Elementor Popup Builder 를 사용하여 자신만의 back-to-top 버튼을 디자인할 수 있습니다. 종합 가이드에서 필요한 모든 정보를 찾을 수 있습니다. 팝업 컨테이너 만들기, 트리거 구성 및 스크롤 효과 추가는 모두 단계별로 안내해 드리는 단계입니다.

Elementor에서 맨 위로 이동 버튼 설정
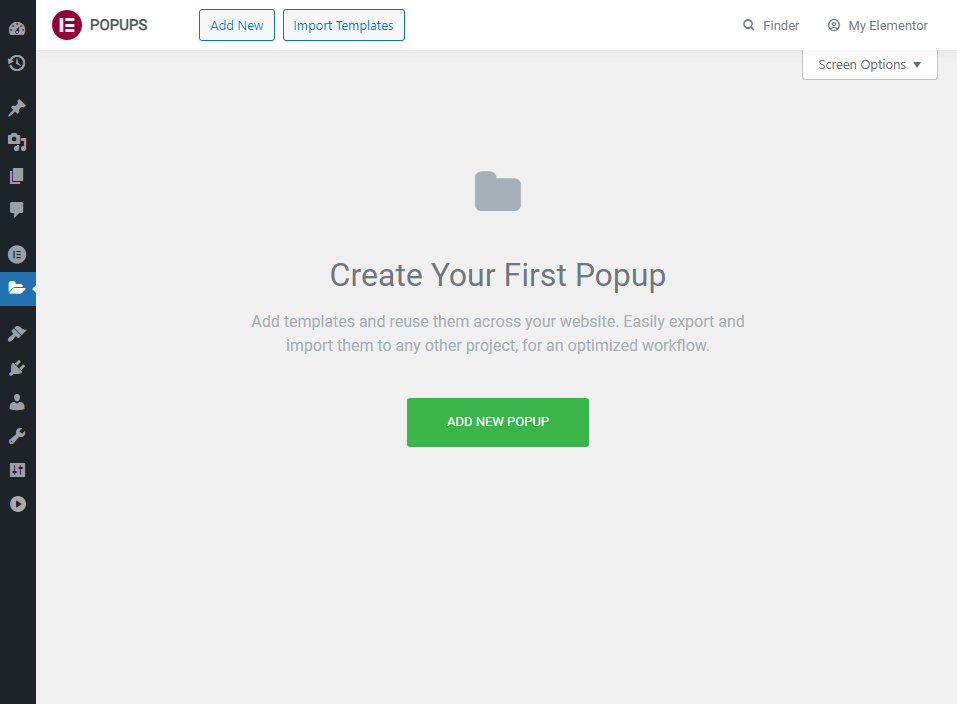
시작하려면 Elementor 를 사용하여 새 팝업을 만들고 맨 위로 이동 버튼을 추가하세요. Elementor 템플릿 -> WordPress 대시보드 팝업의 Elementor 템플릿.

새 팝업 추가를 클릭하면 기존 팝업을 변경하거나 완전히 새로운 팝업을 만들 수 있는 Elementor 팝업 창으로 이동합니다.

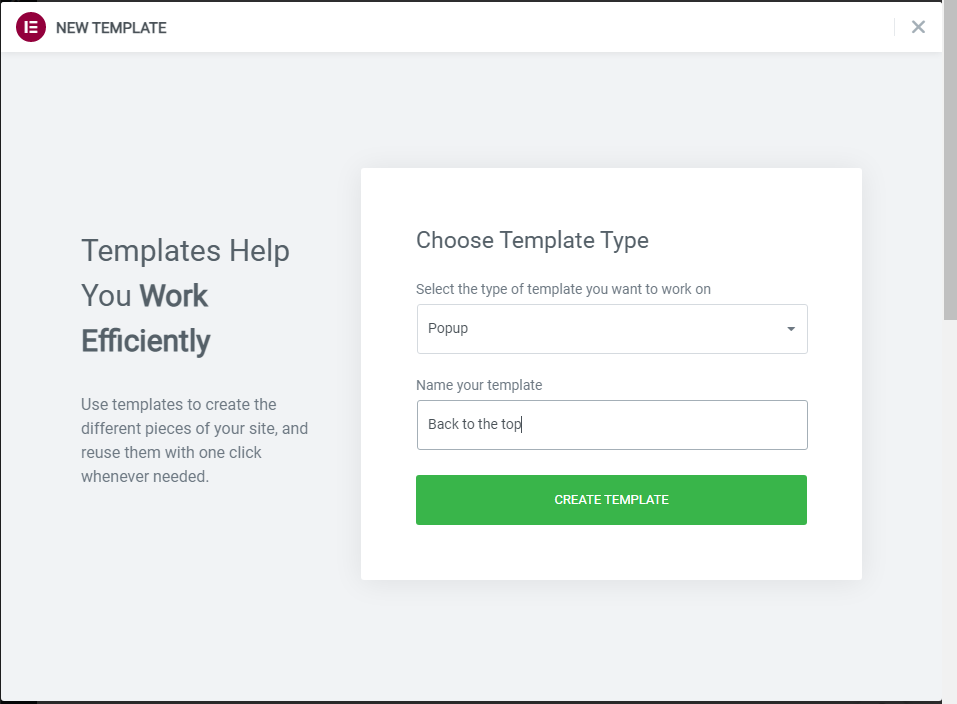
새 팝업 추가 버튼을 클릭하여 새 팝업을 추가합니다. 새 상자에서 새 디자인의 템플릿 유형과 이름을 선택할 수 있습니다. 새 팝업을 생성하면 템플릿 유형이 미리 선택됩니다. 선택하면 템플릿 이름을 원하는 대로 지정할 수 있습니다. 우리는 간단한 맨 위로 돌아가기 버튼을 선호했습니다. 이 두 가지를 조정한 후 템플릿 만들기 버튼을 클릭합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
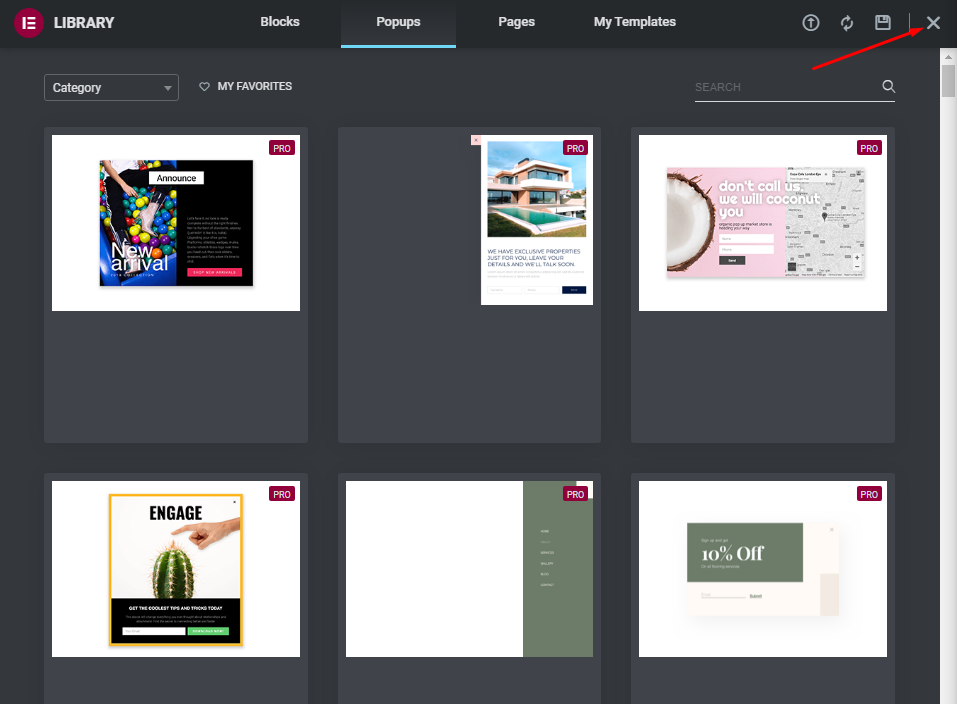
Elementor Editor를 열면 미리 만들어진 팝업 라이브러리가 표시됩니다. 이러한 사전 설정 팝업을 사용할 수 있지만 대부분 구독 양식, 쿠키 정책 알림 또는 기타 일반적인 팝업이 필요한 경우에 사용합니다. 맨 위로 이동 버튼이 완료될 때까지 X 버튼을 사용하여 이 창을 닫습니다.

팝업 컨테이너 설정
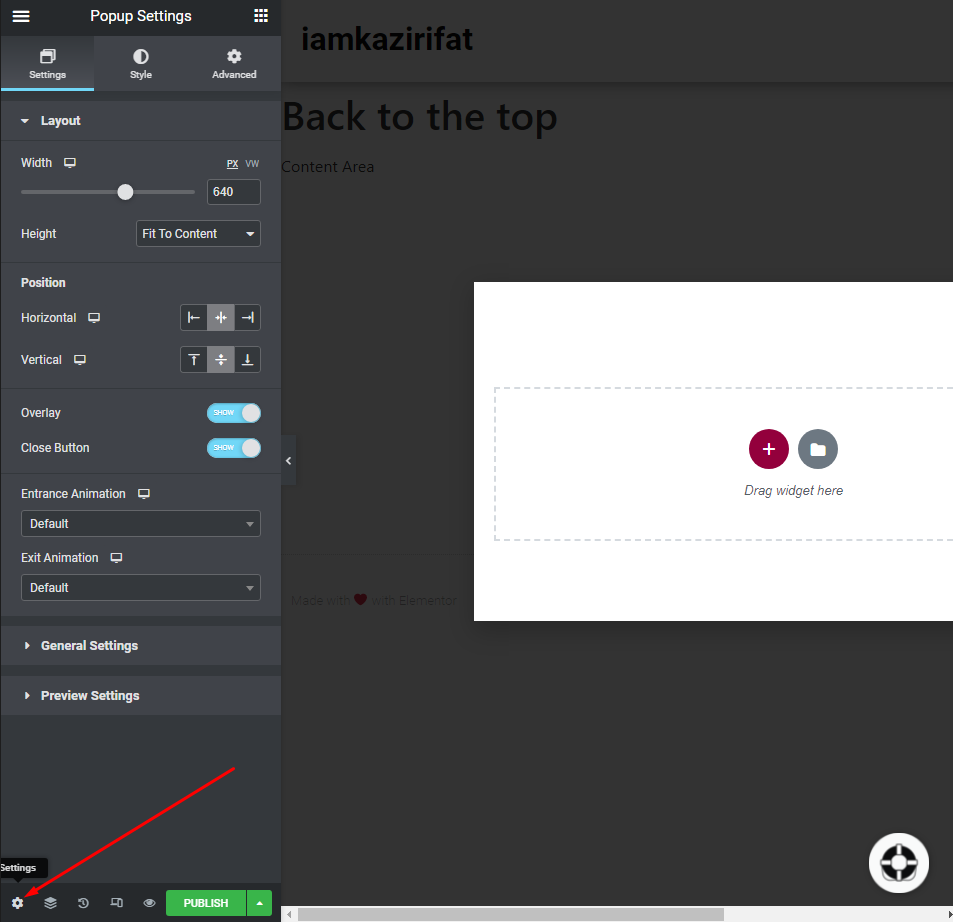
Elementor Library 창을 종료하면 Elementor Editor로 돌아가고 기본 설정이 있는 팝업의 시작점이 됩니다. 이제 톱니바퀴 아이콘을 클릭하여 팝업 설정을 표시합니다.

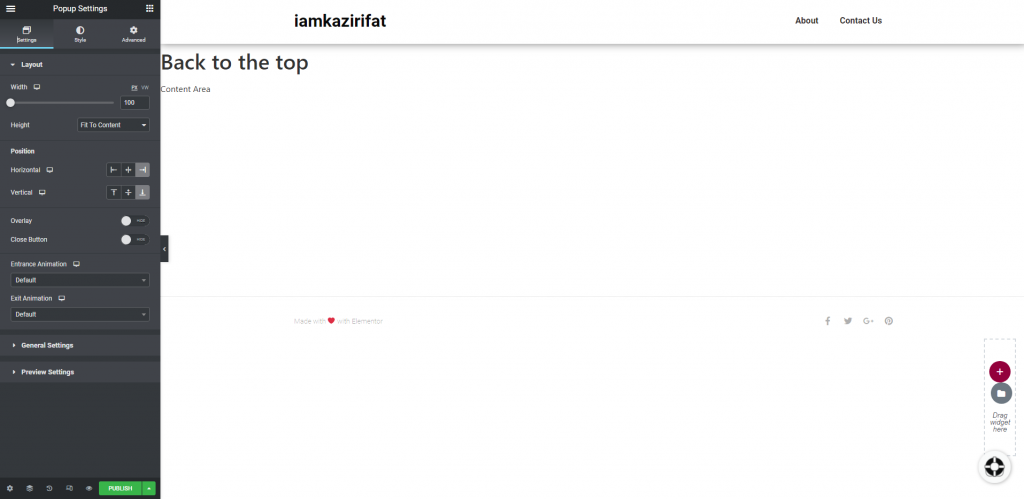
이제 레이아웃 탭에서 이러한 변경을 수행합니다.
- 너비: 100픽셀
- 높이: 콘텐츠에 적합합니다.
- 수평 위치: 오른쪽.
- 수직 위치: 하단.
- 오버레이 숨기기 및 종료 버튼.
이제 스타일 탭에서 다음을 변경합니다.
- 배경색 : 투명.
- 상자 그림자: 기본값으로 돌아갑니다.

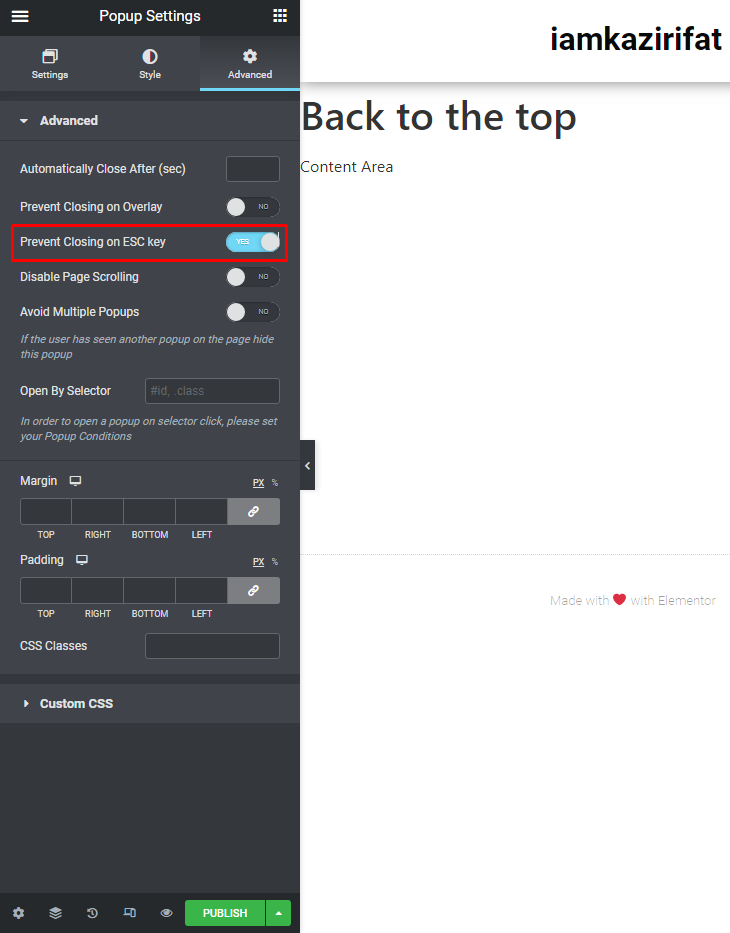
고급 탭 설정에서 "ESC 키 닫힘 방지"를 ON으로 전환하기만 하면 됩니다. 방문자가 페이지를 아래로 스크롤하는 동안 실수로 ESC 버튼을 터치한 경우에만 해당됩니다. 이 경우 버튼이 사라지는 것을 방지하고자 합니다.

맨 위로 돌아가기 버튼에 대한 팝업 컨테이너는 이제 가장 일반적인 위치인 오른쪽 하단 모서리에 있습니다.
맨 위로 버튼 추가
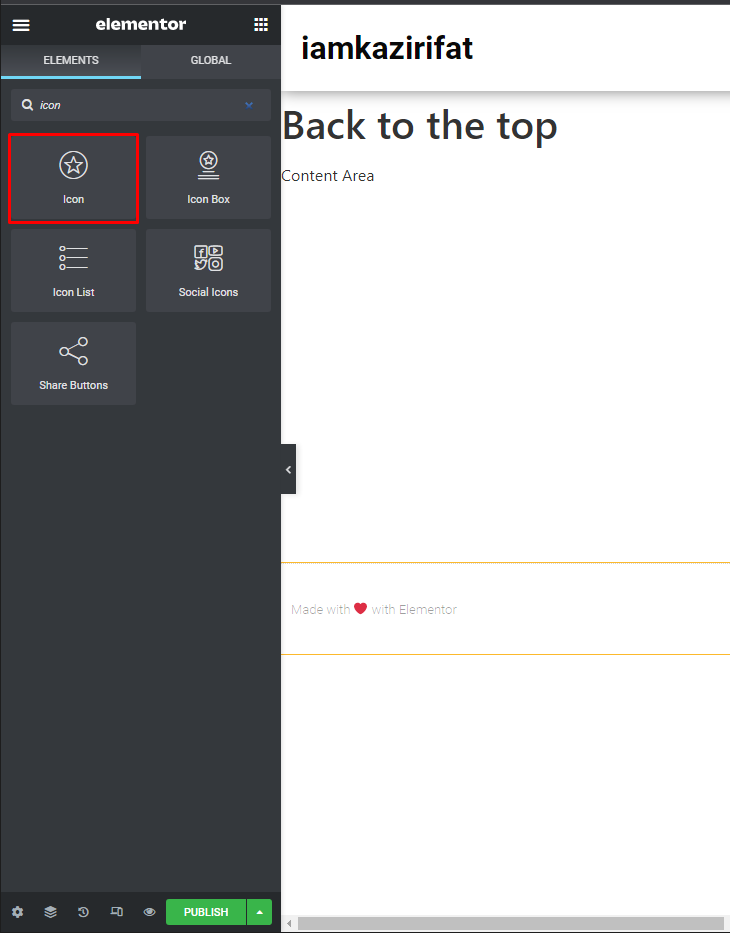
여기서는 아이콘 위젯을 사용하여 버튼으로 설정할 것입니다. 원하는 경우 버튼 위젯도 사용할 수 있습니다.

아이콘 위젯을 드래그하여 지정된 위치에 놓습니다.

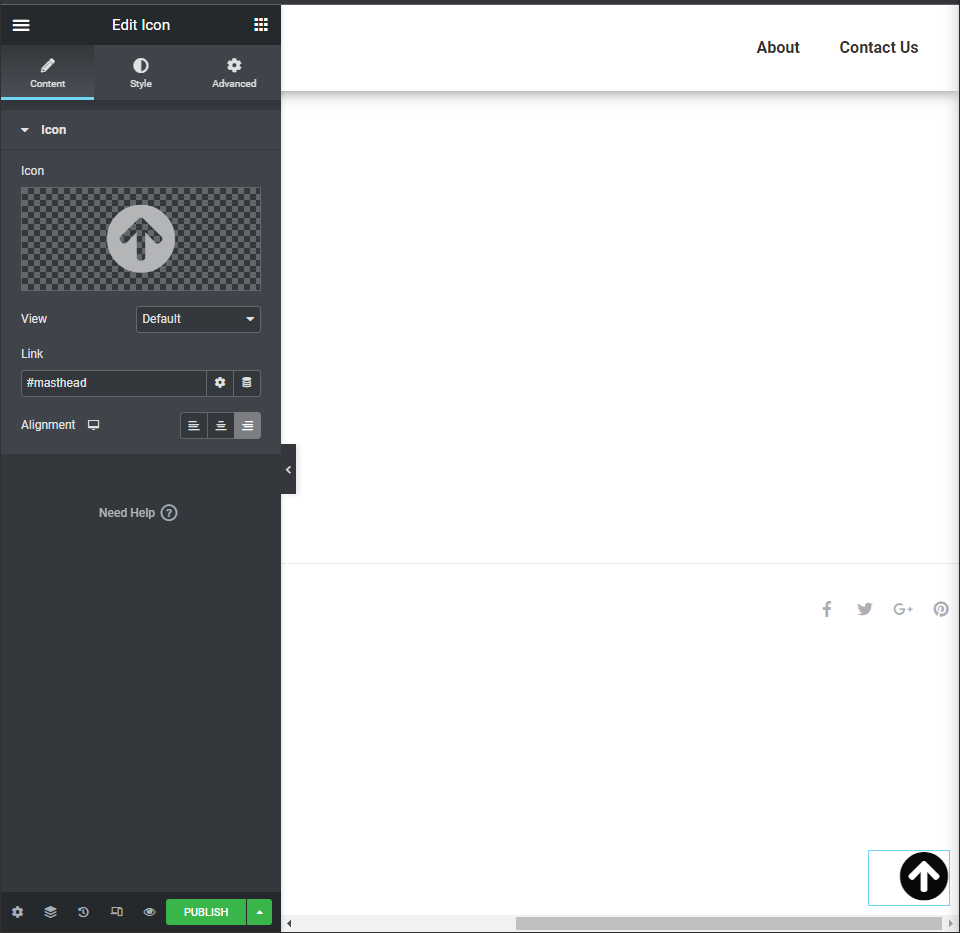
이제 선택할 수 있는 아이콘의 거대한 컬렉션이 있습니다. 원하는 것을 선택하고 앵커 링크를 추가하십시오. 맨 위로 버튼 클릭 동작에 대한 앵커 링크로 활용될 페이지 상단 영역의 ID를 지정해야 합니다. 적절한 ID로 페이지 및 게시물 상단에 Menu Anchor 위젯을 추가하기만 하면 됩니다.

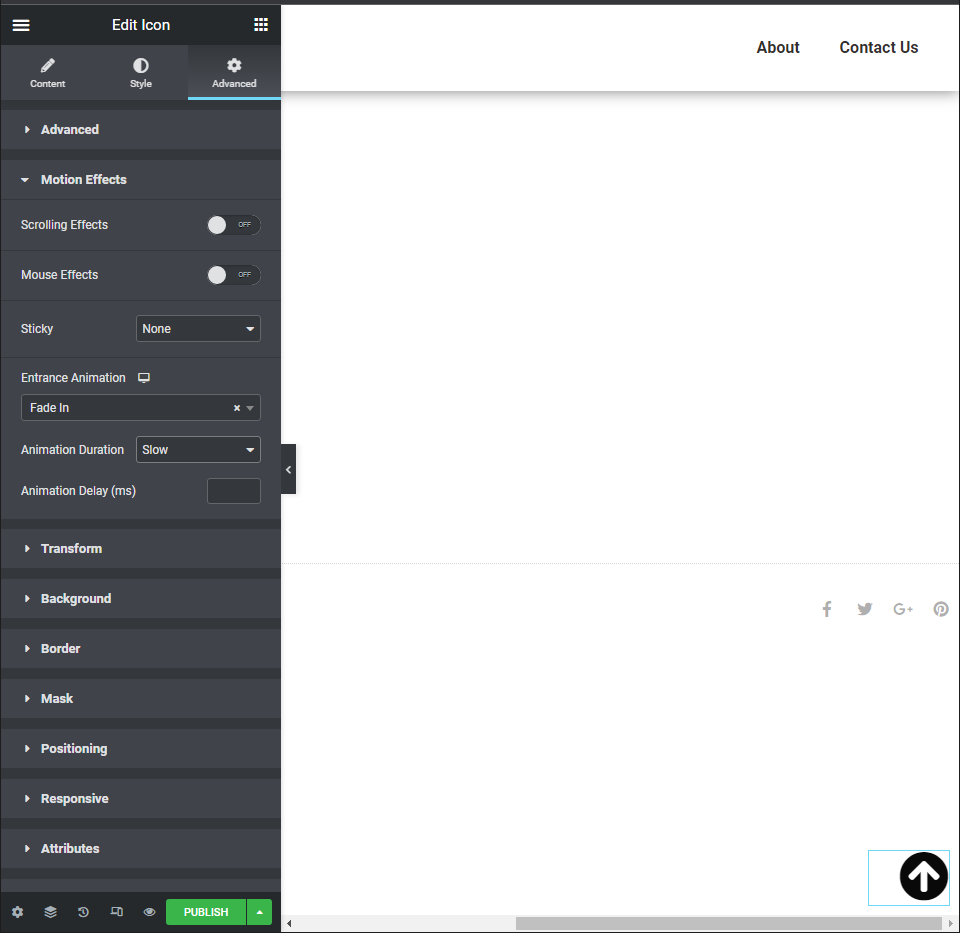
이제 back-to-top 아이콘에 대한 시작 애니메이션을 추가합니다.

이제 이 페이지를 게시할 수 있습니다.
조건 및 트리거
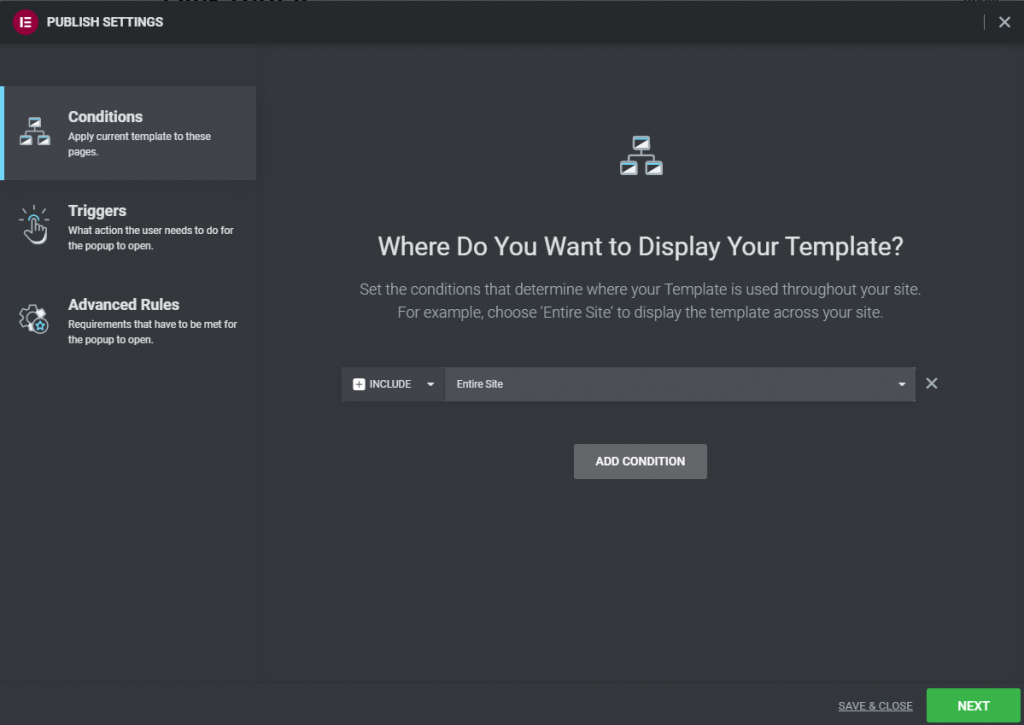
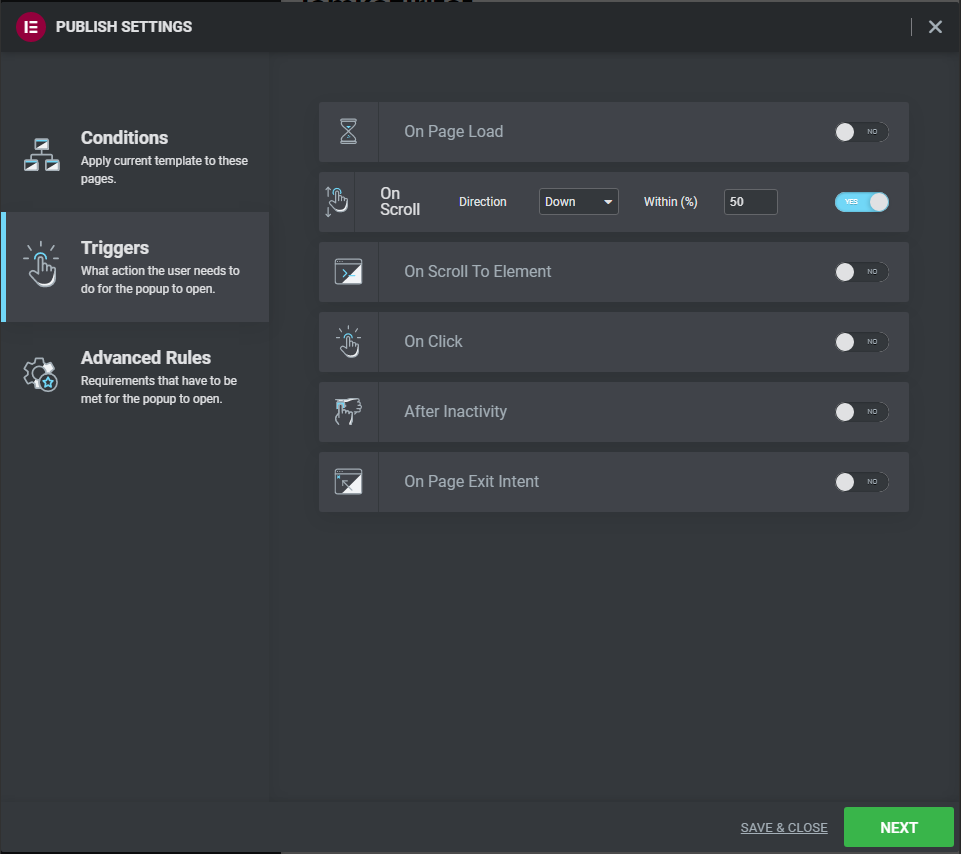
이제 디자인 및 개발 단계를 완료했으므로 뒤로 가기 버튼을 표시할 위치와 시기를 결정해야 합니다. 팝업을 표시할 조건 또는 위치는 게시 버튼을 누른 후 가장 먼저 나타나는 설정 창입니다. 다양한 대안이 있습니다.
- 전체 사이트 - 아카이브를 포함하여 웹사이트의 모든 게시물 유형에 팝업이 나타납니다. 이것이 우리가 선호하는 구성입니다.
- 아카이브 - 팝업은 아카이브 페이지에만 표시되며 게시물 콘텐츠 유형별로 추가로 제어할 수 있습니다.
- 단일 페이지 –은 모든 단일 페이지, 게시물 또는 작성자 및 404 페이지를 포함한 기타 게시물 유형에 팝업을 표시하거나 선택한 게시물 유형에만 팝업을 표시합니다. 예를 들어 블로그 항목에 맨 위로 돌아가기 버튼을 표시하려는 경우입니다.
- WooCommerce — 웹사이트가 상점이고 WooCommerce에서 실행되는 경우 Elementor는 전체 상점 또는 10가지 옵션별로 팝업 가시성을 조절하는 별도의 옵션을 제공합니다.

팝업 표시에 대한 고급 제어가 필요한 경우 조건을 설정하고 다음을 클릭합니다. 트리거는 구성해야 하는 다음 항목으로, 방문자가 팝업을 표시하기 위해 취해야 하는 작업 또는 활동입니다. 다양한 대안을 사용할 수 있으며 고급 규칙과 혼합하여 사이트에 최적의 상황을 만들 수 있습니다. 그러나 이 예에서는 가능한 한 단순하게 유지하기를 원하며 필요한 유일한 트리거는 On Scroll 트리거입니다.

우리의 구성 – 50% 아래 방향 –은 사용자가 페이지 길이의 50%까지 아래로 스크롤할 때 팝업이 표시됨을 의미합니다. 그것이 우리가 당분간 필요로 하는 전부입니다. 고급 규칙을 건너뛰고 이 창에서 저장 & 닫기를 클릭하면 됩니다. Elementor가 새 팝업을 게시할 수 있도록 몇 초 동안 허용합니다. 이 팝업은 맨 위로 이동 버튼 역할을 합니다.
규칙을 발전시키기 위해 변경할 필요가 없습니다.

스크롤 효과 추가
이것은 설계된 기능을 수행하는 기능적 솔루션이지만 스크롤 효과를 추가하여 개선할 수 있습니다. 아래 CSS 코드를 선호하는 사용자 정의 코드 편집기에 삽입하십시오.
html {
scroll-behavior: smooth !important;
}마지막 단어
인기 있는 WordPress 테마의 대부분은 맨 위로 이동 기능을 제공하지만 다른 것을 활용하려는 상황이 있을 수 있습니다. 위에서 했던 것처럼 일반 바닐라 테마와 Elementor Pro Page Builder를 사용하여 고객을 위한 웹사이트를 구축했습니다. 이 시나리오에서는 이 솔루션을 사용하여 사용자가 완벽하게 제어할 수 있는 즐거운 back-to-top 버튼을 추가하여 웹사이트의 UX를 개선할 수 있습니다. 이 버튼은 전체 사이트 또는 사이트의 특정 섹션에 추가할 수 있습니다. Elementor Pro Page Builder를 사용하여 생성한 모든 웹 사이트에서 이를 사용자화하고 재사용할 수 있습니다.
이 에세이와 저희가 제공한 답변이 마음에 드셨으면 합니다. 이것이 어떻게 해결되었는지 댓글로 알려주세요!




