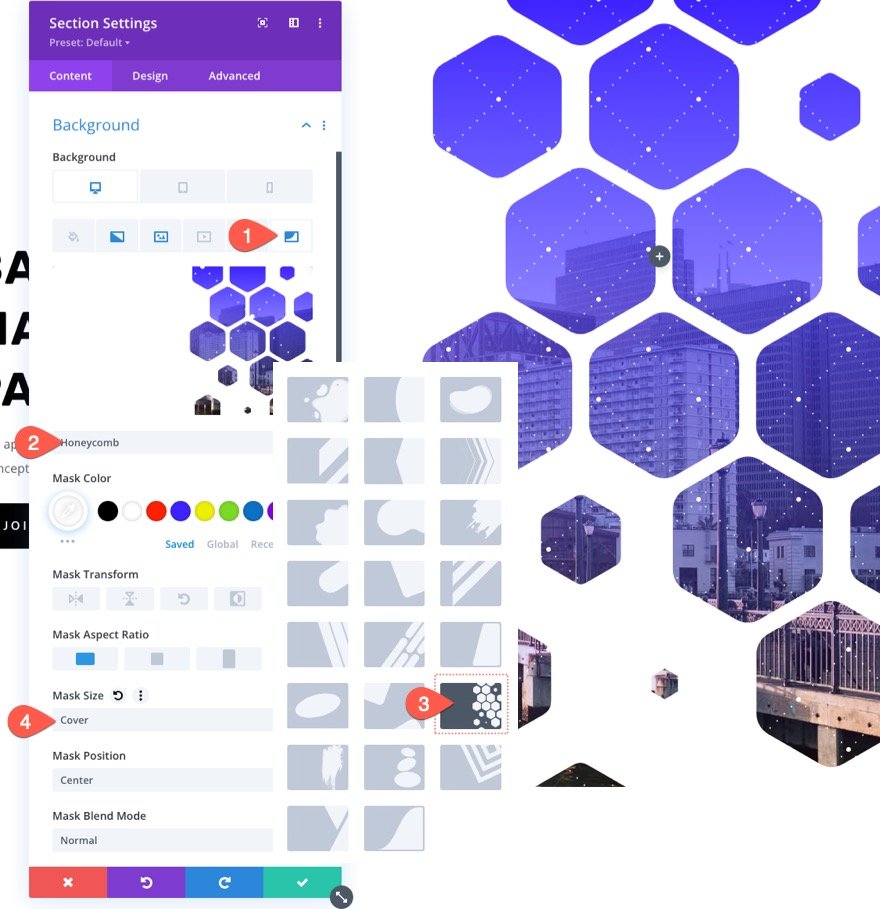
마스크 탭은 다음과 같이 업데이트해야 합니다.
- 마스크: 벌집
- 마스크 색상: #ffffff
- 마스크 크기: 커버

배경 이미지 조정
배경 마스크를 사용하면 배경 이미지의 일부를 숨길 수 있습니다(또는 "마스킹된"). 이 경우 마스크가 특정 영역을 볼 수 있도록 배경 이미지를 이동해야 할 수 있습니다. 배경 이미지를 재배치하는 쉽고 효과적인 방법은 이미지 위치 및 오프셋 컨트롤을 사용하는 것입니다.
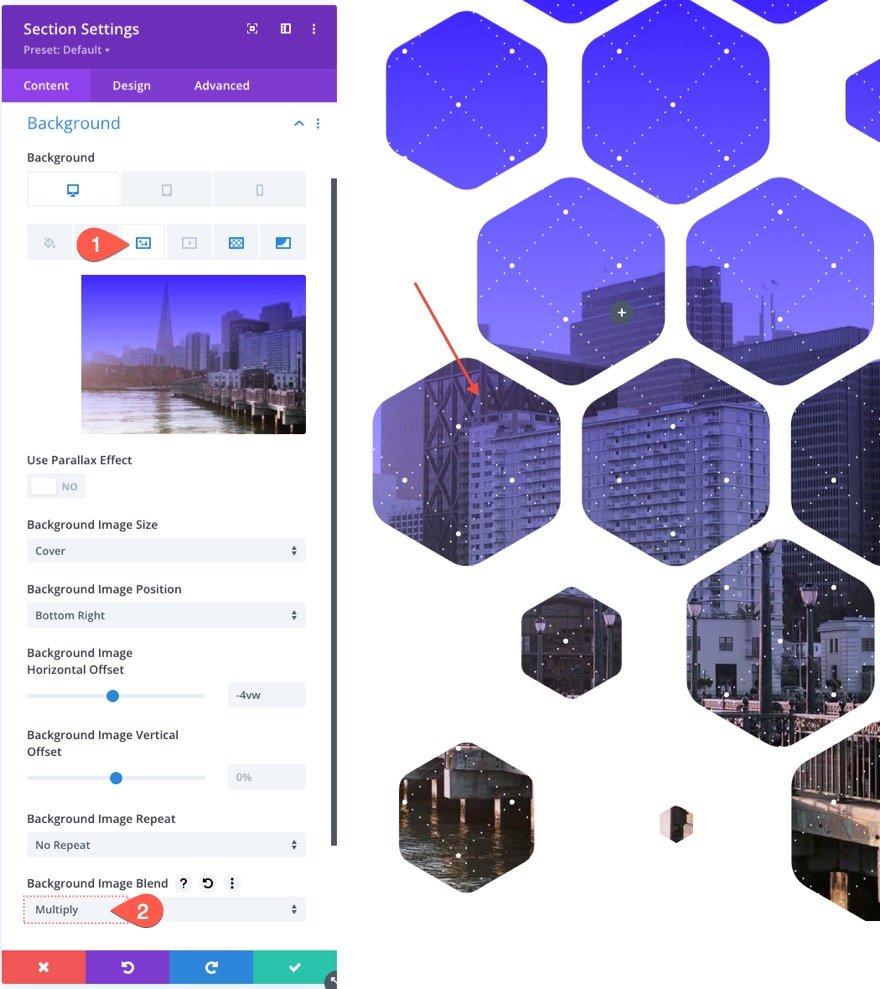
이 그림을 자세히 보면 구조물을 더 많이 볼 수 있도록 약간 오른쪽으로 이동한 것을 알 수 있습니다.
이미지 아래에서 탭은 다음 설정을 변경합니다.
- 배경 이미지 위치: 오른쪽 하단
- 배경 이미지 수평 오프셋: -4vw
혼합 모드 사용
이러한 모든 배경 조각에 혼합 모드를 추가하는 것은 창의력을 발휘하는 한 가지 방법입니다. 혼합 모드를 사용하면 사용 가능한 모든 배경에서 수많은 배경 레이어(이미지, 그라디언트, 마스크 등)를 창의적으로 혼합할 수 있습니다.
이 경우 배경 이미지를 병합하는 데 그라데이션 색상이 사용됩니다. 이것은 배경 그림 탭으로 이동하여 그라디언트 색상을 선택한 다음 다음과 같이 혼합 모드를 추가하여 수행할 수 있습니다.
- 혼합 모드: 곱하기

배경 그라디언트에 현재 레이어의 현재 혼합 모드(이 경우 배경 이미지)가 곱해집니다. 효과를 시각화하려면 서로의 위에 두 개의 슬라이드가 쌓여 있는 슬라이드 프로젝터를 생각하십시오. 두 이미지를 화면에 투사하면 두 이미지가 더 어둡게 혼합됩니다.
민감도
모바일 장치에서 훌륭하게 보이도록 배경 마스크를 디자인하는 것도 중요합니다. 기본 제공 옵션으로 인해 이 프로세스는 정말 간단합니다. 배경 디자인을 위한 공간을 만들기 위해 이미 추가 패딩 레이어로 태블릿 및 휴대폰 화면을 패딩했습니다. 이제 배경 변환 및 종횡비 매개변수를 조정하여 마스크를 모바일 장치에 최적화할 수 있습니다.
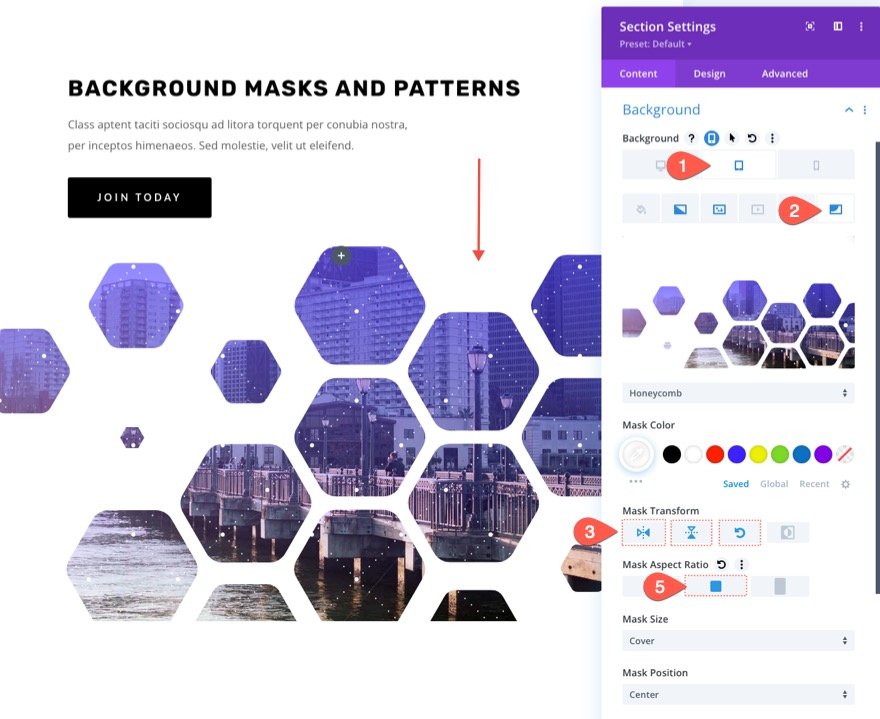
마스크 탭에서 반응형 옵션을 활성화하고 다음과 같이 변경합니다.
태블릿…에서
- 마스크 변환: 수직 뒤집기, 수평 뒤집기, 회전
- 마스크 종횡비: 정사각형

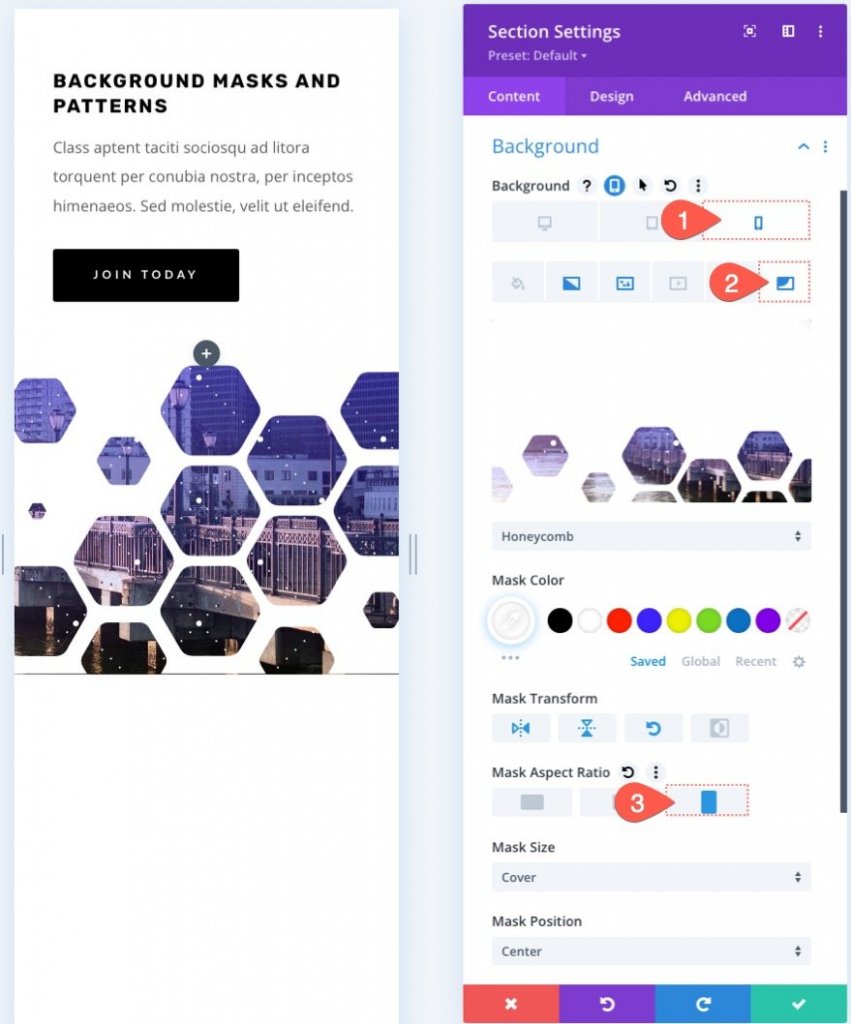
모바일…에서
- 마스크 변환: 수직 뒤집기, 수평 뒤집기, 회전
- 마스크 종횡비: 세로

다크 버전
이 디자인의 어두운 버전(검정과 같은)을 원하는 경우 배경 마스크 색상을 어두운 색조로 변경하기만 하면 됩니다. 그런 다음 패턴의 색상을 조정합니다. 헤드라인과 서브헤더 텍스트를 돋보이게 하려면 흰색을 사용하세요. 버튼의 색상을 변경할 수도 있습니다. 다음은 다크 버전입니다.

최종 미리보기
여기 우리의 최종 디자인이 있습니다. 디자인 미리보기의 어두운 버전입니다.

결론
Divi 의 배경 마스크와 패턴을 사용하면 웹사이트의 영웅 섹션을 만드는 것이 매우 재미있을 수 있습니다. 배경 선택은 조정이 간단하므로 원하는 디자인이 정확히 일치합니다. 배경을 추가로 사용자 정의하기 위해 사용할 수 있는 많은 다른 옵션(예: 혼합 모드)이 있습니다. 또한 섹션뿐만 아니라 모든 Divi 요소를 마스크와 패턴으로 장식할 수 있습니다. 그러니 가서 가지고 놀아요!




